5 полезных плагинов для Figma: работа с текстом и шрифтами
Как расположить текст вокруг фигуры, подобрать шрифтовые пары и быстро настроить стили шрифтов на макете.


В Figma есть много инструментов для работы с текстами, но некоторые задачи невозможно решить её стандартными инструментами. В этом случае вам помогут плагины, которые расширяют и упрощают функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с текстом и шрифтами.
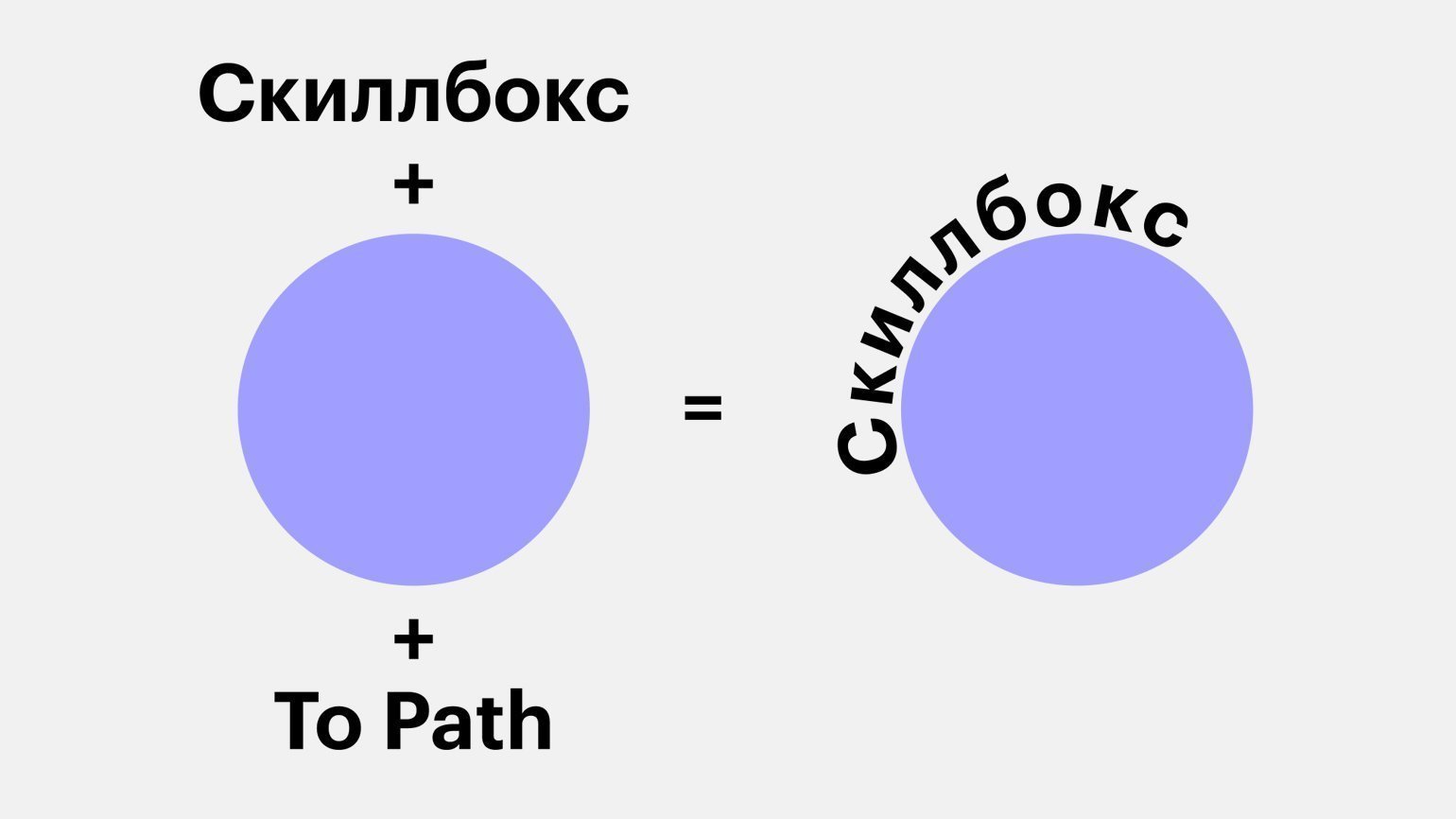
To Path
Плагин располагает выделенный текст на кривой или по краю любой стандартной фигуры:

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нарисуйте кривую с помощью пера и напишите любой текст.
- Выделите кривую и текстовый модуль.
