Blender: анимированная текстура на шаре
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать красивую композицию.
В этой инструкции рассказываем, как сделать анимированную текстуру на шаре.
Если вы ни разу не работали в Blender, советуем сначала посмотреть или прочитать вводную лекцию.
Советуем обновить Blender до версии 4.0, если вы ещё этого не сделали. О том, что в ней появилось и улучшилось, читайте в разборе.
Шар с базовой текстурой
1. Откройте Blender и всё удалите из сцены.
2. Нажмите Shift + A и перейдите в 

3. Выделите фигуру, нажмите Tab, кликните по ней правой кнопкой мыши и выберите Subdevide. В правом нижнем углу появится вкладка Subdevide — раскройте её и укажите Number of Cuffs — 10, Smoothness — 1.
4. Ещё раз нажмите Tab, кликните по фигуре правой кнопкой мыши и выберите Auto Smooth.
5. Выделите плоскость с текстурой и перейдите в настройки модификаторов 

6. Нажмите на верхней панели 


7. Наведите мышку на границу между редактором материала и сценой — курсор должен превратиться в крестик. В новом окне вместо 3D View Port 

8. Нажмите F4, выберите Preferences во вкладке Animation, проверьте, чтобы в Default Interpolation стояло Linear. Если это не так, то укажите вручную.
9. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней ColorRamp и соедините его: ColorRamp (Color) → (Base Color) Principled BSDF.
10. Через Shift + A добавьте Wave Texture и подключите Wave Texture (Color) → (Fac) ColorRamp.
11. Внутри ColorRamp вместо Linear укажите Constant и переместите белый ползунок на градиенте так, чтобы ваш шарик стал полосатым.
12. В настройках материала у Wave Texture измените Phase Offset так, чтобы посреди шарика было небольшое белое или чёрное пятно — чтобы сделать это точнее, зажмите Shift.
13. Наведите курсор на Phase Offset и нажмите I — на таймлайне должны появиться жёлтые точки. В таймлайне переместите ползунок на последний фрейм, затем у Wave Texture увеличьте значение Phase Offset так, чтобы вы увидели, что текстура сделала три полных круга и закончилась там же, где и началась.
Например, у нас получилось на 0-м фрейме — 2,09, на последнем — 14,66.
Нажмите Play, чтобы проверить, что анимация зациклена.
Материал, сцена и рендер
1. Внутри ColorRamp вместо Linear укажите B-Spline и переместите белый на правый край градиента.
2. Через Shift + A добавьте Noise Texture и соедините Noise Texture (Fac) → (Vector) Wave Texture.
3. Внутри Noise Texture укажите Scale — 2, Detail — 0, Roughness — 0. Проверьте, как работает анимация, и при необходимости поменяйте настройки текстуры.
4. Через Shift + A добавьте Displacement и соедините ColorRamp (Color) → (Mid Level) Displacement → (Displacement) Material Output.
5. В правом верхнем углу нажмите 
Чтобы это исправить, внутри Displacement укажите Scale 0,1. В настройках модификаторов 

