Тренды в UX/UI: чем запомнился 2022-й
Акцидентные шрифты, кастомизация деталей и крафтовые иллюстрации.


Поговорили с экспертами о том, какие тенденции в дизайне интерфейсов нам принёс 2022-й, как применять их в своих проектах и какие скиллы развивать, чтобы выделяться в следующем году.
В материале иллюстраторы рассказывают:
- как нейросети упрощают привычную работу;
- чем выделят работу акцидентные шрифты;
- о новых цветовых гаммах в интерфейсах;
- как микровзаимодействия помогают дизайнеру погрузить пользователя в продукт;
- как иллюстрации стирают границу между реальным и диджитал-миром;
- о смешении противоположных дизайн-школ;
- как no-code захватывает рынок;
- как 3D проникает в веб;
- о чём ещё стоит помнить дизайнерам при работе с трендовыми приёмами.
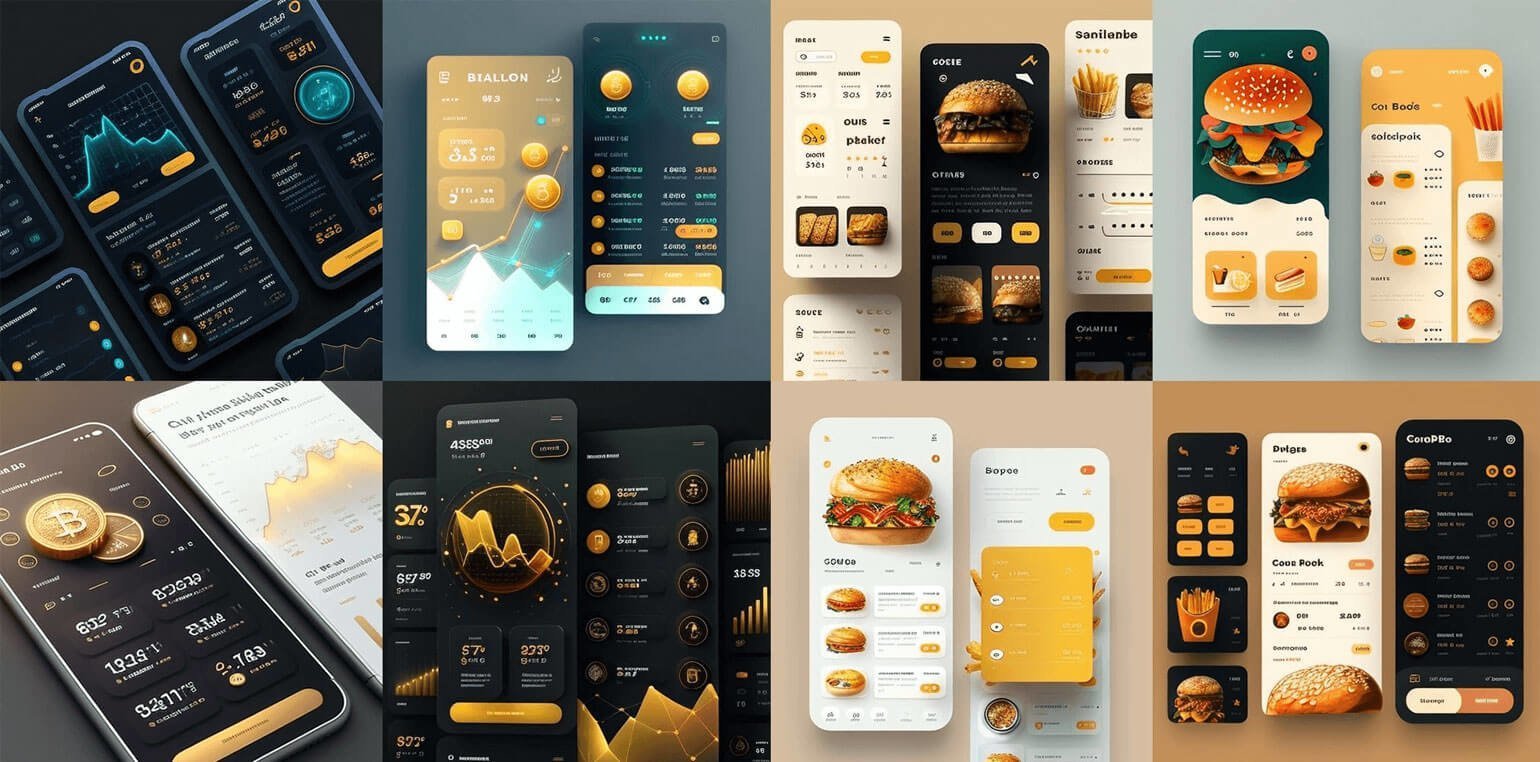
Нейросети

Ольга Лопатина
Продуктовый дизайнер в «Альфа-Банке»
— Ясно можно выделить тренд на использование нейросетей. Мы привыкли, что можно сгенерировать палитру с помощью AI, получить иллюстрацию или обработать изображение. Датасеты будут расширяться, алгоритмы совершенствоваться — очень надеюсь, что в ближайшем будущем у дизайнеров не останется рутинной работы.

Артём Кожевников
Дизайнер-директор диджитал-агентства beta
— В 2023-м дизайнеры попробуют нейронки — и как инструмент для вдохновения, и как быстрый, и, следовательно, дешёвый генератор альтернативных вариантов для своих макетов. Задача погенерить вариантики перестанет быть оверкиллом для большинства дизайнеров. А сервисы, которые предоставляют доступ к мощностям рабочих моделей, станут ещё мощнее и проще.
Можно сказать, что мы на пороге открытия нового профессионального направления — prompt engineer или prompt designer. Единственное, в чём я не уверен, так это в том, что prompt останется единственным интерфейсом к нейронкам.

Изображение: MidJourney / i3sN / DTF
Крупная типографика и акцидентные шрифты

Дарья Прокуда
Дизайн-лид в Osome, практикующий волшебник
— Так как я состою в жюри международного конкурса, то по воле судьбы просматриваю и оцениваю тысячи работ.
Типографика в 2022-м надёжно закрепила место за отдельным UI-приёмом, который может не только передать нужный характер и вайб, но и верно расставить акценты. Советую поизучать Readymag Websites of the Year 2022 — там есть много хороших работ, где дизайнеры используют акцидентные шрифты.

