Как превратить макет из Figma в рабочий сайт
За десять минут и без знаний HTML и CSS.


Не так давно стал доступен новый конструктор сайтов Framer. Он не похож на привычные Readymag или Tilda, так как у него есть очень удобная интеграция с Figma. Благодаря ей вы сможете очень быстро запустить свой сайт, даже если раньше никогда этим не занимались.
Если вы уже работали в Figma, то разобраться во Framer вам будет нетрудно, так как интерфейс обоих сервисов практически идентичен.
Рассказываем, как без помощи разработчиков превратить макет из Figma в сайт с помощью Framer.
Framer работает по условно-бесплатной модели. В бесплатной версии вы сможете опубликовать сайт только на домене framer.app и с баннером конструктора, а объём памяти на весь код и иллюстрации — только 1 гигабайт. Если вы хотите сделать лишь портфолио, то этого вам хватит. Платную версию за 15 долларов можно купить только с помощью зарубежной карты.
Плагин
Перед началом работы — зарегистрируйтесь на Framer :-)
Разработчики Framer создали специальный плагин для Figma, который позволяет полностью скопировать ваш макет как простой текст. Он доступен бесплатно и всем пользователям:
- Скачайте плагин по ссылке.
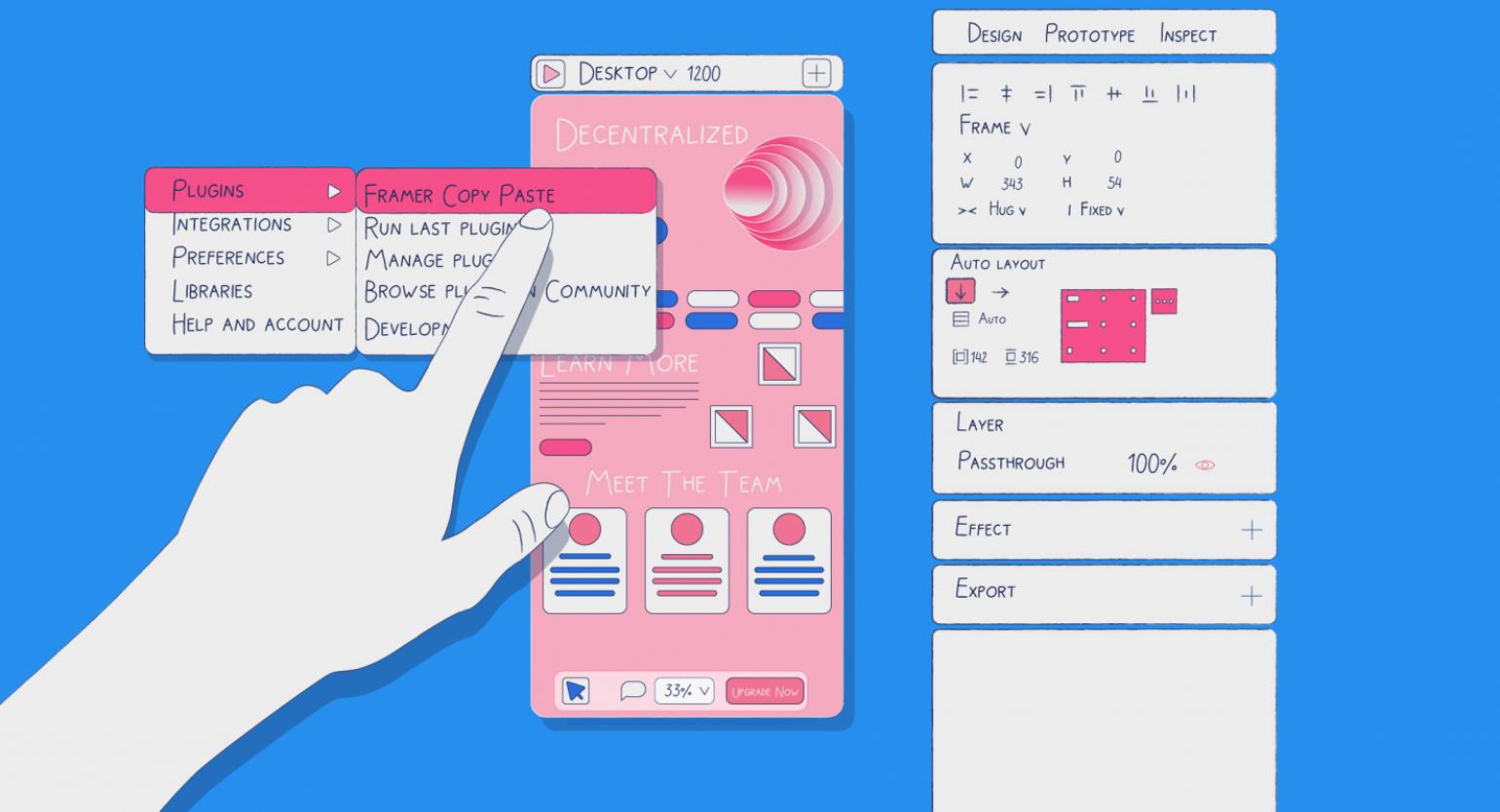
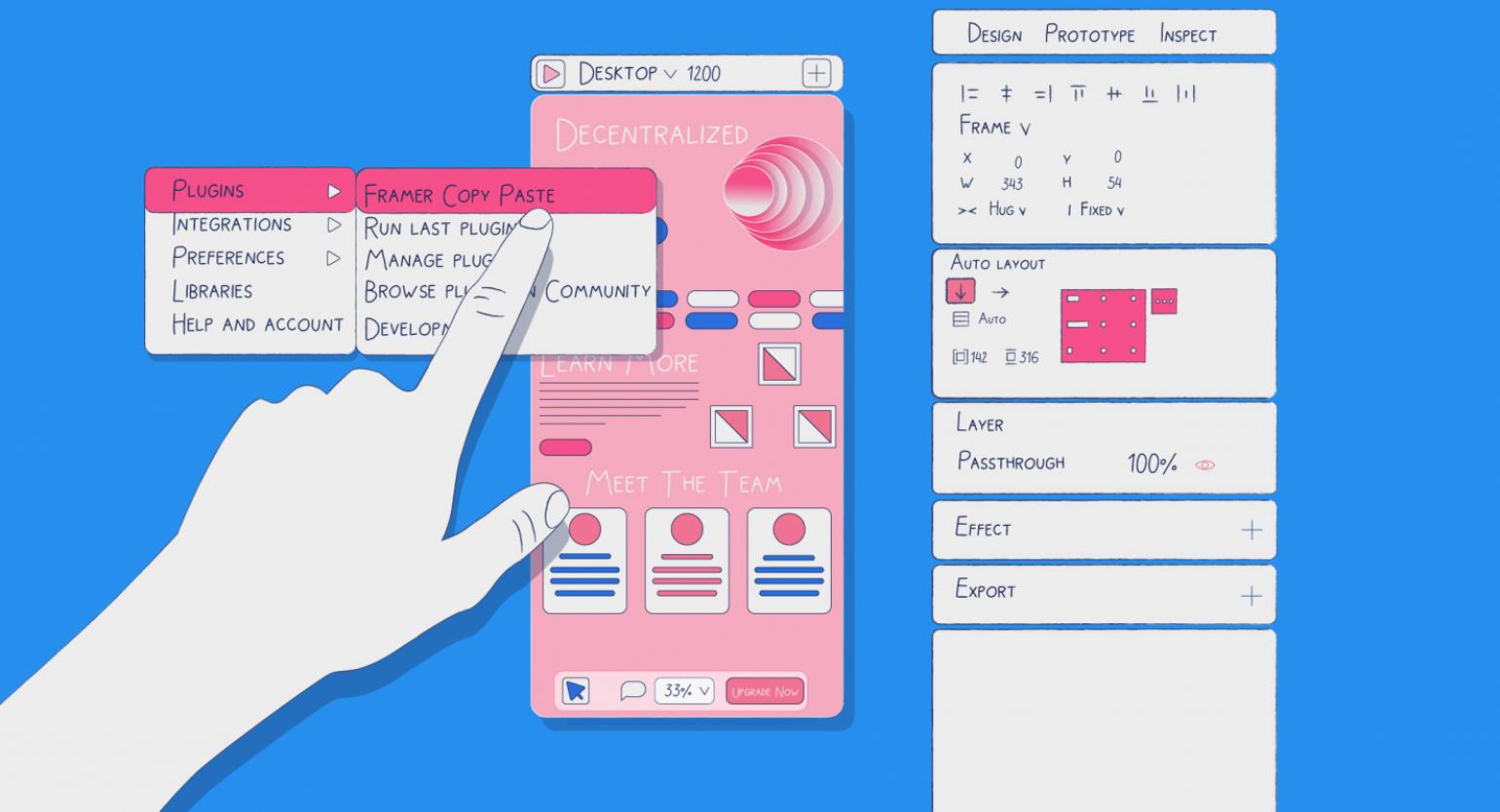
- Зайдите в Figma, нажмите правой кнопкой мыши на фрейм с вашим макетом, в выпадающем меню перейдите в пункт Plugins и выберите Framer Copy Paste.
- Все ваши слои скопируются и их можно будет добавить во Framer.
