Как делать прототипы в Figma: анимация
Рассказываем, как сделать красивые переходы в макете приложения для презентации клиенту.


Описать анимацию на словах или в техническом задании иногда очень сложно: можно забыть о каких-то переходах, не учесть скорость, не так описать динамику. В итоге клиент и разработчики поймут вас не так и проект может растянуться.
Благодаря встроенным функциям Figma, вы можете сами собрать любую анимацию в своём макете и сразу показать идею, а не объяснять всё «на пальцах».
Рассказываем, как сделать анимацию для вашего приложения в Figma.
Это руководство по продвинутой работе с прототипами в Figma. Если вы о них слышите в первый раз, советуем прочитать нашу статью об основах работы с ними.
Режимы анимации
В Figma есть набор стандартных переходов, которые в прототипе помогают плавно менять один экран на другой. Всего их девять, но пользоваться вы будете, скорее всего, только пятью из них:
1. Instant — анимации нет вообще, экраны сменяют друг друга моментально.
2. Linear — линейная, вся анимация протекает с одной скоростью:

3. Ease-in — анимация медленно начинается, к концу ускоряется:

4. Ease-out — анимация начинается быстро, к концу замедляется:

5. Ease-in-out — старт и конец анимации замедлены:

Вы можете пользоваться только переходами, но для полноценной анимации этого недостаточно. Чтобы делать красивые всплывающие окна и изменения в кнопках, воспользуйтесь ещё одной функцией Figma — умной анимацией.
Умная анимация
В этом режиме можно делать более сложные переходы — увеличивать и уменьшать объекты, двигать их, добавлять новые. Исходя из пользовательских настроек и организации слоёв внутри фреймов, Figma сама понимает, как именно должна проходить анимация.
Общий принцип создания анимации: первый макет — начальная точка, а второй — конечная. Между ними Figma сама достраивает промежуточные кадры.
Для примера, попробуйте заставить один модуль исчезнуть, а остальные — подтянуться на его место:
1. Создайте любой макет и добавьте в него модуль, который должен пропасть по клику.
2. Скопируйте макет, выделите в нём исчезающий модуль и в блоке Appearance нажмите 
3. Выделите исчезающий модуль первого макета, зажмите правой кнопкой мыши кружок на нём и ведите его ко второму макету. В появившемся окне вместо Instant укажите Smart animation.
4. В настройках анимации укажите Smart animate.
5. Чтобы запустить прототип, нажмите на кнопку 
Следите за названиями и вложенностью слоёв внутри фреймов. Если вы хотите, чтобы объекты не просто исчезали, а красиво анимировались, на панели слоёв они должны называться и располагаться везде. Иначе Figma не поймёт, что вам нужно сделать, и в прототипе вместо анимации вы увидите просто затухание объекта.
Обратите внимание на то, как работают переходы в режиме умной анимации. Они задают не обычный переход, а именно скорость анимации. Например, в режиме Ease-out анимация начинается быстро и к концу замедляется.
Теперь попробуйте сделать анимацию удаления через свайп:
1. Возьмите макет приложения и выберите на нём любой элемент, который хотите удалить.
2. Во фрейм этого объекта добавьте красный прямоугольник того же размера.
3. Оба объекта должны стоять горизонтально. При этом красный прямоугольник должен быть за пределами видимой границы основного. Для удобства сгруппируйте содержимое.
5. Создайте копию получившегося макета.
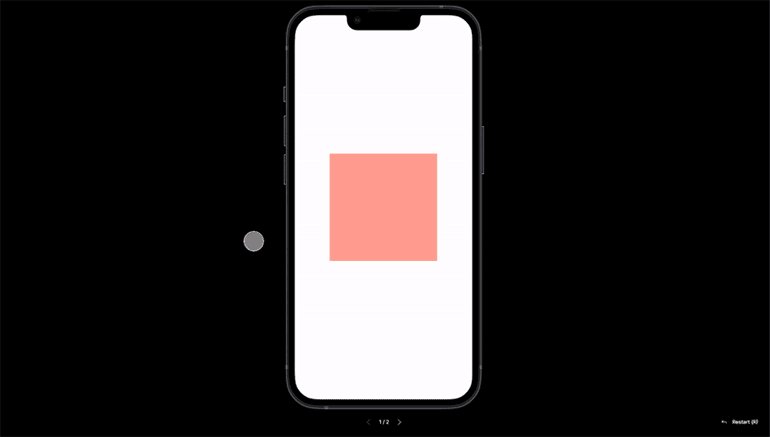
6. Сместите конструкцию с красным прямоугольником так, чтобы его было видно. Удаляемый элемент должен оказаться за пределами видимой границы основного фрейма.
7. Создайте копию второго получившегося макета, скройте на нём конструкцию с красным прямоугольником и выровняйте объекты под ним.
8. Соедините конструкции с красными прямоугольниками и последующие копии. В настройках первой анимации в поле Trigger укажите On drag, а во второй — On tap. Не забудьте указать Smart animate.
9. Нажмите на кнопку 
Теперь попробуйте сделать анимированное всплывающее окно:
1. Выберите любой объект на макете, по нажатию на который будет появляться всплывающее окно.
2. Сделайте под ним небольшой блок с текстом, — это будет всплывающее окно.
3. Скопируйте получившийся макет.
4. В оригинале выделите всплывающее окно и в блоке Appearance нажмите, чтобы скрыть его.
5. Перейдите во вкладку Prototype, выделите фрейм на макете без всплывающего окна и соедините его с макетом, где всплывающее окно есть.
6. Сделайте то же самое, но в обратном порядке.
7. Нажмите на кнопку 
Как вы уже заметили, при создании разных анимаций их суть остаётся прежней: первый макет — начальная точка, а второй — конечная. Точно так же создаются и любые другие: от анимаций кнопок до экранов загрузки. А лучший способ всё это изучить — пробовать собирать что-то самостоятельно.
Для тренировки советуем попробовать сделать следующие анимации:
1. Изменение цвета и текста кнопки после клика.
2. Экран загрузки с вертикальным прогресс-баром.
3. Превращение кнопки в экран загрузки.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!












