5 полезных плагинов для Figma: проектирование интерфейса
Как быстро добавить на макет тепловую карту, заполнить его предварительным контентом и подготовить к передаче в разработку.


В Figma очень удобно проектировать интерфейсы, но некоторые нужные функции в ней не предусмотрены. Например, вы не сможете быстро проверить, как цвета вашего интерфейса видят люди с дальтонизмом. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам спроектировать интерфейс приложения.
Attention Insight
Если вам нужно добавить в приложение баннер о рекламной акции или новой функции, важно, чтобы он был заметен читателю. Проверять это на реальных людях — долго, дорого и сложно.
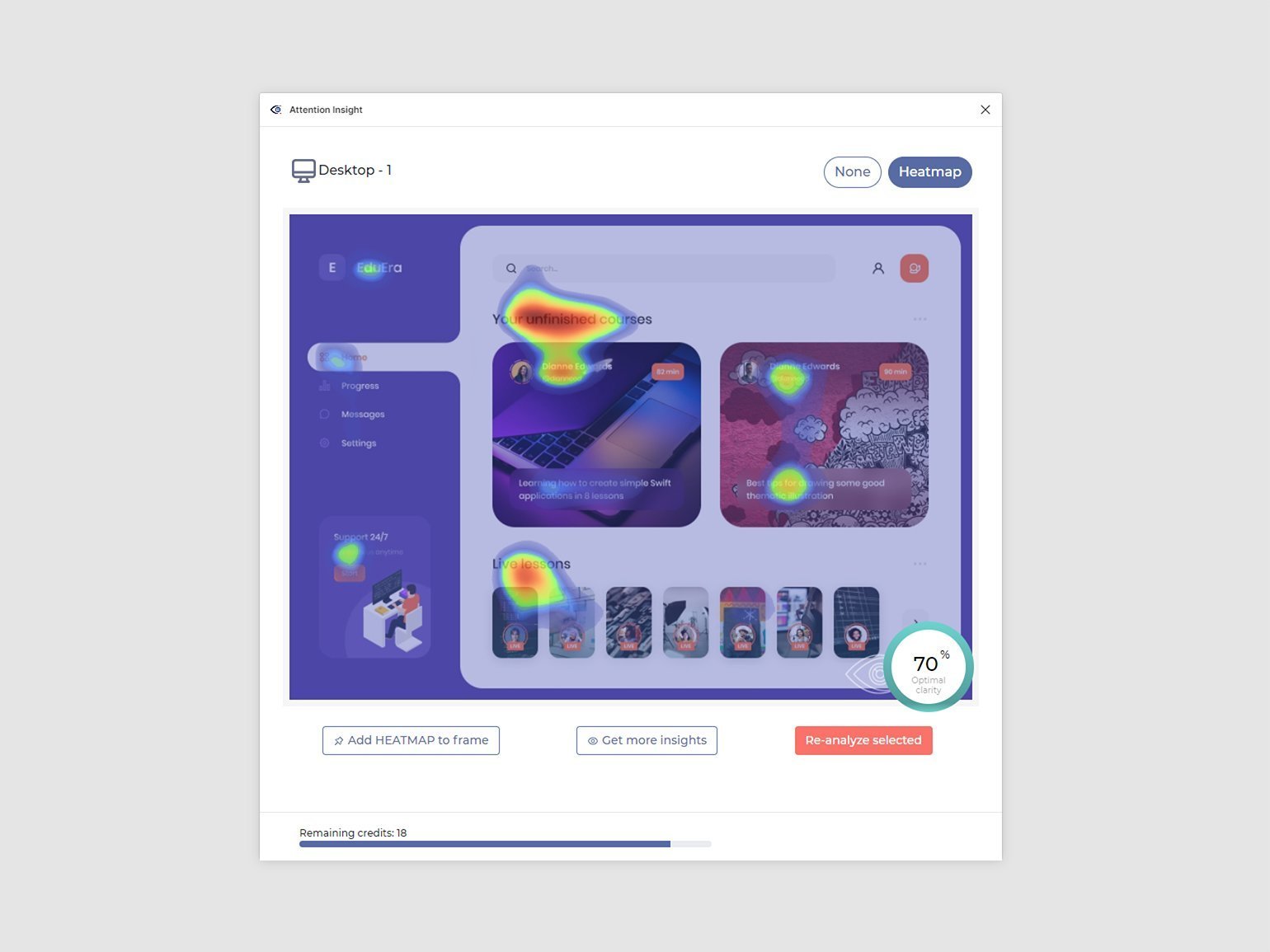
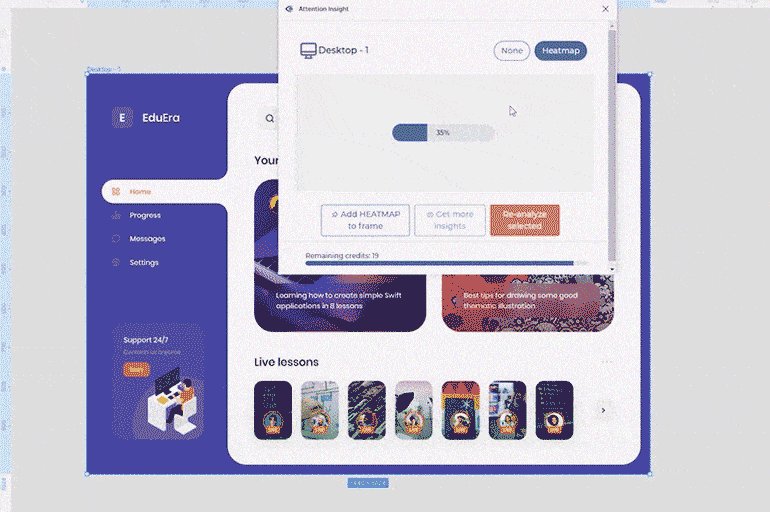
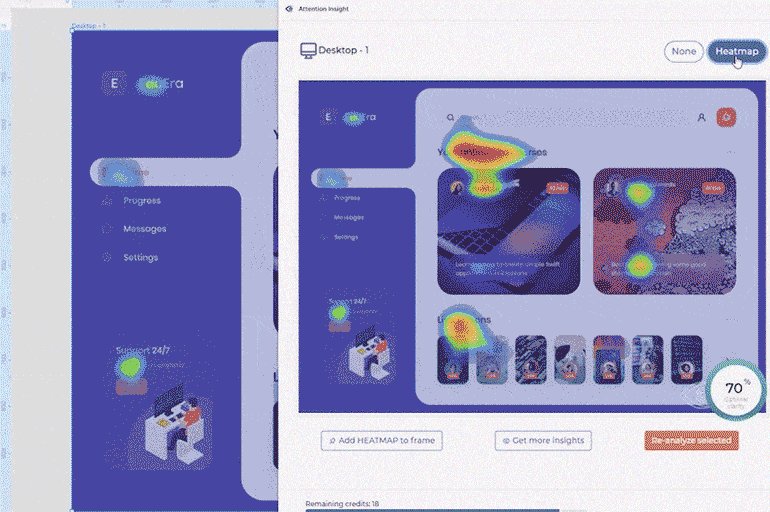
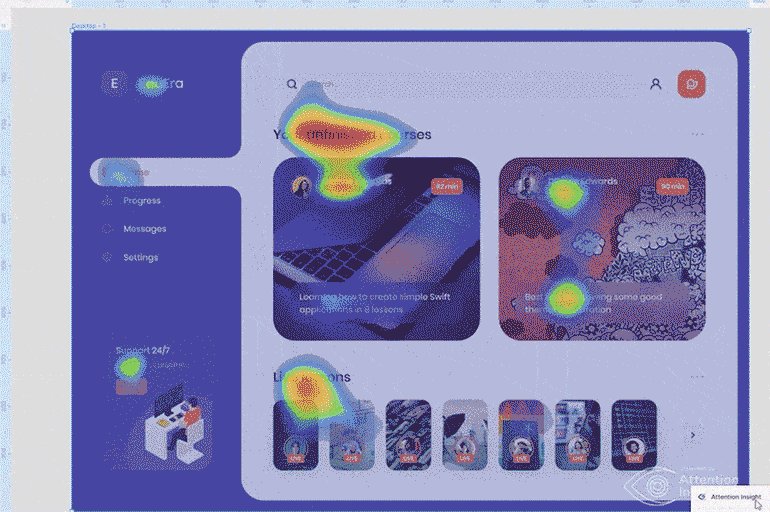
Решить задачу поможет плагин Attention Insight. Он создаёт «тепловую карту», которая показывает, в какой точке макета будет сфокусировано внимание пользователя:

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите на сайт разработчика плагина и зарегистрируйтесь.
