Как в Figma сделать объёмную фигуру из градиентов
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Обычно трёхмерные фигуры в Figma делают с помощью плагинов. Но если вам нужно что-то простое и быстрое, то тратить время на проработку перспективы и света — не очень рационально. В этой инструкции рассказываем, как с помощью градиентов и квадратов сделать трёхмерный прямоугольник.
Подготовка градиента
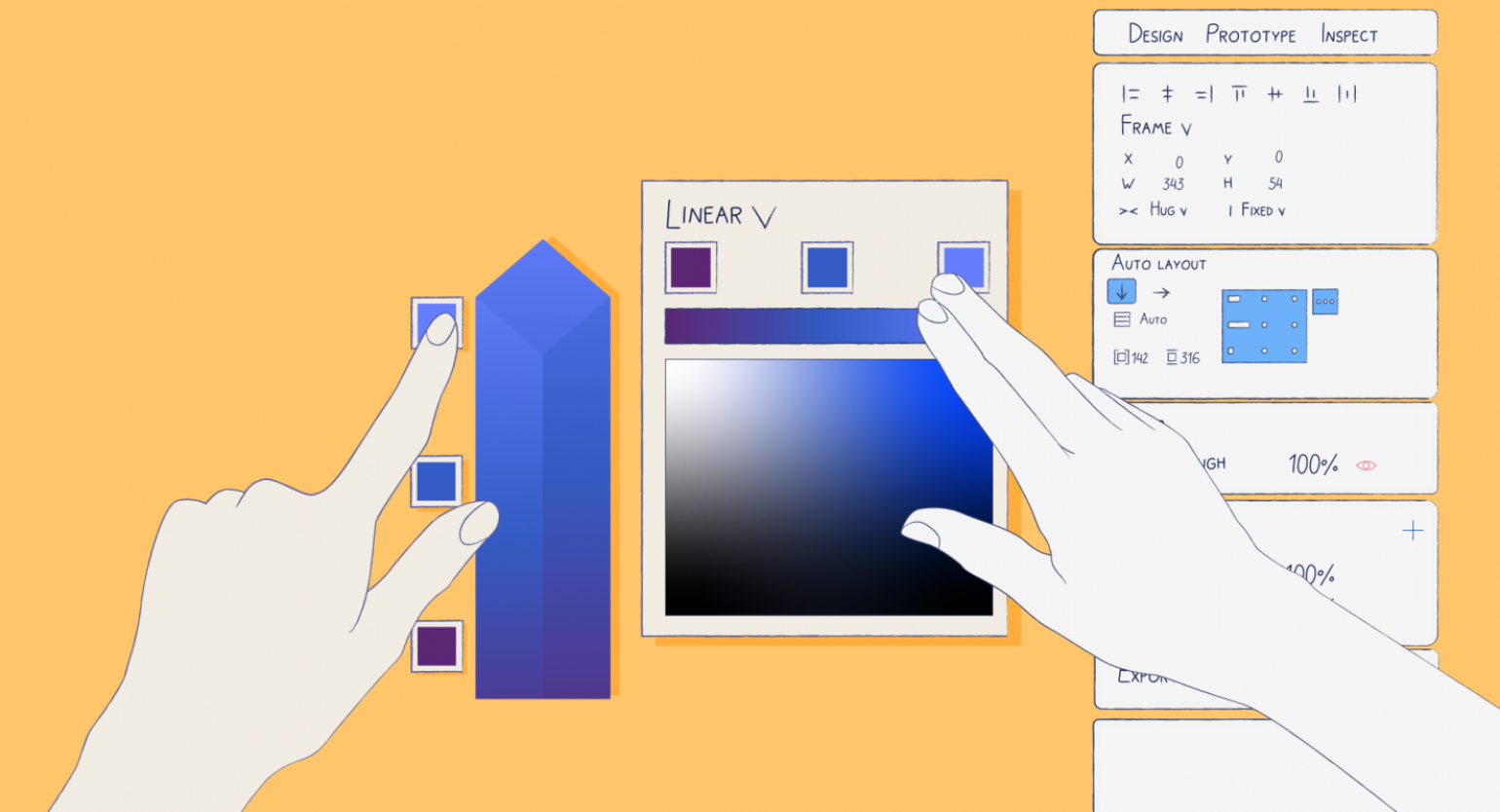
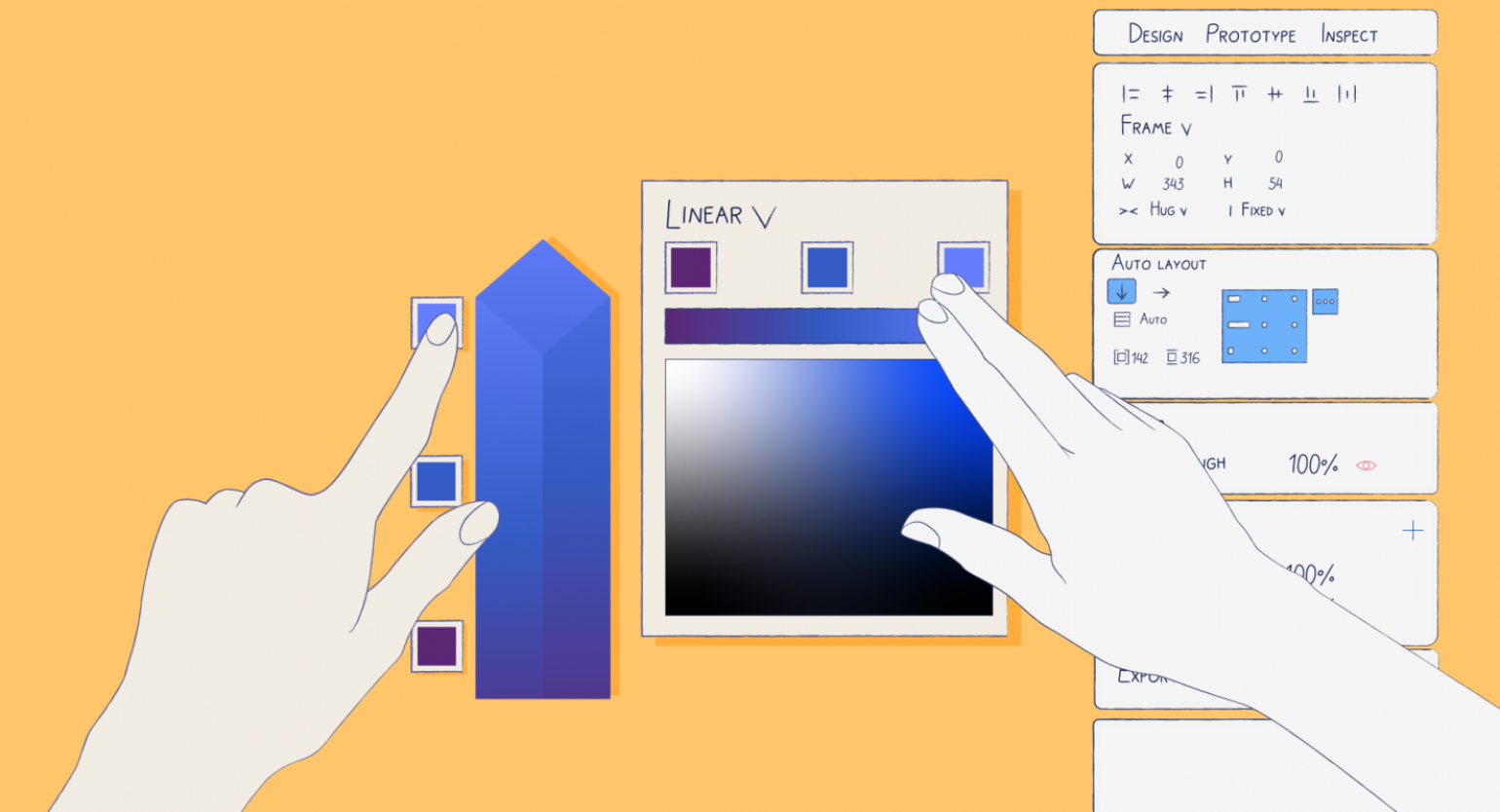
- Сделайте три квадрата с тремя цветами, которые образуют ваш градиент. В нашем примере это #5C2774, #335CC5 и #637FFD.
- Создайте прямоугольник, в боковой панели настроек зайдите в свойства его цвета и вместо Solid выберите Linear.
- Выделите образец цвета на градиенте и с помощью пипетки скопируйте цвет из квадрата. Повторите это три раза, чтобы у вас получился градиент.
- На прямоугольнике настройте градиент так, чтобы на нём не было резких переходов из одного цвета в другой.
Подготовка базовой фигуры
- Сделайте высокий прямоугольник и дважды кликните по нему, чтобы перейти в режим векторного редактирования.
- Наведите курсор на верхнюю грань прямоугольника, зажмите появившуюся точку посередине, вытяните её, чтобы получился угол, и нажмите Done.
