Blender: скрученный параллелепипед из стекла
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать интересную композицию.
В этой инструкции рассказываем, как сделать скрученный параллелепипед со стеклянной текстурой.
Если вы ни разу не работали в Blender или других программах 3D‑моделирования, то всё равно сможете использовать нашу инструкцию. Но чтобы не запутаться в интерфейсе, советуем сначала посмотреть или прочитать вводную лекцию.
Как и в Photoshop, в Blender очень много разных кнопок и функций, поэтому здесь важно знать горячие клавиши — мы будем объяснять всё именно через них. Также для полноценной работы вам нужна полноразмерная клавиатура — с нампадом и F-кнопками.
Параллелепипед и текстура
Параллелепипед
1. Откройте Blender и удалите из сцены свет и камеру.
2. Выделите куб и нажмите Tab — вы попадёте в режим редактирования фигуры. Нажмите клавишу 3, чтобы выделять полигоны.
3. Выделите верхний полигон куба и инструментом 

4. После Loop Tool в нижней части экрана слева должна появиться плашка с надписью Loop Cut and Slide. Нажмите на неё и в поле Number of Cuts вместо 1 укажите 100. Затем нажмите Tab, чтобы выйти из режима редактирования.
5. На правой панели откройте настройки модификаторов 

6. Добавьте ещё один модификатор — 
Текстура
1. Для наглядности на верхней панели в правом углу нажмите 
2. Выделите фигуру, на правой панели перейдите в настройки материала 


3. В Principled BSDF укажите Transmission 1 и поменяйте цвет.
4. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней Layer Weight и кликните по названию — объект появится на полотне материала. Также добавьте ColorRamp.
5. Соедините все объекты: Layer Weight (Facing) → (Fac) ColorRamp (Color) → (Emission) Principled BSDF.
6. В ColorRamp на градиенте переместите чёрный ползунок примерно на середину, а у белого поменяйте цвет — он должен быть такой же, как и в Principled BSDF.
Сцена и рендер
Прежде чем переходить к рендеру, на панели настроек справа зайдите в настройки рендера 
1. Нажмите Shift + A и перейдите в 

2. Выделите фигуру, на правой панели перейдите в настройки материала 
3. Нажмите Shift + A и перейдите в 



4. Нажмите Shift + A и добавьте камеру для рендера 
5. Если вам кажется, что фигура получилась слишком узкая, это можно поправить с помощью инструмента 
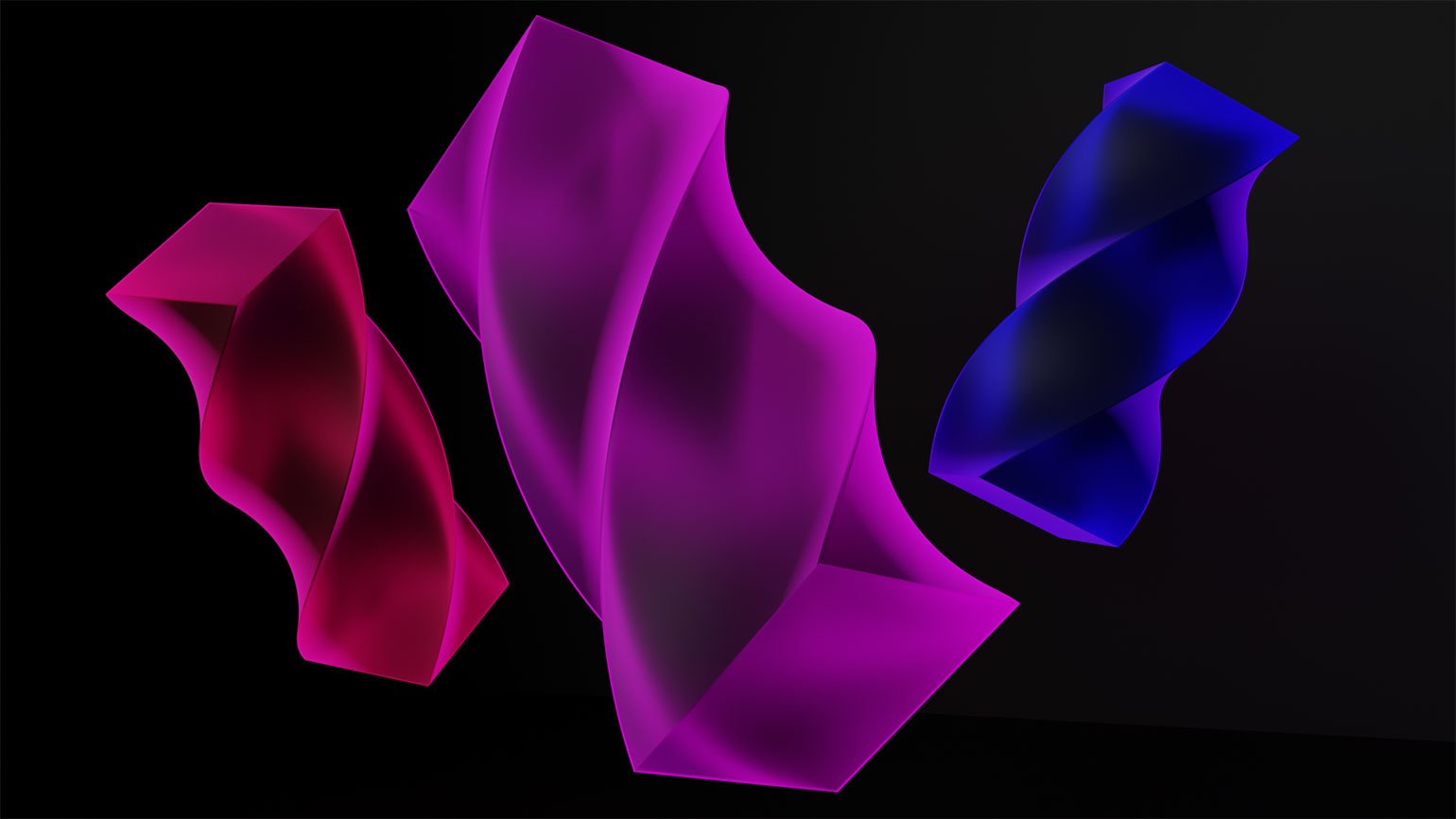
6. Сделайте ещё две копии фигуры и расставьте их так, как вам нравится. Поменять их цвет можно в настройках материала: основной цвет в Color у Principled BSDF, а свечение — в ColorRamp.
7. Нажмите на верхней панели. Вы увидите предварительную версию своего изображения. При необходимости донастройте свет и поправьте композицию.
8. Когда результат для вас будет приемлемым, на верхней панели перейдите в Render → Render Image и дождитесь рендера картинки.
Результат:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие инструкции по Blender для дизайнеров










