Делаем
Как удалить аккаунт в «Инстаграме»*: пошаговая инструкция
Подготовили инструкции со скриншотами для ПК, смартфонов на Android и iOS.
Как сменить пароль от страницы во «ВКонтакте»: инструкция со скриншотами
Рассказываем, как сменить пароль с компьютера и со смартфона и почему может не получиться.
7 бесплатных нейросетей для дорисовки изображений
Как превратить квадратную картинку в прямоугольник, продолжить однородный фон или дорисовать новые объекты по текстовым промптам.
Как сделать скрытый текст в Telegram: подробная инструкция
Показали на скриншотах, как пользоваться функцией спойлера в Telegram, объяснили, почему она может не работать. Руководство для iPhone, Android и ПК.
Как установить русский язык в Wuthering Waves
Сделали гайд по установке на ПК и мобильные платформы.
Как сделать перенос строки в ячейке Excel: инструкция для новичков
Рассказали и показали на скриншотах, как перенести данные в ячейке Excel на новую строку тремя способами.
Как удалить аккаунт в Telegram: понятное руководство со скриншотами
Рассказываем, как сохранить данные перед удалением аккаунта и получится ли его восстановить, если вы передумали.
Как залить проект на GitHub
Инструкция для GitHub Desktop, командной строки и VS Code.
5 простых правил, как делать и оформлять скриншоты
Рассказываем и показываем, как правильно редактировать скриншоты, чтобы они были красивыми и информативными.
Как сделать ссылку на чат в WhatsApp: разбираем все способы и показываем на примере
