Как в Figma сделать «жидкие» кнопки
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать «жидкие» кнопки.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Подготовка компонентов
- Сделайте высокий фрейм, в который должны будут поместиться ваши кнопки. В нашем примере их будет три. Если сразу не угадаете с размером, фрейм можно будет увеличить.
- Добавьте во фрейм круг с чёрной заливкой и размером 90×90 пикселей.
- Добавьте ещё три чёрных круга с размерами 60×60 пикселей и расположите их на одинаковом расстоянии друг от друга.
- Выделите все круги, в боковой панели настроек в блоке Effects нажмите на плюсик и вместо Drop shadow выберите Layer blur. Затем нажмите на
и в появившемся окне укажите 10.
- Добавьте поверх всех кругов прямоугольник с цветом заливки #808080. Затем в боковой панели в блоке Layer вместо Pass through укажите Color dodge. Добавьте ещё один поверх предыдущего, измените его цвет заливки на чёрный, а в блоке Layer — Color burn. Для удобства заблокируйте оба квадрата, чтобы в дальнейшем они вам не мешали.
- Добавьте на квадраты любые иконки — они должны стоять над слоями с изменёнными эффектами в Layer, чтобы у них не возникали графические артефакты.
- Чтобы в дальнейшем в анимации не было графических конфликтов, советуем добавить каждую иконку в отдельный фрейм с чёрным фоном. Чтобы это сделать, кликните по иконке правой кнопкой мыши и нажмите Frame selection.
- Проверьте панель слоёв. Иконка самой большой кнопки должна быть в самом верху.
Создание анимации
- Выберите свой фрейм с кнопками и нажмите
