Как залить проект на GitHub
Инструкция для GitHub Desktop, командной строки и VS Code.


GitHub — это облачный сервис, где программисты хранят файлы и совместно работают над проектами. GitHub взаимодействует с системой контроля версий Git. Сегодня вы узнаете, как он работает. Мы создадим репозиторий, добавим в него файлы проекта, синхронизируем репозиторий с ПК, научимся обновлять файлы, добавлять новые ветки и сливать их в одну.
Загружать изменения в репозиторий GitHub мы будем тремя способами: через приложение GitHub Desktop, командную строку и редактор кода VS Code. Эта статья предполагает, что у вас настроена система контроля версий Git и вы изучили её основные команды. Также у вас должен быть установлен VS Code. Если нет — рекомендуем сначала последовательно прочитать эти материалы:
В первом разделе мы подготовимся к работе с GitHub. Дальше вы можете выбрать: попробовать поочерёдно все способы или остановиться на каком-то одном. Если хотите универсальный вариант — научитесь использовать командную строку.

Инфографика: Git / GitHub / Skillbox Media
Содержание
- Переносим удалённый репозиторий на ПК
- Добавляем новые файлы на ПК и переносим их в удалённый репозиторий
- Создаём новую ветку и добавляем в проект внесённые изменения
- Инициализируем локальный репозиторий
- Связываем локальный и удалённый репозиторий
- Заливаем изменения из локального репозитория на GitHub
- Создаём через консоль новую ветку и обновляем удалённый репозиторий
Подготовка к работе
Для работы с GitHub вам необходимо зарегистрировать учётную запись и создать удалённый репозиторий. Рассмотрим подробно, как это сделать.
Создаём учётную запись
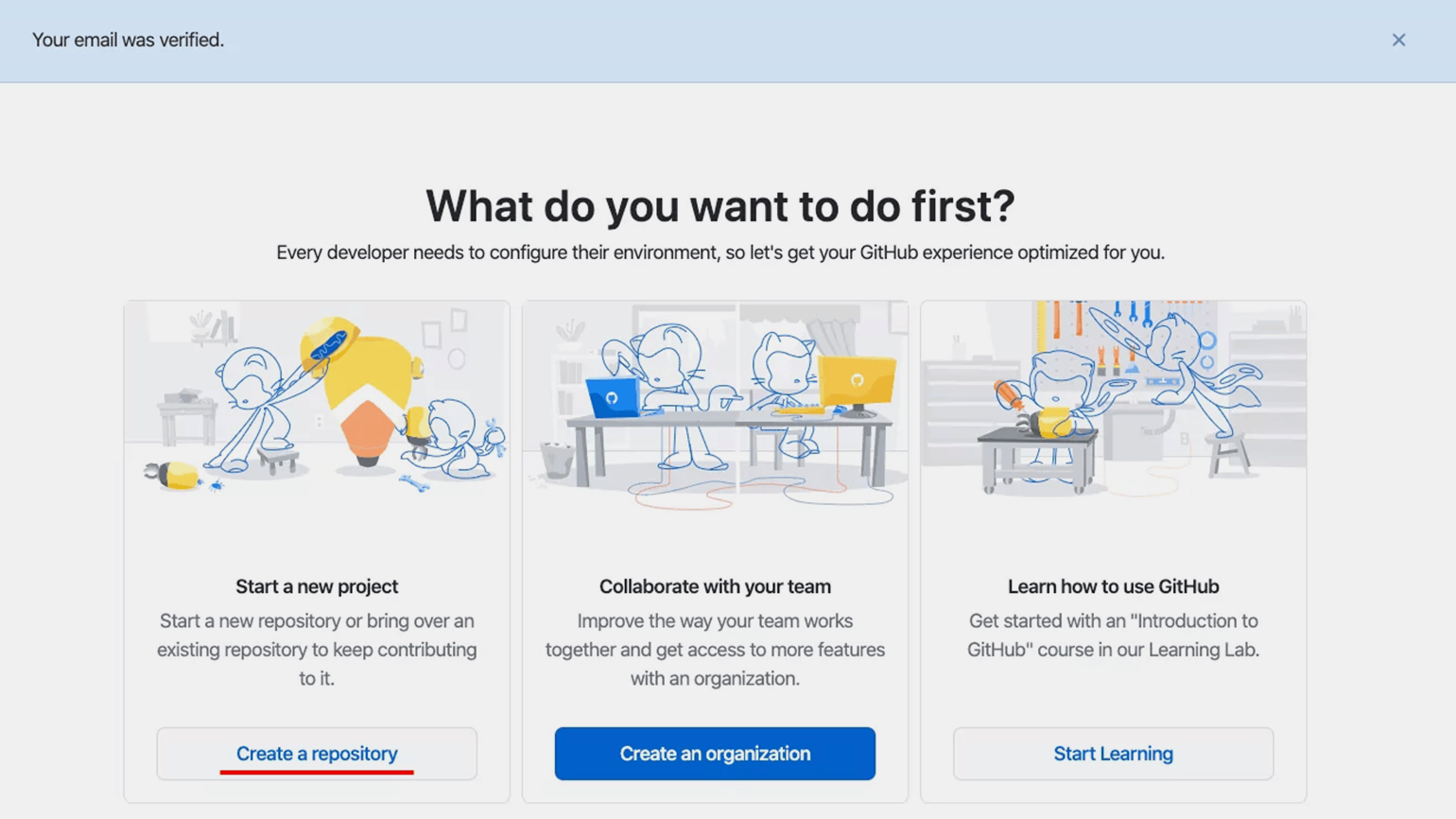
Перейдите на сайт github.com, зарегистрируйтесь и верифицируйте адрес электронной почты. Выберите тип аккаунта: публичный или приватный. В публичном аккаунте репозитории видны всем, а в приватном — только тем участникам, которым вы сами открыли доступ. По умолчанию вы переходите на бесплатный тариф, который можно изменить в разделе Pricing. Платные тарифы отличаются повышенной безопасностью, размером хранилища и некоторыми специальными опциями для профессиональной разработки.
Далее рекомендуем выставить настройки безопасности и заполнить профиль — на GitHub много IT-рекрутеров, которые по информации в профиле набирают кандидатов в проекты. Поставьте фото и ссылки на соцсети, откройте доступ к электронной почте и напишите о себе: расскажите про опыт, специализацию, пройденные курсы, рабочий стек технологий и выполненные проекты. Заполненный профиль повышает вероятность трудоустройства.

Скриншот: GitHub / Skillbox Media
Добавляем удалённый репозиторий
Репозиторий — это файловое хранилище проектов. На бесплатном тарифе можно загружать до 500 МБ данных и создавать неограниченное количество репозиториев.
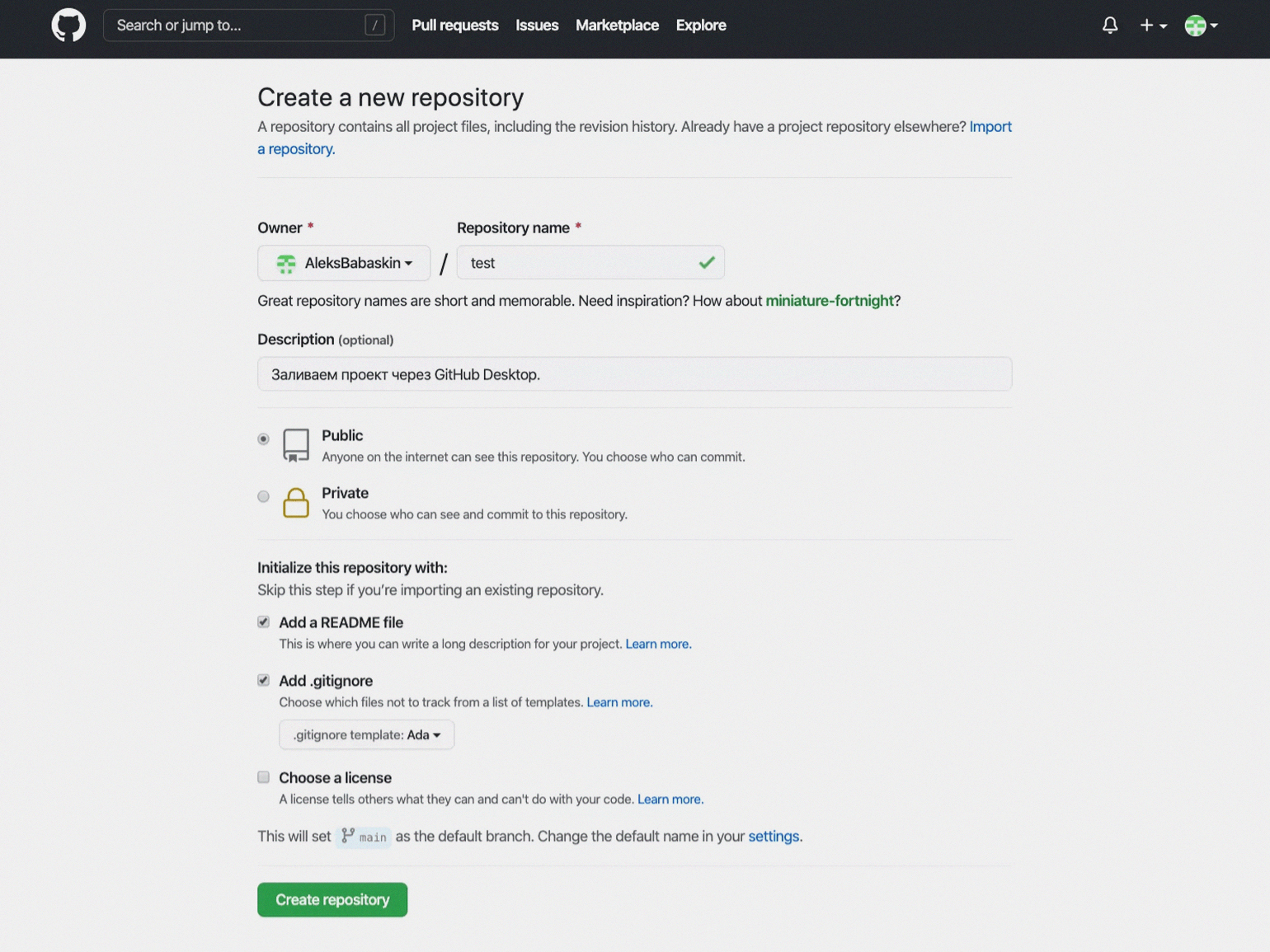
Чтобы создать репозиторий, нажмите на кнопку New repository, назовите проект и кликните Create repository. Можно добавить описание проекта, сделать его публичным или приватным и прикрепить технические файлы:
- README file содержит подробное описание проекта — так другие разработчики узнают, какой репозиторий они смотрят и зачем он нужен.
- gitignore позволяет сэкономить место и не заливать на GitHub лишние файлы. Например, можно исключить скрытые файлы macOS.
- License добавляет к коду ссылку на первоисточник и защищает права разработчика. Лицензия позволяет понять, как правильно использовать чужой код и можно ли его свободно внедрять в коммерческие проекты.
Мы создаём тестовый репозиторий, поэтому обойдёмся без лицензии — выберем только два дополнительных файла: README file и gitignore. Если вы пока не знаете, что писать в README file и что добавлять в gitignore, — оставьте эти файлы пустыми или посмотрите инструкцию в разделе Read the guide.


Скриншот: GitHub / Skillbox Media
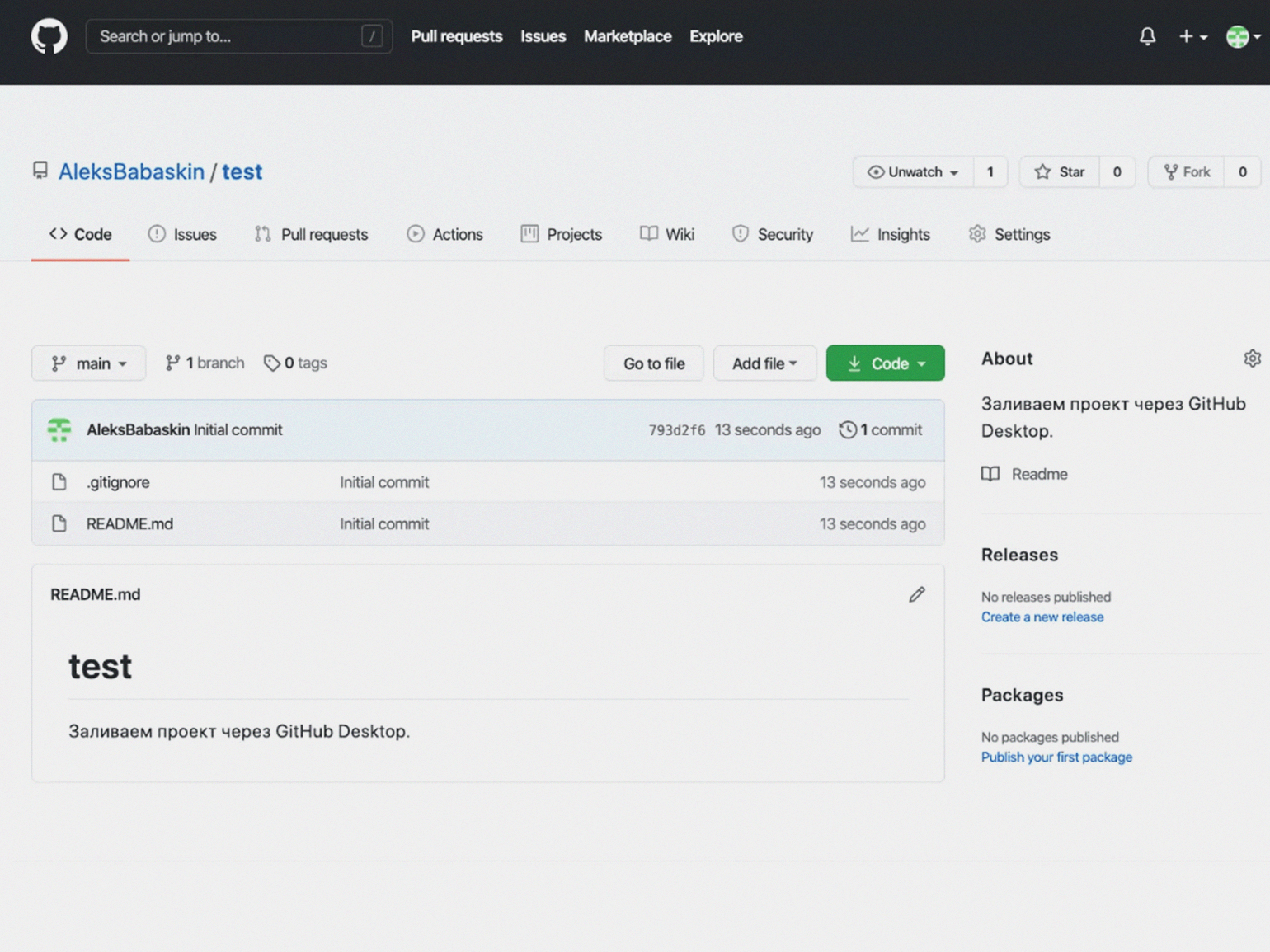
В README file отображается краткое описание проекта — сейчас этот файл не важен, поэтому мы не будем менять его описание. Изменим файл gitignore и сделаем так, чтобы он не учитывал служебные папки операционной системы:
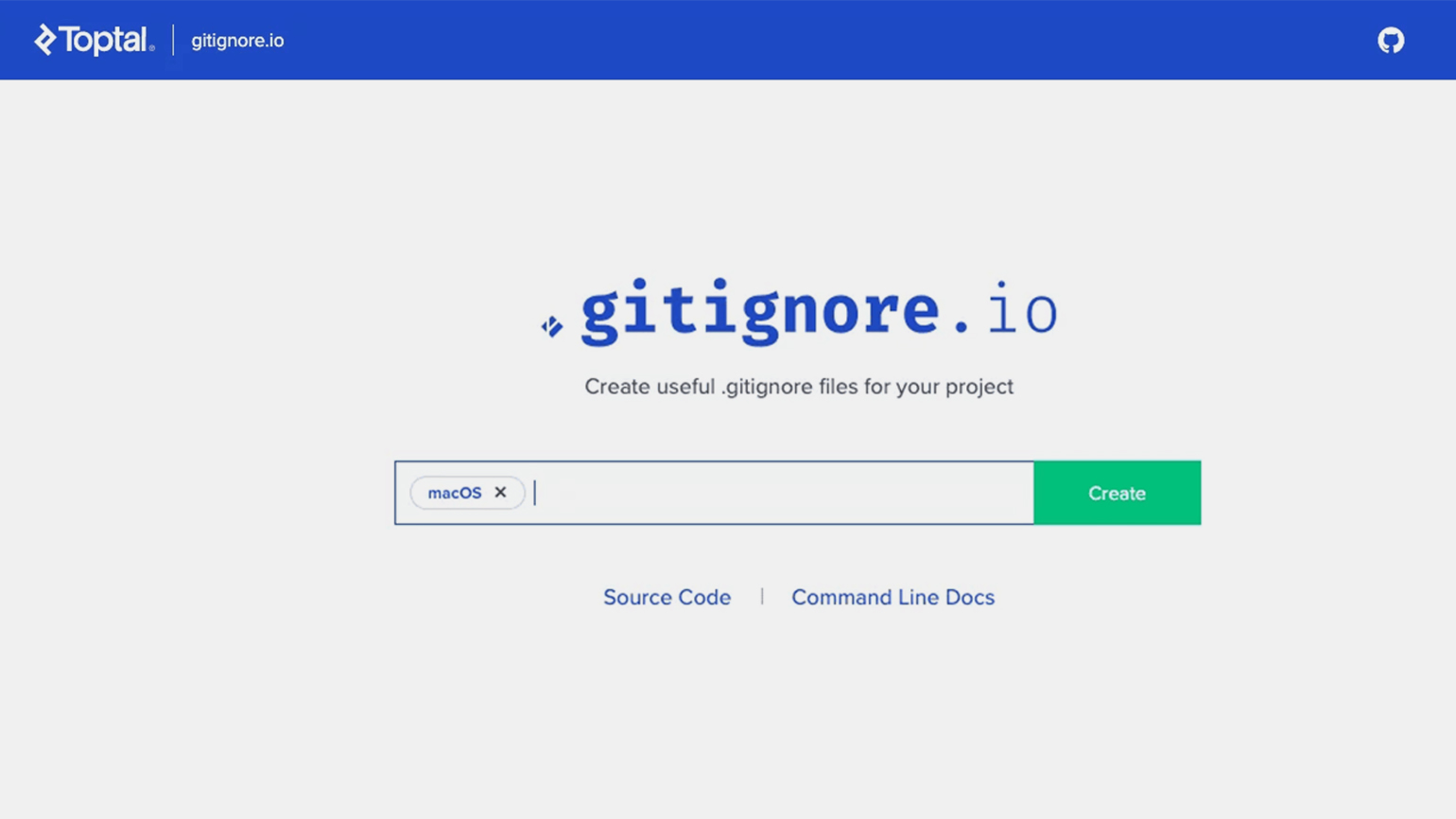
- Переходим на сайт gitignore.io.
- Добавляем macOS или другую операционку, с которой вы работаете.
- Жмём Create и получаем нужный служебный файл.
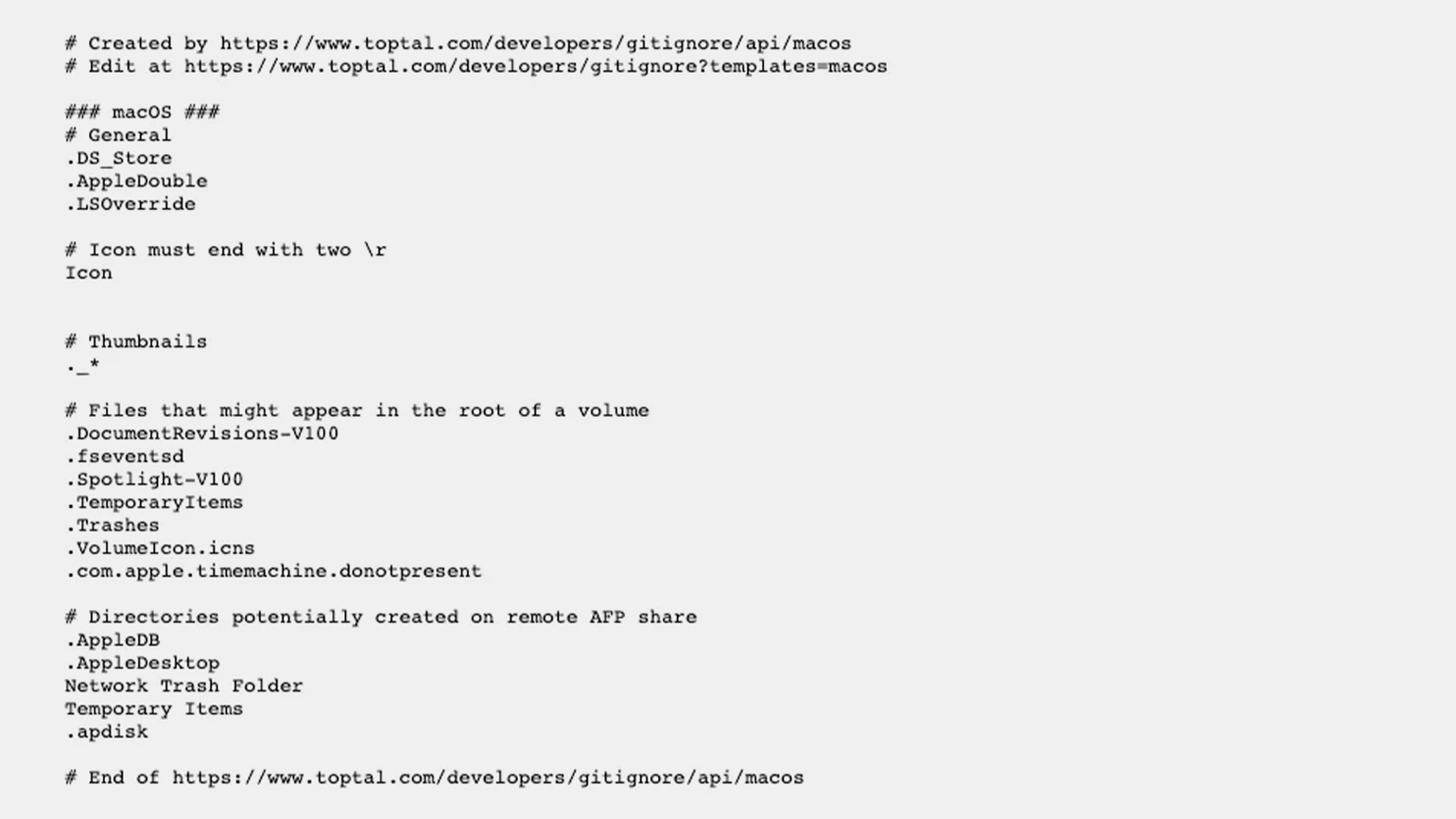
- Копируем данные и переносим их в файл gitignore на GitHub.
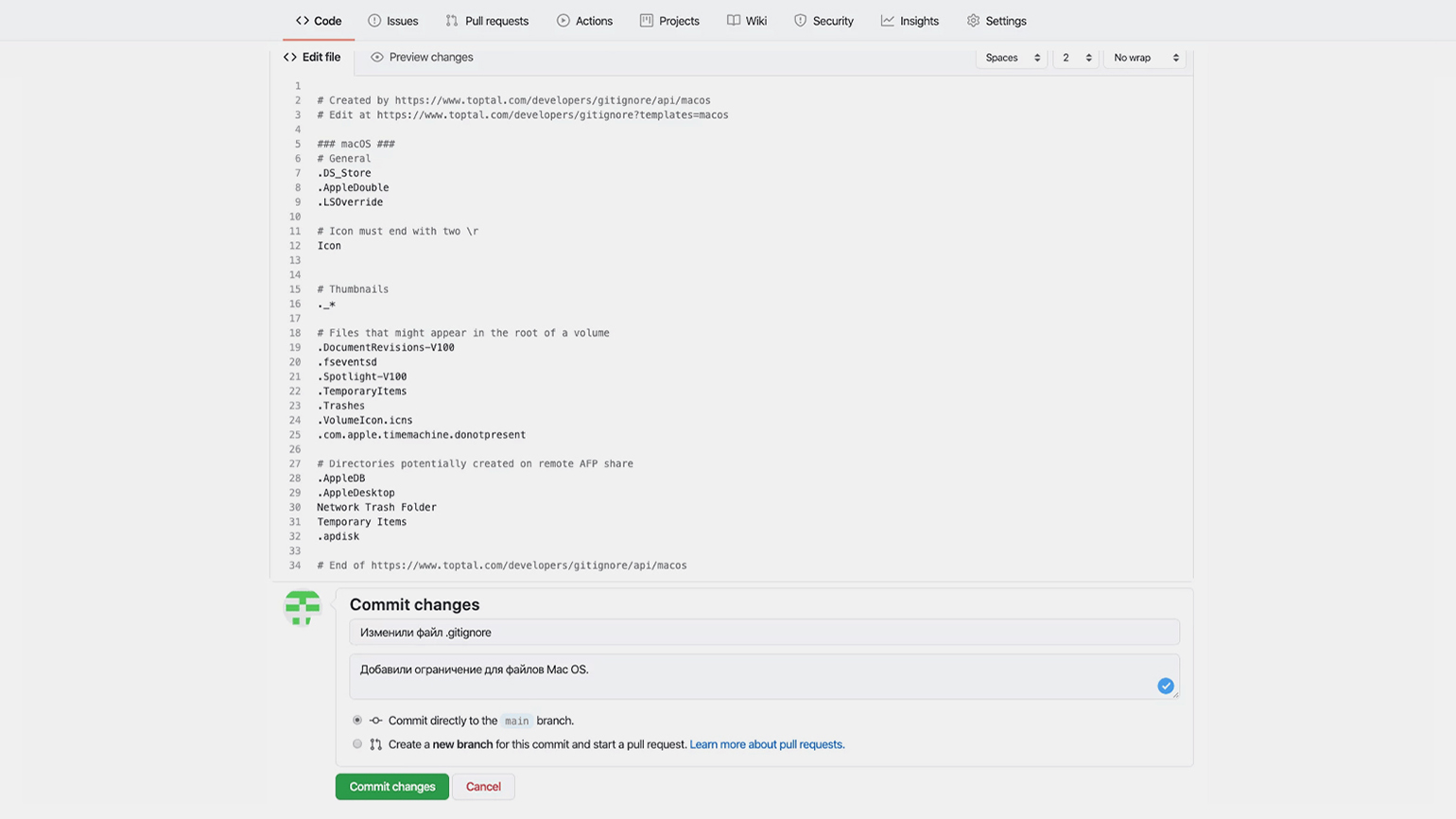
После редактирования gitignore делаем коммит — записываем в историю проекта факт того, что мы установили ограничение для файлов macOS.
Как добавить изменения на GitHub через приложение GitHub Desktop
В этом разделе мы установим приложение GitHub Desktop и с его помощью скачаем удалённый репозиторий к себе на компьютер. Затем мы добавим новый файл и обновим удалённый репозиторий. После создадим через GitHub Desktop новую ветку и синхронизируем сделанные изменения.
Переносим удалённый репозиторий на ПК
Перейдите на сайт desktop.github.com и скачайте GitHub Desktop — это приложение, которое позволит синхронизировать удалённый репозиторий на GitHub и файлы на вашем компьютере без командной строки терминала:
- Скачиваем приложение под свою операционную систему.
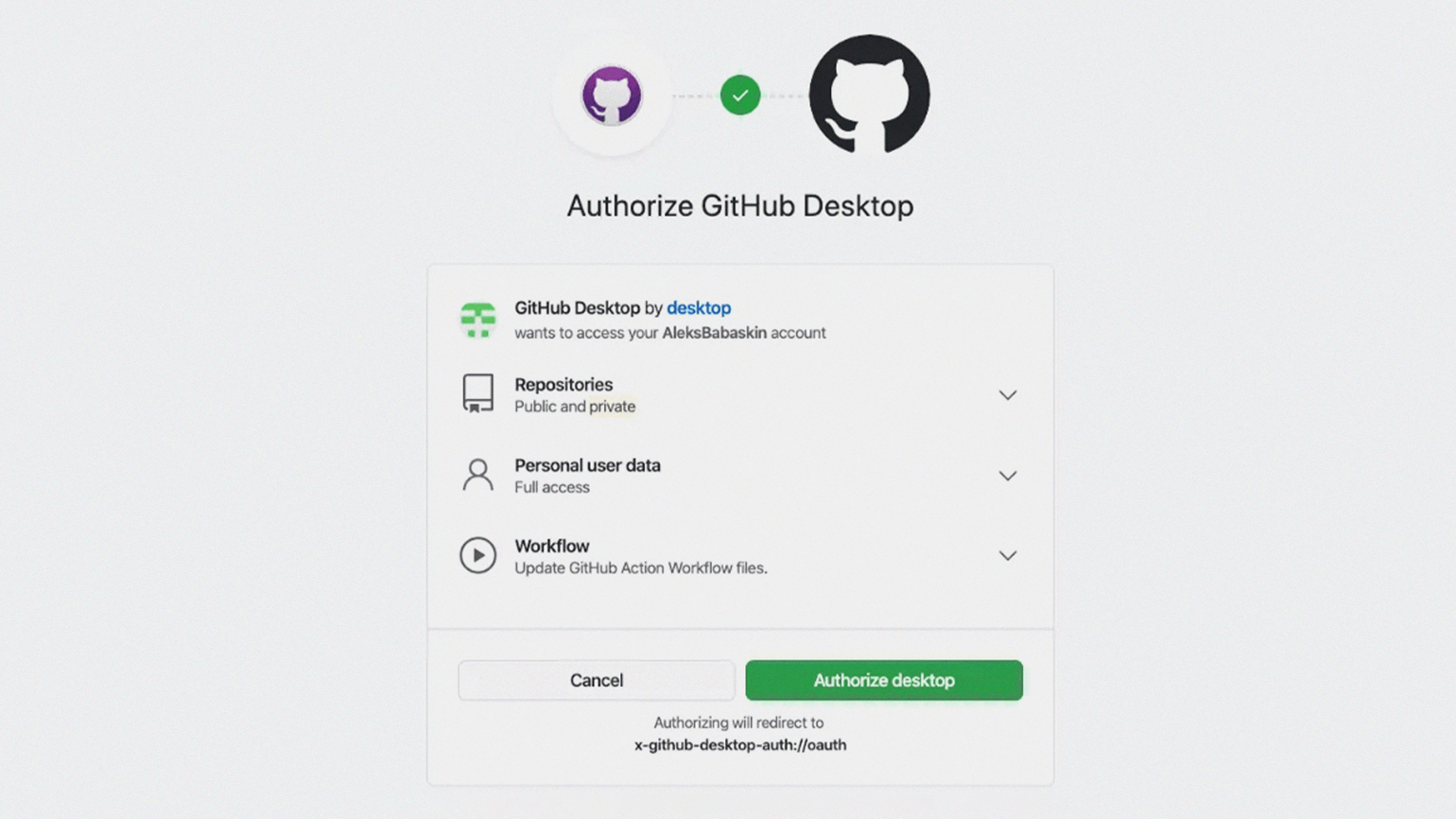
- Открываем приложение и проходим авторизацию — нужно указать электронную почту и данные вашего GitHub-аккаунта.
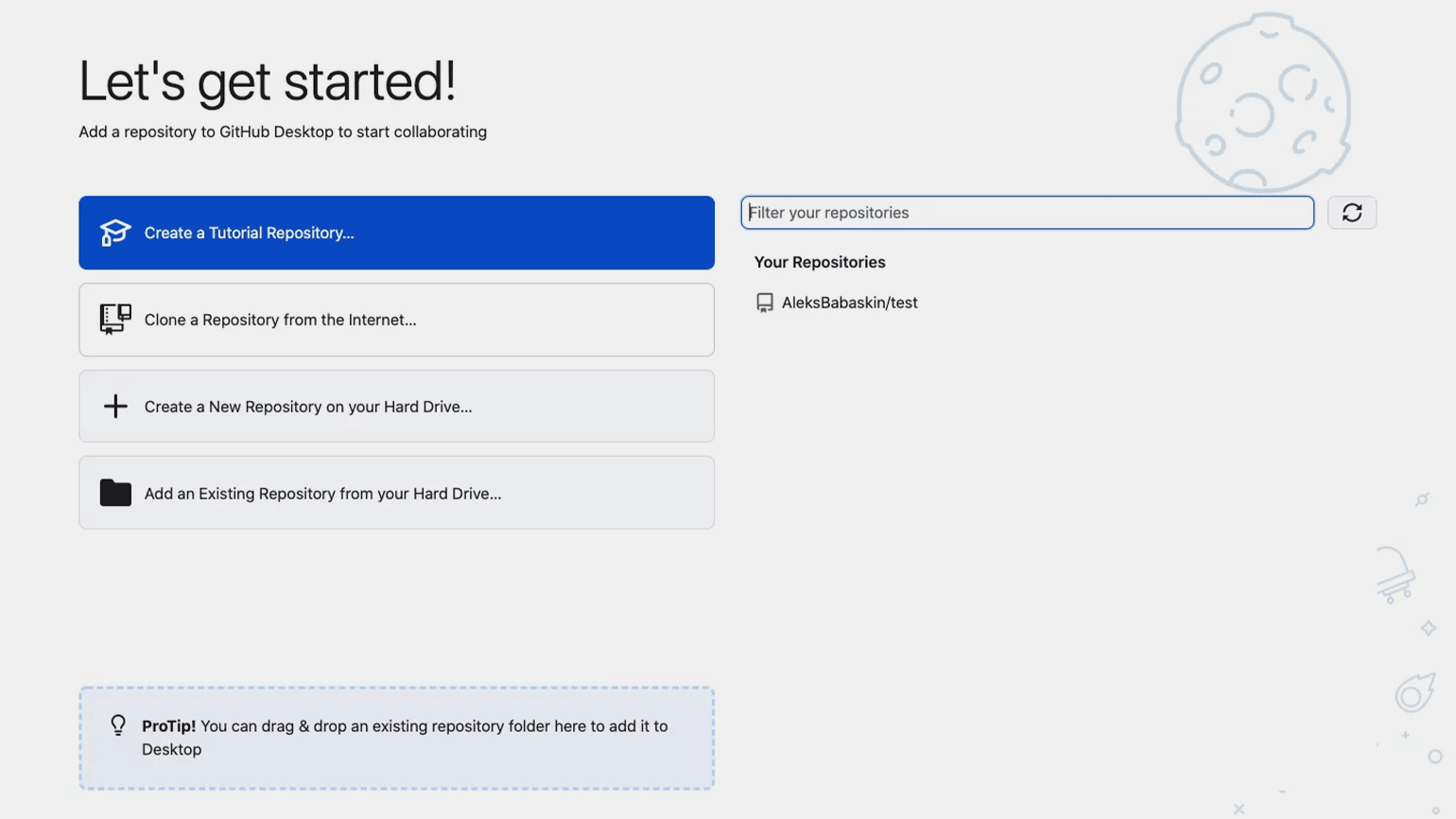
- Приложение синхронизируется с удалённым репозиторием и предложит выполнить одно из следующих действий: создать новый репозиторий, добавить локальную папку с компьютера в GitHub Desktop или клонировать существующий репозиторий в папку компьютера.
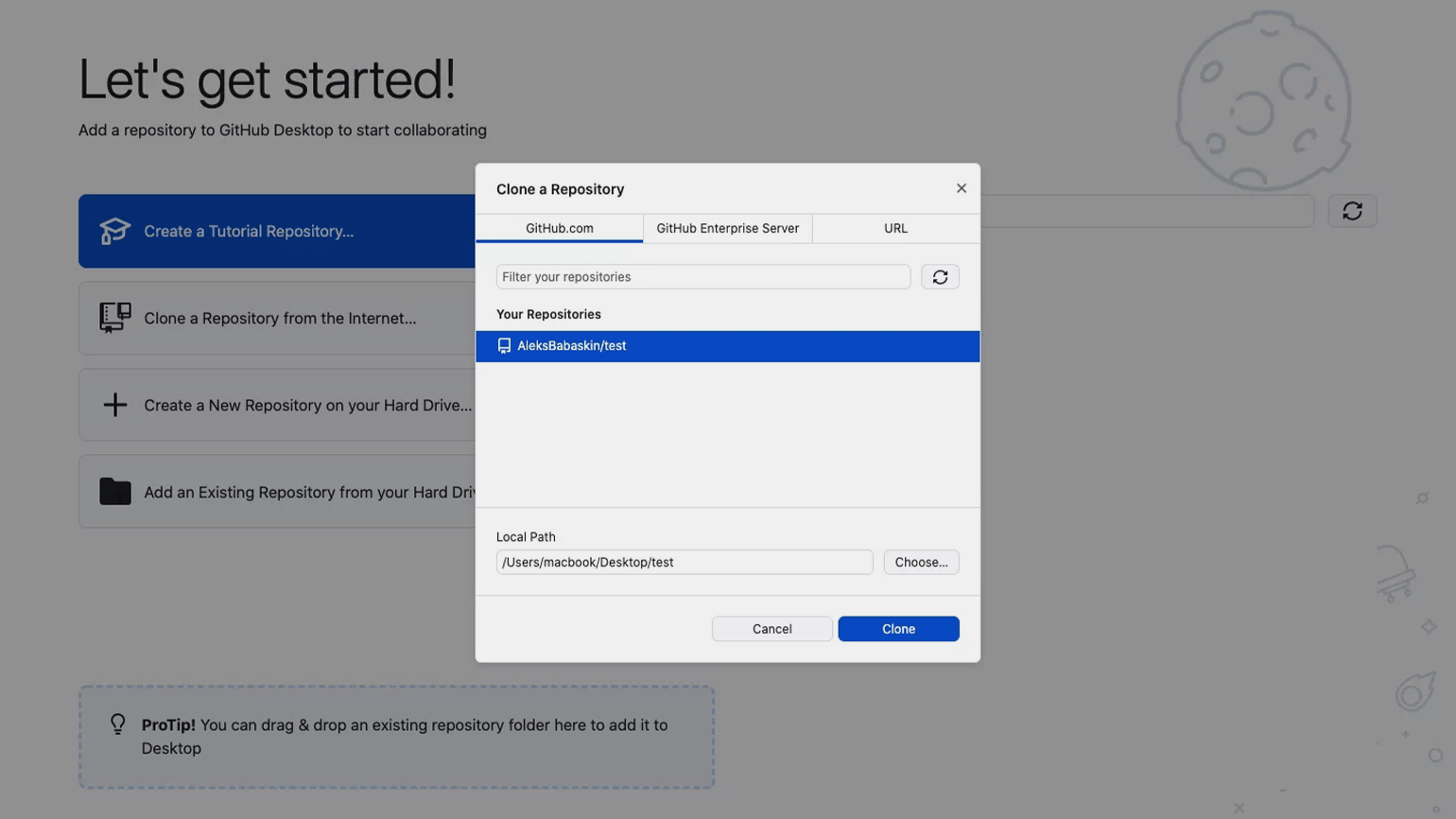
Мы создали тестовый удалённый репозиторий, поэтому выберем третий вариант — клонировать существующий репозиторий в папку компьютера.