- Выделите прямоугольник с градиентом, а затем — кликните на его заливку в свойствах цвета. Нажмите Ctrl (⌘) + C, чтобы скопировать градиент.
- Выделите вытянутый прямоугольник и нажмите Ctrl (⌘) + V. Затем — растяните свой градиент по высоте так, чтобы он занял всю фигуру.
Создание трёхмерного эффекта
- Скопируйте фигуру и поставьте её так, чтобы вершина острого угла совпала с вершиной тупого слева. То же самое сделайте и справа.
- Скопируйте основную фигуру через Ctrl (⌘) + C и вставьте на то же место через Ctrl (⌘) + Shift + V.
- Зажмите Ctrl (⌘) и выделите любую смещённую фигуру и основную. Затем на верхней панели нажмите правой кнопкой мыши на иконку
и переключите на
. Повторите это с обеими смещёнными фигурами.
- В получившейся фигуре измените параметры градиента. У правой градиент должен быть темнее, а у левой — светлее.
- При необходимости можно изменить параметры градиента у верхушки фигуры — она должна оставаться заметной.
- По желанию добавьте фон с самым тёмным цветом градиента.

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие материалы о Figma
- Как превратить макет из Figma в рабочий сайт
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- 5 полезных плагинов в Figma: генераторы паттернов и текстур
- Как делать варианты элементов интерфейса
- Как создать тёмную тему
- Готовые решения в Figma: 10 полезных файлов для дизайнеров









