Как в Figma сделать пересечение любых цветов
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Функция маски в Figma помогает добиваться очень интересных эффектов. Часто благодаря ей многие элементы интерфейса можно добавить сразу в макете, а не открывать Photoshop и делать там дополнительные PNG-картинки. В этой инструкции рассказываем, как с помощью функции маски сделать интересное пересечение цветов, которое не получится сделать с помощью эффектов наложения.
Подготовка компонентов
- Сделайте стандартную фигуру, например круг, или нарисуйте свою
.
- Сделайте из своей фигуры компонент
и поменяйте цвет его заливки — например, на #FF85BE.
- Сделайте текстовый слой и у шрифта укажите начертание Bold, чтобы пересечение цветов на нём было заметно.
- Сделайте из текста компонент
и поменяйте цвет его заливки — например, на #FFC221.
Настройка маски и пересечения цветов
- Сделайте по одной копии компонентов с текстом и фигурой. Затем расположите их так, чтобы часть текста выходила за пределы фигуры. На панели слоёв текст должен быть выше фигуры.
- Сгруппируйте получившуюся композицию и сделайте её копию. На панели слоёв поставьте копию группы выше оригинала.
- Внутри скопированной группы выделите фигуру и нажмите
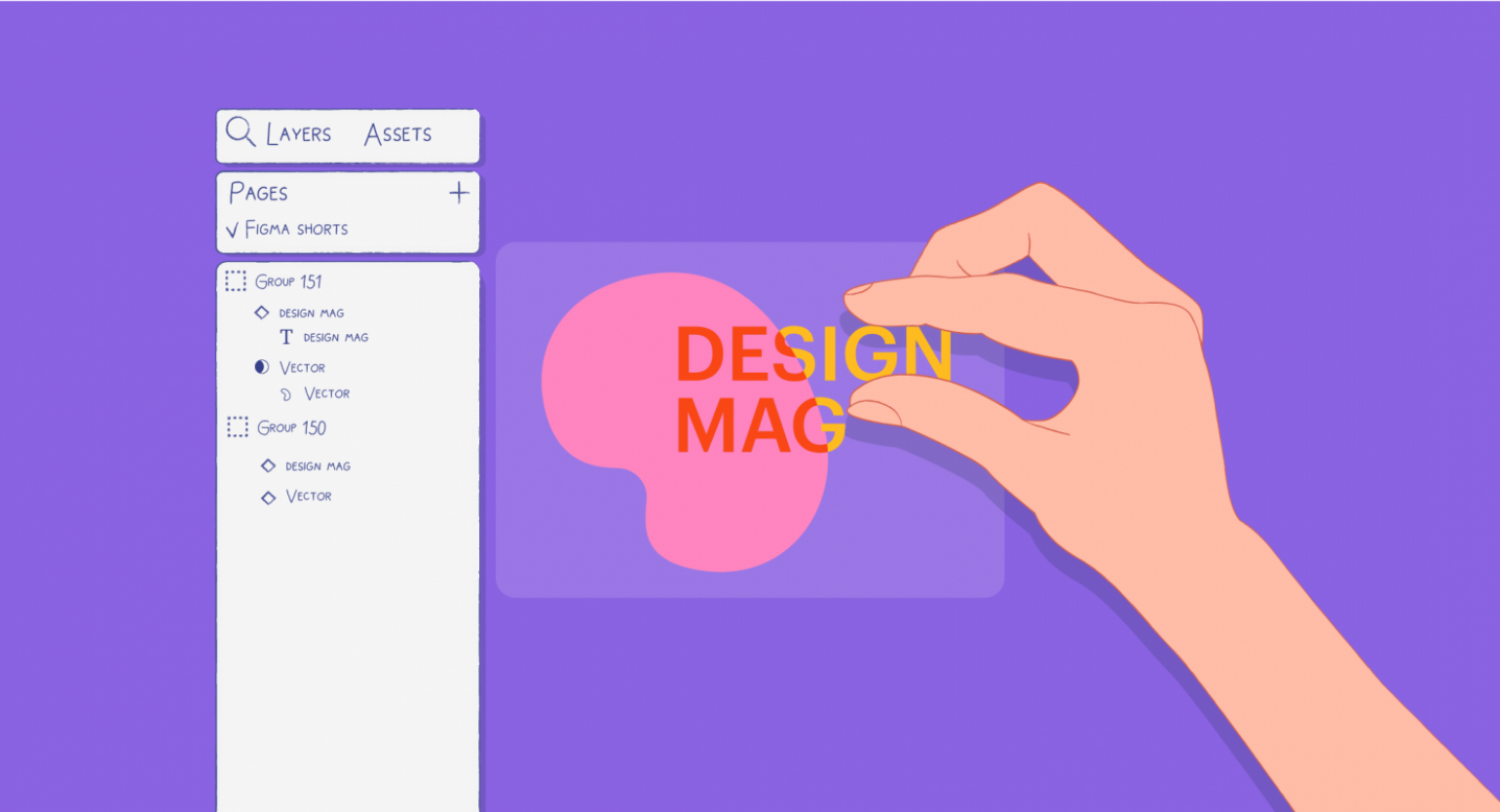
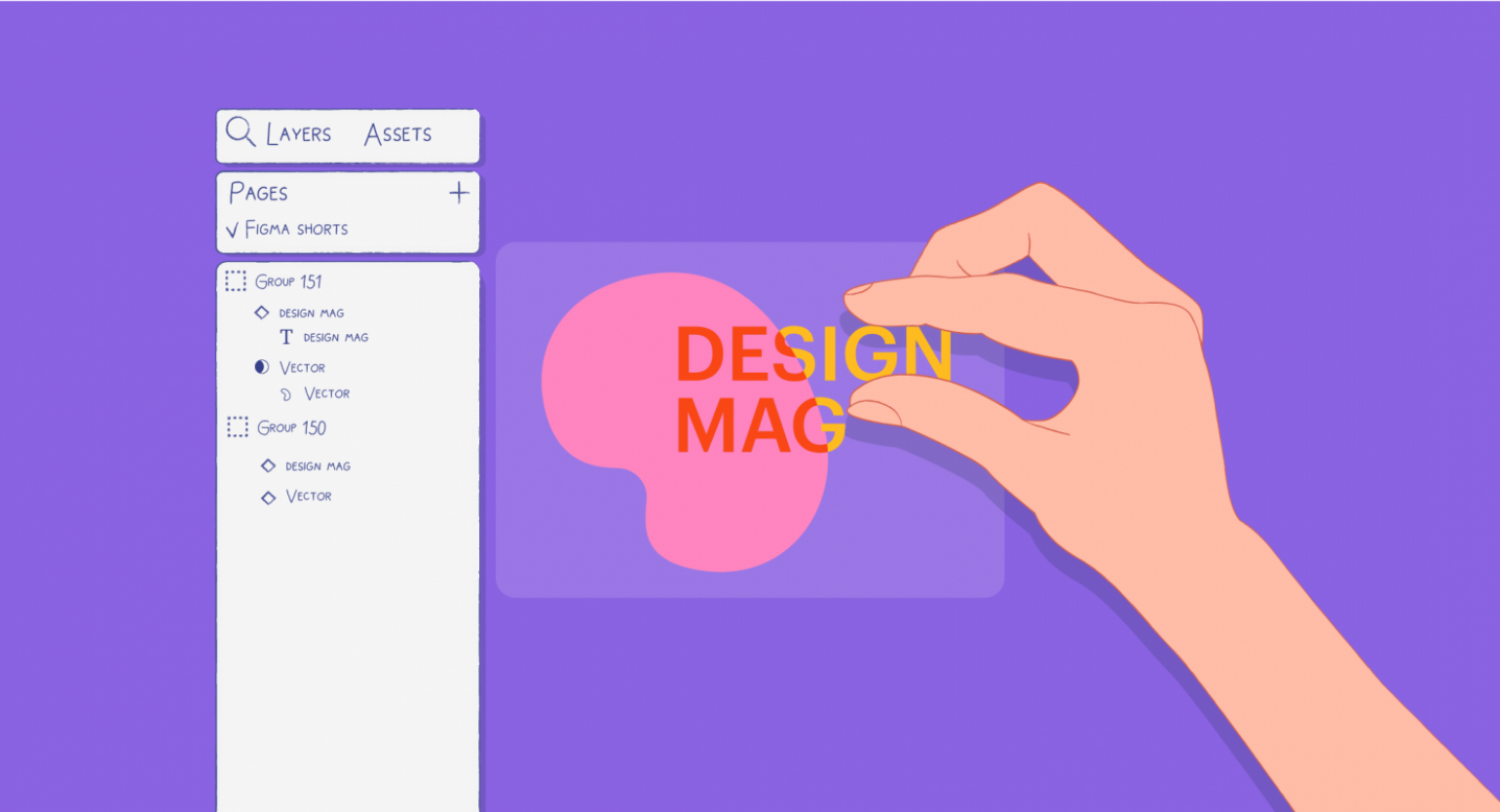
, чтобы сделать маску. У текста поменяйте цвет, например на #FF4820.
При необходимости фигуру и текст можно изменить в оригинальных компонентах, при этом основная композиция не пострадает.
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.









