Тренажёр Befront: помощь новичкам в Figma
Для тех, кто хочет закрепить знания о Figma и прокачать насмотренность.


Обычно на старте обучения у дизайнера-новичка возникает две проблемы. Первая — разобраться с инструментом, чтобы он был не препятствием, а средством решения задачи. Вторая — понять, как решать типовые задачи и расширить персональный набор дизайн-приемов. Всё это можно исправить с помощью обучающих статей и видеоуроков, но не для всех этого бывает достаточно.
Чтобы решить эту проблему, команда из Беларуси Befront и Skillbox сделали собственные тренажёры на платформе плагина. Эти небольшие задания помогут новичкам научиться использовать Figma и узнать о популярных дизайн-решениях, которые в будущем позволят работать быстрее.
Рассказываем, что это за плагин и как к нему получить доступ — обычным пользователям и студентам Skillbox.
Особенности плагина
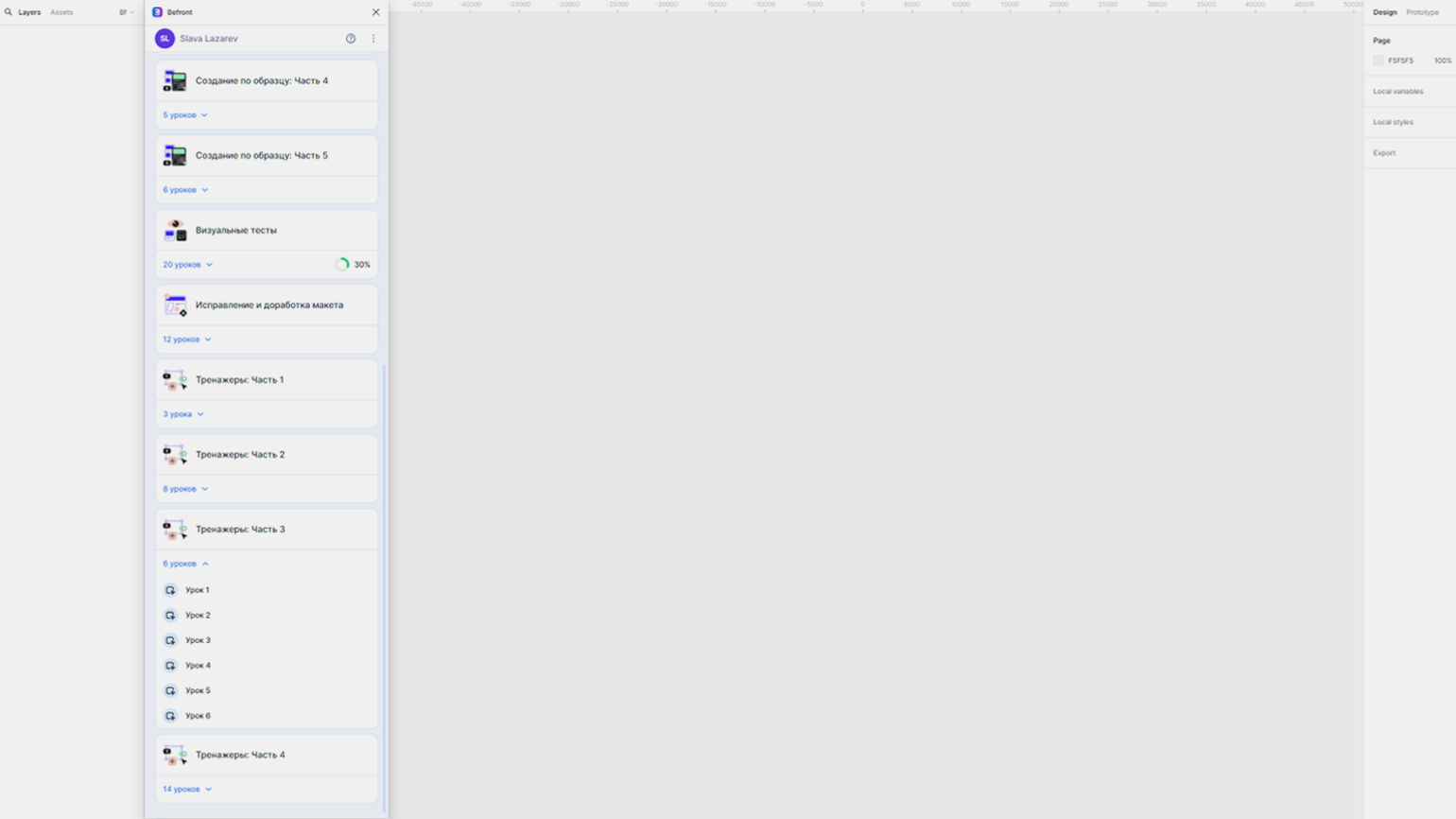
Внутри плагина — набор задач, которые разбиты на небольшие шаги. Например, не одна большая работа «Сверстать лонгрид», а несколько маленьких: добавить текст, расставить картинки, привести в порядок типографику.