- Зайдите в Figma и выделите фрейм, для которого хотите проверить фокусировку внимания.
- Нажмите правой кнопкой мыши на выделенный фрейм, в выпадающем меню перейдите в пункт Plugins и выберите Attention Insight.
- При первом использовании плагин попросит вас авторизоваться. После авторизации он автоматически построит тепловую карту. Чтобы сохранить её на макете, нажмите на кнопку Add HEATMAP to frame.

Этот плагин не бесплатный. Вам будет доступно 20 проверок на 14 дней. За дальнейшее использование нужно будет платить 23 доллара в месяц.
Able
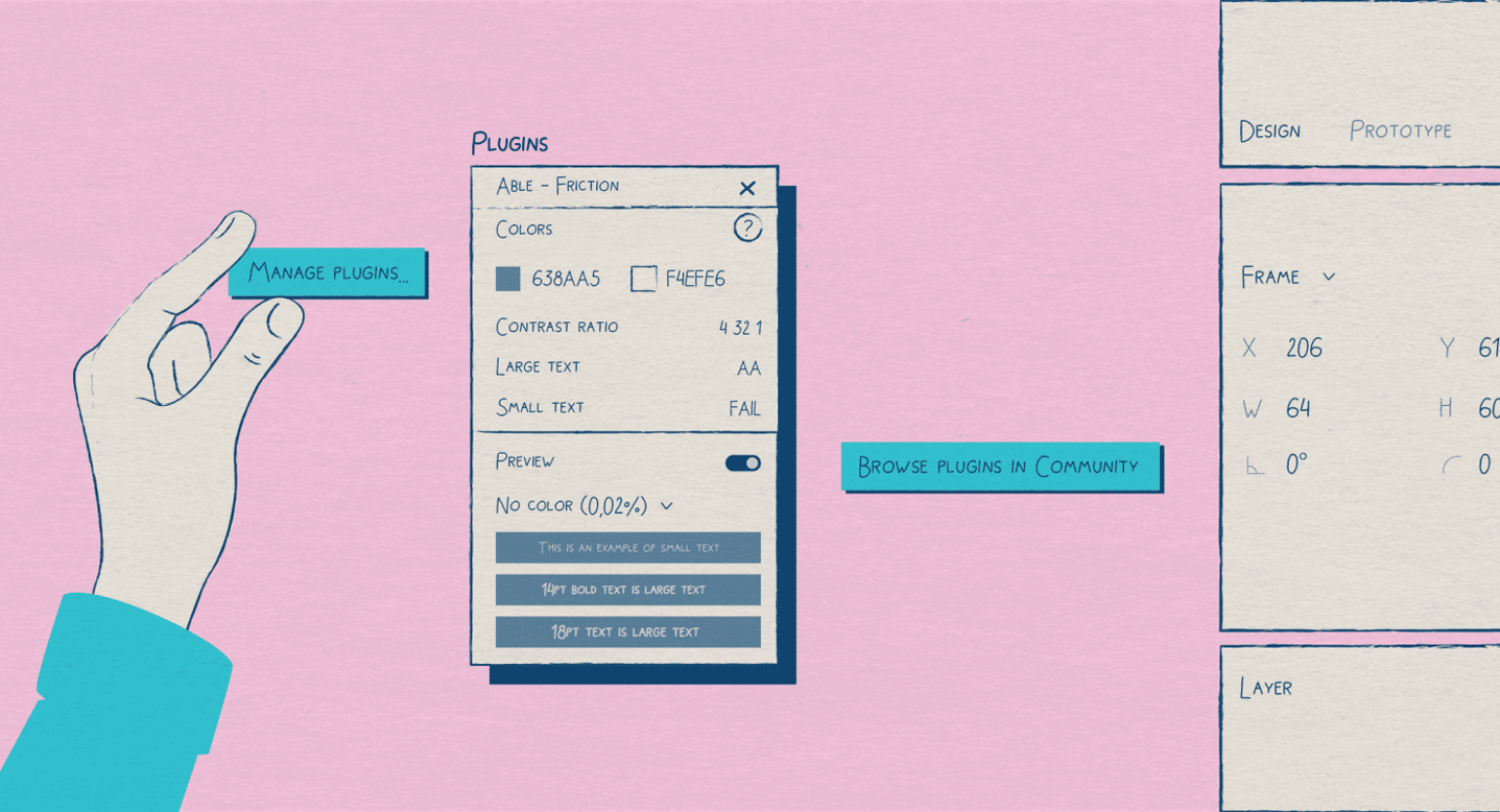
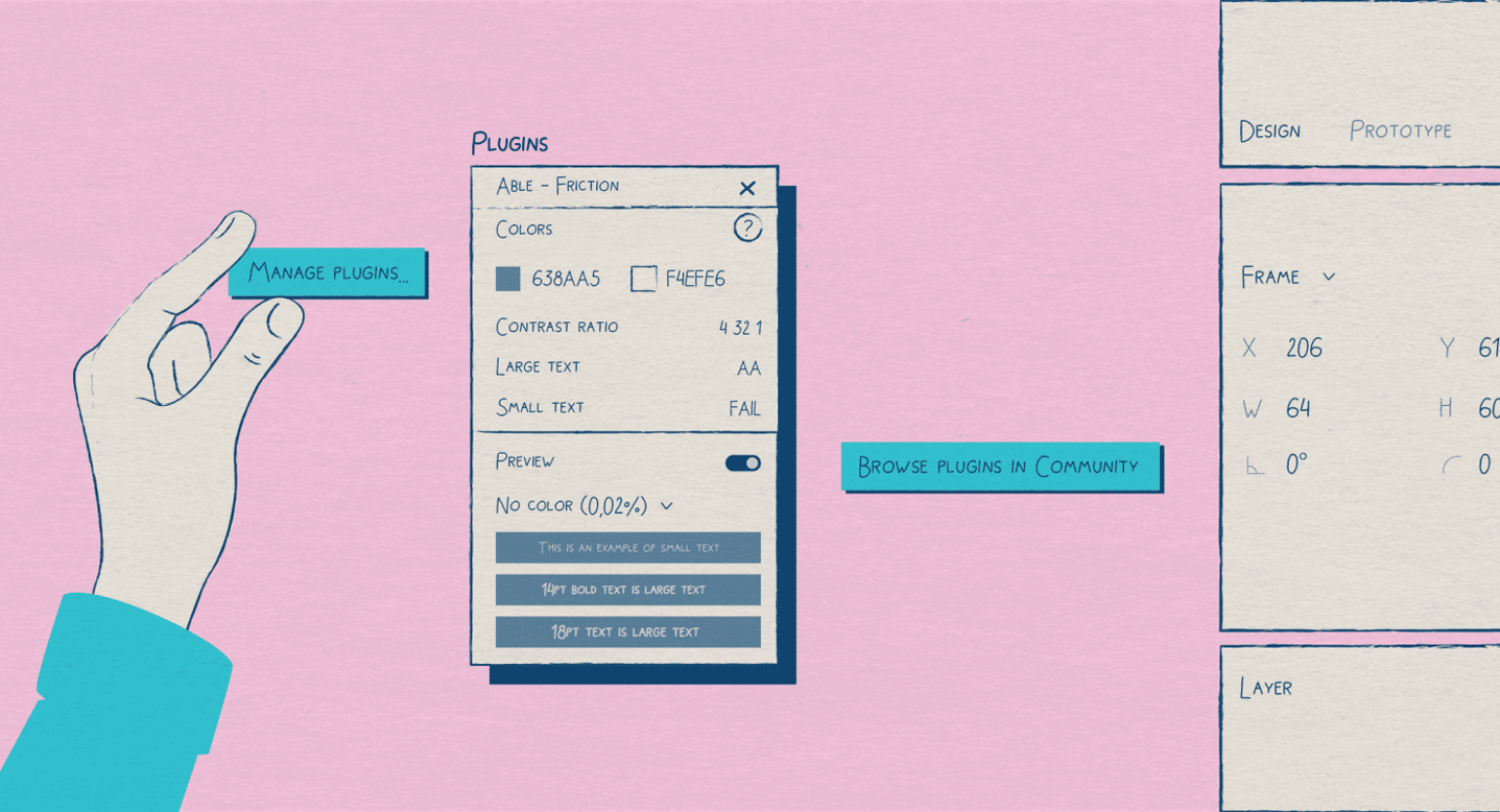
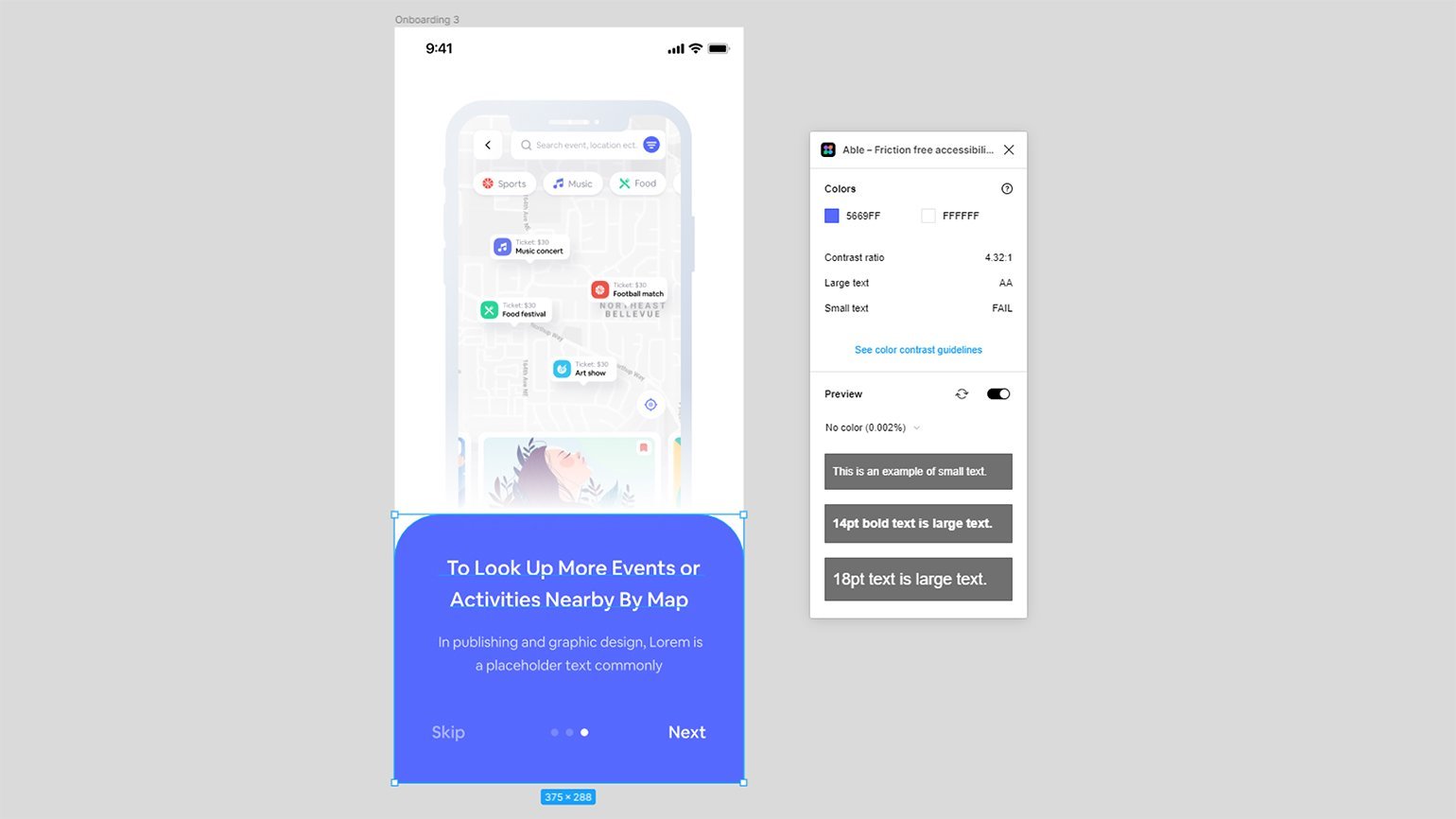
Чтобы убедиться, что ваш интерфейс доступен для людей с дальтонизмом, воспользуйтесь плагином Able. Он помогает проверить, как приложение будет выглядеть для тех, кто не видит красный, синий и другие цвета.

