Как в Figma сделать анимированный переключатель
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью вариативных компонентов сделать анимированный переключатель.
В этой инструкции мы будем использовать вариативные компоненты. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимированный градиент. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Подготовка переключателей
- Добавьте на макет прямоугольник и максимально скруглите его края. У получившейся фигуры сделайте светло-серую заливку — например, #D9D9D9.
- Добавьте фигуре внешнюю обводку в цвет заливки — это будут поля внутри переключателя. Без этой обводки можно и обойтись, но с ней вам будет проще сделать переключатель ровным.
- Сделайте копию серой фигуры и уменьшите её длину так, чтобы у вас получился круг. Уберите у него обводку, а заливку сделайте белой. Получившийся круг переместите влево внутри серой фигуры.
- Выделите получившийся переключатель, нажмите на него правой кнопкой мыши и выберите Frame Selection. На верхней панели инструментов нажмите
, чтобы сделать из фрейма компонент.
- В верхней панели нажмите
 , чтобы сделать вариант вашего компонента. Внутри варианта вытяните белый круг на всю ширину серой фигуры.
, чтобы сделать вариант вашего компонента. Внутри варианта вытяните белый круг на всю ширину серой фигуры. - Сделайте ещё два варианта и поменяйте у них серый цвет фигуры на зелёный. У зелёного варианта с кругом переместите круг слева направо.
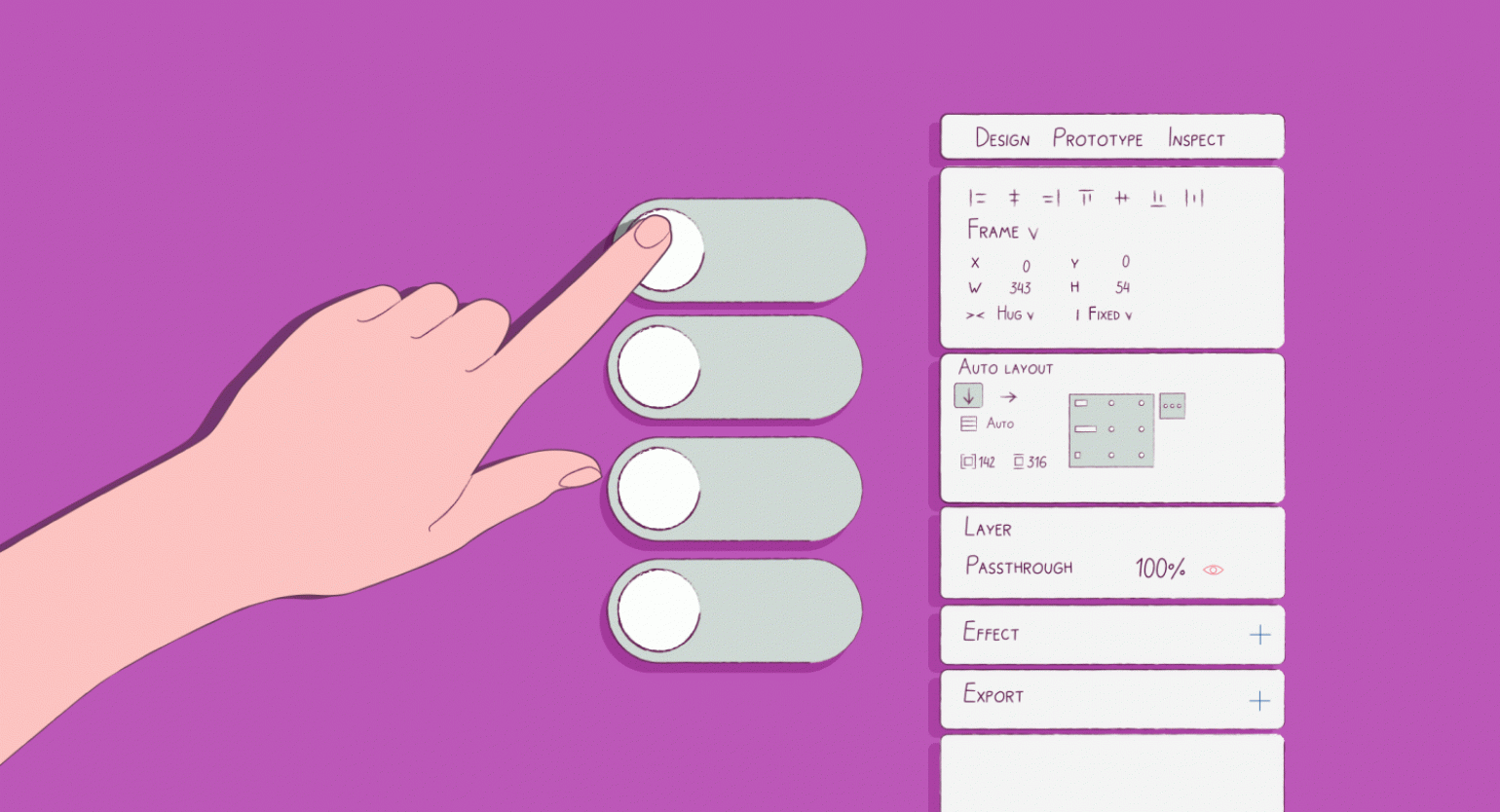
