Что такое UX/UI-дизайн и как попасть в эту профессию
Рассказываем, кто такой UX/UI-дизайнер, чем он занимается и какие ему нужны знания.


UX/UI-дизайнер (UX/UI-designer) ― одна из самых востребованных сегодня профессий на рынке. В этом материале мы подробно разбираем, кто такой UX/UI-дизайнер и почему UX/UI-дизайн ― не только про графику.
Из материала вы узнаете:
- что такое UX и UI;
- как строится работа над UX;
- когда начинается работа с UI;
- как стать UX/UI-дизайнером в IT-компании;
- где искать заказчиков.
Что такое UX/UI?
Аббревиатура UX расшифровывается как user experience ― «пользовательский опыт». Простыми словами, это то, каким образом пользователь взаимодействует с интерфейсом и насколько сайт или приложение для него удобны. UX/UI-дизайнеры востребованы в IT-сфере, поскольку интерфейсы, которые готовят программисты, должны быть не только красивы, но и понятны.
В UX входит навигация по сайту, функционал меню и результат взаимодействия со страницами. Это не только «костяк» сайта ― его структура, ― но и коммуникация: диалоговые окна, функционал кнопок, настройки поиска и форм. Именно от качества UX зависит то, насколько быстро пользователь сможет получить то, зачем он пришёл на сайт.
UI ― это user interface, пользовательский интерфейс, проще говоря ― оформление сайта: сочетания цветов, шрифты, иконки и кнопки.
UX ― это функционал интерфейса, UI ― его внешний вид.
В современном дизайне UX и UI практически всегда идут рядом, потому что они очень тесно связаны. Да, действительно, в некоторых крупных агентствах пользовательские сценарии и визуальные интерфейсы продумывают разные специалисты: UX-designer и UI-designer. Но всё же результат будет гораздо лучше, если весь проект будет вести один дизайнер, поскольку так он будет строить работу комплексно.
Однако вместе с тем есть некоторые типы проектов, в которых больше важен UX, а в некоторых ― UI:
- UX выходит на первое место при проектировании CRM-систем, дашбордов, внутренних рабочих интерфейсов. Визуальная часть здесь на втором плане ― главное, насколько удобно будут размещены данные.
- На UI обращают больше внимания при создании имиджевых онлайн-ресурсов, сайтов для продвижения товаров и услуг премиум-класса. Здесь главная задача ― не быстро подвести пользователя к целевому действию, а дать ему рассмотреть интерфейс, погрузиться в атмосферу.
Если же посмотреть глобально, то понятие UX/UI относится не только к дизайну. С точки зрения удобства и эстетики можно оценить любой предмет, с которым мы взаимодействуем, ― кнопки лифта, интерьер ресторана, бытовые приборы.
В качестве примера из прошлого можно привести токарные станки Средних веков. У человека возникла потребность в однотипных деревянных деталях, и он изобрёл инструмент. Дальше этот инструмент совершенствовался ― появился ножной привод, который освобождал руки, а размеры конструкции учитывали рост того, кто за станком работал. Когда мастера собирали станки, они использовали наработки предыдущих поколений и при этом старались усовершенствовать механизм, чтобы станок служил дольше, а работа шла быстрее.
Само понятие UX впервые было сформулировано только в начале девяностых. Его придумал психолог и проектировщик Дональд Норман, который в то время присоединился к команде Apple. Он описал этот термин в своей книге «Дизайн привычных вещей». Компания Apple с самого начала уделяла большое внимание юзабилити, и её интерфейсы до сих пор считаются одними из лучших.
Вы читаете эту статью, потому что задумываетесь о карьере в UX/UI-дизайне? Присмотритесь к этому курсу Skillbox — он подойдёт вам, если вы хотите освоить UX/UI с нуля.
План разработки продукта по принципам UX/UI-дизайна
Работа над проектом всегда начинается с UX. Первым продумывается, какие пользователь будет использовать маршруты на сайте, какие у него могут возникнуть сложности во взаимодействии, как подвести его к целевому действию.
Целевое действие ― это ключевое действие пользователя на сайте или в приложении, ради которого создавался ресурс. Например, сделать покупку в интернет-магазине, заполнить регистрационную форму, заказать обратный звонок.
При этом, работая над UX, дизайнер должен продумывать и UI проекта ― то есть представлять, как будет оформлен сайт, каким будет его дизайн. Любые недоработки с точки зрения UX или UI будут портить пользователю впечатления от взаимодействия.
