Blender: спиральная текстура для чёрной дыры
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать красивую композицию.
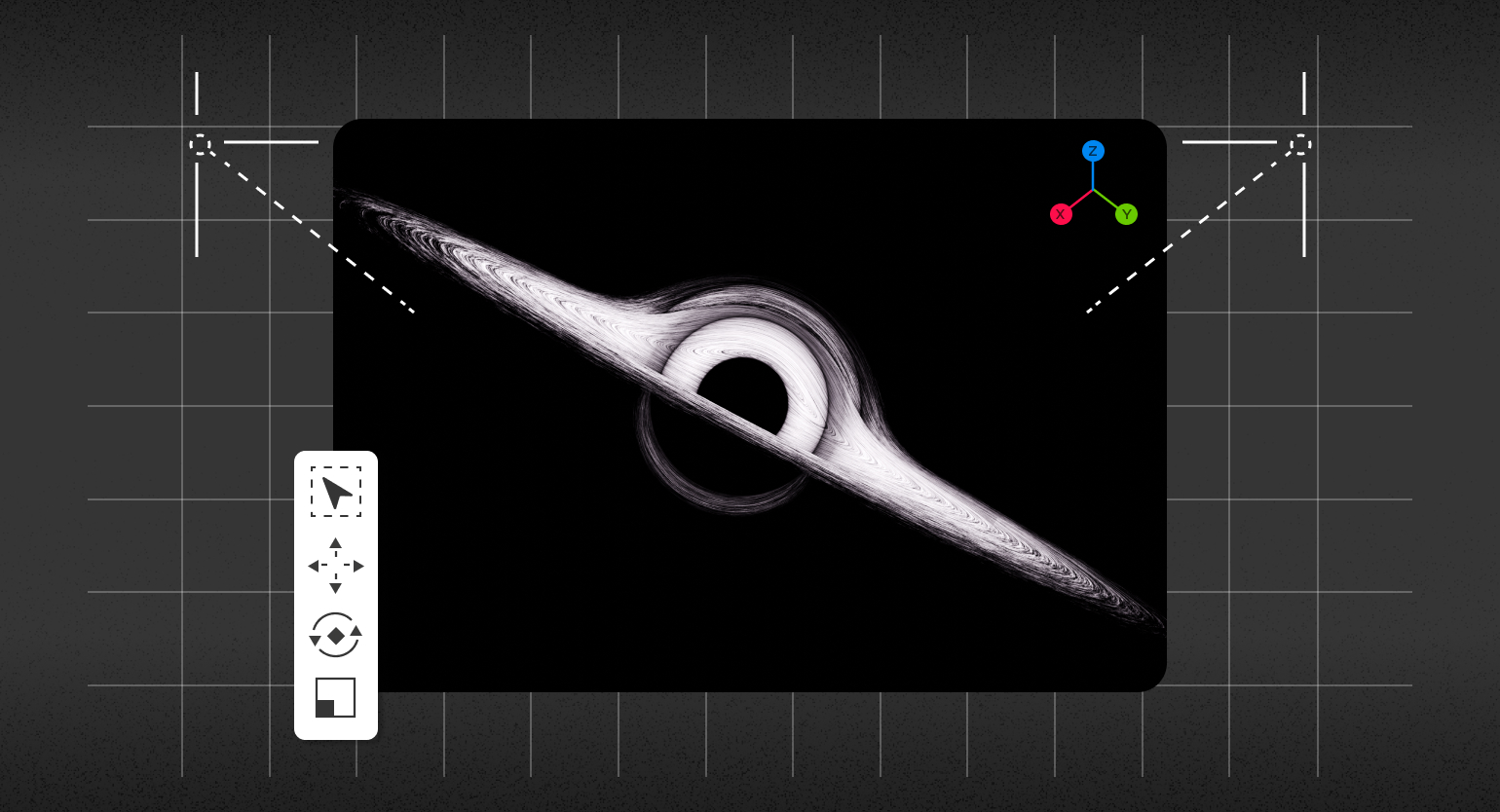
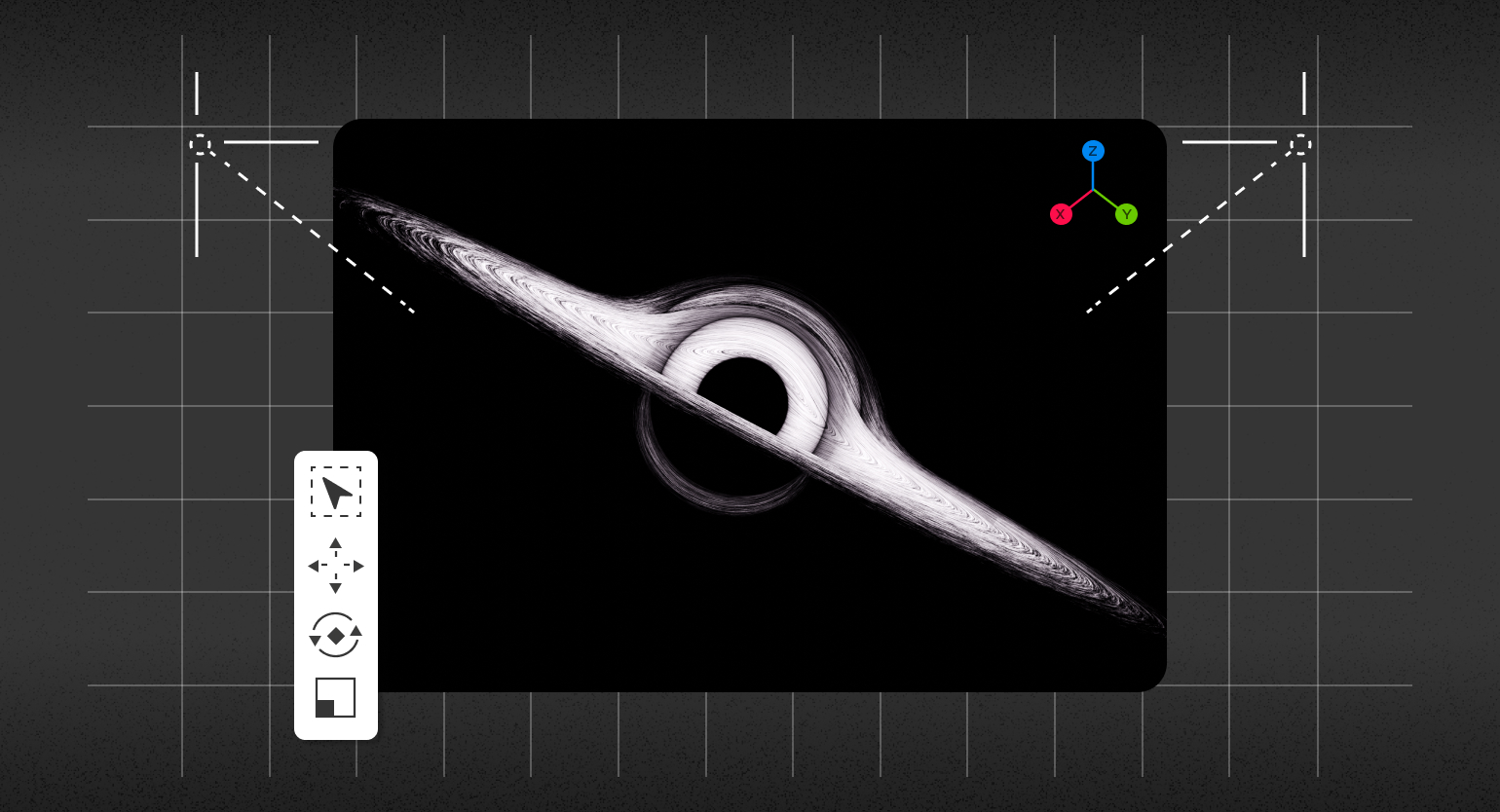
В этой инструкции рассказываем, как сделать спиральную текстуру — на примере чёрной дыры.
Если вы ни разу не работали в Blender, советуем сначала посмотреть или прочитать вводную лекцию.
Этот способ создания анимации придумал и показал Kammerbild. Оригинальная инструкция на английском языке — на YouTube.
Шар в центр
1. Откройте Blender и удалите всё из сцены.
2. Нажмите Shift + A и перейдите в 