Скриншот: GitHub / Skillbox Media

Скриншот: GitHub / Skillbox Media

Скриншот: GitHub / Skillbox Media
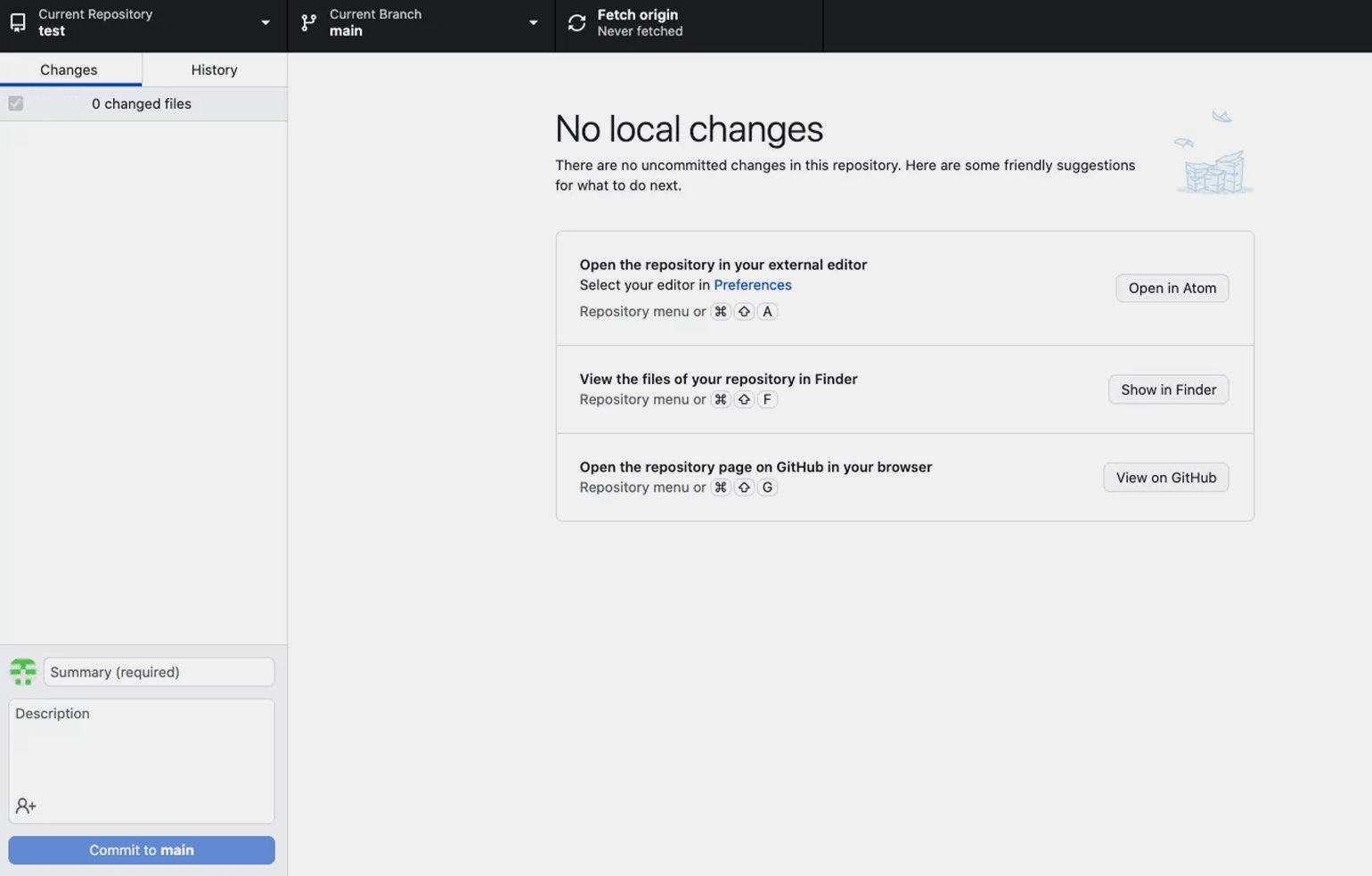
После клонирования репозитория в рабочем пространстве появятся три вкладки: Current Repository, Current Branch и Fetch origin.
- Current Repository — раздел позволяет переключаться между несколькими репозиториями, отслеживать невнесённые изменения (вкладка Changes) и смотреть историю коммитов (вкладка History).
- Current Branch — раздел позволяет переключаться между несколькими ветками проекта.
- Fetch origin — раздел обновляет внесённые изменения и синхронизирует файлы локального и удалённого репозитория.
Обратите внимание на раздел Current Repository и вкладку Changes. В левом нижнем углу есть окно для добавления коммитов и комментариев — это означает, что вы можете записывать каждый шаг, не посещая сайт GitHub.

Скриншот: GitHub / Skillbox Media

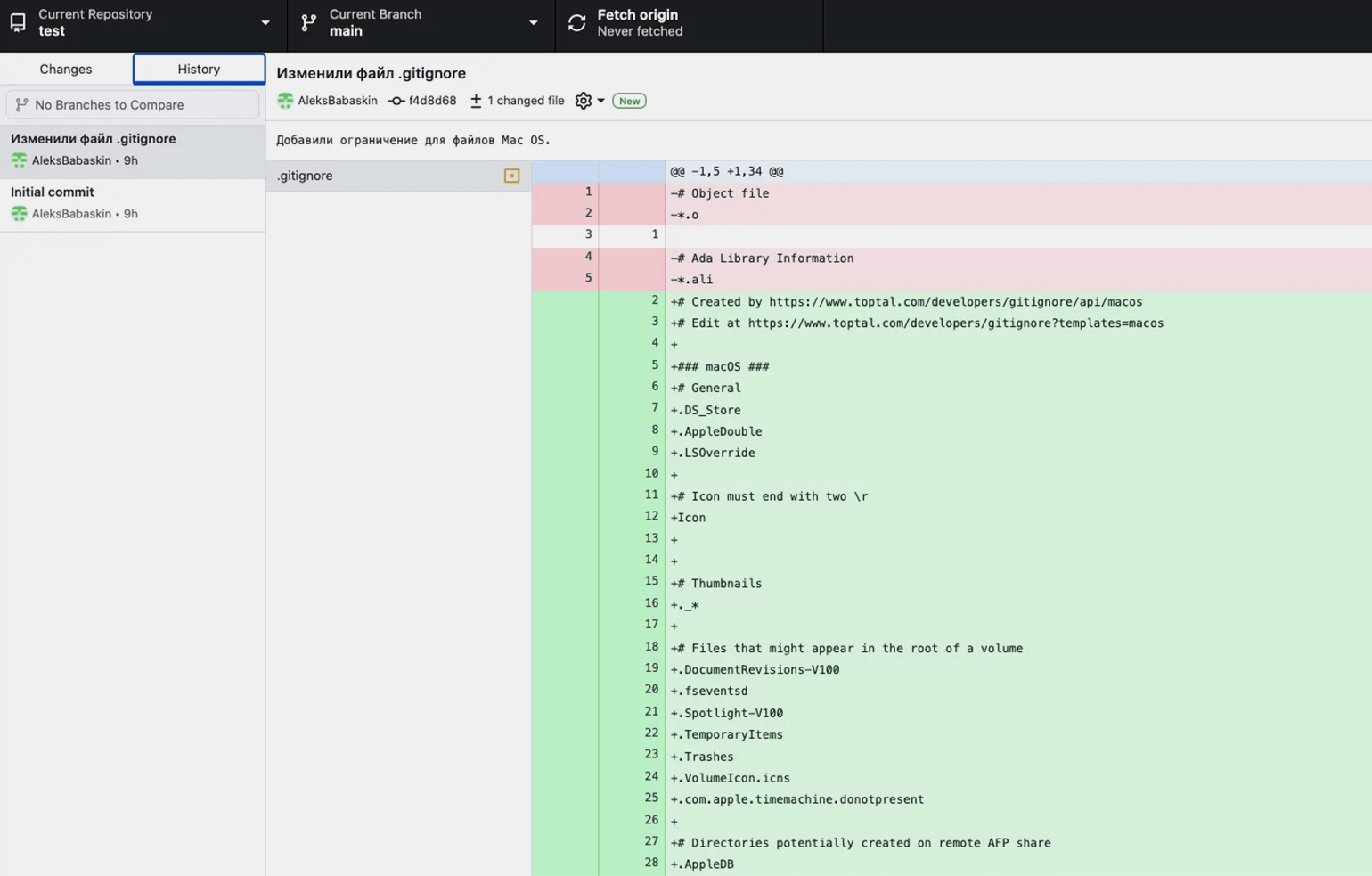
Скриншот: GitHub / Skillbox Media
На скриншоте первый коммит технический, он указывает на то, что мы создали репозиторий. Второй коммит наш — им мы редактировали файл gitignore. История хранит все коммиты, и мы можем вернуться к любому из них. Это страховка от непредвиденных случаев.
Добавляем новые файлы на ПК и переносим их в удалённый репозиторий
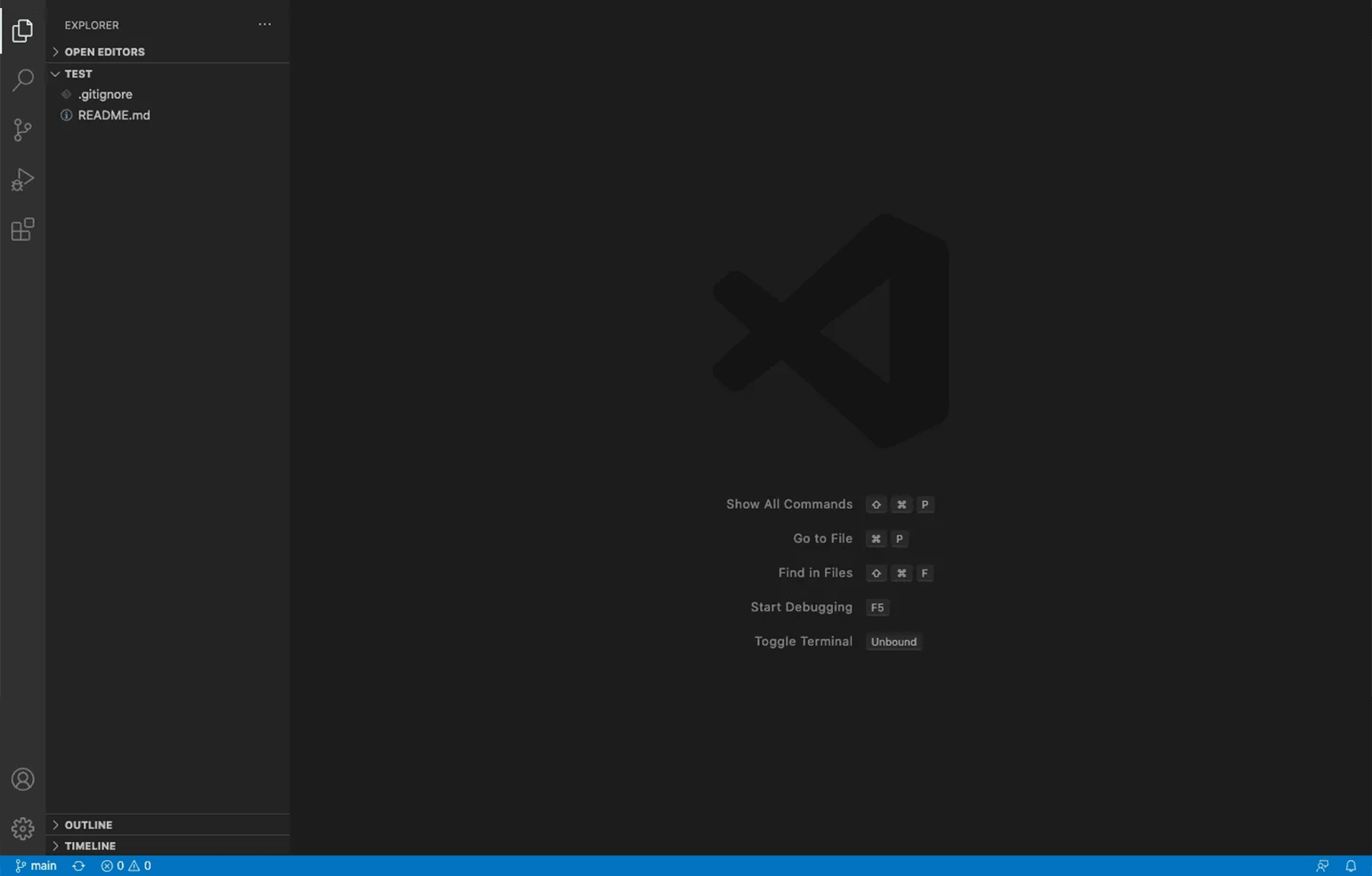
Папка с файлами нашего репозитория хранится на рабочем столе. Чтобы продолжить работу, откроем проект в редакторе кода: можно выбрать любую программу, и GitHub Desktop предлагает воспользоваться Atom.
Выбор редактора кода — дело вкуса. Мы будем работать с репозиторием в Visual Studio Code — это бесплатный редактор от компании Microsoft.

Скриншот: Visual Studio Code / Skillbox Media
Создадим HTML-файл, добавим базовую структуру и посмотрим на боковое меню — HTML-файл подсвечен зелёным цветом. Это означает, что в проекте появились изменения и они ещё не добавлены в репозиторий на GitHub.

Скриншот: Visual Studio Code / Skillbox Media
Переходим в GitHub Desktop — созданный HTML-файл появится во вкладке Changes. Для его сохранения пишем коммит и переходим во вкладку History для просмотра изменений. Если изменения сохранились, нажимаем на Push origin и отправляем изменения в удалённый репозиторий.