Показываем, как добавить в ссылку текст первого сообщения, где сгенерировать QR-код и как работать со ссылками на групповые чаты.
Как построить график по данным таблицы в Excel: подробная инструкция
Показали на скриншотах, как строить графики с одной и несколькими переменными, как добавить вторую ось, как подписать оси и данные графика.
Как анонимно посмотреть истории в «Инстаграме»*: 3 способа и 11 сервисов
Подборка для тех, кто не хочет себя выдавать.
Как отметить человека или группу во «ВКонтакте»: инструкция с примерами
Рассказываем, как сделать красивую ссылку и отметить человека, которого нет в вашем списке друзей.
Как поделиться ссылкой на аккаунт, пост, канал или группу в Telegram
Показываем на скриншотах, как это сделать, и объясняем, почему иногда ссылкой поделиться не получится.
15 лучших программ для видеомонтажа: плюсы и минусы
Собрали проверенный софт для монтажа видео в одном материале.
Как войти в полную версию «ВКонтакте» с компьютера и со смартфона
Пошаговая инструкция со скриншотами.
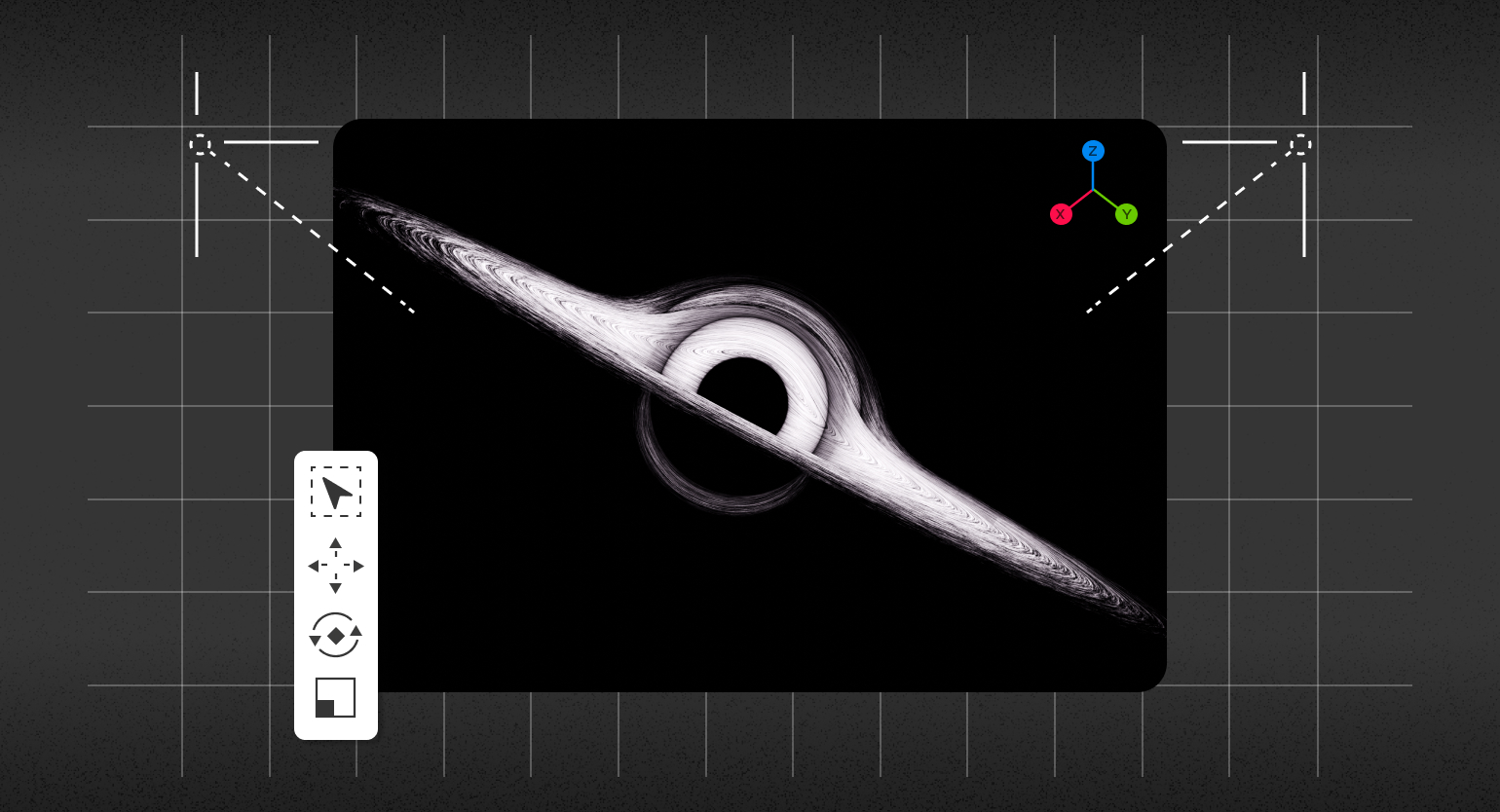
Blender: спиральная текстура для чёрной дыры
Рассказываем о простых способах добавить 3D в дизайнерский проект.
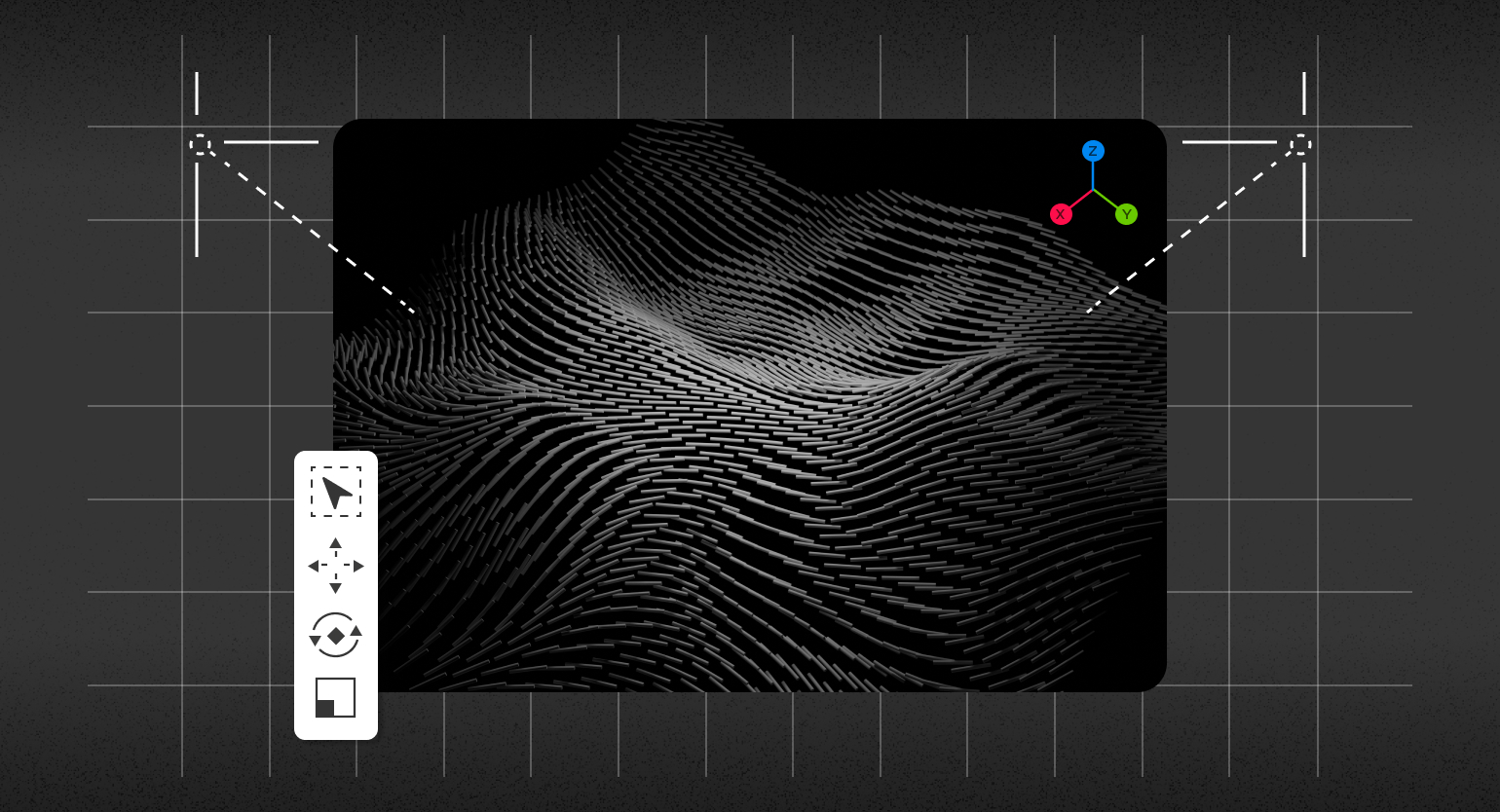
Blender: анимация из процедурных цилиндров
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Как включить, отключить и модерировать комментарии в Telegram: инструкция со скриншотами
Объясняем, как привязать к каналу группу, и делимся ботами для модерации.
Вёрстка HTML-списков для начинающих
Пункты, маркеры, нумерация, эмодзи и как всё это сочетать между собой.