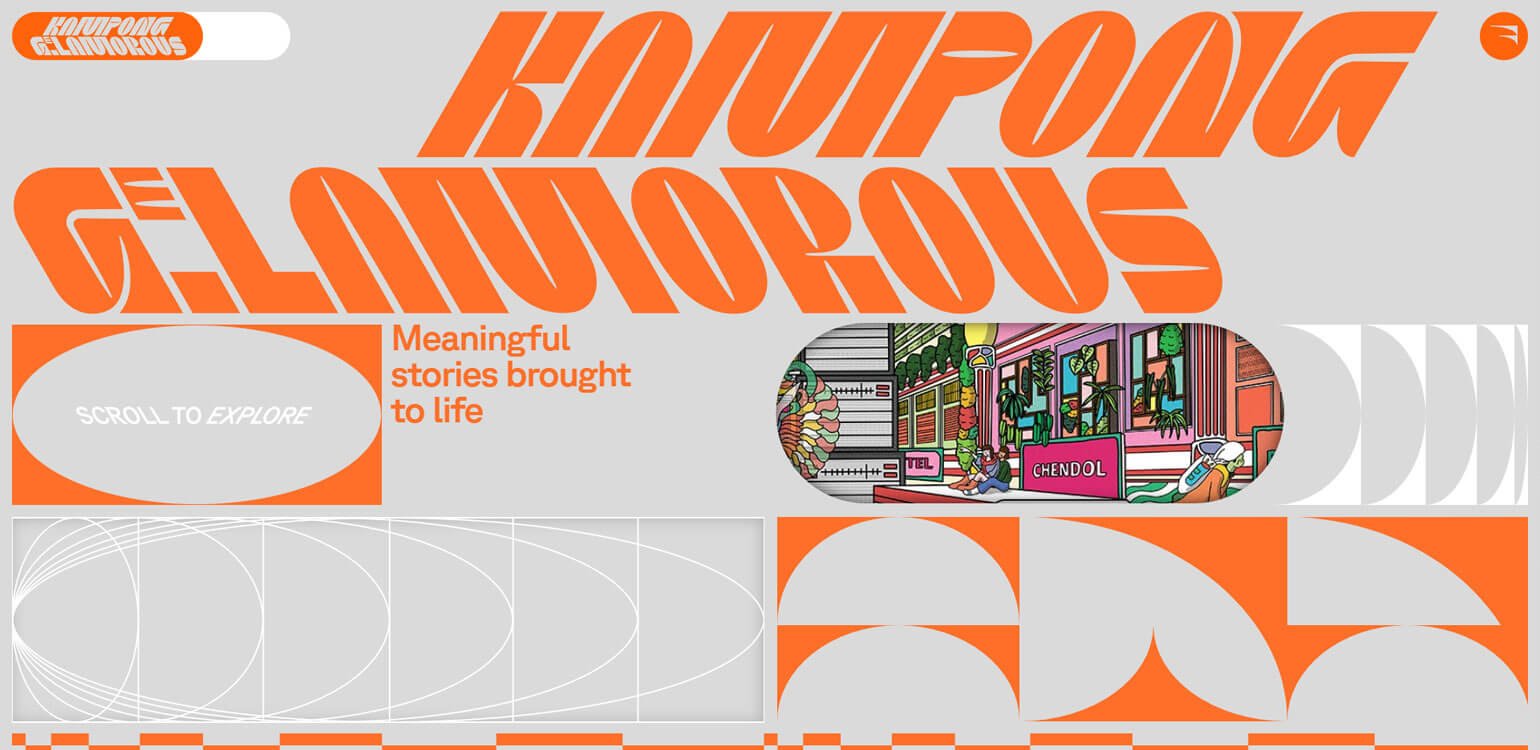
Изображение: Ksenia Kovsharova / Readymag

Изображение: Daniil Golubev / Readymag
Мягкие оттенки

Денис Пушкарь
Продакт-оунер дизайн-системы «Ростелекома»
— В этом году мне особенно нравится использование естественных, более материальных цветов в оформлении веб-сайтов и интерфейсов. Кислотные, диджитальные синие цвета надоели бесконечно.
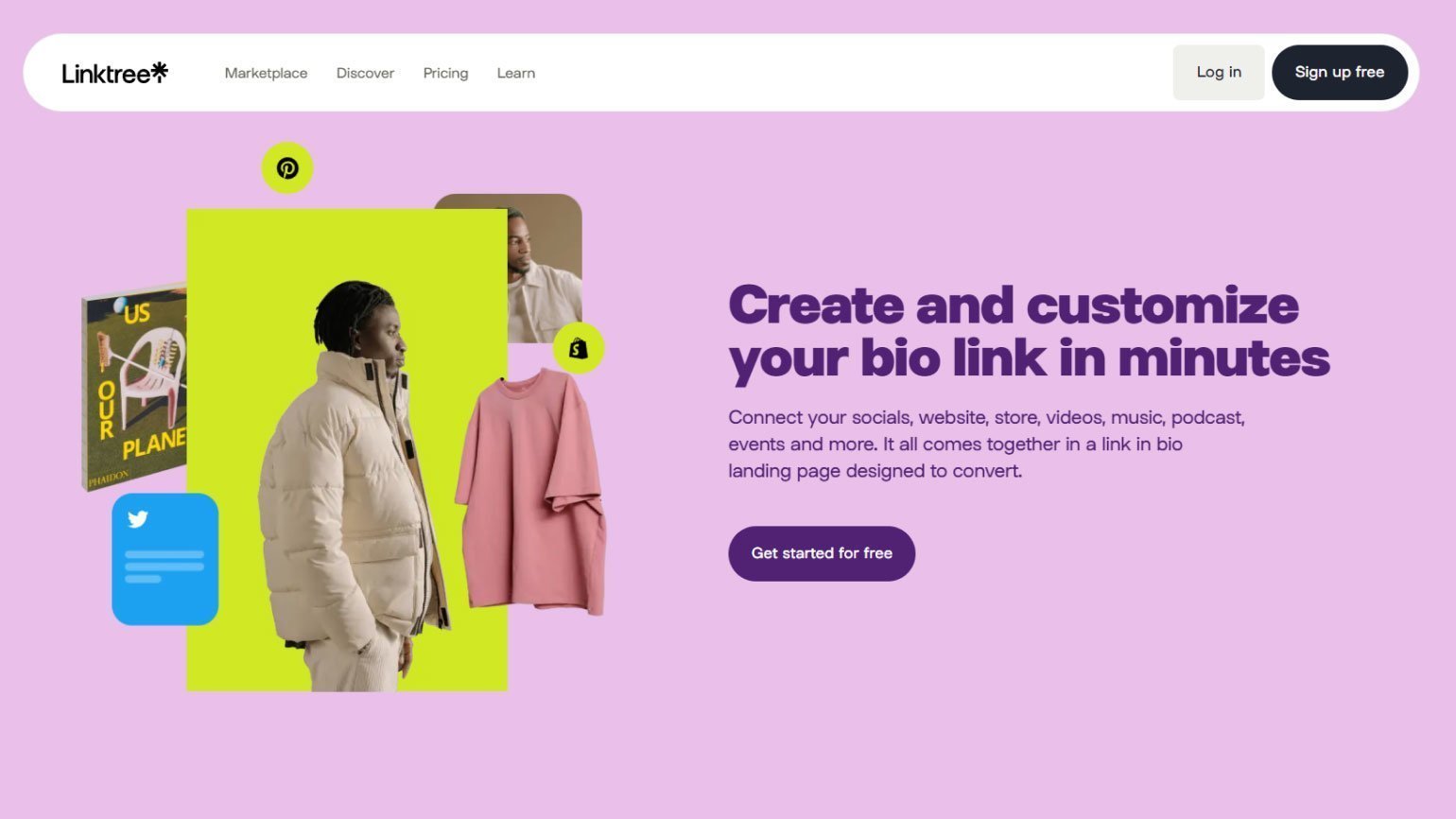
Посмотрите на linktr.ee с приятной гаммой. В самом начале сайта нас встречает приятная глазу зелёная заливка. Обратите внимание на простую, но яркую анимацию с эффектом параллакса. Эту натуральность интерфейса поддерживают скруглённые шейпы и устойчивая типографика.

