Как в Figma сделать зимний паттерн
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью вариативных компонентов сделать зимний паттерн.
В этой инструкции мы используем компоненты. Инструкция вам поможет сделать паттерн, даже если вы не пользовались раньше этой функцией. Но лучше, если вы изучите её самостоятельно:
Этот способ рисования паттерна придумал дизайнер Mavi Design. Оригинальную инструкцию на английском языке можно посмотреть на YouTube.
Основной компонент
- Создайте фрейм с размером 80×80 пикселей, в боковой панели настроек в блоке Frame снимите галочку с Clip content, а в блоке Fill — укажите серый цвет заливки.
- Внутри фрейма создайте овал с размером примерно 30×92 пикселя и белой заливкой. Поверните его примерно на 161 градус. Нижняя и верхняя части овала должны немного выходить за пределы фрейма. Нижняя часть овала должна быть примерно по центру фрейма.
- Скопируйте овал и нажмите Shift + H, чтобы отразить его по вертикали. Поставьте этот овал так, чтобы внутри вашего фрейма получилась округлая галочка.
- Из получившегося фрейма сделайте компонент
и сразу проверьте его. Сделайте несколько копий компонента и поставьте их рядом друг с другом — получившийся паттерн должен быть похож на вышивку. Если вам не понравится результат, сразу поправьте это в компоненте.
- У компонента в блоке Fill уберите серую заливку — дальше она вам не понадобится.
Варианты компонента
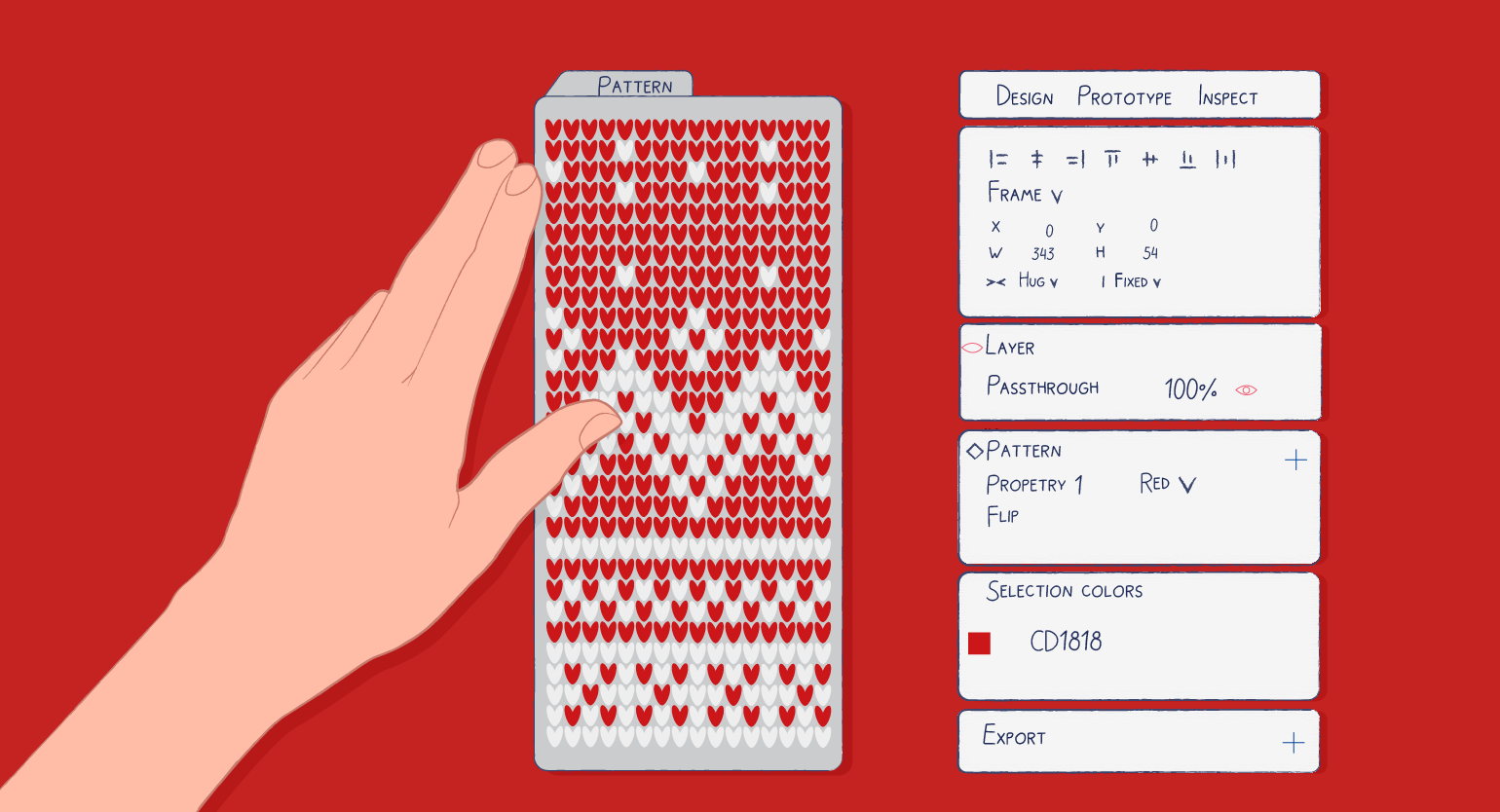
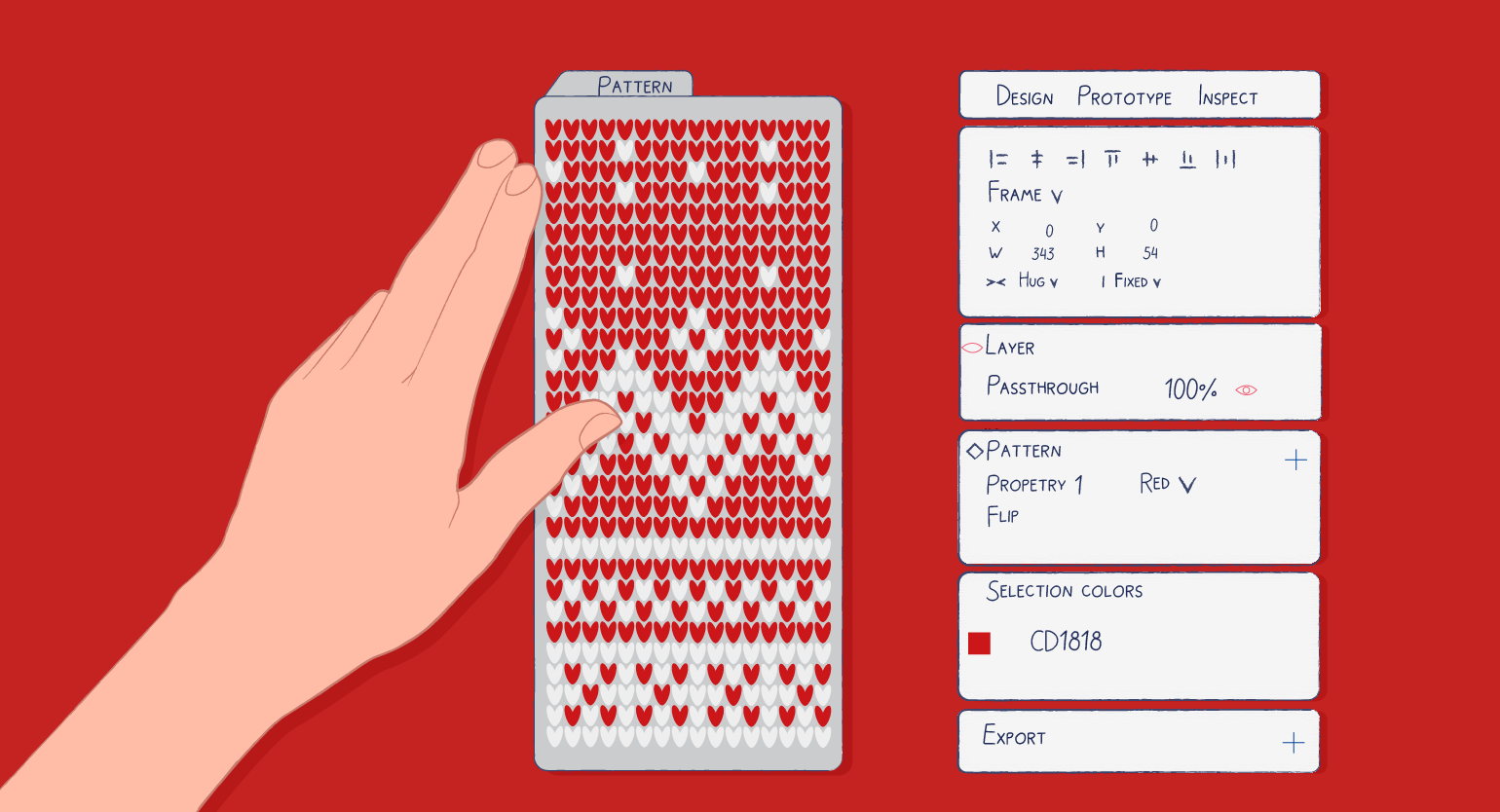
- Выделите свой компонент с белой галочкой, сделайте его вариант
 . Внутри нового варианта поменяйте цвет стрелочки с белого на красный.
