Всё об инфографике на маркетплейсах: что это такое, когда без неё нельзя и как её сделать
Без инфографики товар в некоторых нишах просто не заметят. Рассказываем, в каких сервисах её можно создать и как не нарушить правила площадок.



Об инфографике рассказал
Евгений Новиков
Коуч и консультант в сфере e-commerce. Был байером в центральном офисе Wildberries. Оптимизировал бизнес-процессы более чем ста поставщиков на этом маркетплейсе.
Работал маркетплейс-менеджером как с крупными брендами — например, Eleganzza и Modis, так и с локальными: UNU clothing, Hapica, Portobello Italy.
Проверяющий куратор на курсах Skillbox «Основы работы с маркетплейсами», «Как стать продавцом на Ozon», «Продвижение на цифровых витринах».
На маркетплейсах важен визуал — от него зависят продажи. Самый популярный способ оформления сведений о товарах — инфографика. Без инфографики продавать тяжело из-за большой конкуренции: только на Wildberries торгуют 55 тысяч поставщиков.
Инфографика на маркетплейсах — это визуализация информации о товаре. Чаще всего под инфографикой понимают фото с текстом о преимуществах товара, его характеристиках, выгодах от покупки. Это может быть и видео, но их на маркетплейсах используют реже.
В этом материале Skillbox Media разберёмся:
- эффективна ли инфографика на маркетплейсах;
- что можно использовать, а что нет;
- какие требования к инфографике есть на Wildberries и Ozon;
- как создать инфографику;
- какие программы и приложения можно использовать;
- какие бывают ошибки в работе с инфографикой и как их не допустить;
- как узнать больше о продвижении на маркетплейсах.
