Как в Figma сделать плашку с прозрачным текстом
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Функция маски в Figma помогает добиваться очень интересных эффектов. Часто благодаря ей многие элементы интерфейса можно создать сразу в макете, а не открывать Photoshop и делать там дополнительные PNG-картинки. В этой инструкции рассказываем, как с помощью функции маски сделать плашку с прозрачным текстом.
Подготовка текста
- Сделайте текстовый слой и напишите на нём что-нибудь. Чтобы результат получился красивее, у шрифта советуем использовать начертание Bold или Black.
- Нажмите по слою правой кнопкой мыши и выберите Frame selection. При необходимости у получившегося фрейма можно включить Auto layout.
- На верхней панели инструментов нажмите
, чтобы сделать из фрейма с текстом компонент. Это необязательно, но так вам будет удобнее изменить надпись позже.
Подготовка плашки
Если вы не хотите использовать на плашке градиент, то можете сделать её просто белой и пропустить этот шаг.
- Создайте прямоугольник и скруглите у него углы.
- В свойствах заливки прямоугольника вместо Solid укажите Angular. Над цветным полотном появится ещё одна цветная полоска — она отражает текущие цвета градиента и позволяет их редактировать.
- На цветную полоску добавьте через один цвета #FFFFFF и #A7A7A7 — они должны стоять примерно на равном расстоянии друг от друга. Чтобы добавить цвет на градиент, нажмите на любое свободное место между цветами внутри полоски.
Вместо белого и серого можно использовать и другие цвета. Например, как в голограмме.
Создание плашки
- На макете поставьте текст под плашку. При этом неважно, что именно будет выше на панели слоёв — плашка или текст.
- Выделите оба слоя, нажмите на иконку
и поменяйте её на
.
- Получившуюся плашку поставьте на фон с паттерном. Его можно нарисовать самостоятельно, сделать с помощью плагинов или скачать готовый, например по этой ссылке.
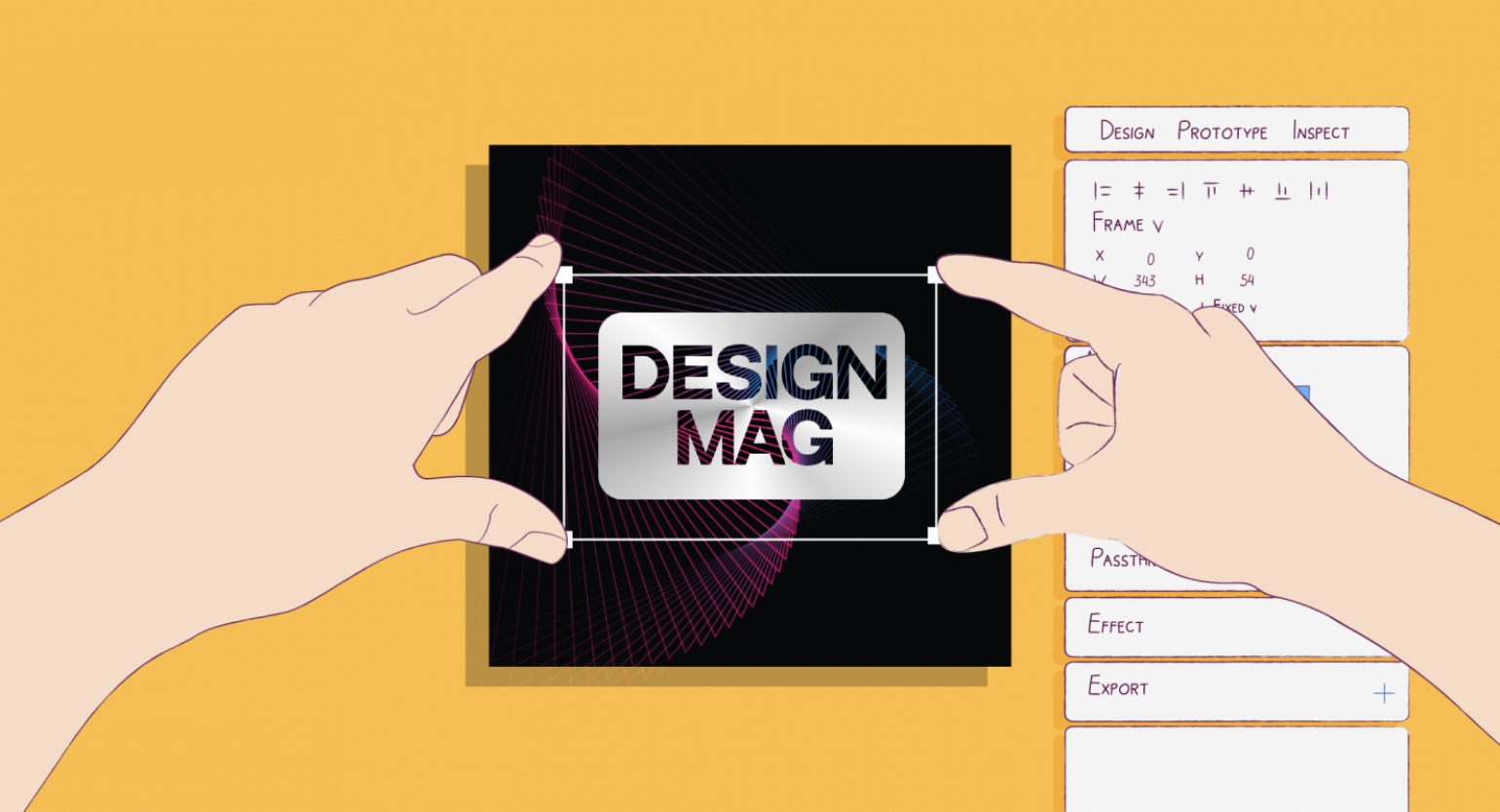
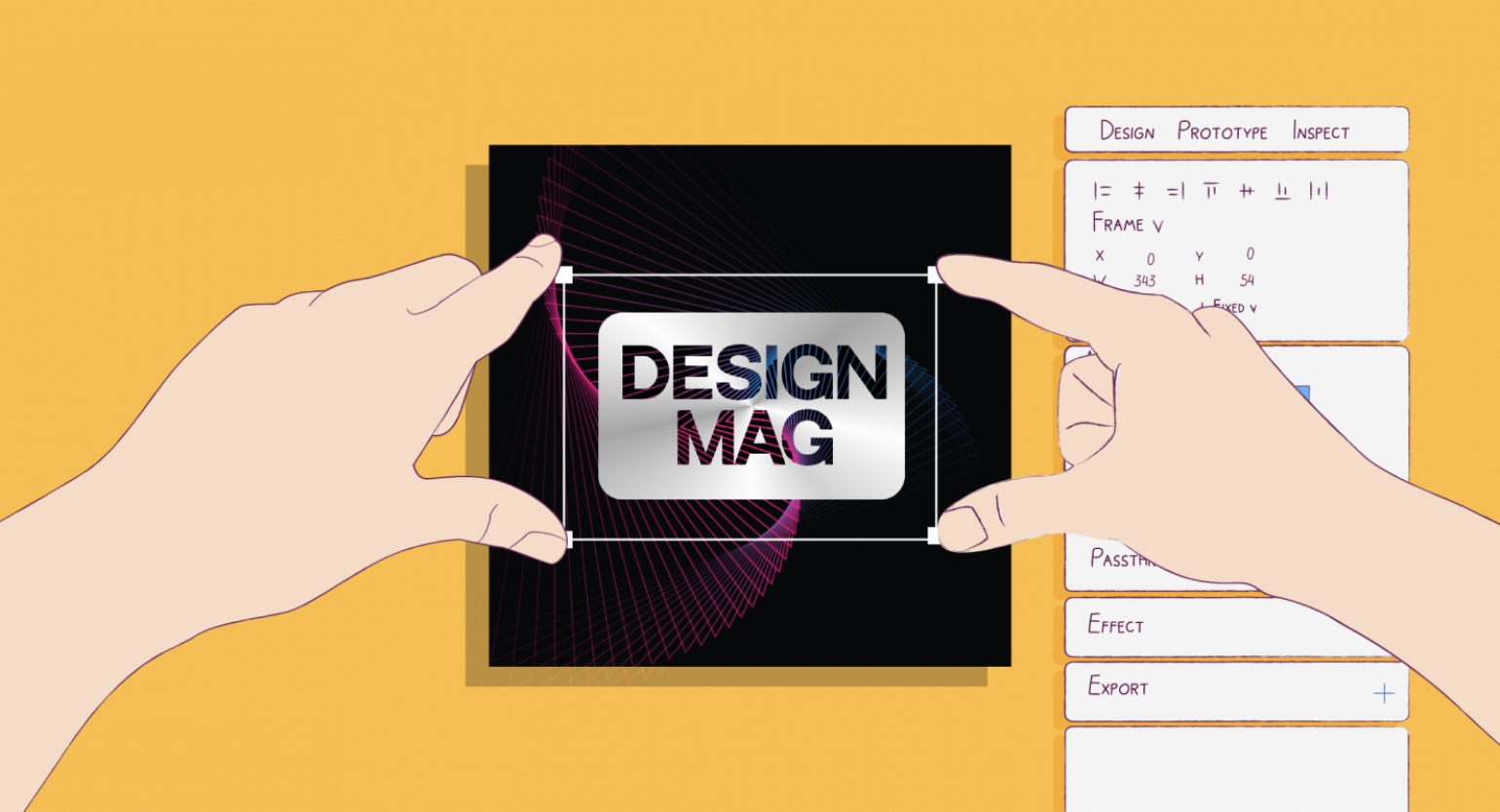
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше о Figma
- Как в Figma сделать анимированный градиент
- Как в Figma сделать объёмный градиент для букв
- Как в Figma сделать объёмную фигуру из градиентов
- Как превратить макет из Figma в рабочий сайт
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- Как делать варианты элементов интерфейса
- Как создать тёмную тему