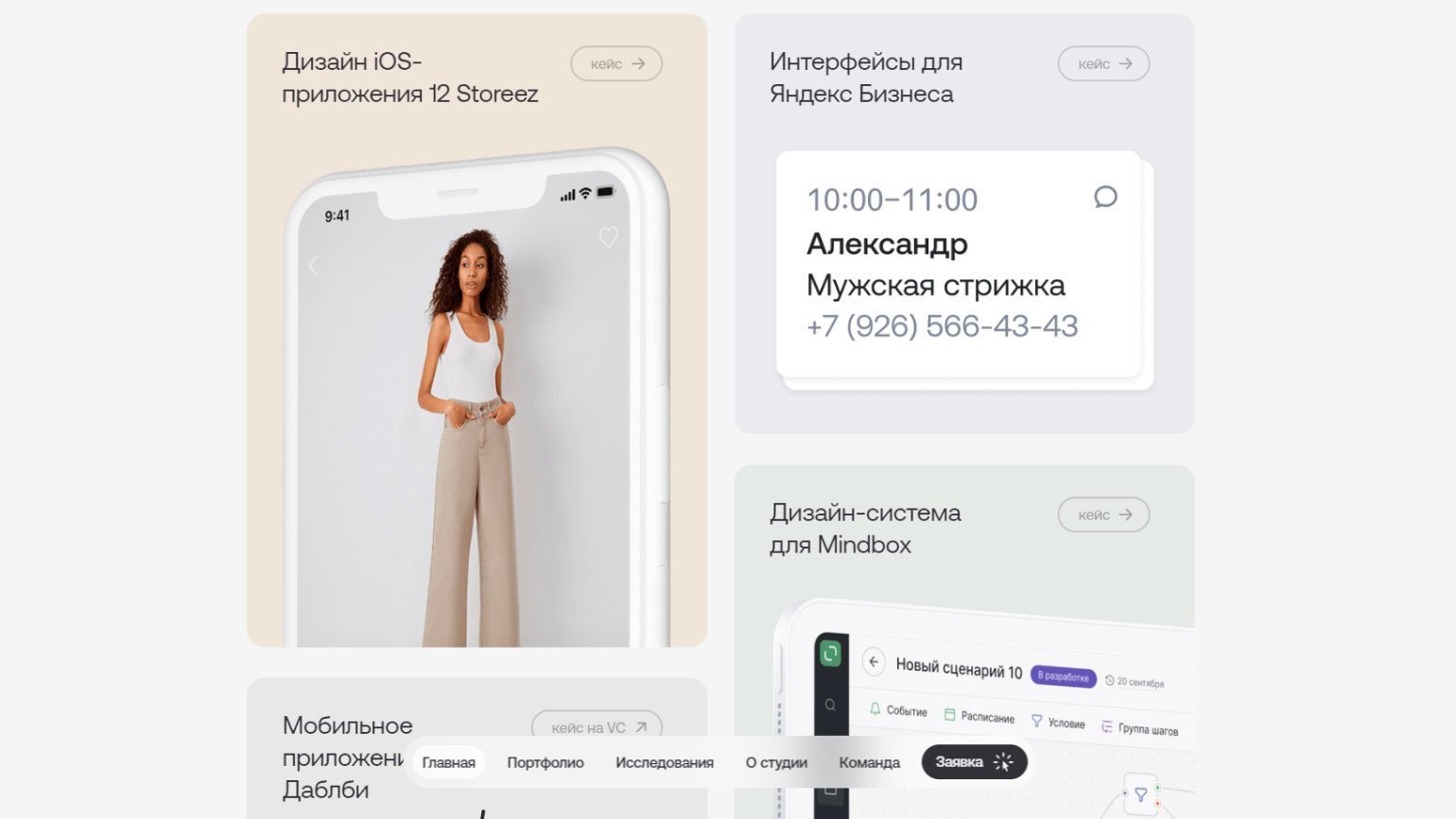
«Студия Луч» делает диджитал, но на своём сайте использует спокойные пастельные цвета и большие скруглённые шейпы.
Ещё сильно цепляют приятные анимации микровзаимодействий и интерактив.

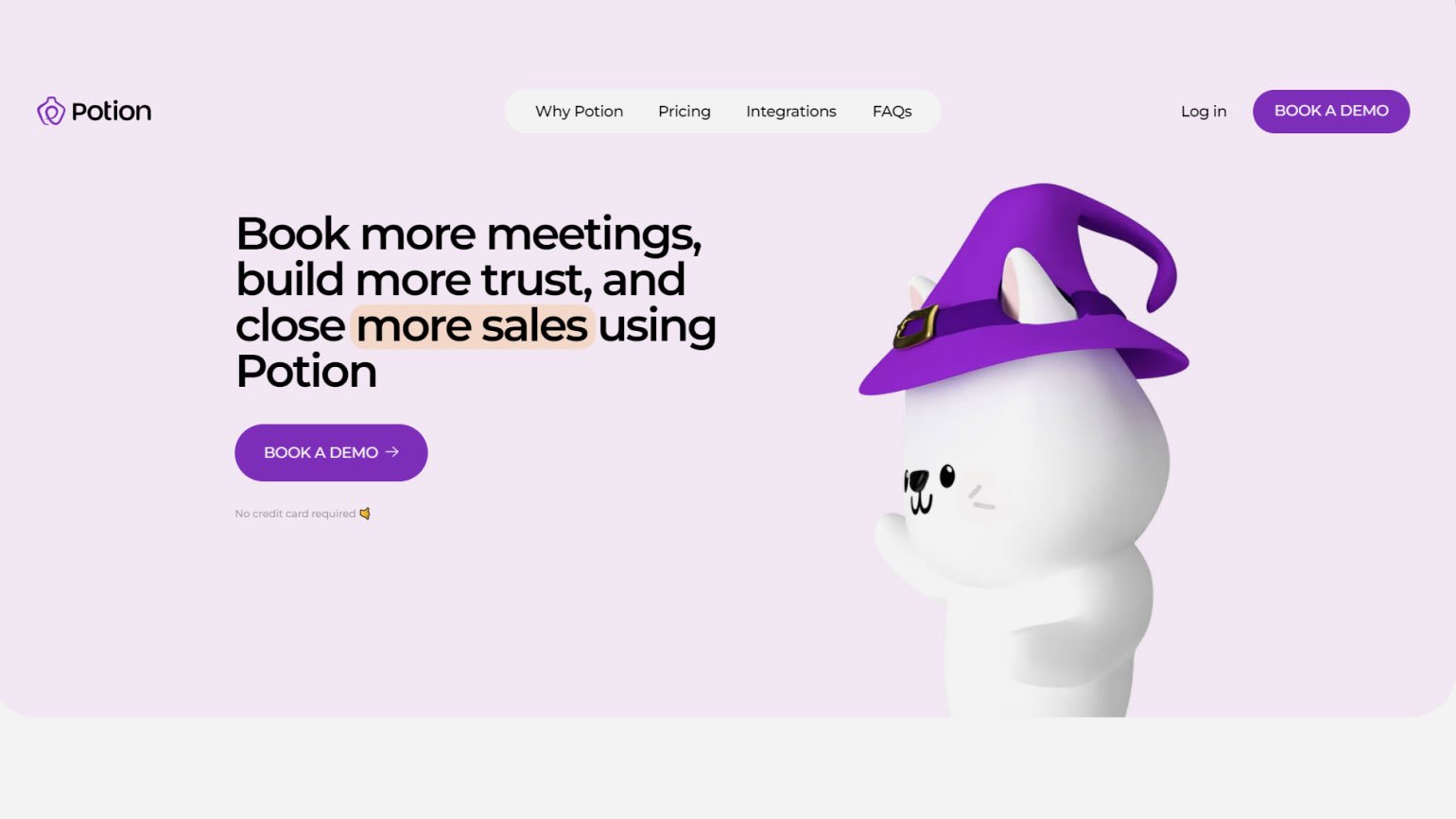
Ещё мне нравится Potion. Обратите внимание на анимацию появления текста в первом блоке, а также физику падающих тегов, которые можно крутить/вертеть/кидать по экрану.

