7 вопросов, которые каждый UX-писатель должен задать заказчику текста
Рассказываем, кто такой UX-писатель и как правильно брифовать заказчика перед началом работы


UX-писательство — это магия: иногда достаточно изменить одно слово, чтобы улучшить пользовательский опыт и сэкономить команде время на перемещение пикселей.
За слова в интерфейсе ответственны UX-писатели (их ещё называют UX-редакторами). Они пишут тексты, которые помогают пользователям разобраться, что изображено на экране ноутбука, телефона, планшета — в любом интерфейсе. А в нём есть кнопки, радиобаттоны, пуши, экраны с онбордингом и многое другое. Всему этому нужны подписи, чтобы объяснить, что вообще происходит и куда нажимать.

Скриншот: Skillbox Media
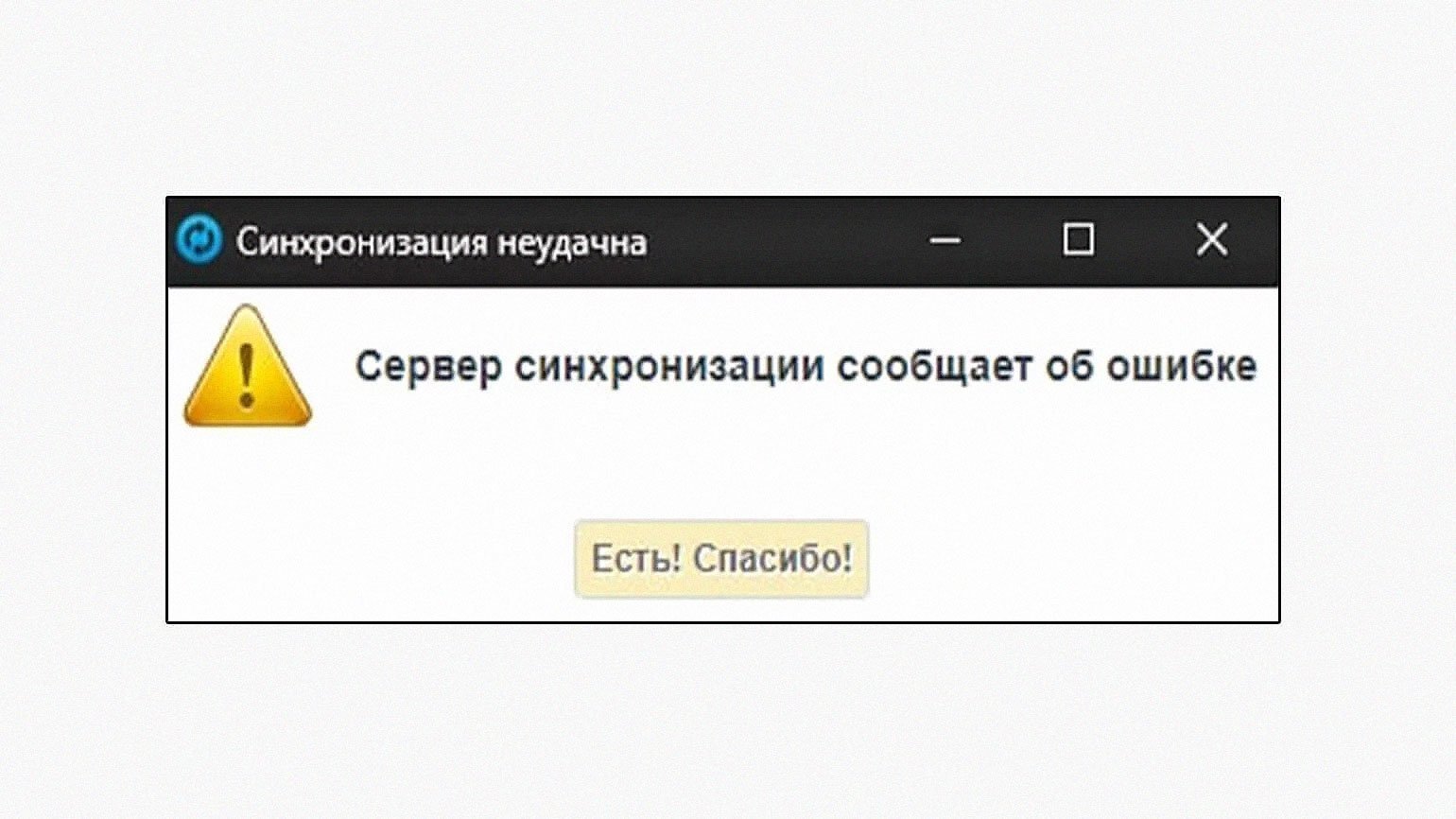
UX-писатель помогает сервису заговорить с пользователями на человеческом языке, а не на языке программистов, который понятен и приятен только им самим.

