Как делать варианты элементов интерфейса в Figma
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.


Варианты — это группы компонентов, которые объединяются в один. Благодаря этому дизайнер может в любой момент выбрать, в каком состоянии показать элемент интерфейса: кнопку — нажатой или деактивированной, чекбокс — активным или пустым.
Рассказываем, как сделать варианты для кнопок и воспользоваться ими в макете.
Перед тем как читать эту статью, советуем узнать о функции Auto Layout и компонентах. Иначе вам будет сложно разобраться, для чего нужны варианты и как их сделать.
Создание вариантов
1. Сделайте кнопку на Auto Layout. О том, как это делать, можно узнать в этой статье.
2. Кликните по фрейму правой кнопкой мыши и выберите Create Component, или нажмите Сtrl (⌘) + Alt + K.
3. На правой панели в верхней части нажмите, и Figma сделает копию как вариант компонента. Его можно менять так, как вам нужно.
4. Аналогично можно добавлять новые состояния — их может быть сколько угодно.
Воспользоваться вариантом компонента можно так же, как и обычным компонентом, — просто копируйте его или переносите из вкладки Assets.
Чтобы изменить состояние, выделите копию компонента на макете и в верхней части правой панели вы увидите переключатель.
У каждого объекта может быть сколько угодно состояний, но их важно правильно назвать, чтобы потом вы не потерялись в своём же макете. Сейчас состояния Default и Variant 2 относятся к свойству Property 1 — если передать кнопку разработчикам в таком виде, они не смогут понять, как она должна работать.
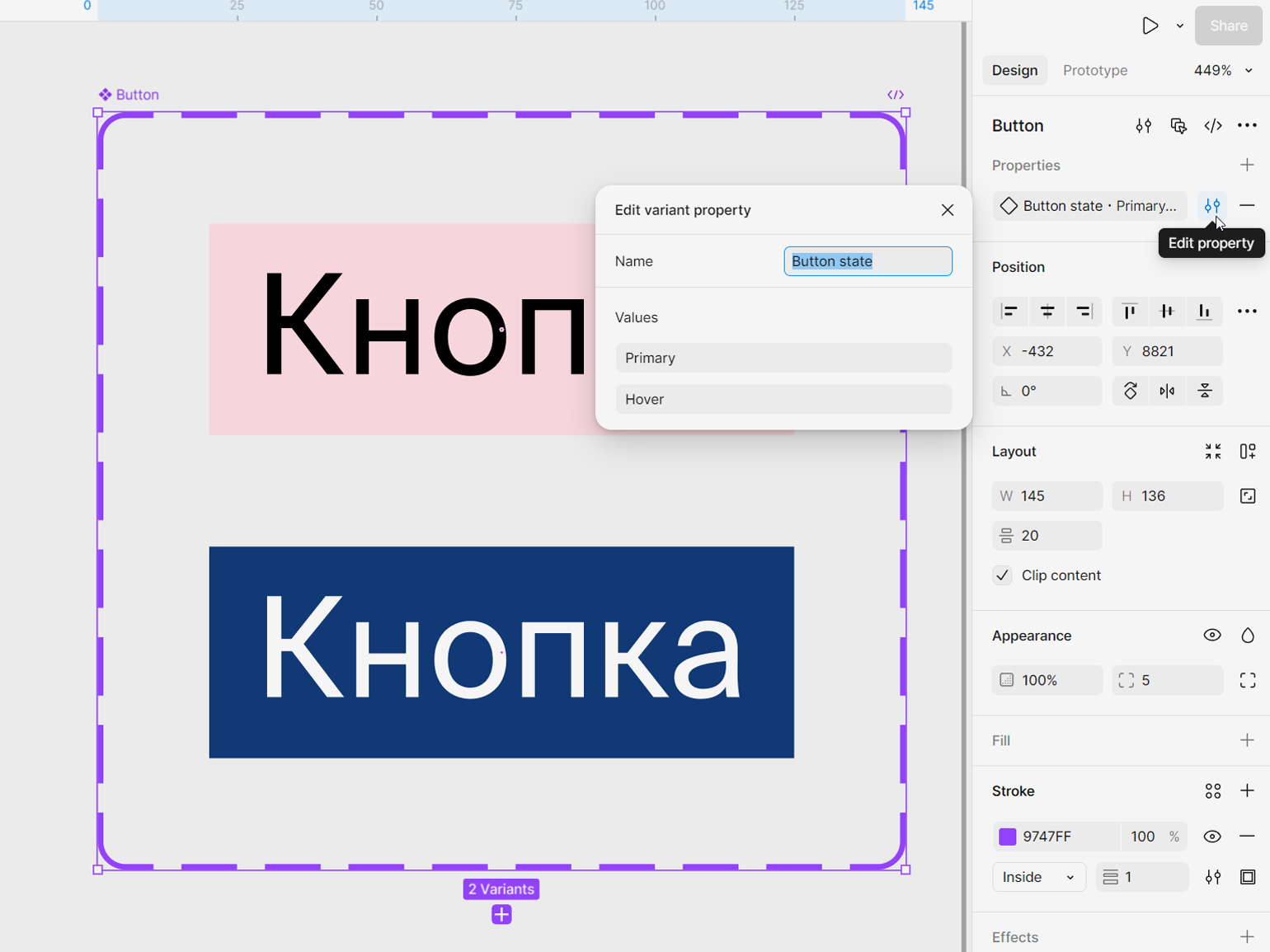
Чтобы всё переименовать, выделите весь комбайн с вариантами, в верхней части правой панели в блоке Properties нажмите на 

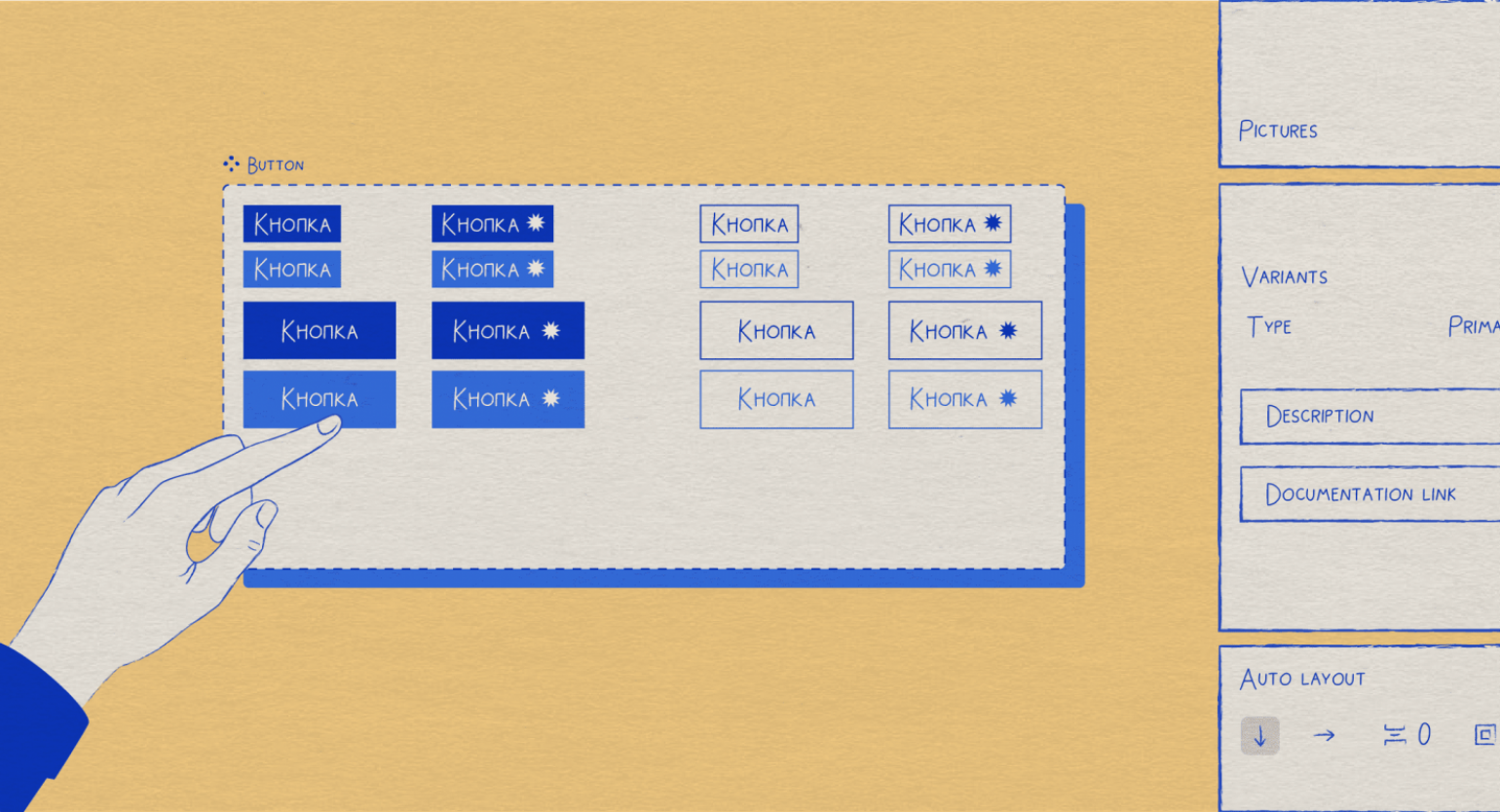
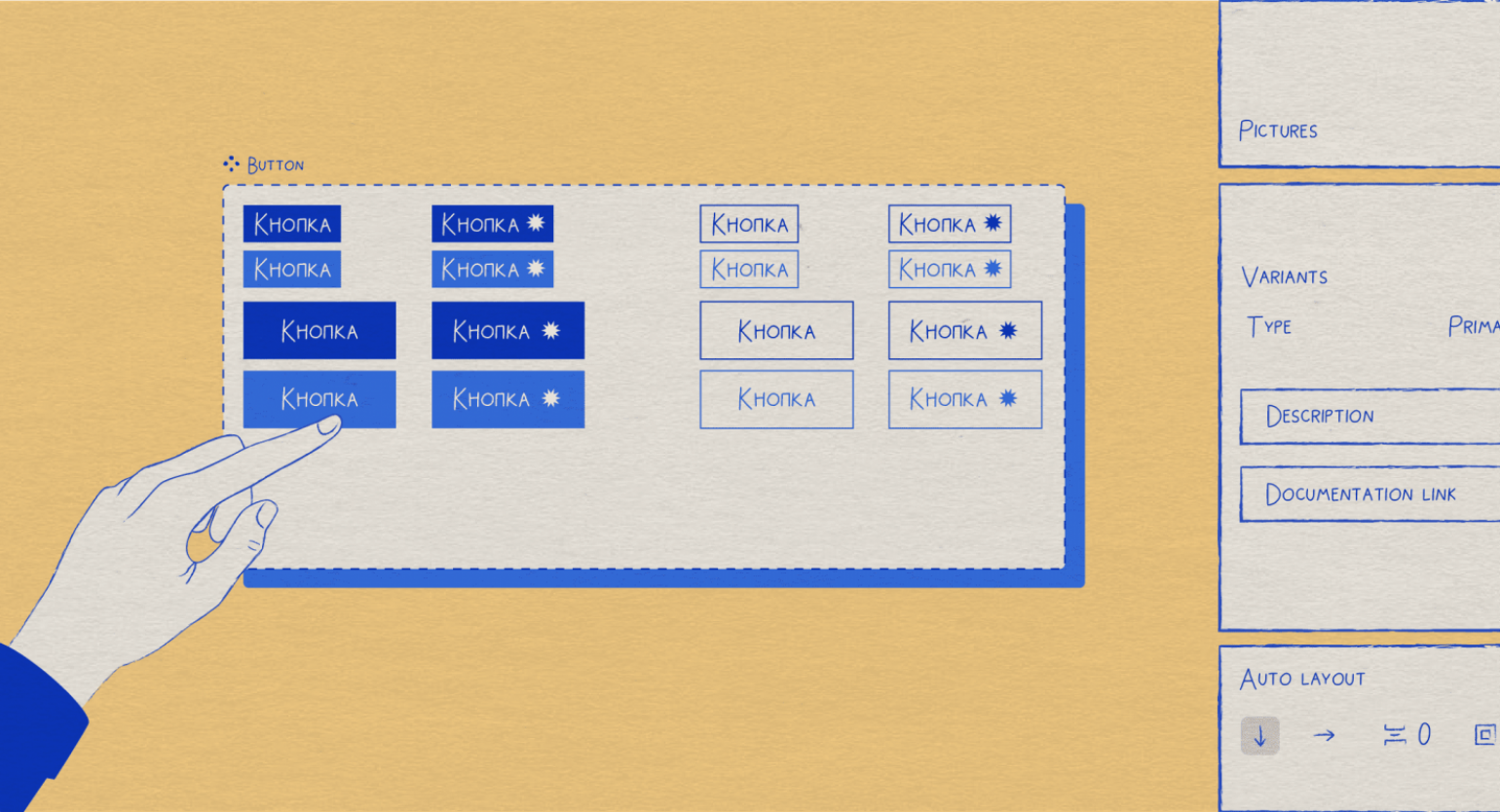
Когда вариантов становится слишком много, полезно привести весь комбайн в порядок, чтобы вы могли быстро найти любое состояние. Рекомендуем располагать всё вертикально и группировать по типу кнопок.
