Как в Figma сделать бегущую строку
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать бегущую строку.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
В этой инструкции мы будем использовать результат одной из предыдущих работ — объёмный «бублик». Но вы можете взять любую другую основу.
Подготовка текста
- Добавьте текстовый слой, введите в него любую короткую фразу и скопируйте её три раза через пробел.
- Кликните по слою правой кнопкой мыши и выберите Frame selection. Затем на боковой панели настроек в блоке Frame нажмите галочку Clip content.
- На верхней панели нажмите
, чтобы сделать компонент. Затем нажмите
 , чтобы сделать его копию.
, чтобы сделать его копию. - В копии компонента выберите текстовый слой внутри фрейма и сдвиньте его влево так, чтобы первая фраза была скрыта. Создайте ещё одну копию компонента
 и сделайте то же самое — но в этот раз скрыть нужно первую и вторую фразу.
и сделайте то же самое — но в этот раз скрыть нужно первую и вторую фразу. - У всех компонентов уменьшите фрейм так, чтобы в каждом из них была видна только одна фраза.
Подготовка прототипов
- На правой панели настроек откройте Prototype. Затем наведите курсор на первый вариант, зажмите появившийся кружок и перетащите его на второй. Должна появиться стрелка.
- В появившемся окне вместо On tap выберите After delay и укажите время 1 ms. Ниже в том же окне вместо Instant выберите Smart animation, вместо Ease in укажите Linear, а время — 3000 ms. То же самое сделайте со вторым компонентом — он должен быть связан с третьим.
