4 полезных плагина для Figma: прототипы
Как превратить свой макет в сайт и адаптировать его сразу под все устройства.


Прототипирование в Figma работает очень просто, но не всё в нём сделано удобно. Например, вам не дадут примеры хорошей анимации, а адаптация макета под игровой геймпад — мучительно долгая. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с прототипами.
Плагины в статье предназначены для продвинутой работы с Figma. Если вы слышите о прототипах в первый раз, советуем прочитать вводную статью об этой функции: Как делать прототипы в Figma: кнопки, прокрутка и поп-апы.
Eezin
Анимация — сильный дизайнерский инструмент, который помогает сделать обратную связь в интерфейсе тактильнее. Но настроить её не так просто — если скорость перехода будет слишком быстрой или медленной, у вас не получится добиться нужного ощущения.
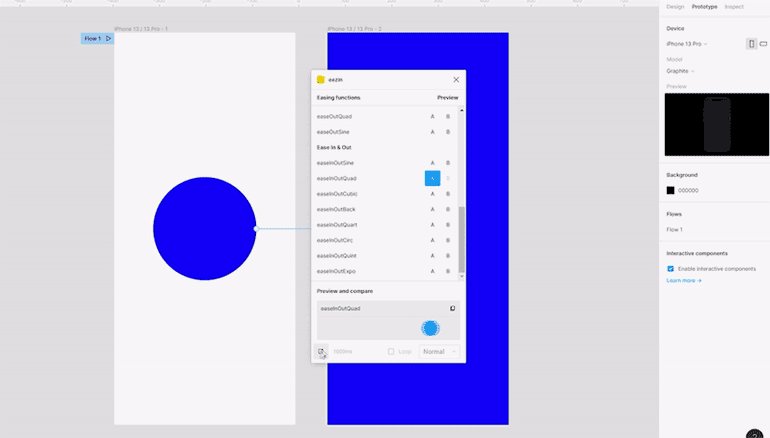
Сэкономить время на этом поможет плагин Eezin. В нём собрано несколько десятков разных вариантов анимаций, которые вы сможете сразу использовать в своём прототипе.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Eezin.
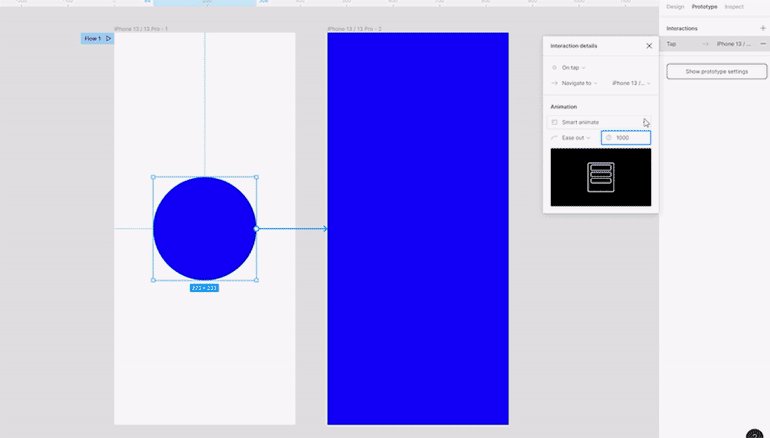
- В появившемся окне выберите нужную анимацию. У каждой есть окно с превью, поэтому перебирать их вслепую вам не придётся.
- Над превью нажмите на иконку
.
- Выберите объект прототипа, который должен быть анимирован. В настройках Animation вместо Instant должно быть Desolve или Smart animate.
- Вместо Linear или Ease укажите Custom. В появившемся окне под графиком нажмите Ctrl (⌘) + C.
- Запустите прототип и проверьте результат.