Не забывайте, что варианты — это те же компоненты. Если вы захотите изменить цвета или форму кнопок по всему макету, это можно сделать через комбайн.
Тип вариантов
В Figma вы можете указать, как именно будут переключаться ваши компоненты. Помимо стандартного взаимодействия, есть три опции: Text, Boolean, Instace swap. Все они легко комбинируются между собой.
Text
Позволяет применять один и тот же текст к полю, будто это стиль или значение переменной. Но есть два важных нюанса: Text не поддерживает разные начертания и списки.
1. Выделите комбайн, в верхней части правой панели нажмите плюс «+» и выберите Text.
2. Укажите название свойства и текст, который к ней будет привязан.
3. Выделите любой компонент внутри комбайна, на правой панели в блоке Text нажмите 
Boolean
Позволяет менять компоненты с помощью тумблера, который работает по логике true и false. Полезно, когда у вас есть несколько одинаковых кнопок, в которых может быть иконка.
1. Выделите комбайн, в верхней части правой панели нажмите плюс «+» и выберите Boolean. В появившемся окне укажите имя свойства.
2. Выделите любой элемент, который вы будете менять с помощью переключателя. В блоке Appearance нажмите 
3. Скопируйте вариант компонента и посмотрите, как он работает.
Instace swap
Позволяет выбирать, какие элементы можно заменить. Также вы можете сделать список доступных замен.
1. Выделите комбайн, в верхней части правой панели нажмите плюс «+» и выберите Instace swap.
2. В появившемся окне укажите имя свойства, исходный компонент для замены и выберите элементы, которые могут быть заменой.
3. В комбайне выберите элемент, который можно будет изменять. Если их несколько, вверху на правой панели активируйте мультиредактирование, чтобы все одинаковые компоненты можно было менять.
4. В верхней части правой панели нажмите 
5. Сделайте копию варианта с заменяемым элементом. В верхней части правой панели вы сможете менять ваш элемент.
Варианты на замену должны быть компонентами, а исходник — копией одного из них. Простые фреймы, группы и даже варианты здесь не сработают.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