Микровзаимодействия
Дарья Прокуда:
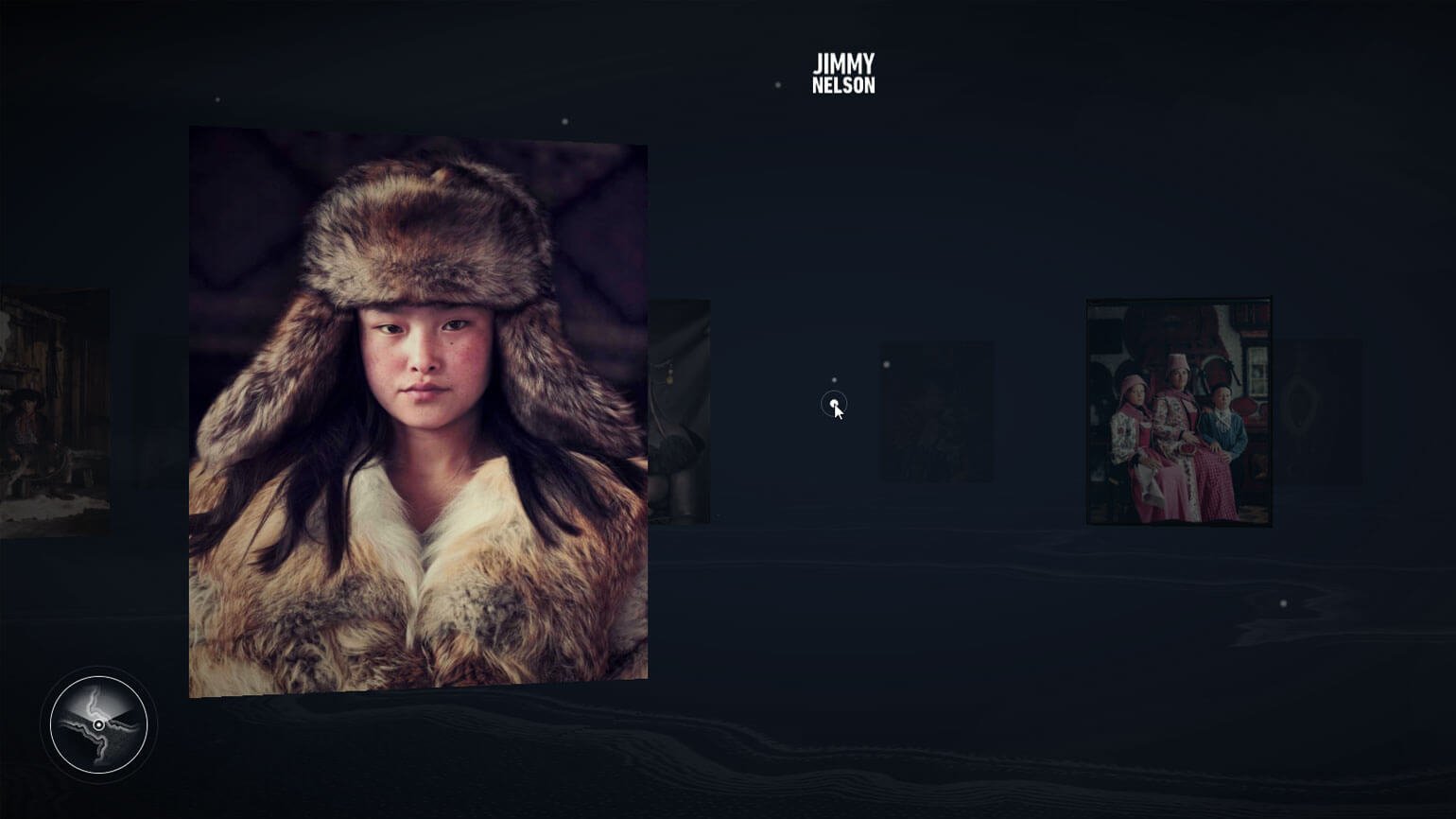
— Кастомные курсоры, микроанимации при наведении и саунд-эффекты, добавление музыки в проекты — это всё то, что может передать клиенту полный спектр эмоций, захватить его внимание надолго и произвести впечатление. Это легко отследить на сайте проекта «Мир коренных народов» Джимми Нельсона. Пространство сайта и интерфейса имеет глубину и перестаёт быть плоским, что даёт огромную вариативность в сторителлинге и навигации.