Эффективна ли инфографика на маркетплейсах
Инфографика привлекает внимание пользователя и быстрее, чем текст, доносит информацию.
Это связано с тем, что среднестатистический пользователь всё быстрее определяет потребность в товаре, находит его, анализирует параметры и принимает решение о покупке. У людей нет времени долго листать каталог и вчитываться в характеристики, они обращают внимание в первую очередь на визуальный контент.
Поэтому визуальный контент эволюционирует. Три-четыре года назад покупателям достаточно было фотографий товара на белом фоне. Потом продавцы стали использовать фото товаров в необычных локациях, ракурсах, на моделях разных национальностей — это привлекало внимание и повышало конверсию.
Потом появилась инфографика. Сначала её делали селлеры на Alibaba и AliExpress. Они часто использовали фото, перегруженные надписями, кислотными цветами и визуальными аллегориями. Постепенно от этого отошли — селлеры стали создавать инфографику, которая показывает преимущества продукта и не раздражает. Это приводило к росту конверсии, поэтому инфографику стали использовать и на российских маркетплейсах.

Скриншот: Alibaba / Skillbox Media
Точно сказать, на сколько процентов инфографика повышает конверсию, невозможно. Но есть накопленные данные A/B-тестирований.
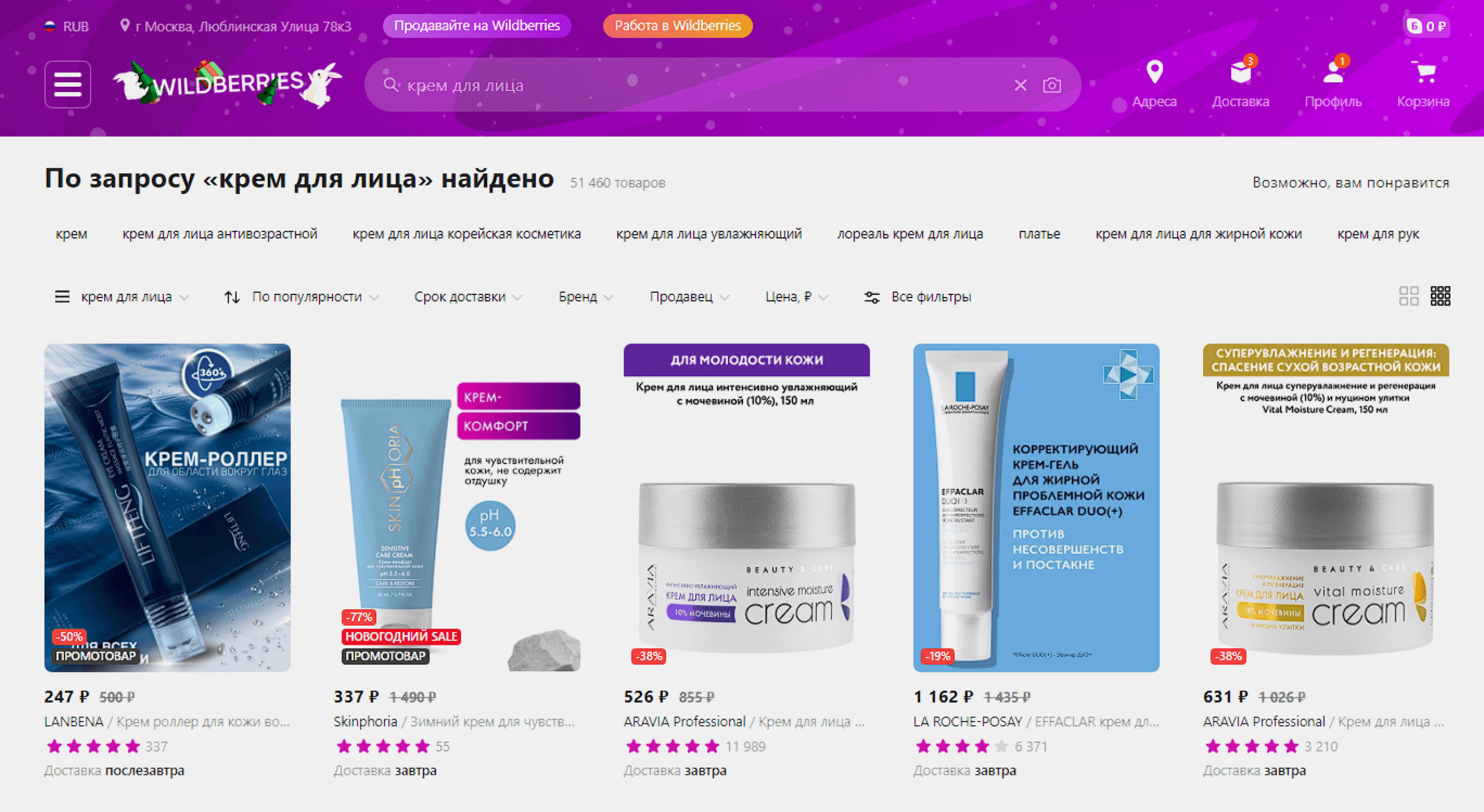
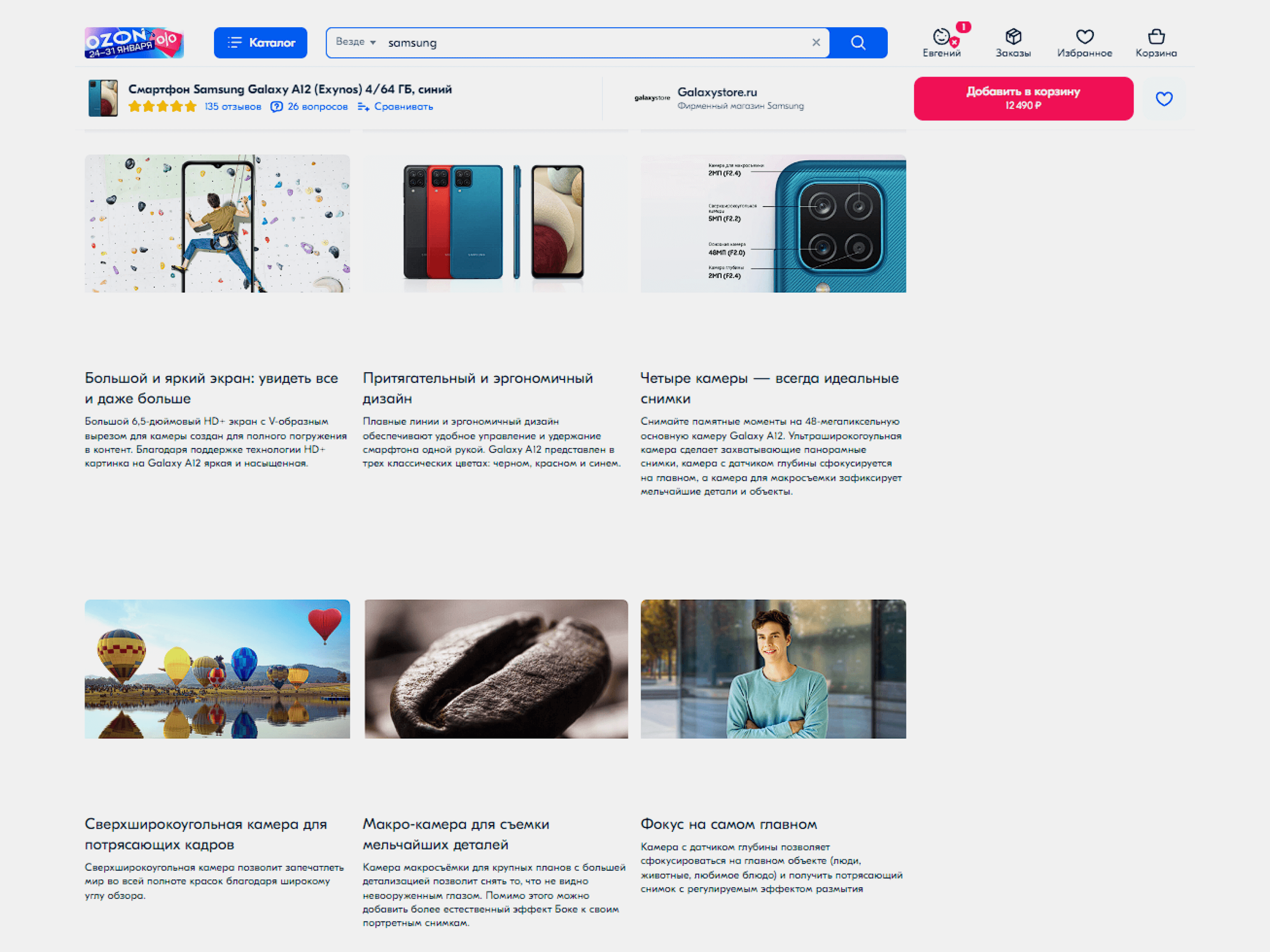
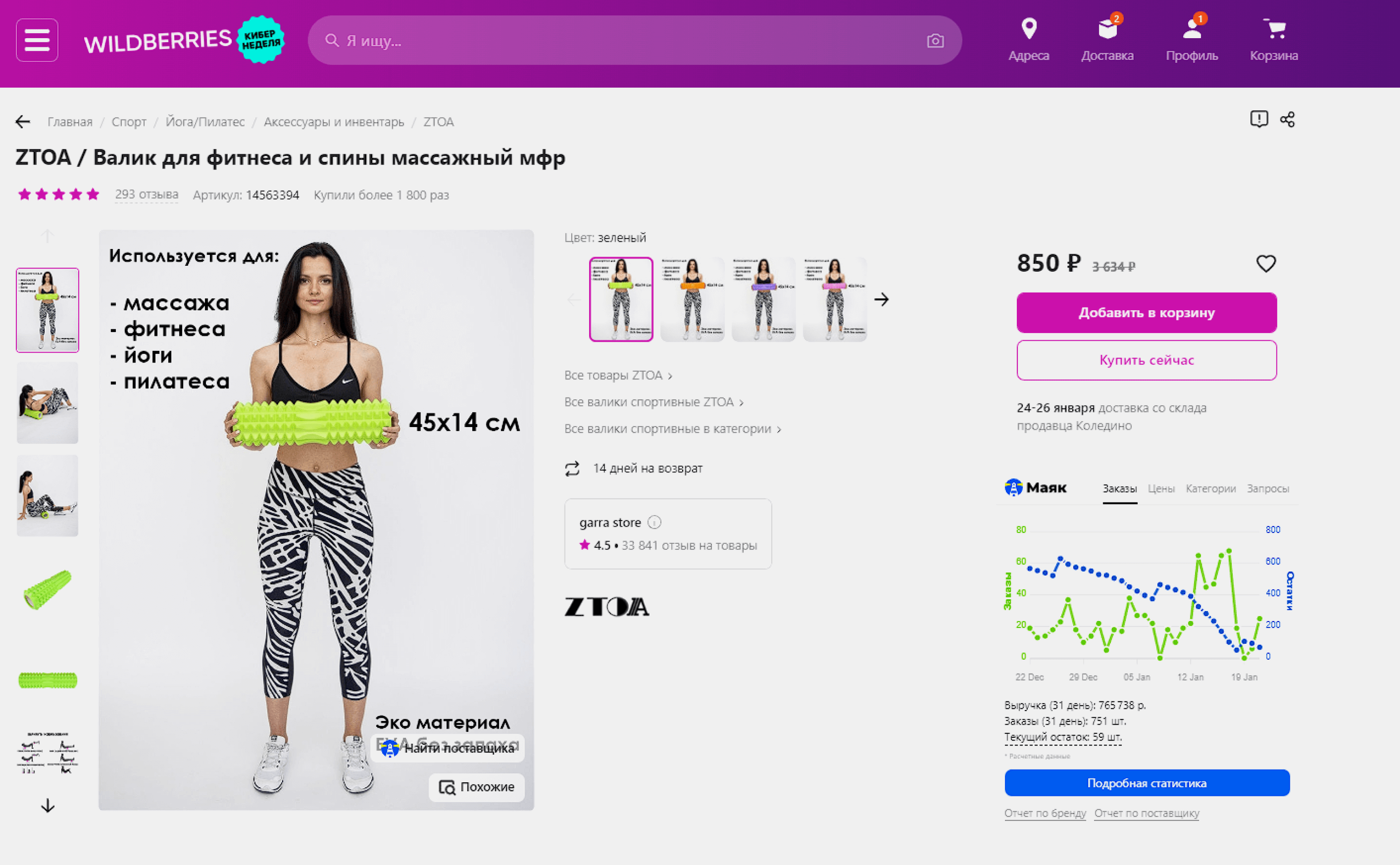
В некоторых категориях инфографика стала обязательным элементом продвижения. Она есть в большинстве карточек в топе в категориях «Электроника и бытовая техника», «Бытовая химия и красота», «Детские товары».