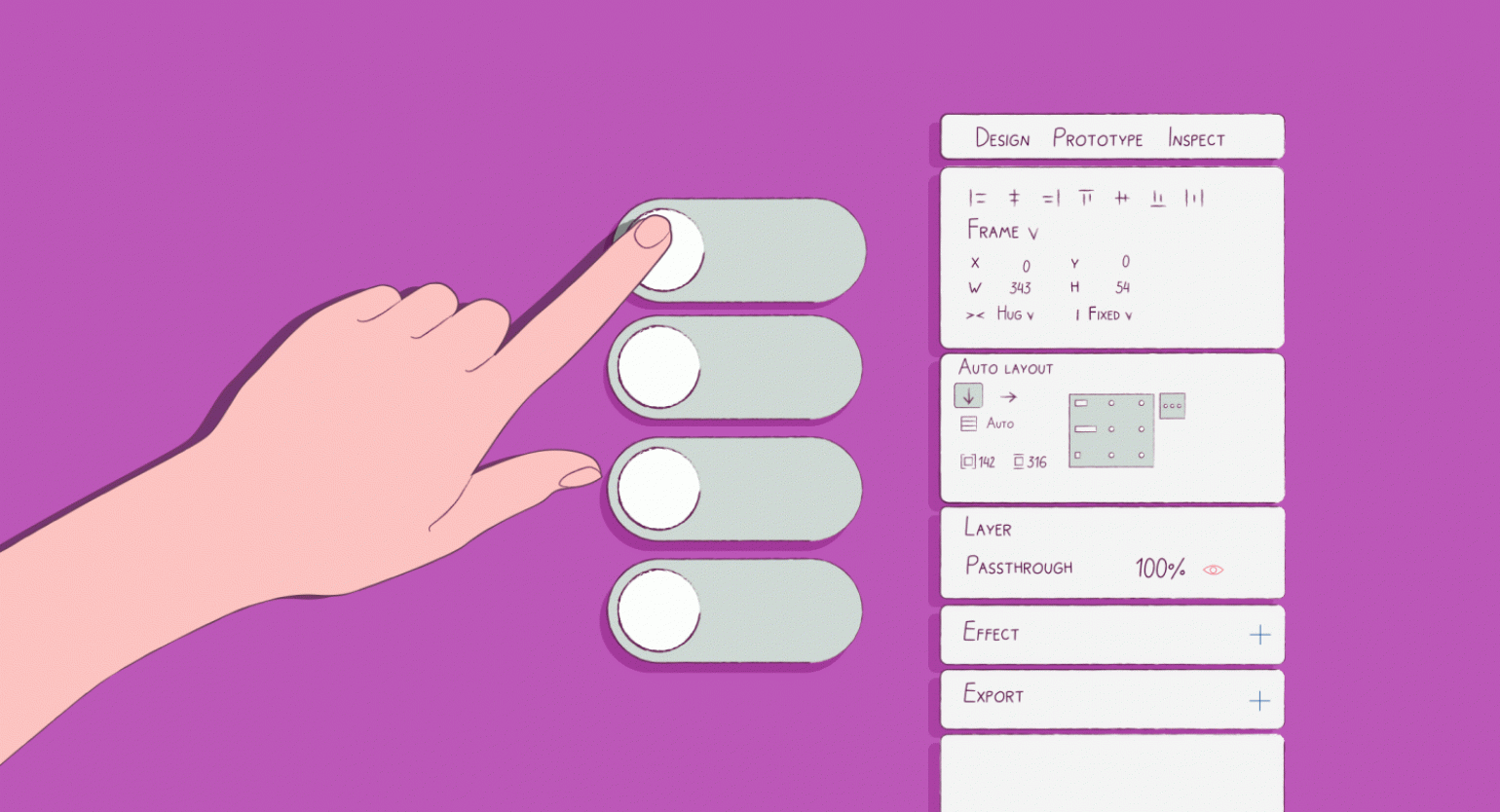
В итоге у вас получится четыре переключателя: включённый, выключенный и два промежуточных состояния — серое и зелёное:
Создание прототипа
- Выделите вариант выключенным переключателем и на правой панели настроек откройте Prototype. Затем наведите курсор на компонент, зажмите появившийся кружок и перетащите его на следующий слой — серое переходное состояние. Должна появиться стрелка.
- В появившемся окне в блоке Animation вместо Instant укажите Smart animation и поменяйте продолжительность на 100 ms.
- Сделайте то же самое с другой парой компонентов — с серым фоном и белым вытянутым кружком и с зелёным фоном и зелёным кругом. В блоке Interaction details вместо On click укажите After delay и поменяйте задержку на 1 ms.
- Сделайте то же самое в обратном порядке — начните делать прототип с зелёного переключателя и закончите серым.
- Сделайте фрейм любого размера, скопируйте на него оригинальный компонент с переключателем, нажмите кнопку Play в верхнем левом углу и проверьте результат.
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Больше о Figma
- Как в Figma сделать плашку с прозрачным текстом
- Как в Figma сделать анимированный градиент
- Как в Figma сделать объёмный градиент для букв
- Как в Figma сделать объёмную фигуру из градиентов
- Как превратить макет из Figma в рабочий сайт
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- Как делать варианты элементов интерфейса
- Как создать тёмную тему









