Как в Figma сделать анимированный слайдер
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — как должны выглядеть интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать анимированный слайдер.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Подготовка ползунка
- Сделайте узкий прямоугольник светло-серого цвета и полностью закруглите его углы. Примерный размер фигуры — 276×20 пикселей.
- Сделайте белый круг с размерами примерно 50×50 пикселей. Поставьте его в левый край прямоугольника. По желанию можно добавить тень. О том, как это делать правильно, мы рассказывали в этой статье.
- Сделайте копию прямоугольника и перекрасьте его в яркий цвет — например, #8381FF. Затем нажмите на него правой кнопкой мыши и выберите Frame selection. У получившегося фрейма на боковой панели настроек в блоке Frame поставьте галочку около Clip content. Уменьшите длину получившегося фрейма так, чтобы он не выходил за пределы круга.
- Добавьте текстовый слой и напишите в нём любые числа — например, от 0 до 400 с шагом 50. В боковой панели настроек в блоке Text укажите для него выравнивание по центру.
- Нажмите на текстовый слой правой кнопкой мыши и выберите Frame selection. У получившегося фрейма на боковой панели настроек в блоке Frame поставьте галочку около Clip content. Уменьшите высоту получившегося фрейма так, чтобы в нём было видно только верхнее число.
- Поставьте фрейм с текстом над прямоугольником посредине.
Создание прототипа
- Выделите все объекты ползунка и нажмите
, чтобы сделать компонент. Затем сделайте вариант
 этого компонента.
этого компонента. - У варианта компонента переместите круг в правый край. Фрейм с синим прямоугольником сделайте длиннее — чтобы он доходил до круга. Текст во фрейме переместите так, чтобы в нём было видно только последнее число.