Скриншот: Wildberries
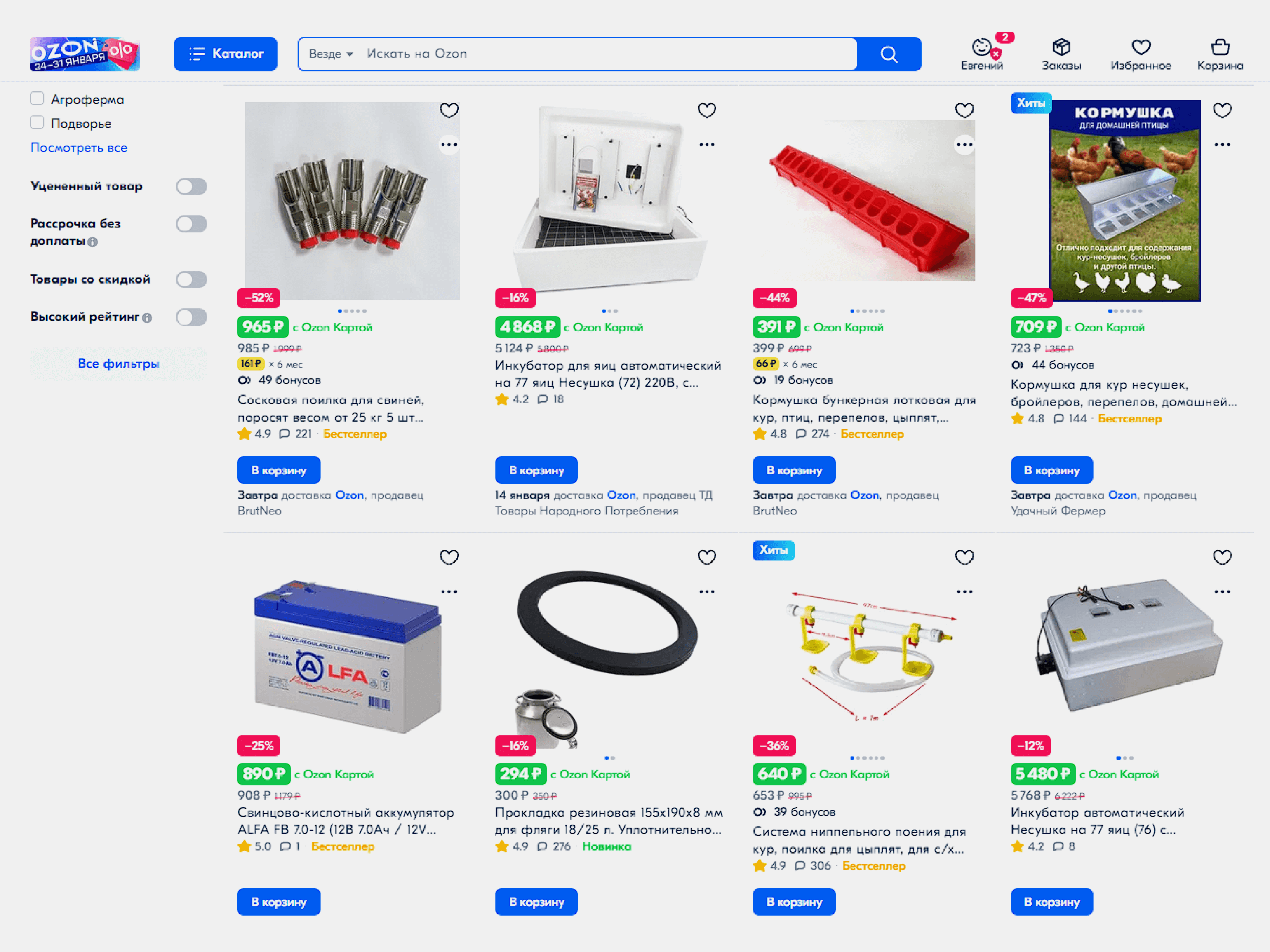
В некоторых категориях конверсия у карточек с инфографикой и без почти не различается. К таким категориям относятся, например, «Автозапчасти и инструменты», «Бижутерия и ювелирные украшения», профессиональные категории, связанные с фермерским хозяйством, машиностроением и другими отраслями. В них продают продукты, у которых нет уникальных характеристик и особых преимуществ.

Скриншот: Wildberries
Курсы Skillbox для тех, кто хочет зарабатывать на маркетплейсах
- «Инфографика для маркетплейсов» — научиться создавать цепляющие карточки товаров на заказ или для своего магазина.
- «Профессия Менеджер маркетплейсов» — освоить перспективную профессию и зарабатывать удалённо.
- «Как продавать на Wildberries» — получить систематизированные знания о торговле на самой популярной в России площадке.