. Внутри нового варианта поменяйте цвет стрелочки с белого на красный. - Чтобы не запутаться в будущем, сразу добавьте понятные названия для вариантов — в боковой панели в блоке Current variant. Назовите их Red и White — в зависимости от цвета.
- Скопируйте оба компонента и в том же блоке Current variant дайте им те же названия. Figma вас предупредит, что названия у компонентов одинаковые, — это нормально.
- Выделите весь свой комбайн, в боковой панели в блоке Properties нажмите плюсик и в выпадающем списке нажмите Variant. В появившемся окне введите название для нового свойства — Flip, а его стандартное значение — No.
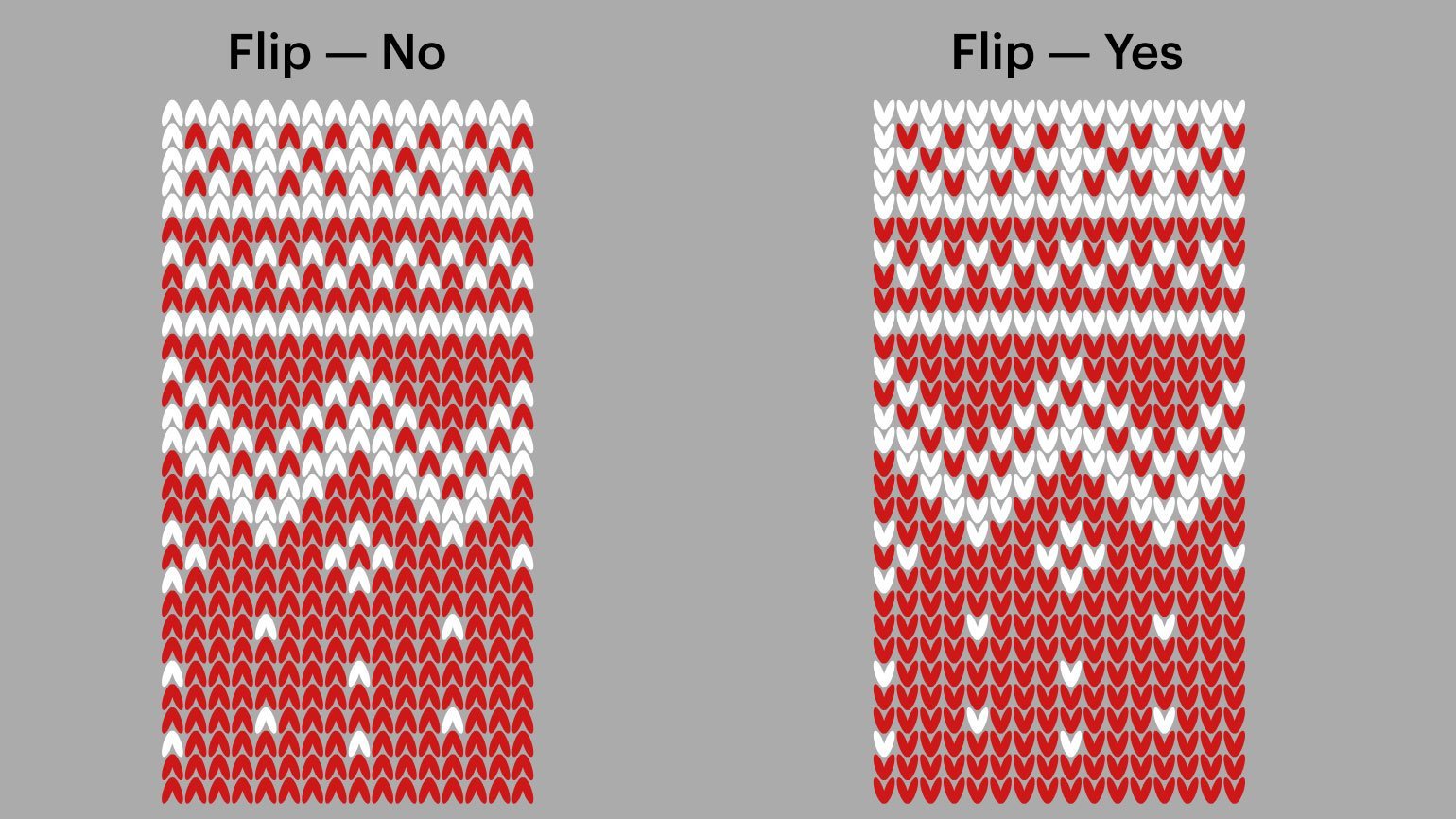
- В копиях вариантов выделите галочки из кругов и нажмите Shift + V, чтобы отразить их по горизонтали. Затем у каждой копии в блоке Current variant в свойстве Flip укажите Yes.
