Делаем
Как снять документальный фильм — 10 советов
Режиссёр-документалист Надежда Задорожняя о том, как сняла свой первый фильм, а второй уже делала для популярной стриминг-платформы.
Цветокоррекция в Lightroom: баланс белого
Рассказываем и показываем, как баланс белого влияет на настроение снимка и что делать, если лица людей на фото стали зелёными.
Как выйти на работу из декрета — советы психолога
Как снизить стресс и что делать с чувством вины и неуверенности в себе.
Конструктор Tilda: как создать свой сайт с нуля
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Обновление Figma — 2023: улучшение Auto layout, переменные и другие изменения
Рассказываем и показываем — что появилось и как всем этим пользоваться.
Как организовать музыкальный ивент в 2023 году
Как найти спонсоров, сделать рекламу и что может помешать.
Синопсис сценария: что такое, зачем нужен и как его написать
И чем он отличается от логлайна, сценарной заявки и тритмента.
Blender: скрученный параллелепипед из стекла
Рассказываем о простых способах добавить 3D в дизайнерский проект.
«Кандинский»: как пользоваться нейросетью «Сбера»
Генерировать картинки по текстовым промптам, совмещать несколько изображений и стирать ненужное ― «Кандинский» к вашим услугам.
Blender: паттерн из объёмных шестиугольников
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Цветокоррекция в Lightroom: экспозиция
Рассказываем и показываем, для чего на самом деле нужна экспозиция и как её нужно менять в зависимости от снимка.
Сценарист: чем он занимается и как им стать
Рассказываем, что должен уметь сценарист фильмов и сериалов, где выучиться и как найти работу.
Blender: фигура с объёмной текстурой
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Как в Figma сделать «лавовый» градиент
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Тир-лист персонажей Honkai: Star Rail
Подробный гайд, который поможет собрать сильный отряд в новой игре от авторов Genshin Impact.
Как играть на геймпаде — не только в шутеры, но и в игры других жанров
5 главных советов для тех, у кого не выходит совладать с консольными контроллерами.
Как стартовать начинающему музыканту
Создатели приложения «Панч» — о том, как написать хит, найти продюсера и аудиторию для своей музыки.
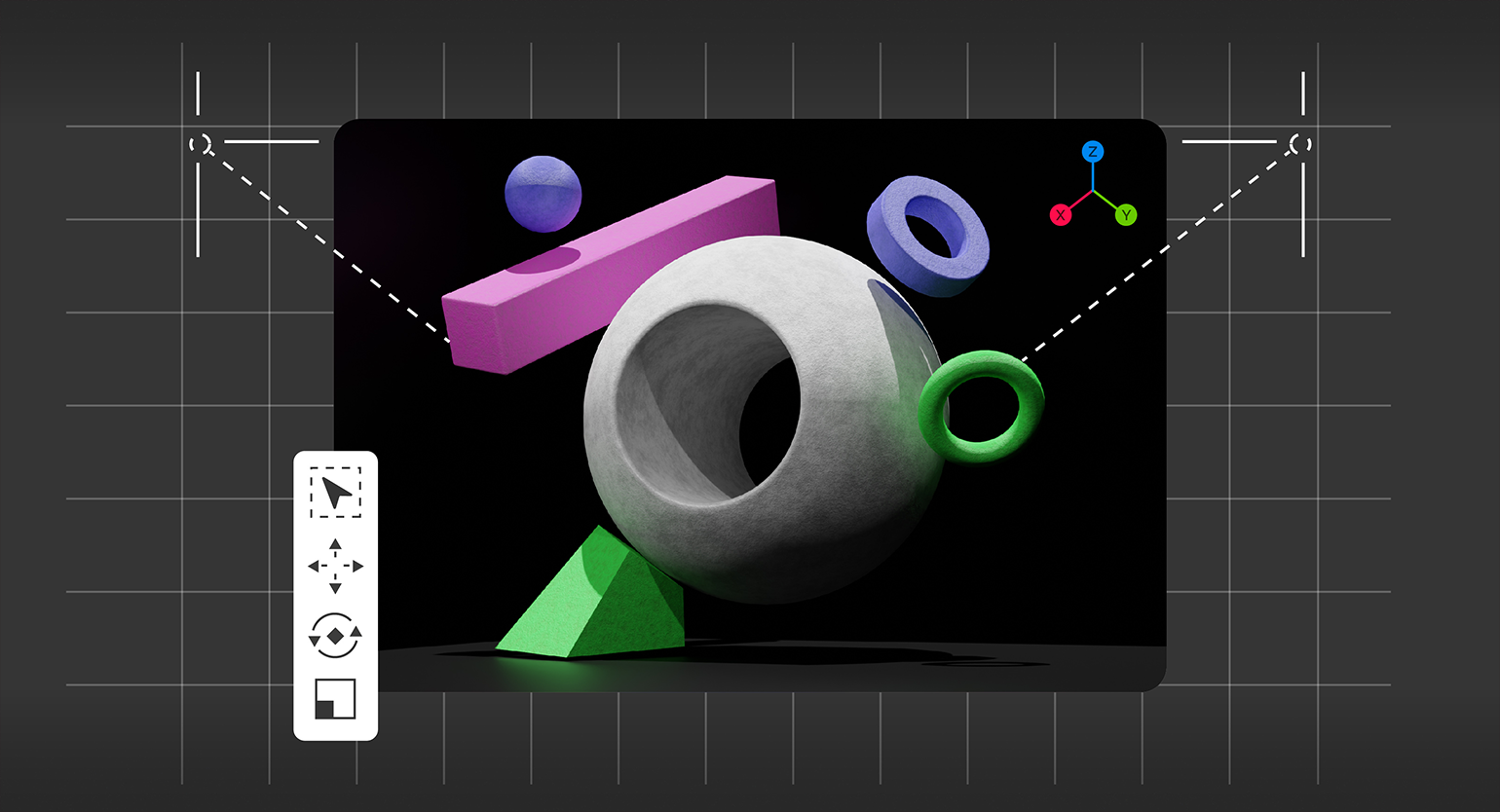
Blender: фигуры из бетона с круглыми отверстиями
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Проектирование профессионального обучения: как создают большие курсы
Рассказываем, как методисты разрабатывают онлайн-курсы, обучающие профессиям.