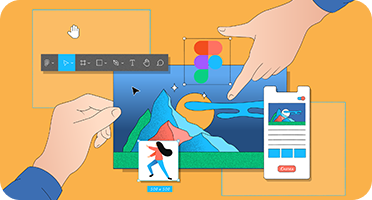
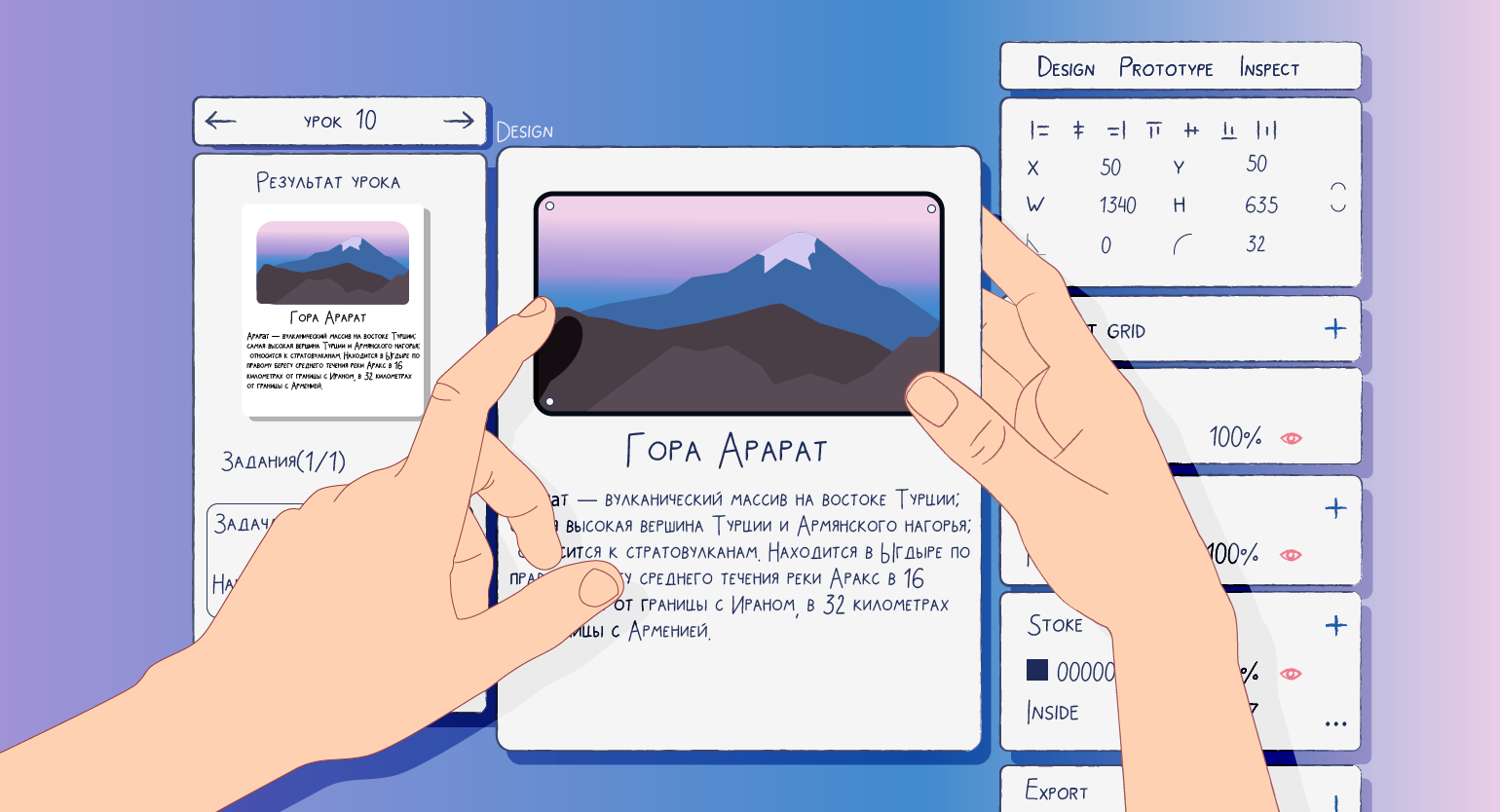
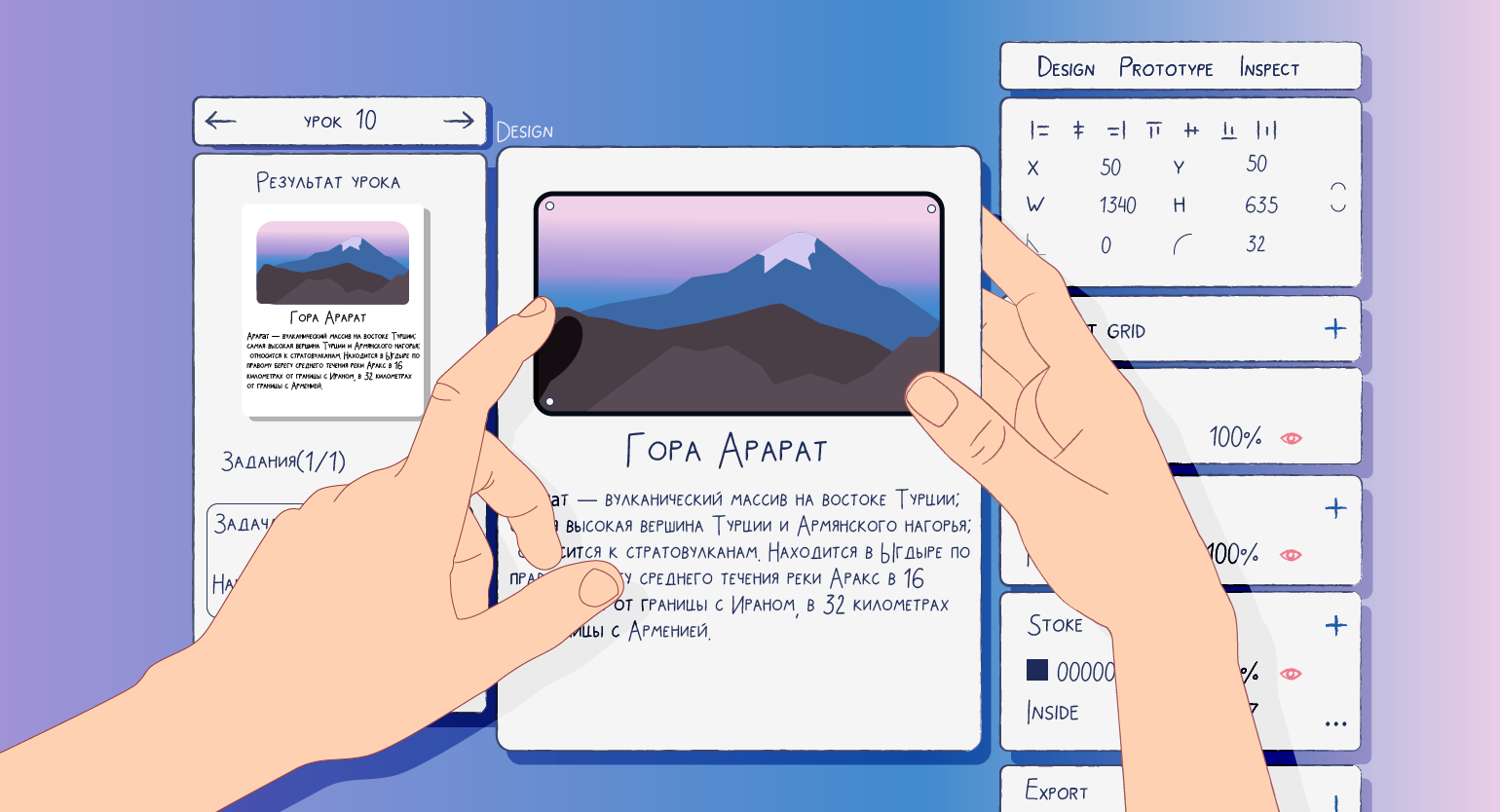
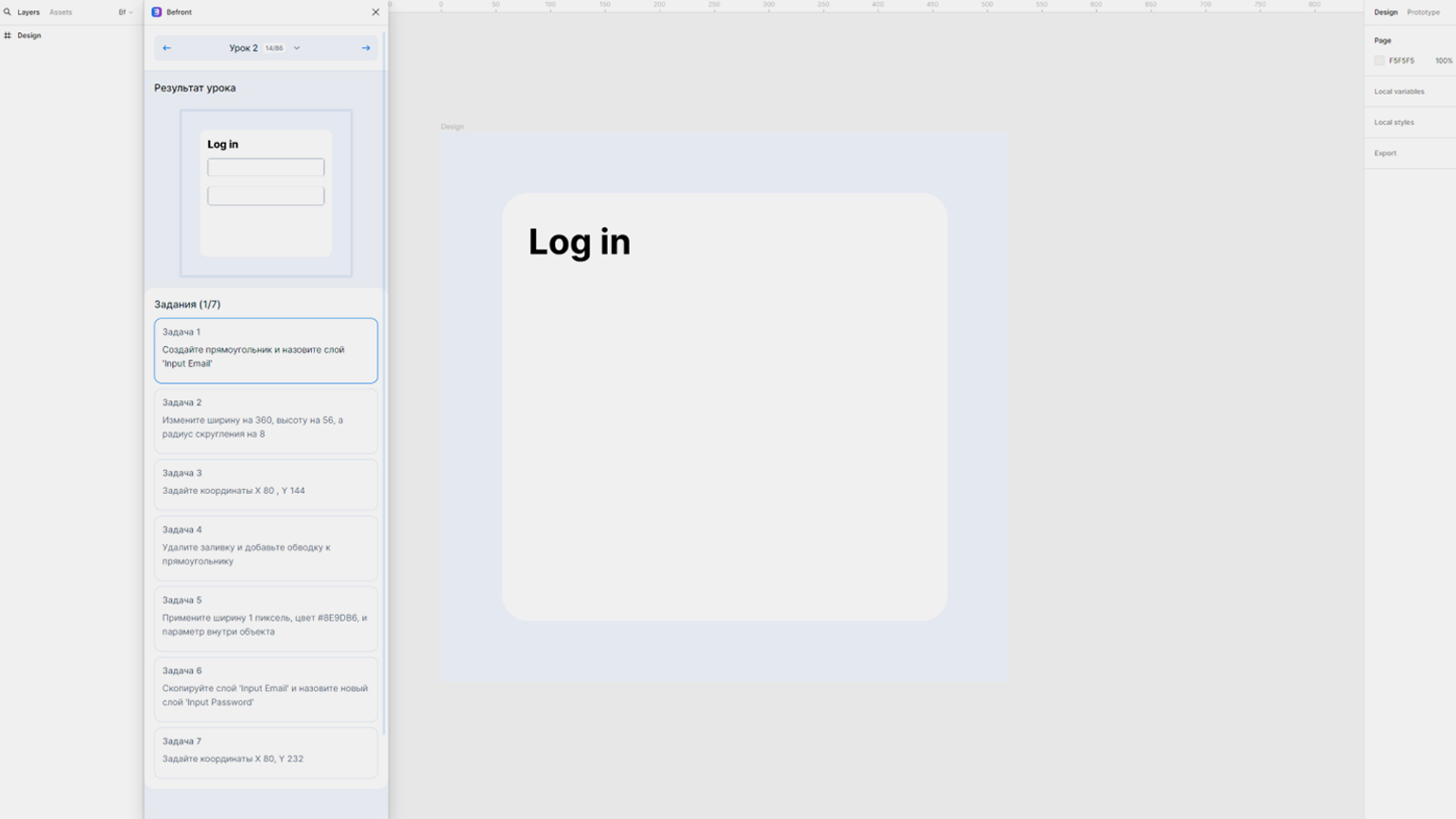
Важная особенность тренажёра — видимый результат. В каждой задаче пользователя просят сверстать карточку товара, баннер или лендинг. Подсказки помогают самостоятельно превратить пустой фрейм в готовый дизайн — благодаря этому студент не только видит свой прогресс, но и мотивируется учиться дальше.

В плагине есть несколько типов задач: сделать по образцу, исправить ошибку, визуальный тест, тренажёр. Каждый из них помогает быстро разобраться в интерфейсе Figma и узнать о самых популярных ошибках новичков.

Типы заданий
Сделать по образцу. Пользователь поэтапно делает макет по референсу с помощью пошаговой инструкции, которая поясняет, как нужно отредактировать макет. При этом пользователь в будущем сможет использовать те же приёмы в своих работах.
Исправить ошибку. Серия небольших задач на поиск и исправление проблем в макетах: исправить текстовый слой, убрать обводку, поправить положение объектов. Если у пользователя не получается найти ошибку, он сможет воспользоваться подсказкой.