Как пользоваться
- Скачайте плагин по ссылке.
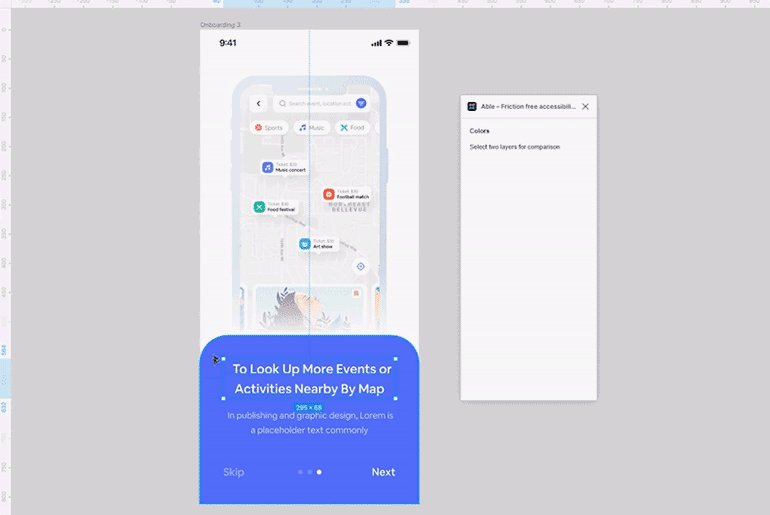
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Able.
- Выделите текст и фон, на котором он стоит.
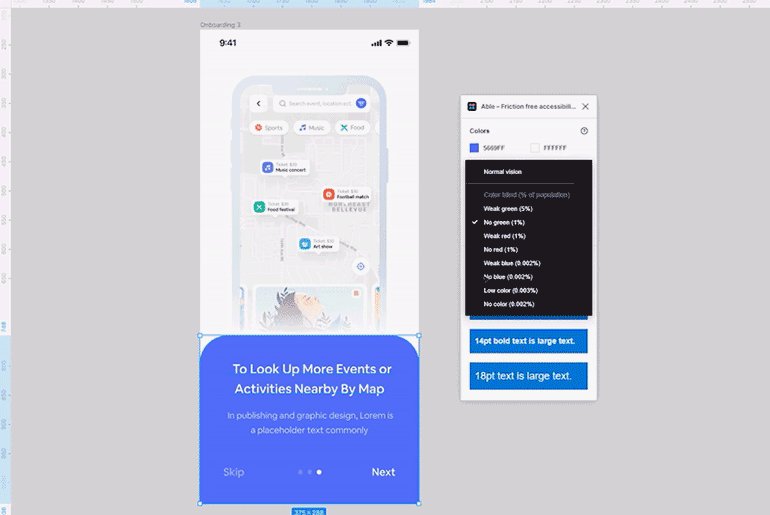
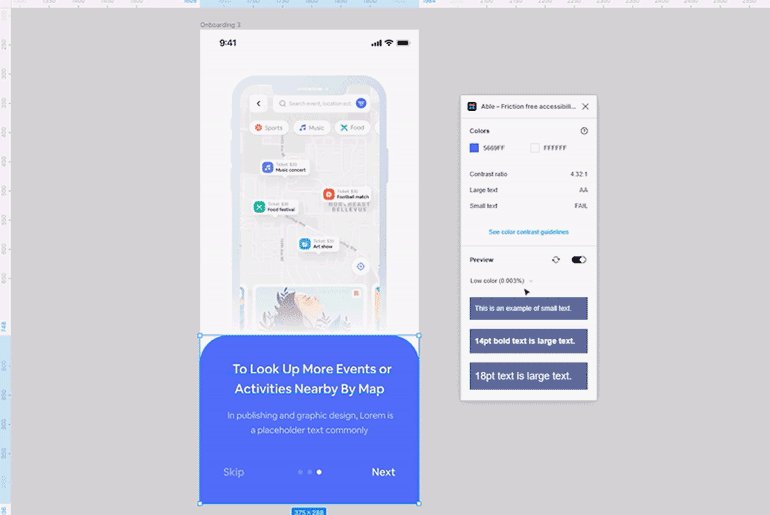
- В окне плагина в пункте Preview нажмите на Normal vision и в выпадающем списке выберите любой вид дальтонизма. В превью под списком вы увидите, как выбранные вами сочетания цветов выглядят для людей с этой особенностью.
Также плагин показывает уровень контраста цветов. Согласно стандартам WCAG 2.0, он должен составлять не менее 7,1.