3. Выделите сферу и перейдите в настройки модификаторов 

4. Нажмите на верхней панели 


5. Нажмите +New Material, чтобы добавить новый материал. Затем удалите Principled BSDF.
6. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней Mix Shader и соедините его: Mix Shader (Shader) → (Surface)Material Output.
7. Через Shift + A добавьте Refraction BSDF и соедините его Refraction BSDF (BSDF) → (Shader)Mix Shader.
8. Через Shift + A добавьте Color Ramp и соедините его Color Ramp (Color) → (Fac)Mix Shader.
9. Через Shift + A добавьте Math, вместо Add укажите Power и соедините его Power (Value) → (IOR)Refraction BSDF.
10. Через Shift + A добавьте Layer Weight и соедините его Layer Weight (Facing) → (Base)Power и → (Fac)Color Ramp. В Layer Weight укажите Blend 0,96.
11. В Power укажите значение −1, а в Color Ramp настройте материал так, чтобы в шарике был один чёрный круг в центре и небольшая обводка вокруг него. Градиент в Blender меняется так же, как и в Figma.
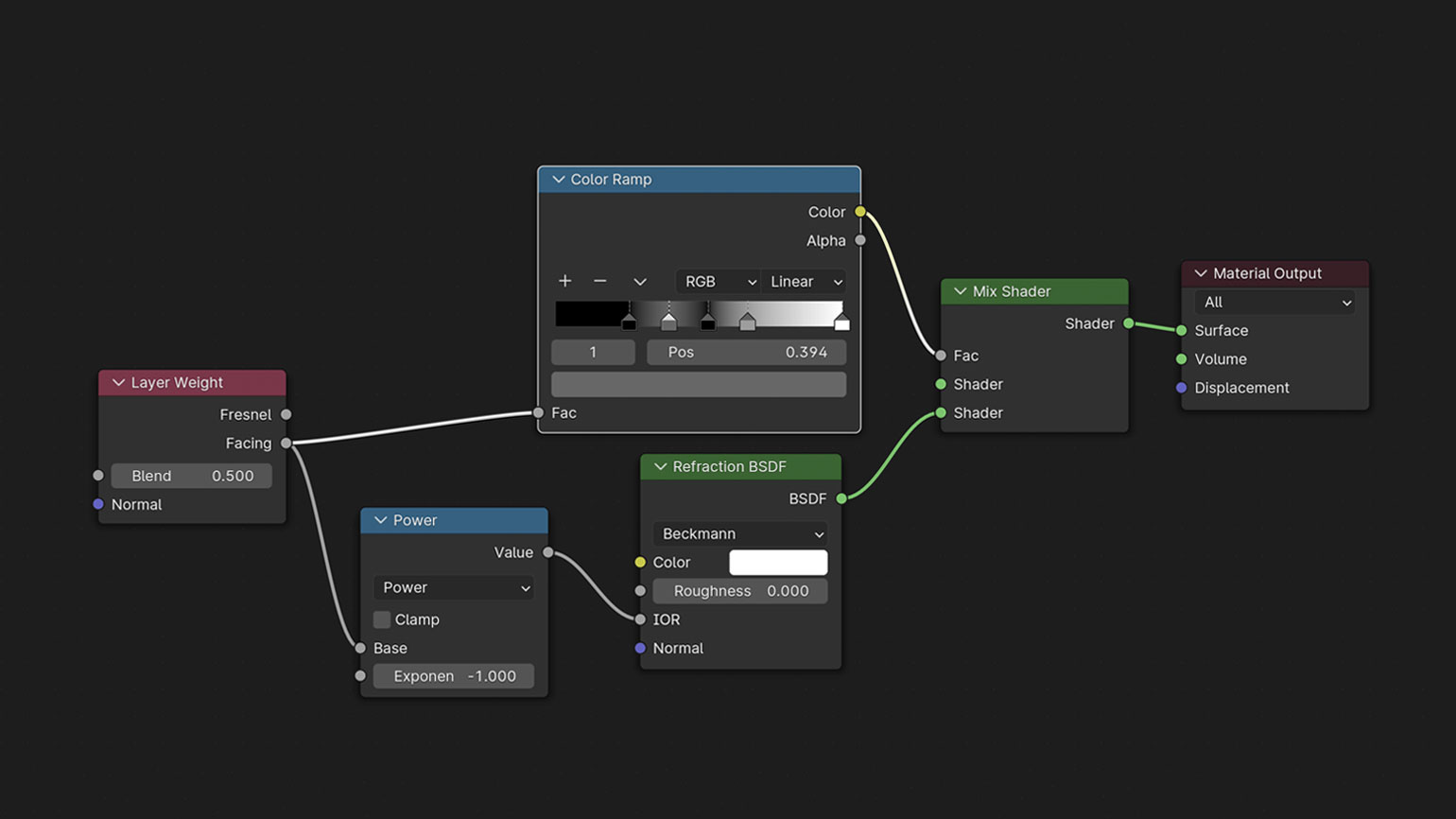
Чтобы не запутаться, ориентируйтесь на эту схему материала:

Изображение: Skillbox
Плоскость — базовая настройка
1. На рабочем пространстве с шаром нажмите Shift + A и перейдите 

2. Нажмите на плоскость правой кнопкой мыши и выберите Shade Smooth. Перейдите в настройки модификаторов 

3. Перейдите в настройки материала в нижней части экрана, нажмите +New Material, чтобы добавить новый материал. Затем удалите Principled BSDF.
4. Через Shift + A добавьте Mix Shader и соедините его Mix Shader (Shader) → (Surface)Material Output.
5. Через Shift + A добавьте Clamp и соедините его Clamp (Result) → (Fac)Mix Shader.
6. Через Shift + A добавьте Transparant BSDF и соедините его Transparant BSDF → (Shader)Mix Shader.
7. Через Shift + A добавьте Emisson и соедините его Emission → (Shader)Mix Shader.
8. Через Shift + A добавьте Color Ramp и соедините его ColorRamp (Color) → (Value)Clamp.
9. Через Shift + A добавьте Mix Color и соедините его Mix Color → ColorRamp.
10. Укажите в Mix Factor 1, в ColorRamp сделайте так, чтобы белого цвета было больше чёрного, в Emission — 10 и сместите белый цвет чуть ближе к розовому.
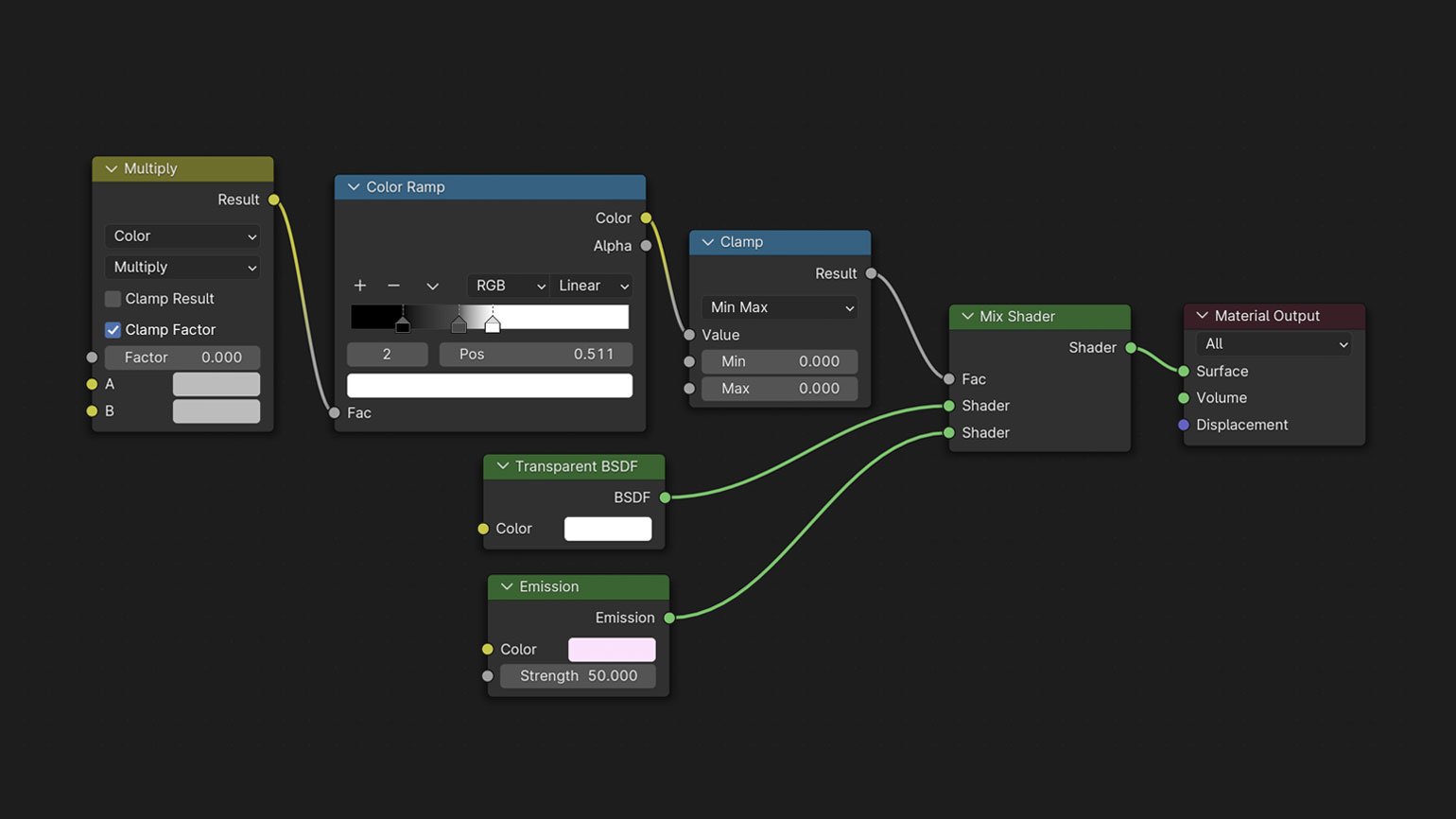
Чтобы не запутаться, ориентируйтесь на эту схему материала:

Плоскость — финализация
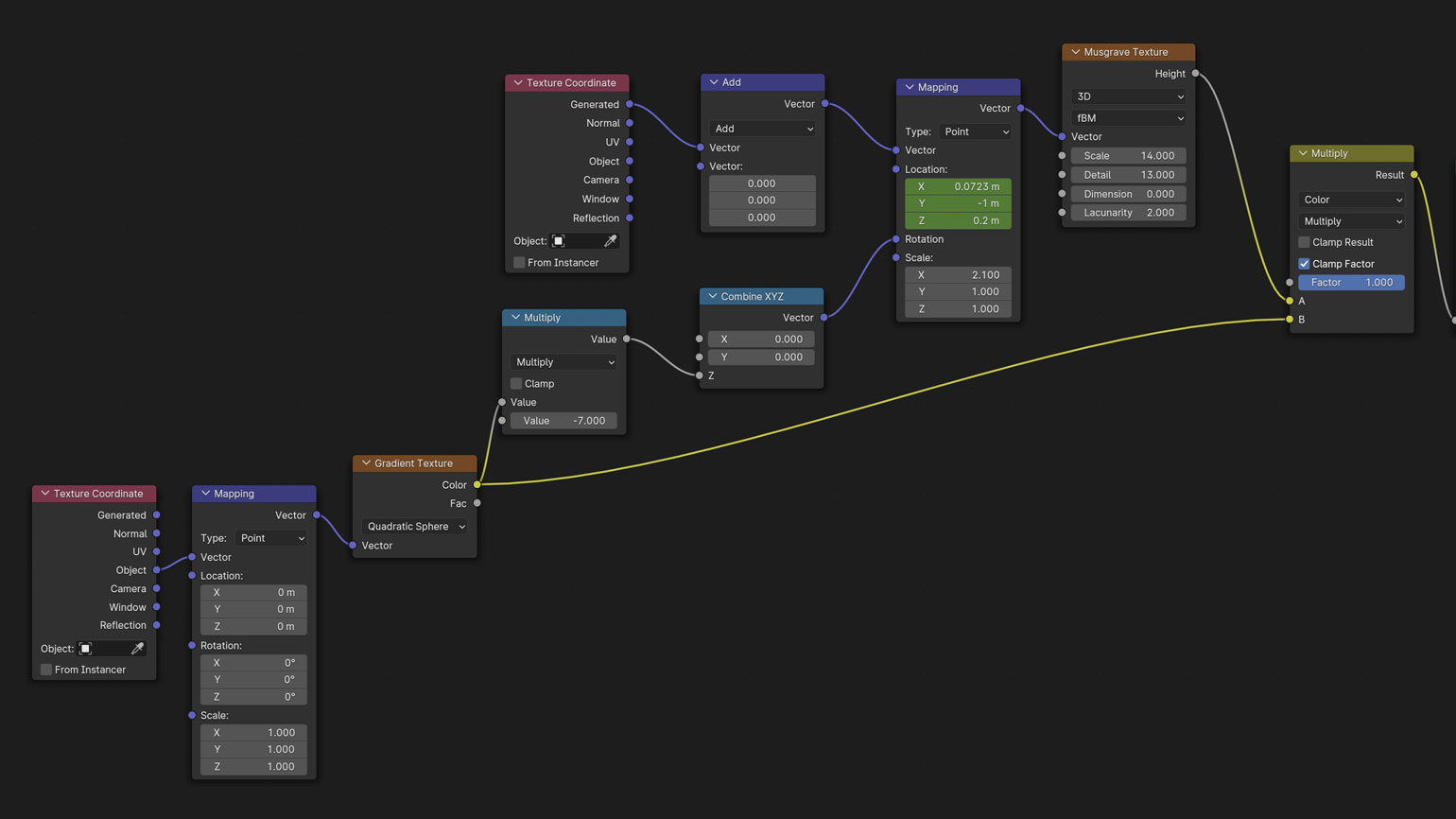
1. Через Shift + A добавьте Musgrave Texture и соедините её Musgrave Texture (Height) → (A)Mix.
2. Выделите Musgrave Texture и нажмите Ctrl (⌘) + T — на пространстве появятся Mapping и Texture Coordinate. Затем через Shift + A добавьте Vector Math и поставьте его между Mapping и Texture Coordinate.
3. Через Shift + A добавьте Combine XYZ и соедините его Combine XYZ (Vector) → (Rotation)Mapping.
4. Через Shift + A добавьте Math, вместо Add выберите Multiply и укажите −7. Соедините его Multiply (Value) → (Z)Combine XYZ.
5. Через Shift + A добавьте Gradient Texture и соедините его Gradient Texture (Color) → (Value)Multiply.
6. Выделите Gradient Texture и нажмите Ctrl (⌘) + T переподключите появившиеся объекты, чтобы получилось Texture Coordinate (Object) → (Vector)Mapping.
7. Соедините Gradient Texture (Color) → (B)Mix — это соединение должно получиться очень длинным.
8. Поменяйте значения во всех нодах по списку:
Clamp: Max — 0,7;
Musgrave Texture: Scale — 14, Detail — 15, Dimension — 0;
Mapping (около Musgrave): X — 3,5, Y — −1, Z — 0,2;
Gradient Texture — Quadratic Sphere;
Mix (в самом начале) — Mix поменяйте на Multiply.
9. Нажмите на верхней панели 
10. При необходимости поправьте значения градиентов у плоскости и шара.
Чтобы не запутаться, ориентируйтесь на эту схему материала:

Схему материала в высоком разрешении можно посмотреть по ссылке.
Анимация и рендер
1. В настройках пространства 
2. У Mapping (около Musgrave) укажите X 0, наведите на это значение курсор и нажмите I. На рабочем пространстве вместо 

3. Переместите ползунок таймлайна на последний фрейм и вернитесь на 

4. Перейдите в настройки рендера 
5. Нажмите Shift + A и добавьте камеру для рендера 
6. Если вам не нравится, как встала камера для рендера, нажмите кнопку G — вы сможете перемещать камеру по оси влево, вправо, вверх и вниз. А если за этим нажать колёсико мышки, то сможете приближать и отдалять.
Если во время редактирования сцены вы выйдете из просмотра из камеры для рендера, то в неё можно в любой момент вернуться с помощью клавиши 0 на нампаде.
7. С помощью Move 

8. Перейдите Render → Render Animation.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