- Выделите круг в первом варианте и на правой панели настроек откройте Prototype. Затем наведите курсор на круг, зажмите появившийся кружок и перетащите его на второй вариант. Должна появиться стрелка.
- В появившемся окне в блоке Animation вместо On click укажите On drag. Затем вместо Move in укажите Smart animation.
- Сделайте то же самое в обратную сторону — от круга внутри второго варианта к первому варианту.
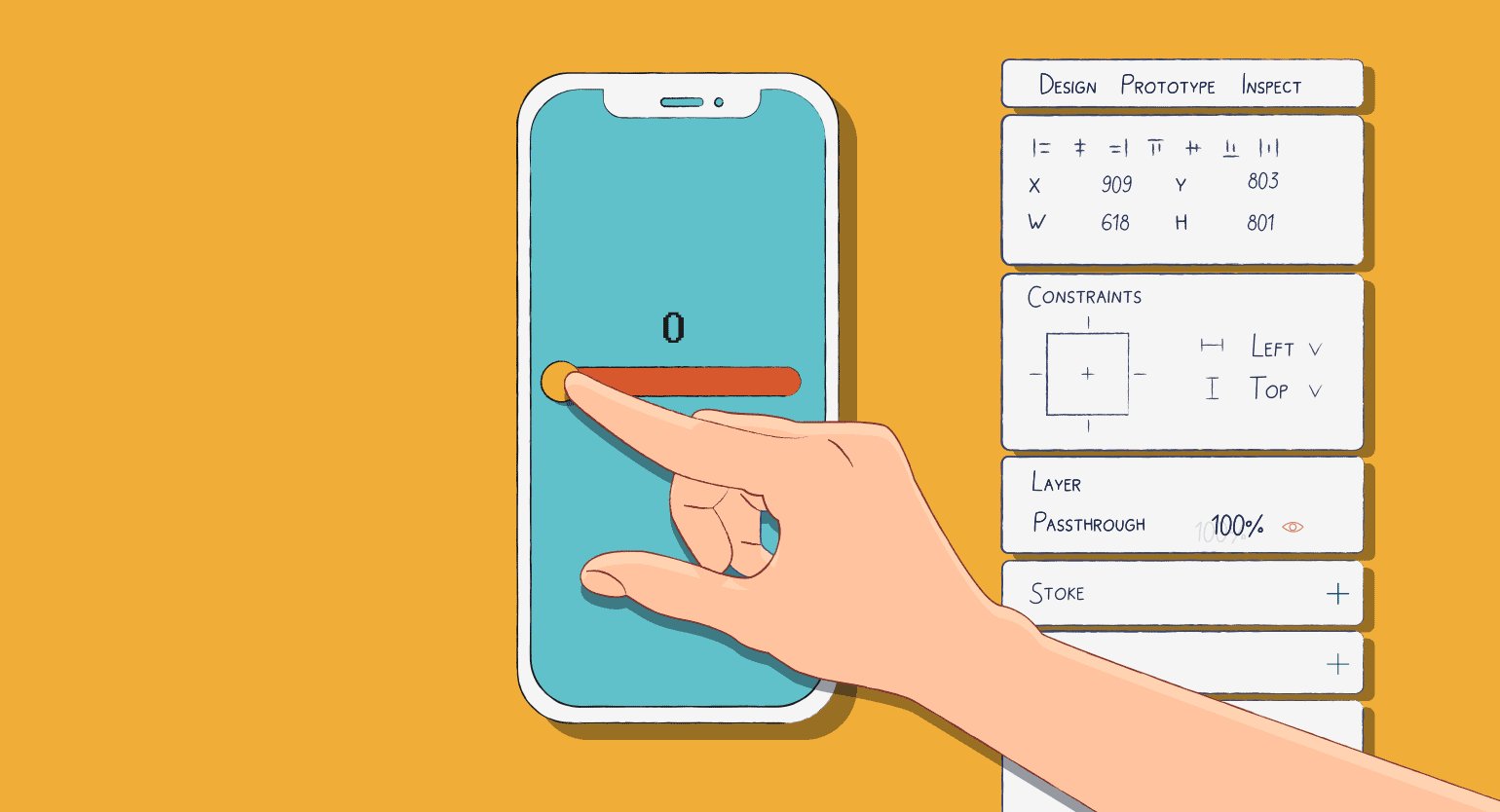
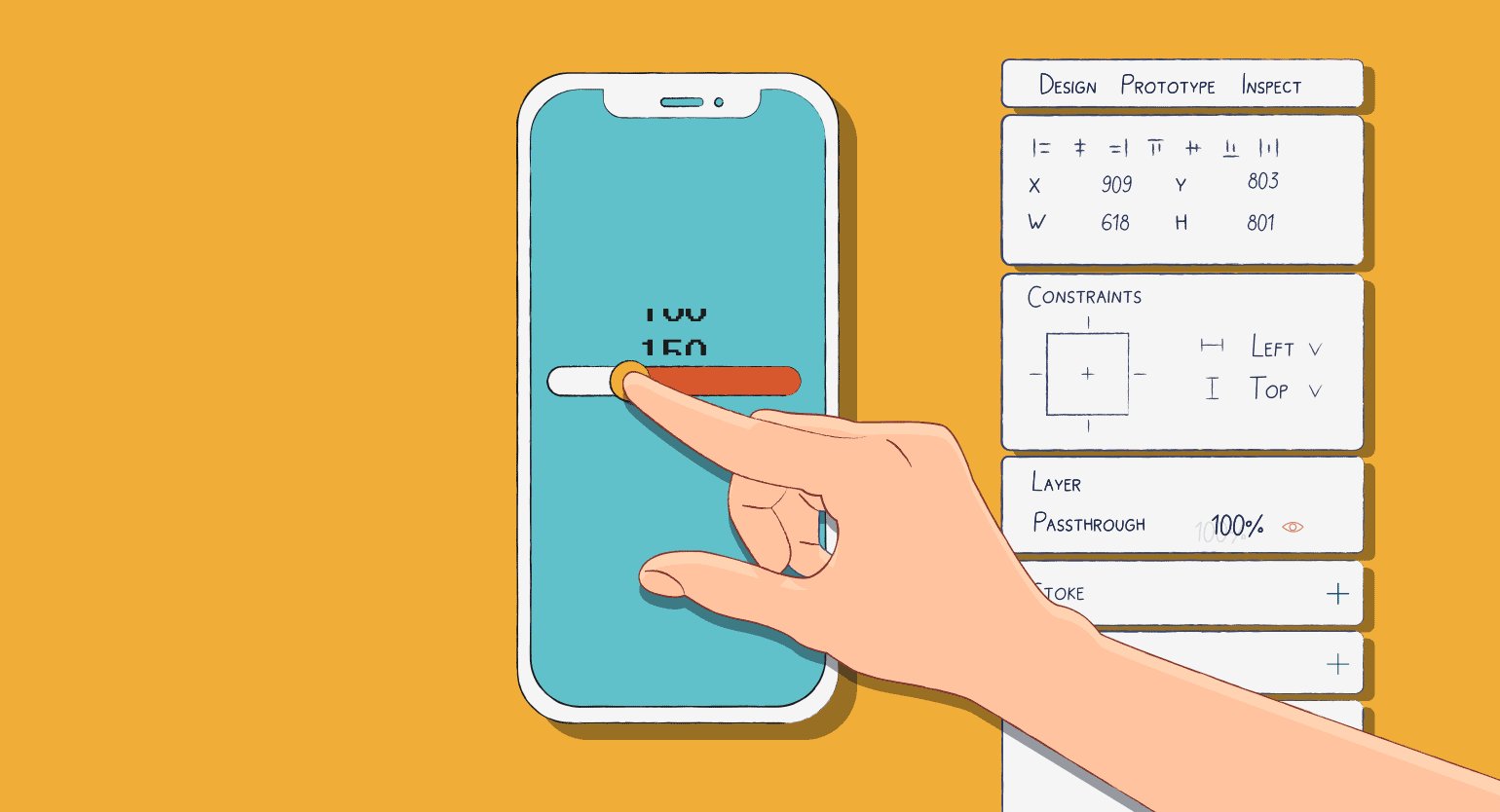
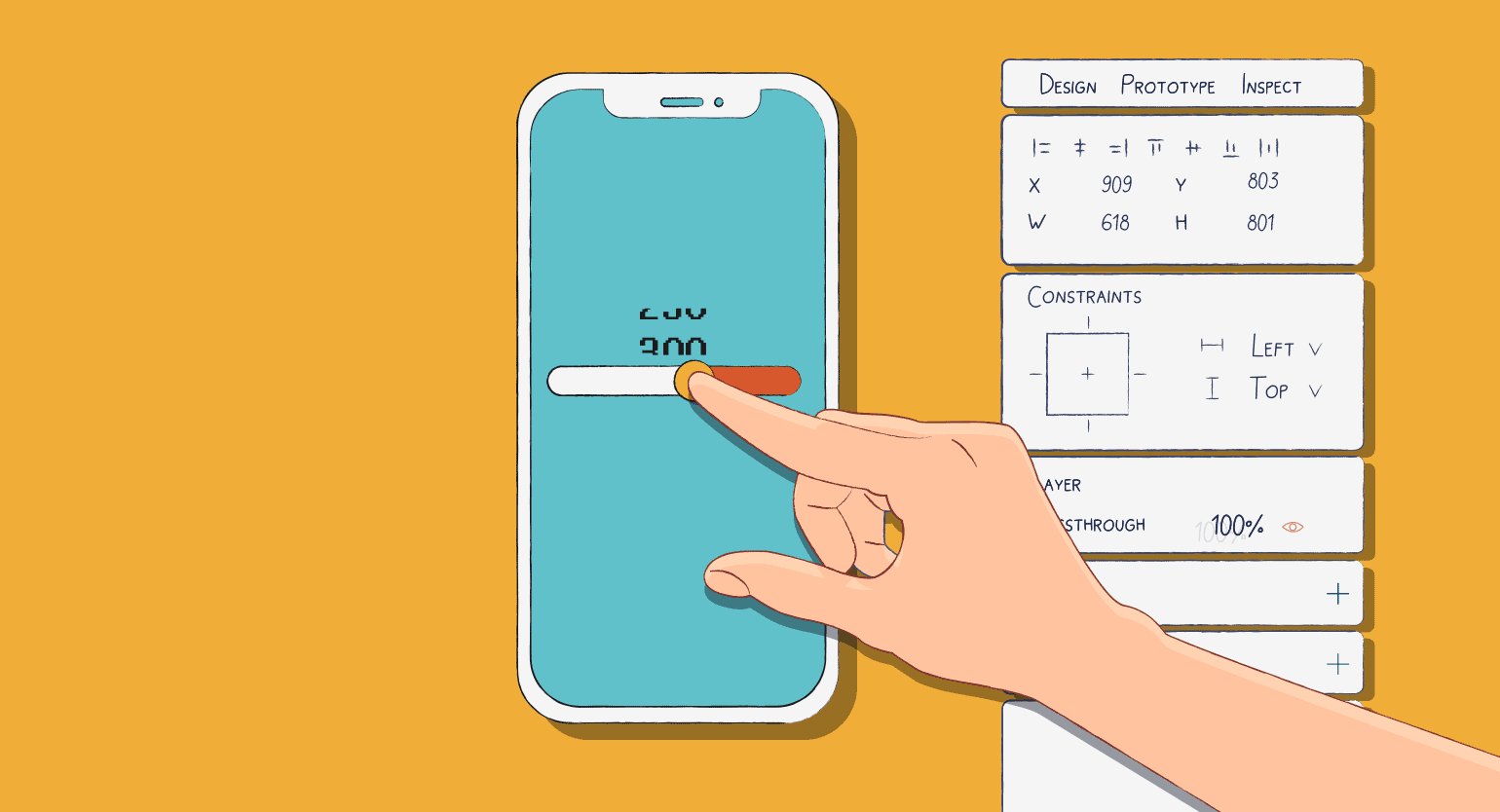
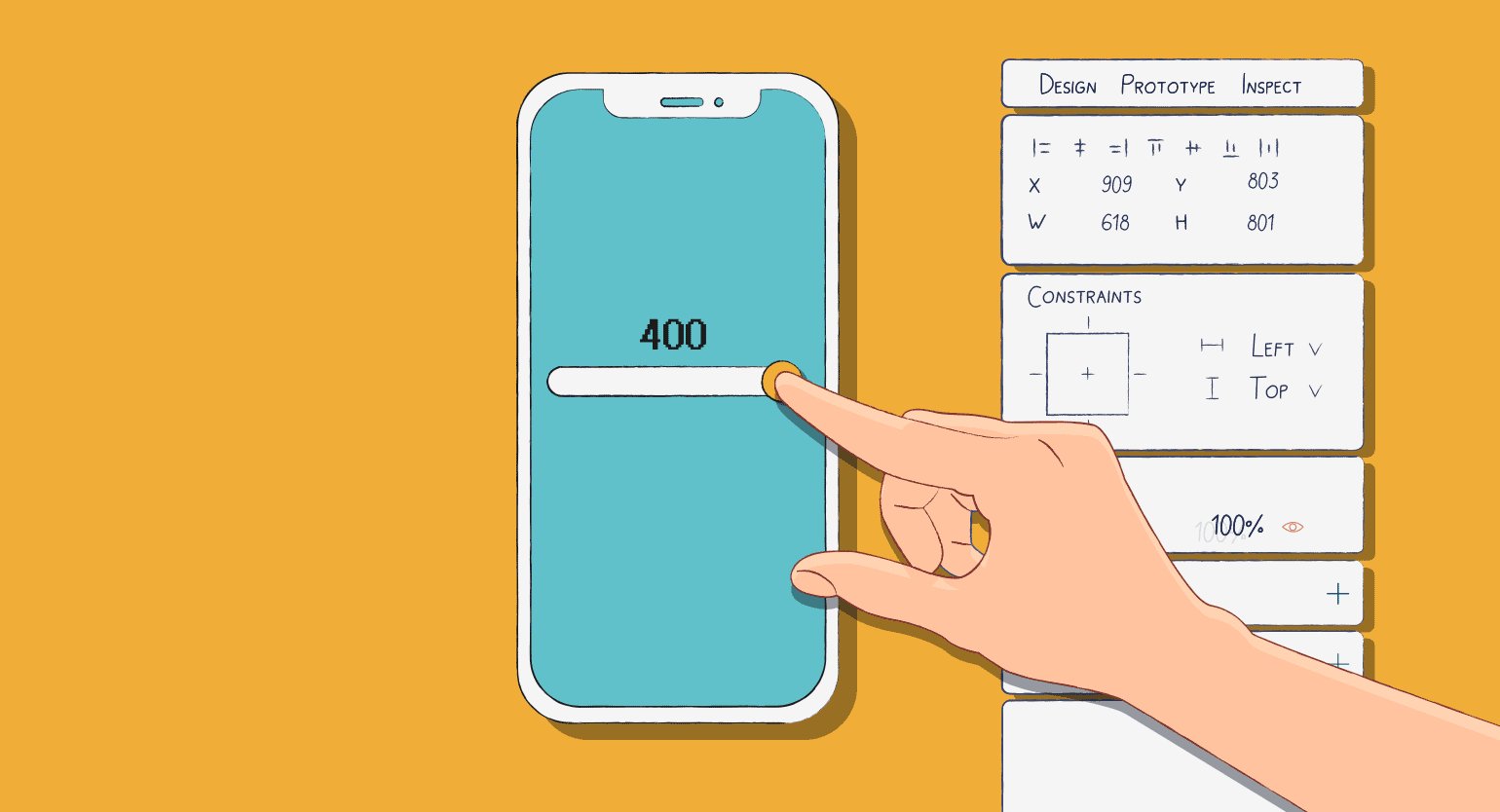
- Добавьте на макет фрейм с размерами iPhone 14 и скопируйте на него первый вариант. При необходимости поменяйте цвета.