Где и какую инфографику можно использовать
На маркетплейсах можно использовать изображения и видеоролики. На изображениях обычно размещают дополнительные элементы — надписи, цветные рамки, иконки. Использовать эти элементы в видео тоже можно, но лучше просто продемонстрировать продукт и не перегружать кадр лишними акцентами.
У маркетплейсов есть общие требования к изображениям и видео. В инфографике нельзя использовать:
- Товарные знаки, которые вам не принадлежат, — в частности, названия маркетплейсов, на которых размещён товар. Например, нельзя упоминать Wildberries и Ozon.
- Словосочетания с товарными знаками, которые вам не принадлежат. Например, нельзя писать: «Выбор Wildberries», «Наша Max Mara», «Футболка как в Zara».
- Утверждения о превосходстве коммерческих показателей продукта. Например, слова «хит продаж» и «бестселлер» под запретом.
- Вотермарки, или водяные знаки. Это полупрозрачные логотипы или названия компании, наложенные на фото.
- Агрессивные и нецензурные выражения.
Если нарушить эти правила, карточку могут снять с публикации во время ручной проверки или по жалобе покупателя. Если таких нарушений будет много, маркетплейс может наложить на продавца штраф за нарушение условий договора.

Скриншот: Wildberries
Кроме того, на каждом маркетплейсе есть особенности, которые нужно учитывать при работе с инфографикой. Например, на Wildberries и Ozon разрешено использовать инфографику и на главном, и на дополнительных фото. Но на Wildberries нет ручной модерации карточек товаров, а на Ozon она есть, поэтому за соблюдением правил там следят строже.
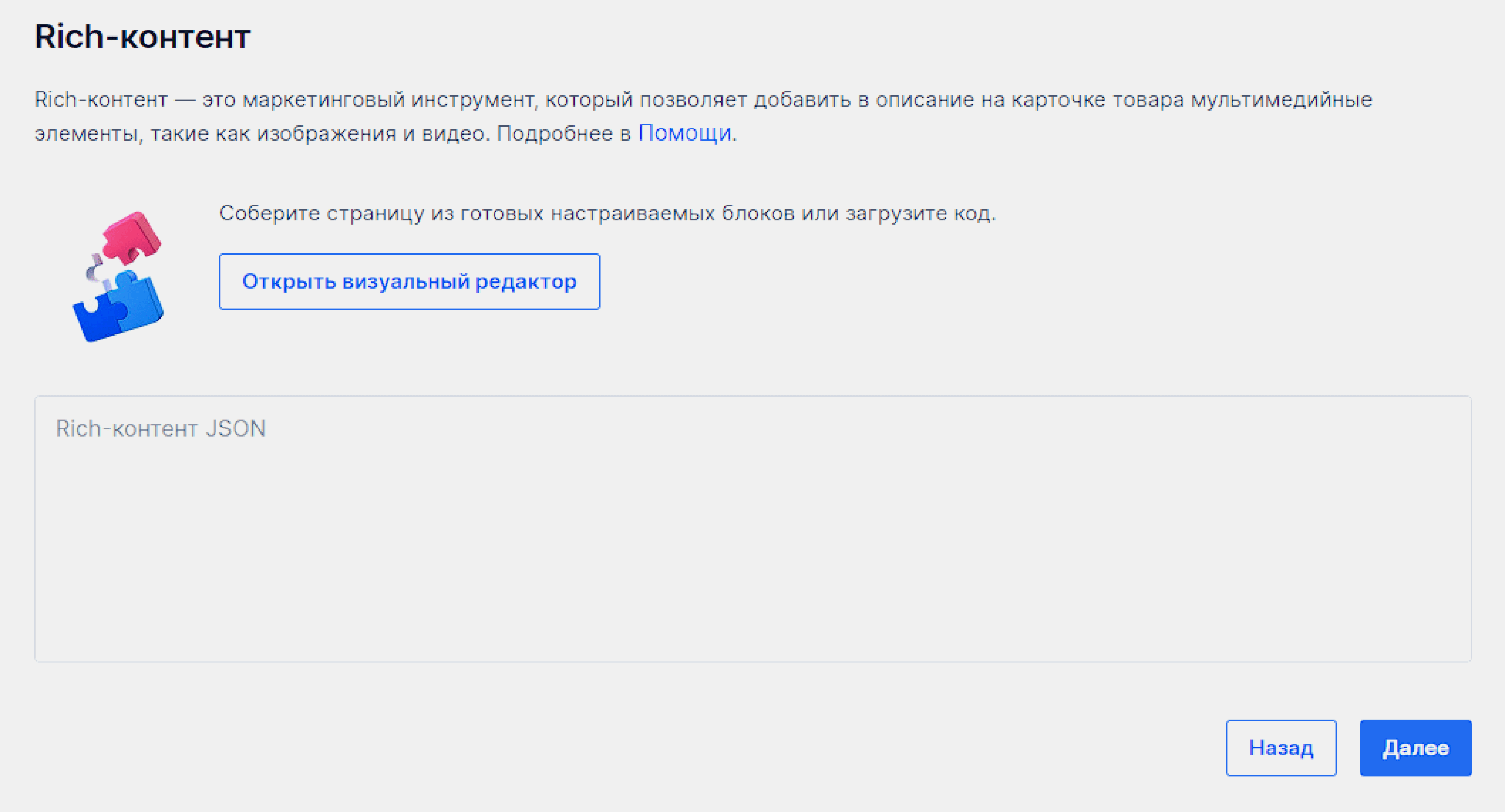
На Ozon есть дополнительный инструмент для работы с визуальным контентом — Rich-контент. С его помощью можно добавлять изображения и видео в описание товара.

Скриншот: Ozon Seller
Rich-контент обычно используют крупные торговые компании для технически сложных продуктов. Визуальный контент в этом случае помогает описать все характеристики и особенности товара. В карточках простых товаров вроде чепчиков для новорождённых Rich-контент, скорее всего, будет неуместен.