Prototype Exporter
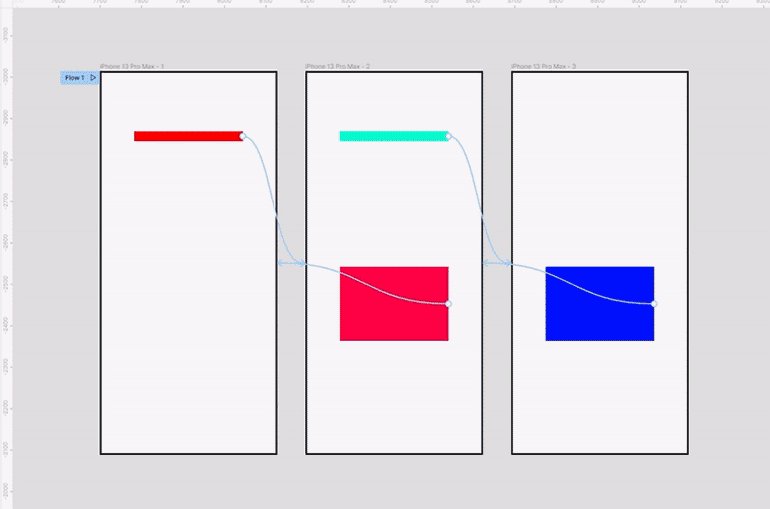
Если вам не хочется публиковать своё портфолио на доменах Tilda или Readymag, а с вёрсткой сайтов на HTML и CSS вы незнакомы, обратите внимание на плагин Prototype Exporter. Он может превратить ваш прототип в полноценную веб-страницу, которую можно опубликовать в интернете (если у вас есть домен, конечно).
Плагин Prototype Exporter работает неидеально. Например, фиксация объектов и плавные анимации не поддерживаются. Поэтому перед отправкой или публикацией сайта убедитесь, что плагин сделал всё правильно.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Exporter.
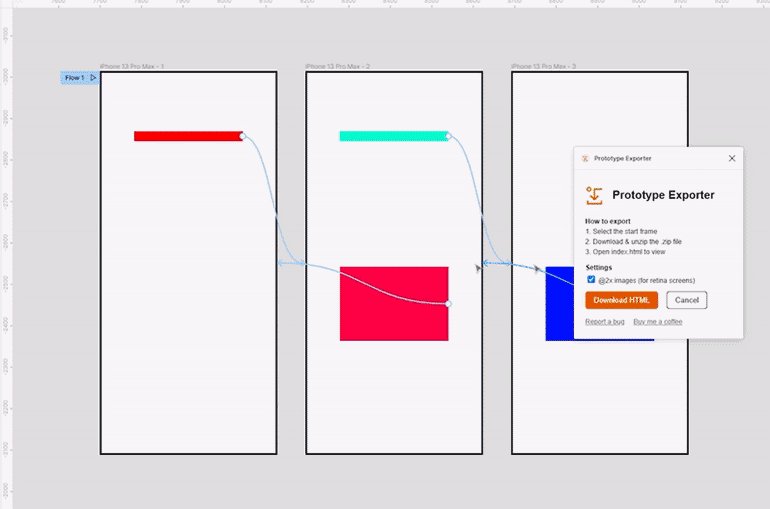
- В появившемся окне нажмите Download HTML и выберите место, где нужно сохранить архив.
- Откройте архив и проверьте результат.

