Blender: создаём объёмные фигуры из SVG-иконок
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D-моделирование в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать интересную композицию.
В этой инструкции рассказываем, как из SVG-иконок сделать объёмные фигуры и вывести результат в виде прозрачной PNG-картинки.
Если вы ни разу не работали в Blender или других программах для 3D-моделирования, то вы всё равно сможете использовать нашу инструкцию. Но чтобы не запутаться в интерфейсе, советуем сначала посмотреть или прочитать вводную лекцию.
Как и в Photoshop, в Blender очень много разных кнопок и функций, поэтому здесь важно знать горячие клавиши — мы будем объяснять всё именно через них. Также для полноценной работы вам нужна полноразмерная клавиатура — с нампадом и F-кнопками.
Подготовка фигур
- Скачайте векторные иконки в формате SVG или сделайте их самостоятельно — например, в Figma. Либо просто скачайте нашу картинку.
- Откройте Blender, выделите все стандартные объекты (куб, свет, камера) и нажмите Delete, чтобы удалить их.
- Нажмите F4 и выберите Preferences. В появившемся окне перейдите в Add-ons и в поле поиска введите SVG. Поставьте галочку напротив Import-Export: Scalable Vector Graphics (SVG) 1.1 format и закройте окно.
- Ещё раз нажмите F4, наведите курсор на Import и выберите Scalable Vector Graphics (SVG). В появившемся окне найдите свою SVG-картинку. В рабочем пространстве она, скорее всего, будет очень маленькая. Поэтому выделите картинку, зажмите S и тяните её, пока она не станет удобного для вас размера.
- На левой панели инструментов выберите
Move и для удобства подвиньте картинку на середину рабочей области.
- Зажмите Shift и выделите все иконки (без плашек). Затем в правой панели настроек перейдите в настройки объекта
, выберите Geometry, в поле Extrude зажмите Alt и левую кнопку мыши и тяните, пока не получите 0,02 метра. Затем с помощью
Move подвиньте иконки немного вверх. Сделайте то же самое с плашками — они должны стоять под иконками.
- Выделите все объекты, нажмите правую кнопку мыши, перейдите в Convert To и выберите
Mesh.
Не обязательно — фаски
- Выделите любую фигуру. На правой панели перейдите в настройки модификаторов
, нажмите Add Modifier и в появившемся списке выберите
Remesh. Снизу появится новая панель — в ней вместо Voxel выберите Sharp, в поле Octree Depth укажите 9, снимите галочку с Remove Disconnected и поставьте напротив Smooth Shading.
- Ещё раз нажмите Add Modifier и в появившемся списке выберите
Smooth Corrective. Под
Remesh появится панель — в ней укажите Factor 1, Repeat 30 и поставьте галочку напротив Only Smooth. В результате у вашей модели должны быть гладкие края. Если вам не нравится результат, меняйте значение Repeat в
Smooth Corrective.
- Зажмите Shift и на рабочем пространстве выделите все свои объекты, кроме того, к которому вы только что добавили модификаторы, — его нужно выделить в последнюю очередь. Затем нажмите Ctrl (⌘) + L и выберите Copy Modifiers — и у всех ваших фигур будут такие же гладкие края, как и у последней выделенной.
Когда вы будете применять модификаторы и материалы, Blender начнёт тормозить. Не переживайте, это нормально.
Материал — блестящий пластик
1. Выделите плашку и на правой панели настроек перейдите в настройки материала 


2. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней Diffuse BSDF и выберите материал с тем же именем — он появится на пространстве. Далее вы так и будете добавлять новые материалы на пространство.
3. Внутри Diffuse BSDF кликните на поле Roughness и введите 0,001.
4. Через Shift + A добавьте Glossy BSDF и внутри него укажите Roughness 0,100.
5. Через Shift + A добавьте Mix Shader и внутри него укажите Fac 0,050. Затем зажмите зелёный кружок у Diffuse BSDF и перетяните его к зелёному кружку в Mix Shader. То же самое сделайте с Glossy BSDF.
6. Кликните по Glossy BSDF, нажмите Shift + D и поставьте его копию под Mix Shader.
7. Через Shift + A добавьте Fresnel и ещё один Mix Shader. К новому Mix Shader подключите старый и копию Glossy BSDF. К серому кружку подключите Fresnel. Затем выделите зелёный кружок у последнего Mix Shader и перетащите его в Surface внутри Material Output.
