Как в Figma сделать «пушистый» контур
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много разных эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. А благодаря плагинам можно сильно расширить эту функциональность редактора и работать ещё быстрее.
В этой инструкции рассказываем, как с помощью плагина Blend сделать «пушистый» контур для вашего проекта.
Подготовка компонентов
- Добавьте на макет звезду — в меню она находится там же, где и остальные геометрические фигуры. Затем укажите у неё эти настройки — параметр
на 60, а параметр
на 40%.
- Выделите получившуюся звезду, на боковой модели настроек в блоке Fill нажмите на цвет и вместо Solid выделите Radial. По краям градиента добавьте белый цвет, а ближе к левому краю добавьте третий — любой из пастельных. Например, #78AEFF.
- На верхней панели инструментов нажмите
, чтобы сделать из звезды компонент. Так вам будет удобнее изменить ваш контур позже. Заранее сделайте копию своего компонента, с которой вы будете работать дальше.
- Нажмите на иконку
и нарисуйте любой вектор. Важно, чтобы он не был замкнут, иначе эффект будет выглядеть плохо.
Создание «пушистости»
- Скачайте и установите плагин Blend.
- Нажмите правой кнопкой мыши на холст, выберите Plugins и нажмите Blend.
- В появившемся окне нажмите Select objects to copy и выберите копию своего компонента со звездой.
- Нажмите Select blend to path и выберите свой вектор.
- В окне плагина укажите Number of copies 75. Если этого будет мало, то увеличивайте количество, пока у вас явно не появится «пушистая» текстура. Но не переборщите, иначе вместо «пушистости» получится обычный блюр.
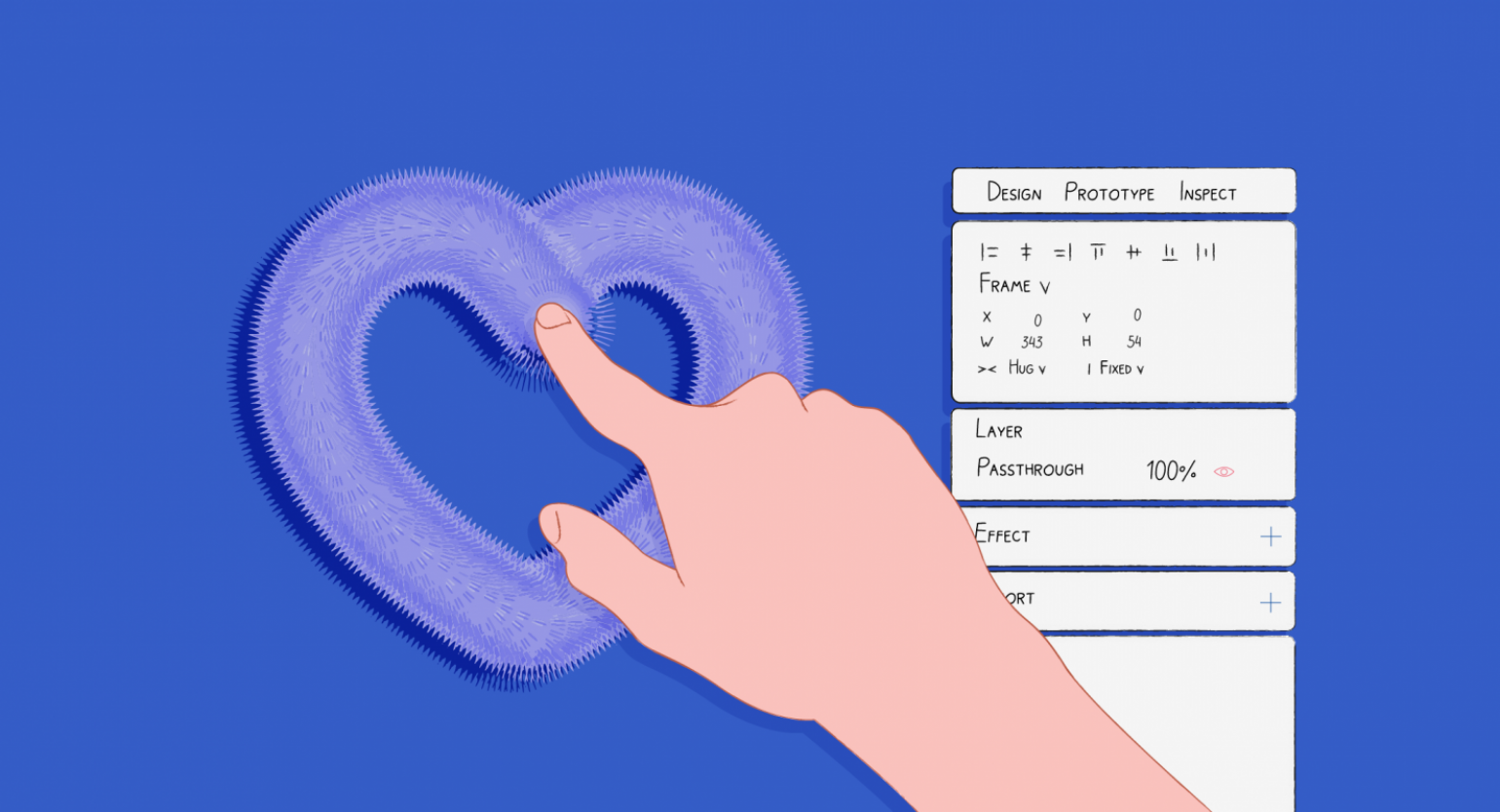
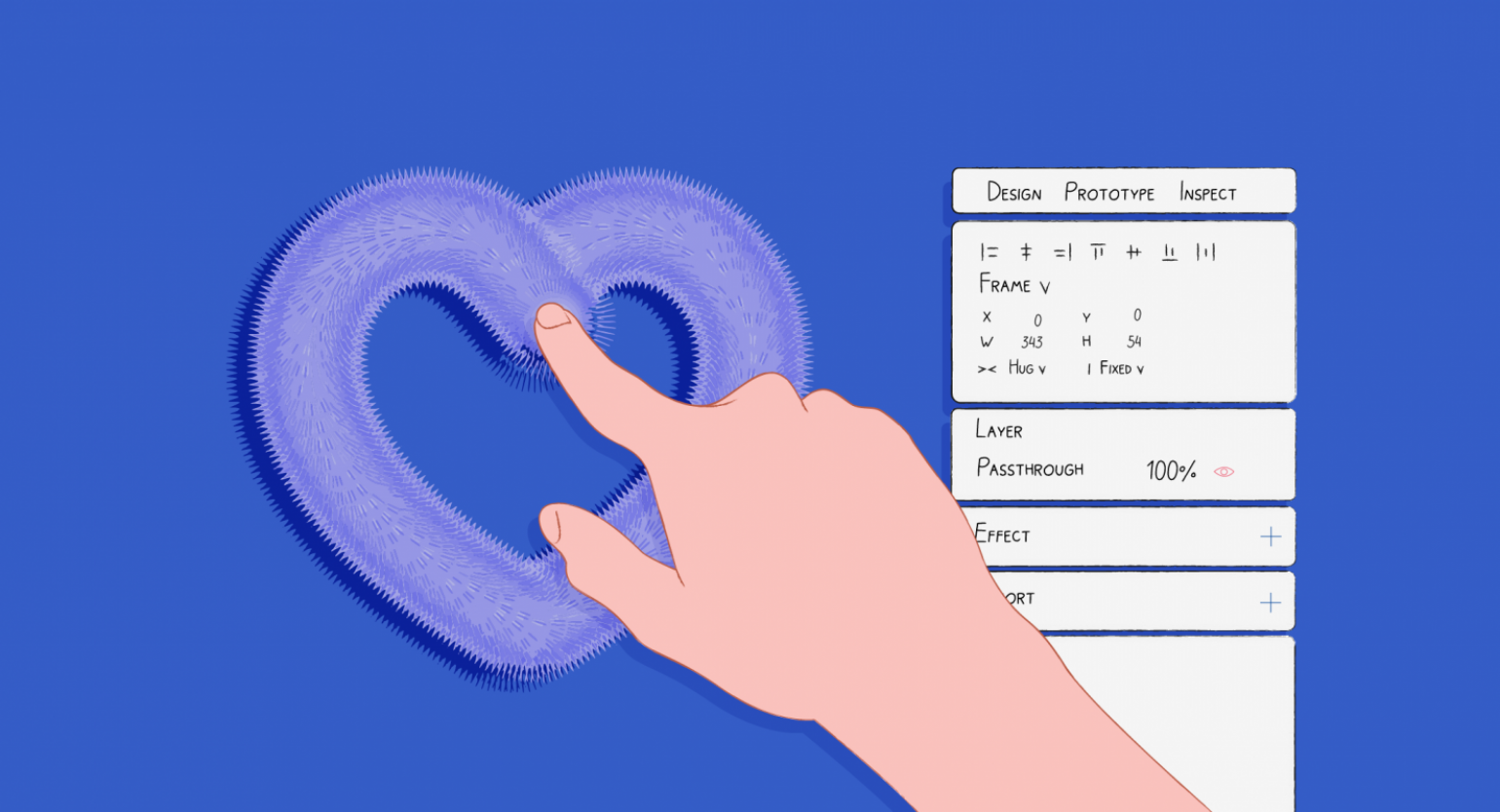
- Добавьте на макет фрейм любого размера и в настройках заливки укажите у него тот же цвет, что вы использовали со звездой. В нашем случае — #78AEFF.