Prototyper
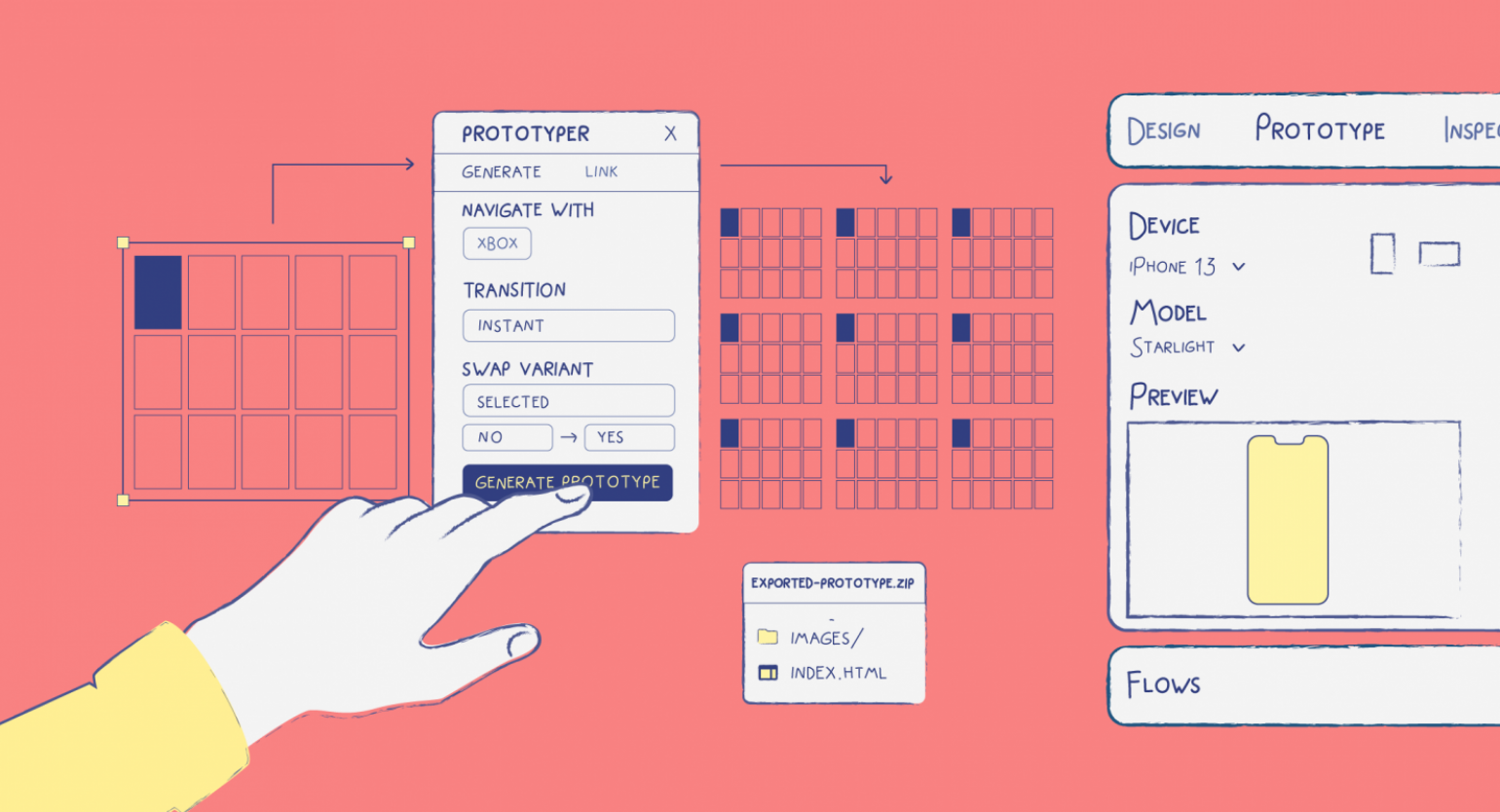
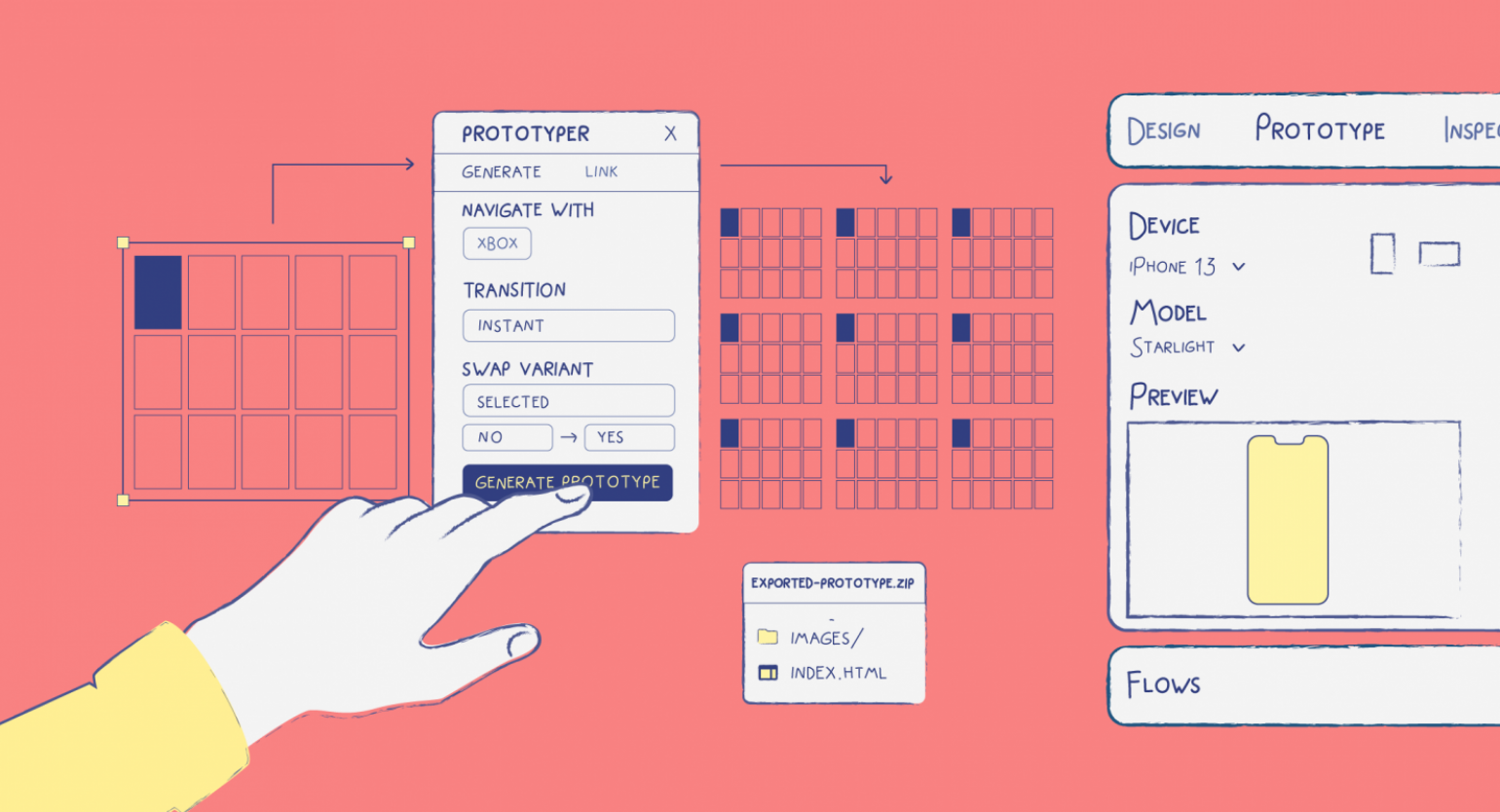
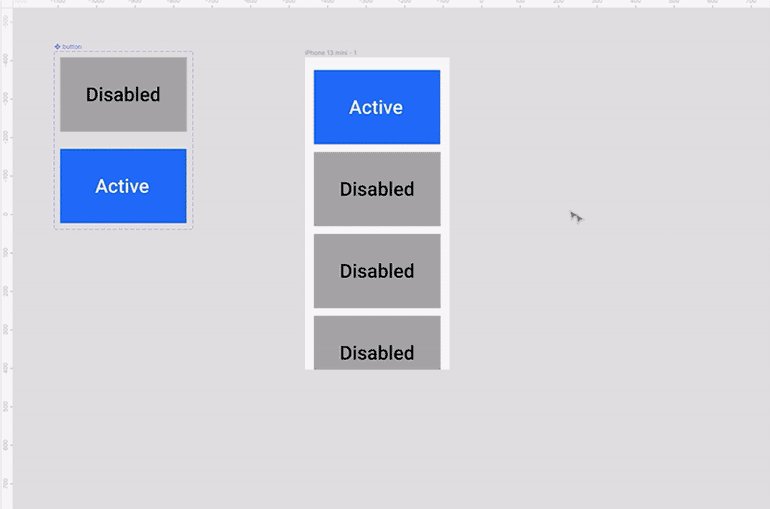
Адаптировать интерфейс под работу с геймпадом — нестандартная и очень редкая задача. Но если это необходимо, то сейчас в Figma делать это очень долго. Плагин Prototyper сильно ускорит эту работу — сам объединит нужные компоненты в прототип и сразу привяжет все кнопки.