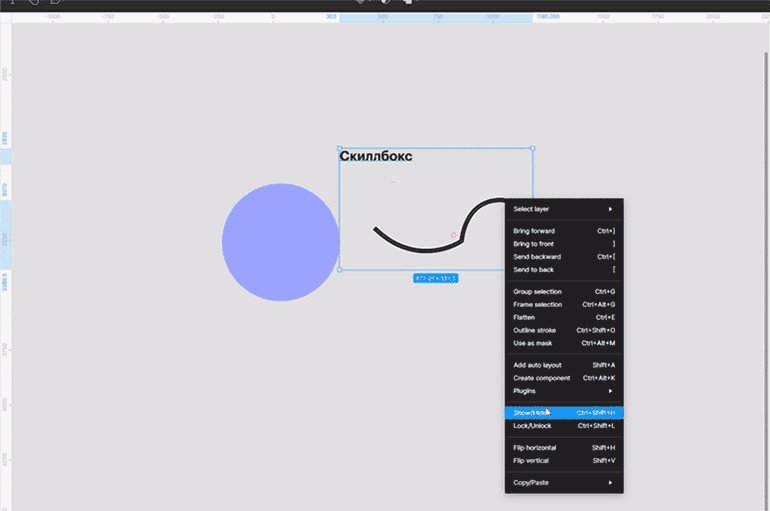
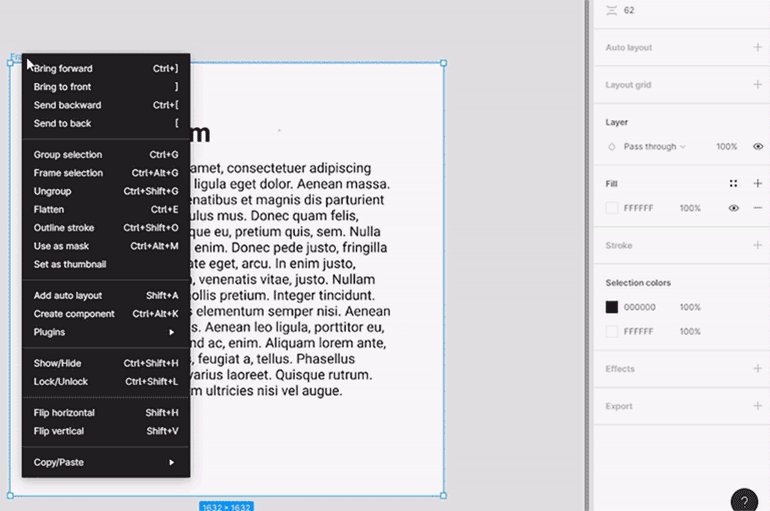
- Нажмите правой кнопкой мыши выделенные предметы, в выпадающем меню перейдите в пункт Plugins и нажмите на To Path.
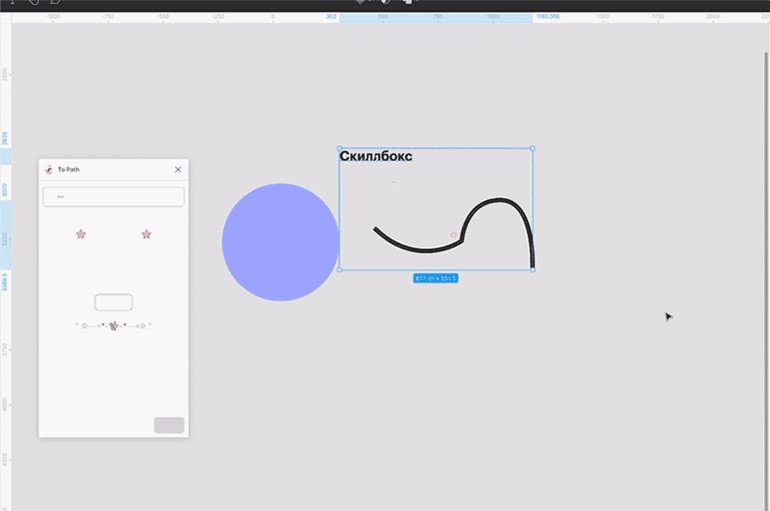
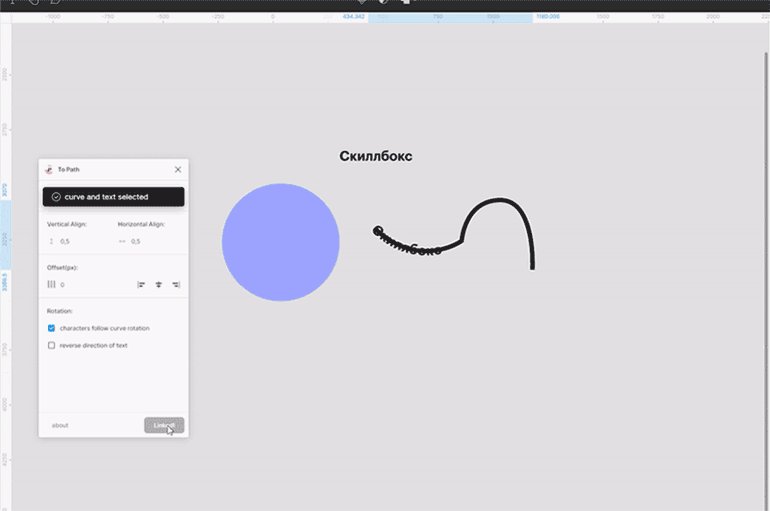
- В появившемся окне нажмите на кнопку Link.