В разных командах работа над сайтом или приложением может строиться по-разному. Однако можно выделить общие этапы работы над проектом.
1. Сбор информации
На этом шаге нужно получить как можно больше информации от клиента ― через бриф или интервью.
Главные вопросы должны касаться сути сайта или приложения ― какова их задача, чем они будут отличаться от уже существующих продуктов, кто основные конкуренты. Также важно сформировать пожелания по примерной структуре ― сколько должно быть страниц, что нужно показать обязательно, какие стили или примеры дизайна нравятся клиенту.
Инструкцию, как правильно составить бриф на разработку дизайна, читайте в этом материале.
Всю эту информацию можно сохранить в обычном текстовом редакторе и уже на этом этапе схематично набросать структуру продукта.
2. Аналитика
Далее следует изучить конкурентов заказчика ― список указанных клиентом компаний затем можно расширить, поискав самостоятельно. Задача:
- выделить их сильные и слабые стороны;
- выбрать, чем продукт отличается в выгодную сторону;
- придумать, как акцентировать это в дизайне.
Также на этом этапе определяют и анализируют целевую аудиторию, описывают её поведение и то, как она принимает решения. В крупных компаниях подобную информацию может предоставить отдел маркетинга. Однако если проект небольшой с ограниченным бюджетом, этот труд ложится на плечи заказчика и дизайнера. Для UX/UI важно, как именно аудитория совершает покупки ― рационально или эмоционально ― и на какие триггеры обращает внимание: цена ли это, уникальность, доступность.
Подробно о том, как проводить дизайн-исследования, мы рассказываем в этой статье.
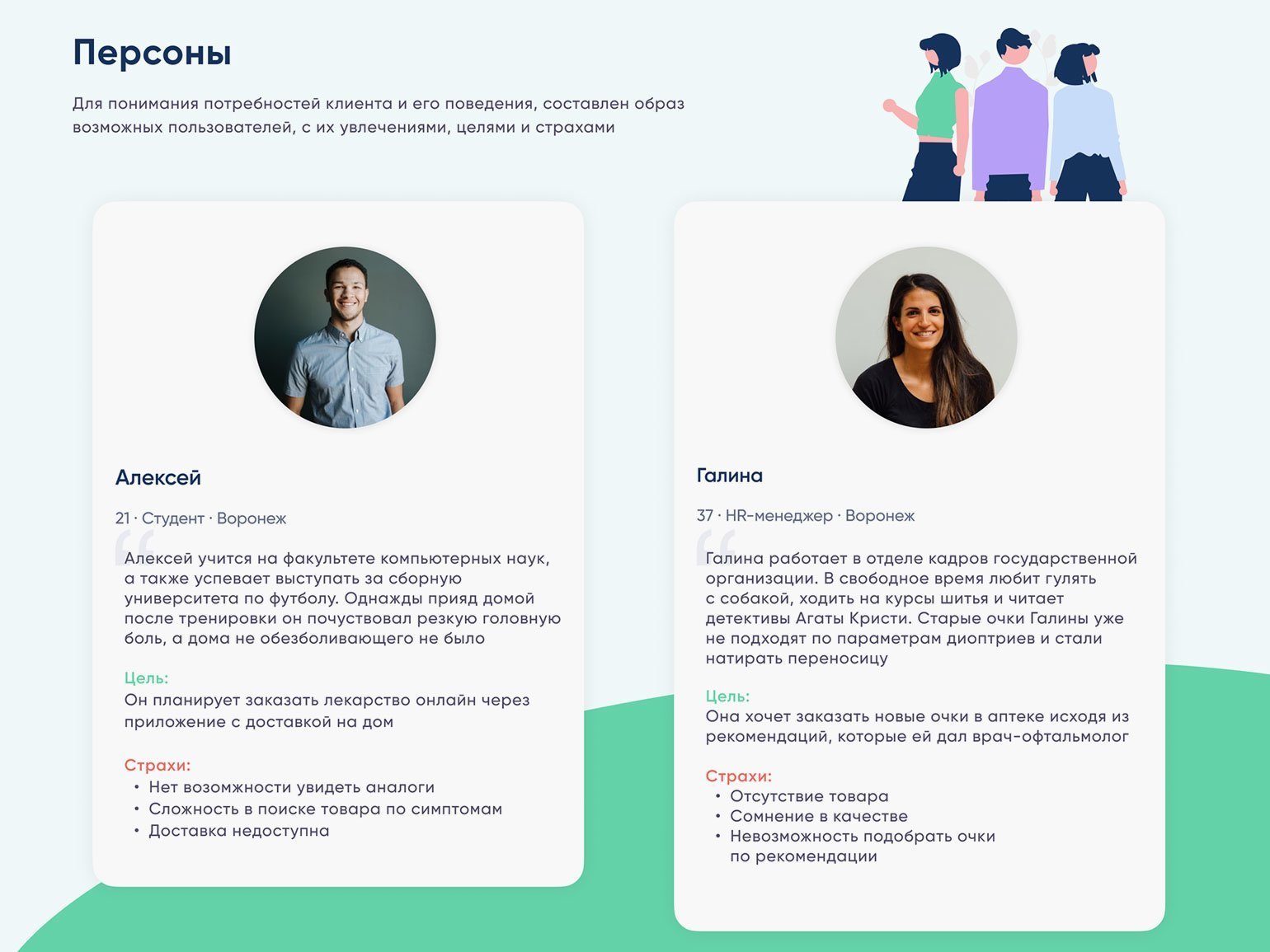
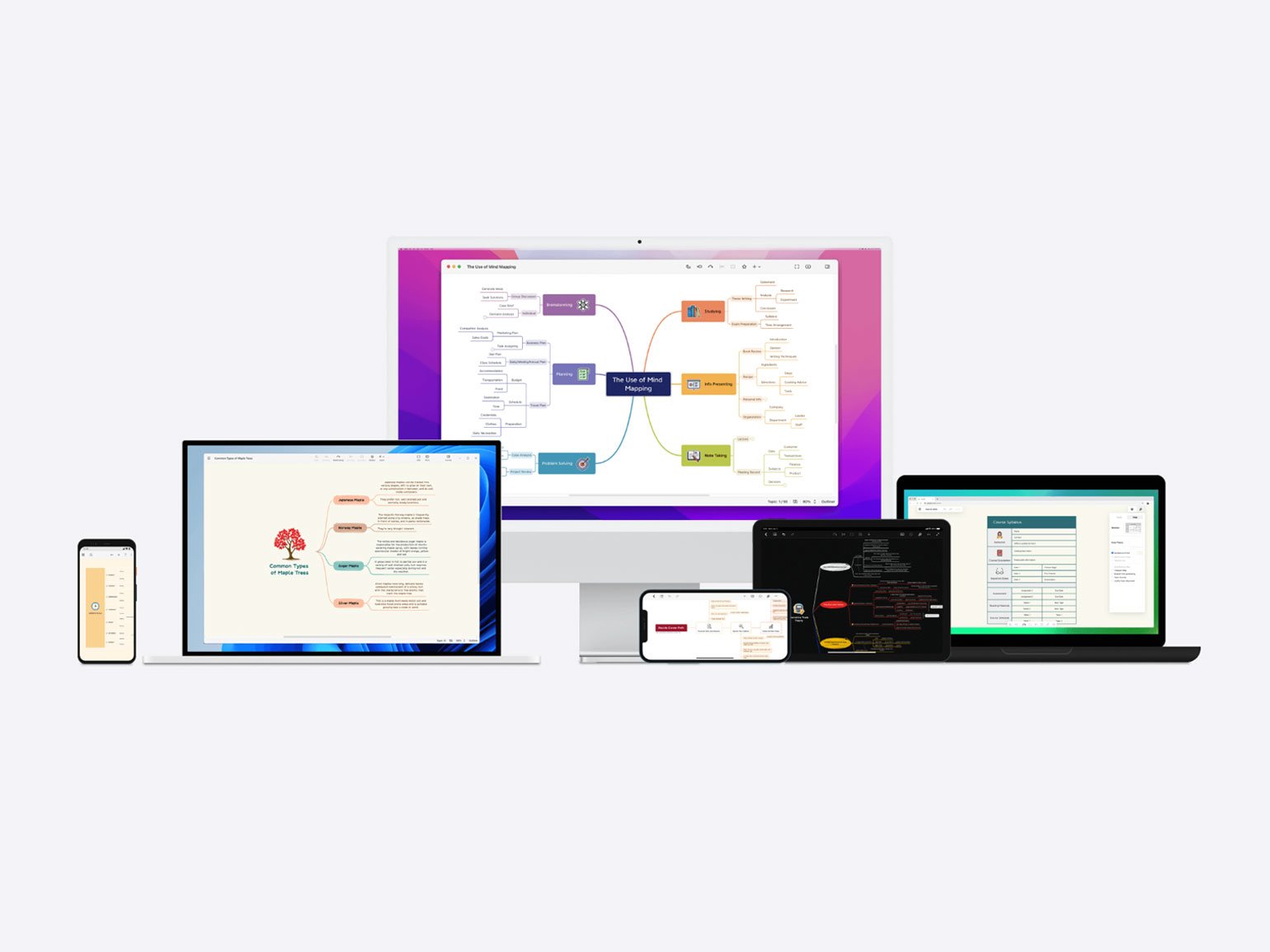
Результаты аналитики оформляются в виде майндмэпа ― например, в программе XMind ― или же таблицей.