- Переместите получившуюся работу в ваш цветной фрейм.
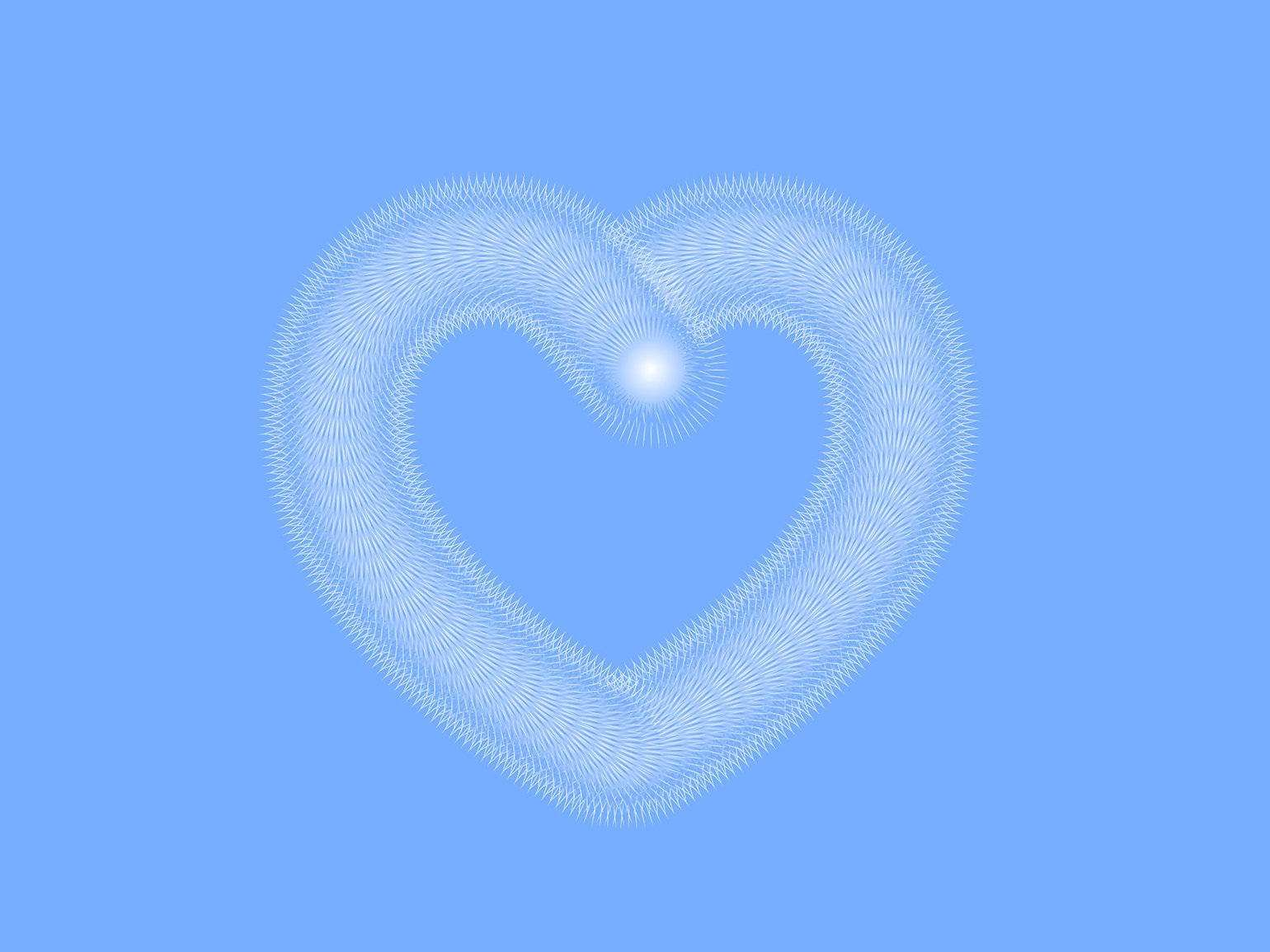
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие короткие инструкции по Figma