Плагин разделит каждое слово на отдельные слои с буквами и разместит их по контуру фигуры или кривой:

Better Font Picker
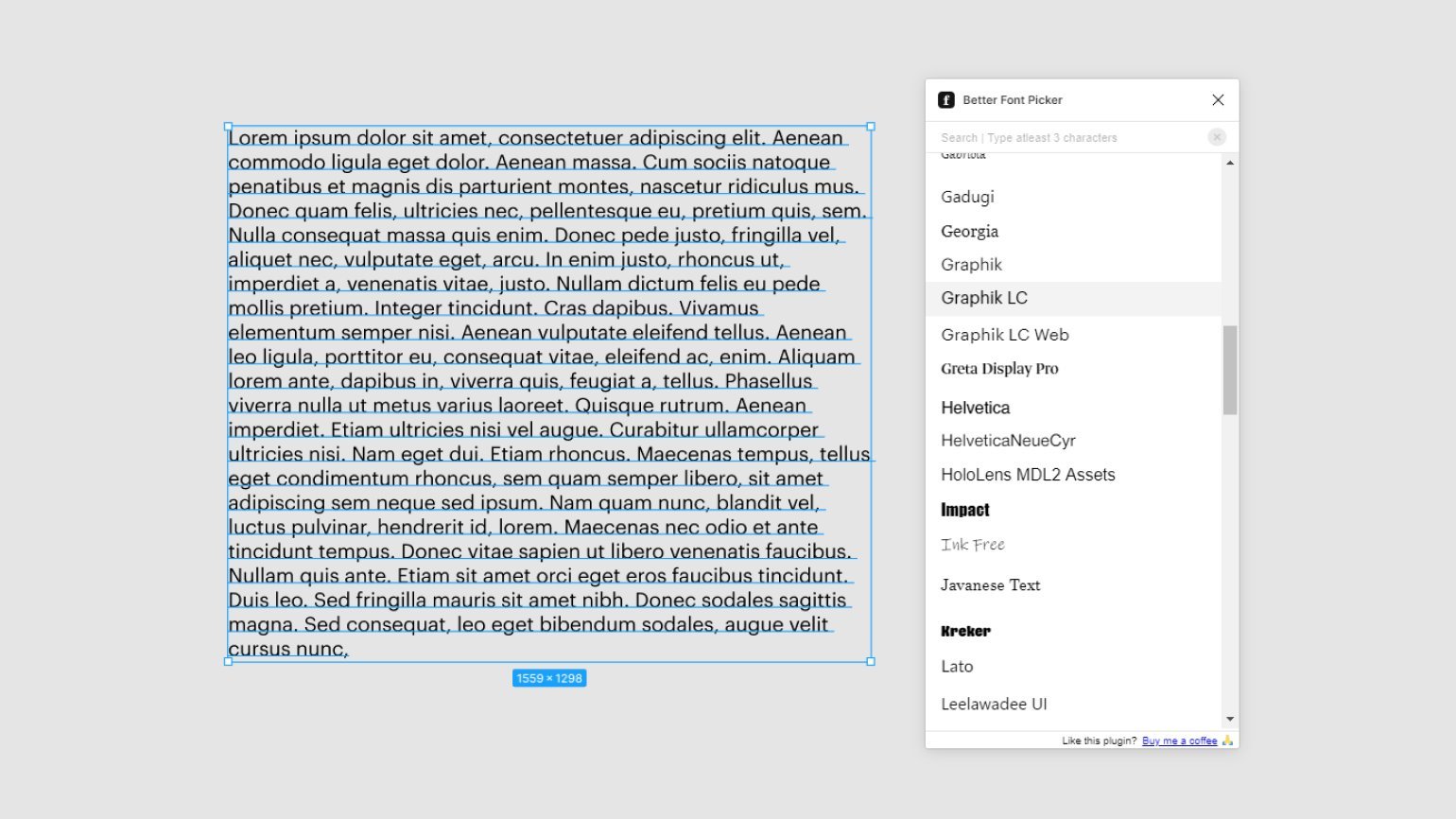
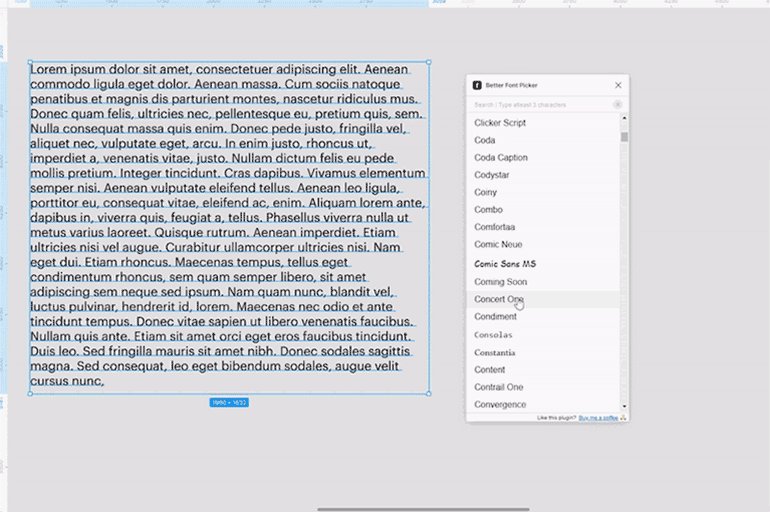
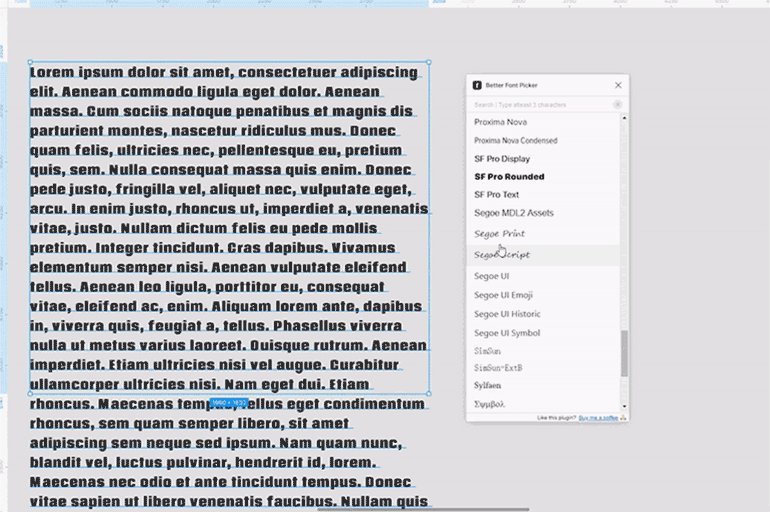
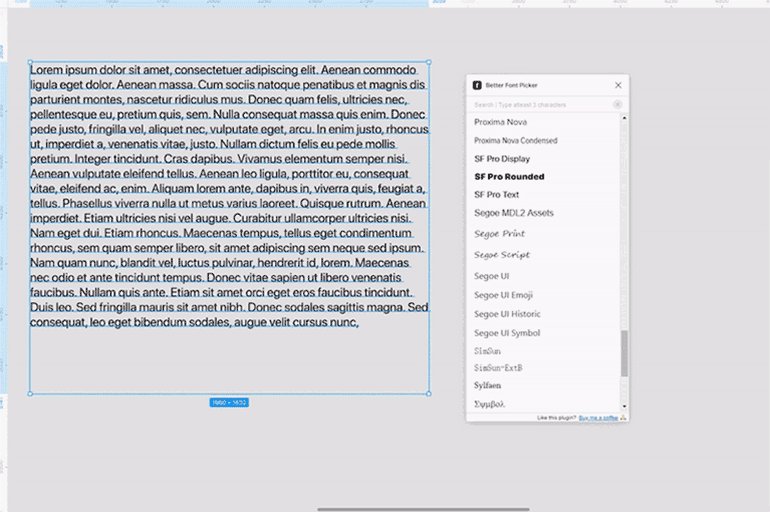
В Figma не очень удобно выбирать шрифты, так как они не отображаются на макете сразу. С помощью плагина Better Font Picker вы сможете в отдельном окне посмотреть, как выглядит каждый шрифт, и быстрее принять решение — использовать его или нет:

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, создайте и выделите текстовый объект на макете.
- Нажмите правой кнопкой мыши на выделенный объект, в выпадающем меню перейдите в пункт Plugins и нажмите на Better Font Picker.
- Появится окно предварительного просмотра, которое покажет, как выглядят ваши установленные шрифты. Выберите любой, и он сразу применится к выделенному тексту.