Скриншот: Skillbox Media
UX-писательство — всё ещё развивающаяся область. Небольшие команды не всегда могут нанять себе UX-писателя, поэтому текст для интерфейса пишут все кому не лень.
Ниже — несколько простых вопросов, которые помогут улучшить качество UX-текстов и их эффективность. Они идеально подойдут для брифования заказчика, когда он только-только принёс вам макет или просто пришёл с просьбой написать какой-то текст.
Вопросы, которые помогут разобраться в задаче
Кто целевая аудитория? Есть ли исследования по ней?
Разберитесь, чьи потребности удовлетворяет приложение. И пишите так, чтобы текст был понятен этой аудитории. Это значит: избегайте узких терминов или, наоборот, покажите, что вы на одной волне с профессионалами. А ещё шутите про Моргенштерна — или же не упоминайте его всуе, если ваша аудитория старше 40. Люди не доверяют тому, чего не понимают.

Скриншот: Skillbox Media
Если у вас есть в команде UX-ресёчеры, запросите информацию о пользователях у них. Или у маркетологов, или у продакт-менеджеров. Результаты исследований могут навести вас на мысли про уместный голос бренда, рассказать про ожидания пользователей от сервиса и многое другое.
Интересуясь подробностями про ЦА, вы словно уточняете дресс-код вечеринки. Затем наряжаетесь к месту и сливаетесь с толпой. Вас принимают за своего. Если же вы не уточните, по случаю чего вечеринка, кто придёт и есть ли дресс-код, то рискуете оказаться белой вороной. На доверие и лояльность не надейтесь.

Контекст. Где и как пользователи воспринимают продукт или экран продукта?
Первое, что приходит в голову, когда мы думаем о контексте, — в какой обстановке человек заходит в приложение или на сайт. Сидит ли он на диване или едет в поезде?
Местоположение влияет на дизайн и контент, который пользователю удобно воспринимать. Например, длинную форму по пути на работу заполнить непросто. А в шумной обстановке преодолеть несколько экранов регистрации практически невозможно — с высокой долей вероятности пользователь отвлечётся и на каком-то из экранов забудет, что вообще делал.
Эмоциональное состояние — тоже часть контекста. Уровень стресса и темперамент влияют на то, насколько терпеливо человек относится к пользовательскому интерфейсу и сколько времени готов ему уделить.
UX-тексты живут только в контексте, поэтому перед тем, как писать текст для экрана, нужно выяснить, в какой обстановке и при каких обстоятельствах пользователи взаимодействуют с приложением.

