Как в Figma сделать анимированный фонарик
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Готовый прототип в Figma поможет показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью вариативных компонентов сделать анимированный фонарик, который будет подсвечивать тёмные элементы интерфейса.
В этой инструкции мы будем использовать вариативные компоненты. Даже если вы ими раньше не пользовались, это не помешает вам сделать анимированный фонарик. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Компонент со свечением
- Создайте квадрат с размером 80×80 пикселей. В панели настроек в блоке Fill поменяйте фоновый цвет — например, на #6AA6FF.
- В панели настроек в блоке Effects нажмите на плюсик, вместо Drop Shadow выберите Layer blur
и укажите значение 130.
- Выделите получившийся квадрат, нажмите на него правой кнопкой мыши и выберите Frame Selection либо нажмите Ctrl (⌘) + Alt (⌥) + G.
- На верхней панели нажмите
, чтобы сделать компонент, а затем —
 , чтобы сделать вариант.
, чтобы сделать вариант. - У первого варианта выберите свой квадрат и в настройках заливки укажите непрозрачность 0%.
- В боковой панели настроек перейдите на вкладку Prototype. Затем наведите курсор на вариант с прозрачным квадратом, зажмите появившийся кружок и перетащите его на следующий непрозрачный синий — должна появиться стрелка.
- В появившемся окне вместо On tap выберите While hovering. В том же окне в блоке Animation вместо Instant выберите Dissolve, вместо Ease in — Linear и укажите продолжительность 200 ms.