Изображение: «Фармика» / Артём Письменский / Behance

Изображение: «Фармика» / Артём Письменский / Behance

Изображение: XMind
Изучая опыт конкурентов в поисках концепции, можно исследовать сайты не только схожей тематики, но и с просто похожей аудиторией. Например, для сайта салона красоты пригодятся другие ориентированные для женщин ресурсы ― интернет-магазины женской одежды и косметики, студии женского фитнеса.
Ещё один источник для идей ― конкуренты в смежных нишах: при работе над проектом для строительной компании может быть полезен опыт фирм по ремонту или ландшафтному дизайну.
3. Структура сайта
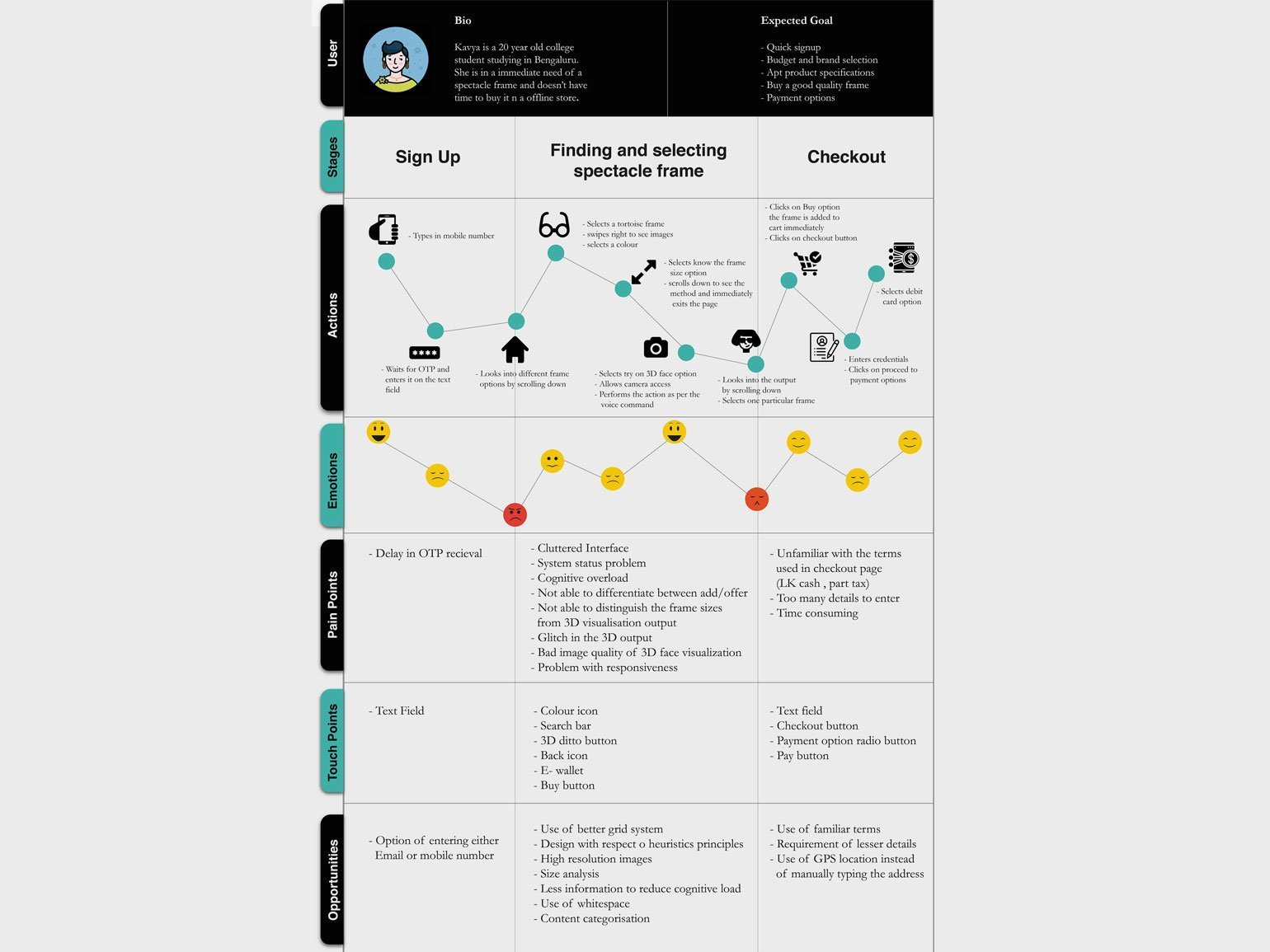
На этом этапе определяются задачи сайта и разрабатывается карта пользовательских путей Customer Journey Map (CJM) ― в ней прописываются все сценарии взаимодействия пользователя с ресурсом. Обычно у сайта есть одна главная задача ― например, покупка. Однако в CJM нужно предусмотреть и взаимодействие с другими страницами.
В CJM обычно указывают, с помощью каких источников пользователь попал на сайт, что он решал при взаимодействии, что могло ему помешать и как он дошёл до цели.

Изображение: Bhavani SP / Behance
Карту пользовательских путей можно сформировать:
- в Excel или «Google Таблицах» в виде таблицы;
- в программе XMind или онлайн-сервисе Miro в виде майндмэпа;
- в специальных онлайн-конструкторах карт пользовательских путей ― например, Canvanizer.