, чтобы сделать компонент. Затем нажмите
 и сделайте вариант этого компонента.
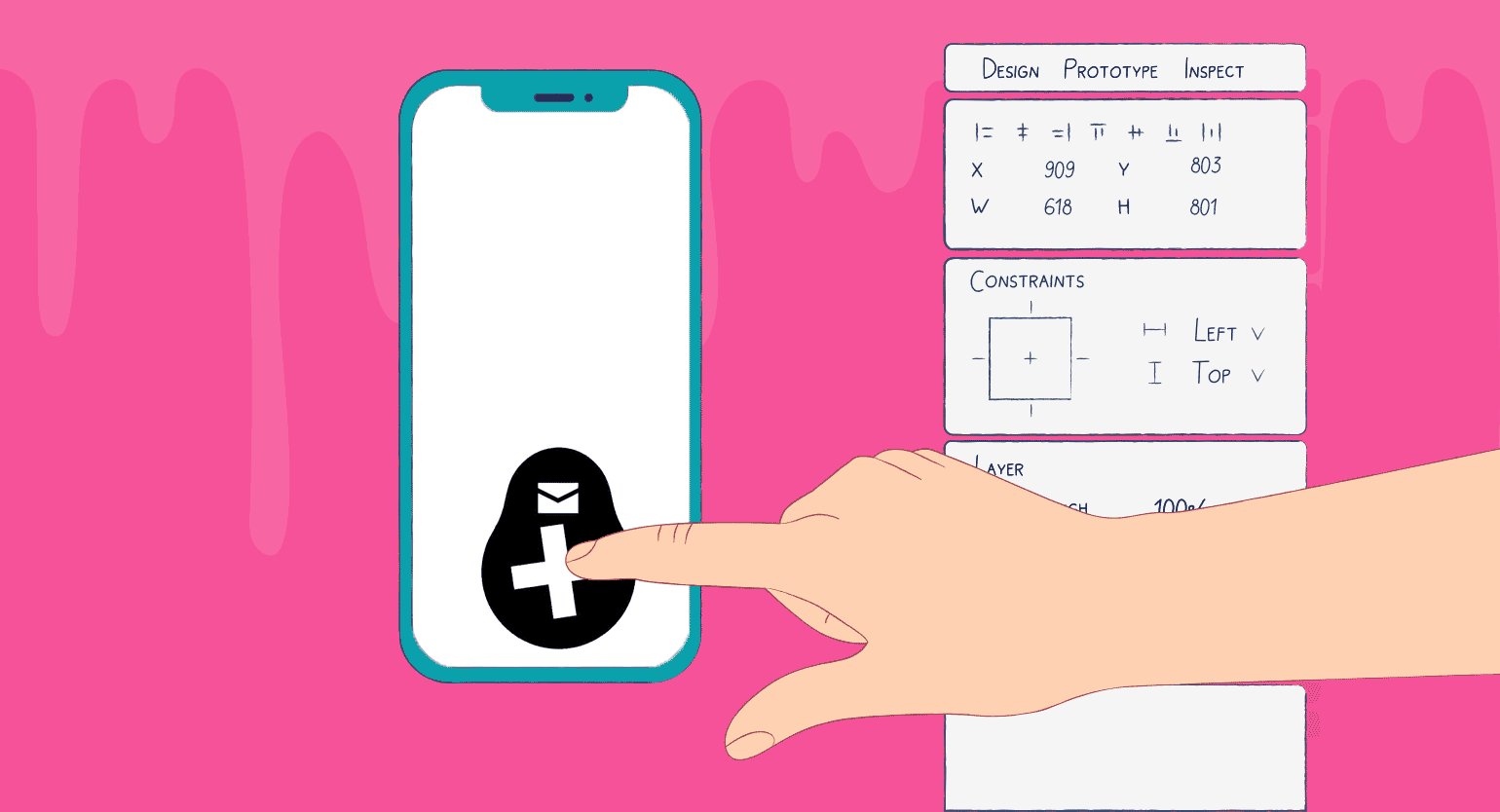
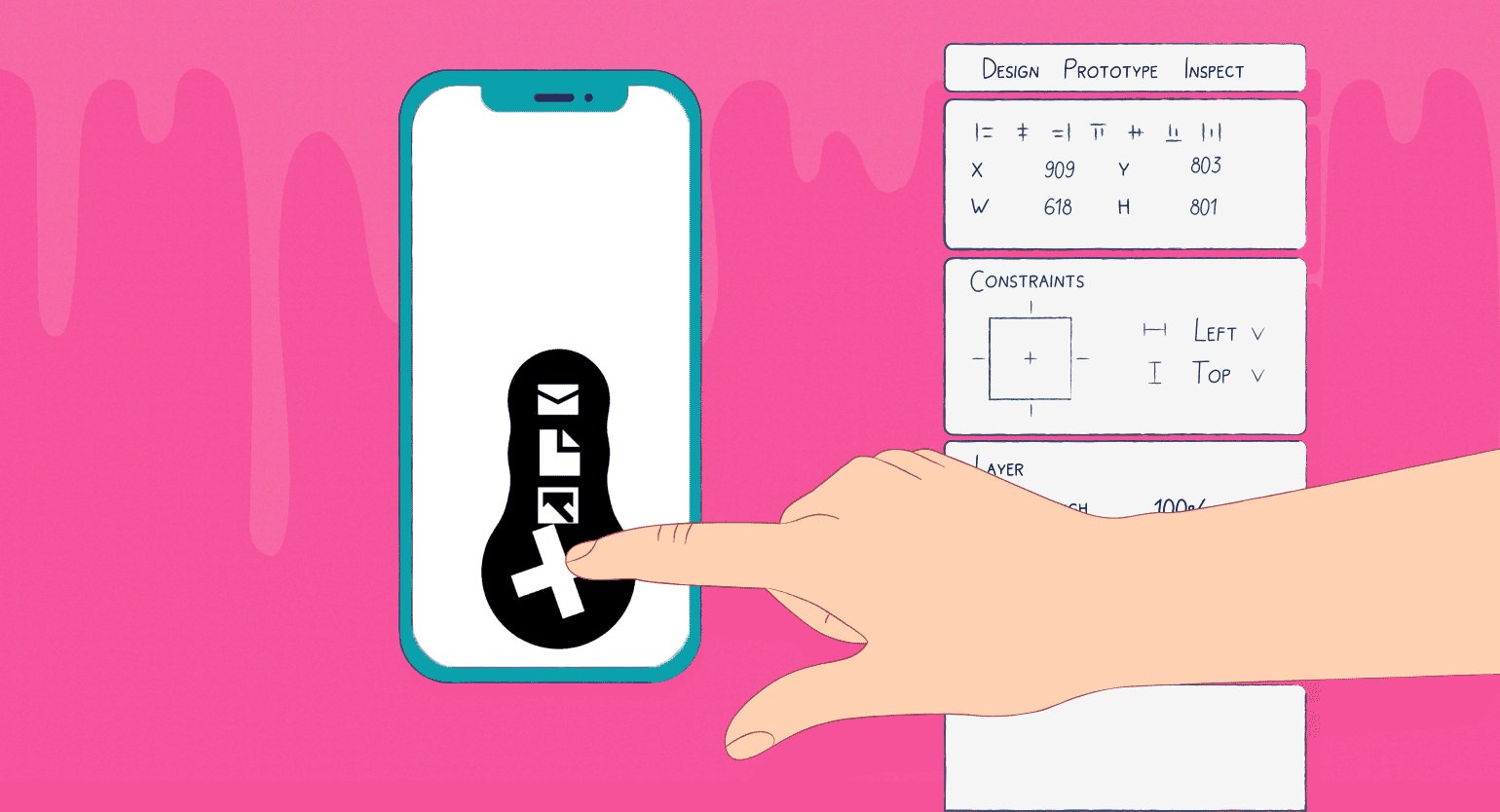
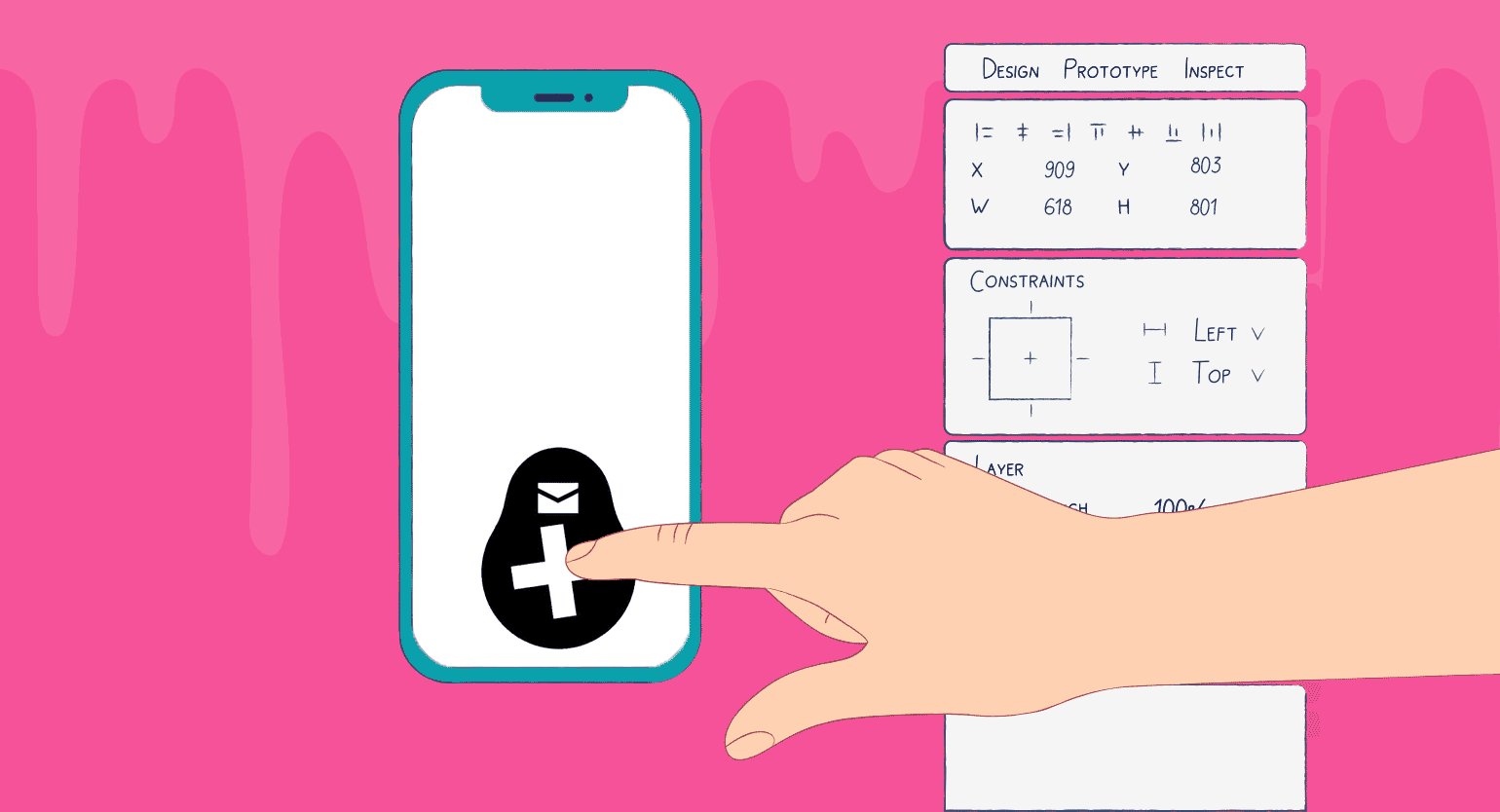
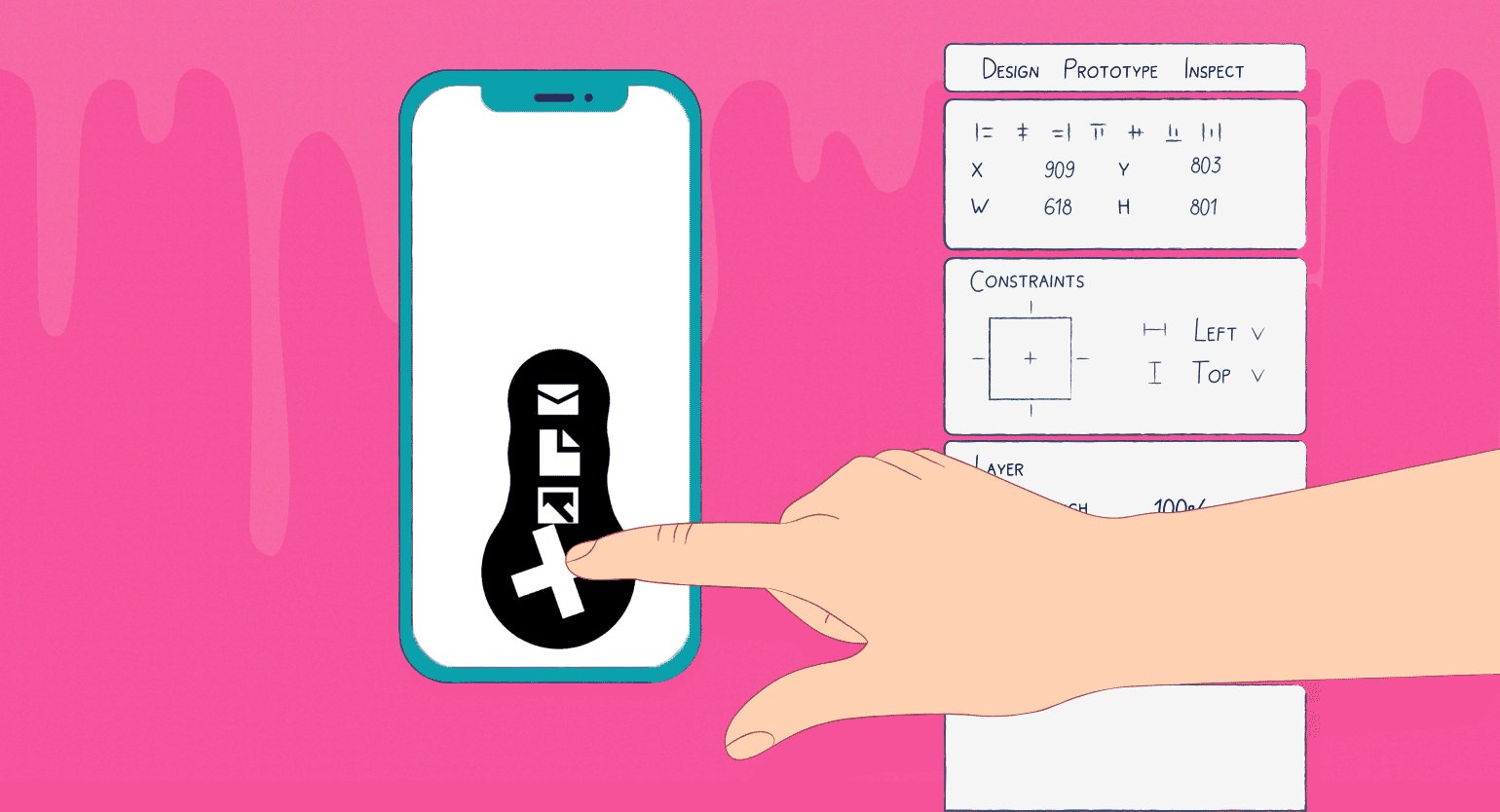
и сделайте вариант этого компонента. - В копии компонента выделите иконку и её круг и переместите их под предыдущий круг. Делайте это, пока в компоненте видимой не останется только самая большая кнопка. По желанию, иконку у большой кнопки можно немного повернуть.