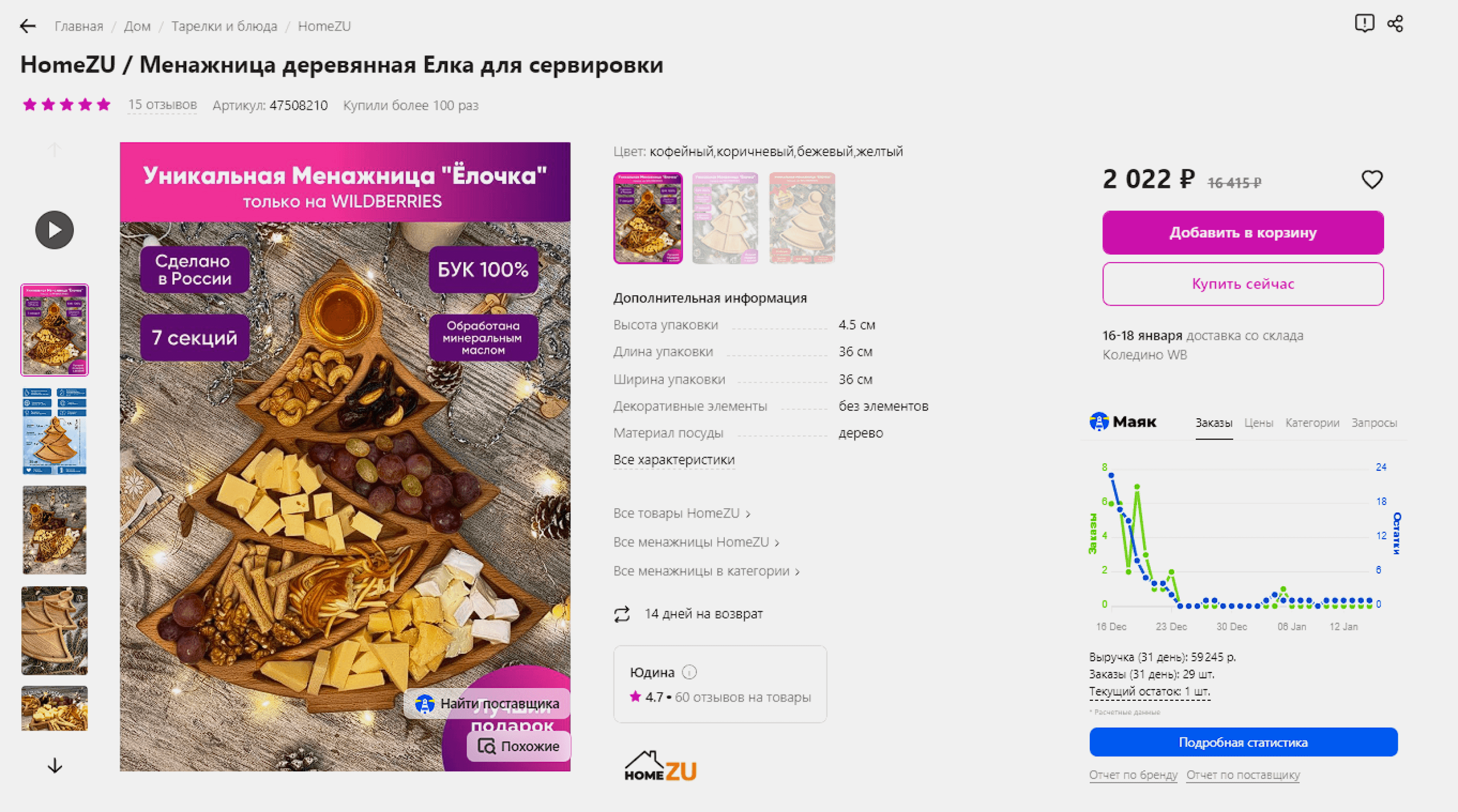
Скриншот: Ozon
Чем различаются требования к инфографике для Wildberries и для Ozon
Маркетплейсы предъявляют разные технические требования к инфографике и фотографиям. Мы рассмотрим требования двух площадок — Wildberries и Ozon.
Инфографика для Wildberries. В карточки товаров на Wildberries можно загружать изображения в формате JPG или PNG. Размер файлов не ограничен. Если фотографии для нескольких карточек товаров загружаются в архиве, то он должен весить не более 500 МБ.
Минимальный размер изображения — 450×450 пикселей. Максимальный размер не указан, но в некоторых источниках пишут, что он составляет 6000×8000 пикселей.
Инфографика для Ozon. В карточки товаров на Ozon в личном кабинете можно загружать изображения в форматах JPEG, JPG, PNG. В мобильном приложении Ozon Seller можно загружать изображения также в форматах HEIC и WEBP. Максимальный размер во всех случаях — не более 10 МБ.
Допустимое разрешение изображений — от 200×200 до 4320×7680 пикселей. В категориях «Одежда», «Обувь» и «Аксессуары» требования другие. Минимальное разрешение изображений в них — 900×1200 пикселей.
Рекомендуемое соотношение сторон — 1:1. Для категорий «Одежда», «Обувь» и «Аксессуары» рекомендована вертикальная ориентация — с соотношением сторон 3:4.
Как самостоятельно создать инфографику для Wildberries и Ozon
Можно отдать эту задачу на аутсорс. Есть дизайнеры, которые специализируются на инфографике для маркетплейсов.
Можно создать инфографику самостоятельно. Многие совершают ошибку — сразу приступают к сборке макета. Но, чтобы инфографика была эффективной, нужно ответственно подойти к её разработке. Предлагаем поэтапный алгоритм создания инфографики.
Первый этап — поиск характеристик. Нужно перечислить функции, характеристики товара и потребности, которые он закрывает, и выбрать самые важные — их вы вынесете на макеты. В зависимости от технической сложности товара можно использовать от трёх до десяти параметров. Больше — не стоит, чтобы не перегружать изображение.
Второй — поиск преимуществ, достоинств товара в сравнении с товарами конкурентов. Чтобы найти их, нужно проанализировать карточки конкурентов. Смотрите не только на характеристики, но и на отзывы — это поможет найти слабые стороны. Например, у товара конкурента может быть плохая упаковка.
Третий — поиск выгод. Выгоды — это то клиент получает сверх своих ожиданий. Например, постпродажное обслуживание или пара носков в подарок при покупке пяти пар. Также к выгодам можно отнести функциональные преимущества — например, на инфографике можно указать, что куртка подходит и для суровой зимы, и для осени.
Четвёртый — создание концепции инфографики. Она нужна, чтобы все изображения в карточке товара смотрелись гармонично.

Скриншот: Wildberries
Чтобы определить, какая концепция вам нужна, можно проанализировать конкурентов и занять свободную нишу. Например, в выдаче по столовым приборам у конкурентов вся графика в серо-чёрных тонах с золотыми угловатыми шрифтами. Значит, можно отстроиться и попробовать пастельные тона с округлыми шрифтами.
Пятый — создание технического задания. Обычно его готовят, если передают создание инфографики подрядчикам. Но его полезно делать и для себя — чтобы не отходить от изначальной задумки.
Пропишите в техническом задании, какими должны получиться изображения. Например, какие выгоды и преимущества нужно вынести на первую инфографику.