Soroka
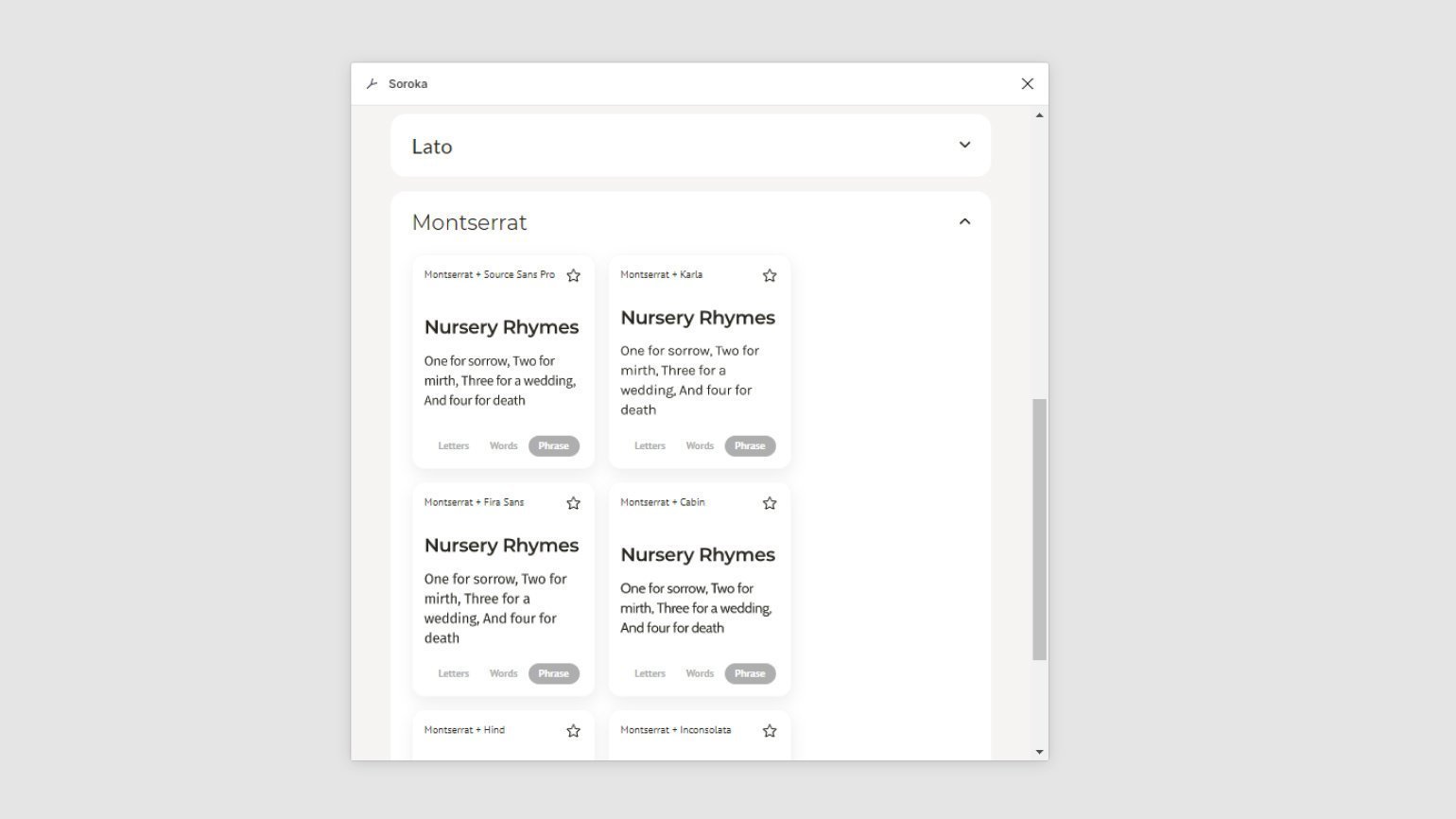
Чтобы не тратить время на подбор шрифтовых пар вручную, воспользуйтесь плагином Soroka. У него есть большая база из сочетаний бесплатных шрифтов Google Fonts, которые можно использовать в вашем макете:

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и нажмите на Soroka.
- В появившемся меню выберите подходящий шрифт и нажмите на него. Плагин предложит вам несколько подходящих к нему пар.
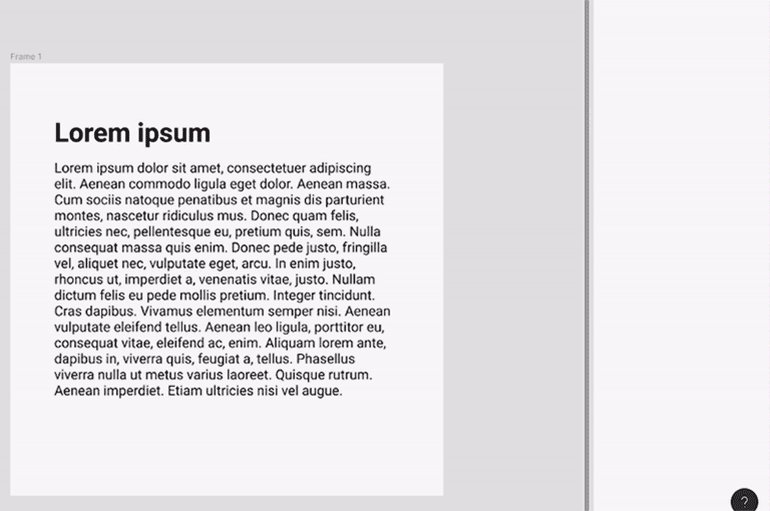
- Нажмите на любую пару — откроется статья, где использованы эти шрифты. Чтобы экспортировать статью в макет, нажмите Export to artboard.