Как пользоваться
- Скачайте плагин по ссылке.
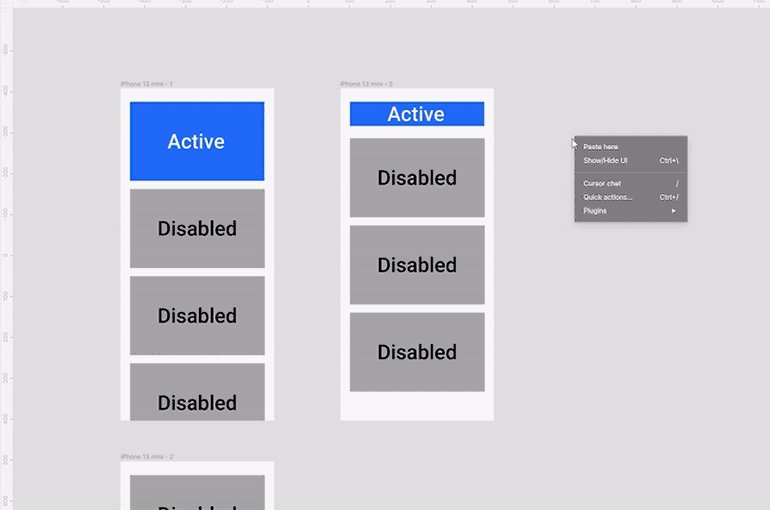
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Prototyper.
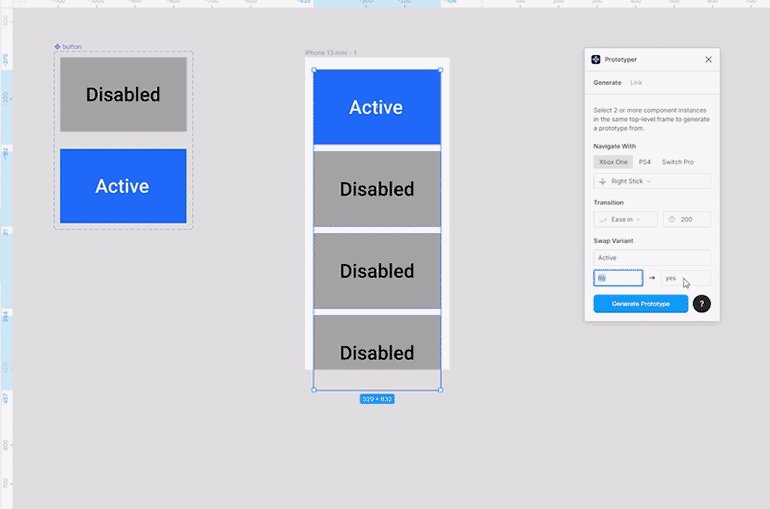
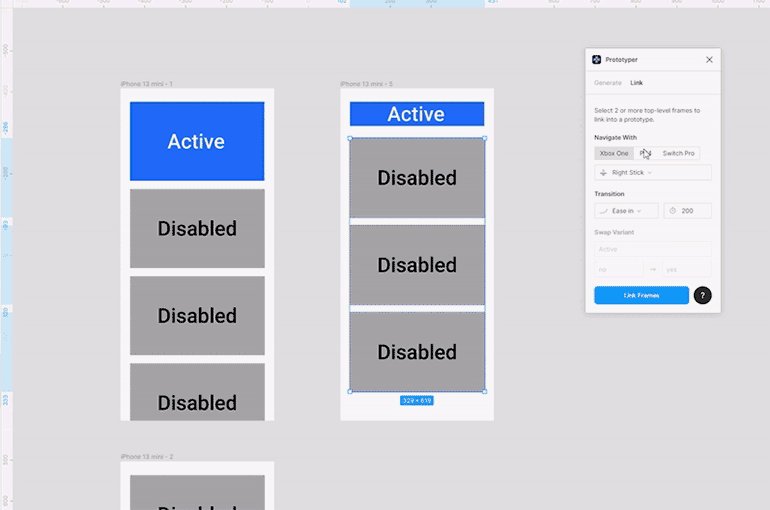
- В появившемся окне во вкладке Link укажите, как именно пользователь будет переключаться в меню: через стики, триггеры или крестовину.
- Выделите все панели на макете — они должны быть компонентами с двумя вариантами: выделение активно и неактивно.
- В окне плагина в пункте Swap Variant укажите, какое именно свойство должно меняться. Например, в нашем случае это выглядит так: Active, no → yes.
- Нажмите кнопку Generate и проверьте результат.

Также через плагин можно настроить переключение по внешним фреймам:
- Создайте новый фрейм, запустите плагин и перейдите во вкладку Generate.
- Выделите два фрейма, укажите способ переключения.