Шестой — подбор визуальных составляющих. Основа инфографики — качественные фото продукта, желательно исходники без обработки. Их можно запросить у фотографа.
Также на этом этапе нужно подобрать:
- фоновый цвет, градиент или изображение для всех макетов;
- шрифты и цвета заголовков и подписей;
- цветовую подложку для заголовков и подписей;
- визуальные элементы для выделения характеристик, преимуществ и выгод;
- указательные элементы — стрелки, выносные линии, обводки;
- рамки.
Сделать это можно в любом визуальном редакторе.
Седьмой — сборка макетов. Это самый продолжительный этап. На нём нужно собрать все элементы в единое целое и расположить их так, чтобы инфографика акцентировала внимание на преимуществах продукта.
Для одной карточки нужно использовать пять-десять изображений. Если их меньше, вряд ли получится рассказать обо всех характеристиках, преимуществах и выгодах. Если больше, потенциальные покупатели могут не долистать до конца.
Восьмой — загрузка инфографики в карточку товара. Сохраните изображения в формате PNG и JPG и загрузите их в личном кабинете селлера.
Девятый — A/B-тестирование. На этом этапе нужно понять, как сработала инфографика. Для этого отслеживают, как изменились показатели — например, конверсия, количество кликов, добавлений в корзину, заказов и продаж.
Важно! Чтобы получить точные данные, нужно брать показатели за одинаковые периоды — например, за неделю до и за неделю после загрузки инфографики. Больше ничего менять нельзя — цена и условия продвижения товара должны оставаться прежними. Иначе вы не поймёте, почему произошли изменения.
Десятый — выводы. По результатам тестирования оцените, была ли инфографика эффективной. Если после того, как вы её добавили, конверсия выросла — всё хорошо. Если осталась такой же или снизилась, не обязательно начинать всё заново.
У вас уже есть основа для создания инфографики — выгоды, характеристики, преимущества, концепция. Можно провести эксперименты с визуальным обликом и смыслом — и снова оценить, как они влияют на показатели.
В каких программах и онлайн-приложениях можно делать инфографику для маркетплейсов
Мы разделили инструменты на три категории: для новичков, пользователей и уверенных пользователей.
Новички — те, кто никогда не работал с визуальными редакторами. Вот несколько инструментов для них:
- Wondercard — простой онлайн-сервис, в котором можно делать графику для маркетплейсов. Пользоваться им можно бесплатно, но в платных тарифах функций больше. Стоимость — от 750 рублей в месяц.
- Supa — сервис, похожий на Canva, который ушёл из России. В нём более трёх тысяч готовых шаблонов, которые можно кастомизировать под свои потребности. Есть бесплатный тариф, цены на платные начинаются от 333 рублей в месяц.
- Flyvi — ещё один аналог Canva с готовыми шаблонами. Но для маркетплейсов шаблонов намного меньше. Есть бесплатный тариф, платные стоят от 399 рублей в месяц.
Пользователи — селлеры, которые уже работали в визуальных редакторах. Сервисы для них:
- Pixlr — большой онлайн-сервис для работы с графикой. В нём можно обрабатывать и ретушировать изображения и создавать с нуля креативы и баннеры. Цена подписки — от 350 рублей в месяц, но есть и бесплатный тариф.
- Visme — онлайн-сервис для создания любых визуальных материалов, от визиток до документов. Можно пользоваться бесплатно или купить тариф — он стоит от 840 рублей в месяц.
Уверенные пользователи — те, кто давно работает в графических редакторах и хочет делать уникальную инфографику. Они могут создавать инфографику в Figma — легендарном визуальном редакторе, позволяющем делать креативы всех уровней сложности. Есть бесплатный тариф, цены на платные начинаются от 840 рублей.
Важно! В большинстве сервисов есть шаблоны, и это кажется удобным. Но использовать их не стоит.
Нельзя узнать, сколько селлеров до вас использовали шаблоны. Есть риск выбрать неуникальный дизайн, который затеряется в выдаче и не принесёт желаемых результатов.
Если хотите облегчить процесс создания инфографики, лучше сделайте свои шаблоны. Сохраните инфографику для любой карточки и делайте на её основе изображения для других.
Три распространённые ошибки в работе с инфографикой для маркетплейсов
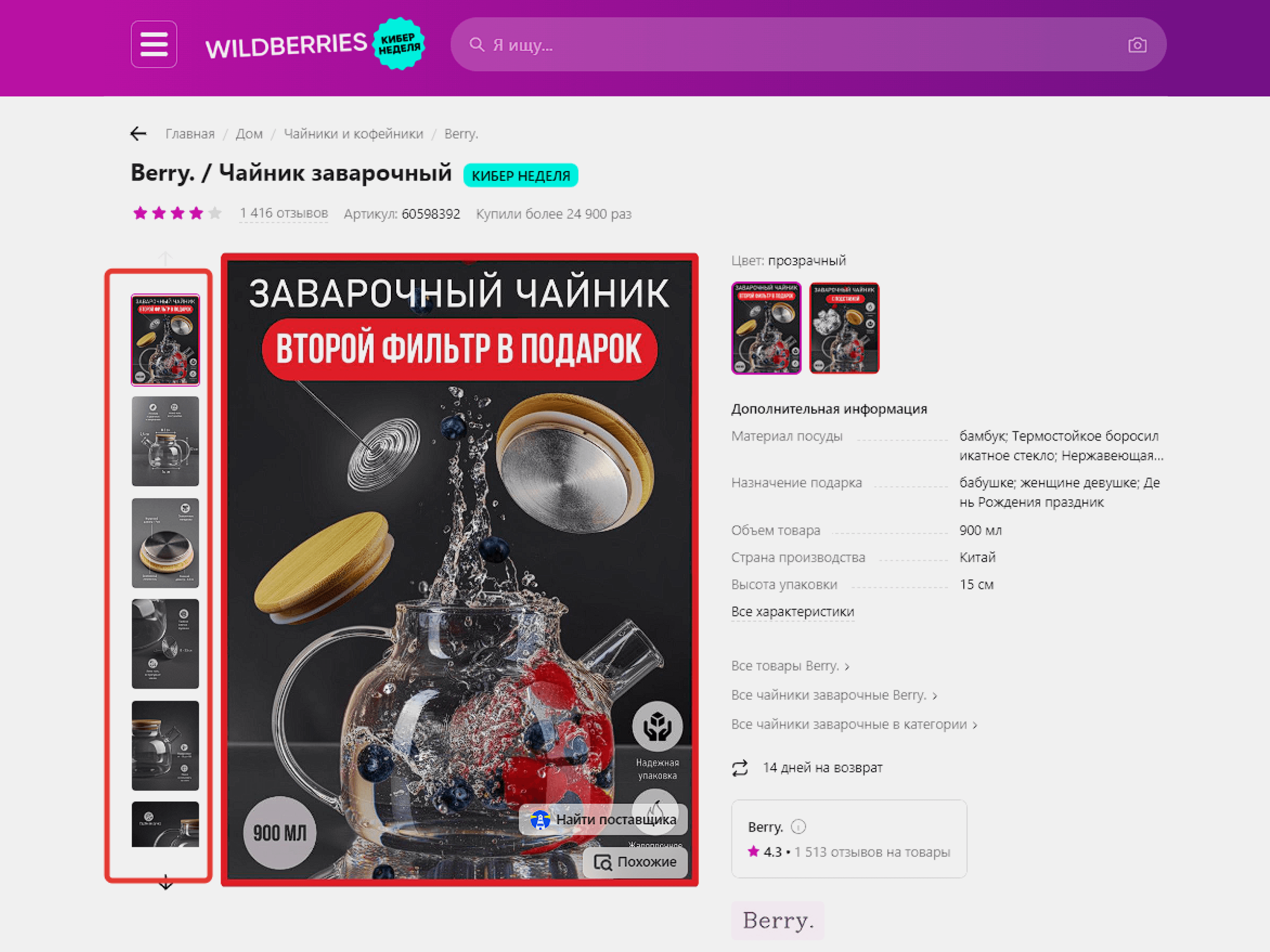
Создание инфографики для галочки. Некоторые селлеры делают инфографику только потому, что видят её у конкурентов. В результате появляется безвкусная и отталкивающая инфографика, которая может и снизить конверсию.