На основе CJM уже можно набросать структуру будущего сайта ― что будет на главной, какие пункты внесены в верхнее меню, а где будут располагаться главные элементы, ведущие к целевому действию.
4. Прототип сайта
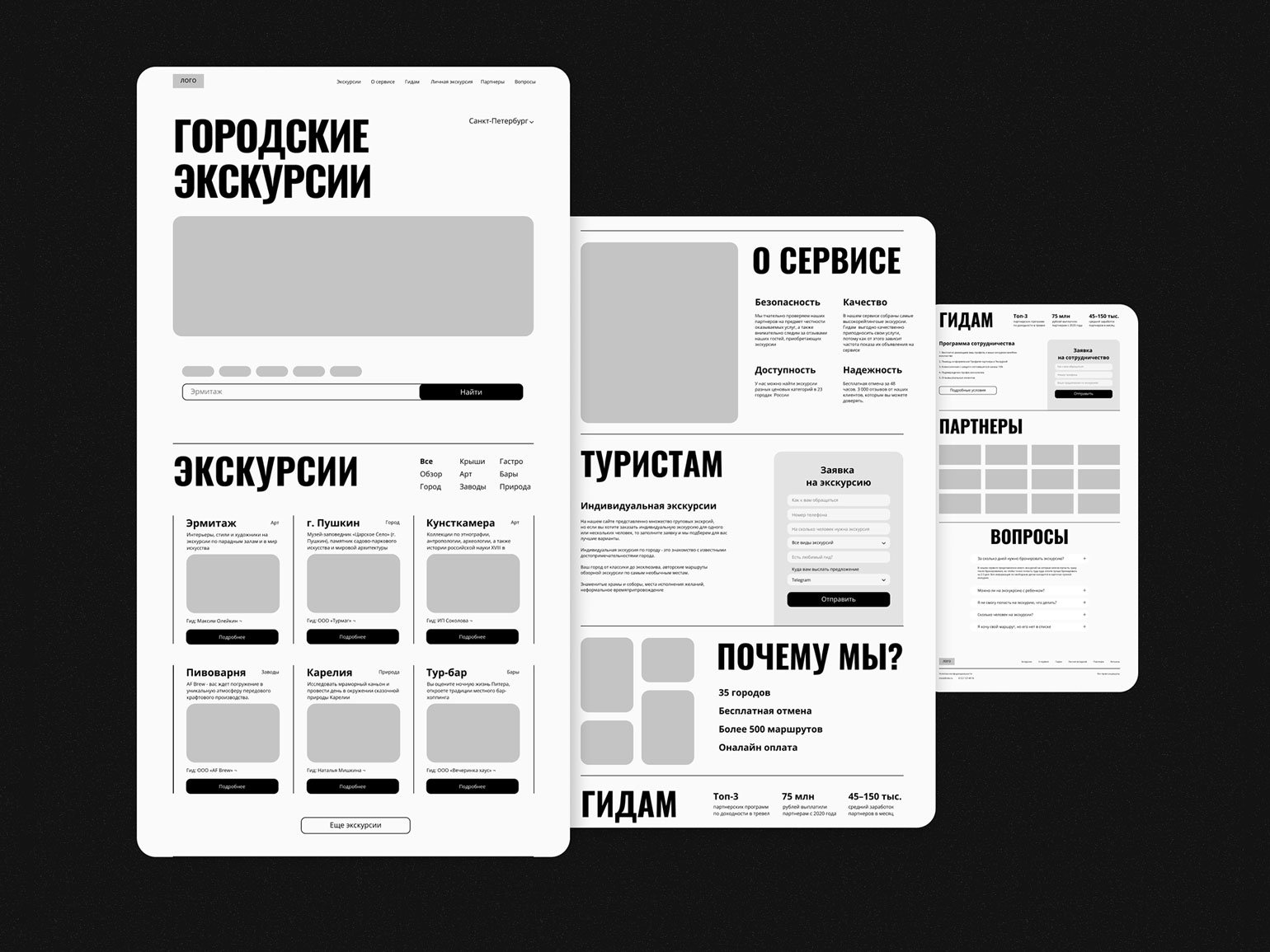
Прототип ― это «скелет» сайта, который показывает его основные блоки. В прототипе схематично отмечают, какой контент и какие элементы будут находиться на каждом экране, а также продумывают логику взаимодействия между элементами.
Именно на этом этапе закладывается будущий функционал сайта. При создании прототипа используется вся информация, полученная в предыдущих шагах:
- поведение целевой аудитории;
- сценарии взаимодействия с сайтом;
- разработанная структура сайта;
- удачные «фишки» конкурентов.

Изображение: City Tour / Анастасия Бекк / Behance
Сейчас большинство дизайнеров отрисовывает прототипы в Figma. Это позволяет заранее выловить ошибки, а также сэкономить на разработке. Поскольку макеты можно делать кликабельными, то заказчик сразу увидит, как будет работать сайт.
Обычно сначала отрисовывается прототип десктопной версии, а затем, на его основе, ― мобильной. Но сейчас некоторые заказчики просят начать работу именно с мобильной версии. Так бывает, если, например, аналитика показала, что большинство пользователей старого сайта заходило на него со смартфона.
Читайте о принципах проектирования интерфейса, которые помогут разработать качественный прототип, в нашем материале.
