Blender: фигуры из бетона с круглыми отверстиями
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать интересную композицию.
В этой инструкции рассказываем, как делать круглые отверстия и процедурную текстуру бетона.
Если вы ни разу не работали в Blender или других программах 3D-моделирования, то вы всё равно сможете использовать нашу инструкцию. Но чтобы не запутаться в интерфейсе, советуем сначала посмотреть или прочитать вводную лекцию.
Как и в Photoshop, в Blender очень много разных кнопок и функций, поэтому здесь важно знать горячие клавиши — мы будем объяснять всё именно через них. Также для полноценной работы вам нужна полноразмерная клавиатура — с нампадом и F-кнопками.
Шар с отверстием
1. Откройте Blender и удалите из сцены свет и камеру.
2. Нажмите Shift + A и перейдите в 

3. Нажмите Tab, чтобы перейти в режим редактирования геометрии. Затем нажмите 3 — чтобы включить режим выделения полигонов. Выделите ровно половину полигонов сферы, затем нажмите Delete и выберите Faces — выбраннные полигоны удалятся. Чтобы упростить выделение полигонов, советуем в верхнем правом углу включить режим просмотра через полигональную сетку 
4. В оставшейся половине сферы выделите квадрат 6×6 полигонов — он должен быть по центру сферы. По одному их выделять долго — для этого нажмите кнопку Ctrl (⌘) и выделяйте только противоположные полигоны — остальные будут выделяться автоматически.
5. Нажмите I и тяните курсор вниз — у вас появится дополнительный квадрат. Желательно, чтобы стороны нового квадрата находились подальше от старого — иначе геометрия фигуры «сломается» и на ней появятся вмятины.
6. Кликните по выделению правой кнопкой мыши и выберите LoopTools → Circle. Затем нажмите кнопку Delete и выберите Faces — у вас получится полусфера с отверстием.
7. Нажмите Tab, чтобы выйти из режима редактирования. На правой панели перейдите в настройки модификаторов 

8. Нажмите Tab, чтобы перейти в режим редактирования геометрии. Затем нажмите 2 — чтобы включить режим выделения рёбер. Выделите те, которые образуют отверстие. Здесь тоже сработает Ctrl (⌘).
9. Кликните правой кнопкой мыши по выделенным рёбрам и выберите Bridge Edge Loops — пространство между отверстиями заполнится новыми полигонами.
10. Нажмите Tab, чтобы выйти из режима редактирования. Кликните правой кнопкой мыши по сфере и выберите Edge Smooth. На правой панели перейдите в настройки модификаторов 

11. Чтобы сделать сферу более круглой, в настройках модификаторов 


Цилиндр с отверстием
1. Для удобства в верхней панели с объектами нажмите на глаз напротив сферы — она пропадёт с рабочего пространства.
2. Нажмите Shift + A и перейдите в 

3. Нажмите Ctrl + C и Ctrl + V — у вас появится копия цилиндра. С помощью инструмента 
4. Выделите основной цилиндр, в настройках модификаторов 

5. При необходимости измените высоту фигуры. Нажмите Tab, чтобы перейти в режим редактирования геометрии. Затем нажмите 3 — чтобы включить режим выделения полигонов. Выберите полигоны одной из плоских сторон цилиндра и с помощью 
6. Кликните правой кнопкой мыши по фигуре и нажмите Shade Smooth. Затем в настройках модификаторов 

Способ создания отверстий через модификатор Boolean проще, чем через редактирование полигонов. Но со сферой он не сработает — Blender «сошьёт» геометрии обеих фигур неправильно, и тогда финальная фигура будет «мятой». Это можно исправить вручную, но вы потратите очень много времени.
По желанию добавьте несколько других фигур, чтобы ваша итоговая композиция была интереснее. Например: обычную сферу, квадрат, конус.
Текстура бетона
1. Для наглядности на верхней панели в правом углу нажмите 
2. Выделите любую фигуру, на правой панели перейдите в настройки материала


3. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней ColorRamp и соедините его с Principled BSDF через Color.
4. Через Shift + A добавьте Musgrave Texture и нажмите Ctrl (⌘) + T — у вас автоматически появятся Texture Coordinate и Mapping. Автоматическое соединение между ними нужно изменить, должно быть так — Texture Coordinate (Object) → (Vector) Mapping.
5. Соедините Musgrave Texture (Height) → (Fac) ColorRamp. Затем в Musgrave Texture укажите Dimension — 0, а Detail — 15. В градиенте ColorRamp первый цвет укажите тёмно-серый, а второй — светло-серый.
6. Через Shift + A добавьте Bump и соедините с ним Musgrave Texture (Height) → (Height) Bump (Normal) → (Normal) Principled BSDF. На модели появится объёмная текстура — внутри Bump укажите Strength 0,4.
Текущий результат уже должен выглядеть неплохо. Если вас он устраивает, то можно переходить сразу к шагу 10.
7. Через Shift + A добавьте Noise Texture и ещё один ColorRamp. Затем соедините их Mapping (Vector) → (Vector) Noise Texture (Color) → (Fac) ColorRamp.
8. Через Shift + A добавьте MixRGB и поместите его в соединение между Musgrave Texture и Bump — он автоматически встроится в цепочку. Затем соедините второй ColorRamp (Color) → (Color 2) MixRGB (Color) → (Fac) первый ColorRamp. У первого ColorRamp должно удалиться соединение с Musgrave Texture — это нормально.
9. У второго ColorRamp переместите белый ползунок примерно на середину — и материал готов.
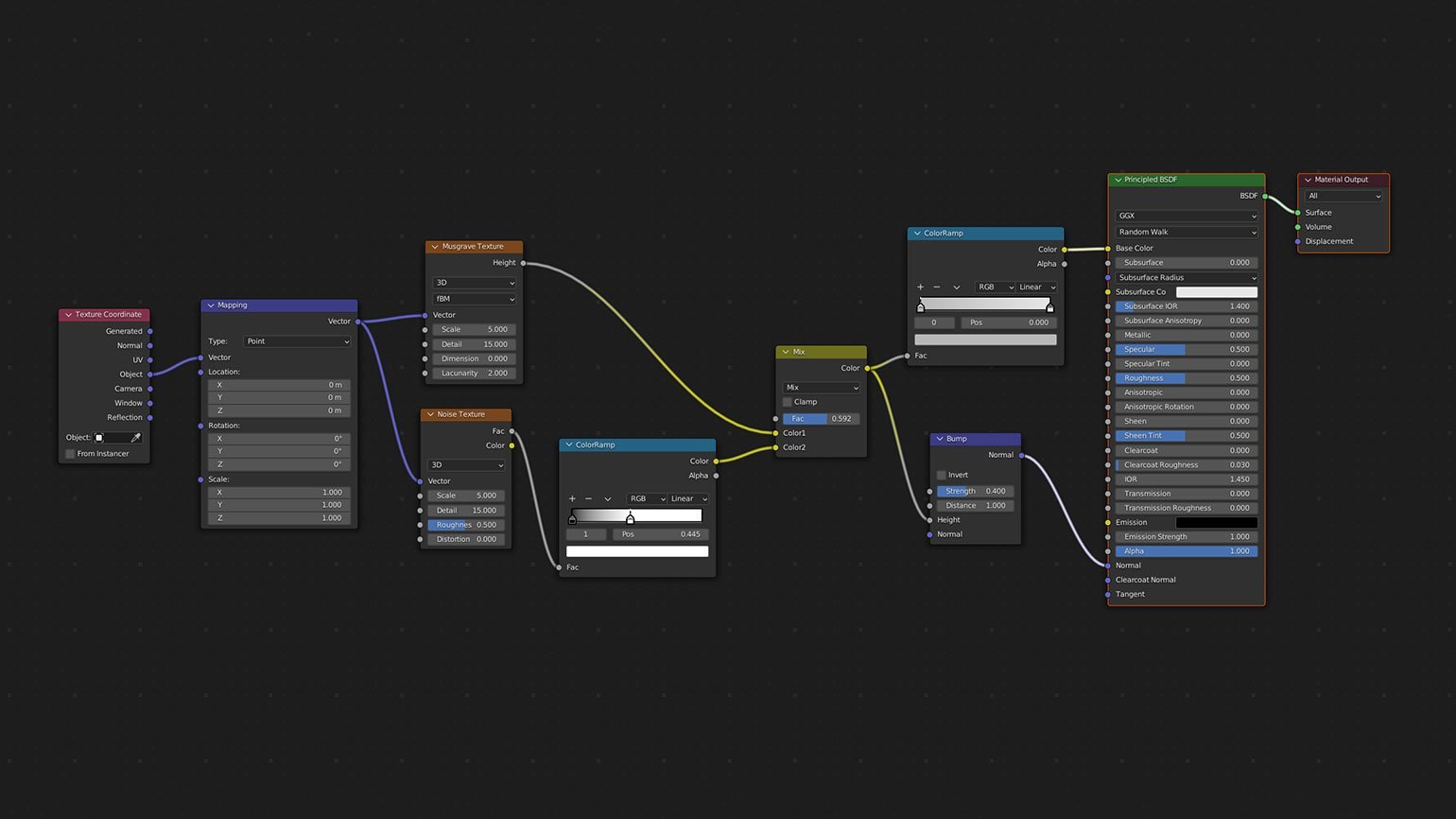
Чтобы не запутаться, ориентируйтесь на эту схему:

10. На рабочем пространстве выделите все свои объекты так, чтобы последним выделенным элементом была фигура с материалом. Затем нажмите Object и перейдите в Link/Transfer Data → Link Materials — у всех фигур появится та же текстура бетона. Если менять любой из них, то изменения будут отражаться на всех фигурах.
11. Чтобы сделать фигуры разноцветными, выберите любую из них, перейдите в настройки материала 

12. Если вы хотите, чтобы у каких-то фигур были одинаковые цвета, вы можете копировать ColorBump через Ctrl (⌘) l + C и Ctrl (⌘) + V — и ставить его на место старого ColorBump.
Сцена
1. С помощью 