- На правой панели настроек откройте Prototype. Затем наведите курсор на большой круг внутри любого компонента, зажмите появившийся кружок и перетащите его на второй вариант. Должна появиться стрелка.
- В появившемся окне вместо Move in выберите Smart animation и укажите длительность 1000 ms. Такая долгая анимация нужна, чтобы проверить эффект. В дальнейшем длительность можно будет изменить.
- Сделайте то же самое в обратную сторону — соедините в прототип круг из второго варианта с первым вариантом.
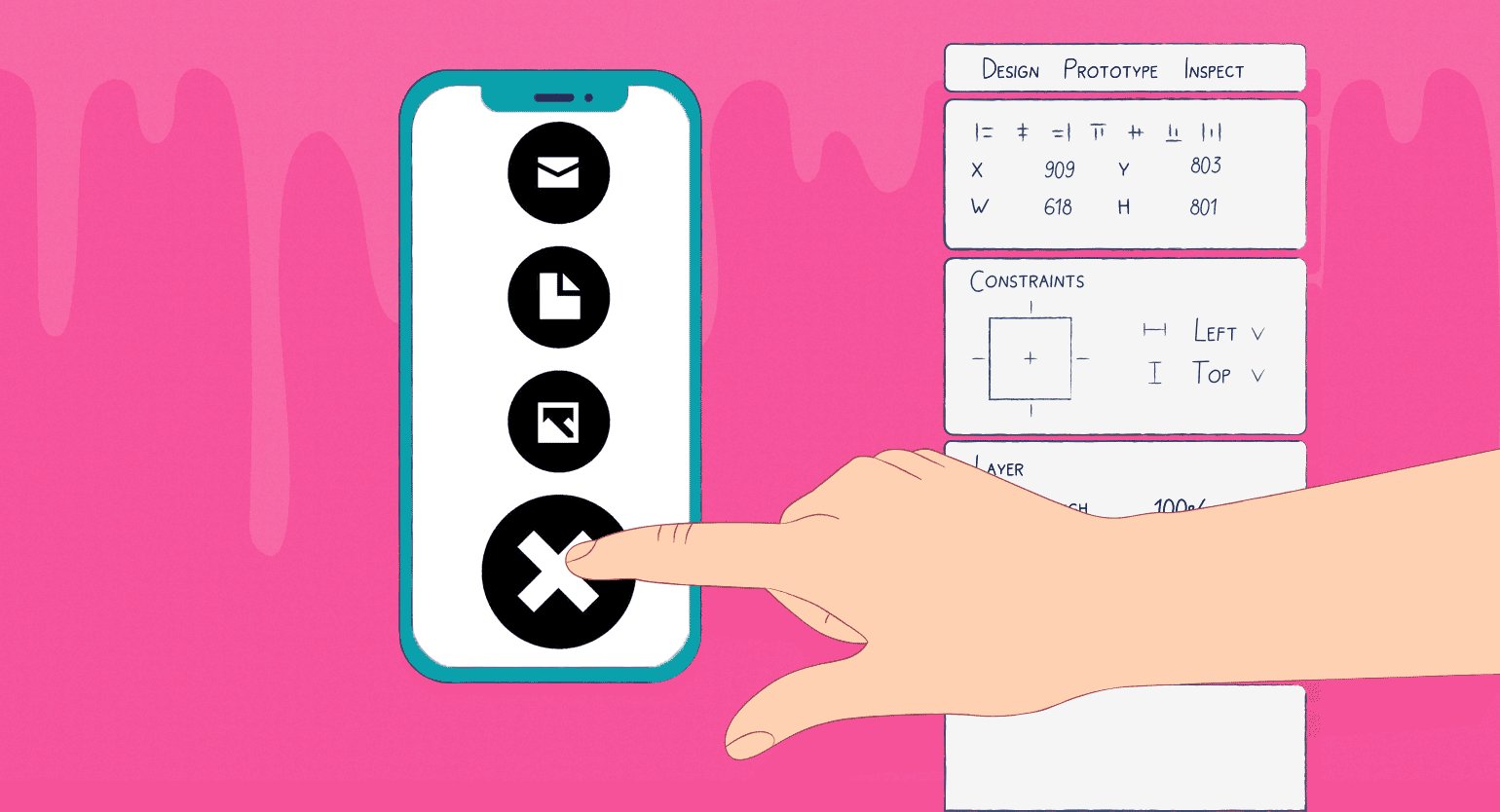
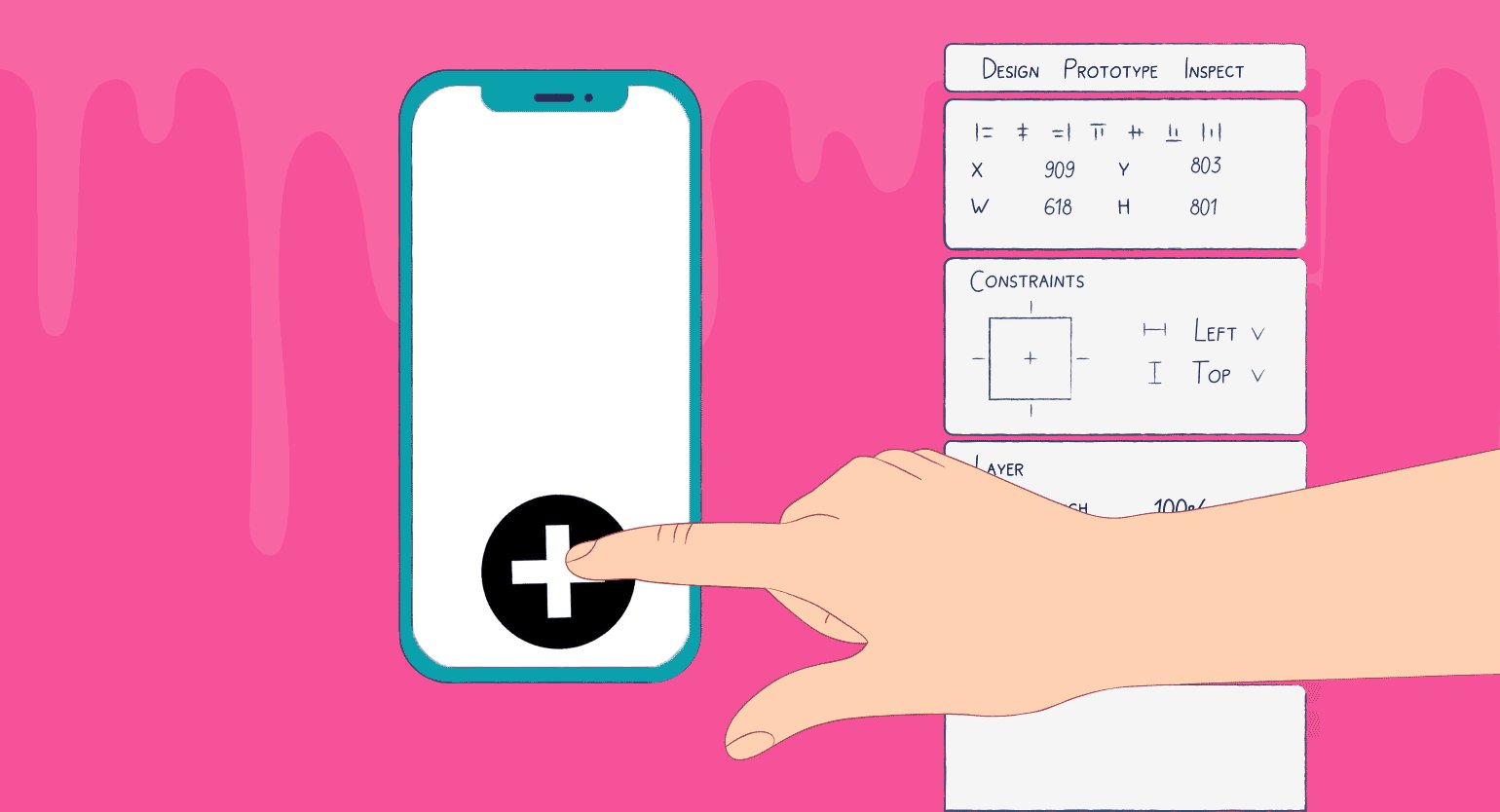
- Добавьте на макет фрейм с размерами iPhone 14, скопируйте на него компонент, где видна только одна кнопка, и нажмите Play в правом верхнем углу.