Redlines
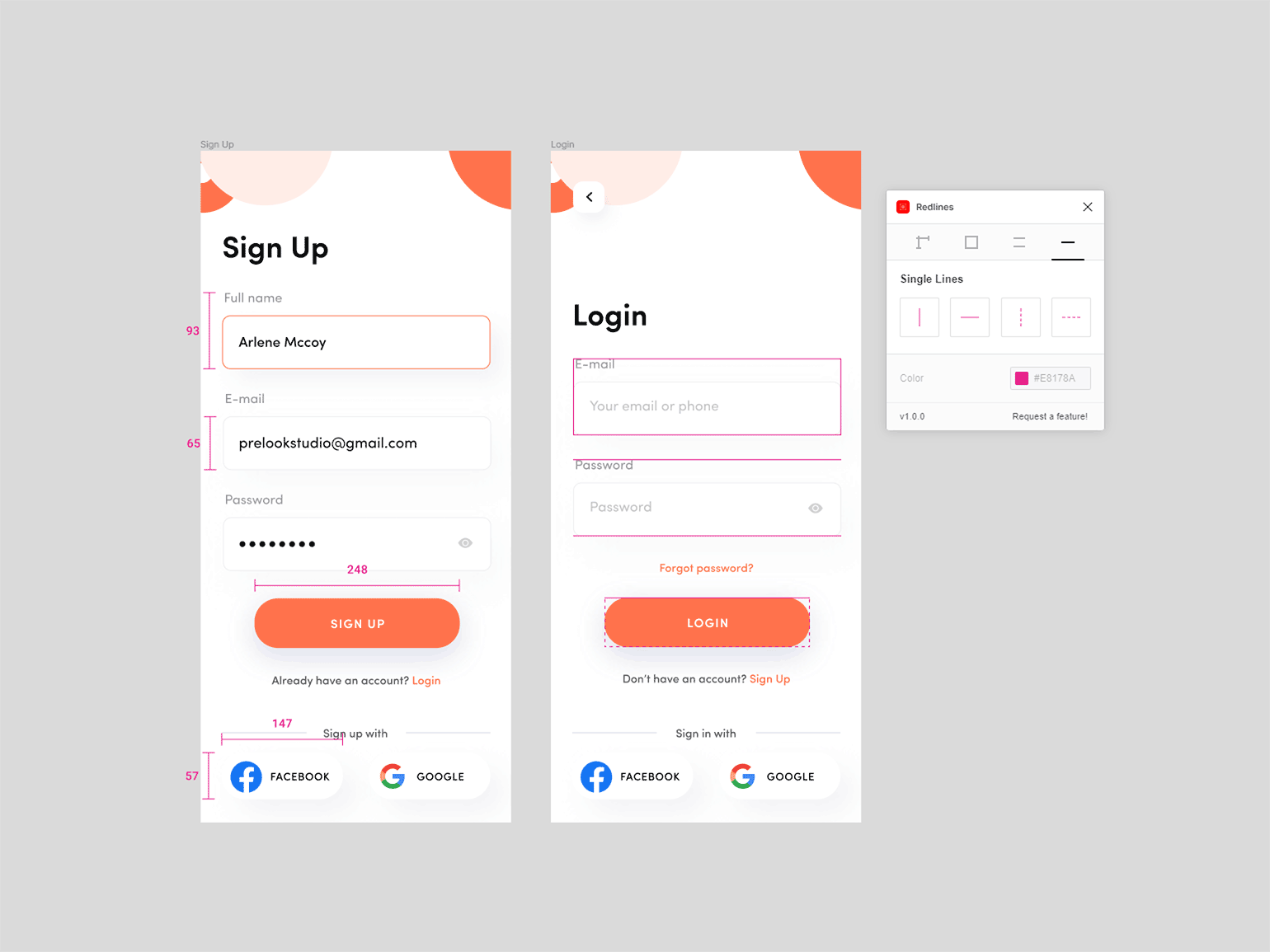
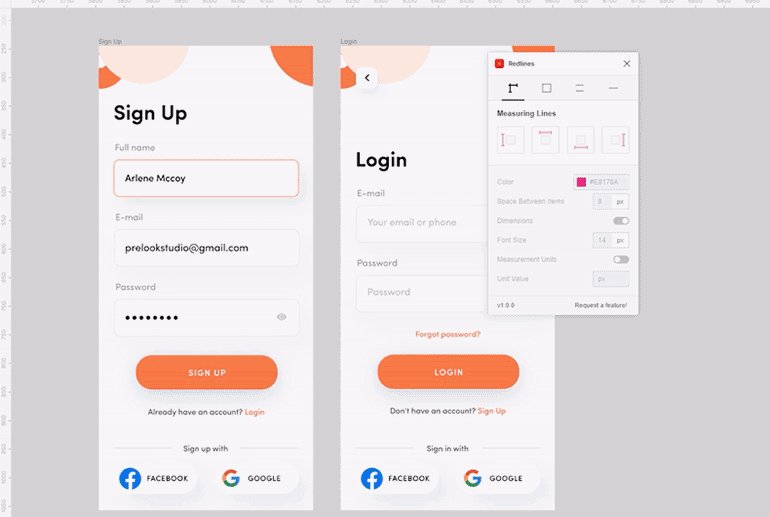
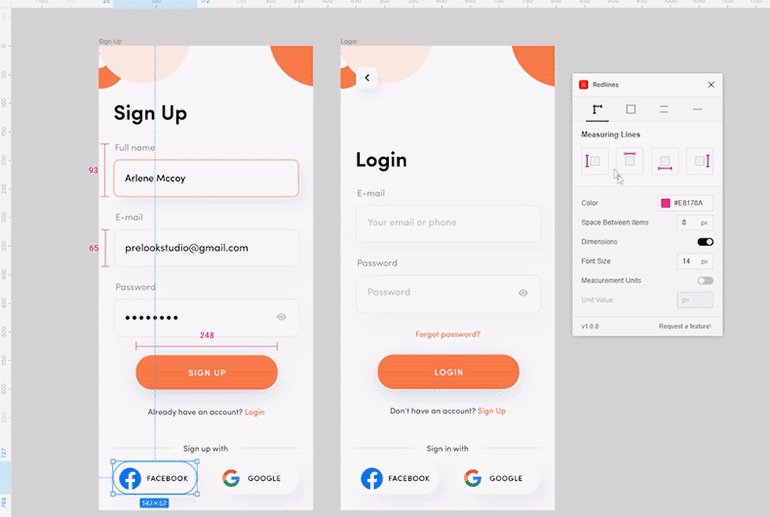
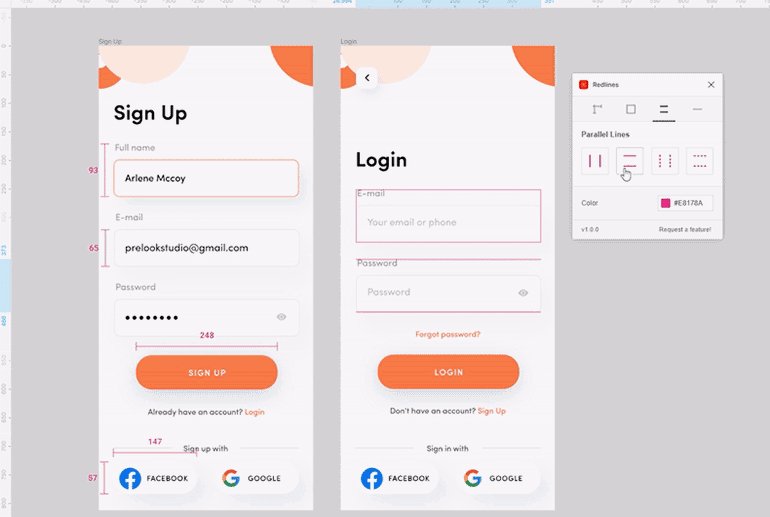
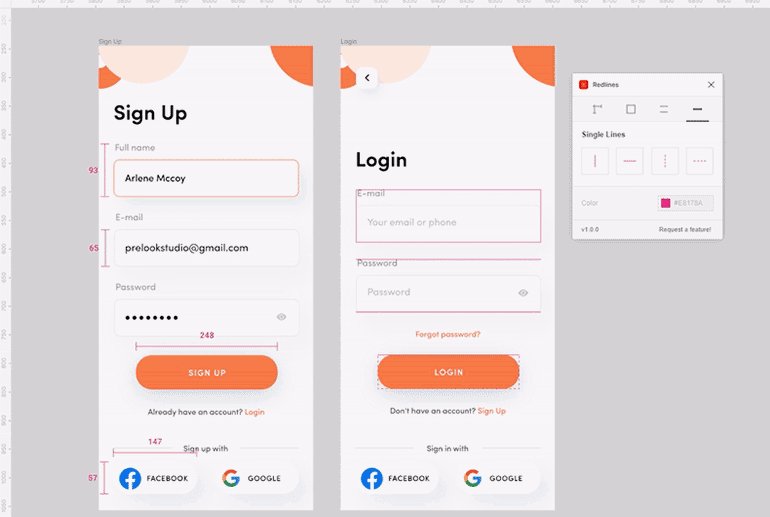
Вы наверняка не раз сталкивались с ситуацией, когда отдаёте в разработку красивый макет, а в результате получаете что-то не то — кнопки другого размера, отступы кривые, поля какие-то не такие. Чтобы этого избежать, можно просто подписать все размеры полей, кнопок и отступов. Сделать это быстро поможет плагин Redlines.