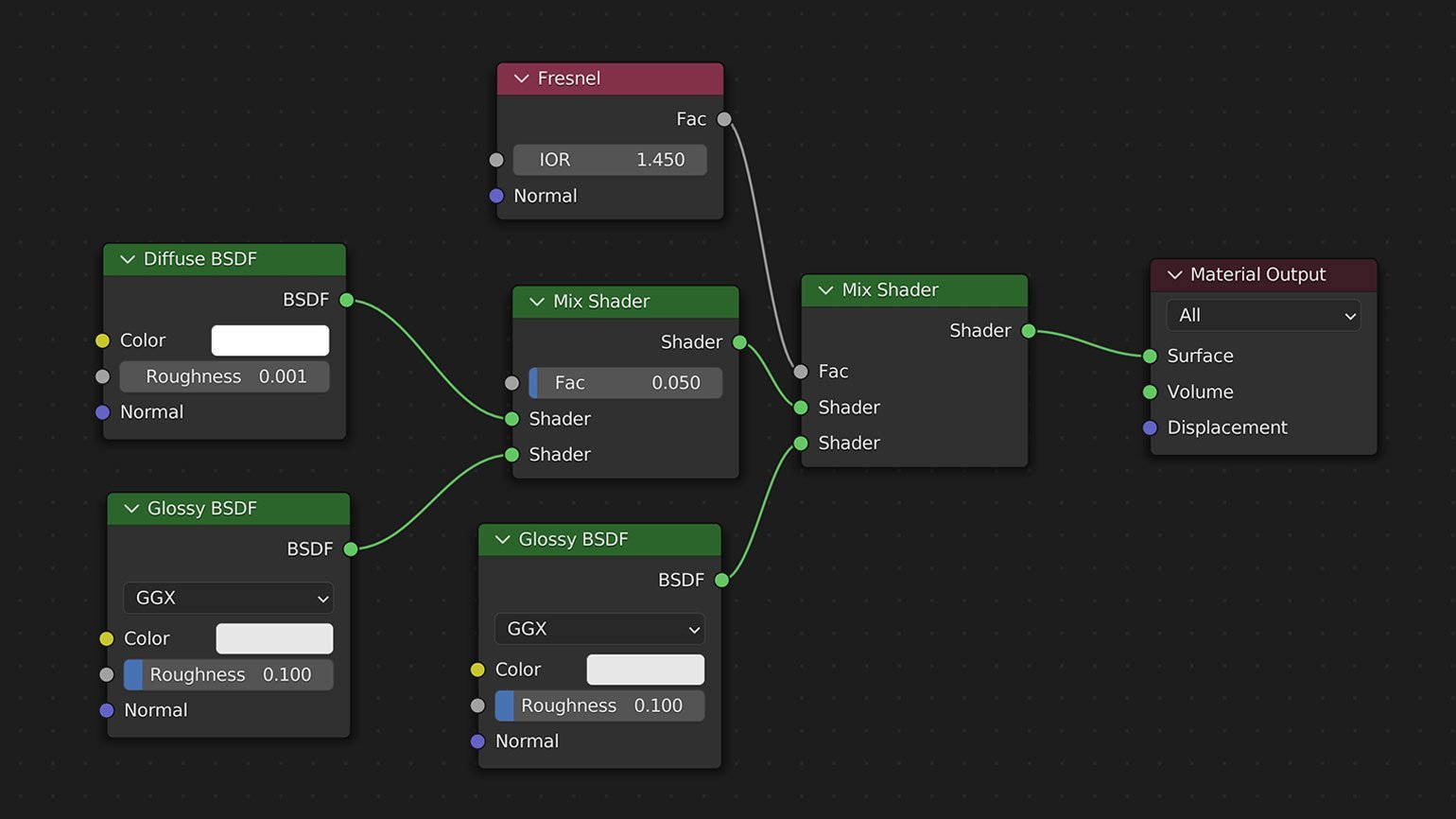
Чтобы не запутаться, ориентируйтесь на эту схему материала:

8. Для наглядности нажмите 
9. На рабочем пространстве выделите любую иконку. На правой панели внутри 

10. С остальными иконками нужно сделать то же самое — делаете копию материала и меняете цвет.
11. Сейчас центр каждой фигуры находится где-то в углу, поэтому для удобства нужно переместить его в центр. Выделите любую иконку и её плашку и перейдите: Object → Set Origin → Origin to Geometry. То же самое нужно сделать и с остальными иконками и плашками.