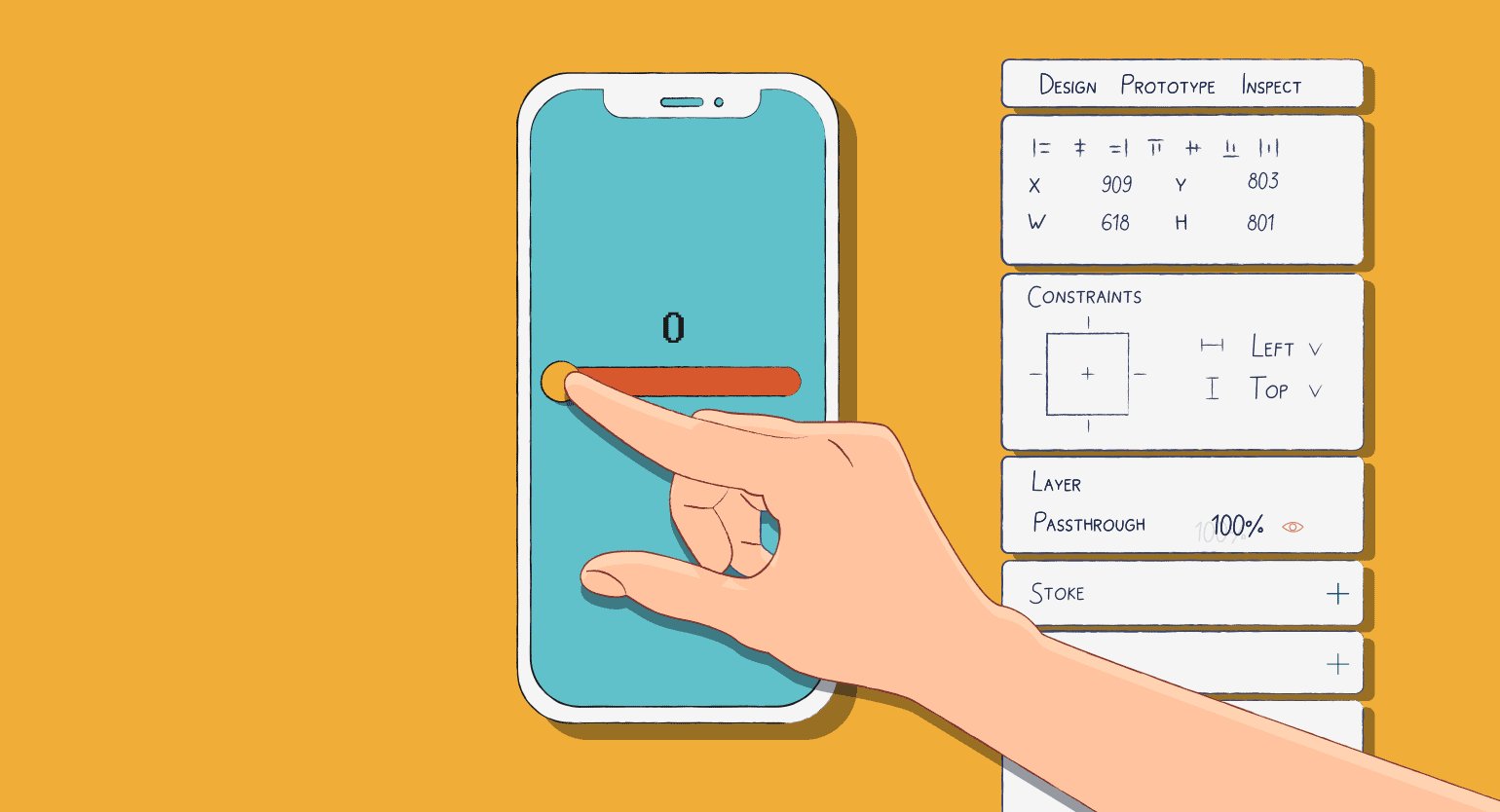
