Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
Новые функции графического редактора, которые помогут вам работать быстрее.


9 мая разработчики Figma добавили в графический редактор новые функции, которые облегчают работу дизайнеров и упрощают интерфейс внутри программы.
Рассказываем, какие функции в Figma вам нужно изучить прямо сейчас, чтобы не отставать от конкурентов.
Auto Layout. Новое выравнивание и абсолютное позиционирование
Теперь Auto Layout позволяет устанавливать отрицательные значения в графе с отступами. Благодаря этому вы можете заставить объекты внутри модуля лежать друг на друге. В настройках свойств также можно указать, в каком именно порядке должны накладываться объекты.
Все элементы внутри макета теперь можно выровнять по базовой линии текста.
Также вы можете указать, будет ли Auto Layout учитывать обводку объектов внутри сетки.
Внутри Auto Layout появилось абсолютное позиционирование. Если его активировать для любого объекта, он будет игнорировать все настройки разметки.
Глобальное улучшение компонентов
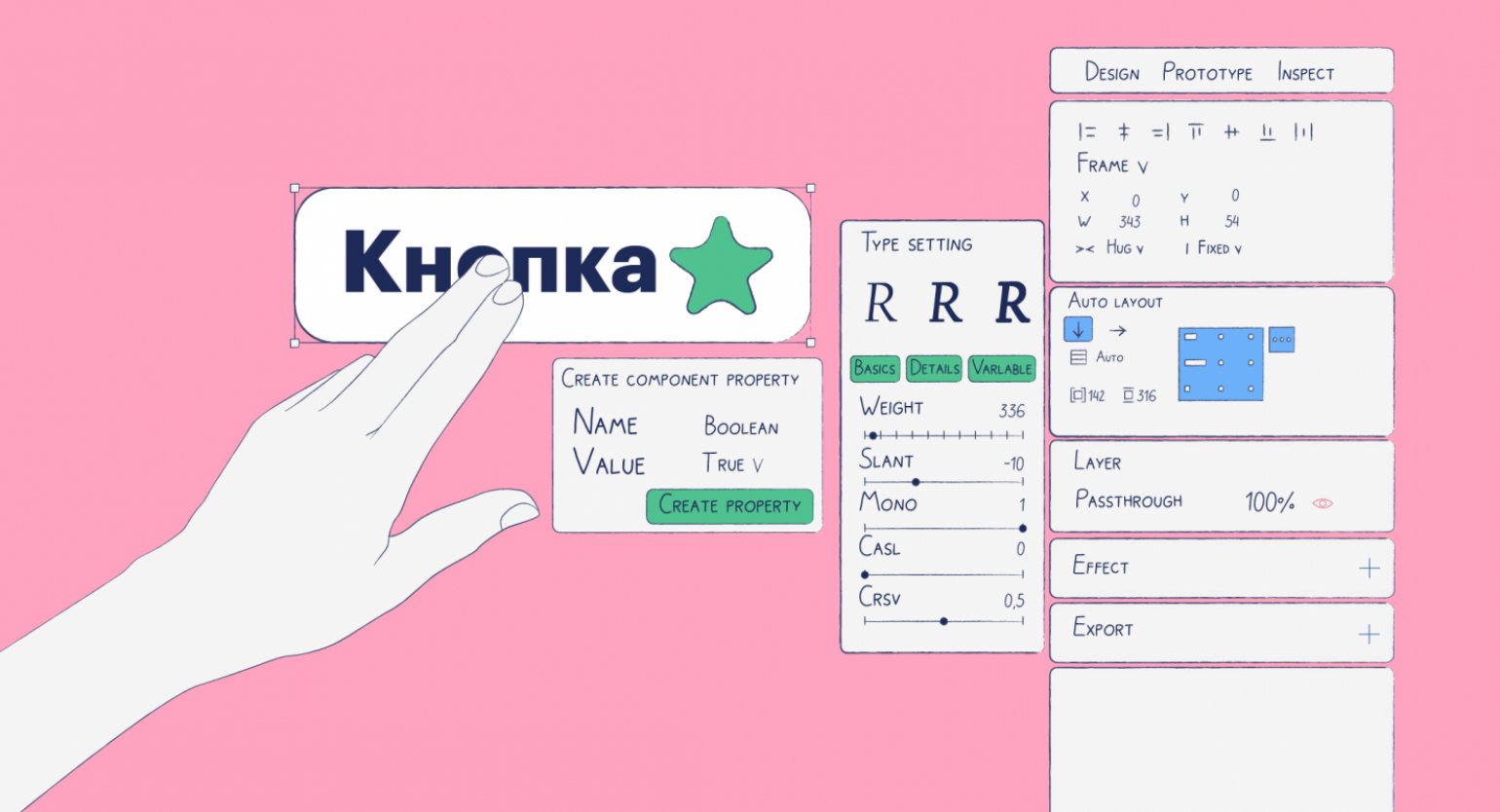
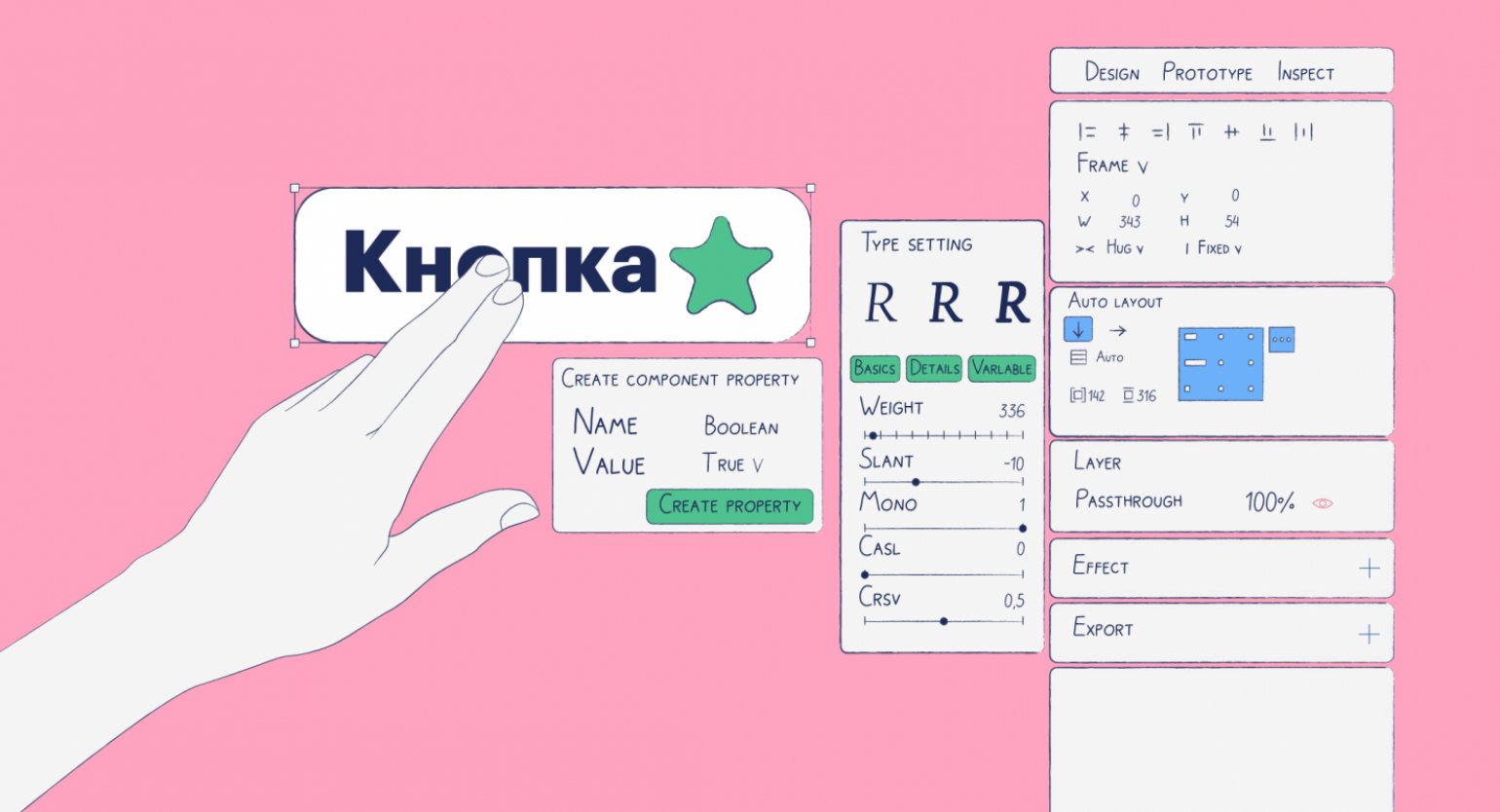
В настройках компонентов добавили три быстрых свойства, которые сильно упрощают разработку различных состояний элементов интерфейса.
Binary — принимает значение «да» или «нет», в интерфейсе выглядит как переключатель. С помощью него можно указать, будет ли виден какой-либо объект в вашем макете.
Text — позволяет записывать текст в свойство компонента. Поменять его можно в любой момент.
Instance swap — позволяет менять один компонент на другой. Так, например, можно менять иконки в одинаковых элементах.