Экран с фонариком
- Добавьте на макет фрейм с размером iPhone 14, а внутри него разместите текстовый слой. Рекомендуем делать его как можно больше, чтобы эффект фонарика выглядел лучше. Например, можно повернуть текст на 90 градусов — тогда вы сможете легко сделать кегль текста больше.
- Добавьте на макет копию вашего первого варианта из компонента — с прозрачным квадратом. Затем сделайте ещё одну копию того же компонента, выделите их и сгруппируйте во фрейм — Ctrl (⌘) + Alt (⌥) + G.
- В боковой панели настроек в блоке Auto Layout нажмите +, чтобы квадраты сами выравнивались. Убедитесь, что все отступы в настройках равны нулю.
- В компоненте выделите любой компонент, нажмите Ctrl (⌘) + С и затем Ctrl (⌘) + V — компонент скопируется в столбец и сам встанет ровно. Делайте новые копии компонента до тех пор, пока они не заполнят всю высоту фрейма.
- Скопируйте получившийся фрейм с компонентами несколько раз — чтобы они заняли и ширину экрана.
- В панели слоёв проверьте, чтобы текстовый слой располагался выше ваших фреймов с компонентами. Иначе эффект не сработает.
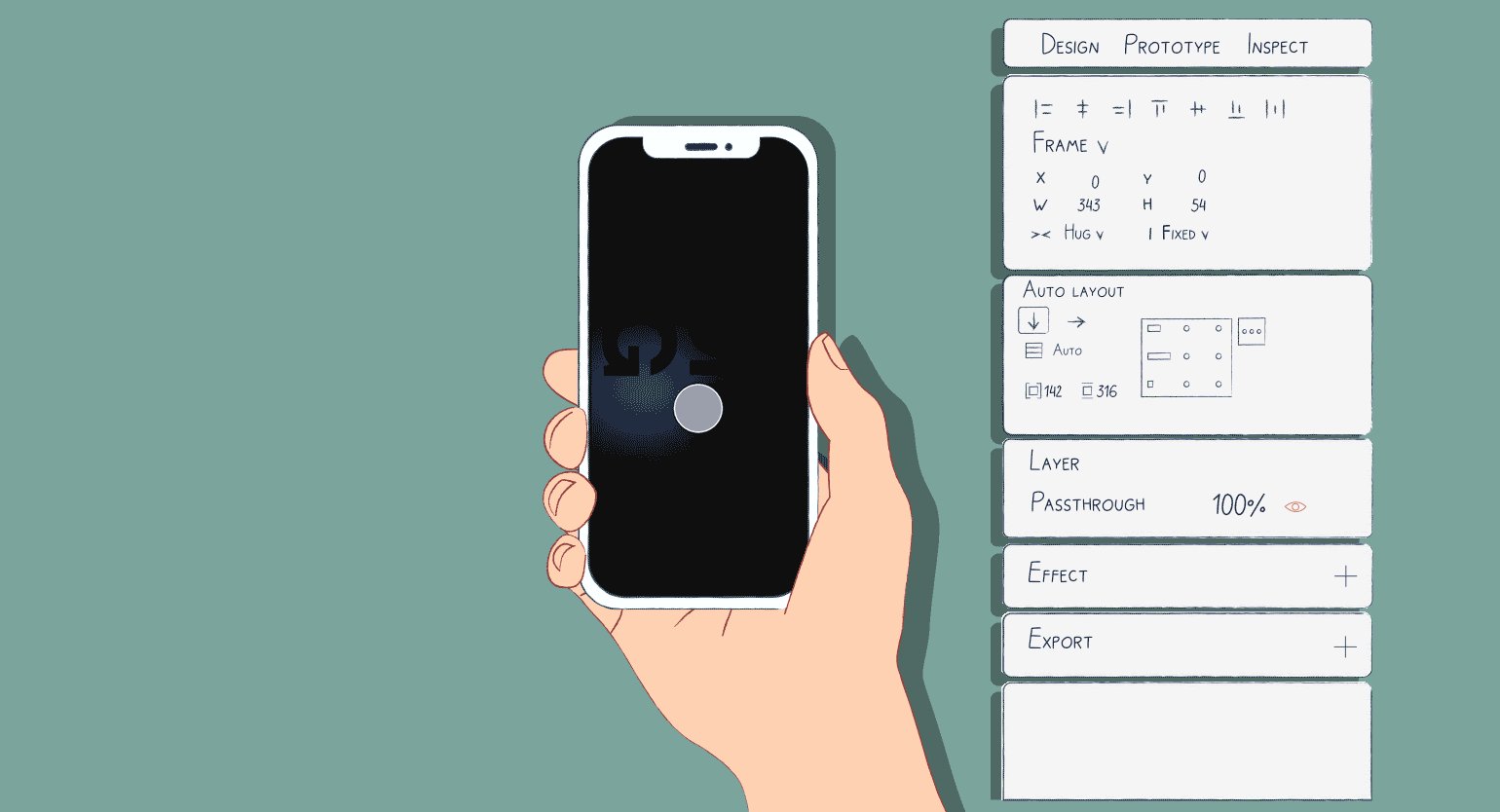