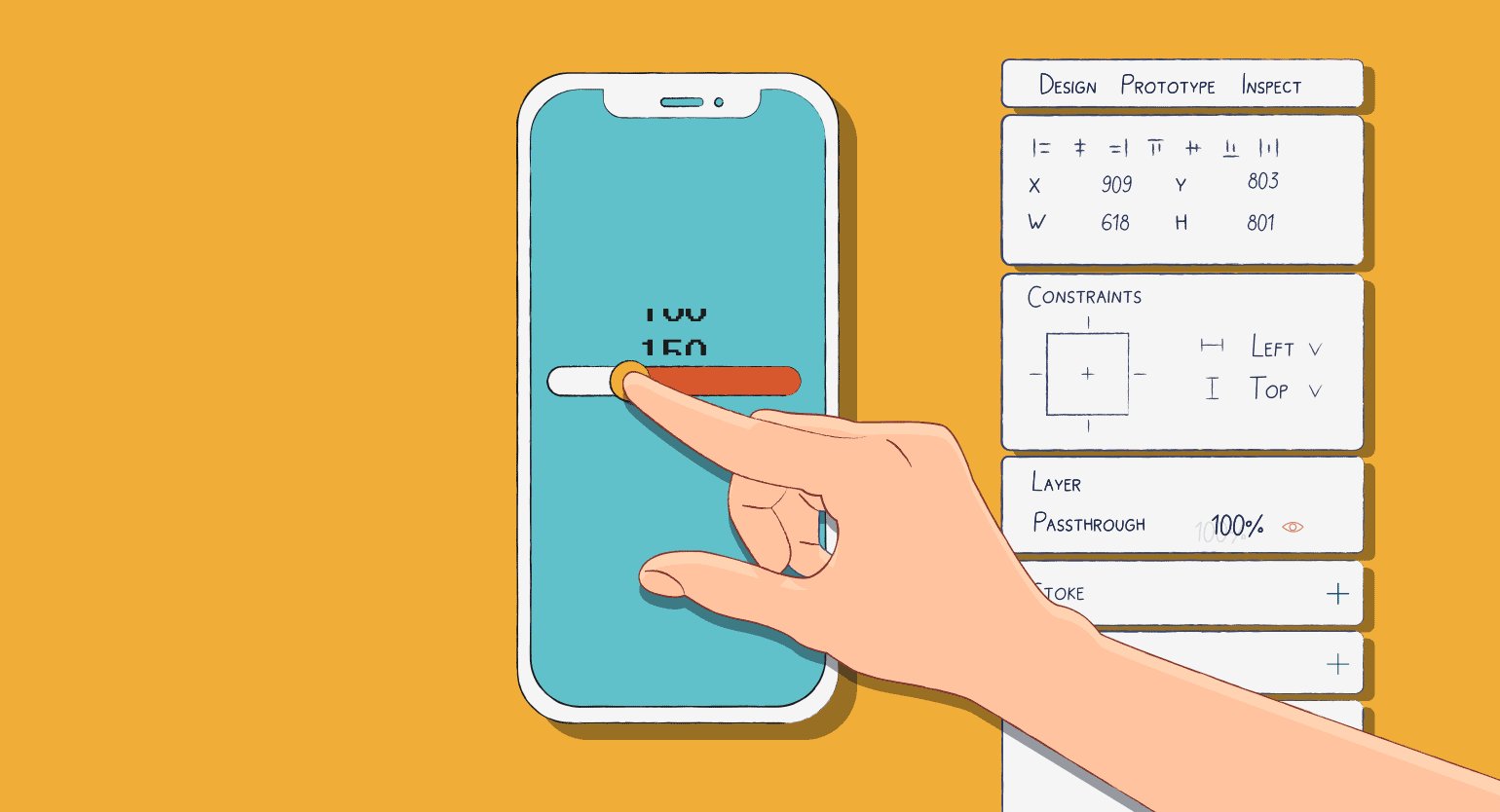
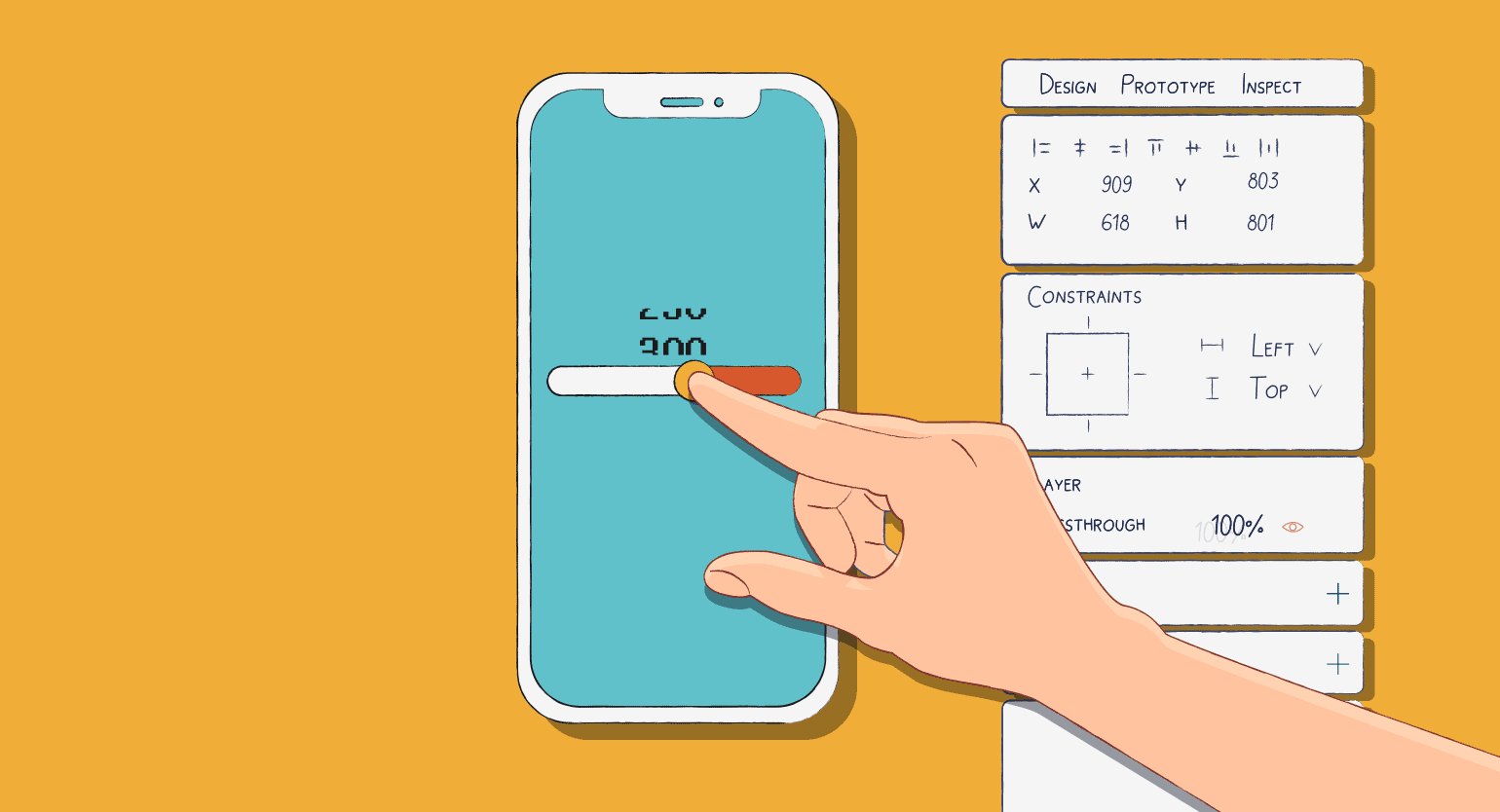