- Выделите третий компонент и соедините его с первым. Все настройки анимации в Prototype у него такие же, но вместо Smart animation нужно указать Instant.
- Сделайте копию всего комбайна. Внутри этой копии у первого компонента сместите текстовый слой так, чтобы в начале была не первая фраза, а последняя. То же самое сделайте с третьим — в начале должна быть не первая, а последняя фраза. Если вы использовали собственный макет, то уже можете копировать первую копию компонентов из каждого комбайна на свой фрейм — анимация будет работать.
Настройка макета
Если вы используете наш объёмный «бублик», то перед запуском анимации его нужно немного доработать.
- Перенесите две копии первого компонента из первого комбайна и одну — из второго. Поставьте их во фрейме через один.
- Внутри слоя с «бубликом» выберите нижний, у которого непрозрачность заливки 100%, и скопируйте его на самый верх. Также скопируйте всю группу с эффектами — где текстура шума и цветные пятна. Оба слоя должны быть в самом верху.
- Убедитесь, что копия слоя с чёрным «бубликом» стоит ниже копии слоя с эффектами. Затем выделите чёрный бублик и нажмите
, чтобы сделать слой-маску. Сгруппируйте получившуюся конструкцию.
- Приведите в порядок слои с бегущей строкой — они должны быть над оригинальным слоем с эффектами и под оригинальным «бубликом». Слой посередине можно для красоты поставить над «бубликом».
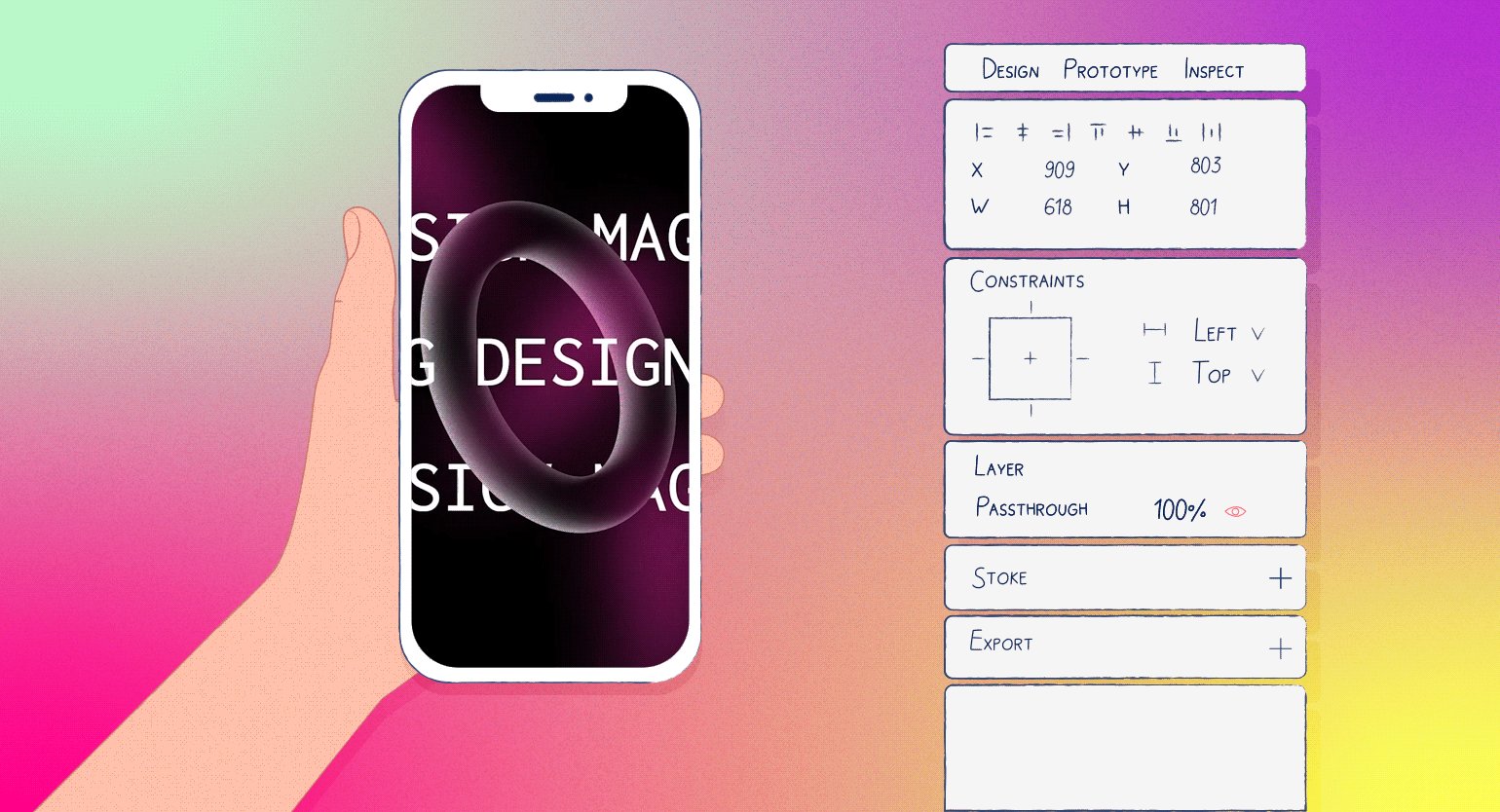
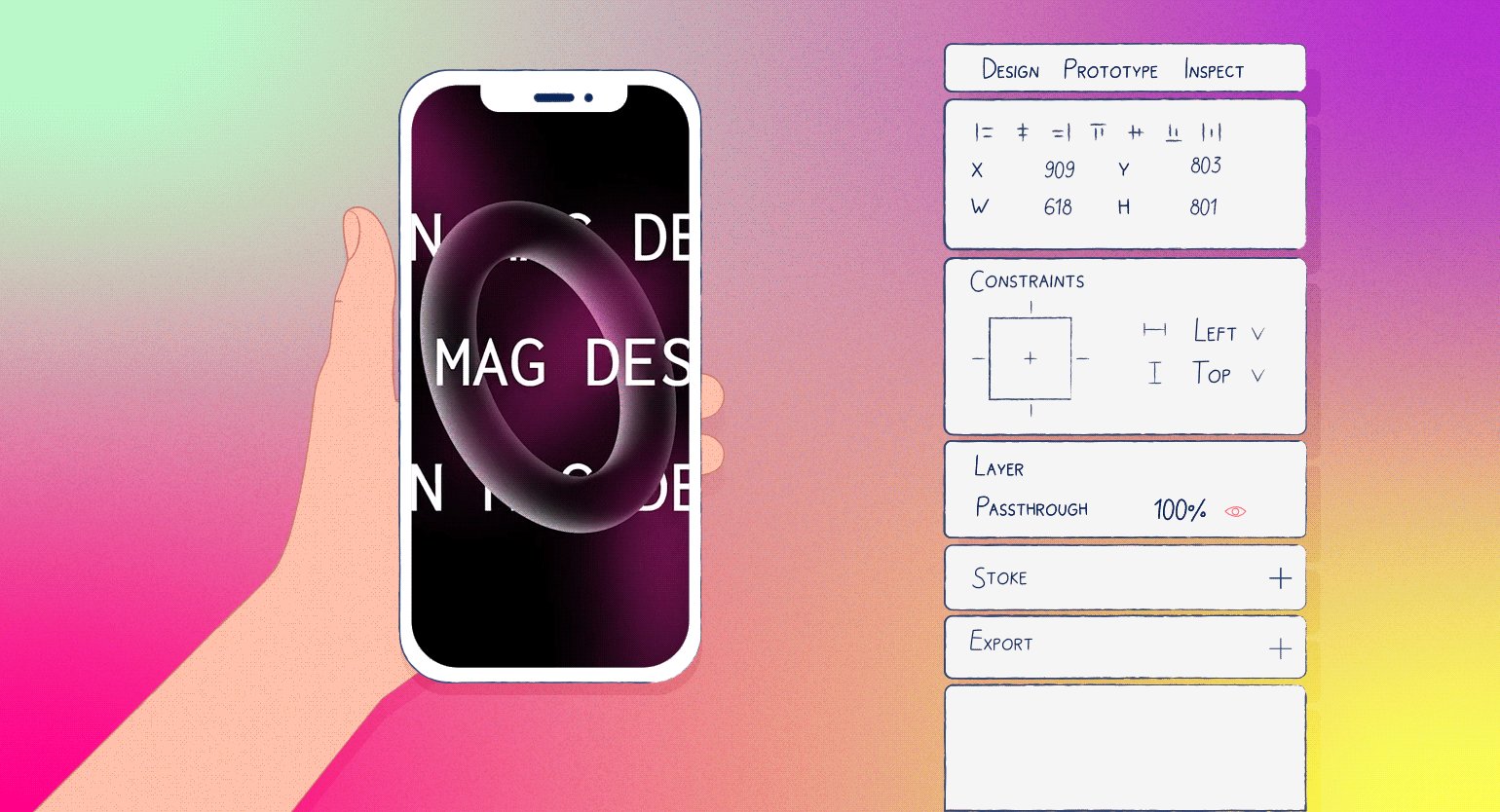
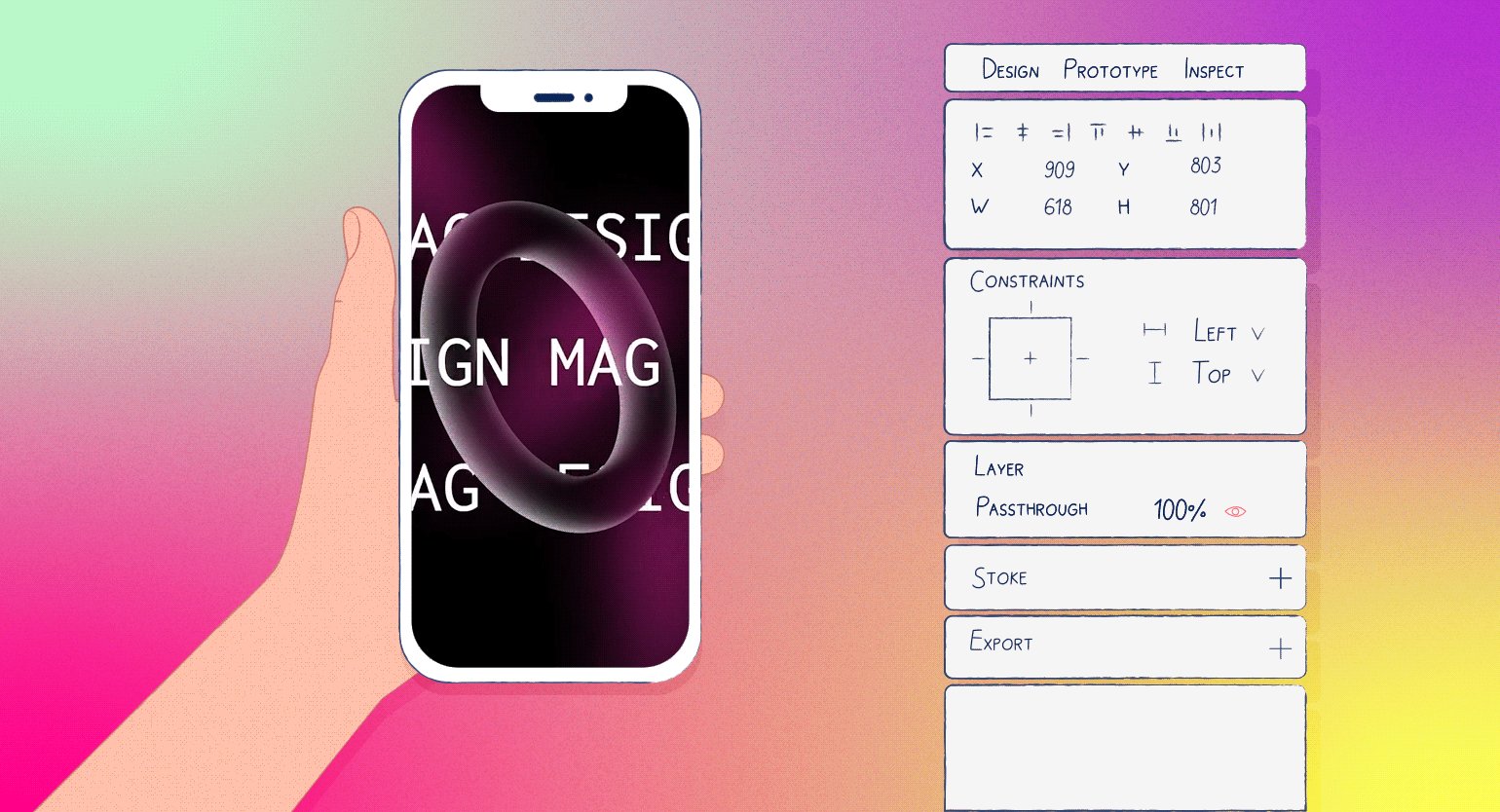
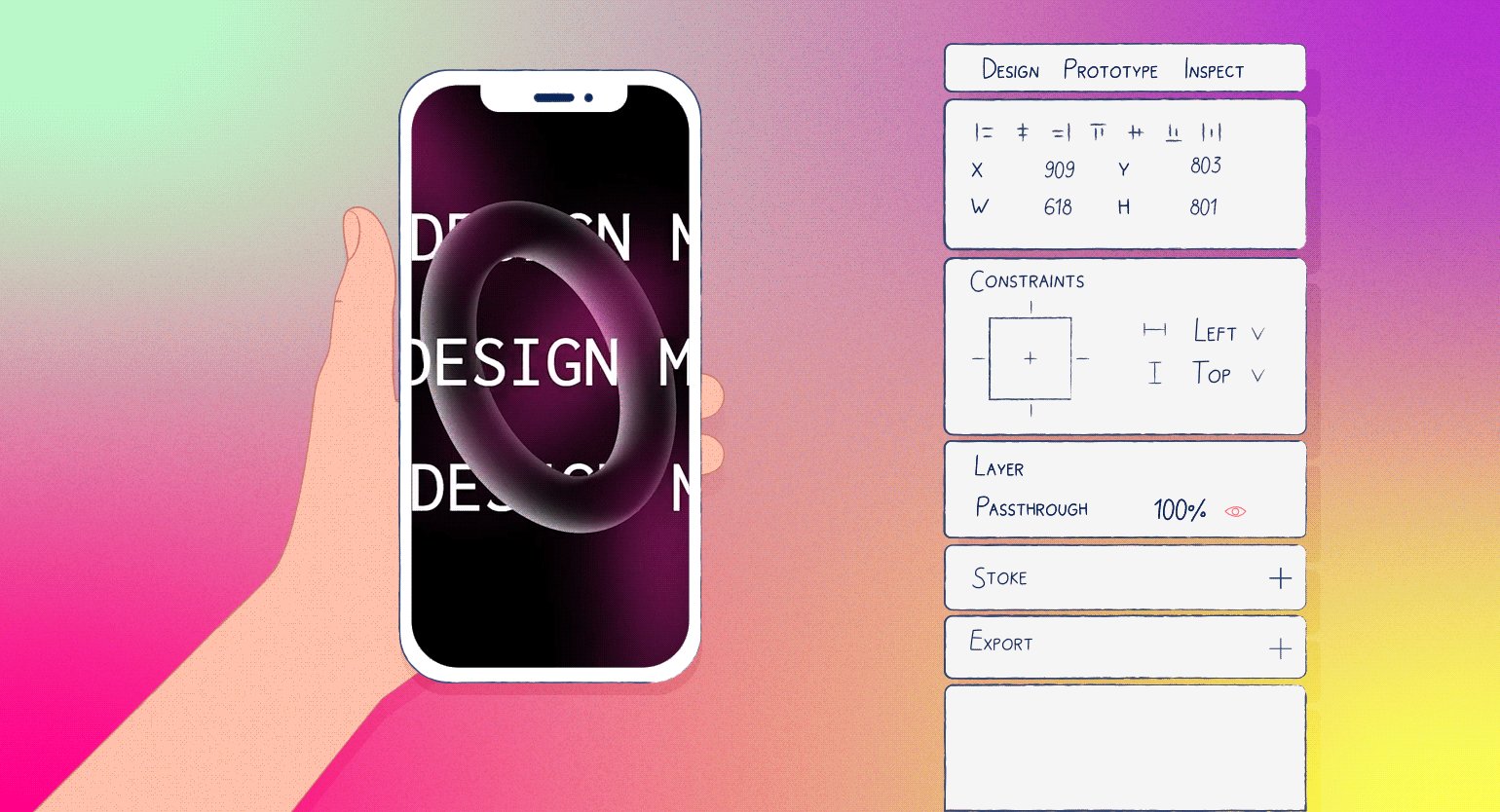
- Нажмите Play и проверьте результат.
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