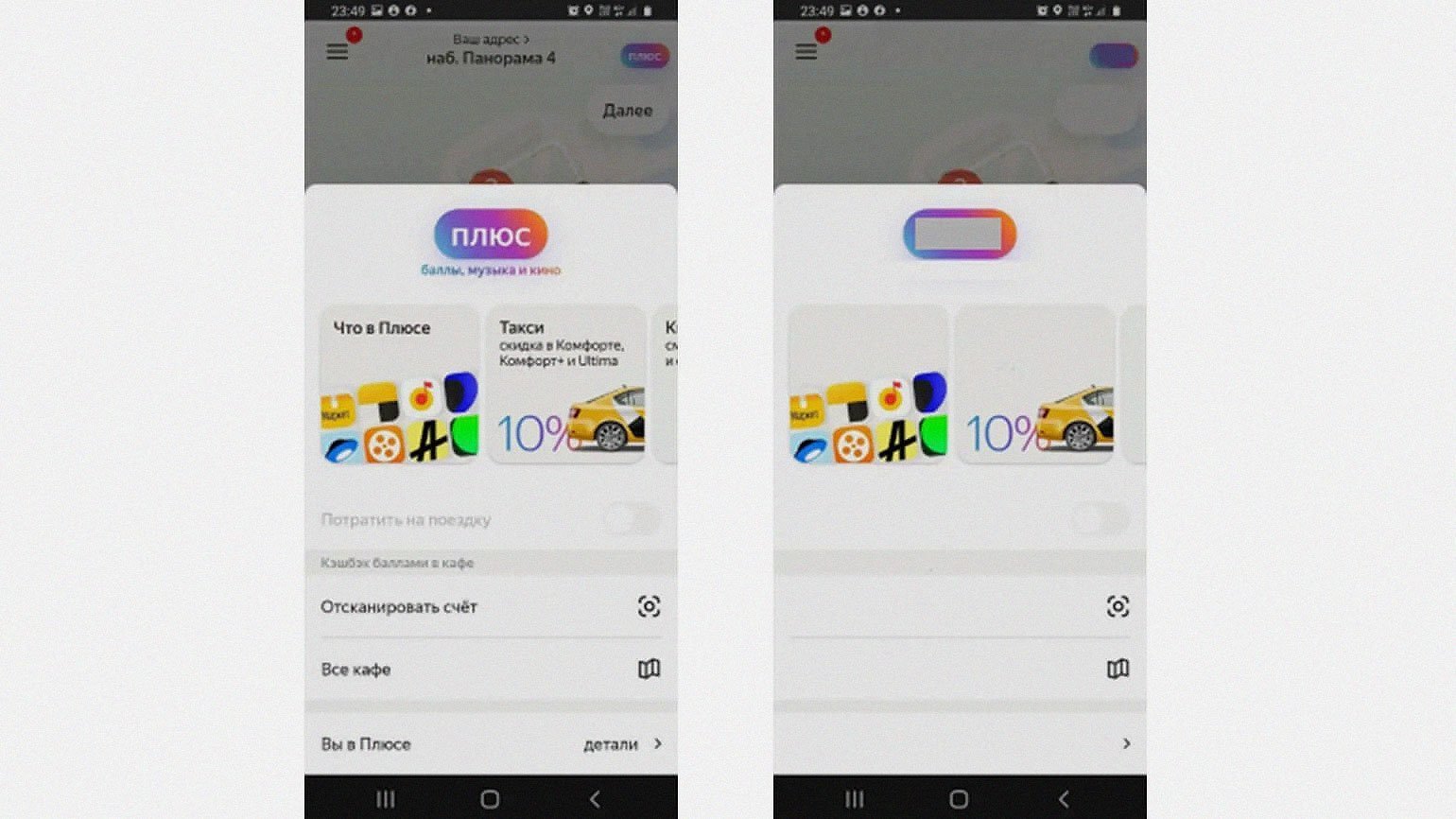
Скриншот: Skillbox Media
Какая цель экрана?
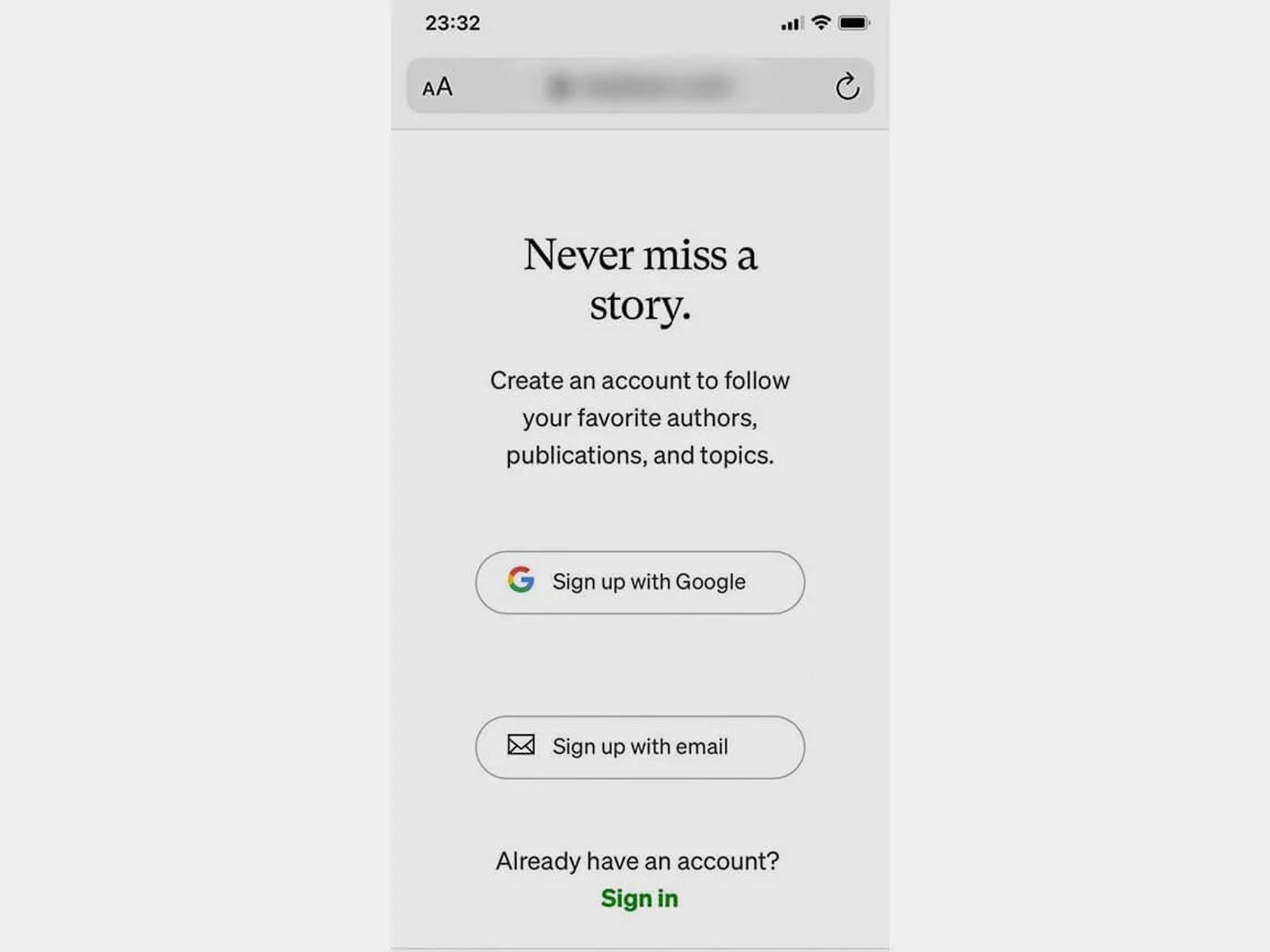
Или проще: показывая пользователю этот экран, мы хотим, чтобы он сделал что?
Призывая к действию, не забывайте объяснять, зачем это нужно. Пользователь не знает продукт так же хорошо, как люди, которые сделали его. Поэтому, когда вы просите пользователя что-то сделать на сайте или в приложении, он задаётся вопросом: «Зачем мне это делать?»