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой на макет, в выпадающем меню перейдите в пункт Plugins и кликните на Redlines.
- На макете выберите любой элемент интерфейса, который нужно измерить. Затем в окне плагина выберите, как именно нужно сделать подпись — слева, справа, снизу или сверху.
Если стандартный цвет подписи на вашем макете незаметен, его можно изменить в окне плагина. Также с помощью плагина можно указать, какие элементы связаны по смыслу:

Mapsicle
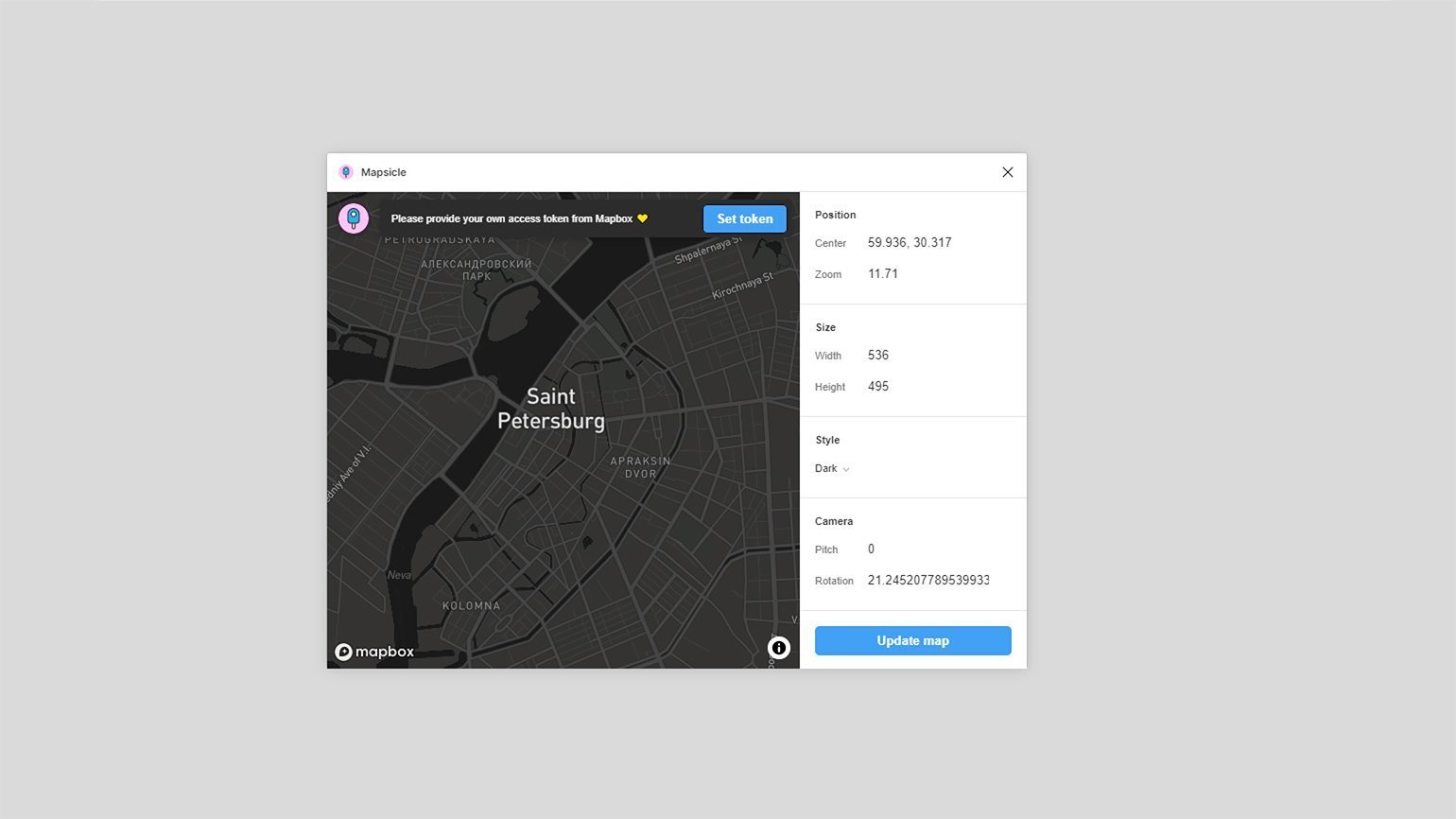
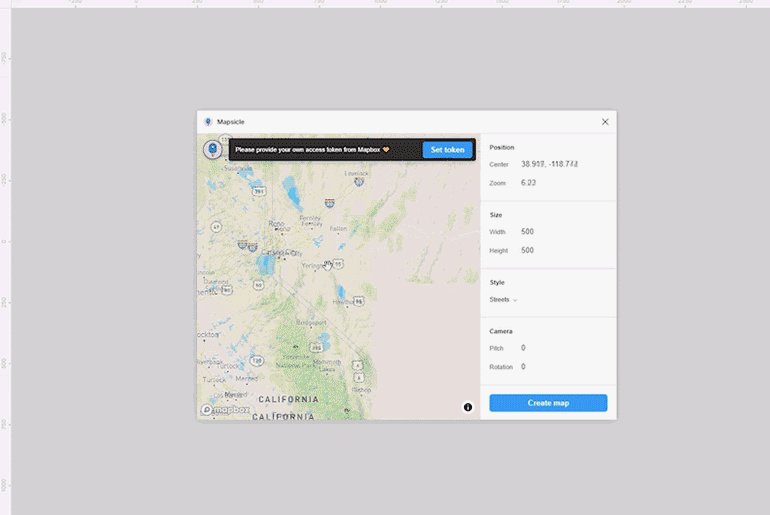
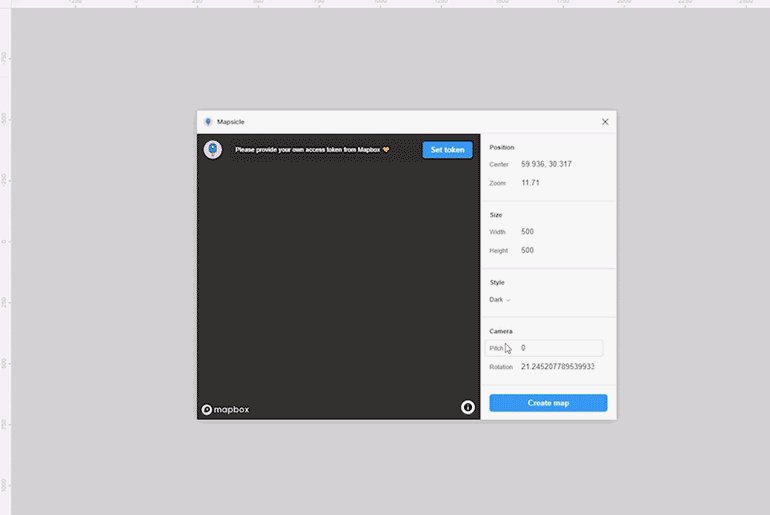
При проектировании раздела «Контакты» корпоративного сайта желательно не только указывать адрес, но и добавлять карту. Чтобы быстро сделать это, воспользуйтесь плагином Mapsicle.