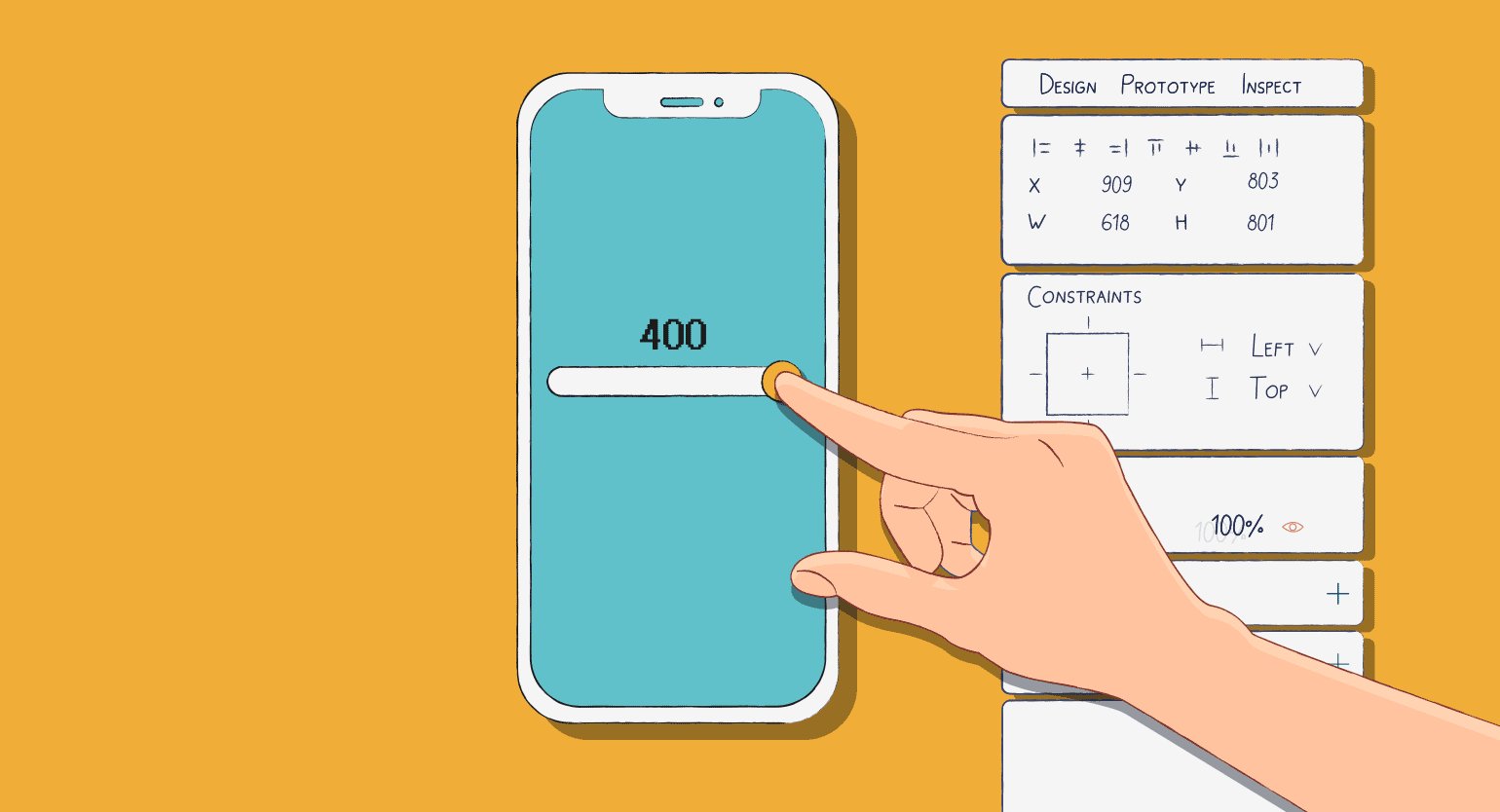
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