Скриншот: Visual Studio Code / Skillbox Media

Скриншот: Visual Studio Code / Skillbox Media

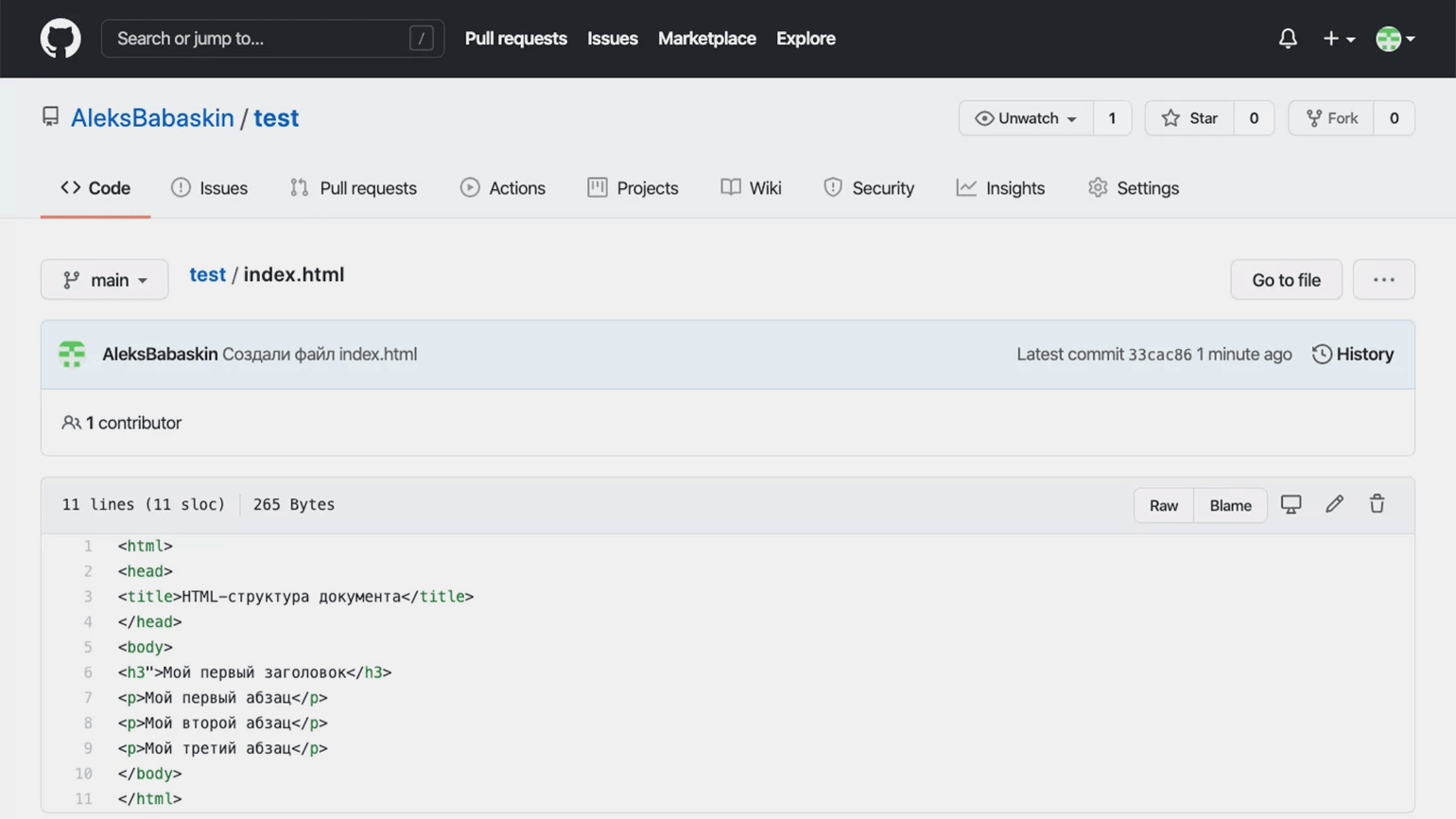
Скриншот: GitHub / Skillbox Media

Скриншот: GitHub / Skillbox Media
Создаём новую ветку и добавляем в проект внесённые изменения
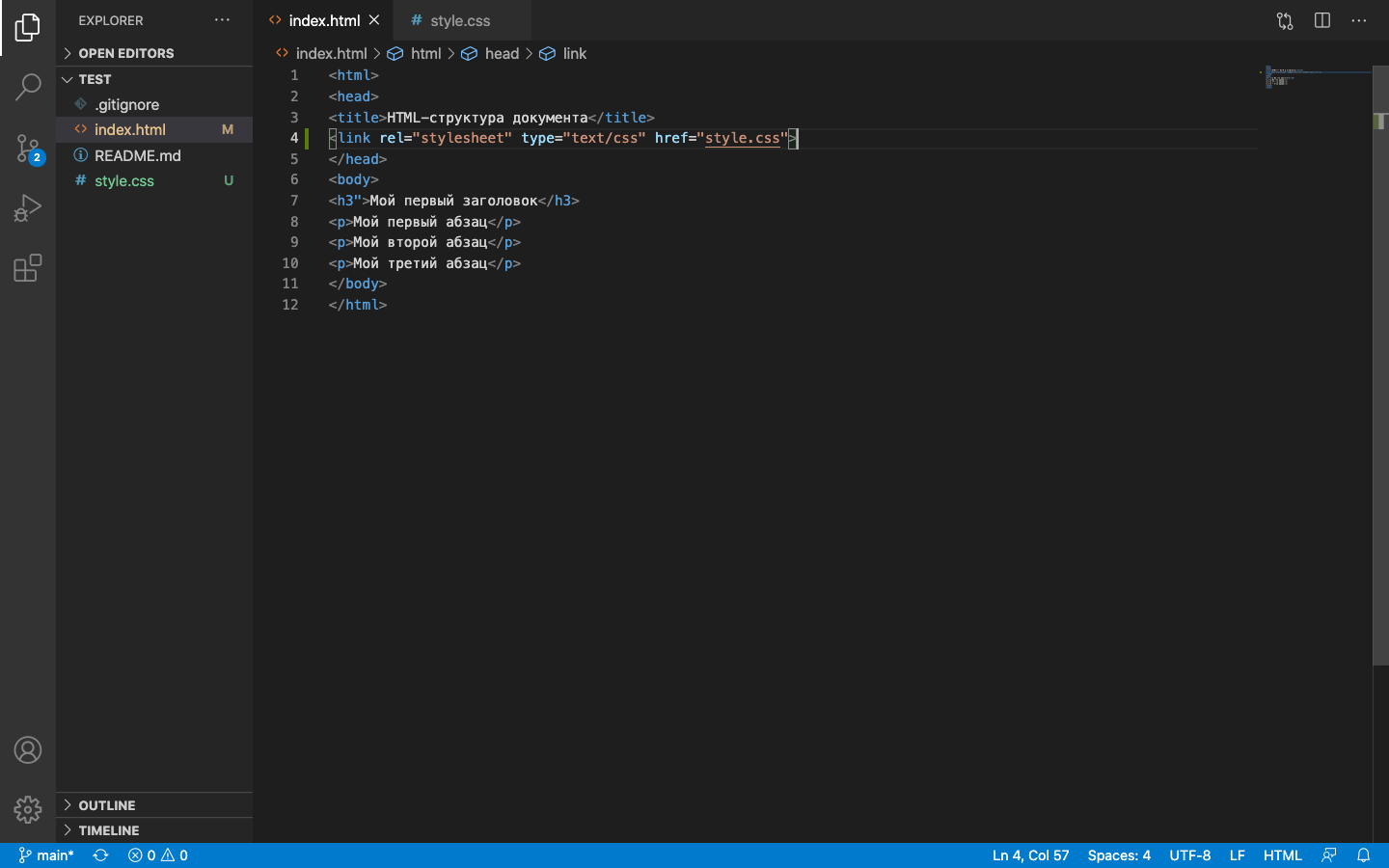
Добавим к проекту пустой CSS-файл и подключим его к HTML. После этого в меню редактора появятся два цвета: HTML-файл подсветится оранжевым, а CSS-файл — зелёным. Оранжевый означает, что файл уже есть в удалённом репозитории и его нужно обновить. Зелёный — что файла нет в репозитории. Переходим в GitHub Desktop и добавляем коммит для этого изменения.

Скриншот: Visual Studio Code / Skillbox Media
Если мы откроем созданную страницу в браузере, то это будет несколько строчек текста на белом фоне. Представим такую ситуацию: нам нельзя изменять код проекта, но нужно посмотреть, как будет выглядеть страница на красном фоне. Чтобы сделать это, добавим в репозиторий новую ветку:
- Переходим в GitHub Desktop.
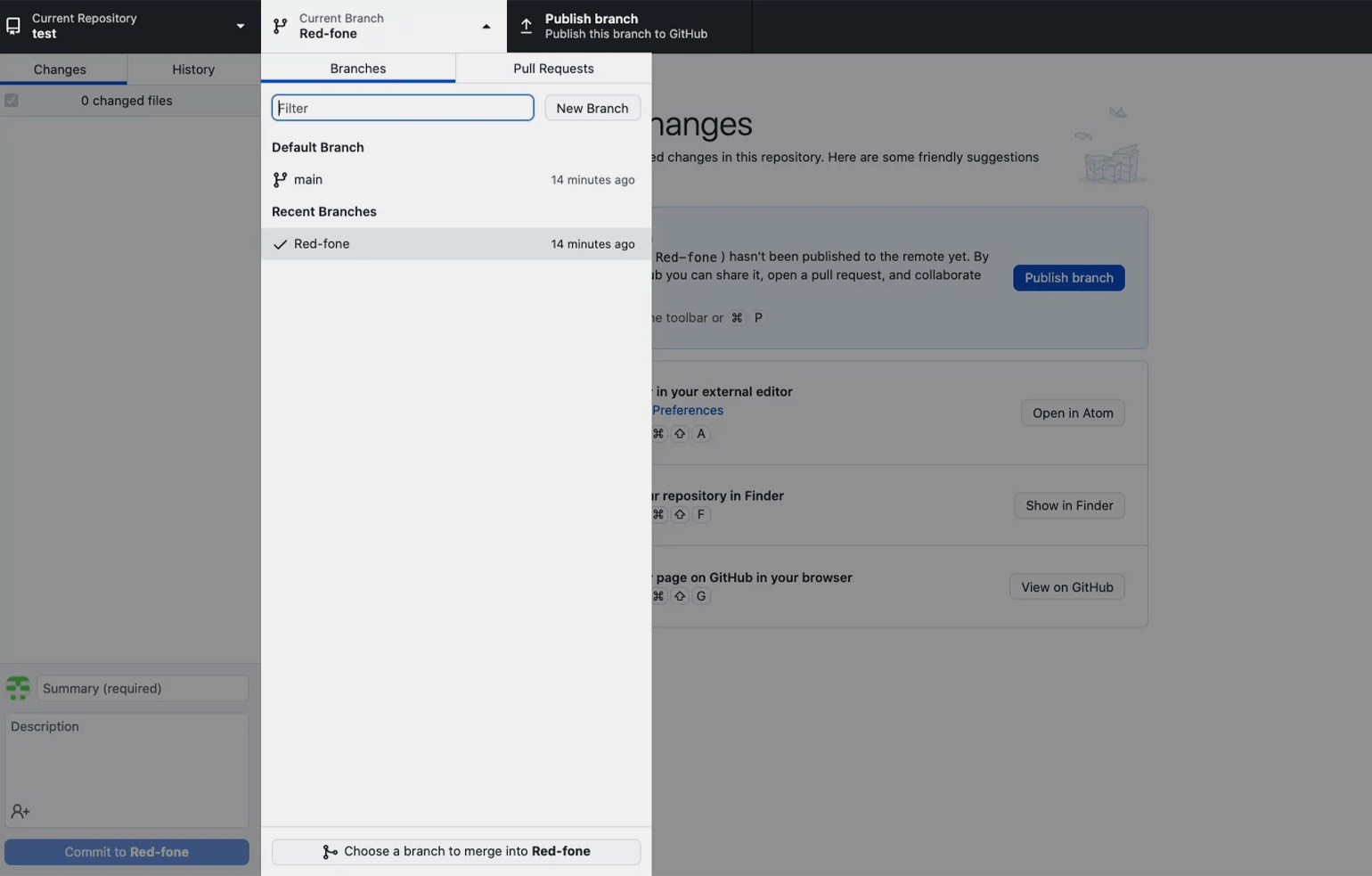
- Открываем раздел Current Branch, нажимаем кнопку New Branch, пишем название новой ветки и кликаем Create New Branch.
- Возвращаемся в редактор кода и тестируем идею.
После создания новой ветки не забудьте нажать на Push origin, чтобы изменения попали в удалённый репозиторий на сайте GitHub.

Скриншот: GitHub / Skillbox Media

Скриншот: Google Chrome / Skillbox Media
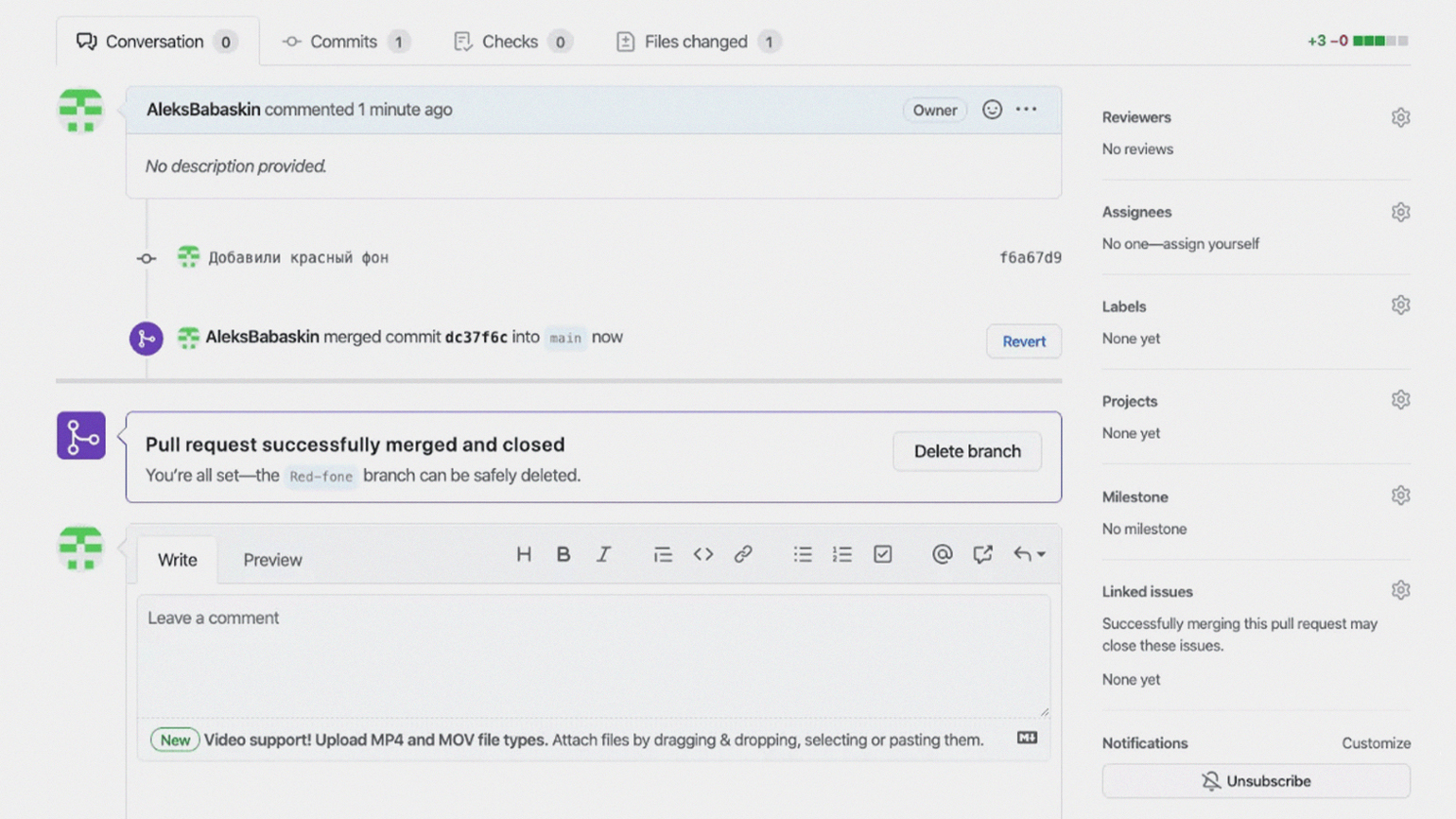
Предположим, наша идея с красным фоном оказалась удачной и код нужно залить в основную ветку. Чтобы это сделать, переходим на сайт GitHub, нажимаем кнопку Сompare & pull request и подтверждаем изменения кнопкой Merge pull request. Последний шаг — переходим в GitHub Desktop, кликаем Fetch origin и синхронизируемся с удалённым репозиторием. Теперь код из дополнительной ветки попал в основную, а изменения есть на ПК и в облаке.

Скриншот: GitHub / Skillbox Media
Как загрузить проект в репозиторий GitHub через консоль
В приложении GitHub Desktop мы выполняли следующие действия:
- перенесли удалённый репозиторий с GitHub на компьютер;
- добавили новый файл и залили его на GitHub;
- создали ветку, добавили в неё новый файл и загрузили эти изменения в удалённый репозиторий на GitHub.
Теперь повторим эти действия с помощью командной строки. Для удобства создадим новый удалённый репозиторий, однако обойдёмся без файла gitignore и не будем выбирать тип лицензии. Для учебного проекта это не обязательно. Файл README также пока пропустим и добавим его в процессе через консоль.
Инициализируем локальный репозиторий
Запустите программу «Терминал» или iTerm2, если у вас macOS или Linux. Пользователям Windows можно работать в Git Bash.
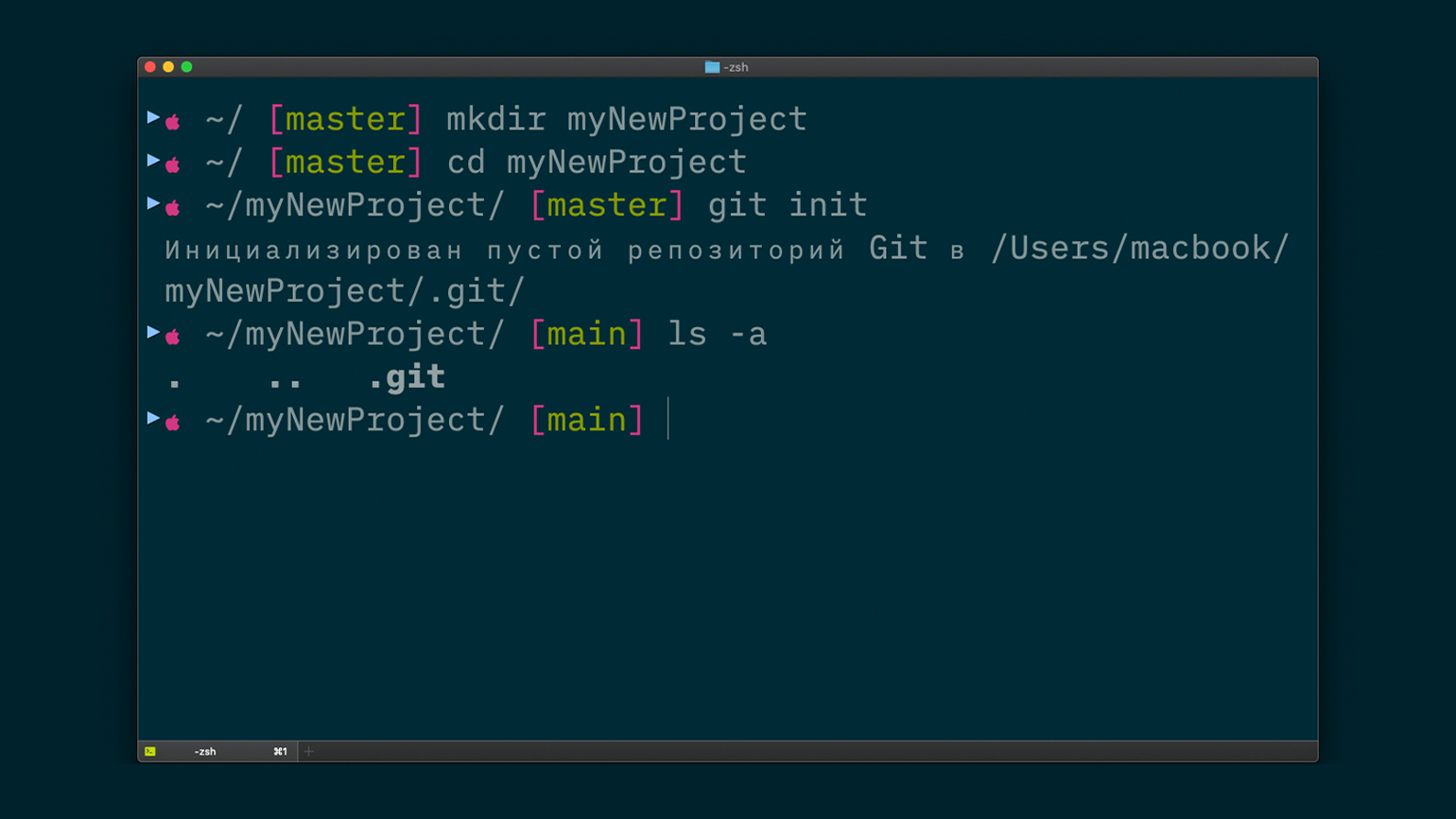
Для начала создадим новую рабочую папку и перейдём в неё. После эту папку нужно передать под управление системы контроля версий Git:
- mkdir folder_name — создаём папку и придумываем ей имя;
- cd folder_name — переходим в папку с выбранным именем;
- git init — инициализируем в выбранной папке локальный репозиторий;
- ls -a — смотрим список открытых и скрытых файлов.
После выполнения команд у вас должна появиться скрытая папка .git. Если она отображается, то вы успешно инициализировали локальный репозиторий.

Скриншот: iTerm2 / Skillbox Media
Связываем локальный и удалённый репозиторий
Перейдите в GitHub-профиль, выберите репозиторий и кликните на кнопку Code. Скопируйте предложенную ссылку. Сейчас при заливке проекта в удалённый репозиторий мы будем работать через HTTPS-соединение. Однако вместо него можно использовать протокол SSH. Что это за протокол, как его подключить и зачем он нужен — рассказываем в отдельной статье.

Читайте также:
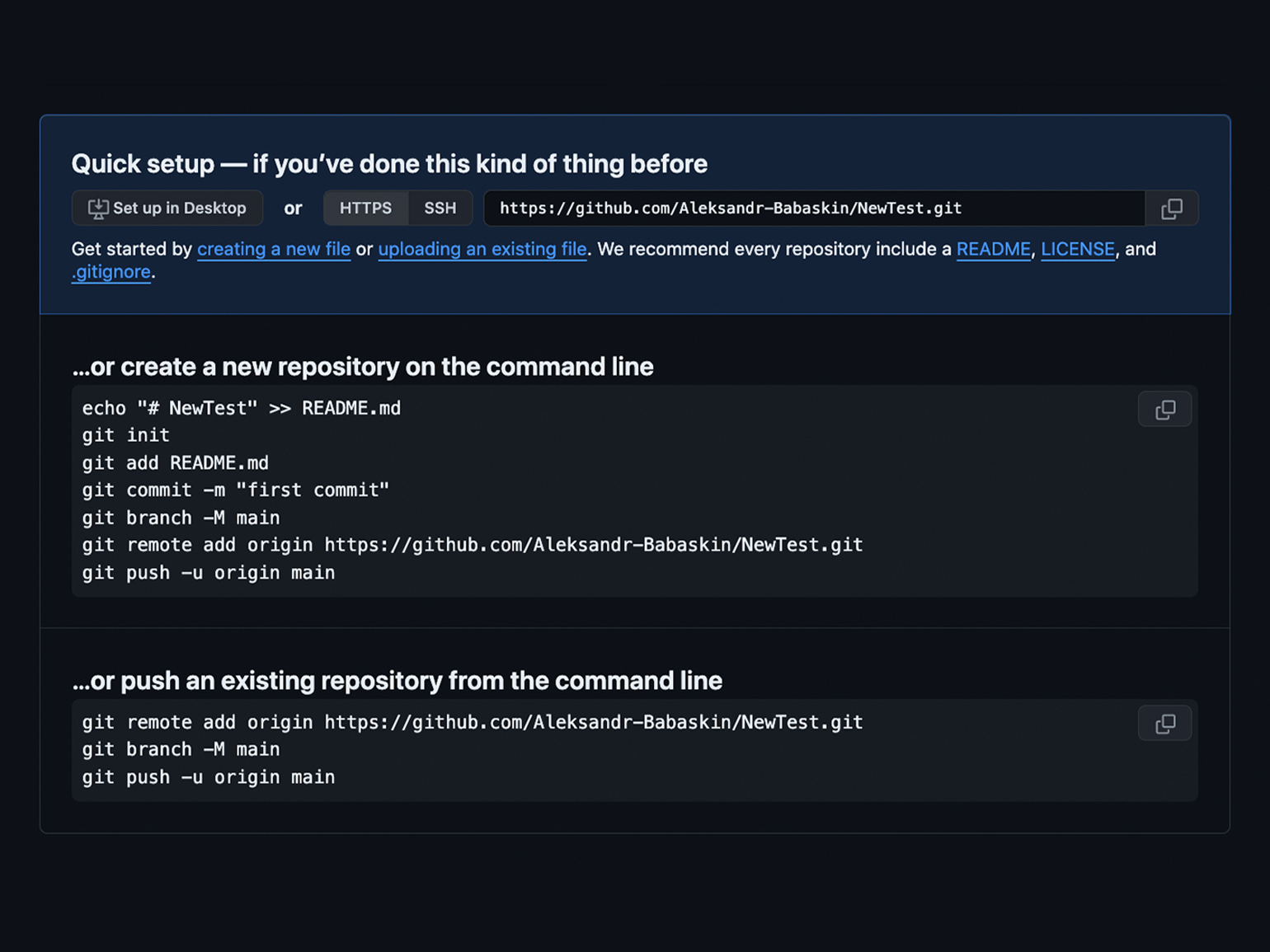
После создания удалённого репозитория вам откроется инструкция для быстрого старта работы. В этой инструкции описаны основные консольные команды, которые понадобятся для связи локального и удалённого репозитория. На этой же странице вам предложат установить GitHub Desktop и выбрать между HTTPS- и SSH-соединением.

Скриншот: GitHub / Skillbox Media
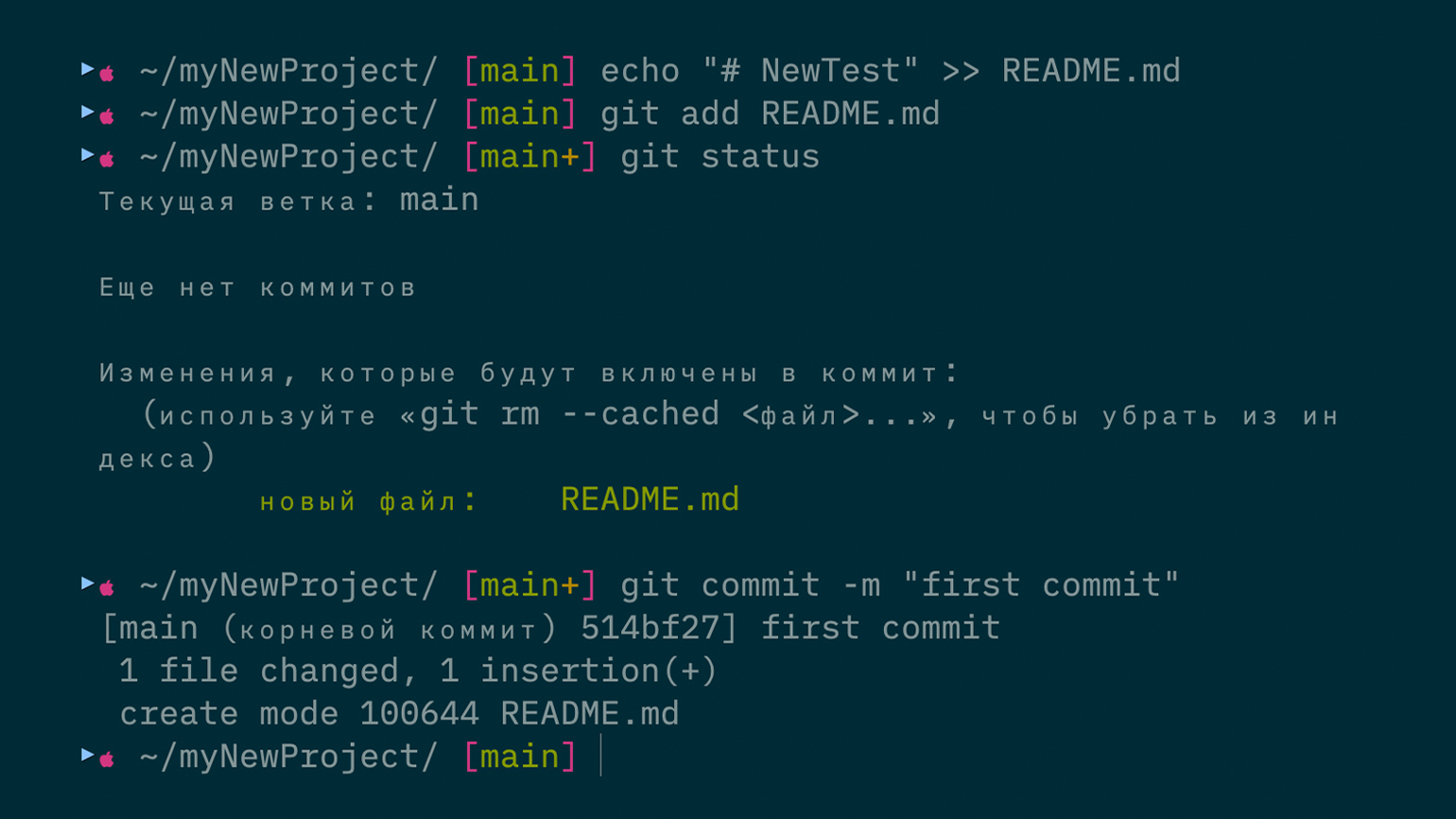
По инструкции мы должны перейти в консоль, создать текстовый файл README с расширением .markdown, инициализировать локальный репозиторий и выполнить коммит. Локальный репозиторий мы инициализировали на предыдущем шаге. Поэтому нам осталось выполнить следующие команды:
- echo "# NewTest" >> README.md — создаём файл с нужным текстом;
- git add README.md — переносим созданный файл в индекс;
- git commit -m "first commit" — сохраняем файл в локальном репозитории.
Если вы впервые слышите про Markdown — почитайте ознакомительную статью. В ней мы рассказываем, что это за разметка и зачем она нужна. А если вы хотите описать с помощью Markdown файл README — вот шпаргалка в помощь.