Эти три нововведения позволяют заменить огромный комбайн с компонентами на компактный — из двух-трёх элементов. Благодаря этому вы можете сделать за две минуты кнопку с тремя состояниями и бесконечным количеством заменяемых иконок.
В старой версии Figma приходилось делать отдельное состояние для каждого вида иконки.
Вариативные шрифты
Теперь Figma поддерживает все настройки вариативных шрифтов. Например, в Recursive можно изменить начертание, вес, моноширинность, курсив и интенсивность скруглений.
Это работает только с теми шрифтами, где разработчики заранее предусмотрели вариативность. Список из бесплатных шрифтов с этой функцией есть на сайте Google Fonts. Имейте в виду, что далеко не каждый из них поддерживает кириллицу.
Полезные мелочи: анимация, обводка, сокращение текста, тёмная тема
Появился новый пресет для умной анимации — Custom spring. Он позволяет настроить микроанимацию с эффектом пружины с помощью кривой Безье.
Наконец появилась функция Border, в которой каждую границу можно настроить отдельно. Чтобы сделать то же самое, в старых версиях приходилось использовать хак с плотной тенью.
У текстовых слоёв появилась новая опция в настройках контейнера. Теперь тот текст, который не влезает в видимую часть, можно скрыть за многоточием. Благодаря этому дизайнерам будет проще ответить на вопрос разработчиков «А что будет, если из базы данных прилетит слишком много текста» :-)
Также в Figma появилась тёмная тема. Чтобы её включить, перейдите в меню Preferences → Theme. Пользователь может установить светлую или тёмную тему или синхронизовать цвет Figma с цветом системы.
Больше о Figma