Скриншот: Wildberries
Если не знаете, о чём рассказать на инфографике, лучше не делайте её. Или подготовьтесь к созданию по алгоритму выше, — тогда вы поймёте, на чём акцентировать внимание.
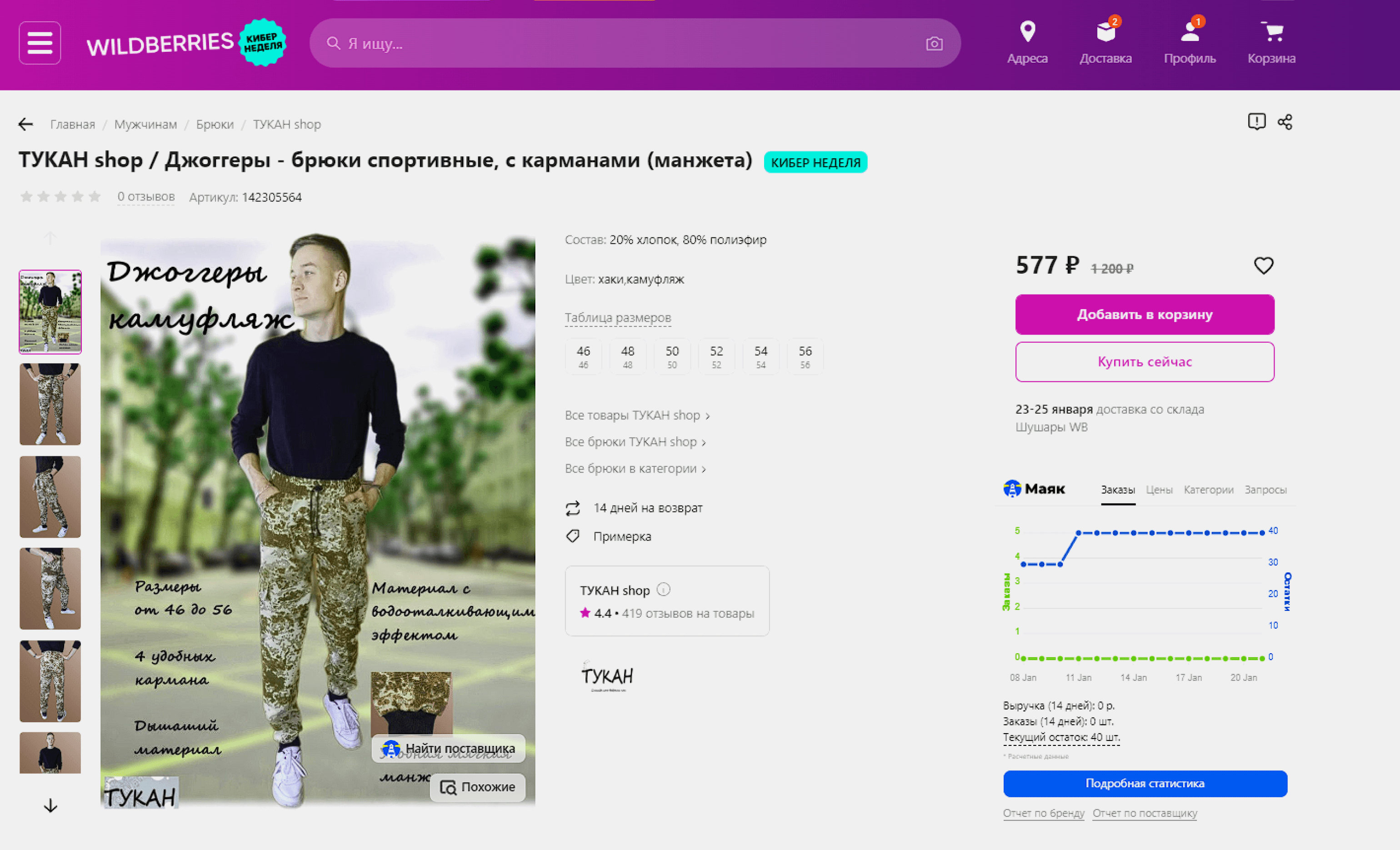
Бессмысленные элементы. Иногда на изображениях можно увидеть надписи и элементы, которые не несут ценности для клиента. Они не закрывают его потребности и не рассказывают о преимуществах товара, поэтому не повышают конверсию.

Скриншот: Wildberries
Каждый элемент на инфографике должен нести смысл — например, рассказывать о характеристиках продукта. Избегайте шаблонных фраз и элементов «для украшения» — лучше выносите на макеты факты.