5. Работа с контентом
Какой контент от заказчика понадобится, можно отметить уже на этапе создания структуры: прикинуть, будут ли на сайте фото, видео, инфографика. Но прототип позволит точно оценить формат материалов ― какого размера должны быть изображения, текстовые абзацы.
Как правило, контент поставляет заказчик, но UX/UI-designer может дать рекомендации, в каких цветах и стилистике сделать фото и видео, чтобы они удачно вписались в концепцию. Также он может посоветовать, что лучше написать на каждом экране, чтобы привлечь внимание пользователя.
О работе с текстом с точки зрения UX читайте в этой статье.
Обычно для подготовки контента дизайнер отправляет заказчику таблицу, где собрано, какой тип контента необходим, его объём и место размещения.
6. Дизайн ― UI
После того как прототип готов, начинается работа с UI ― дизайнер переходит к разработке визуальной оболочки сайта. Задачи UI включают:
- Подбор фирменных шрифтов и цветов ― на основе предыдущих исследований аудитории. В некоторых случаях они прописаны у заказчика в брендбуке, но, как правило, чёткие инструкции есть только у крупных компаний. При разработке небольших сайтов или промостраниц дизайнер использует собственные исследования.
- Разработка набора базовых элементов сайта: иконок, кнопок, полей ввода, строки поиска. В случае крупных проектов они могут быть объединены в UI-кит, над которым потом будут работать и другие дизайнеры.