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Mapsicle.
- В появившемся окне найдите нужное место на карте и нажмите на кнопку Create map.
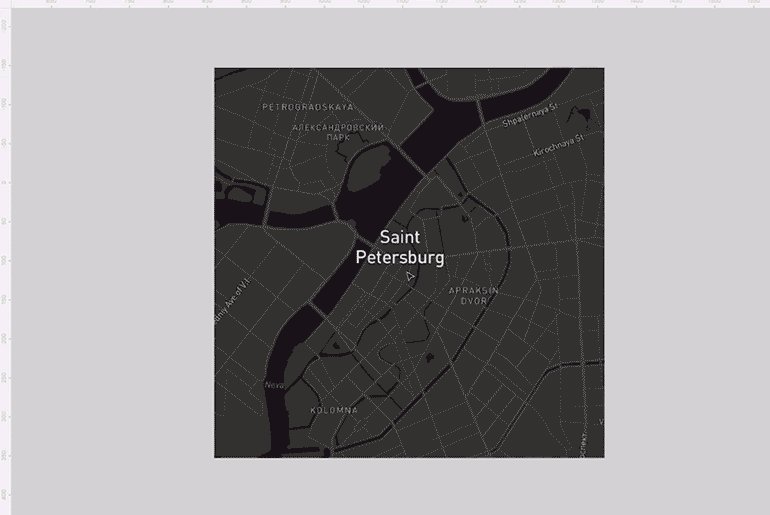
Карта появится на макете в виде простой картинки. Её можно обрезать и увеличивать, как вам угодно:

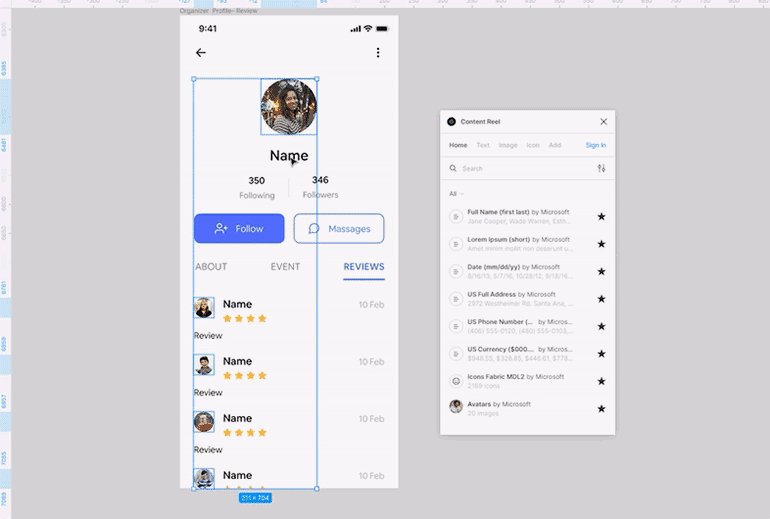
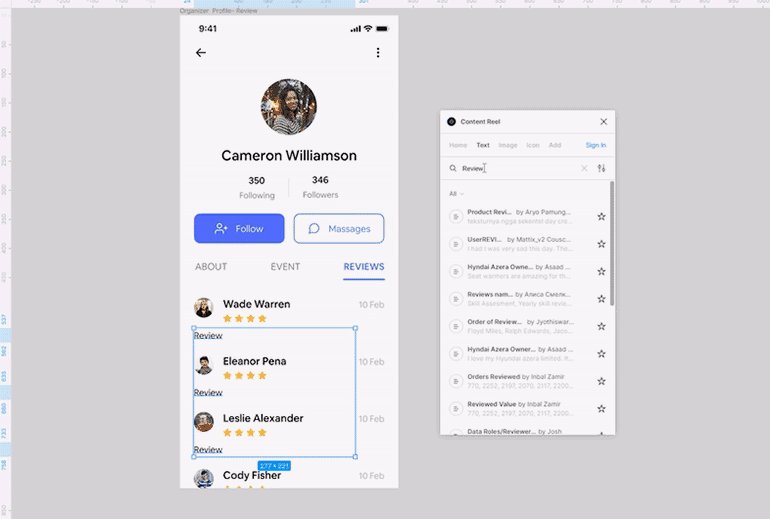
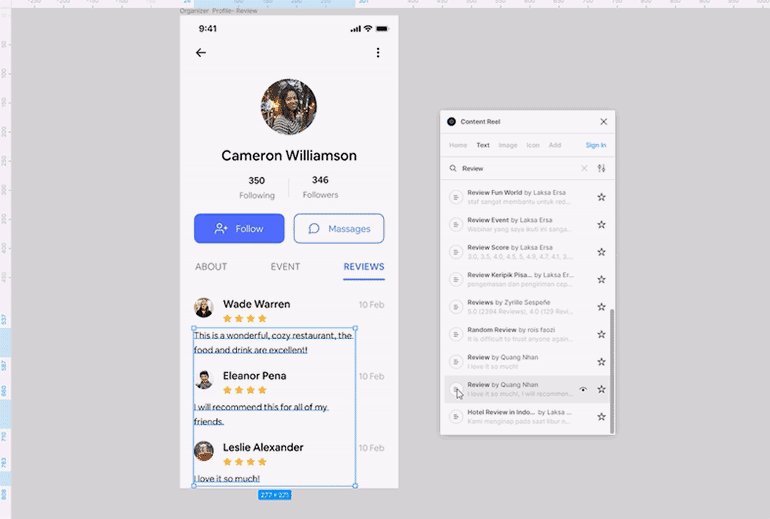
Content Reel
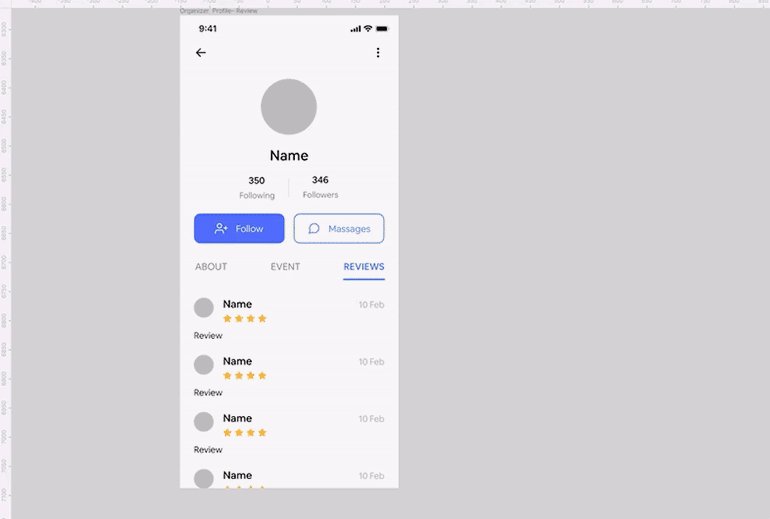
Пустой макет оценить очень сложно — непонятно, что будет, если в базу данных попадёт длинный отзыв, имя или адрес. Эту задачу можно решить и с помощью Lorem ipsum, но тогда ваш интерфейс будет выглядеть фальшивым и вы всё равно не сможете оценить, насколько удобно им пользоваться.