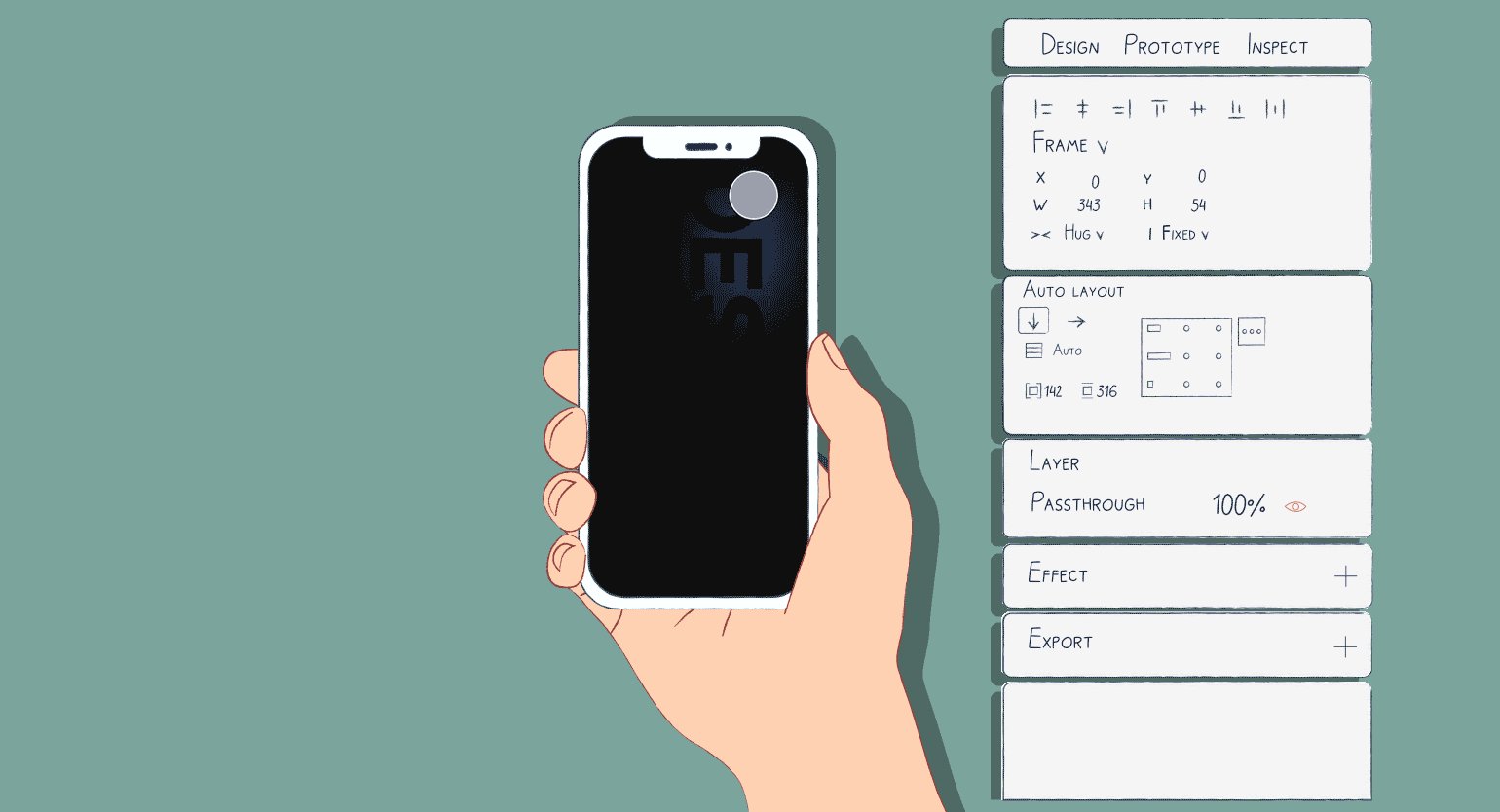
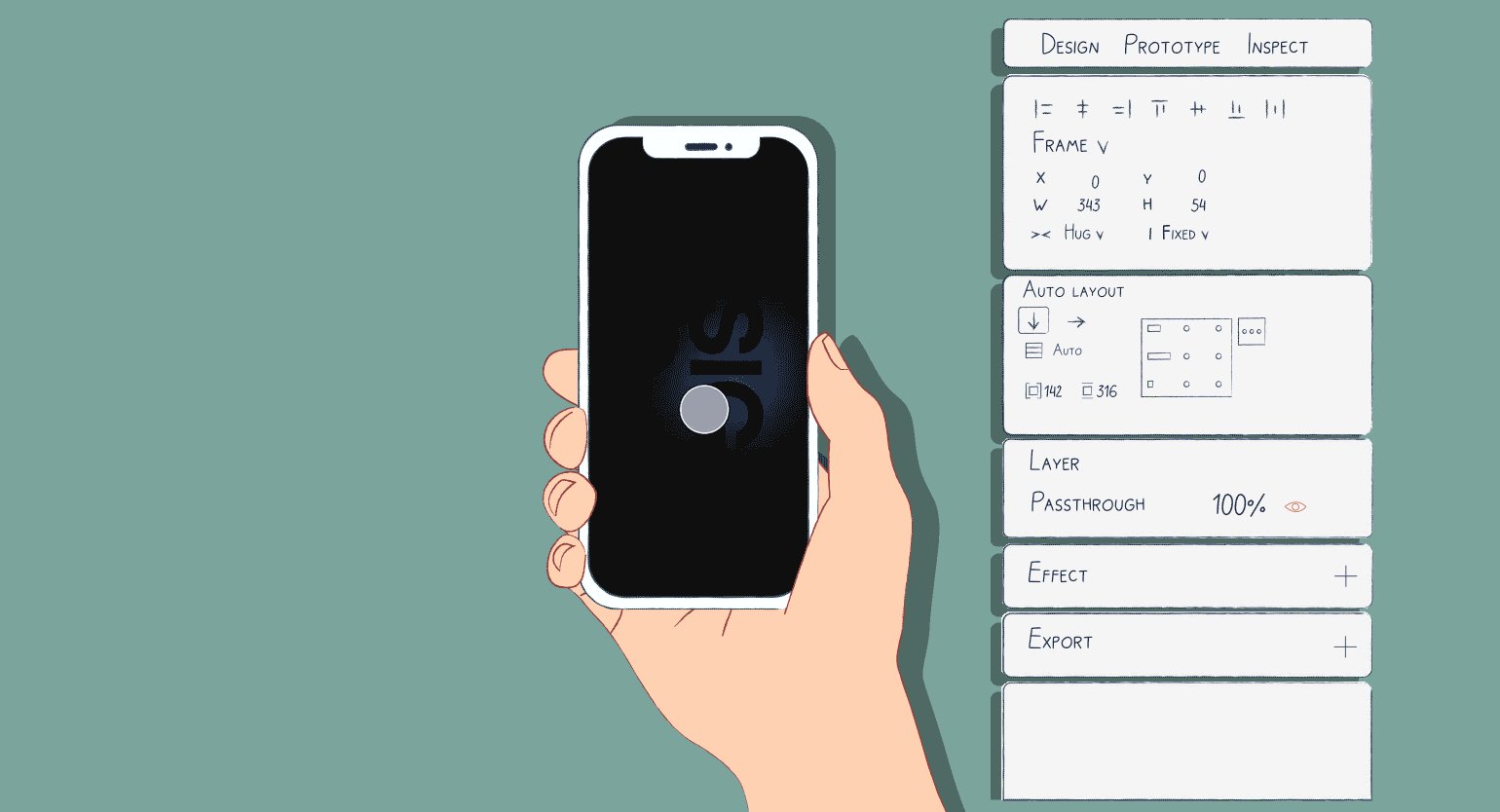
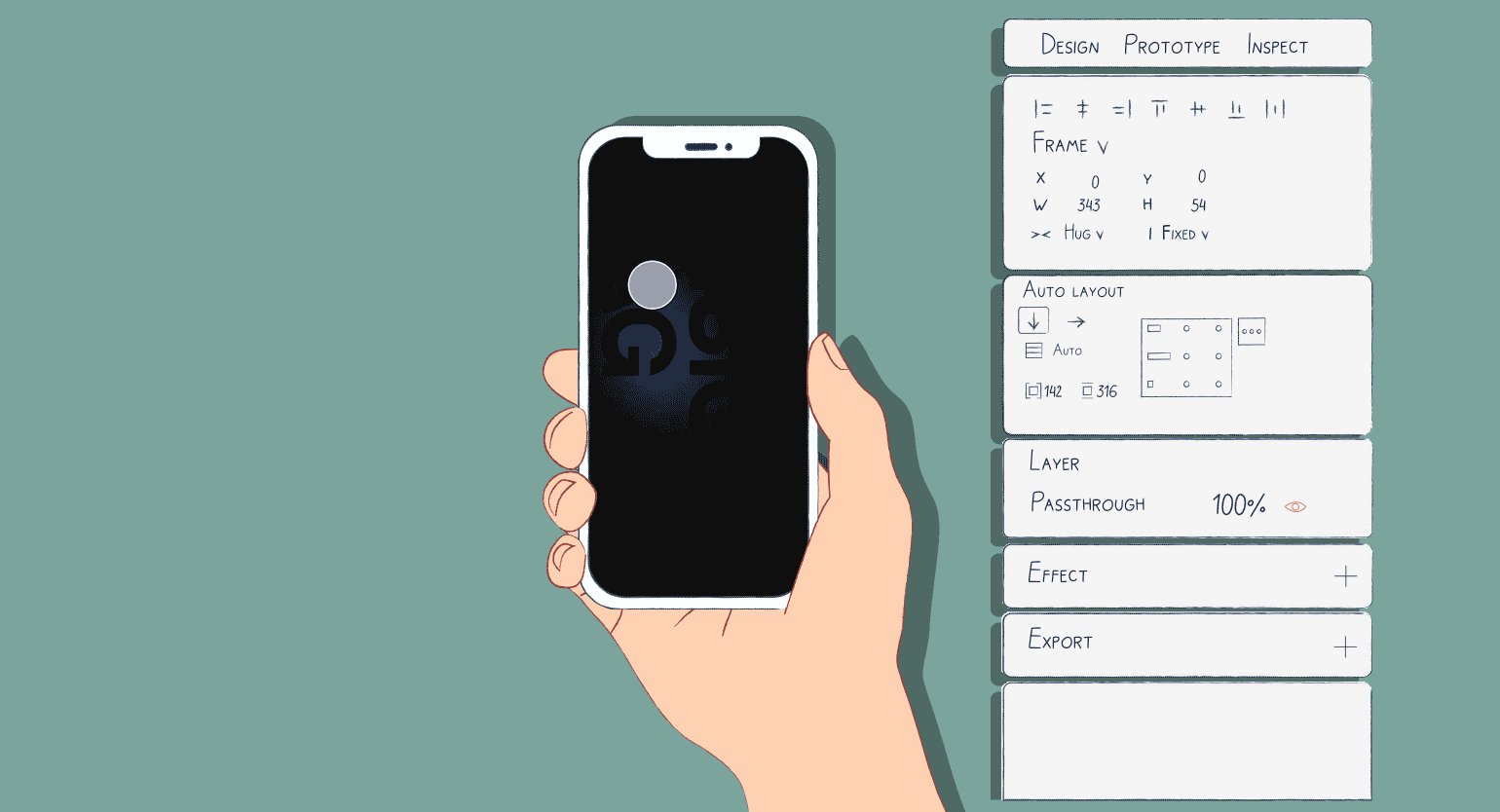
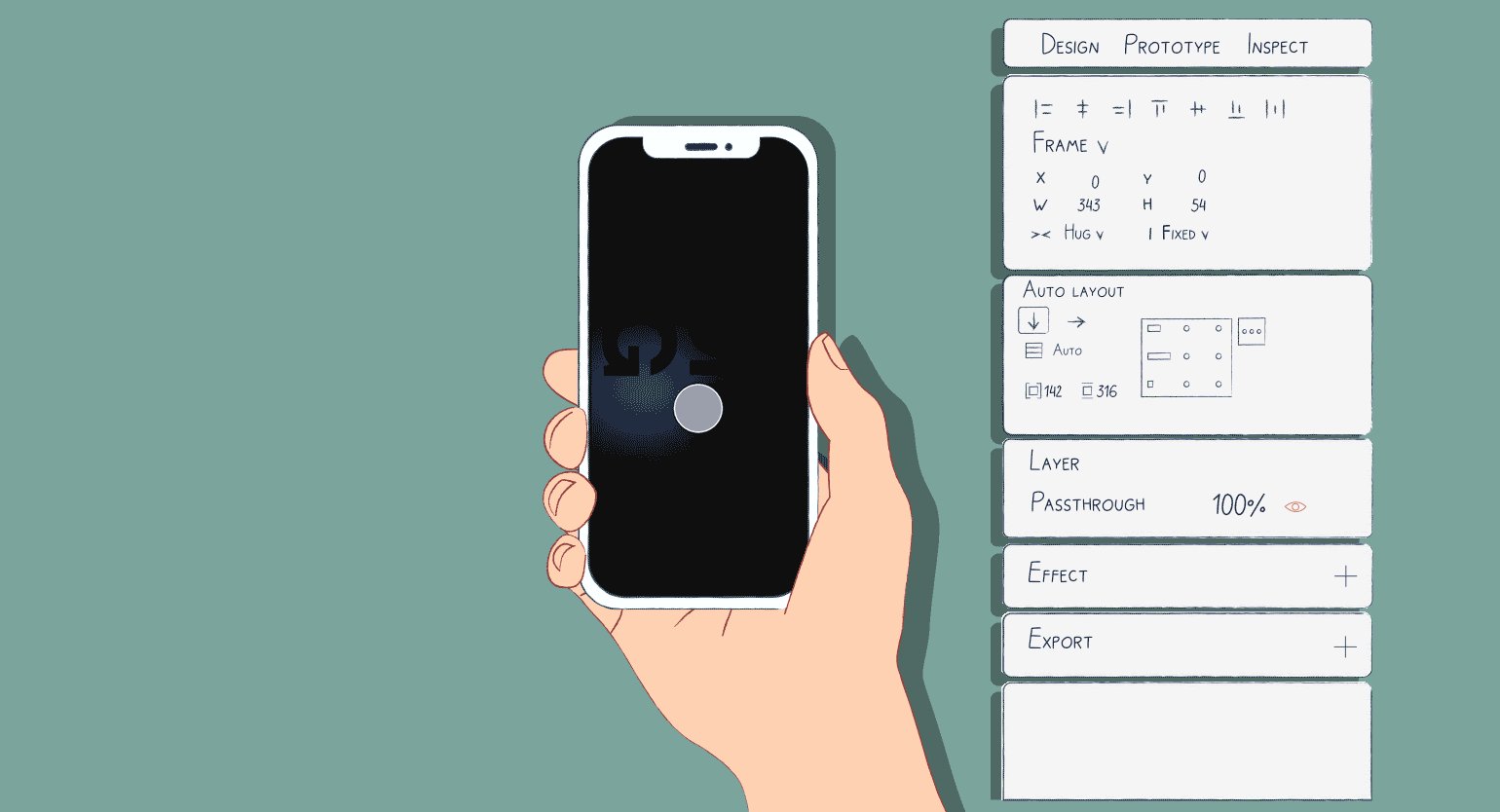
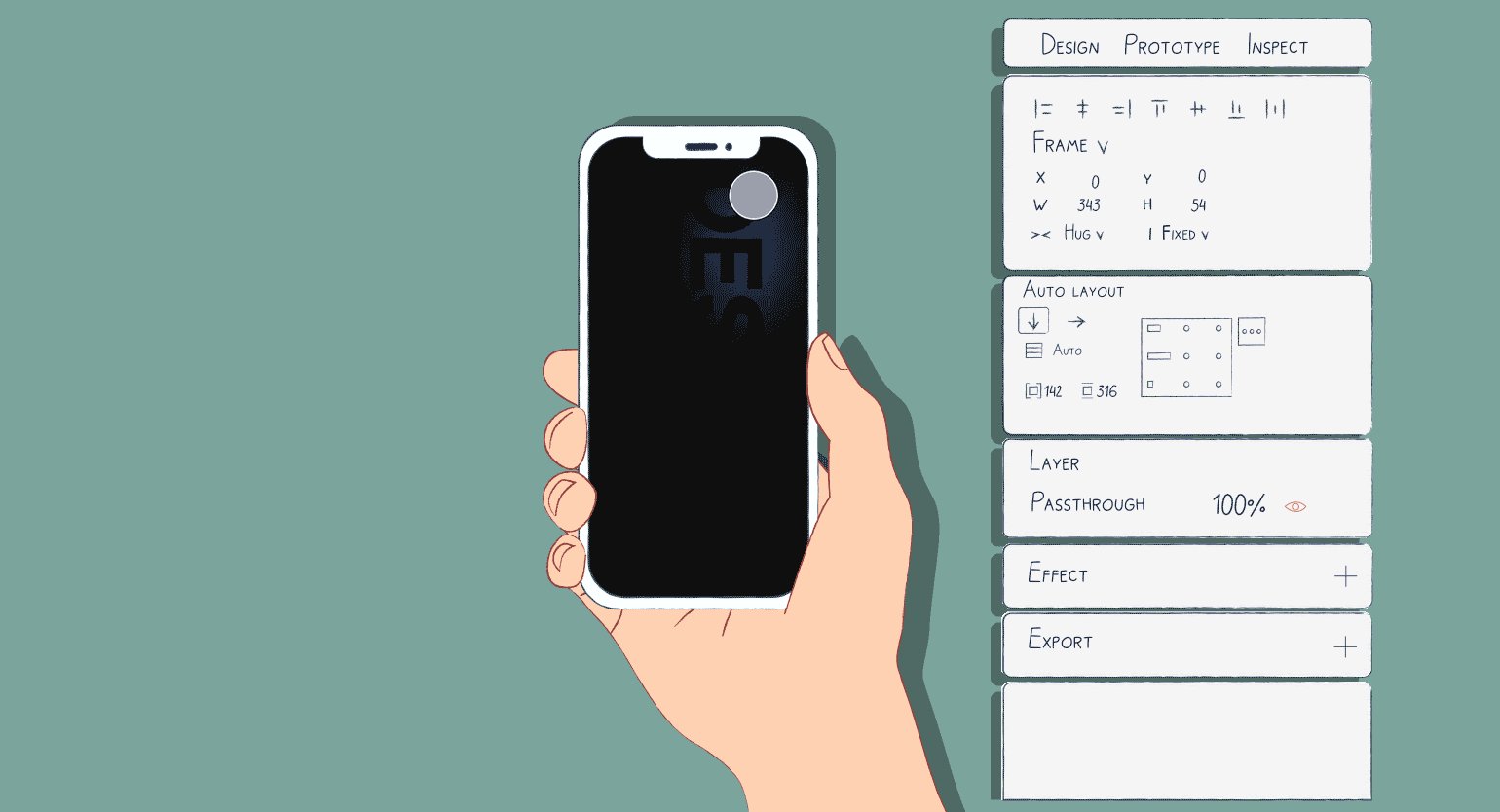
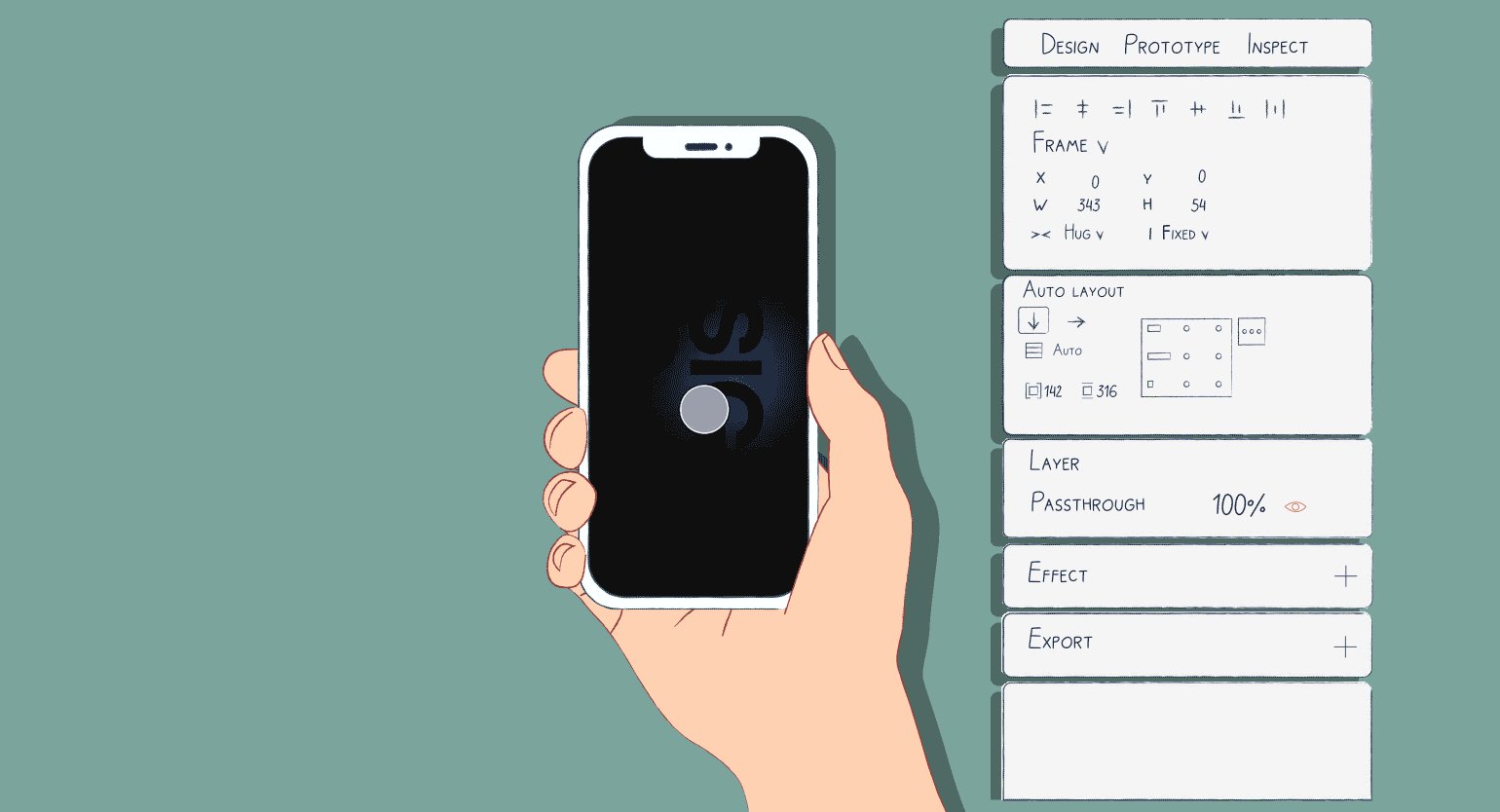
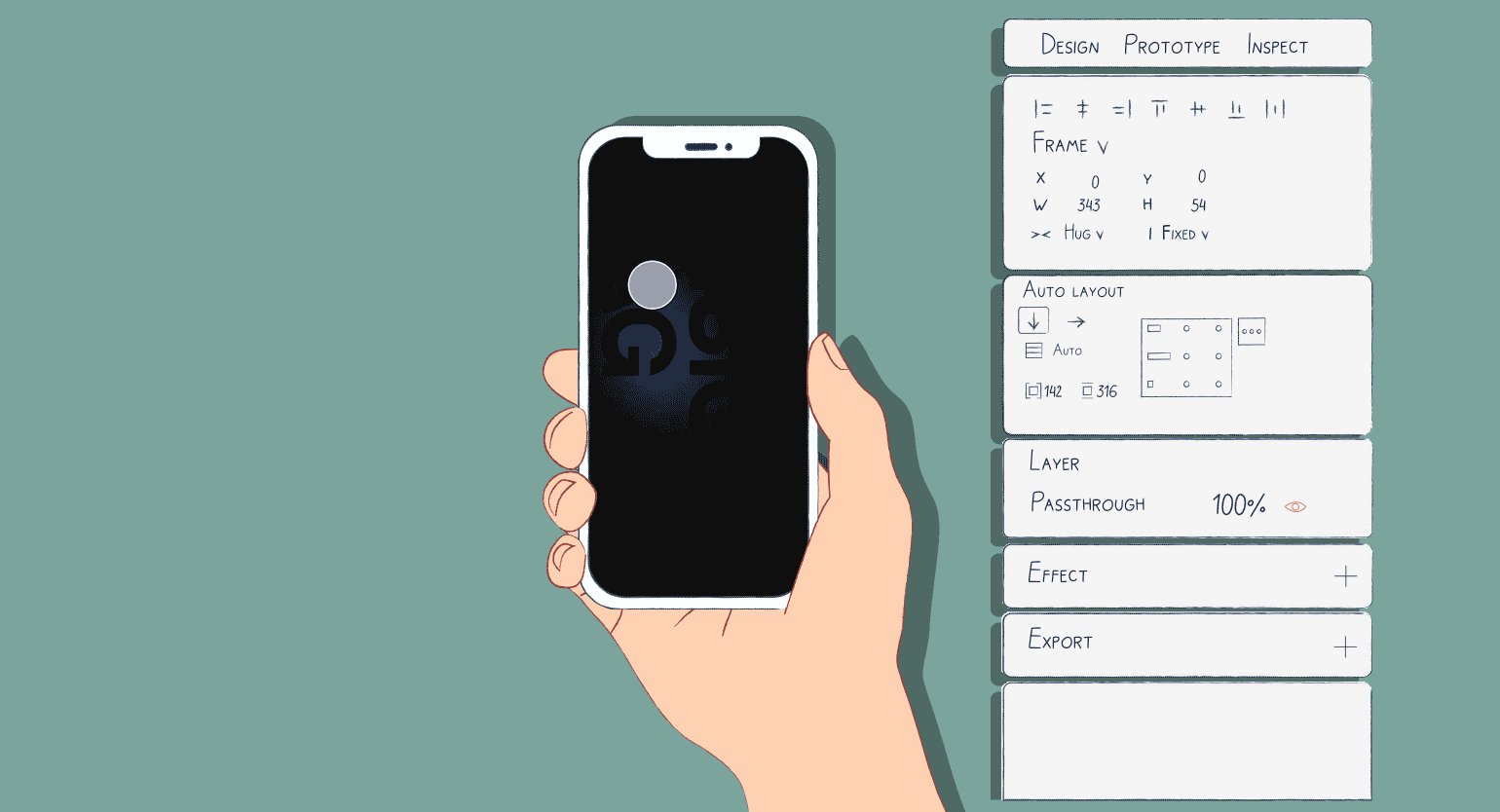
- Нажмите кнопку Play и проверьте результат.
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