- Визуализация механики взаимодействия пользователя с интерфейсом. На этом этапе прорабатывается необходимая анимация и микровзаимодействия. Например, увеличение баннеров при наведении мышки или анимация кнопок после нажатия.
Хороший дизайн учитывает современные графические тренды, однако главное в интерфейсе ― удобство для целевой аудитории. Например, если дизайнер создаёт ресурс для финансовых продуктов, основные пользователи которого ― мужчины старше 40, то вряд ли в нём будет хорошо смотреться ретростиль или пёстрые градиенты.
Круговые надписи, градиенты и неоновый отсыл к девяностым ― яркие тренды этого года. Читайте полный обзор трендов UX/UI в этом материале.
7. Тестирование
После того как сайт свёрстан, его нужно перенести на тестовый домен, чтобы проверить, насколько интерфейс удобен в действии, и собрать обратную связь. Обычно для этого набирается фокус-группа, состоящая из представителей целевой аудитории.
При небольших бюджетах часто этап тестирования пропускают, но это может значительно снизить эффективность сайта или приложения. Любой, даже самый опытный UX/UI-дизайнер ― не представитель целевой аудитории, и он не может предугадать поведение пользователей целевой группы.
Тестирование может происходить в двух форматах:
- Пользователи выполняют на сайте список определённых задач, ведущих к целевому действию. После этого они заполняют опросник, где отмечают, насколько легко было выполнить задачи и какие замечания есть к сайту.
- Для группы готовится тот же список задач, но на компьютеры устанавливается специальное программное обеспечение, которое отслеживает поведение пользователя ― движения его глаз и мыши. Программа фиксирует, на что в первую очередь пользователи обращают внимание, как они взаимодействуют с интерфейсом, где встречаются сложности.
Анализ результатов тестирования покажет, с какими проблемами сталкиваются пользователи и что в интерфейсе нужно подкорректировать.
Некоторые распространённые ошибки в проектировании интерфейсов мы показываем в этой статье.
Аналитику желательно производить не только перед запуском, но и в течение некоторого времени после. Это позволит отслеживать, насколько меняется конверсия, какие страницы наиболее популярны, а с чем пользователи испытывают трудности. Поэтому UX/UI-дизайнер не должен терять связи со своими заказчиками, чтобы внести нужные изменения в сайт, если это потребуется.
Как стать UX/UI-дизайнером в IT
Работа с UX/UI требует большего математического склада ума, нежели классический графический дизайн, — ведь всё основано не только на красоте, но и интерактивном взаимодействии. Это позволяет направлению UX/UI-дизайна выйти на рынок IT-профессий, спрос на которые сейчас растёт.
UX/UI-дизайнеры работают в диджитале, мобайле, крупные IT-холдинги собирают большие команды таких специалистов. Они работают над приложениями, поисковыми сервисами, делают интерфейсы для взаимодействия с нейросетями и внутренних продуктов компаний.
Поскольку государство предоставляет специалистам в IT большое количество льгот — от низкой ставки по ипотеке до отсрочки от армии, — конкуренция здесь особенно высока. Но UX/UI-дизайн — достаточно молодое направление, и поэтому эта профессия позволяет попасть в IT через менее конкурентную среду, нежели у чисто технических специальностей
Можно ли стать UX/UI-дизайнером с нуля?
Если у вас уже есть опыт в графическом или веб-дизайне, то осваивать UX/UI будет проще ― основные рабочие программы вам уже знакомы. Но даже в этом случае придётся изучить массу новой информации ― по пользовательскому поведению, психологии восприятия, аналитике и методам исследования.
Если же вы ещё не занимались дизайном, то параллельно с теорией дизайна нужно будет освоить графические программы. Главные из них:
- Figma ― основной инструмент для создания прототипов и дизайна;
- Adobe Photoshop ― нужна для отрисовки сложных растровых изображений;
- Adobe Photoshop Lightroom ― потребуется для обработки фото, которые вы потом поставите в макет;
- Adobe After Effects ― редактор для визуализации анимации сайта.
Какие знания нужны для UX/UI?
- Маркетинг. Необходимо уметь составить портрет целевой аудитории, оформить уникальное торговое предложение, сделать анализ конкурентов.
- Аналитика. Важно владеть методологиями анализа бизнес-задач и знать, как составить карту пользовательских путей для достижения целей этих задач.