Скриншот: iTerm2 / Skillbox Media
С 1 октября 2020 года команда GitHub отказалась от термина master, который задавал имя для главной ветки. Теперь ветка по умолчанию называется main. Изменения связаны с поддержкой движения Black Lives Matter — руководители GitHub посчитали, что слово master может звучать оскорбительно для кого-то из пользователей. Поэтому перед связыванием репозиториев желательно проверить имя главной ветки в Git и при необходимости её переименовать.
С помощью команды git branch вы можете посмотреть список доступных веток и их имена в вашем локальном репозитории. Возле одной из веток будет стоять звёздочка * — это ветка, в которой вы сейчас находитесь. Список веток отображается в режиме просмотра. Для выхода из него нажмите клавишу Q.
Для переименования текущей ветки выполните следующую команду:
git branch -m новое_имя_ветки
# Пример переименования ветки master в main
git branch -m mainПосле переименования главной ветки можно связать локальный репозиторий с удалённым репозиторием на GitHub:
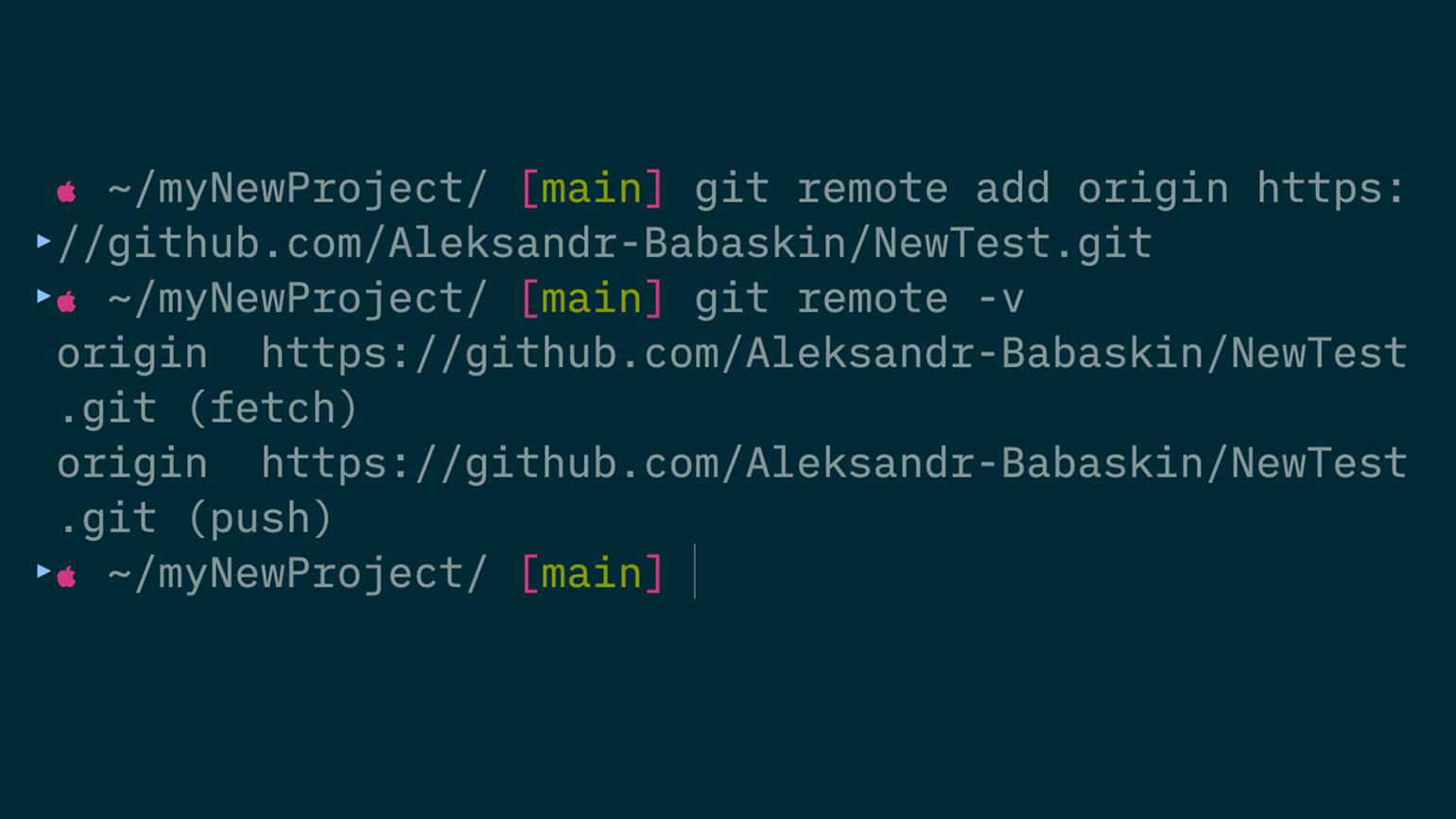
git remote add origin ссылка_на_репозиторийПроверяем связь между репозиториями:
git remote -vЕсли связь установлена, то вы увидите имя и URL-адрес удалённого репозитория. Должны появиться две записи, которые различаются текстом в скобках. В конце первой записи в скобках будет записано fetch, а в конце второй — push. Это означает, что репозитории настроены на скачивание и загрузку обновлений.

Скриншот: iTerm2 / Skillbox Media
Заливаем изменения из локального репозитория на GitHub
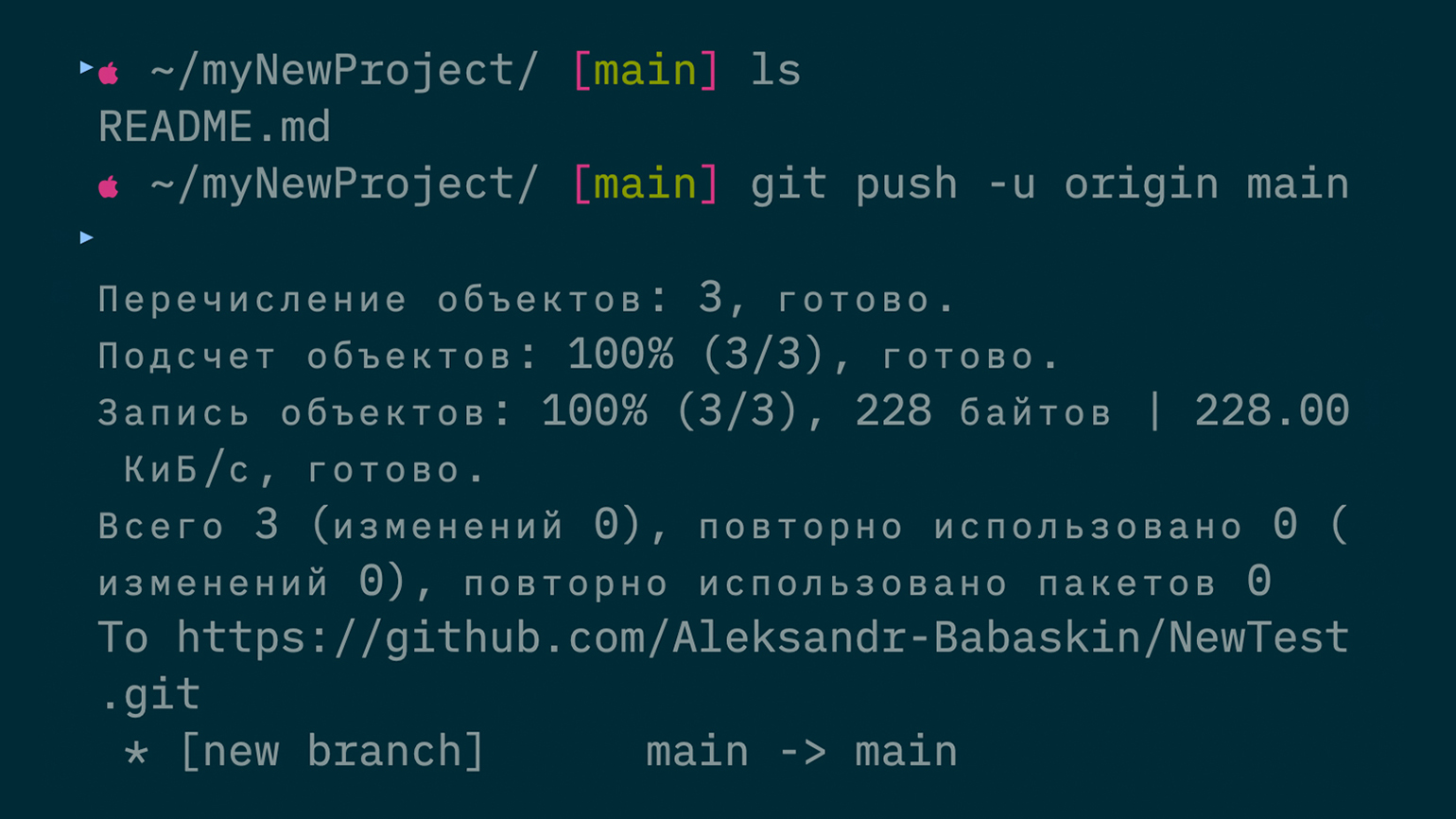
У нас есть связанные репозитории и сохранённый файл README. Перенесём его в удалённый репозиторий на GitHub:
git push -u origin main 
Скриншот: iTerm2 / Skillbox Media

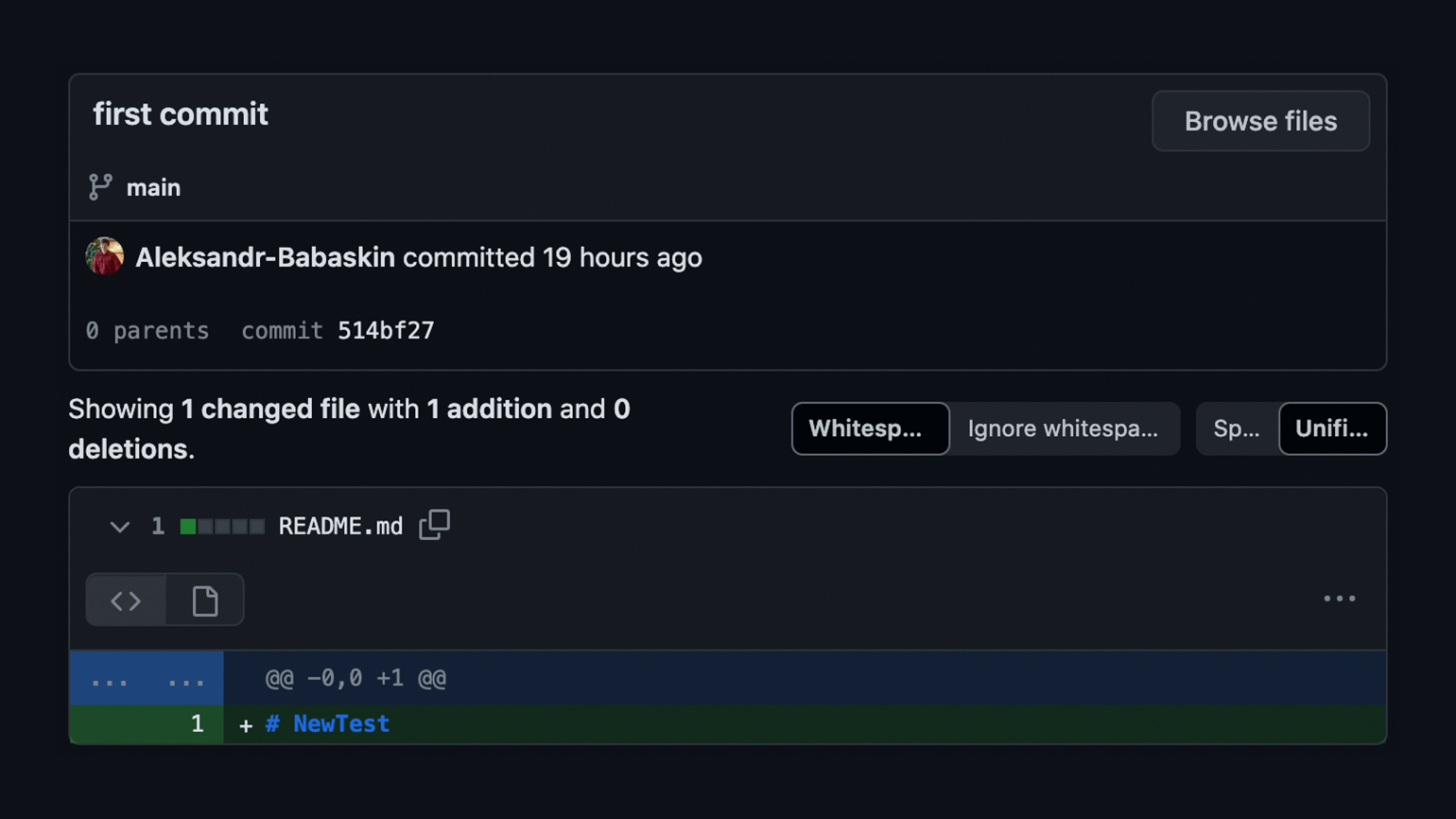
Скриншот: GitHub / Skillbox Media
Если вы продолжите работать в ветке main, то для загрузки новых изменений можно больше не использовать флаг -u и имя удалённого репозитория. Достаточно сокращённой команды:
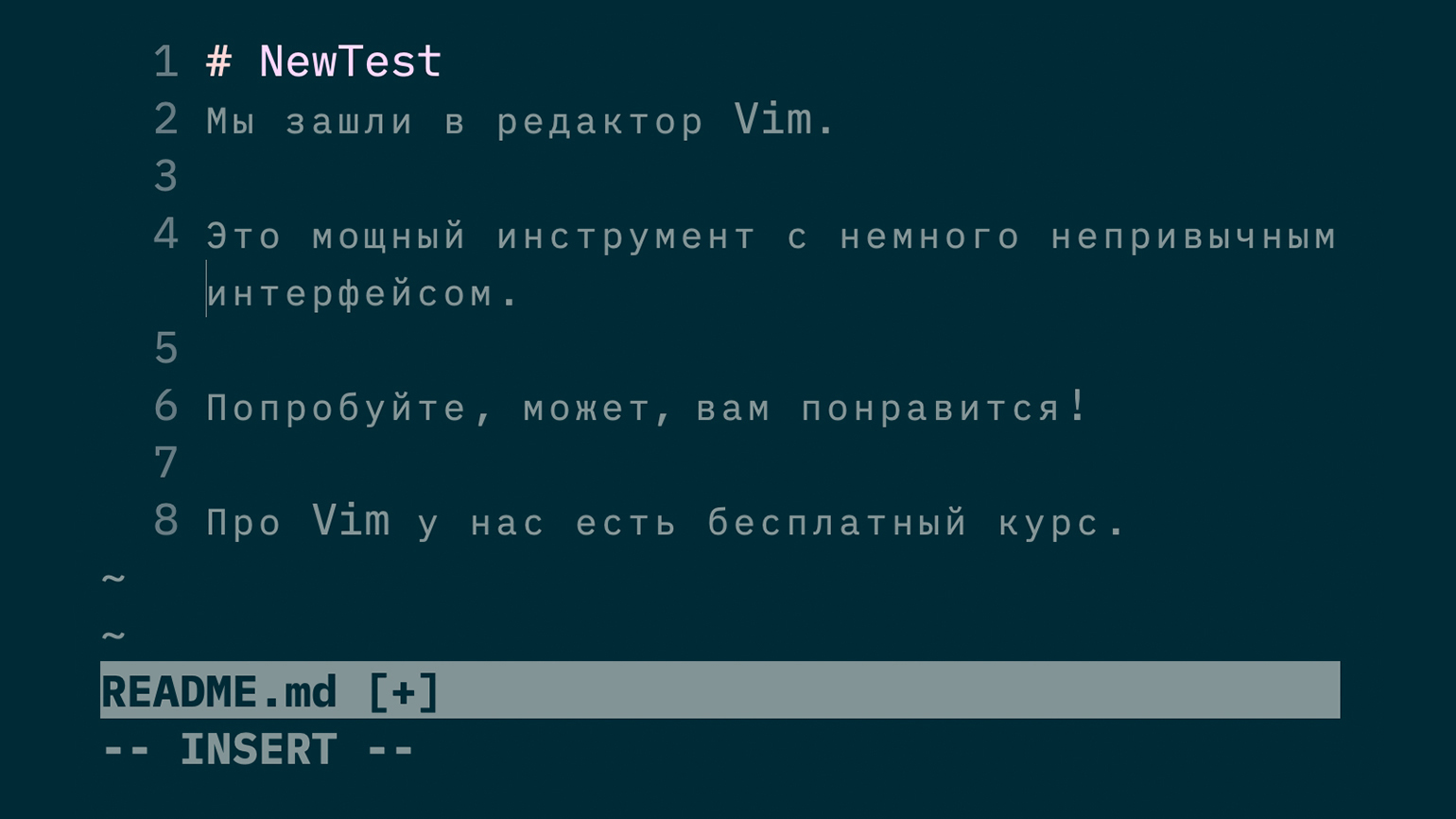
git pushОткроем в консоли редактор Vim и добавим текст в файл README:
vim README.md
Скриншот: iTerm2 / Skillbox Media
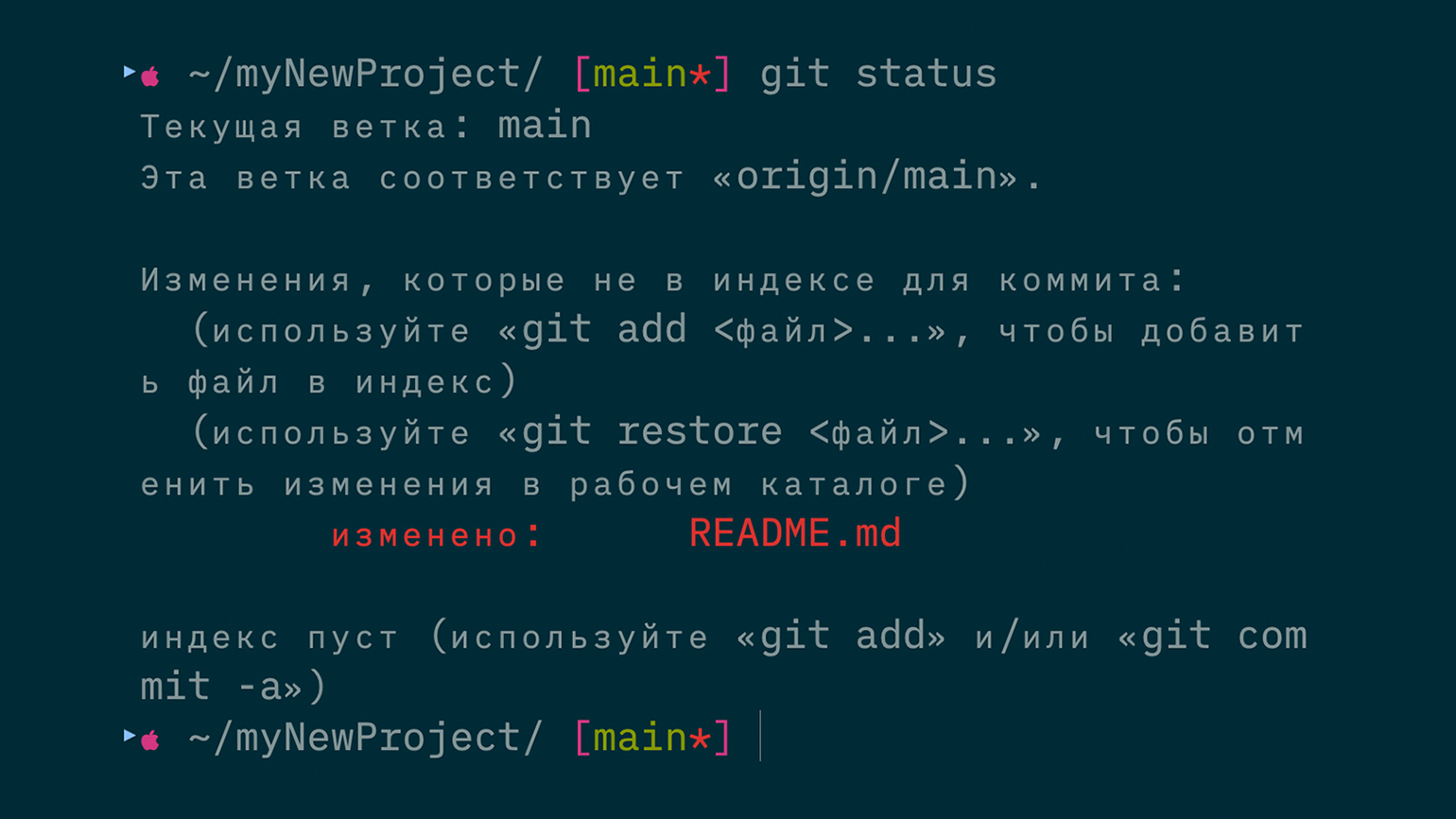
Проверяем статус локального репозитория и видим изменённый файл README:

Скриншот: iTerm2 / Skillbox Media
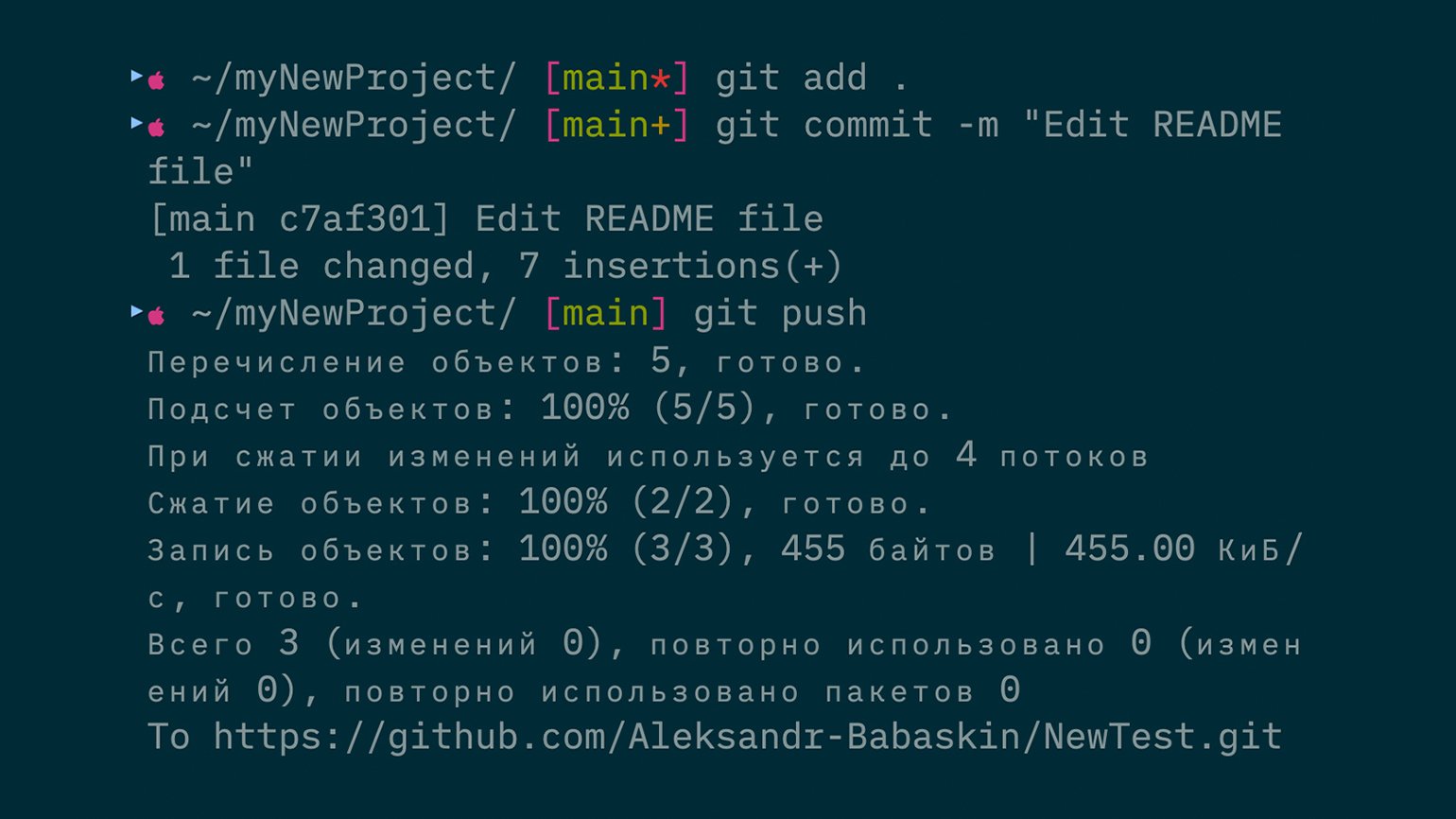
Добавляем обновлённый файл README в индекс, создаём новый коммит и командой git push загружаем изменения в удалённый репозиторий на GitHub:

Скриншот: iTerm2 / Skillbox Media

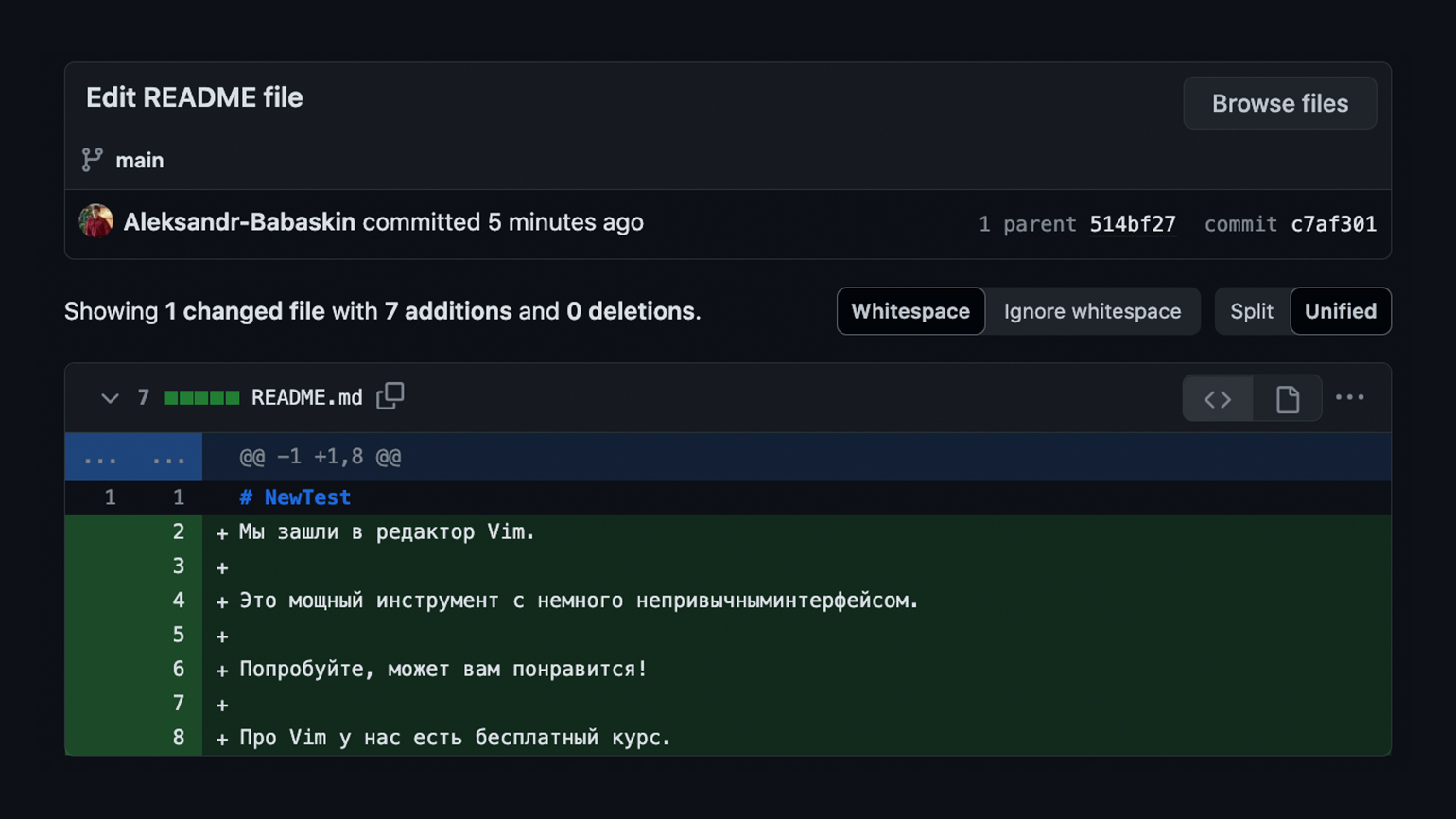
Скриншот: GitHub / Skillbox Media
Создаём через консоль новую ветку и обновляем удалённый репозиторий
Выполним команду, чтобы создать новую ветку и сразу в неё перейти:
git checkout -b имя_новой_веткиВ новой ветке мы можем создавать файлы и папки, а затем залить их на удалённый репозиторий GitHub. Для этого нужно повторить действия, которые мы выполняли с файлом README: создаём коммит, связываем ветки локального и удалённого репозитория, загружаем изменения на GitHub.
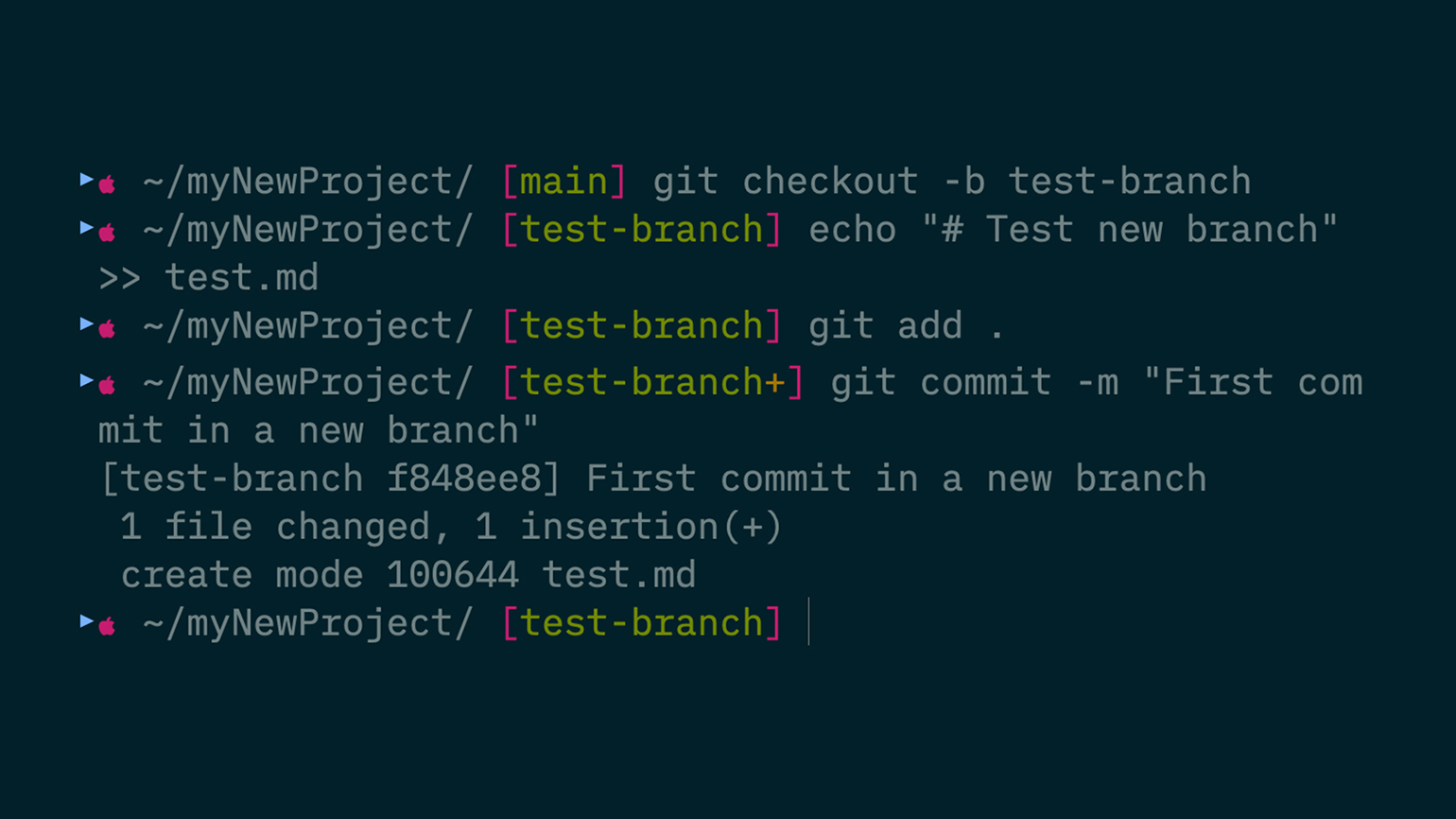
Создаём ветку, добавляем в неё файл и фиксируем изменения:

echo "# Test new branch" >> test.md — создаём в новой ветке текстовый файл;
git add . — переносим созданный файл в индекс;
git commit -m "First commit in a new branch" — делаем коммит в локальном репозитории
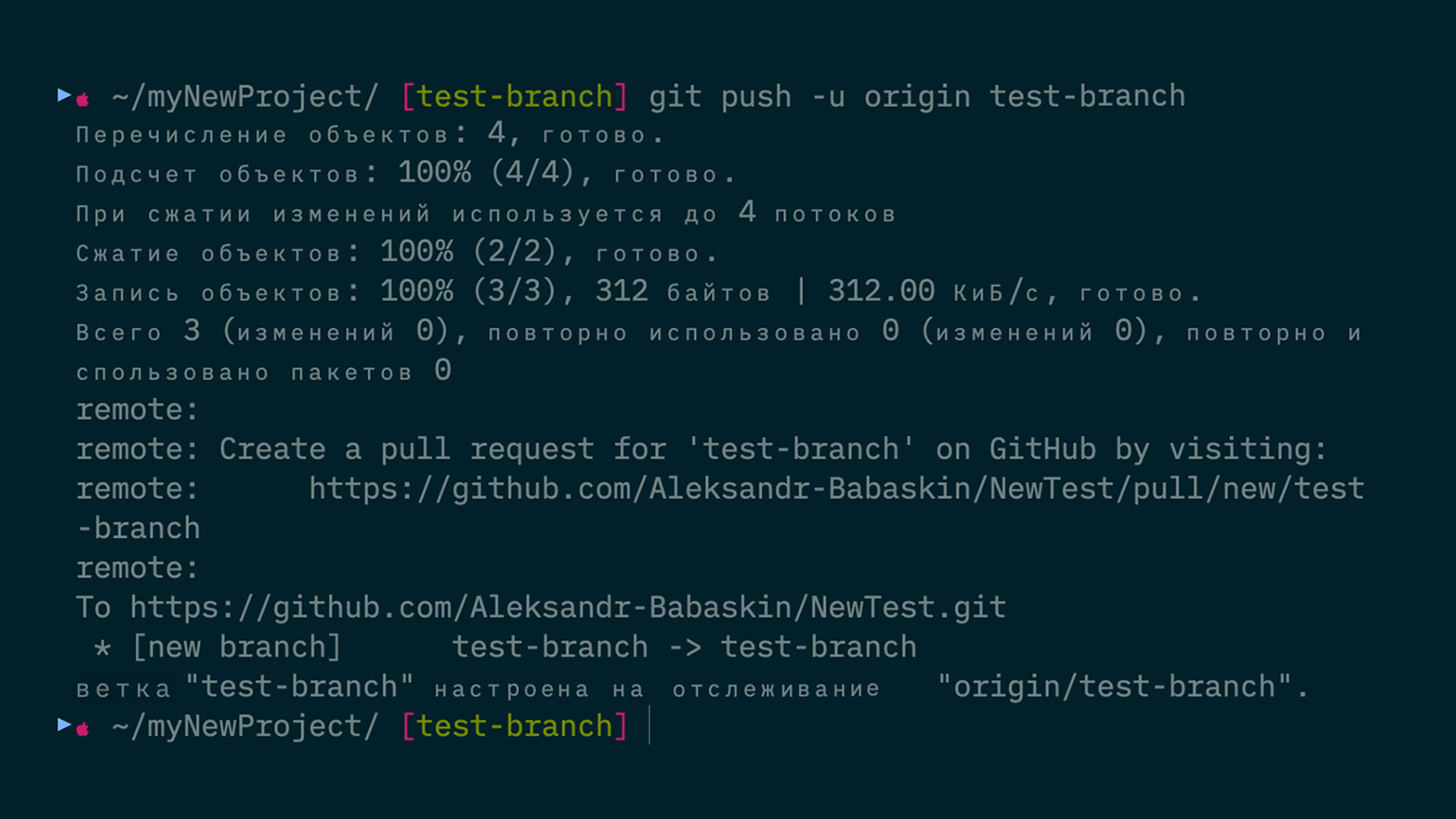
Скриншот: iTerm2 / Skillbox Media
Связываем новую локальную ветку с удалённым репозиторием:
Как залить папки и файлы с кодом на GitHub через VS Code
VS Code позволяет в одном окне писать код и взаимодействовать с Git и GitHub. Изменения можно сохранять через графический интерфейс или встроенную консоль. Ещё можно установить множество плагинов для комфортной работы.
В этом разделе мы создадим новые репозитории и поработаем с Git в VS Code. Если вам понравится этот способ, рекомендуем после прочтения статьи посмотреть документацию и подробно изучить все доступные возможности.
Добавляем файлы и папки в локальный репозиторий
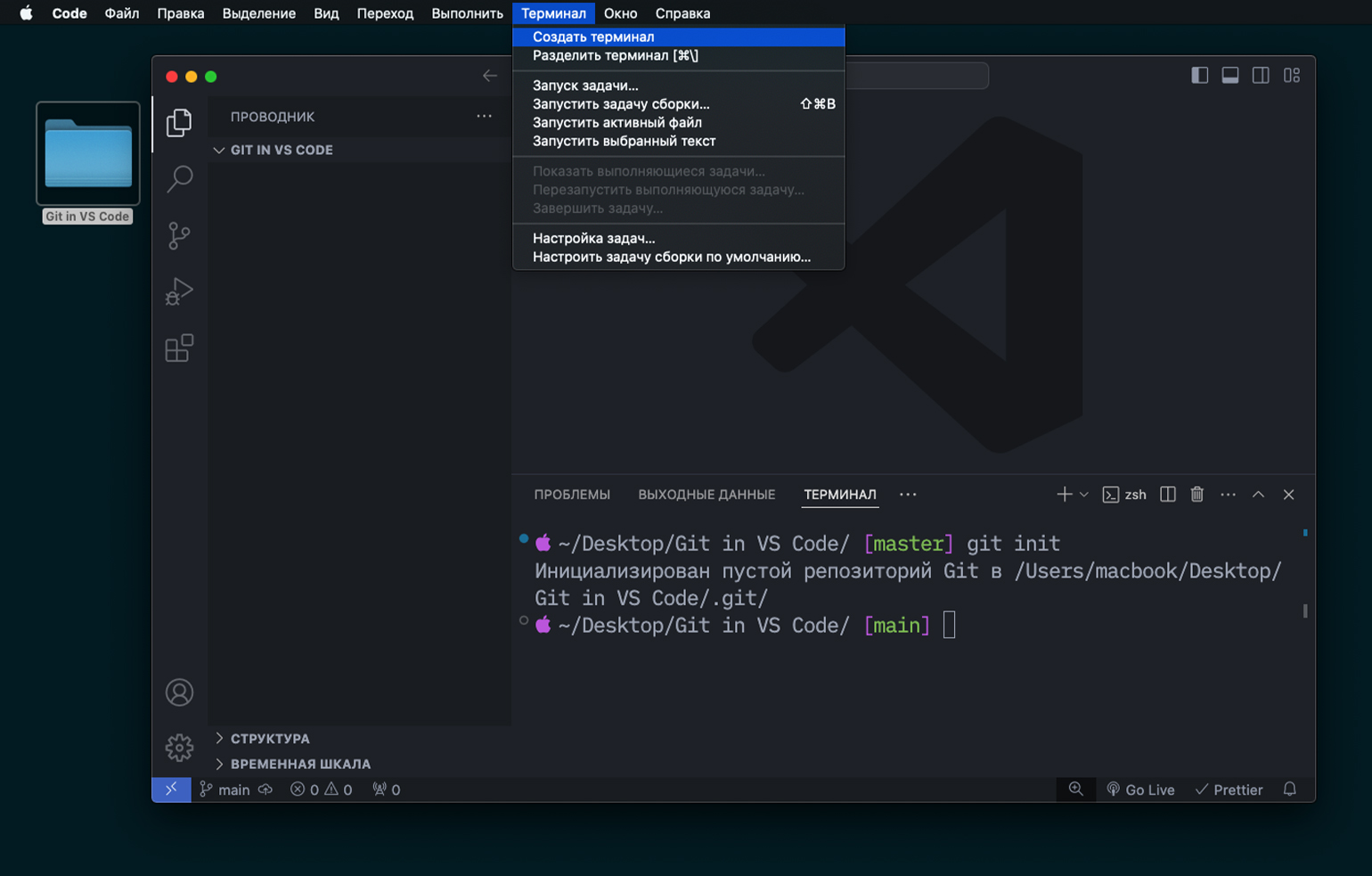
Создадим на компьютере пустую папку с произвольным именем и перетащим её в редактор VS Code. После в главном меню выберем вкладку Терминал => Создать терминал. В редакторе появится консоль для ввода команд. Введём git init и инициализируем локальный репозиторий.

Скриншот: Visual Studio Code / Skillbox Media
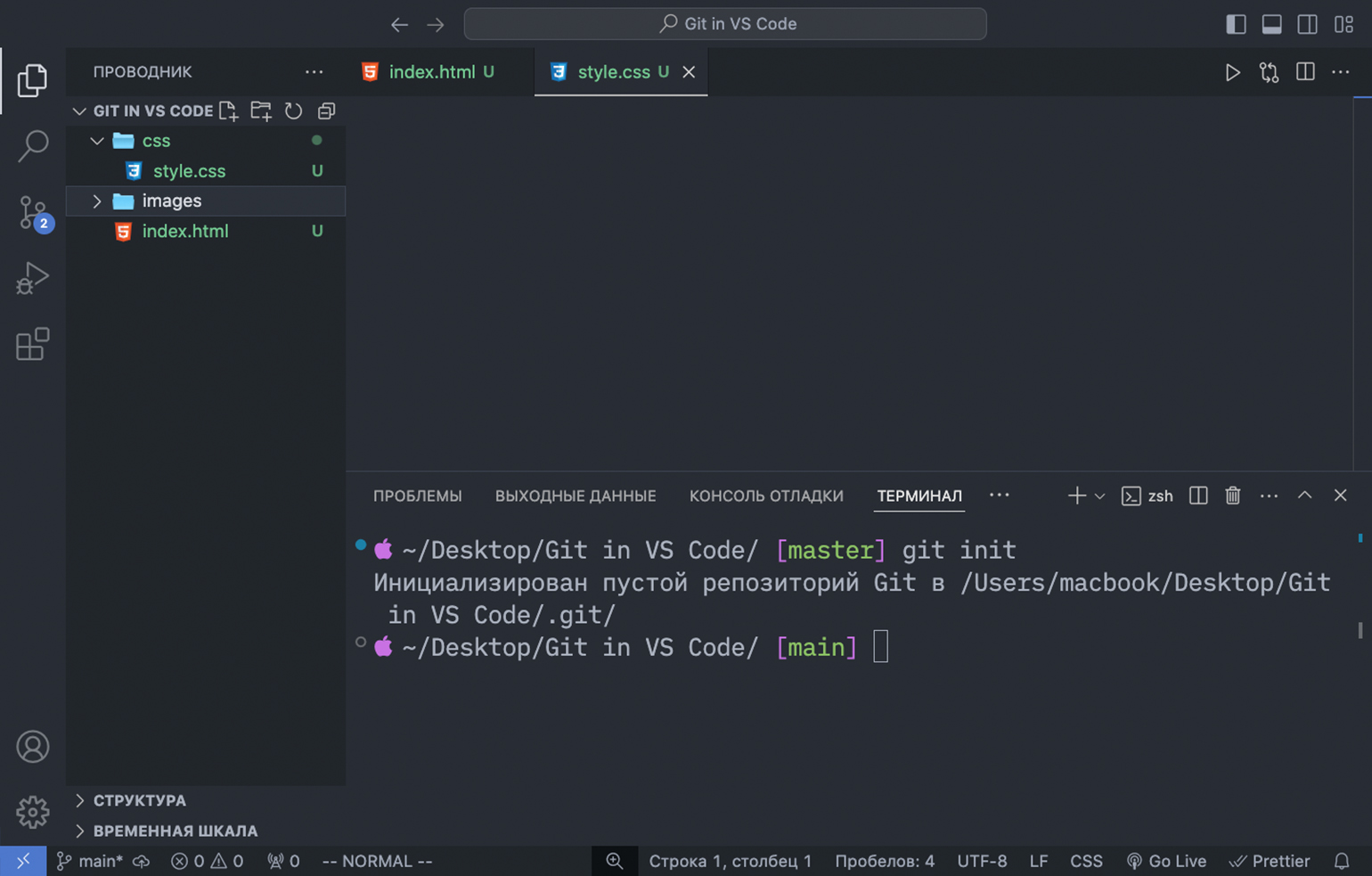
Добавим несколько папок и пустых файлов. Поскольку проект находится под контролем системы Git, то все новые файлы и папки с новыми файлами сразу подсвечиваются. Однако если папка пустая, то она подсвечиваться не будет:

Скриншот: Visual Studio Code / Skillbox Media
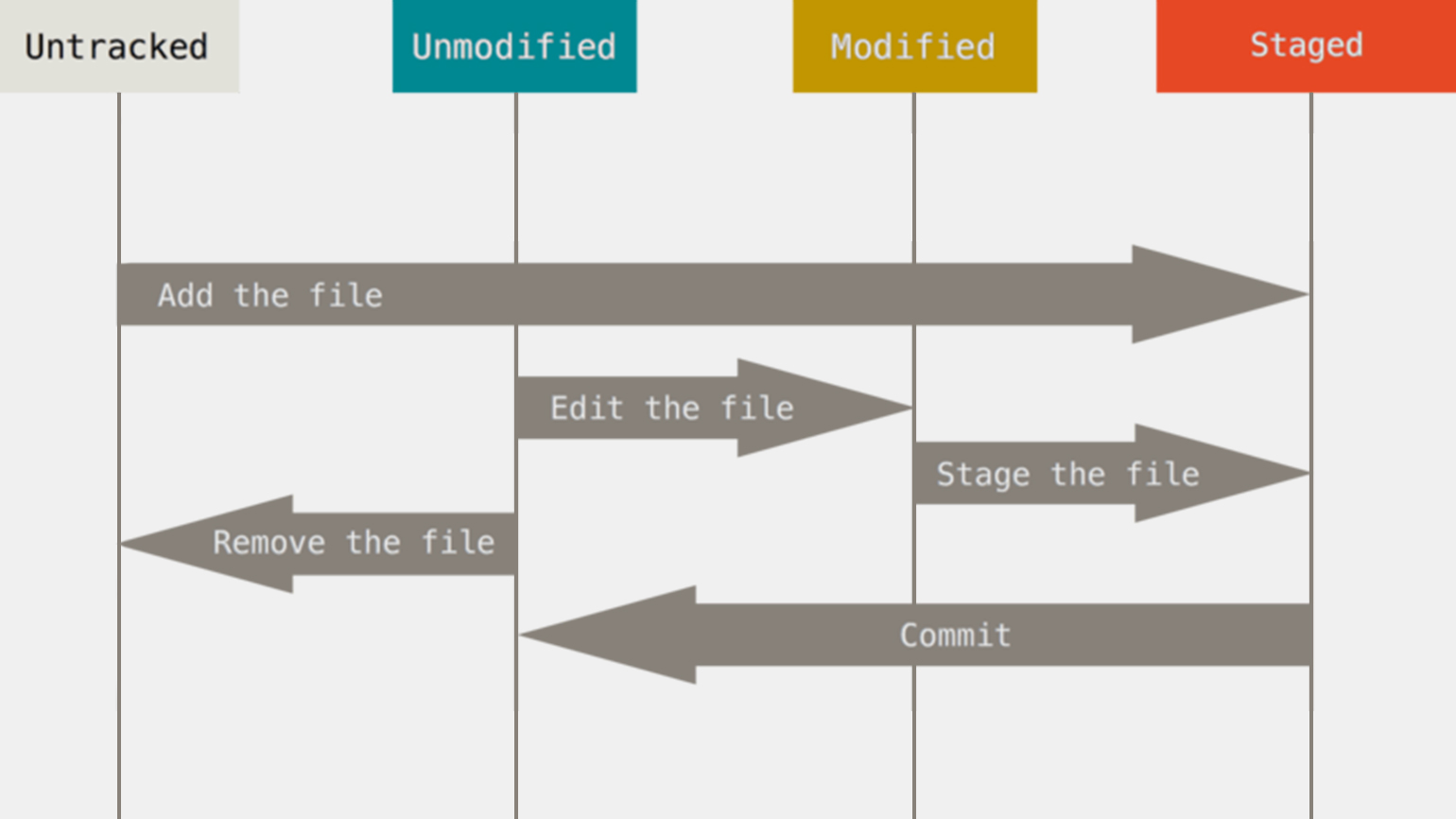
Обратите внимание на буквы, возникающие справа от имени подсвечиваемых файлов. По этим буквам можно отслеживать состояние файлов в системе Git:
- Untracked — неотслеживаемый файл, который только попал в проект. В VS Code справа от таких файлов высвечивается буква U.
- Staged — проиндексированный файл, который перенесён в индекс. В редакторе такие файлы отмечены буквой A — сокращённо от Added, «добавленный».
- Unmodified — немодифицированный файл, который после коммита переместился из индекса в локальный репозиторий. Немодифицированные файлы в VS Code никак не подсвечиваются.
- Modified — модифицированный файл. Это файл локального репозитория, в который вы внесли изменения. После коммита Git сохранит новую версию этого файла и изменит его статус на Unmodified. Справа от модифицированных файлов появляется буква M.

Изображение: Git
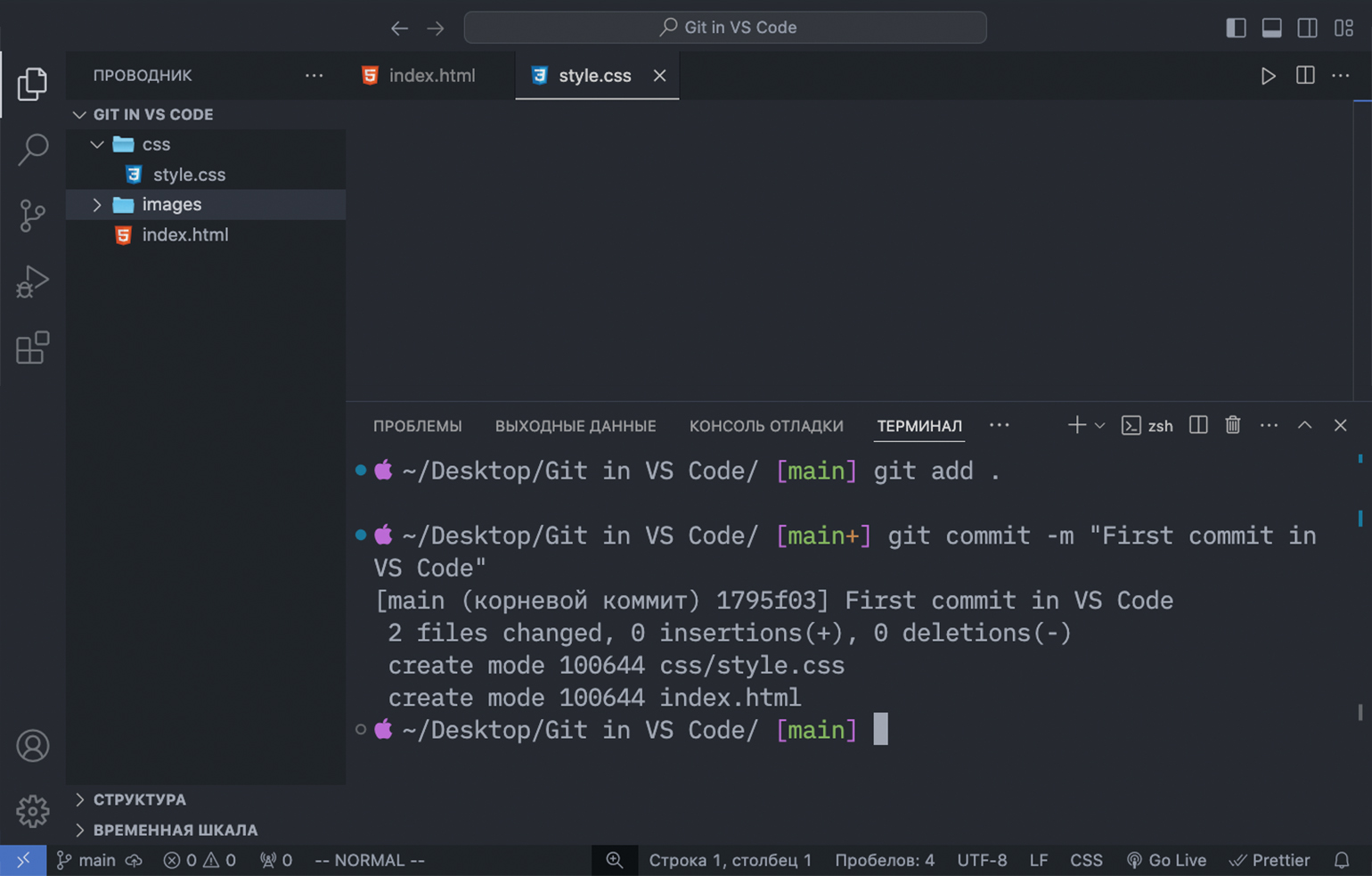
Добавим в VS Code несколько коммитов. Это можно сделать через консоль и графический интерфейс. Начнём с консоли и сохраним наш первый коммит:
git add .
git commit -m "Commit message"
Скриншот: Visual Studio Code / Skillbox Media
Дополним index.html базовой разметкой и подключим стили. Файл подсветится оранжевым цветом и получит статус Modified. На левой панели появится число возле иконки с веткой — это оповещение инструмента VS Code для работы с Git.