Скриншот: сайт Jimmy Nelson / Skillbox Media
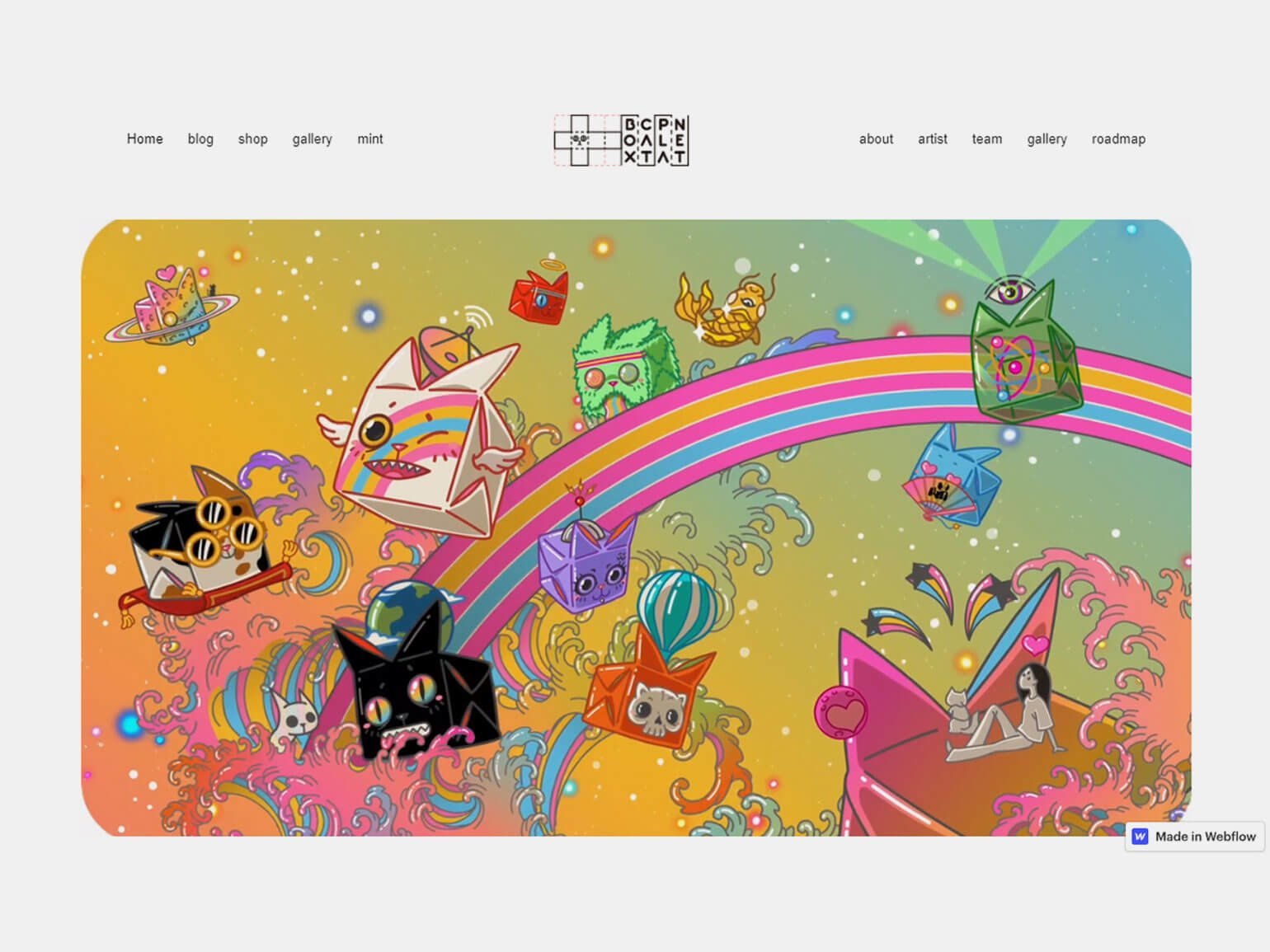
Иллюстрации
Дарья Прокуда:
— Да, это тоже про эмоции, как и микровзаимодействия, но иллюстрации буквально захватили внимание всех крупных сервисов и компаний. Они добавляют ту необходимую крафтовость, наивность и рукотворность, что позволяет стереть границу между диджиталом и реальным миром. Как никогда становятся актуальными японский стиль и графика.


Изображение: finders-tokyo.co.jp
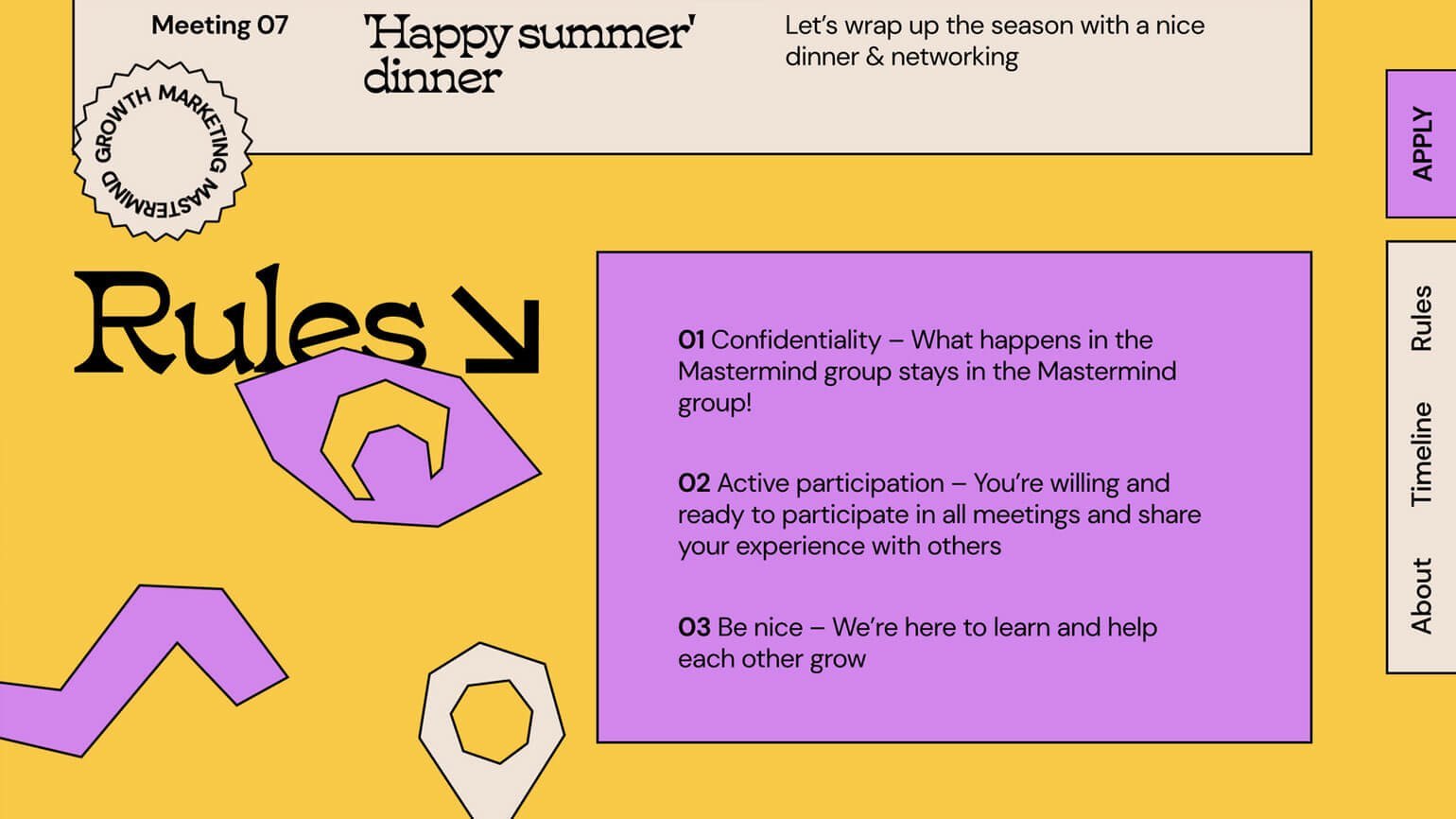
Лаконичность и яркость
Дарья Прокуда:
— Я бы хотела подсветить две вещи: это швейцарская графичность и чистота, она сейчас соперничает с яркостью и эмоциональностью новой волны любви к хиппи и ретро. Но эта оппозиция как будто не только разграничивает использование визуальных приёмов относительно готовности клиентов воспринимать тот или иной стиль, но и делит на прогрессивных новаторов и тех, кто отдаёт долг традициям.