- Психология. Поможет использовать паттерны поведения пользователей и принципы визуального восприятия.
- Технические знания. Вся работа производится в компьютерных программах, без них ― ничего не получится.
- Насмотренность. Позволит отслеживать современные визуальные тренды и применять их на практике.
- Принципы вёрстки. Необходимы для взаимодействия с верстальщиком во время передачи ему макета сайта.
Мы спросили у действующих UX/UI-дизайнеров, как они попали в профессию, и вот что они нам рассказали.
Как научиться UX/UI?
Для специальности UX/UI-дизайнера существует множество онлайн-курсов ― как платных, так и бесплатных.
Новичку лучше выбрать платную форму обучения ― она гарантирует внимание преподавателя и помощь в выполнении заданий. Ещё один важный плюс такого образования ― общение с однокурсниками и обмен опытом.
Если вы собираетесь выбрать платный курс, советуем вам годовую программу Skillbox «Профессия UX/UI-дизайнер». Вы будете учиться на практике — на реальных проектах для крупных компаний, таких как «Ростелеком» или «Сбер». Важный бонус: после окончания курса вам помогут устроиться на работу — найти подходящую вакансию, оформить портфолио и подготовиться к собеседованию.
Главное (и единственное) достоинство бесплатных уроков ― цена. Среди них сложно выбрать качественный контент, они не предполагают ни консультаций по материалу, ни обратной связи по выполненным заданиям.
Если у вас уже есть опыт в дизайне, то можно посетить платные интенсивы или вебинары, где рассматриваются конкретные вопросы по UX/UI.
Что почитать по UX/UI?
Новые книги по UX/UI появляются каждый год, но обычно содержат базовую информацию о пользовательском поведении. Отличает многие из этих книг форма подачи и глубина знаний автора.
Одна из наиболее авторитетных книг по работе с интерфейсами ― «Дизайн привычных вещей» Дональда Нормана. Мы бы советовали начать с неё ― она заложит фундамент для понимания UX-процессов.
Обзор книги «Дизайн привычных вещей» и главные принципы проектирования Дональда Нормана читайте в нашей статье.
Есть и менее очевидные издания. Так, например, исследование Иоханнеса Иттена «Искусство цвета» было написано более полувека назад. Однако именно эти принципы могут дать основу для хорошего UI.
Основы теории цвета из книги Иоханнеса Иттена мы описали в этом материале.
Когда Артемий Лебедев писал своё «Ководство», термины UX и UI ещё не были широко распространены. В своих небольших статьях, собранных под одной обложкой, Лебедев разбирает и принципы проектирования интерфейсов, и визуальные приёмы дизайна, и типографику. Книга пережила несколько переизданий и до сих пор остаётся актуальной.
Также мы рекомендуем эти книги:
- Алан Купер, «Психбольница в руках пациентов»;
- Стив Круг, «Не заставляйте меня думать»;
- Аарон Уолтер, «Эмоциональный веб-дизайн»;
- Люк Вроблевски, «Сначала мобильные!»;
- Брэдли Хизер, «Дизайнь. Современный креатифф»;
- Джанда Майкл «Сожги своё портфолио».
Кроме изданий о дизайне, будет полезно почитать книги по логическому мышлению, статистике, маркетингу ― в общем те, которые раскрывают особенности человеческой логики, развивают мышление и способность анализировать.
В интернете есть журналы, целиком посвящённые UX/UI. Кроме нашего сайта, мы рекомендуем «Дизайн-кабак», UX Journal и «Дайджест продуктового дизайна».
Где искать клиентов?
Многие платные курсы дают возможность составить портфолио и найти клиентов уже в процессе обучения. Самостоятельно же работу можно найти:
- на сайтах вакансий ― например, HeadHunter;
- в профильных группах соцсетей;
- в разделах вакансий различных интернет-изданий ― например, VC.ru, «Хабр Фриланс»;
- в нашем еженедельном дайджесте вакансий всегда есть предложения для UX/UI-дизайнеров, в том числе и начинающих. Проверяйте главную страницу нашего журнала по понедельникам.
О том, где искать заказчиков и как назначить цену за проекты, подробно читайте в нашем материале.
Профессия UX/UI-дизайнера очень востребована, и даже начинающие специалисты могут быстро найти работу.
Больше интересного про дизайн — в нашем телеграм-канале. Подписывайтесь!