Первый выбранный шрифт будет использоваться в заголовках, а дополнительный — в основном тексте:

Fontiger
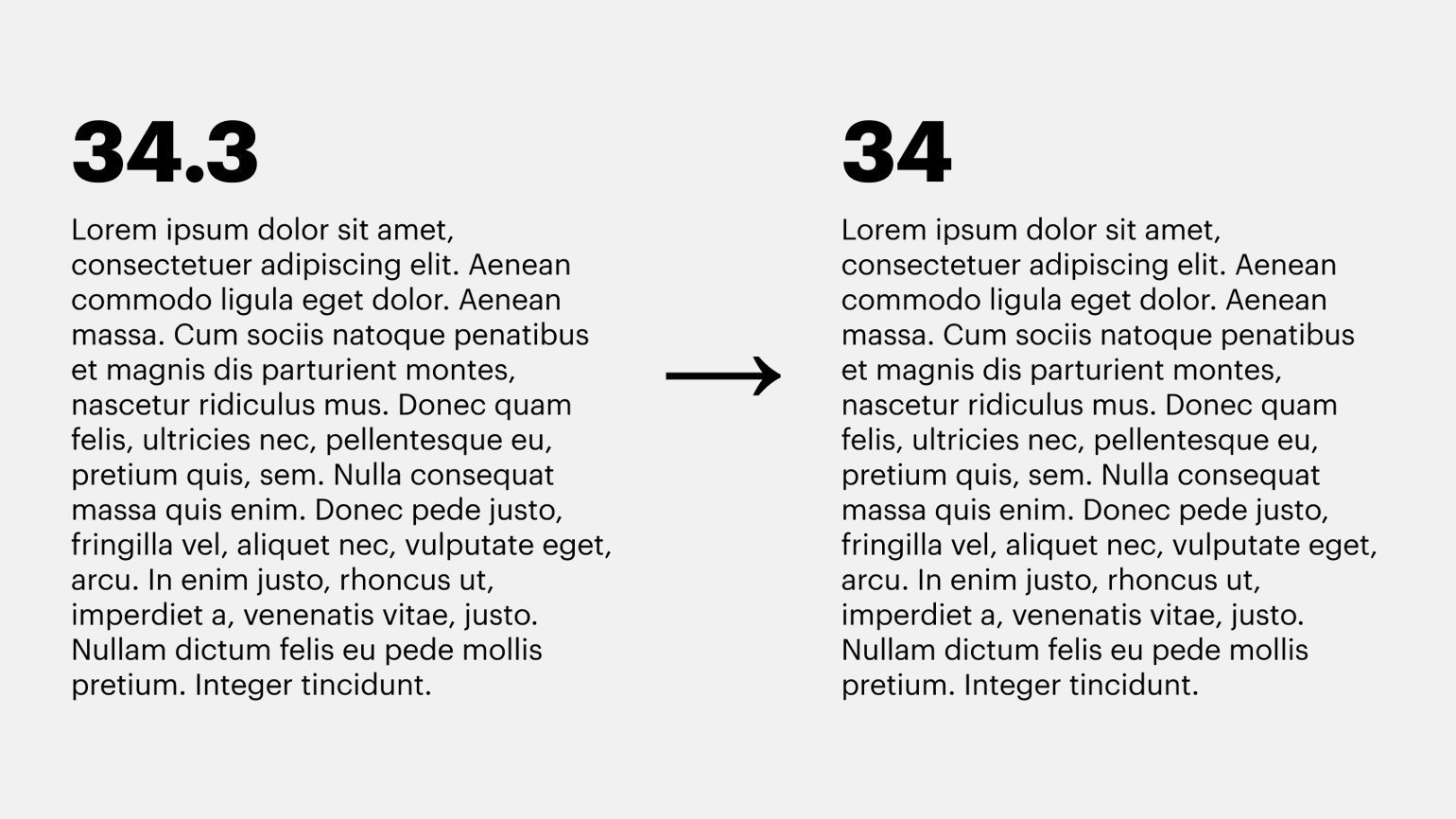
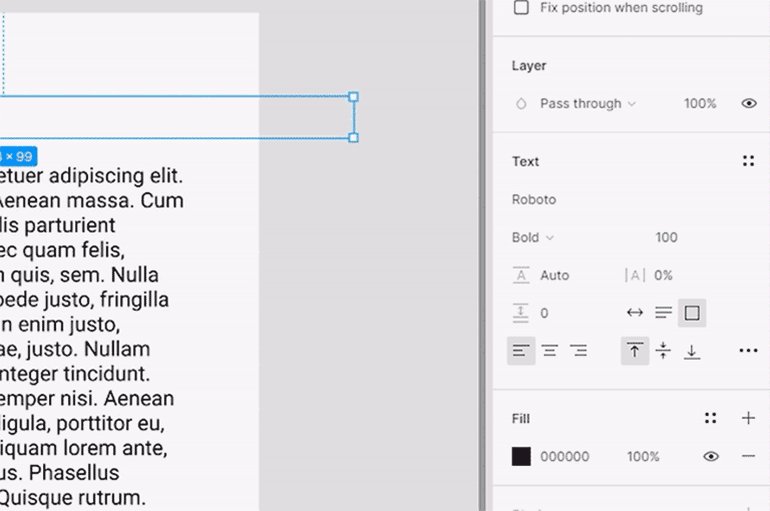
Разработчики не любят, когда в макете остаются дробные значения кегля. Они отображаются не в каждом браузере, а доставать дизайнера вопросами о каких-то незначительных пикселях долго. Чтобы проект из-за этого не тормозил, перед передачей макета в разработку воспользуйтесь плагином Fontiger — он автоматически округляет дробное значение кегля до ближайшего целого:

Как пользоваться
- Скачайте плагин по ссылке.