4 плагина в Figma с искусственным интеллектом
Как сгенерировать цветовую палитру, иллюстрацию и улучшить её качество.
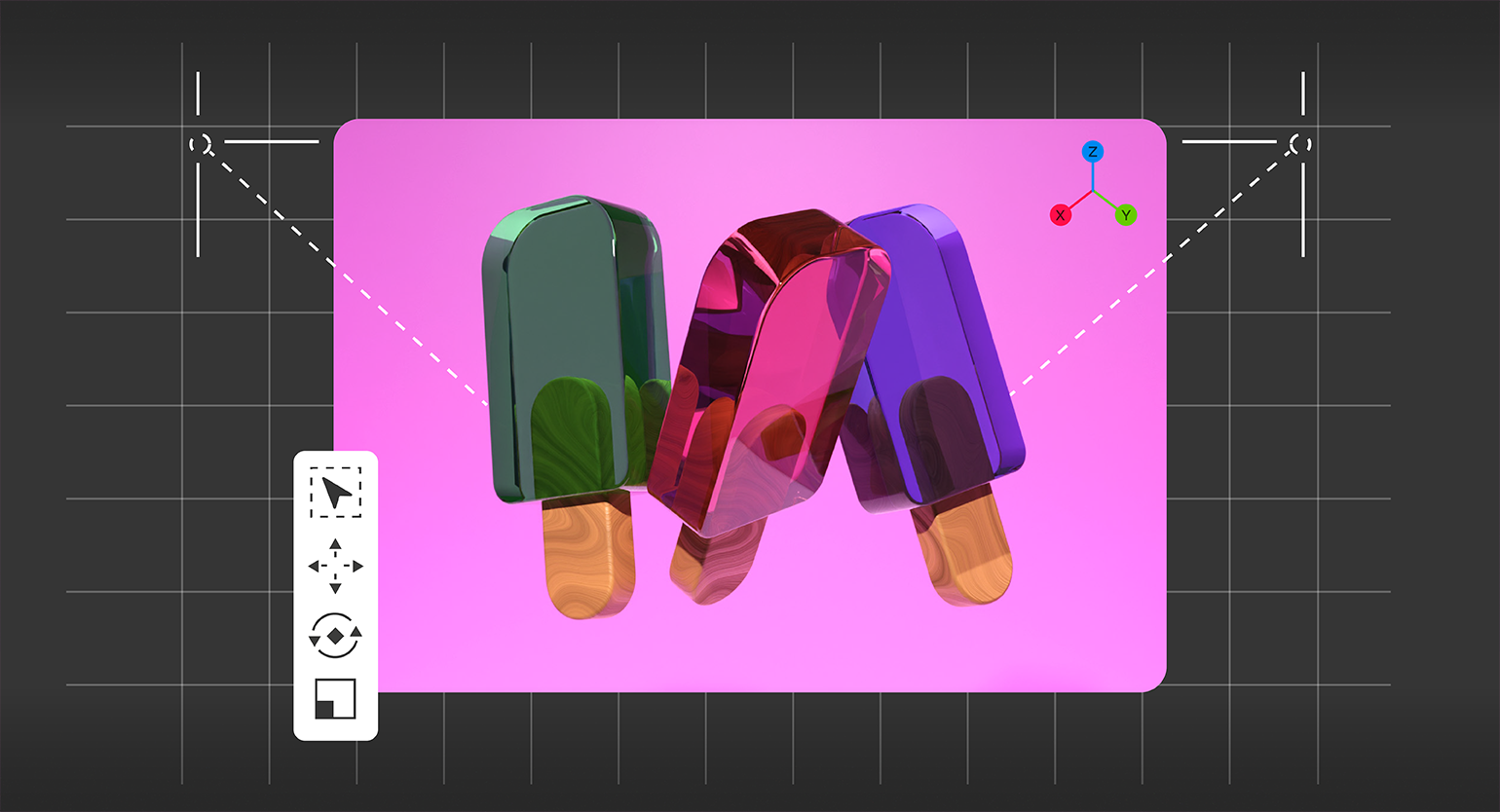
Blender: стеклянное мороженое на палочке
Рассказываем о простых способах добавить 3D в дизайнерский проект.