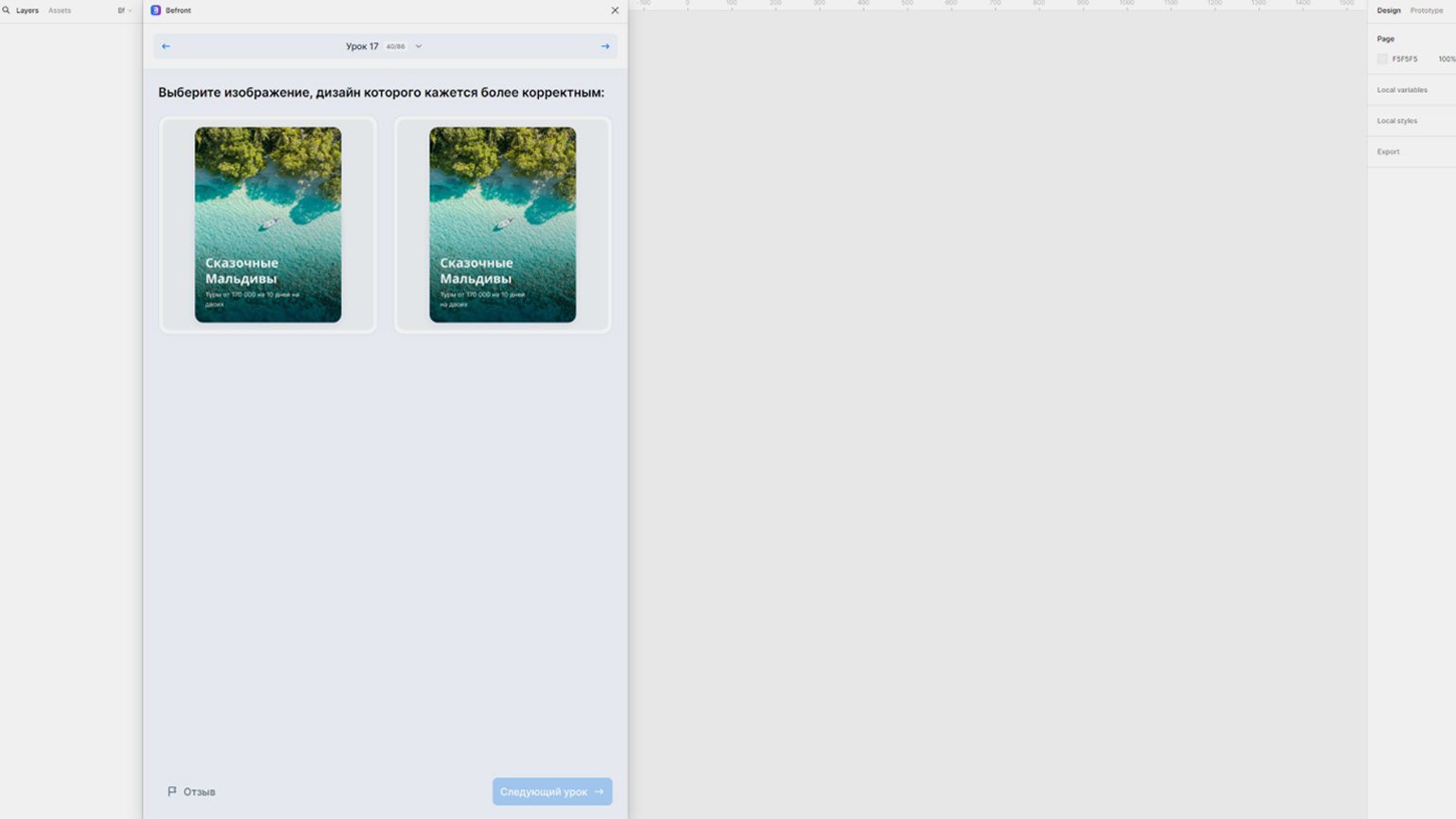
Визуальные тесты. Упражнения, в которых нужно выбрать наиболее приемлемый вариант вёрстки макета. После каждого ответа появляется объяснение, почему один верный, а другой нет. Также пользователь может сравнить оба макета, если нажмёт на изображение.
Тренажёр. Похоже на «Сделать по образцу», но здесь нужно создать большой макет: например, промостраницу или лонгрид. Это упражнение помогает побороть страх чистого листа: студент видит, с чего начинается вёрстка, и использует эти же приёмы в своей работе. А ещё — увидеть, как, где и для чего используют разные элементы интерфейса.
Доступ
Если вы учитесь в Skillbox на курсе «Веб-дизайнер 3.0», вам выдадут бесплатный промокод с инструкцией по активации. Вам нужно будет скачать и активировать плагин, зайти в аккаунт под своей студенческой почтой и ввести полученный код.
Если нет, то вам понадобится подписка на Befront — 40 долларов за месяц или 192 доллара за год. В этом случае у вас будут задания от команды Befront и только на английском языке.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!