Как сканировать документы смартфоном или планшетом: пошаговая инструкция со скриншотами
Рассказываем, как отсканировать документ с помощью iPhone, iPad или устройств на Android. Показываем на примере встроенных и сторонних приложений.
20 полезных уроков по Cinema 4D
Рассказываем, для чего используется Cinema 4D, в чём её преимущества перед другими и как научиться 3D-моделированию по бесплатным видеоурокам.
Где учиться на режиссёра в Москве: онлайн-курсы и киношколы
Рассказываем, куда пойти учиться, если хотите снимать кино.
Тренажёр Befront: помощь новичкам в Figma
Для тех, кто хочет закрепить знания о Figma и прокачать насмотренность.
Округление в Python: выбираем лучший способ
Отсекаем хвосты числовым змеям без потерь в точности.
Деление в Python: какие операторы и когда использовать
Пишем код и вспоминаем основы школьной арифметики.
Знакомство с OLAP: что это и как работает
Рассказываем об основах популярной технологии бизнес-аналитики.
Как заработать на фотостоке: простая инструкция для начинающих
Фотокамера или смартфон с хорошей оптикой могут приносить доход. Если фотография — ваше любимое занятие, советуем начать с фотостоков. Объясняем как!
Как подключить геймпад от PS4 к компьютеру
Подробный гайд для тех, кто хочет поиграть на ПК, используя консольный контроллер.
15 лучших модов для Palworld: где их скачать и как установить
Рассказываем, как с их помощью открыть всю карту, улучшить графику, увеличить уровень персонажа и сделать ещё много всего интересного.