Как только плагин скопирует все фреймы с макета, вы сможете добавить их во Framer, нажав Ctrl (⌘) + V в браузере:
Если ваш макет сразу работает как нужно, нажмите кнопку Publish в правом верхнем углу.
Подводные камни
У Framer есть ограничение по максимальной ширине окна для десктопа — 1200 пикселей. Если ваш макет не соответствует требованию, то он просто не влезет в видимую область или будет слишком мал. У вас есть два варианта, как решить эту проблему:
- Изменить размер видимой области на правой панели настроек.
- Подогнать ваш макет под стандартную видимую область. Рекомендуем использовать этот способ, чтобы ваш сайт влезал в небольшие мониторы пользователей.
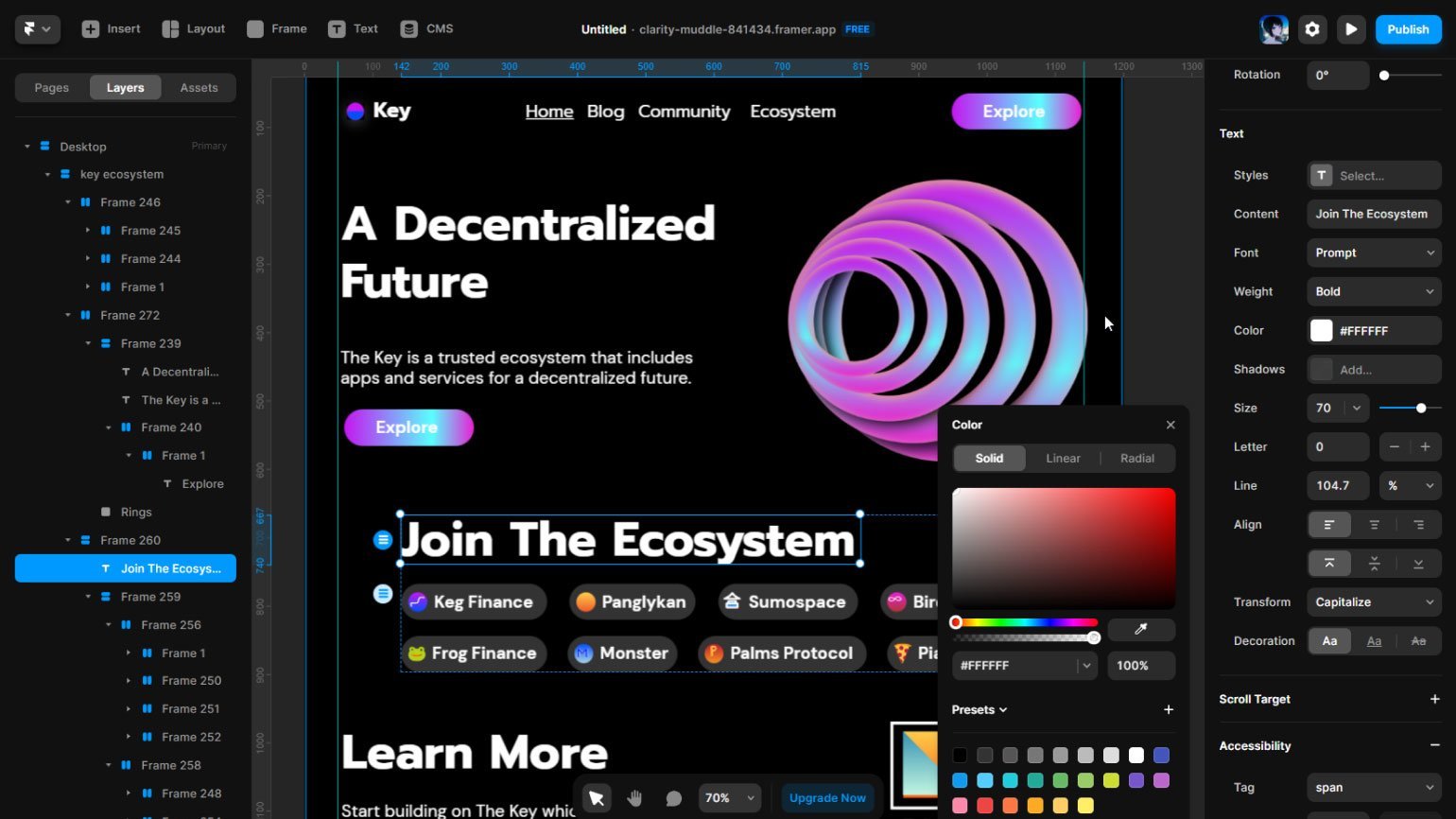