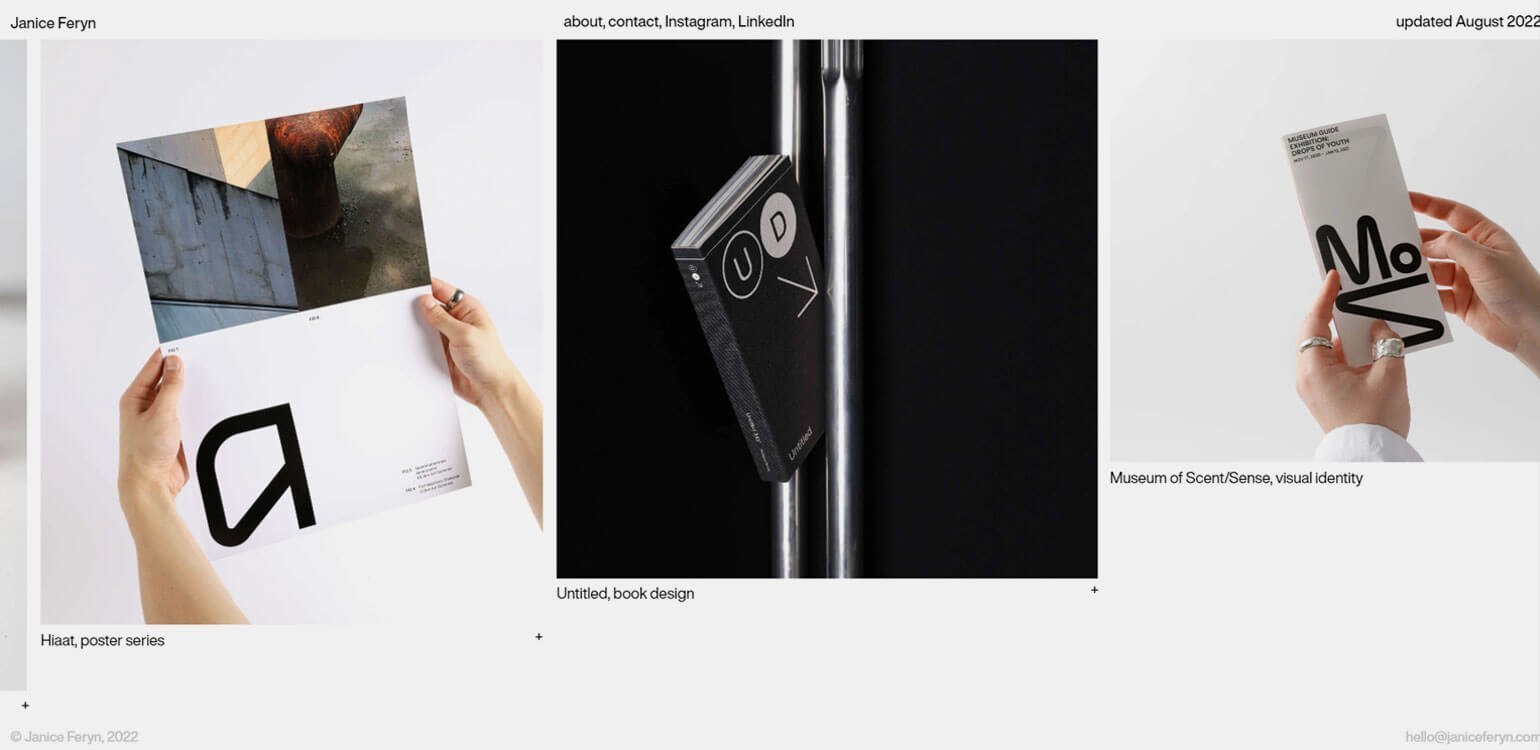
Скриншот: сайт Janice Feryn / Skillbox Media

Я могу предсказать, что противостояние точно закончится в 2023-м, так как уже видно взаимное проникновение двух оппозитных графических приёмов:

Артём Кожевников:
— В индустрии продолжаются неутихающие разборки двух школ. По одну сторону остаётся богатая, умудрённая опытом типографская школа, по другую — молодая школа веба с целой кучей всякого экспериментального дизайна. Сталкиваясь, они обогащают друг друга, штуки из книг, журналов и плакатов встраиваются в веб, а приёмы из интерактивного пространства органично заезжают в печать. Просто следите за этим.
Веб всё больше будет стараться быть похожим на мобильный App, и в UI, и в UX. Это не будет Mobile First, скорее — своеобразная симуляция мобилки.