- Откройте проект в Figma и выберите любой фрейм с текстом.
- Нажмите правой кнопкой мыши на выделенный фрейм, в выпадающем меню перейдите в пункт Plugins и нажмите на Fontiger. Плагин округлит все дробные кегли.
Плагин учитывает текстовые модули только внутри фреймов. Если текст не стоит внутри фрейма, его кегль не изменится.

Font Master
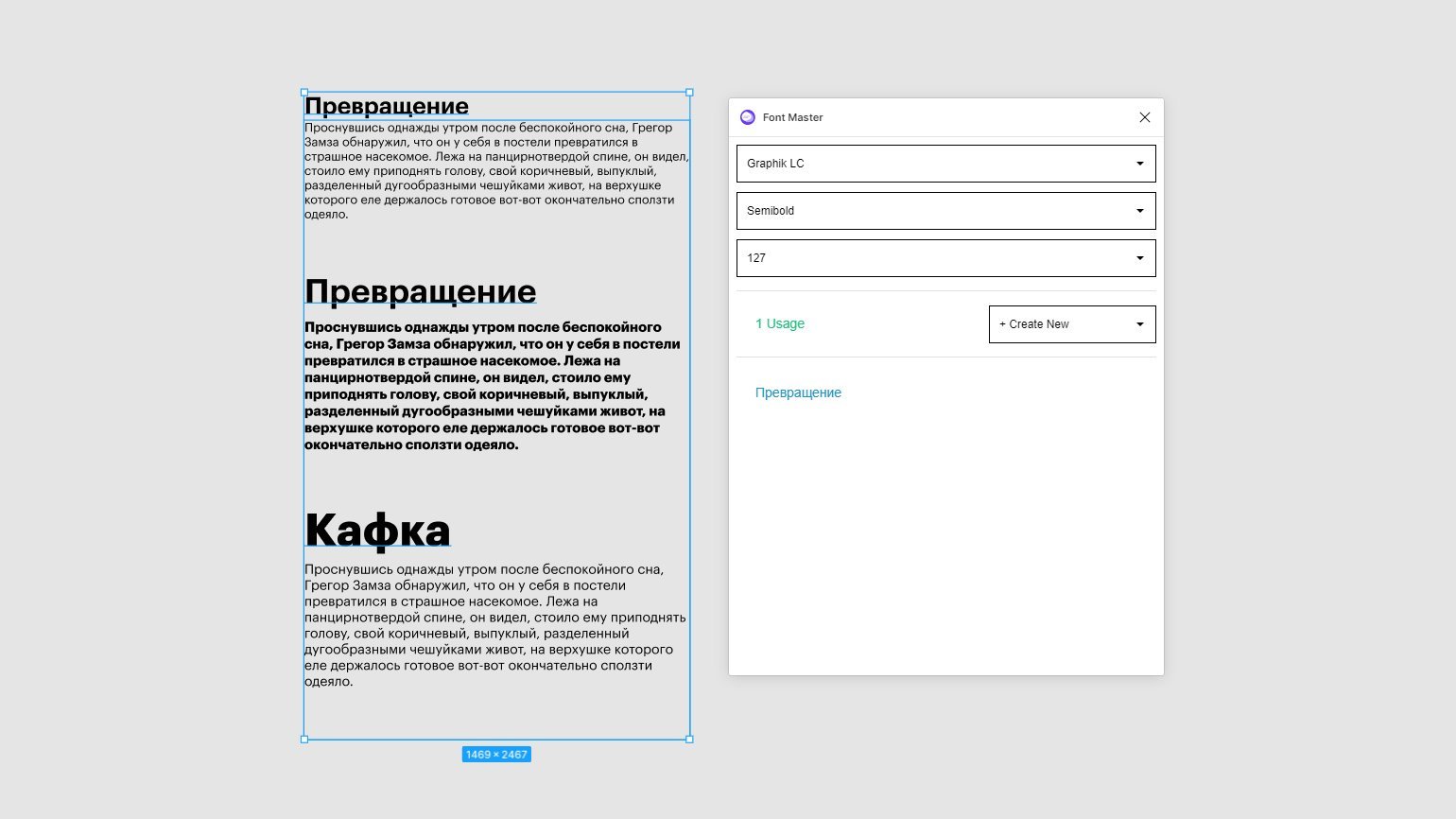
В Figma очень удобно следить за используемыми цветами — достаточно выделить все объекты на макете и посмотреть на панель справа. Но кегль, интерлиньяж, кернинг и шрифты таким образом не отображаются. Плагин Font Master решает эту проблему — он показывает все используемые настройки текста на макете и при необходимости создаёт из них полноценный стиль.