Рендер изображения
1. Нажмите Shift + A, перейдите в 
2. Выберите инструмент 


3. Выделите получившуюся плоскость и перейдите в настройки материала 
4. Нажмите Shift + A и добавьте камеру 
5. Расположите основную камеру так, как вы бы хотели поставить камеру из предыдущего пункта. Затем в верхнем меню выберите View → Align View → Align Active Camera to View — и объектив камеры автоматически направится туда, куда вы смотрите.
6. Если иконки выходят за края кадра, нажмите кнопку G — вы сможете перемещать камеру по оси влево, вправо, вверх и вниз. А если за этим нажать колёсико мышки, то сможете приближать и отдалять.
Ещё один способ изменить камеру — с помощью 
7. Выделите любую фигуру и её плашку и дважды нажмите R — фигура будет вращаться за вашим курсором. Поверните каждую иконку так, как вам нравится.
8. На правой панели перейдите в настройки рендера 

9. Нажмите на нампаде 0, а на верхней панели — 
10. На верхней панели перейдите в Render → Render Image — и идите пить чай :-)
На нашем компьютере рендер картинки занял десять минут. О том, как ускорить рендер, мы расскажем в следующий раз.
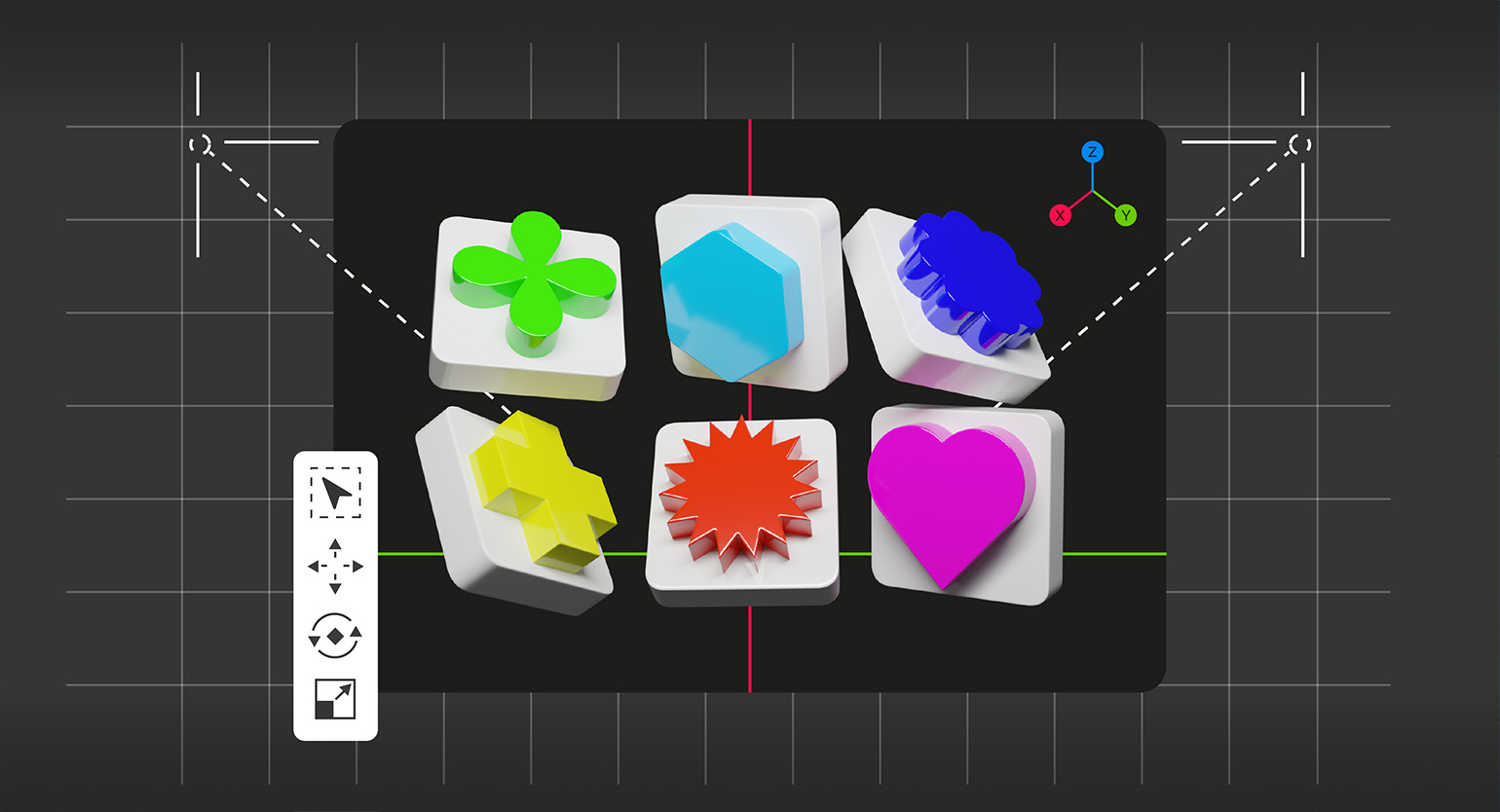
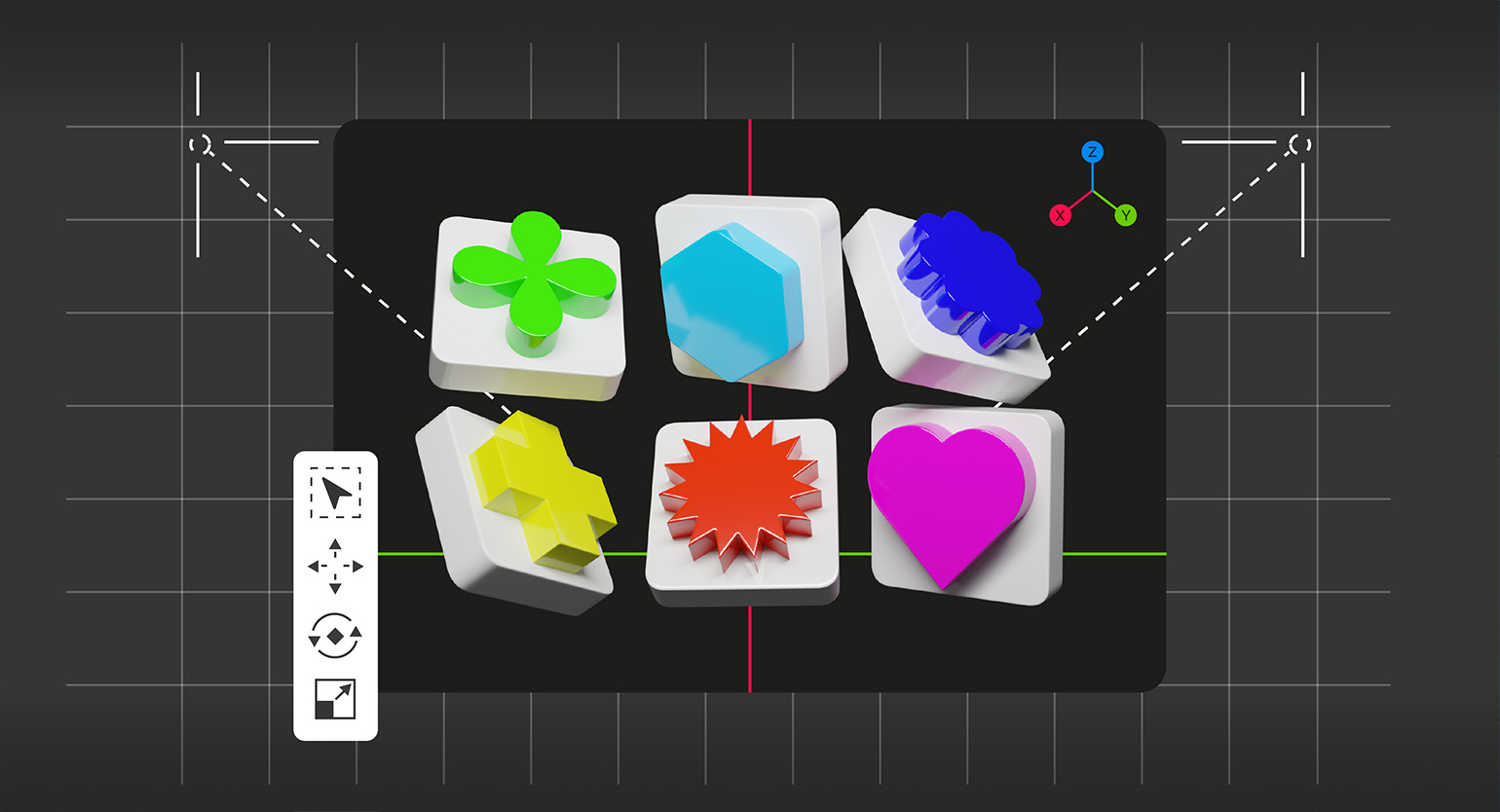
Результат:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Посмотрите, как дизайнеры используют 3D