2. Нажмите Shift + A и перейдите в 

3. Нажмите Shift + A и перейдите в 



4. Нажмите Shift + A и перейдите в 





5. Выделите куб сцены, перейдите в настройки материала 
6. Нажмите Shift + A и добавьте камеру для рендера 
7. Если вам не нравится, как встала камера для рендера, нажмите кнопку G — вы сможете перемещать камеру по оси влево, вправо, вверх и вниз. А если за этим нажать колёсико мышки, то сможете приближать и отдалять.
Если во время редактирования сцены вы выйдете из просмотра из камеры для рендера, то в неё можно в любой момент вернуться с помощью клавиши 0 на нампаде.
Композиция и рендер
Прежде чем переходить к рендеру, на панели настроек справа перейдите в настройки рендера 
Нажмите на верхней панели 
Когда всё будет готово, на верхней панели перейдите в Render → Render Image и дождитесь готовой картинки.
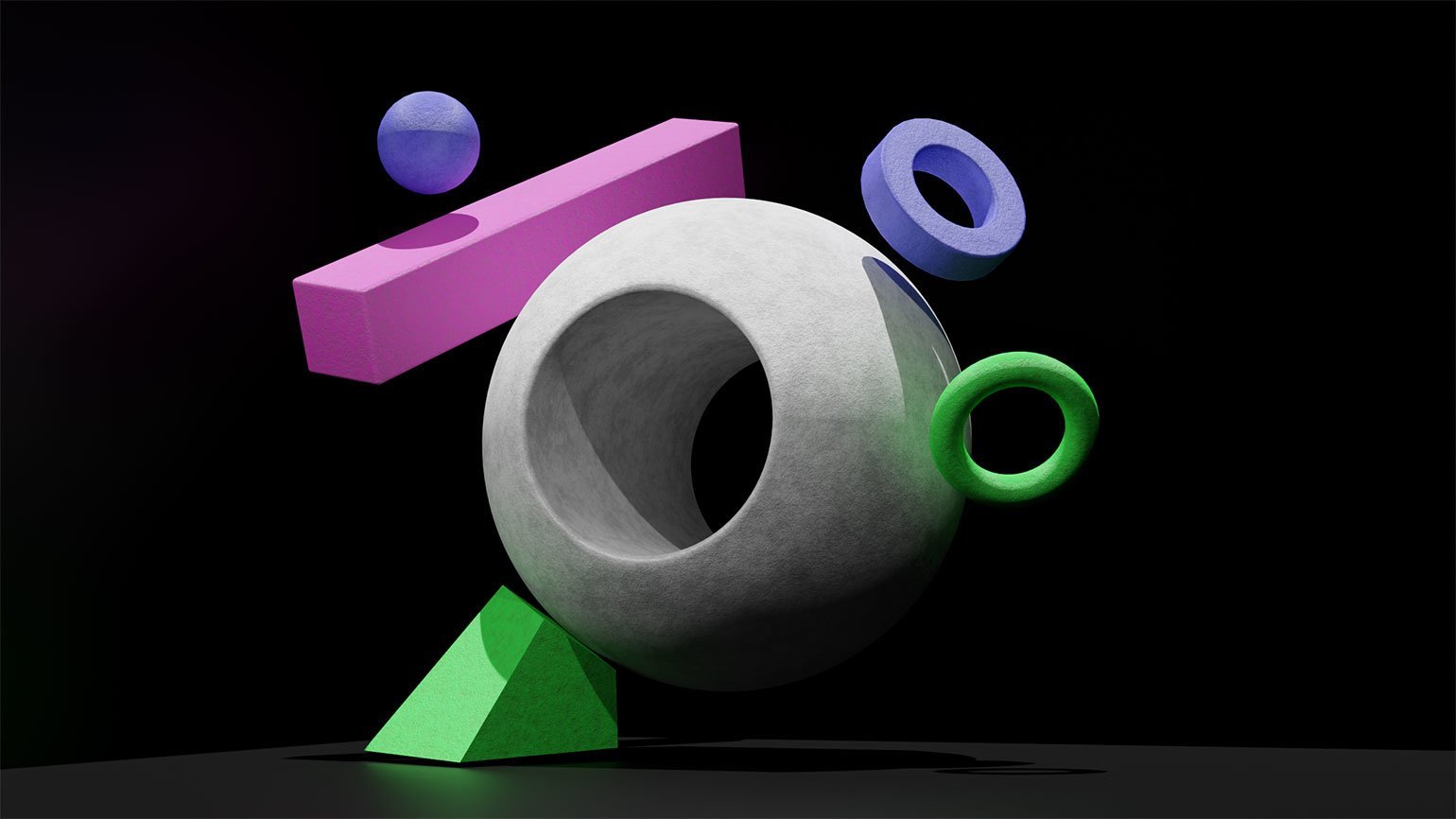
Результат:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Посмотрите, как дизайнеры используют 3D