6. В настройках материала уберите соединение ColorRamp (Color) → (Base Color) Principled BSDF — зажмите конец соединения и перетащите его в пустое место. Ваш шарик должен стать белым.
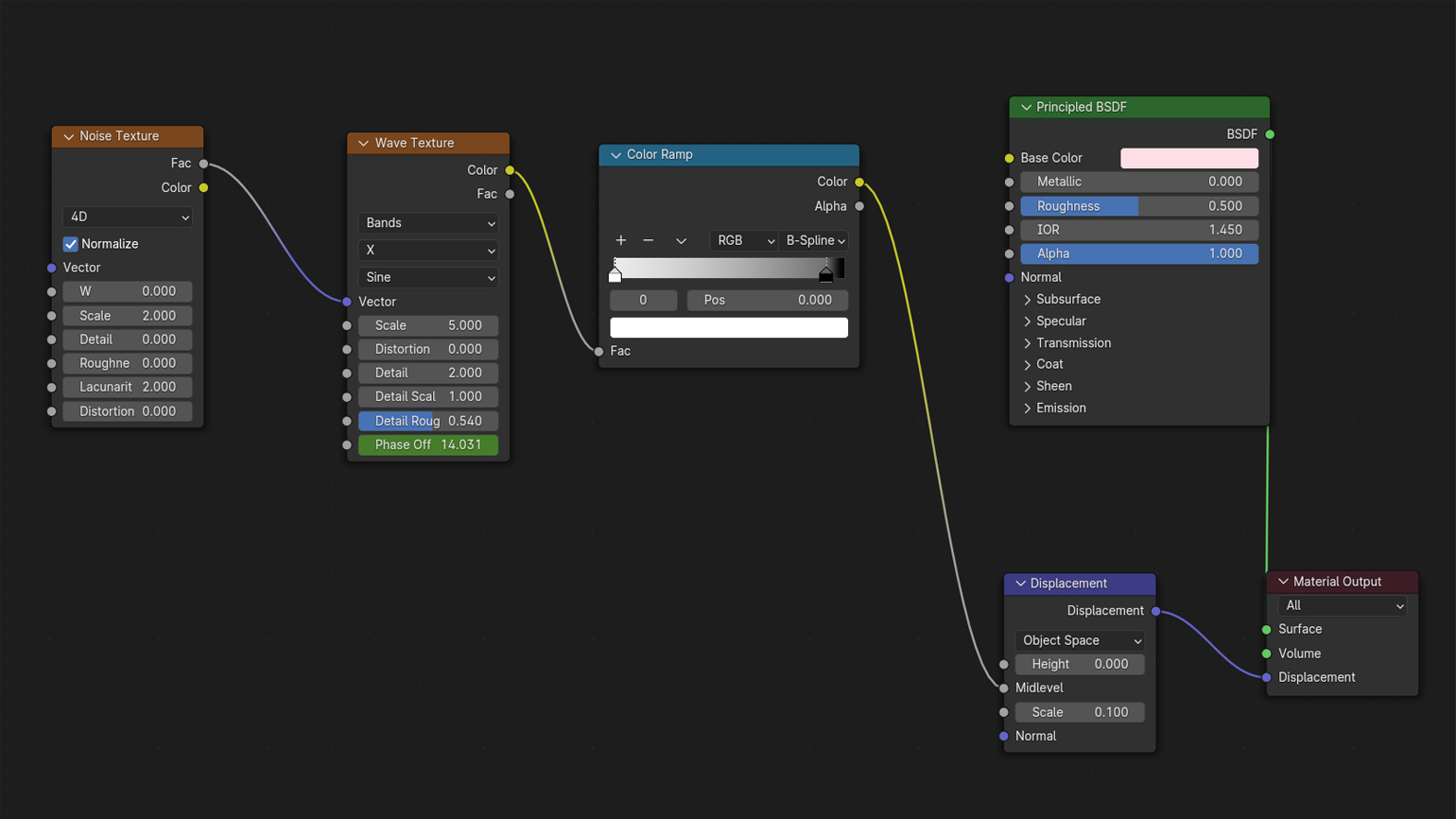
Чтобы не запутаться, ориентируйтесь на эту схему материала:

7. На рабочем пространстве нажмите Shift + A и перейдите в Mesh → Plane. Затем по очереди нажмите S → 5 → Enter. Затем — Ctrl (⌘) + A, и в появившемся меню выберите Scale.
8. В рабочей области нажмите Shift + A и перейдите в 


9. В верхнем углу на перекрестии координат выберите Y или −Y — чтобы шар перекрывал плоскость.
10. Нажмите Shift + A и добавьте камеру для рендера 
11. Если вам не нравится, как встала камера для рендера, нажмите кнопку G — вы сможете перемещать камеру по оси влево, вправо, вверх и вниз. А если за этим нажать колёсико мышки, то сможете приближать и отдалять.
Если во время редактирования сцены вы выйдете из просмотра из камеры для рендера, то в неё можно в любой момент вернуться с помощью клавиши 0 на нампаде.
12. На правой панели перейдите в настройки камеры 
13. Выделите плоскость, нажмите S и увеличьте её так, чтобы она занимала всё свободное место в кадре и стала фоном.
14. На панели настроек справа откройте настройки рендера 
15. В правом верхнем углу нажмите 





16. Выделите шарик, нажмите Shift + D — вы получите дубликат света. Поставьте его в противоположном углу. Сделайте так же ещё два раза, чтобы у вас было четыре источника света.
При необходимости измените силу света в настройках 
17. Выделите шарик и в настройках материала 

18. На правой панели нажмите на иконку с принтером, перейдите в блок Output и вместо PNG выберите FFmpeg. Кликните на строку с надписью temp, чтобы изменить путь сохранения анимации.
Прежде чем переходить к рендеру всей анимации, попробуйте вывести один кадр — Render → Render Image. Посмотрите, сколько секунд он рендерился, и затем рассчитайте примерное время. Например, в нашем случае один кадр выводился 10 секунд — 10 (секунд) × 120 (кадров) / 60 (секунд) = 20 минут.
Чтобы уменьшить время, в настройках рендера снижайте количество семплов и попробуйте разные варианты в Tile.
Помните, что в анимации качество одного кадра не так важно, как в статичной картинке. Поэтому можно указать и 50 семплов, если результат вас устраивает.
Подробнее о настройках рендера в Blender читайте в отдельной инструкции.
Результат:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