Изображение: HOLOGRAPHIK® / Hrvoje Grubisic / Dribbble
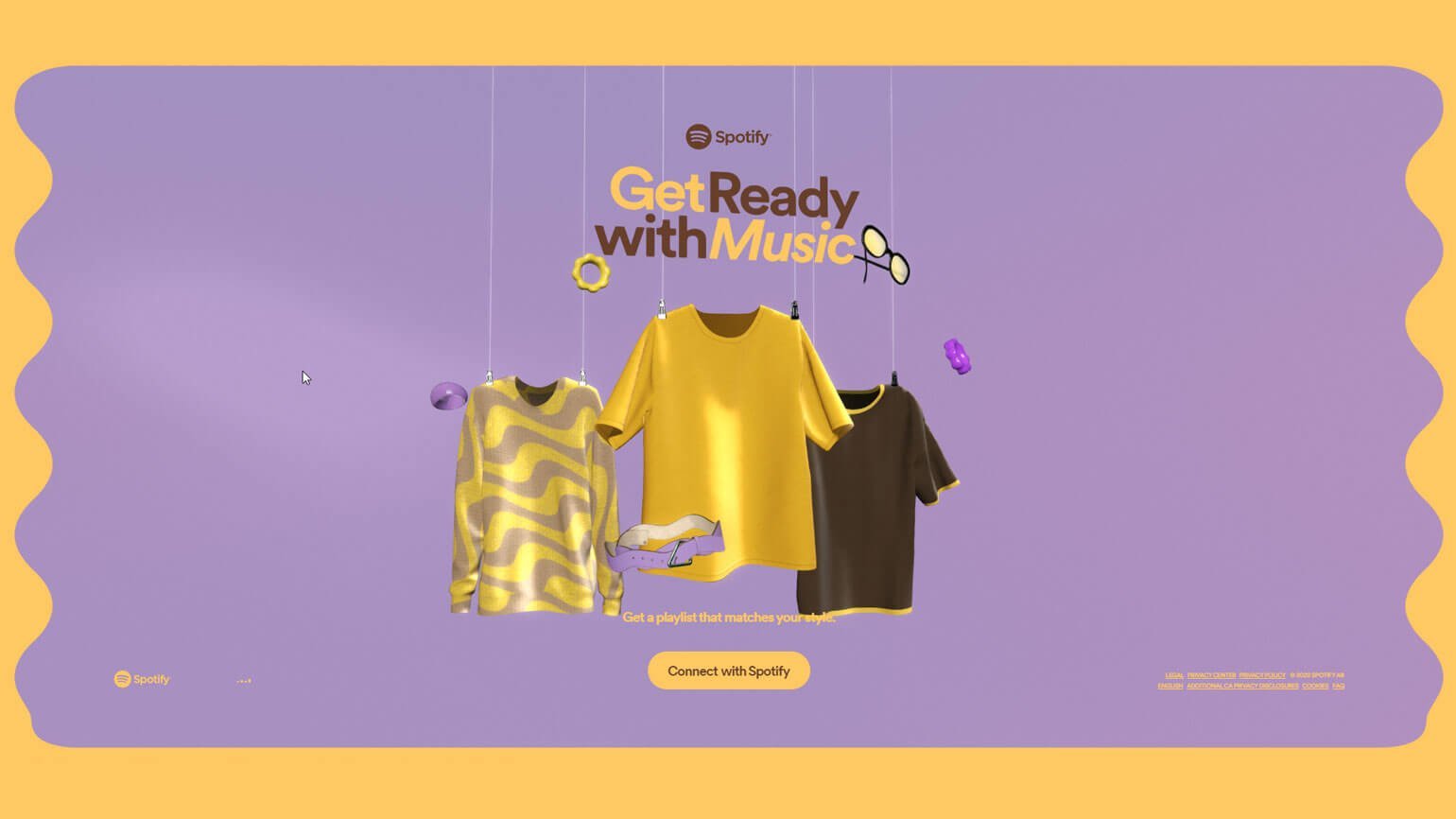
Коллаборации брендов
Дарья Прокуда:
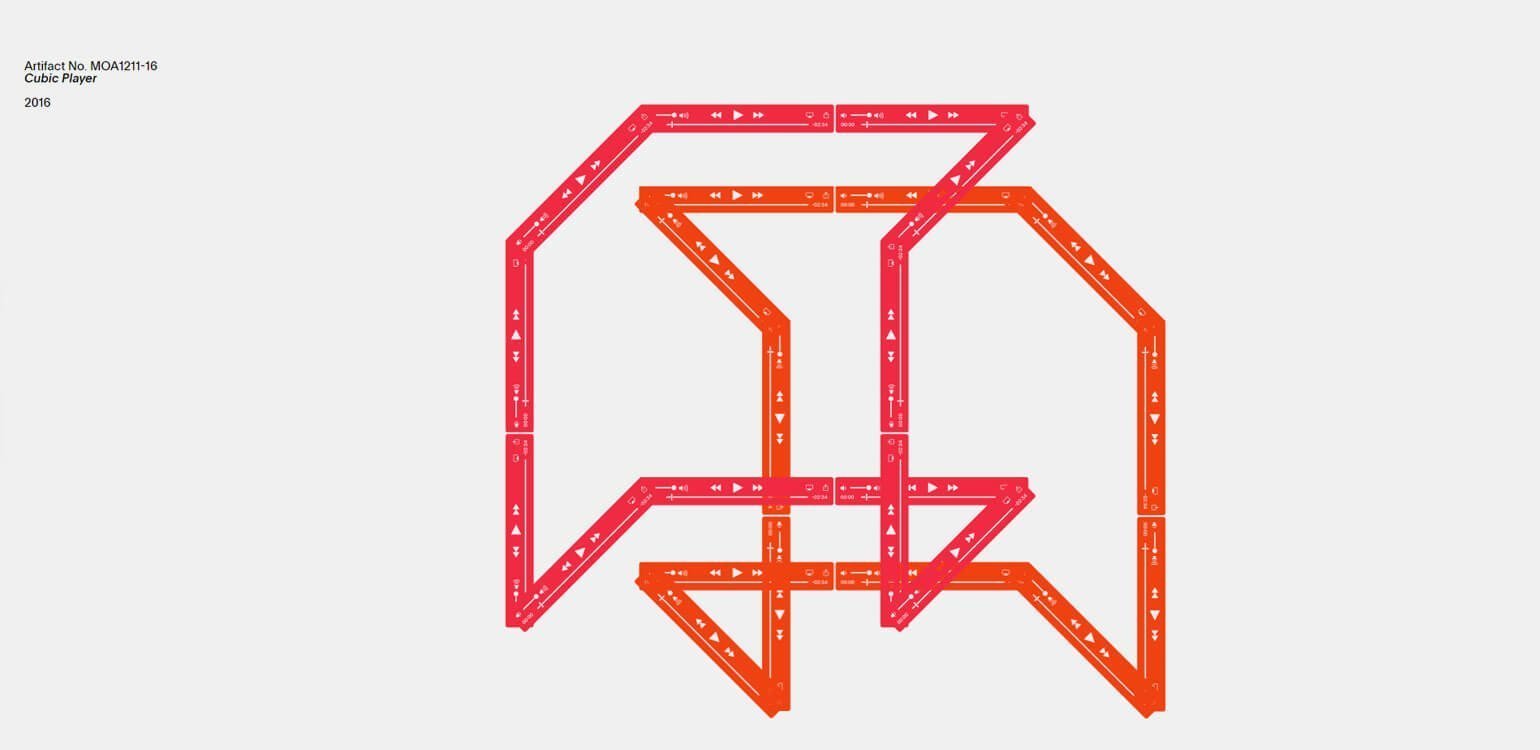
— Глобальным трендом также стали коллаборации брендов для усиления метафор. Так, например, вы можете относительно вашего стиля подобрать себе плейлист:

No-code
Артём Кожевников:
— No-code в 2023-м снова попробует отъесть огромную долю рынка. К Tilda, Readymag и Webflow, который сейчас просто на диком хайпе из-за новой маркетинговой стратегии, активно подтягивается Framer Sites. Ждём, когда же Figma выпустит свой паблишер и научится выводить макеты в веб одной кнопкой.
Кстати, Figma, если ты это читаешь, знай — мы тут, если честно, уже заждались =)