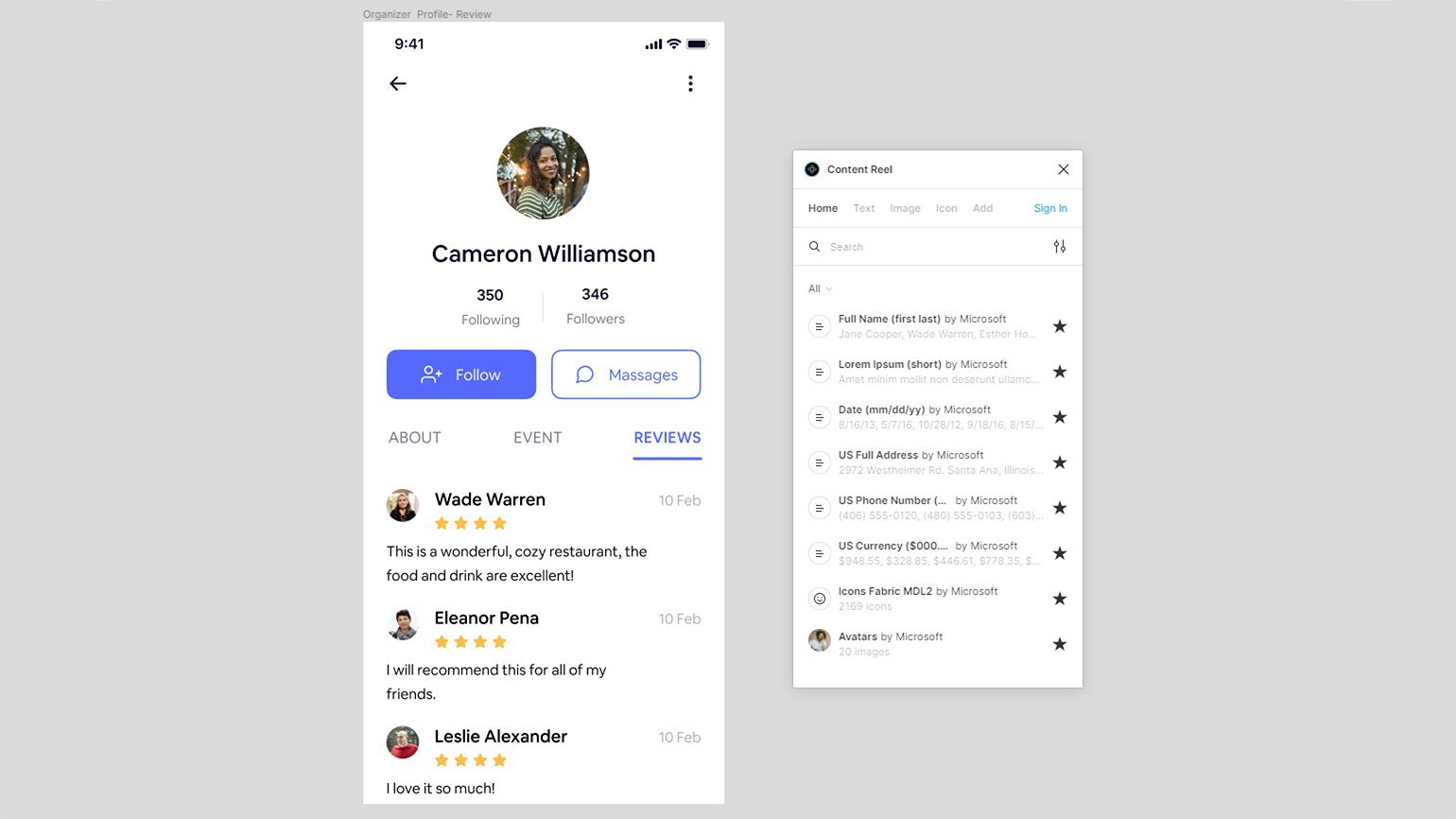
В плагине Content Reel — огромная база различных видов контента. В нём есть и фотографии, и имена, и даже фальшивые адреса и номера телефонов. С его помощью вы сможете быстро наполнить макет любыми данными, которые будут выглядеть достоверно.

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Content Reel.
- Выделите поля, в которые вам нужно добавить предварительный контент, — это могут быть фигуры, текстовые блоки или фреймы.
- В окне плагина выберите вид контента, которым вы хотите заполнить выделенные поля.


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.