Как пользоваться
- Скачайте плагин по ссылке.
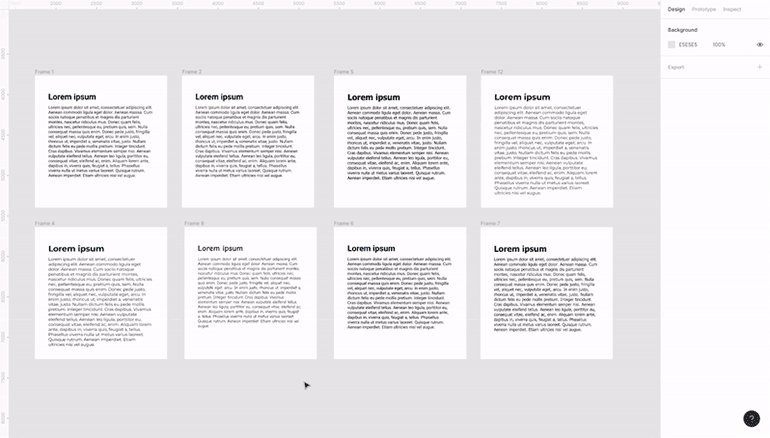
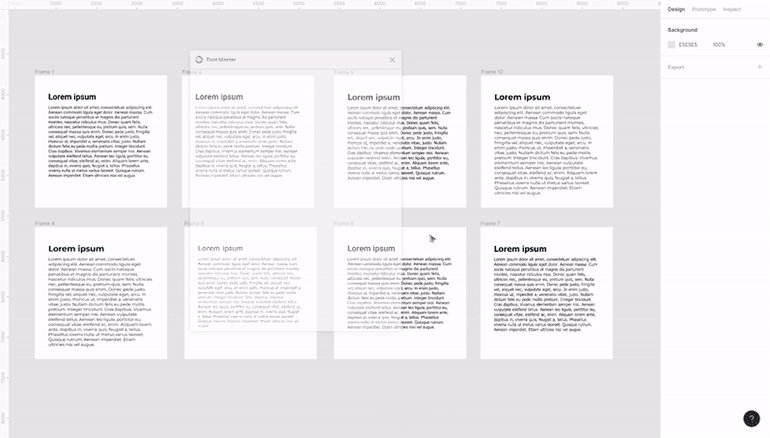
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и нажмите на Font Master.
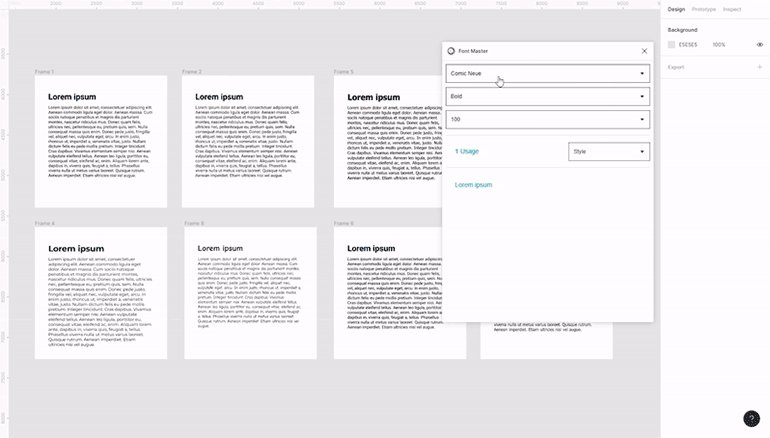
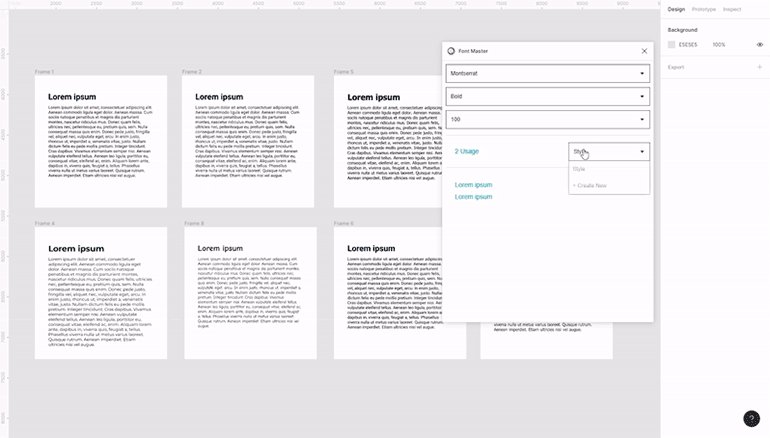
Плагин покажет все сочетания шрифтов и кеглей и где они были использованы. Из любого сочетания можно сделать полноценный стиль:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!