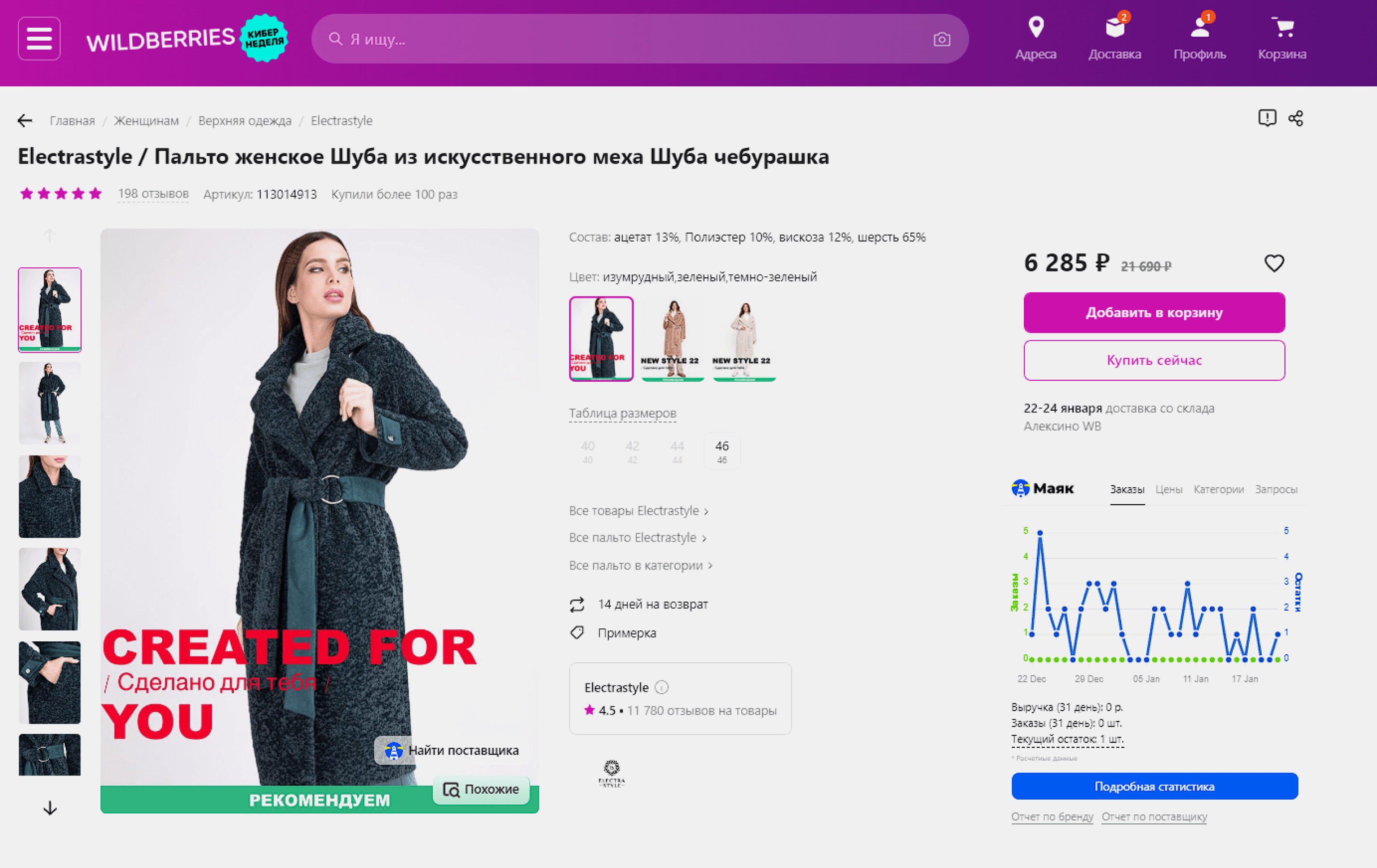
Нагромождение элементов. Инфографика должна подчёркивать преимущества продукта. Но, если переборщить с надписями и сделать неправильное фото, внимание пользователя рассеется. Он может не понять, что ему предлагают, и уйти к конкурентам.

Скриншот: Wildberries
Для инфографики лучше использовать крупные фото продукта, на которых не будет посторонних предметов. Также не стоит добавлять много надписей и элементов: достаточно 1–3 смыслов на одно изображение.
Главное об инфографике для маркетплейсов
- Инфографика — визуальное представление товара. Она привлекает внимание и за счёт этого повышает конверсию.
- У маркетплейсов есть общие правила в отношении инфографики — на ней нельзя размещать чужие торговые знаки, вотермарки, утверждения о превосходстве продукта, агрессивные высказывания.
- Инфографику для маркетплейсов можно создать самому. Сначала нужно найти характеристики, преимущества и выгоды продукта, выбрать концепцию, а потом приступать к макетам. Эффективность инфографики нужно отслеживать.
Как узнать больше о продвижении на маркетплейсах
- Чтобы пользователь перешёл в карточку товара, увидев инфографику, нужно, чтобы карточка появилась в поисковой выдаче или в выдаче категории. Для этого нужно SEO — поисковая оптимизация. В этом материале разобрались, как работает SEO и что сделать, чтобы вывести карточки в топ.
- Чтобы понимать, как изменения влияют на продажи, нужно постоянно работать с аналитикой. В Skillbox Media есть статья об аналитике на Wildberries. Прочитайте её, чтобы понять, какие метрики нужно анализировать всегда, а какие иногда.
- Навык работы с маркетплейсами можно монетизировать — стать менеджером маркетплейсов. Это перспективная профессия, с которой можно зарабатывать до 300 тысяч. Подробнее о ней можно прочитать здесь.
- Если вы хотите научиться создавать эффективную инфографику, обратите внимание на курс Skillbox «Инфографика для маркетплейсов». На нём учат анализировать конкурентов, работать с графическими редакторами и нейросетями, адаптировать карточки под разные площадки. После защиты итогового проекта выдаётся сертификат, подтверждающий навыки.
- Получить удалённую профессию поможет курс Skillbox «Профессия Менеджер маркетплейсов». В процессе обучения можно глубоко разобраться во всех процессах — от закупок до рекламы и общения с техподдержкой — и предлагать клиентам комплексное сопровождение на площадке.
Материалы Skillbox Media для селлеров и менеджеров маркетплейсов
- Как работать с карточками товаров на Wildberries: создавать, заполнять, оптимизировать
- Что такое отказное письмо, для каких товаров его оформлять и как это делать
- FBS или FBO: сравниваем схемы работы на маркетплейсах
- MPStats: обзор сервиса для анализа продаж на маркетплейсах
- Гайд по продажам на Ozon: о карточках товаров, схемах работы, продвижении