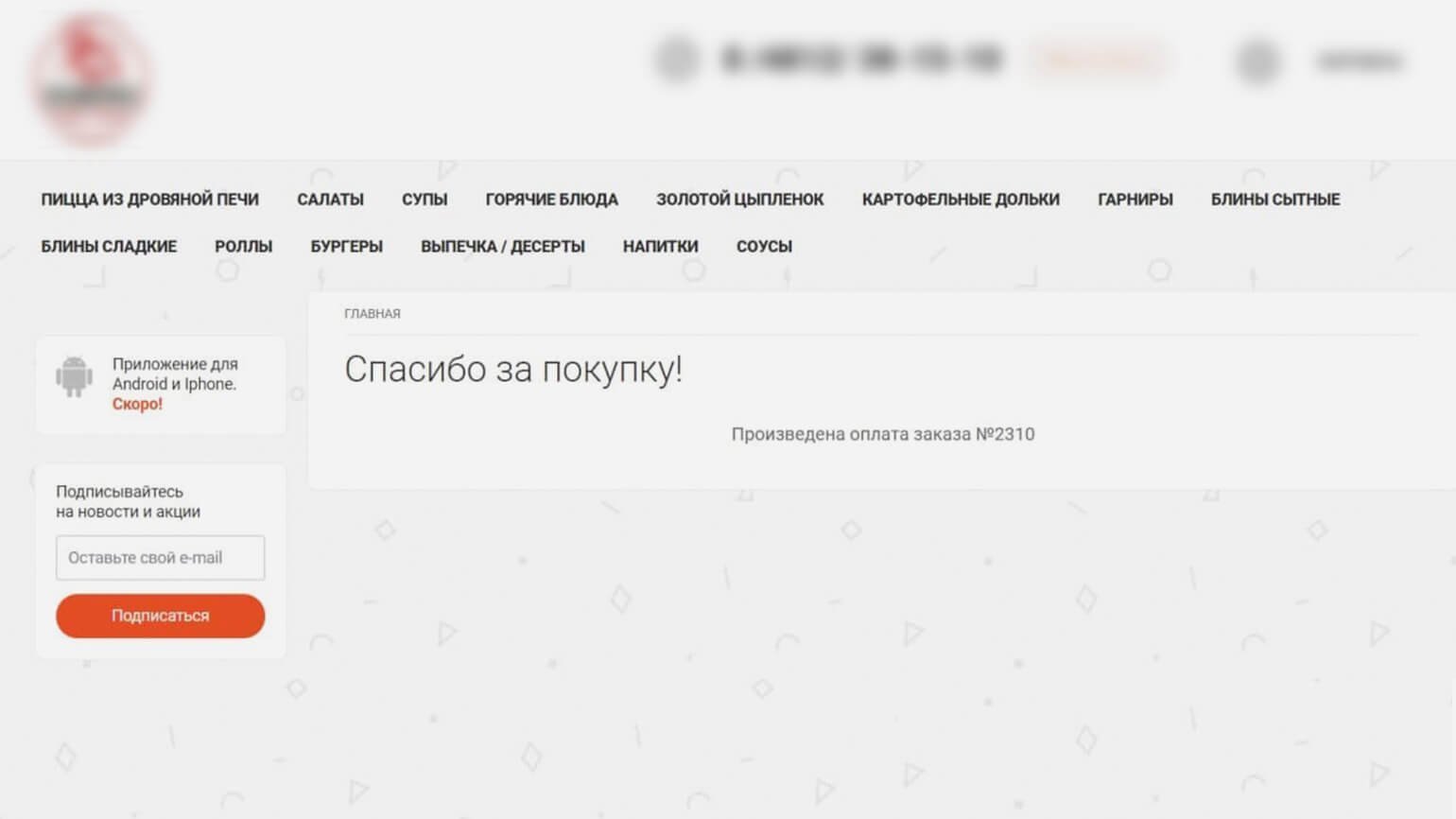
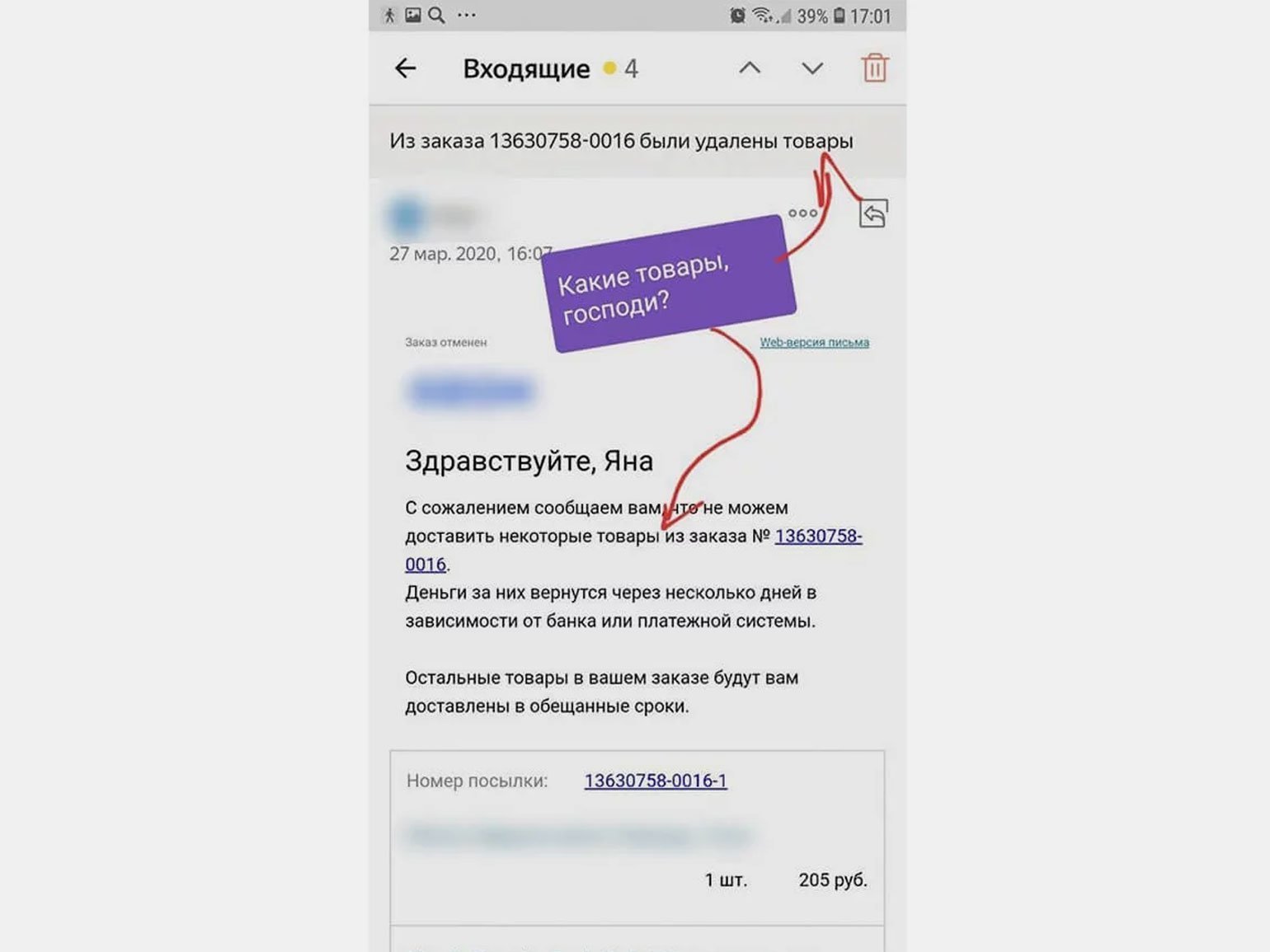
Скриншот: Skillbox Media

Скриншот: Skillbox Media
Важно! Не забывайте, что человек просто так делать ничего не станет. Вам нужно продать пользователю функцию продукта — связать её с его реальными потребностями и болями.
Есть ли глоссарий у продукта?
Если да, надо с ним свериться. Это важно, так как продукт должен быть консистентным, то есть единым по стилю и тону. Иначе пользователь запутается. Это как если бы вы встали утром, а люди вокруг вас начали называть стол доской для обеда.

Кадр: фильм «Криминальное чтиво»
Наша задача — сделать опыт пользователя максимально плавным, бесшовным, а не заставлять держать в голове разные термины с разных экранов.
Где будет размещён текст? Есть ли макет? Есть ли ограничения со стороны разработки?
UX-писатели работают в командах с дизайнерами, разработчиками, менеджерами по продуктам, переводчиками. Им важно понимать цели и ограничения всех членов команды.
Для этого задавайте вопросы! Разработчикам: почему эта функция реализована именно так, а не иначе? Дизайнерам: можно ли поменять макет, чтобы сделать экран более удобным и понятным?
UX-текст не воспринимается без макета. А ещё его не написать без понимания, какие возможности есть у разработки. Можно нафантазировать, что вы добавите поясняющие тултипы к терминам в интерфейсе, но разработчики вам скажут, что делать это долго и дорого.

Скриншот: Skillbox Media
Итак, 7 вопросов для идеального брифа
- Кто целевая аудитория?
- Есть ли исследования по пользовательскому опыту?
- Какой контекст?
- Какая цель у конкретного (или у каждого) экрана?
- Есть ли глоссарий у продукта?
- Есть ли макет и где в макете будет располагаться этот текст?
- Есть ли ограничения со стороны разработки?