- Нажмите кнопку Generate и проверьте результат.

Responsify
Этот плагин напрямую не относится к прототипам, но если вы отправляете макет разработчику, полезно заранее проверить, как он должен выглядеть на всех устройствах. Чтобы не тратить на это много времени, воспользуйтесь плагином Responsify — он автоматически адаптирует ваш макет под все устройства, и вы сможете заранее отловить и исправить все графические ошибки.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma и выделите любой фрейм.
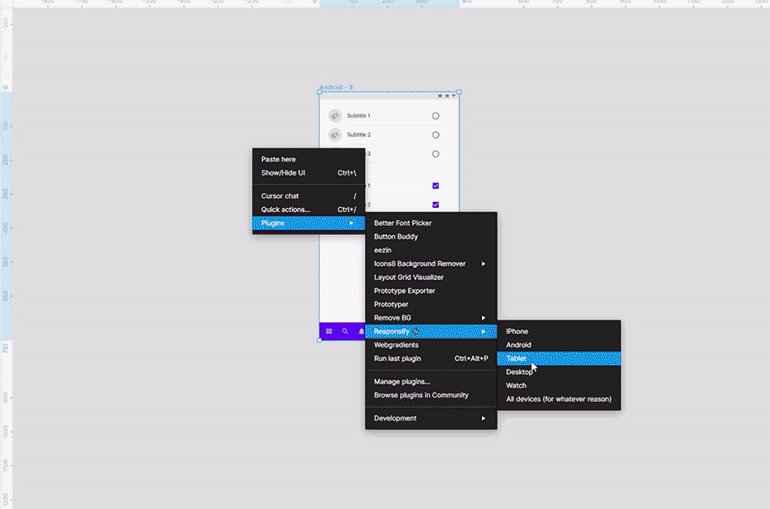
- Зайдите в Figma, нажмите правой кнопкой мыши на выделенный фрейм, в выпадающем меню перейдите в пункт Plugins и выберите Responsify. В появившемся списке укажите нужные устройства.
- На вашем макете появятся фреймы с нужными пропорциями.


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.