Скриншот: Visual Studio Code / Skillbox Media
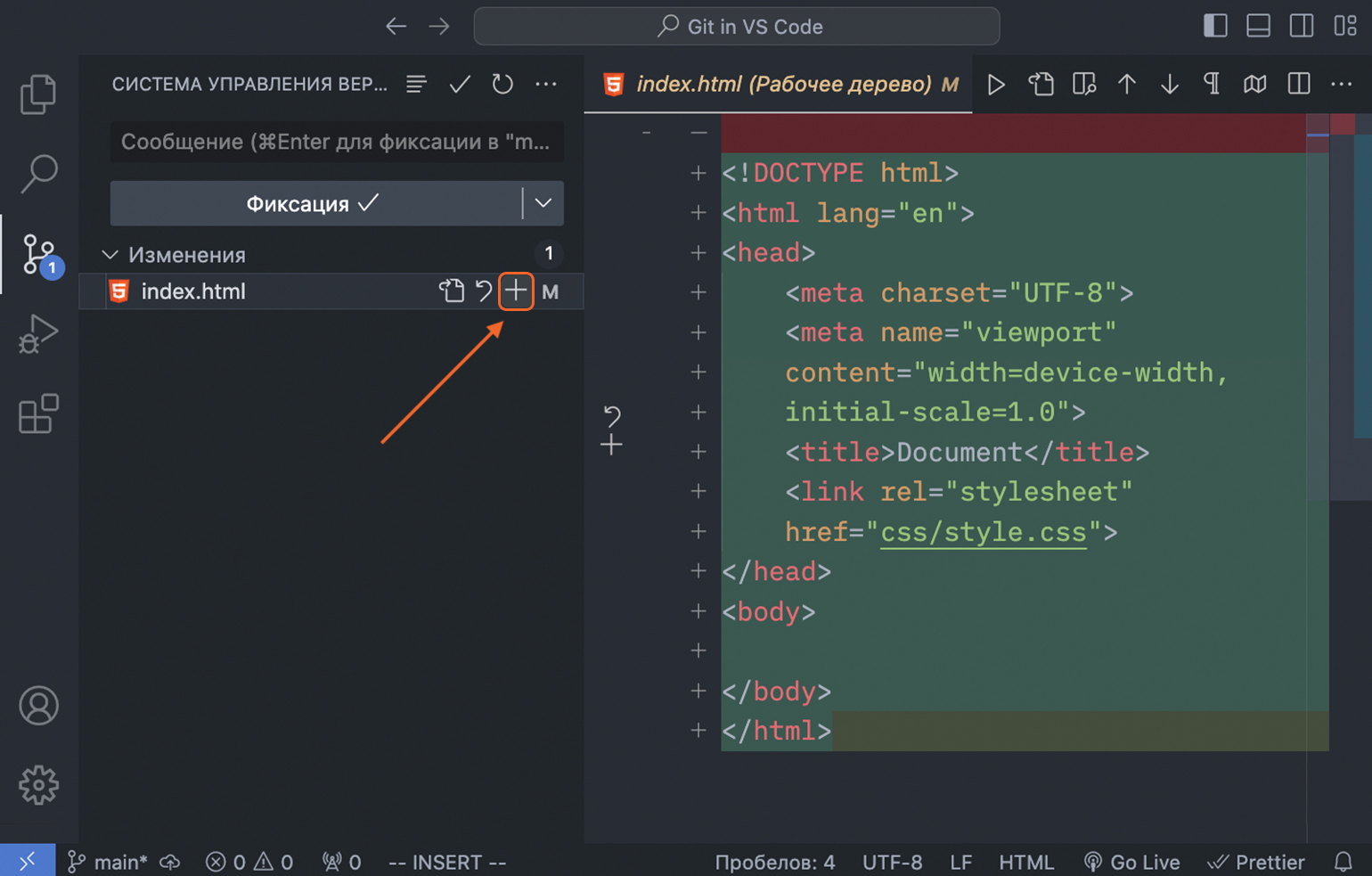
Кликаем на иконку с веткой в левой панели. В ней будет наш изменённый файл index.html. Если его выбрать, то редактор подсветит добавленные и удалённые строки кода. А если нажать на значок +, то VS Code перенесёт файл в индекс.

Скриншот: Visual Studio Code / Skillbox Media
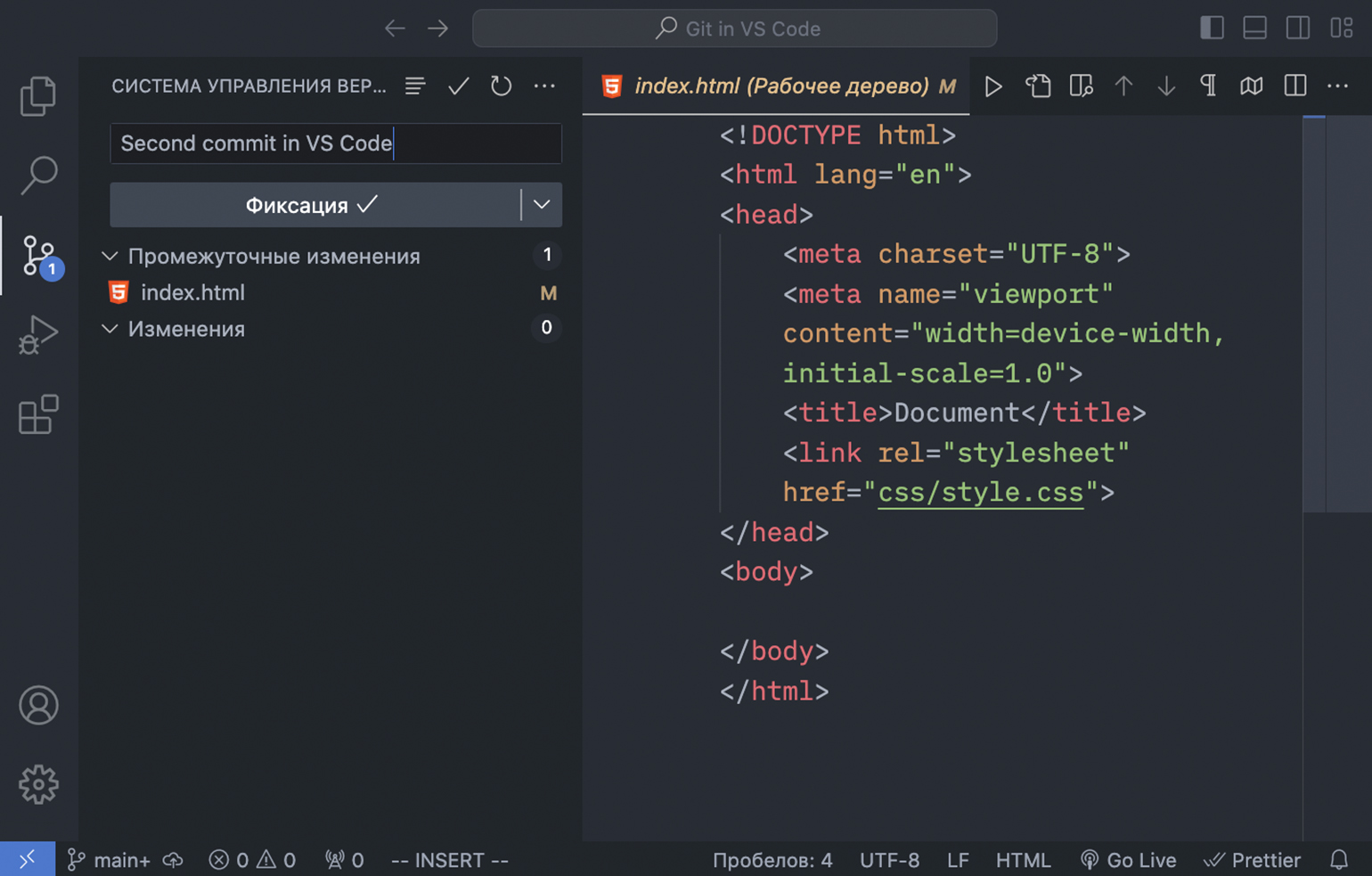
Когда файл в индексе — напишите в верхней строке сообщение и нажмите кнопку Фиксация. Вы сделали второй коммит в локальном репозитории.

Скриншот: Visual Studio Code / Skillbox Media
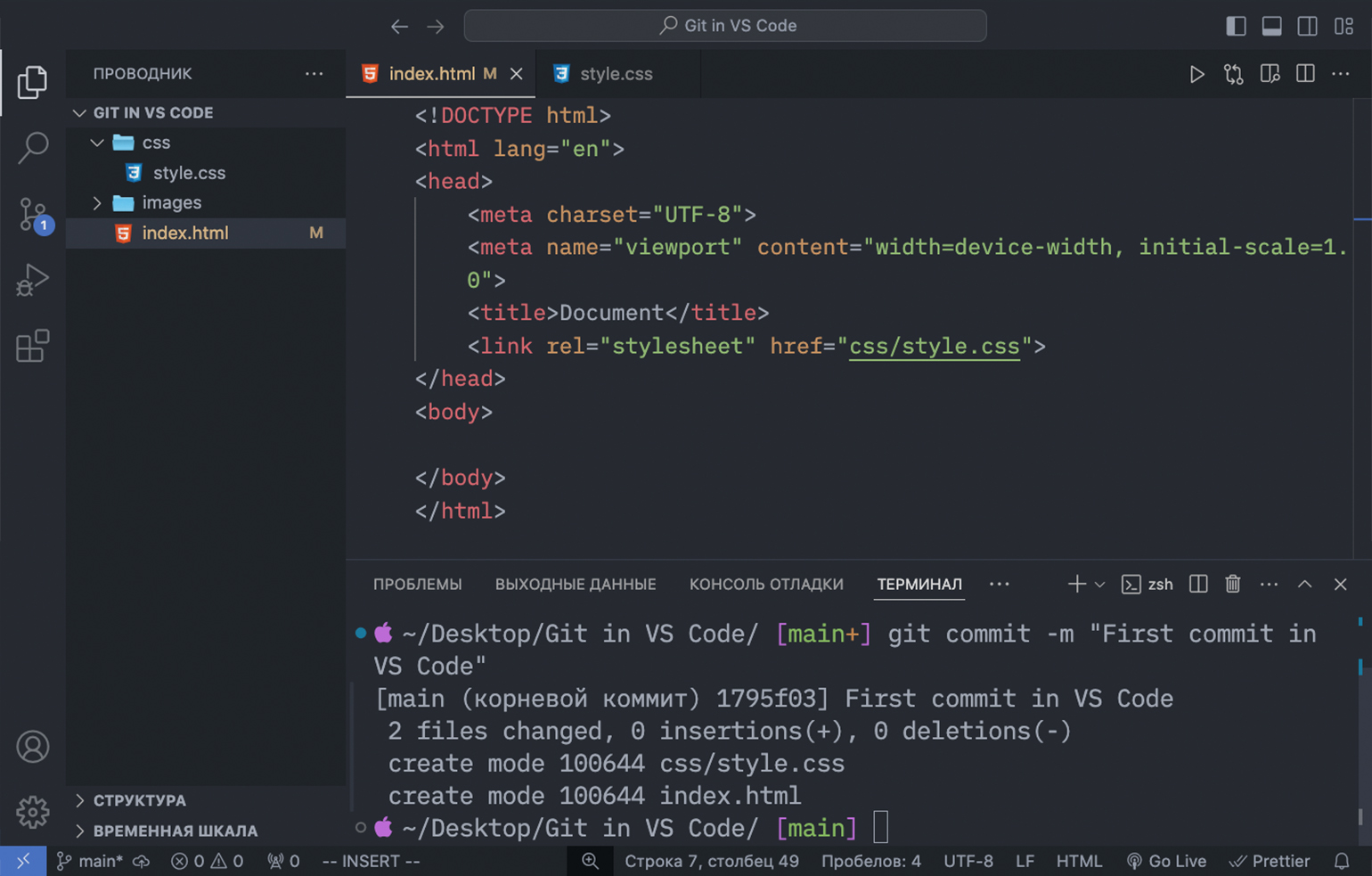
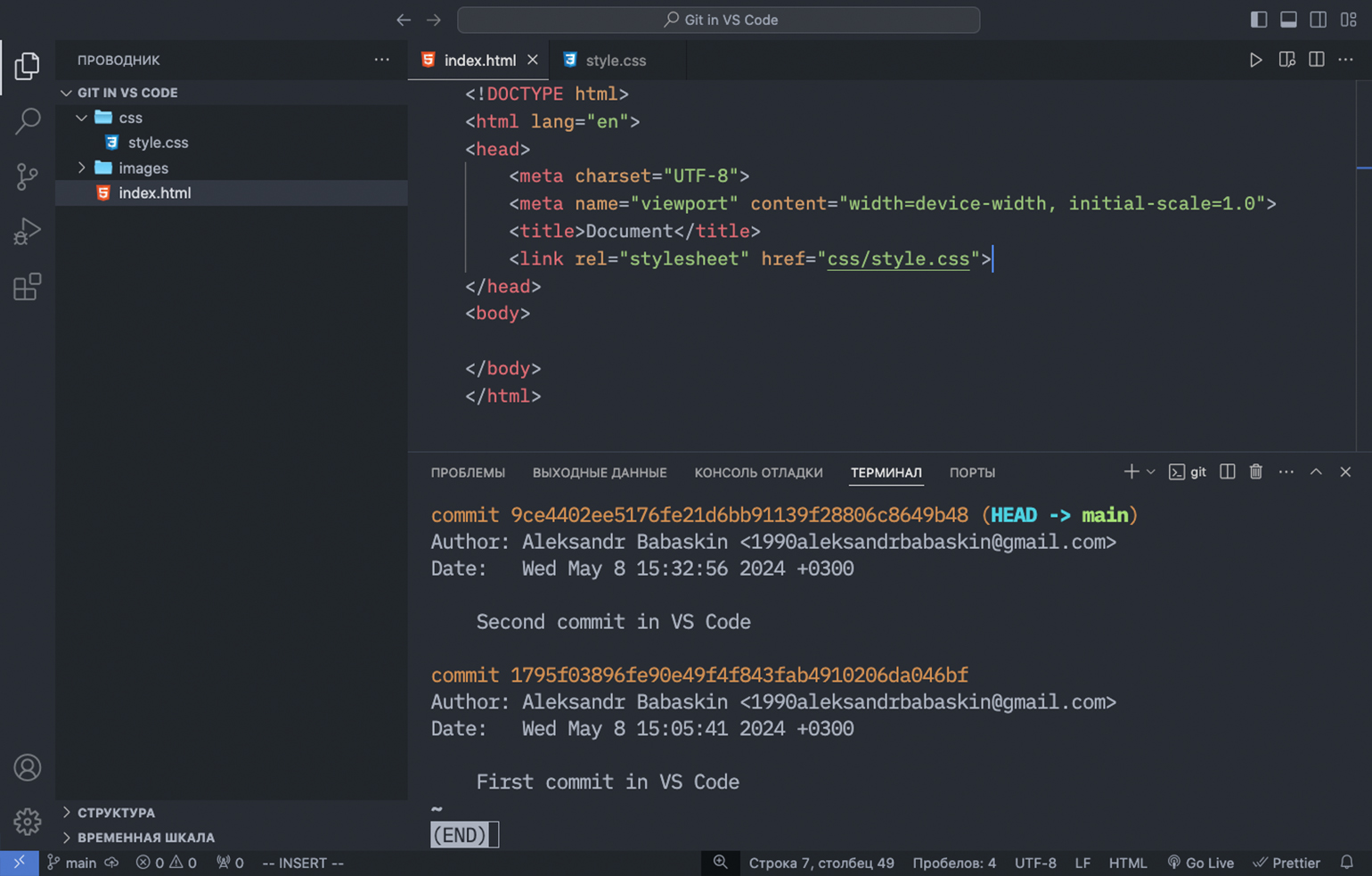
Введите команду git log и посмотрите список коммитов. Их должно быть два: первый коммит мы выполнили через консоль, а второй — через визуальный интерфейс VS Code. Оба способа рабочие, поэтому выбирайте тот, что нравится.

Скриншот: Visual Studio Code / Skillbox Media
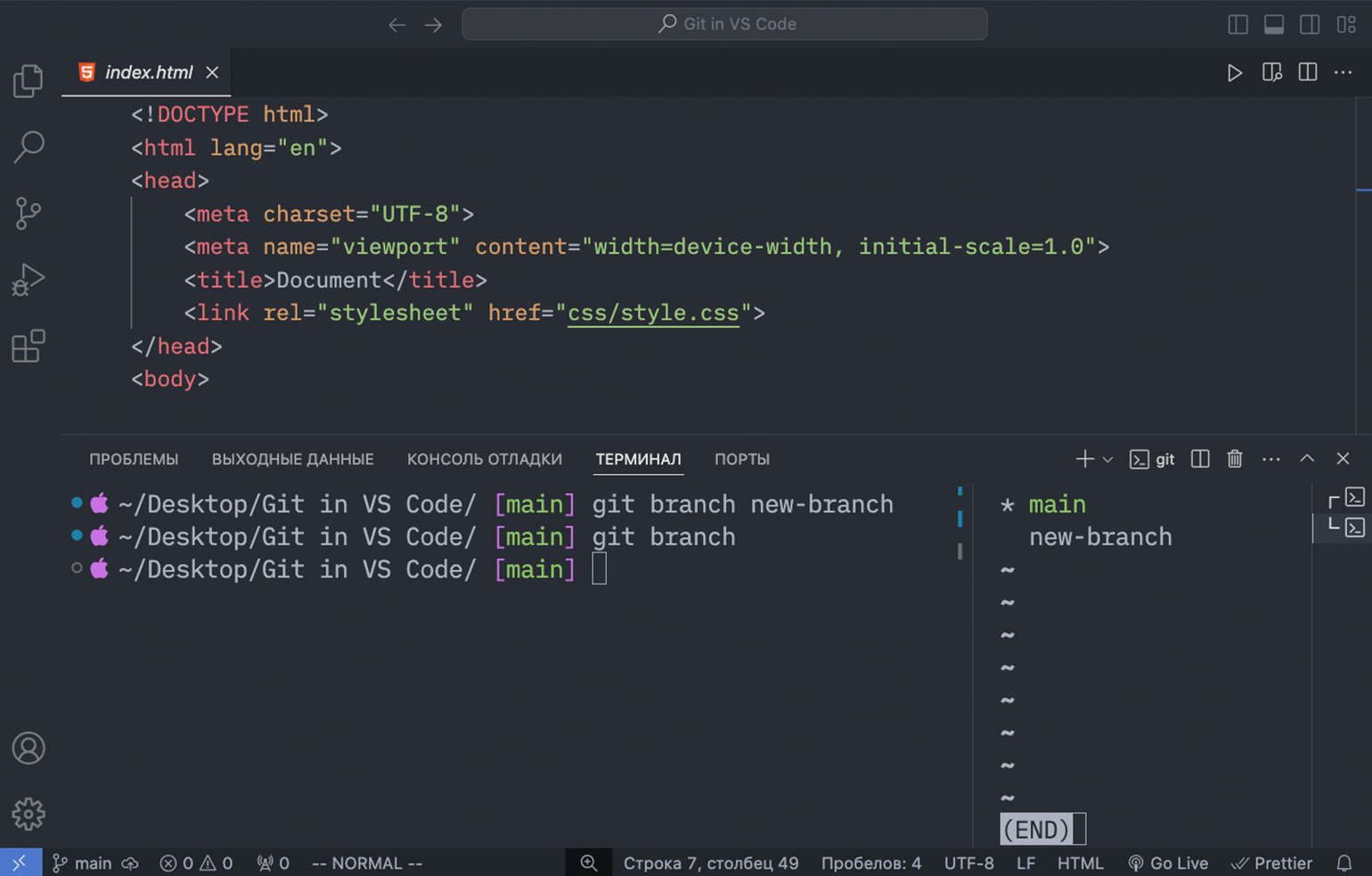
Перед загрузкой проекта в удалённый репозиторий поработаем с ветками. Как и в случае с коммитами, их можно создавать двумя способами: через консольную команду и графический интерфейс. Создадим новую ветку через консоль:
git branch имя_новой_ветки
# Посмотреть список всех веток в проекте
git branch
Скриншот: Visual Studio Code / Skillbox Media
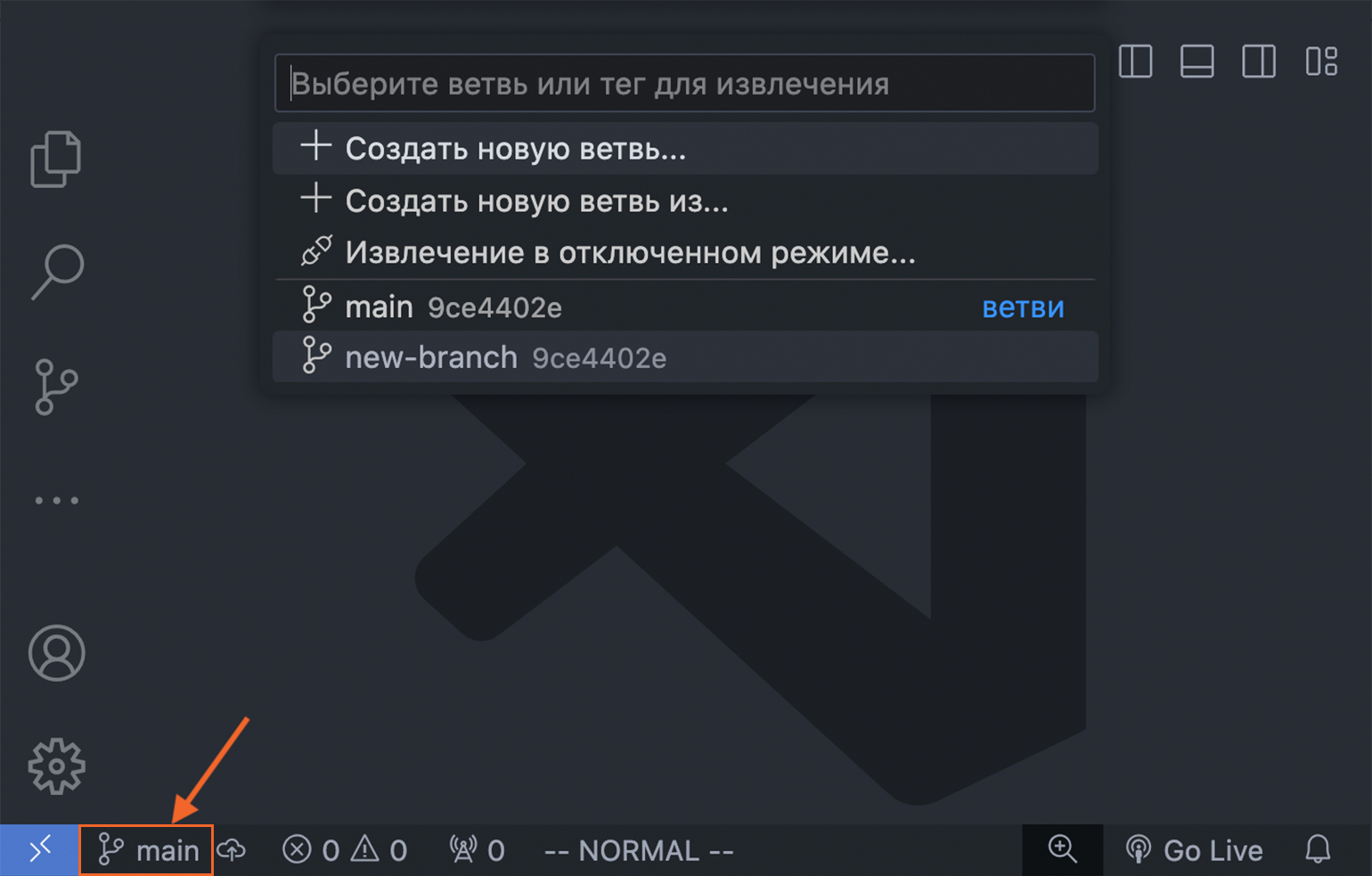
Для работы с ветками через графический интерфейс кликните на иконку в левой нижней части редактора. Перед вами откроется меню, с помощью которого вы можете создавать ветки и переключаться между доступными ветками без консоли.