Изображение: Allen Z / Webflow
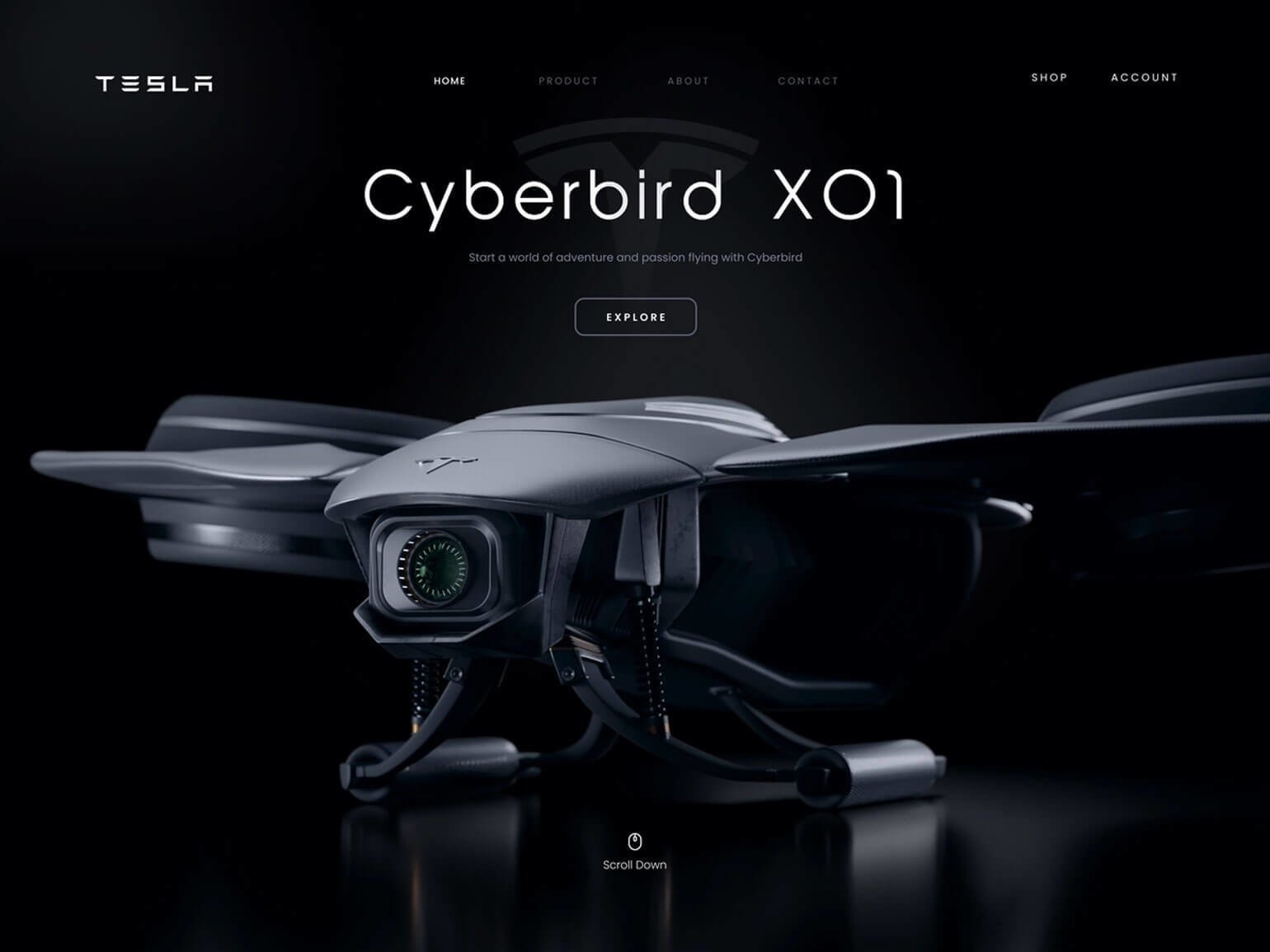
3D
Артём Кожевников:
— Всё проще становится 3D. Многие достойные рабочие инструменты сразу ориентированы на работу в вебе. Эти факторы также открывает доступ к этой технологии для широкой аудитории. Я бы назвал этот тренд Easy-Cheap-Web-3D. Ещё в 3D в тренде генеративная графика, ноды в Blender, TouchDesigner, Houdini, Unreal Engine 5, быстрый дизайн тридэшек из ассетов.

Изображение: Orizon / Angel Villanueva / Dribbble
Дизайн-наблюдения
Ольга Лопатина:
— Есть набор трендов, который не меняется уже года три: крупная экспериментальная типографика (желательно кинетическая), микроанимации, темизация, минимализм, брутализм (или необрутализм), использование 3D, иммерсивный скролл. В плане UI работу 2021-го и 2022-го почти невозможно отличить.
Все очень ждут, когда произойдёт революция AR и VR — но в этом году долгожданного прорыва не случилось. Web 3.0, о котором все говорят, пока в зачаточном состоянии.
Самое главное — делать то, что тебе нравится. Любишь классные 3D — учись Blender, нравится минимализм и брутализм — смотри больше референсов, анализируй и пробуй повторить. Practice makes perfect.
Дарья Прокуда:
— Я верю, что 2023-й год будет временем эмоций, сила их сейчас велика, поэтому точно в палитре стоит обращать внимание на то, как вы можете усилить эффект от взаимодействия с интерфейсом, дополнить его и расширить своё влияние на клиента. Не зря последние годы все говорят про фиджитал и стирание границ для пространства интерфейса, а также о мультисенсорном опыте.
Артём Кожевников:
— Успешный дизайнер в 2023-й, в какой бы организации он ни работал, будет использовать всё, о чём я говорил выше. А это я ещё не сказал об After Effects и обязательных базовых знаниях маркетинга, бизнеса, копирайтинга и редактуры, продаж и переговоров. Это обусловлено тем, что порог в профессию продолжает неукоснительно снижаться, а значит, конкурентное преимущество будут иметь специалисты, которые освоили больше навыков, чем другие коллеги по цеху. В общем, в новом году снова важно быть T-shaped. Загвоздка лишь в том, что в нашей профессии эта верхняя перекладина всё растёт и растёт. С другой стороны, в этом и есть вся прелесть профессии =)
Денис Пушкарь:
— Из года в год я повторяю одно и то же — дизайнеру нужно использовать голову. Тренды — это хорошо, но надо понимать, какие из них хорошие, какие бесполезные, и с умом использовать только те, которые помогают решить задачу.
Добавлю, что всё больше дизайнерам надо мыслить не только дизайном, но ещё и разработкой, если мы говорим об интерфейсах. Знание основ фронтенда очень сильно помогает в работе: в выборе технологий и в общении с командой. А ещё это хорошее ограничение: сделать дизайн так, чтобы было круто, но и на проде устройство не превращалось в раскалённую печку от обилия анимаций, 3D и прочего.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!