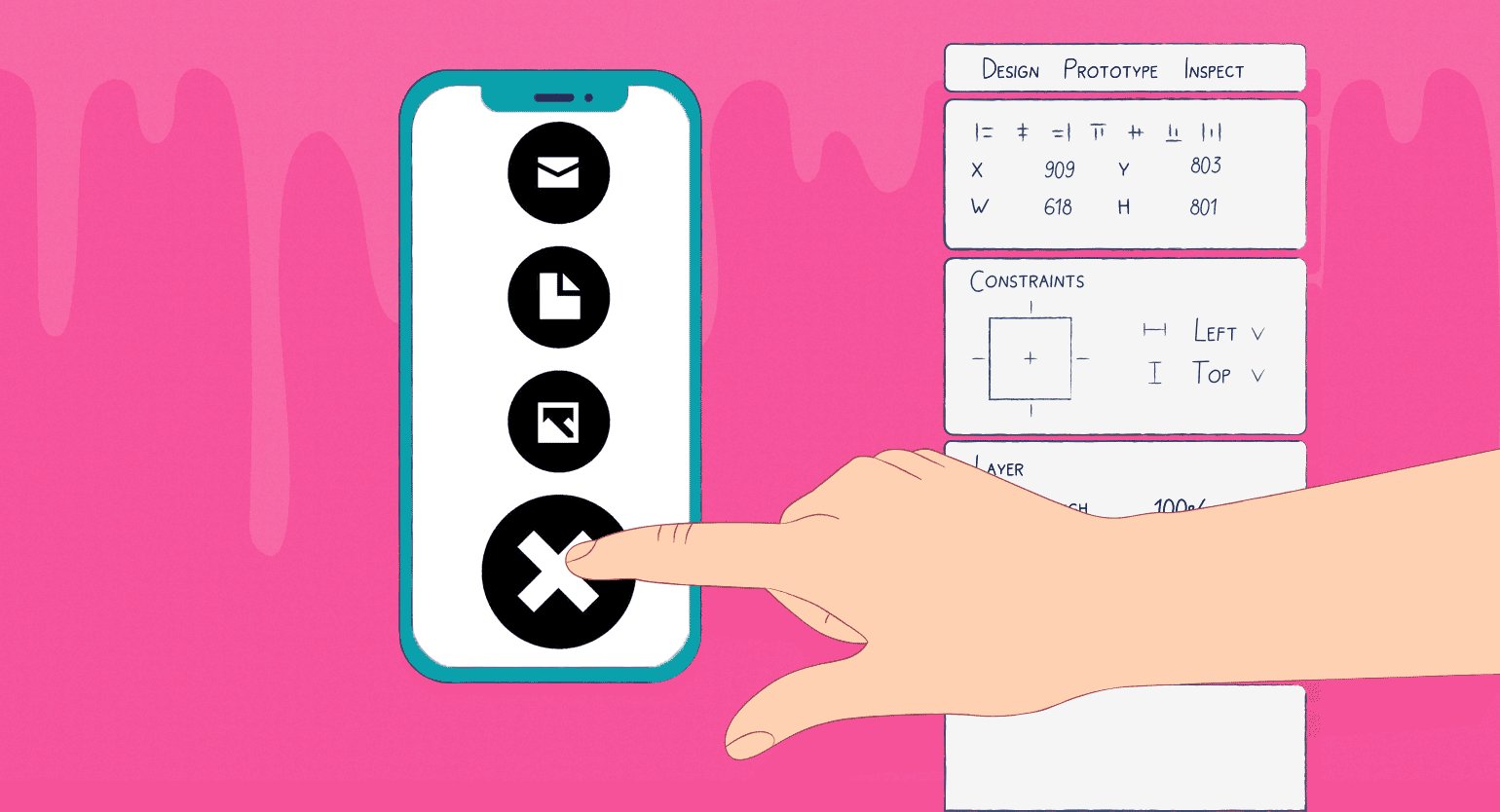
Результат:
В прототипе вокруг кнопок может появиться шум — не переживайте, это нормально. Но если вы хотите отдать такой прототип в разработку, нужно сказать программистам, что этого шума быть не должно.

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!