Скриншот: Visual Studio Code / Skillbox Media
Заливаем изменения через VS Code в удалённый репозиторий на GitHub
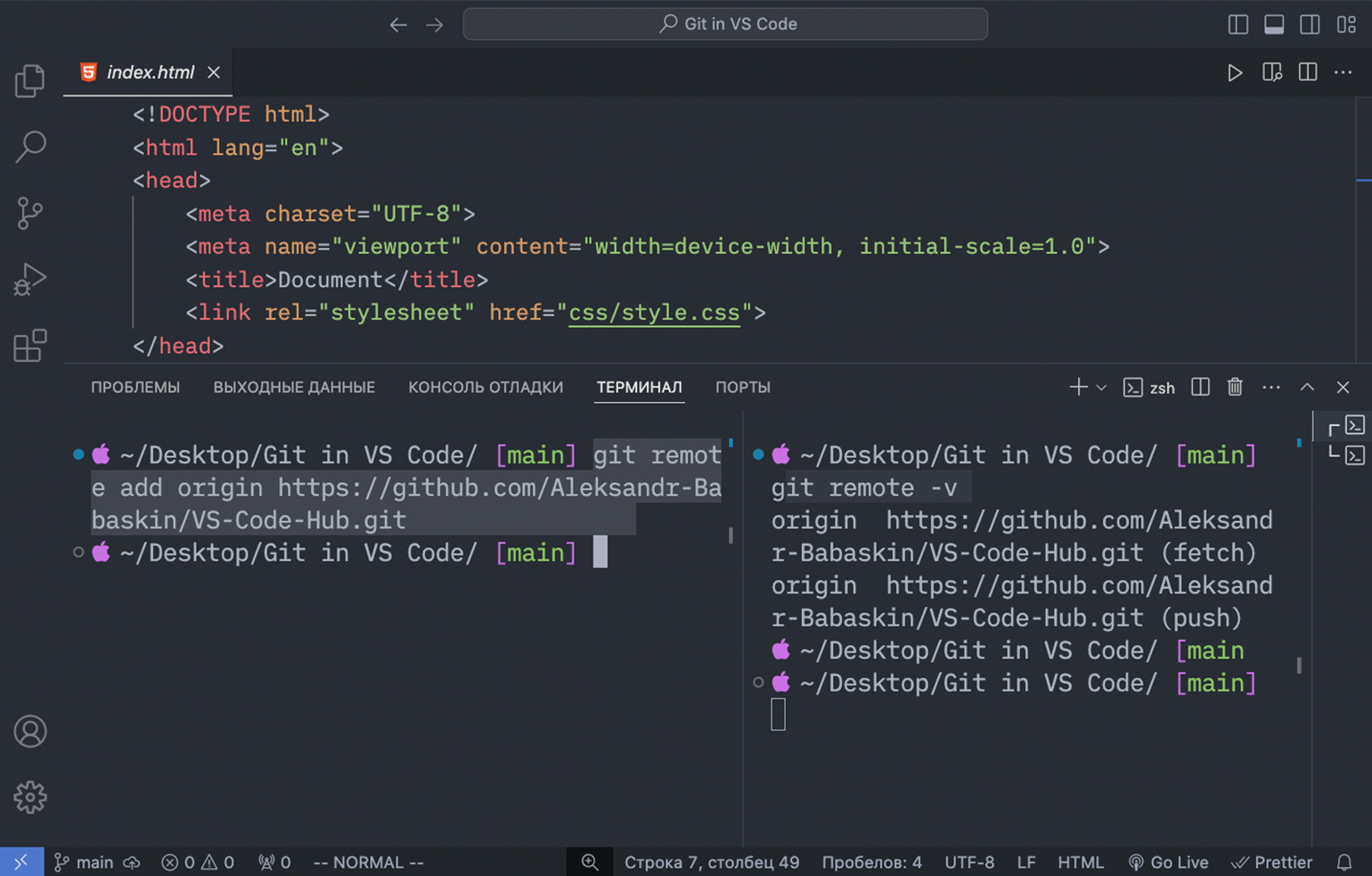
Создадим на сайте GitHub новый репозиторий. После этого перейдём в консоль редактора VS Code и выполним несколько команд: свяжем наш локальный и удалённый репозиторий, проверим связь и загрузим изменения. Подробно этот процесс мы описывали в прошлом разделе, когда заливали проект через консоль.
# Связываем локальный и удалённый репозиторий
git remote add origin https://github.com/Aleksandr-Babaskin/VS-Code-Hub.git
# Проверяем установленную связь
git remote -v
Скриншот: Visual Studio Code / Skillbox Media
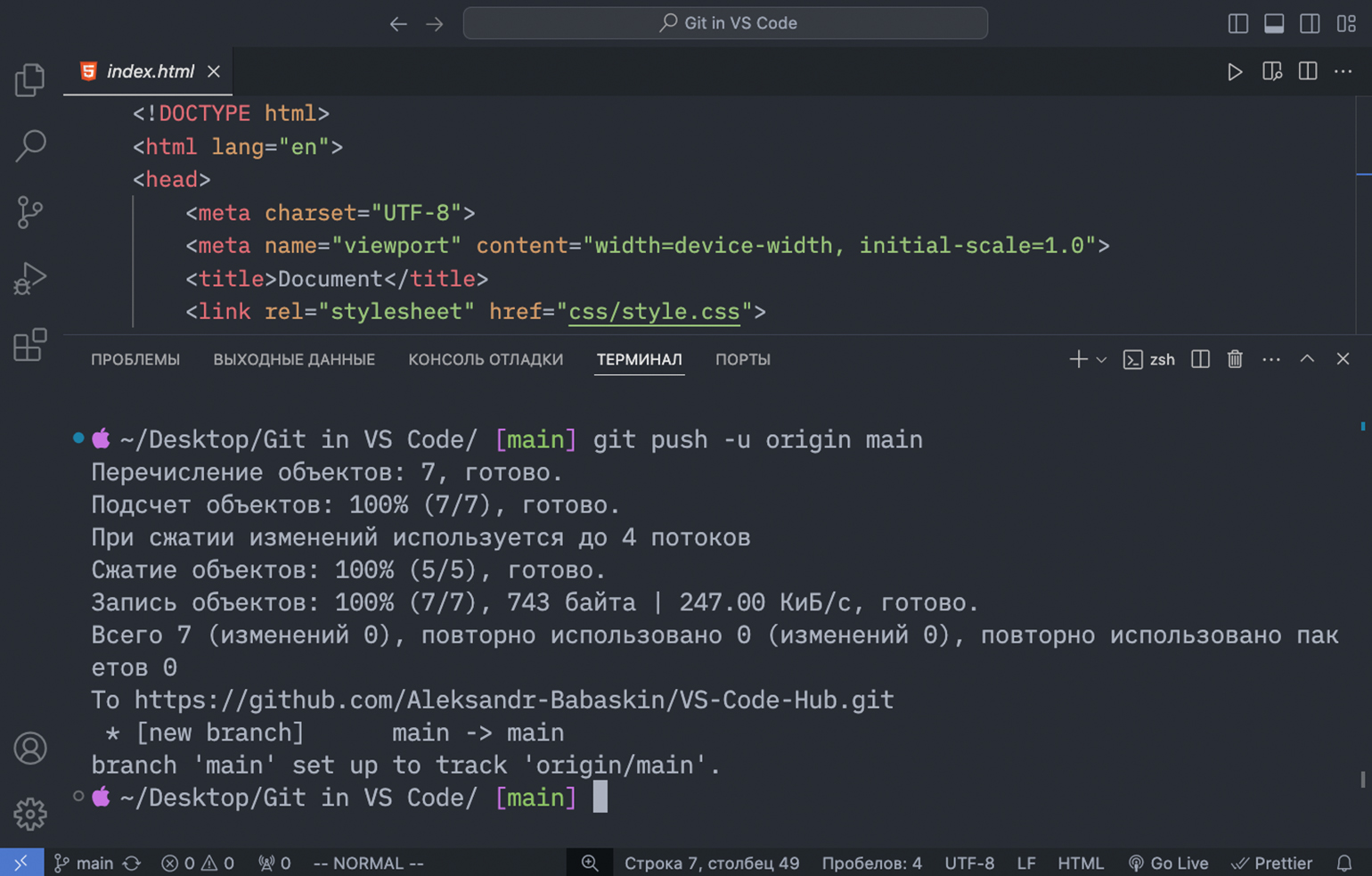
# Заливаем изменения из локального репозитория в удалённый
git push -u origin main
Скриншот: Visual Studio Code / Skillbox Media

Скриншот: GitHub / Skillbox Media
После связи локального и удалённого репозитория мы можем закрыть консоль и отправлять новые изменения через графический интерфейс редактора VS Code.
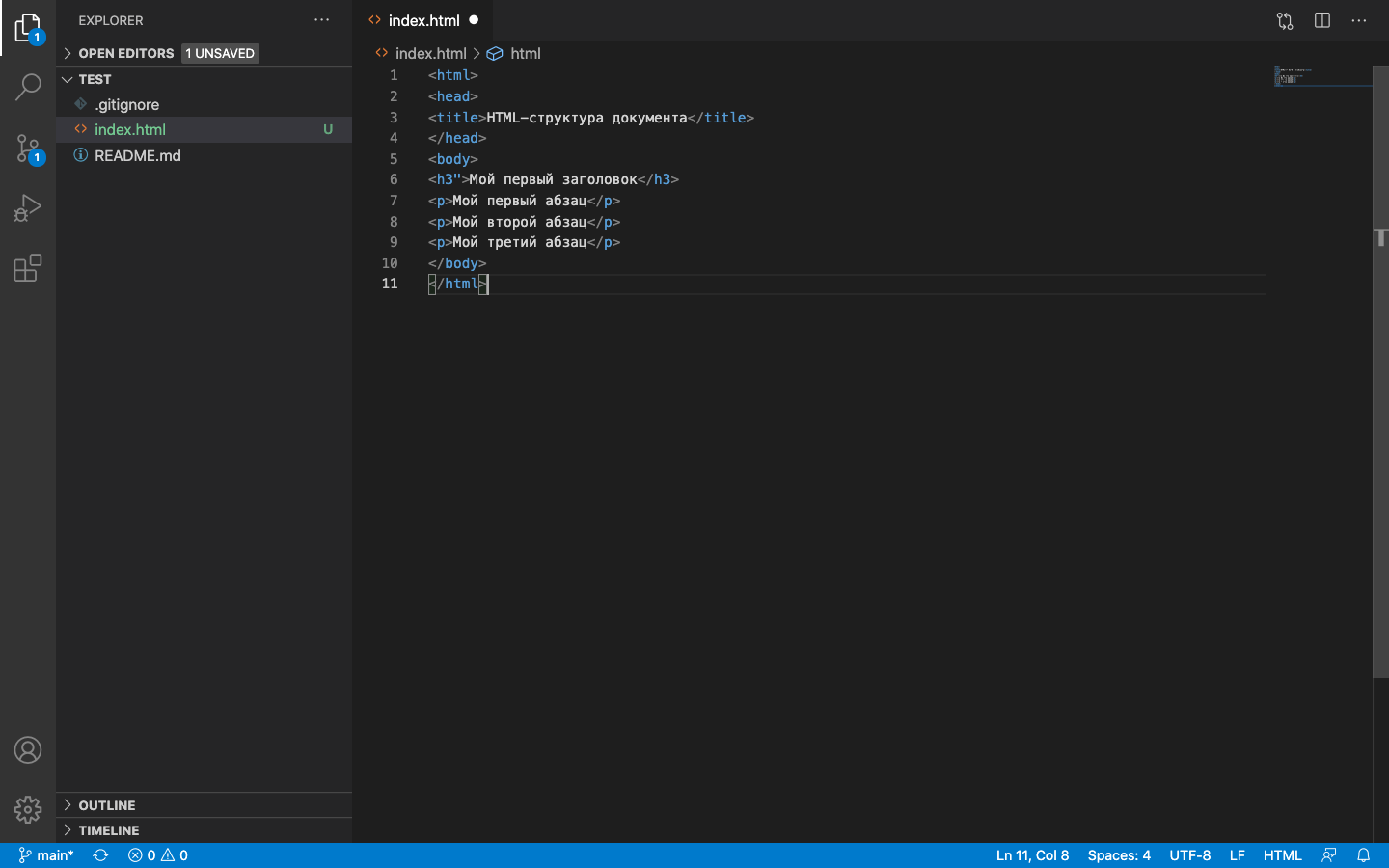
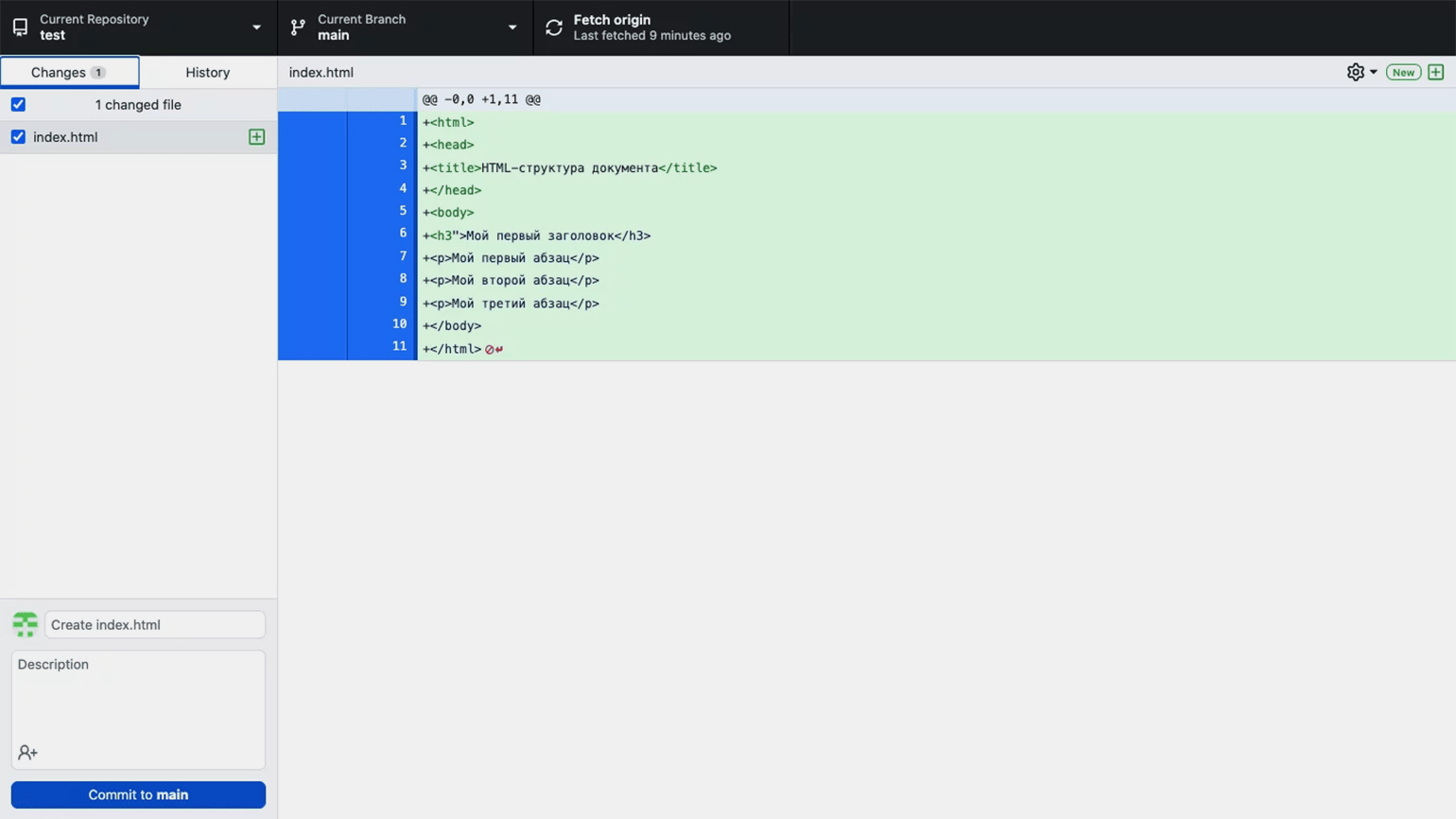
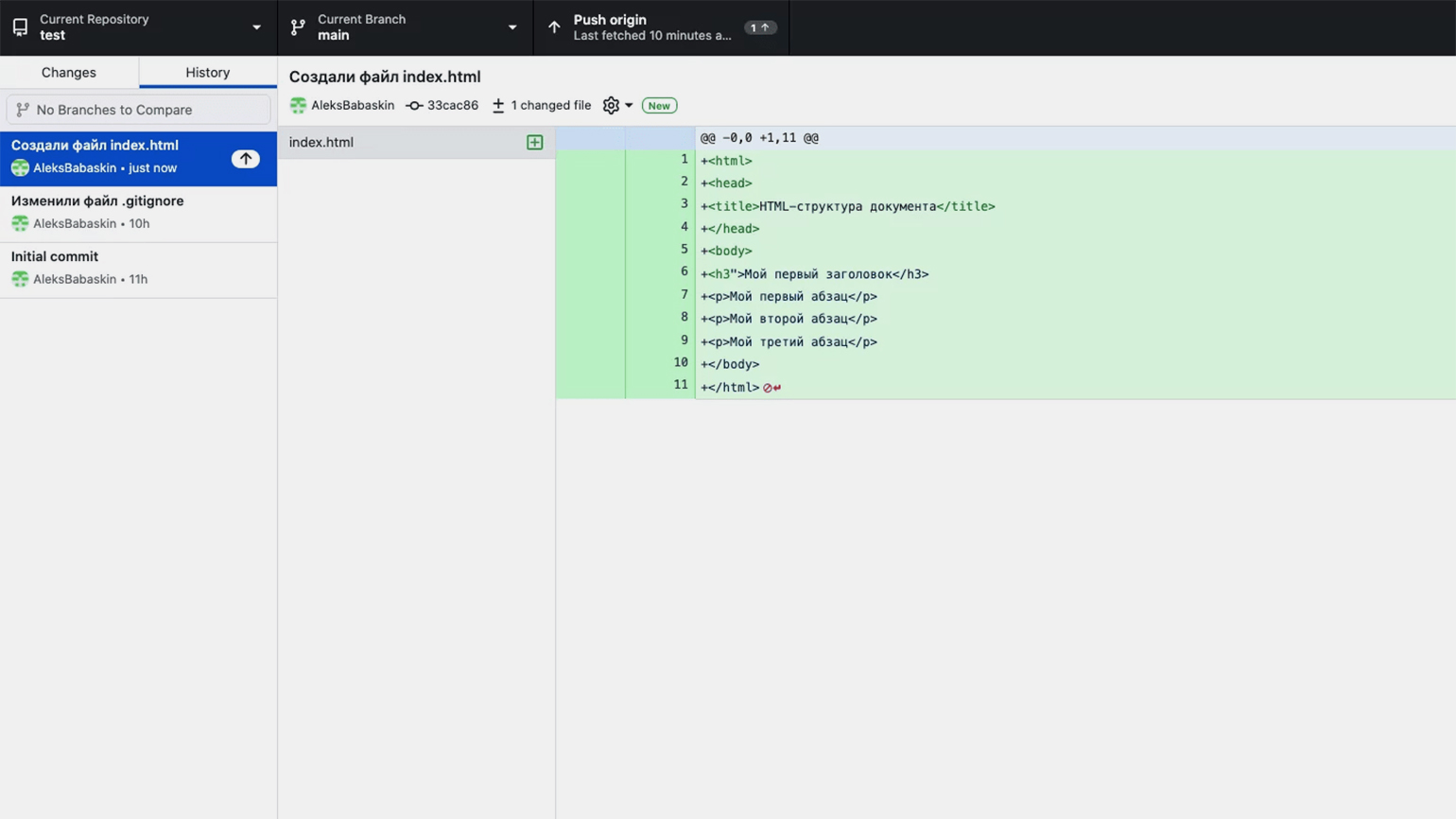
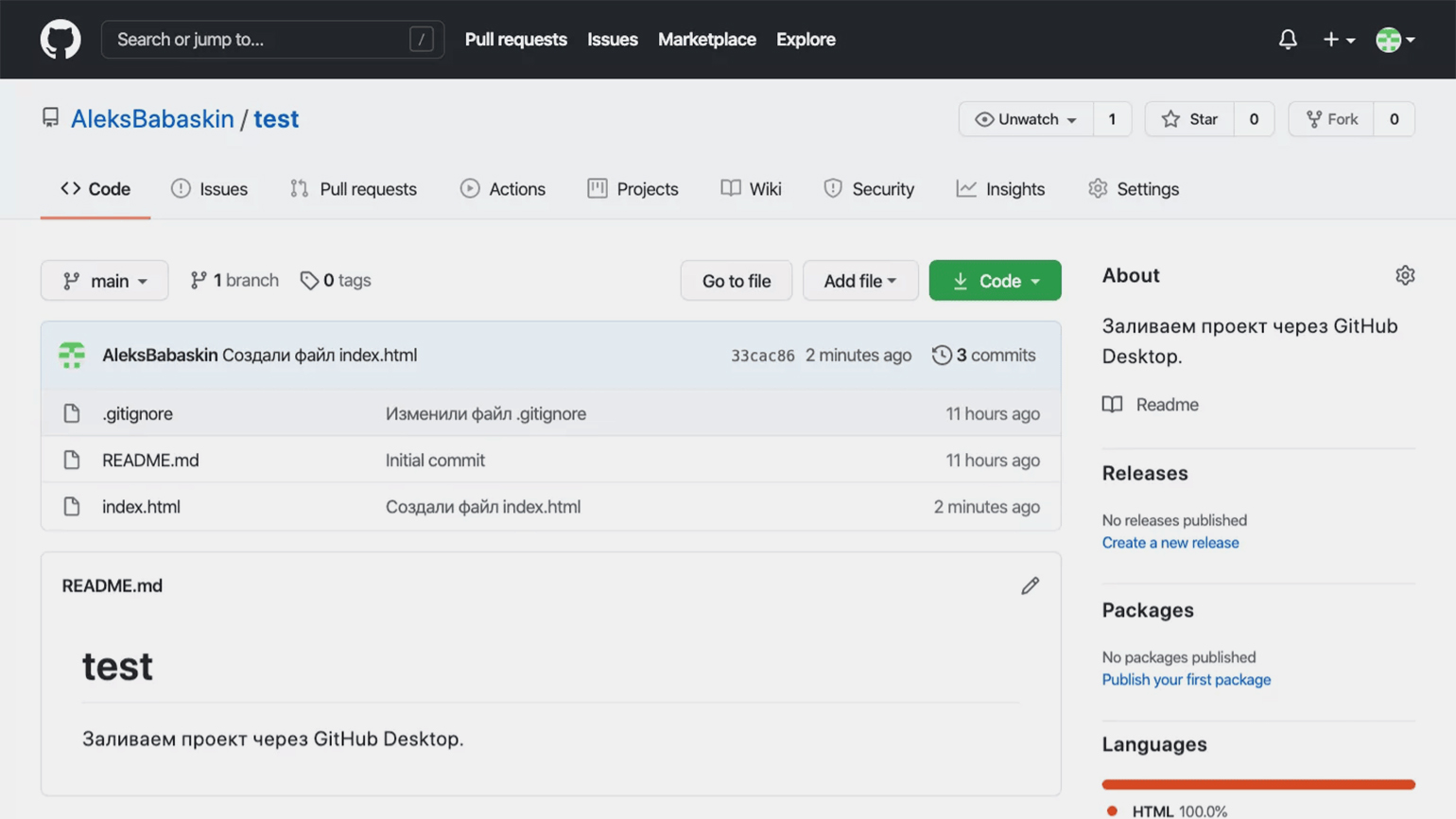
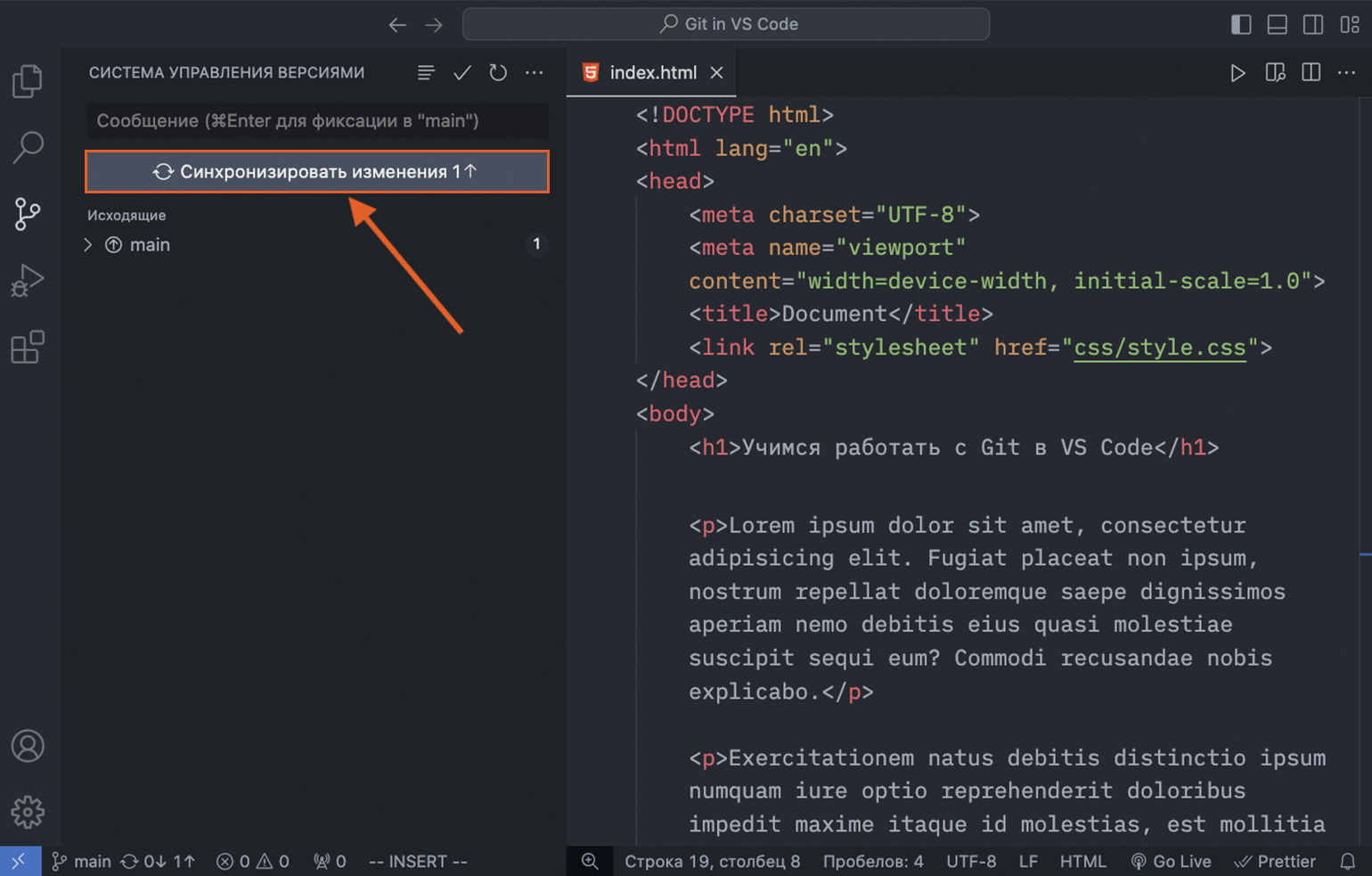
Для примера добавим в проект заголовок и три абзаца текста. Перенесём через графический интерфейс файл в индекс и выполним коммит. Теперь нам доступна ещё одна кнопка — Синхронизировать изменения. Жмём, и файл летит на GitHub.