InDesign: большой разбор для начинающих
Рассказываем об основных возможностях программы на примере вёрстки книги.
Как работают sticky-элементы в Figma
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Blender: базовые настройки рендера
Рассказываем, как дизайнеру получить качественную 3D-иллюстрацию.
Как в Figma сделать бегущую строку
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
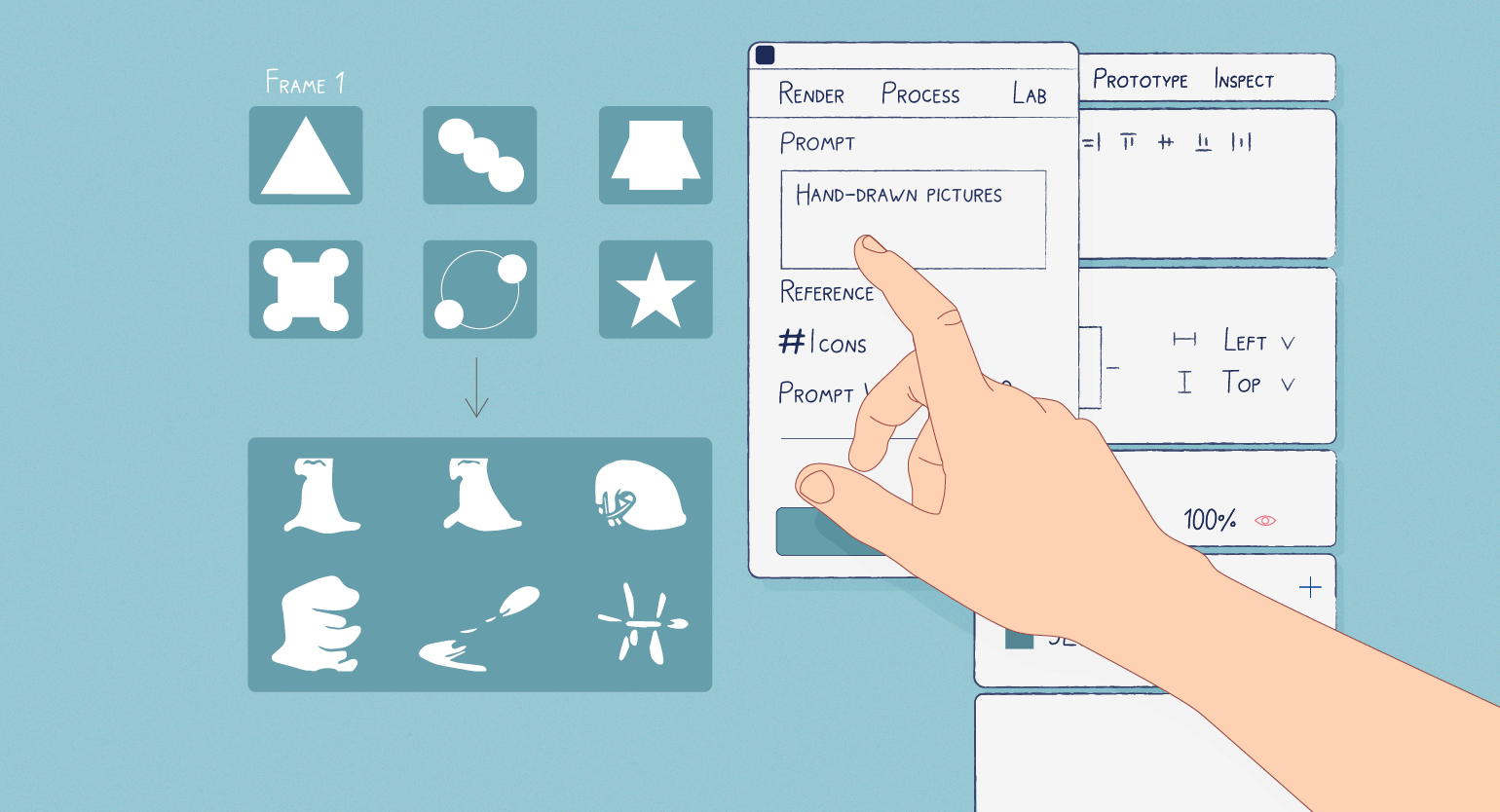
Blender: создаём объёмные фигуры из SVG-иконок
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Как в Figma сделать фильтр для фото
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
7 приложений, помогающих следить за здоровьем
И зачем ими пользоваться — рассказывает предприниматель и автор книги «Биохакнутый» Артём Голдман.
Как в Figma сделать «часы» из градиента
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.