После публикации границы вокруг вашего сайта будут всегда белыми, даже если вы делали макет чёрным. Чтобы это исправить, кликните на ваш макет и на правой панели настроек в пункте Style поменяйте белый цвет #FFFFFF на чёрный #000000:
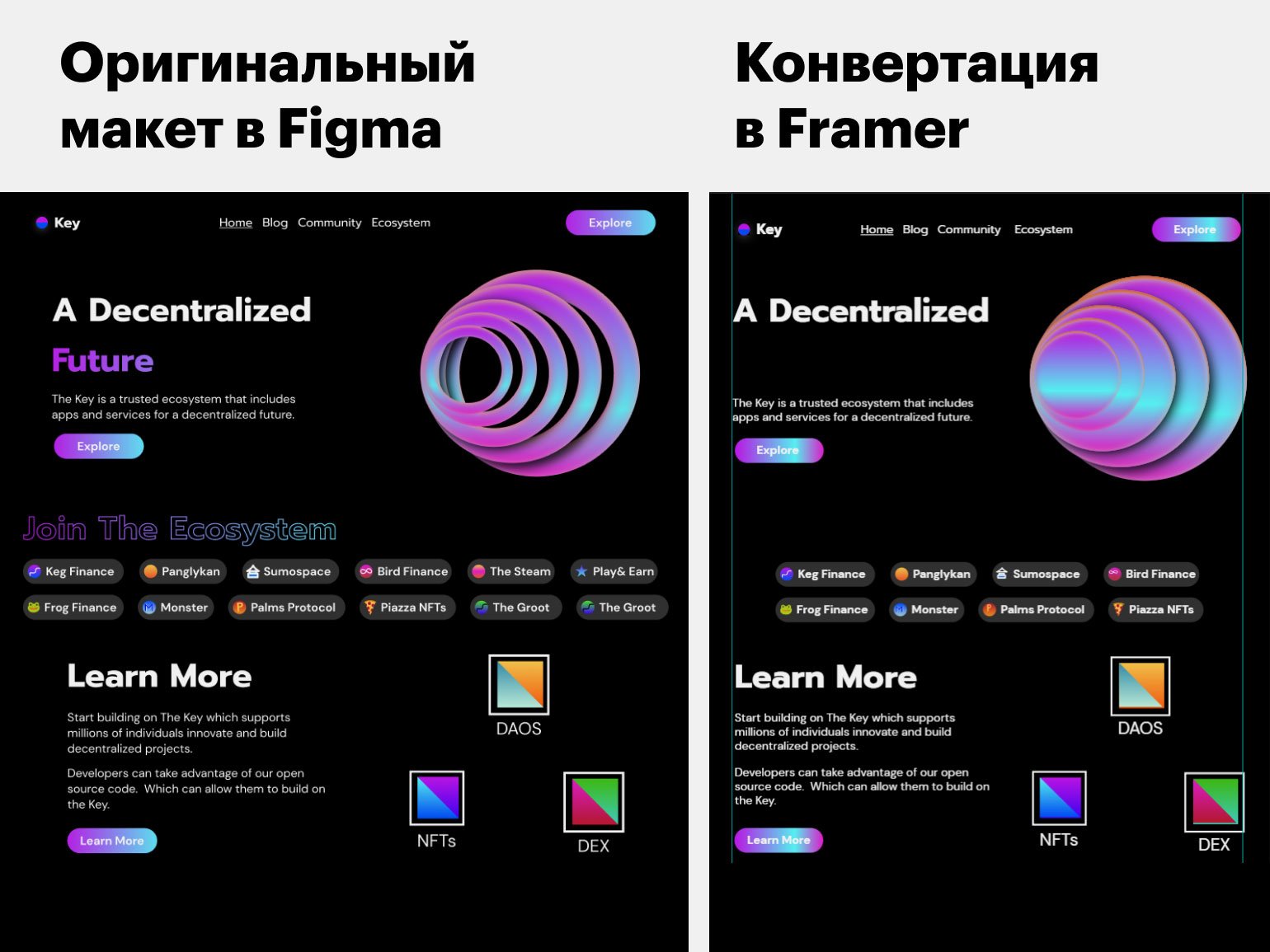
Framer поддерживает далеко не все функции Figma. Например, у вашего текста не будет обводки, некоторые фигуры изменятся, а настройки градиента могут сломаться:

Всё это можно починить сразу в редакторе — текст перекрасить, а вместо фигур загрузить PNG-картинку:

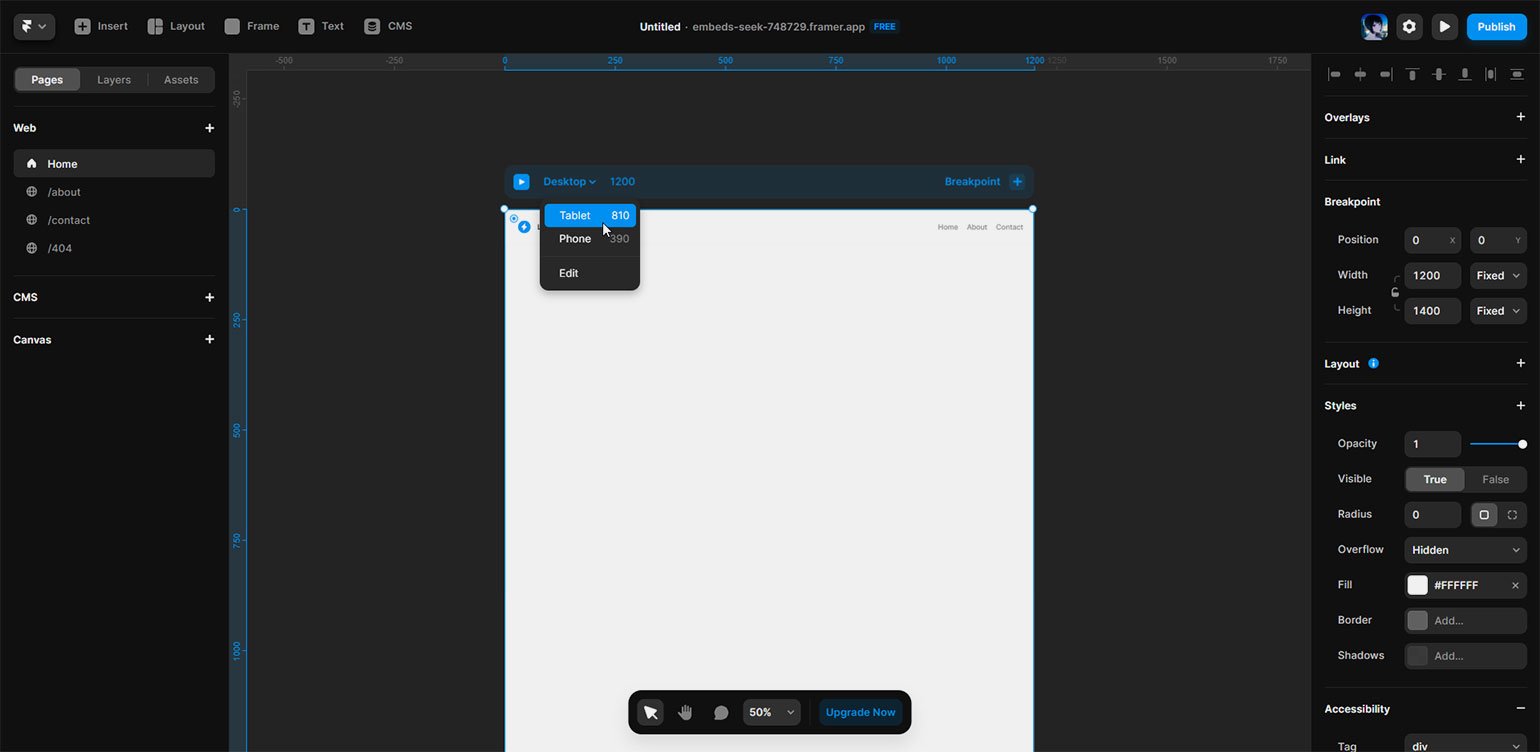
Под каждый вид устройства вам придётся верстать отдельную версию сайта. Чтобы их редактировать, наведите курсор на ваш макет и кликните на слово Desktop — откроется список с доступными устройствами:

По умолчанию минимальная ширина мобильной версии во Framer — 390 пикселей. Советуем сразу изменить её на 414, так как это ширина экрана iPhone XR и Samsung Galaxy S20 Ultra. Эти телефоны популярны в мире и, вероятнее всего, ваши пользователи будут переходить на сайт именно с них.
Чтобы изменить ширину окна, в выпадающем списке c устройствами нажмите кнопку Edit.
Кнопки и ссылки
Обычно сайты не работают как статичные картинки, поэтому, скорее всего, вам понадобится сделать для него ссылки и якоря. Через Framer это сделать очень просто:
- Выберите любой элемент сайта, на который должна вести якорная ссылка. Затем на правой панели настроек перейдите в блок Scroll Target, укажите его название и смещение по оси Y. Без смещения якорь может не работать.
- Выберите любой элемент сайта, который будет ссылкой. Затем на правой панели настроек перейдите в блок Link, нажмите на пункт Target и выберите нужный якорь.
- Если вам нужно сделать ссылку не на якорь, а на страницу в интернете, в самом верху блока Link переключитесь с Page на URL и вставьте нужную ссылку.
Больше о Figma
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- 5 полезных плагинов в Figma: генераторы паттернов и текстур
- Как делать варианты элементов интерфейса
- Как создать тёмную тему
- Готовые решения в Figma: 10 полезных файлов для дизайнеров
- Шрифты в Figma: как настроить и использовать

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