Скриншот: Visual Studio Code / Skillbox Media

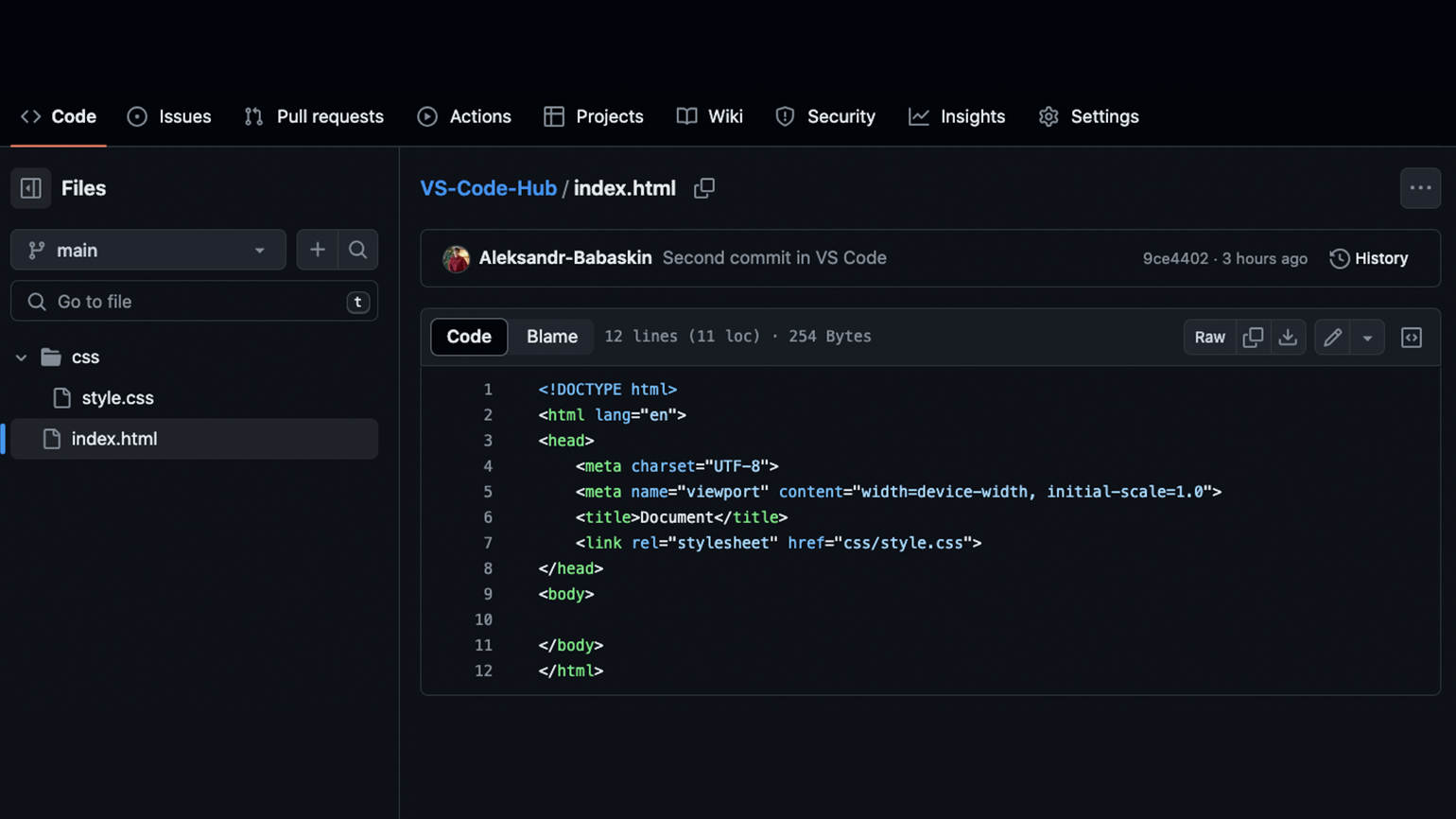
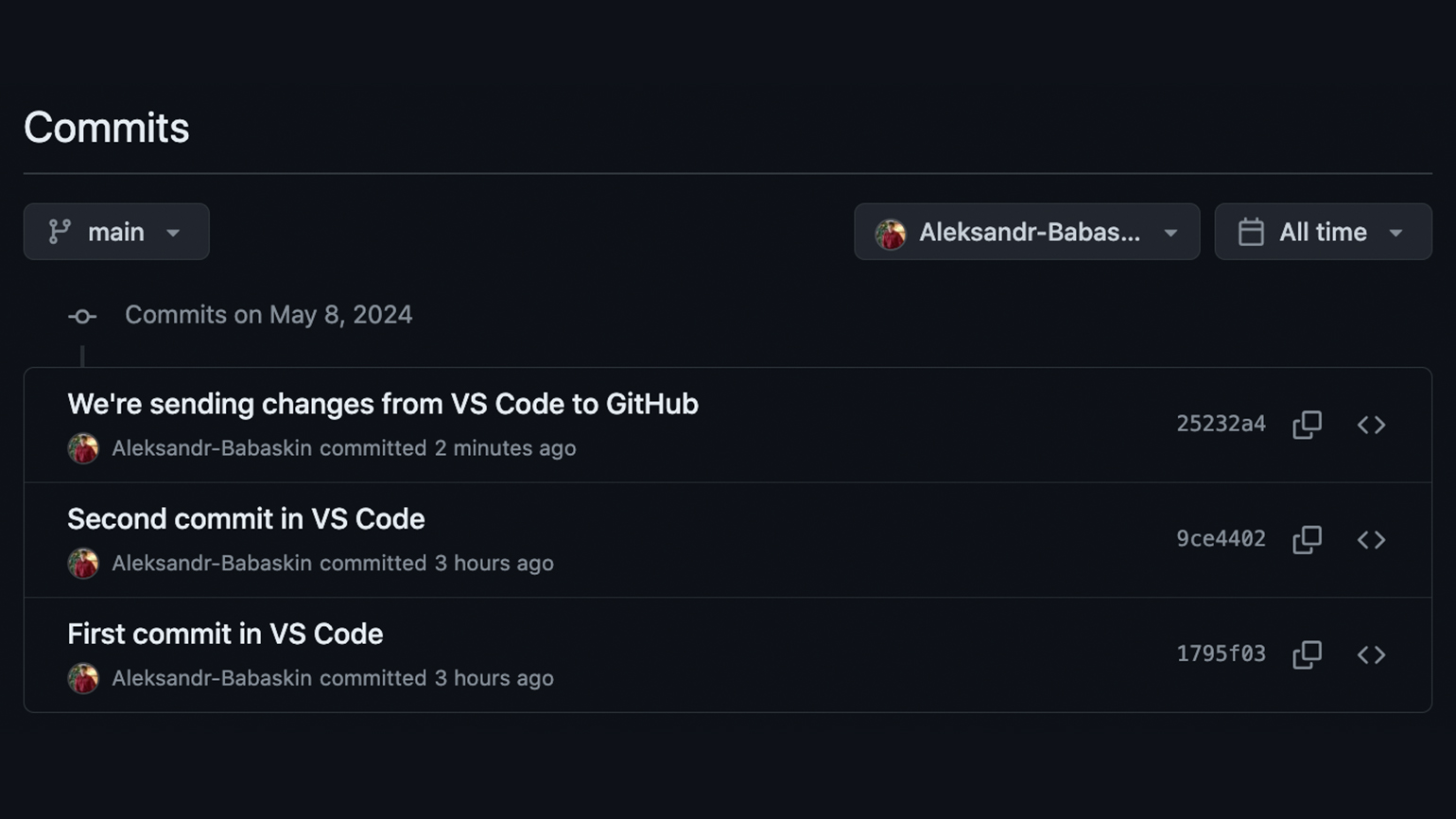
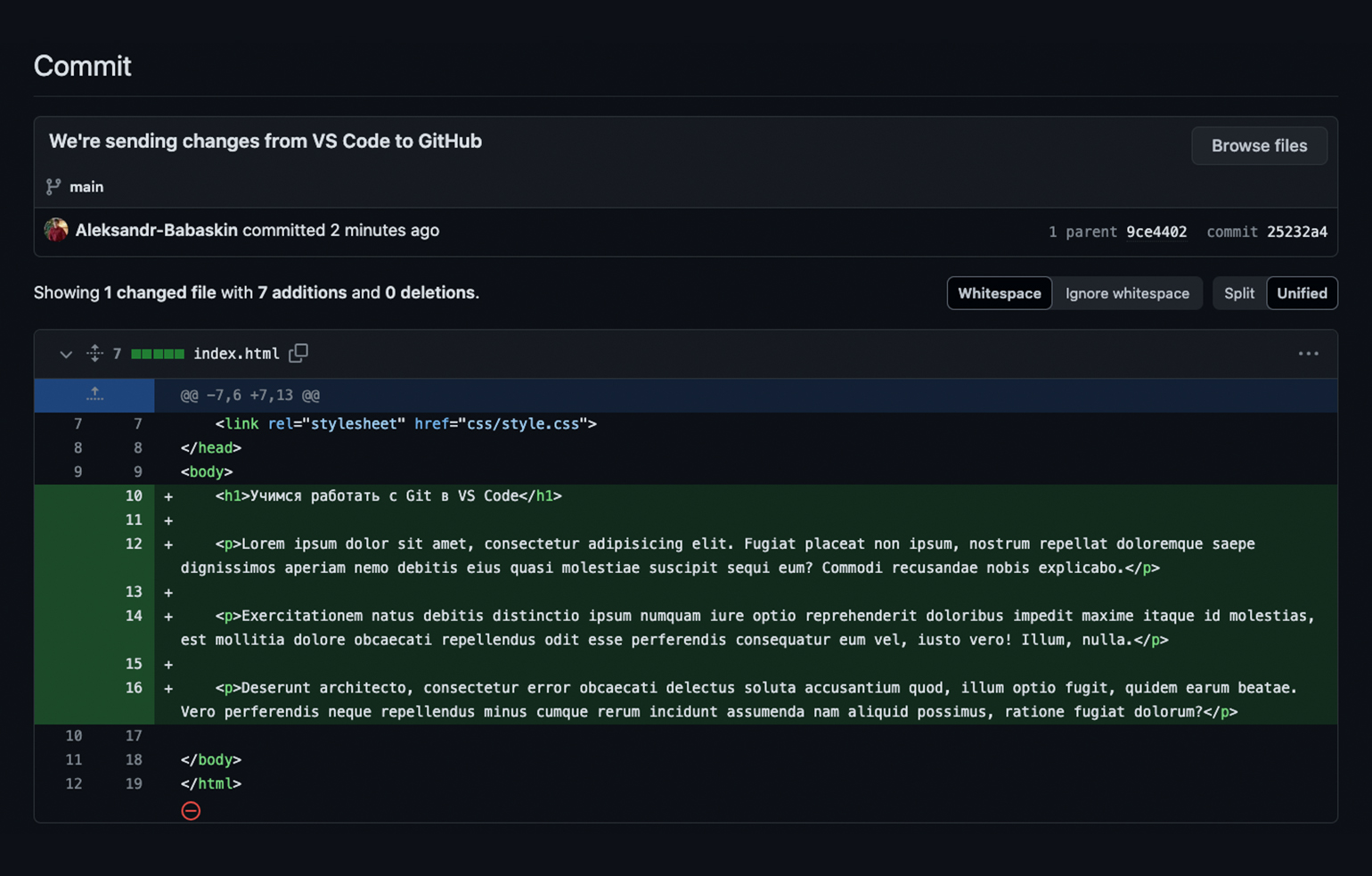
Скриншот: GitHub / Skillbox Media

Скриншот: GitHub / Skillbox Media
Устанавливаем плагины для комфортной работы с Git и GitHub
Для работы с Git и GitHub в VS Code есть множество плагинов, но ни один из них устанавливать не обязательно. Стандартных возможностей VS Code достаточно. Плагины вы можете использовать на своё усмотрение лишь для того, чтобы сделать работу с репозиториями более информативной и наглядной.
Ниже мы кратко рассмотрим возможности трёх популярных плагинов, которые вы можете бесплатно попробовать. Если ничего не понравится — откройте вкладку Расширения, введите Git и выберите плагины на своё усмотрение.

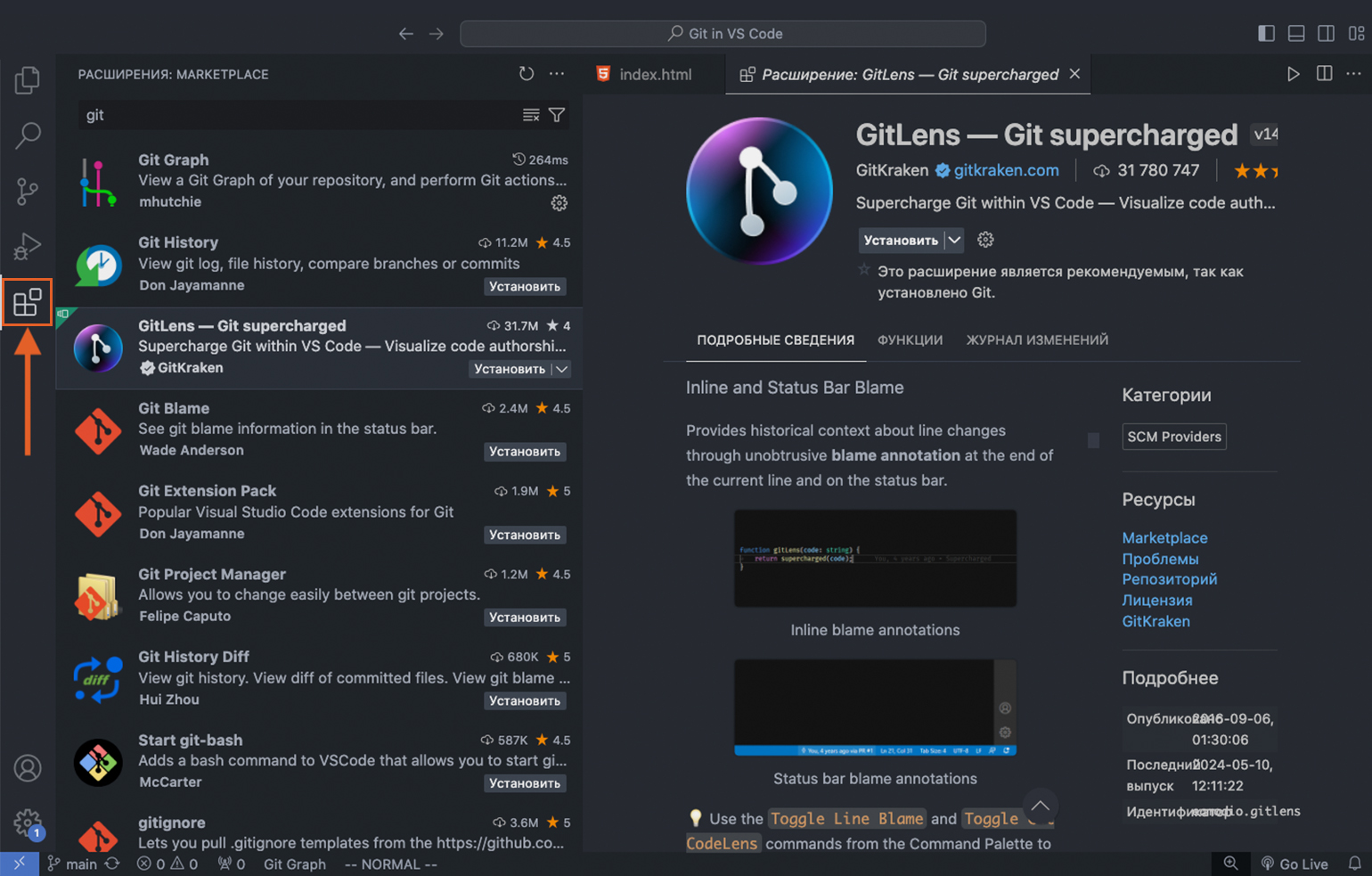
Скриншот: Visual Studio Code / Skillbox Media
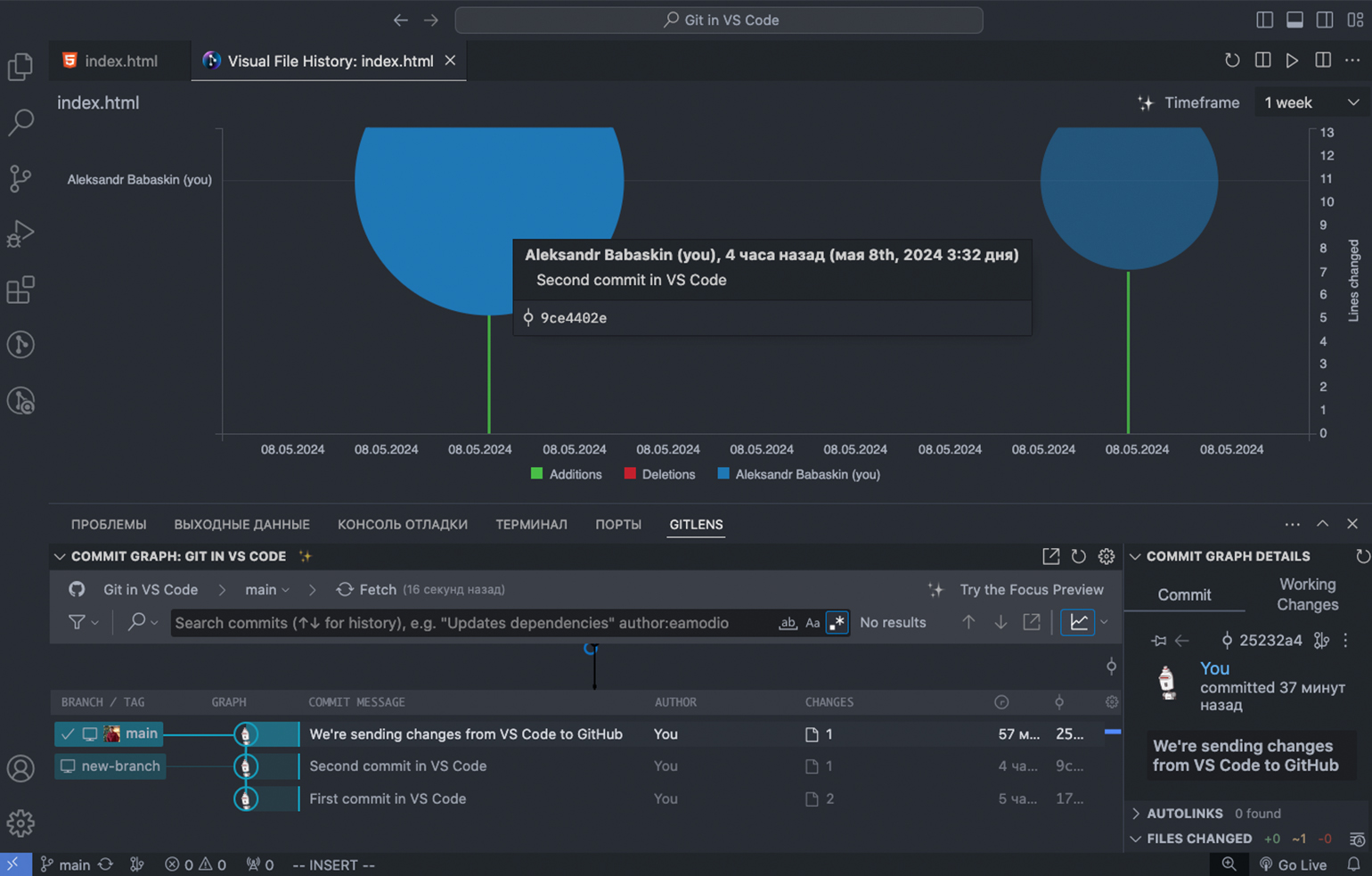
GitLens. Плагин предлагает разные способы для визуального отображения информации о ветках, коммитах и их авторах. Например, интерактивные аннотации позволяют навести курсор на любую строку кода и сразу увидеть, к какому коммиту она относится. Из прочих функций есть интеграция с GitHub, инструменты для сравнения сохранённых файлов и интерактивные графики.

Скриншот: Visual Studio Code / Skillbox Media
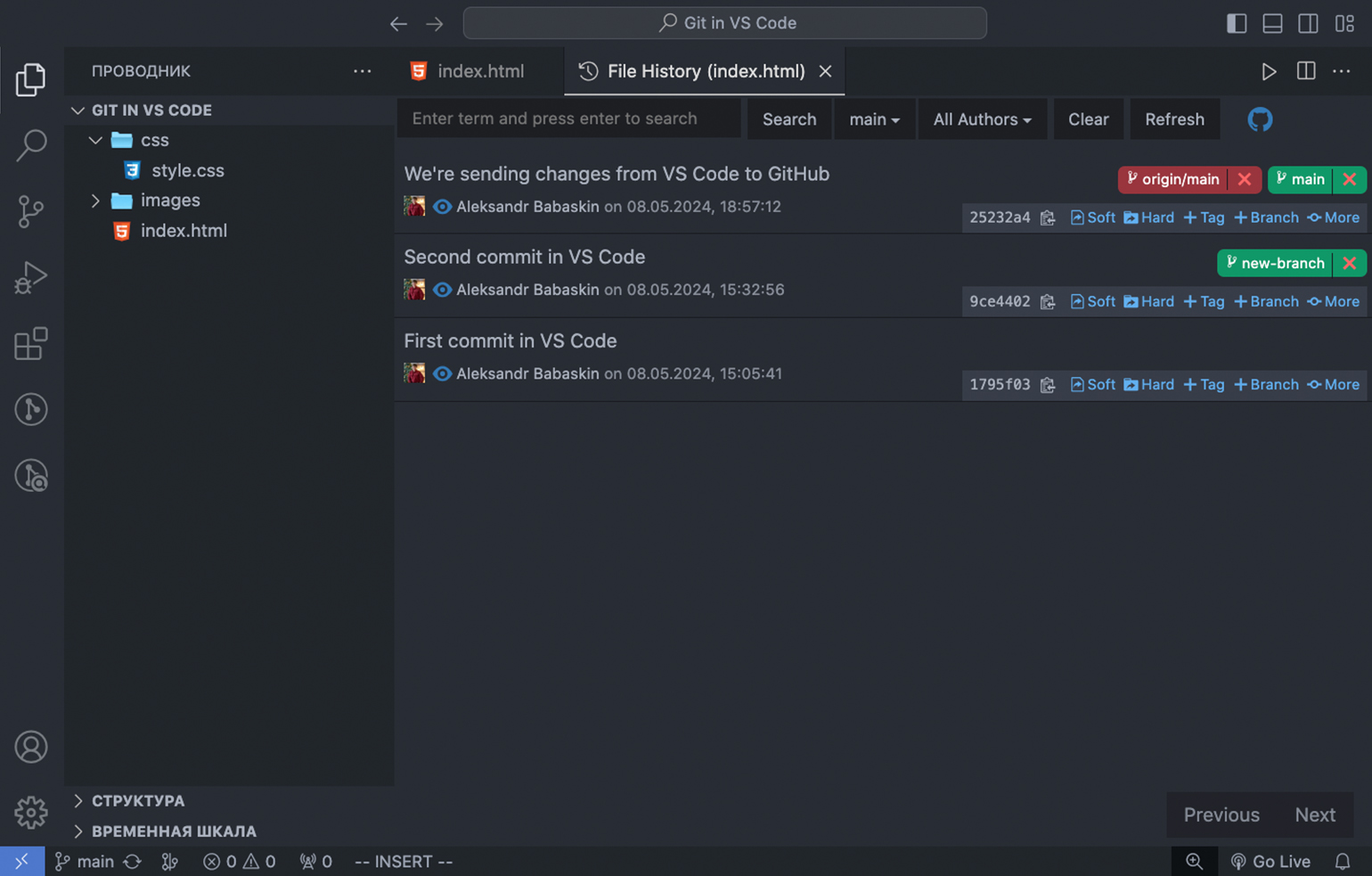
Git History. С помощью этого плагина удобно просматривать историю коммитов и сравнивать версии одного файла. Нужный коммит можно найти по поиску и через фильтр. Данные можно сортировать по авторам, веткам, дате и времени.

Скриншот: Visual Studio Code / Skillbox Media
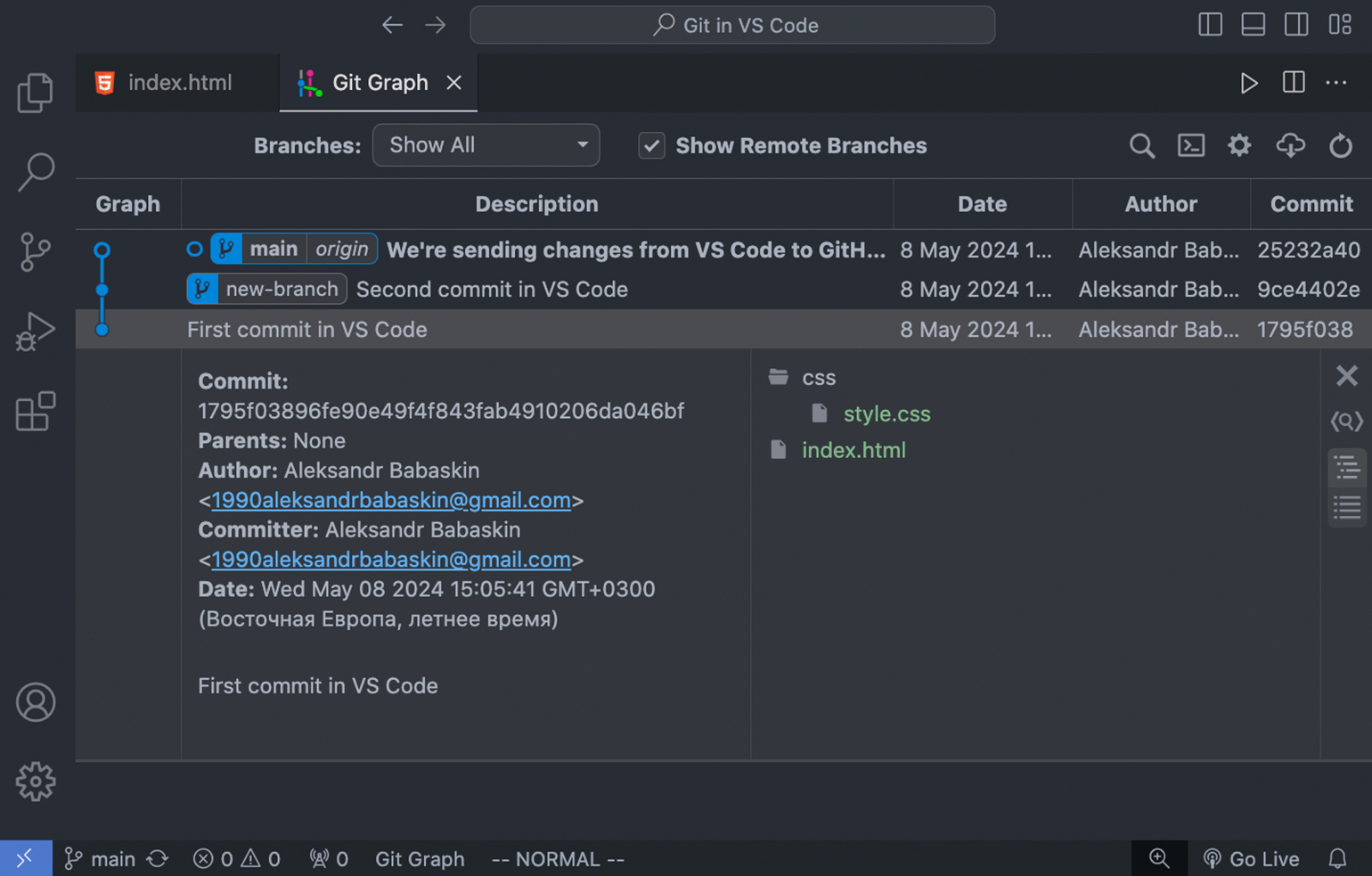
Git Graph. Этот плагин отображает историю коммитов в виде графа и позволяет удобно перемещаться между ветками. При клике на коммит вы получаете информацию о нём и видите, какие файлы он содержит. Есть поиск, фильтры и кнопки для сохранения изменений в локальном или удалённом репозитории на GitHub.

Скриншот: Visual Studio Code / Skillbox Media
Что дальше
- Почитайте Pro Git book — это бесплатное руководство по Git.
- В футере github.com откройте раздел Training → Explore → GitHub Learning Lab — бесплатные курсы для углублённого изучения GitHub. Подходят для новичков и опытных программистов, которые учатся работать в команде.
- Посетите GitHub Community — форум с множеством тем про GitHub, где можно задавать вопросы и участвовать в обсуждениях.
Больше интересного про код в нашем телеграм-канале. Подписывайтесь!