Сборка паттерна
С помощью получившихся вариантов вы сможете собирать какие угодно узоры, и они почти всегда будут похожи на вышивку крестиком. Чтобы их использовать, просто копируйте компонент из комбайна и меняйте его свойства в боковой панели настроек.
При необходимости в оригинальных компонентах вы можете поменять цвета своего паттерна или добавлять эффекты — например, тени.
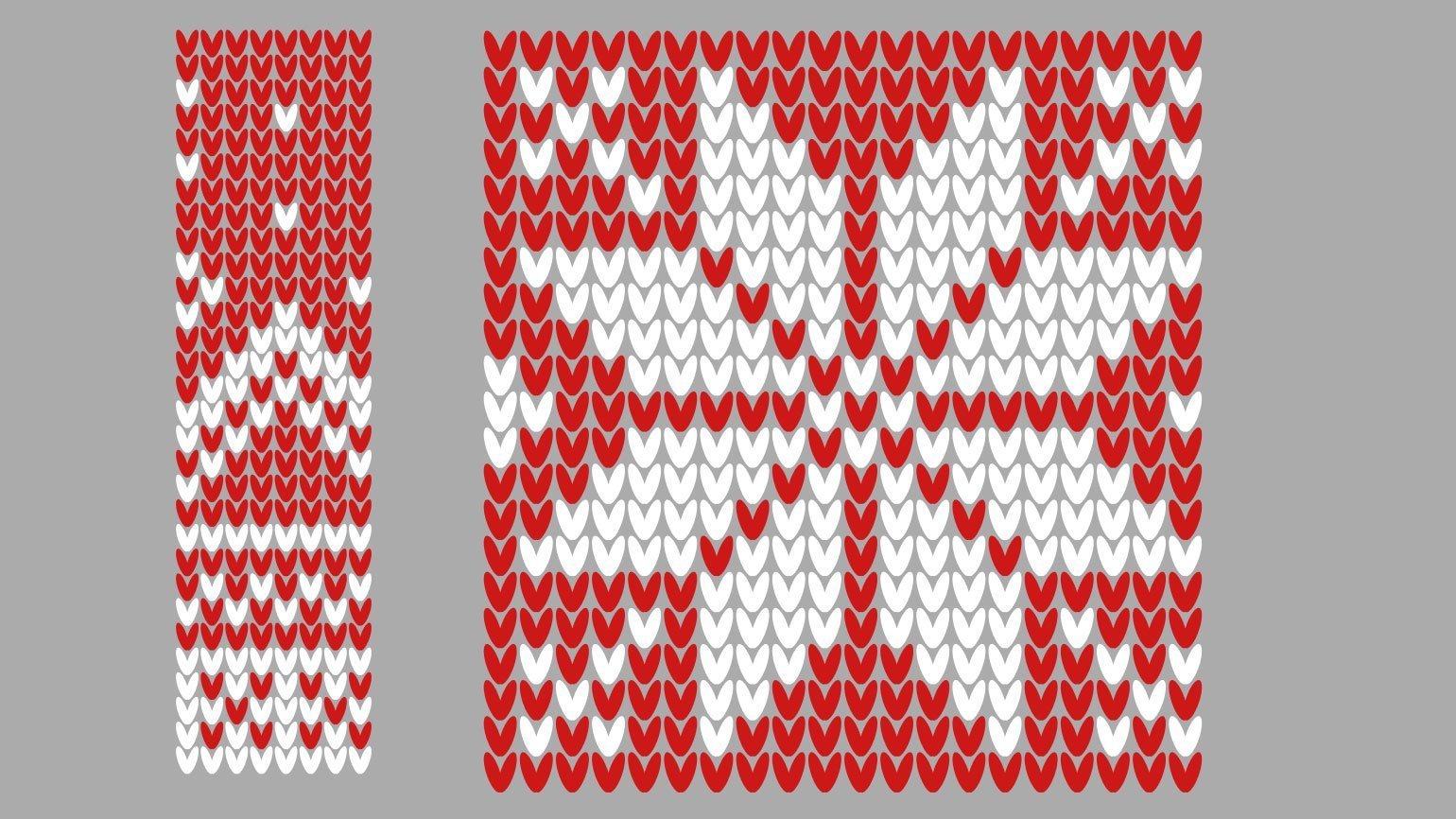
Для тренировки советуем скопировать эти паттерны — это поможет вам понять, как работает получившаяся система, и вам будет проще придумать что-то своё.
Вертикальный паттерн — 8 секций сверху, 30 сбоку. Квадратный паттерн — 20 секций сверху, 21 сбоку:

Если вам понадобится отразить паттерн по горизонтали, не забудьте указать у получившихся секций свойство Flip — Yes. Это нужно, чтобы ваш узор с вышивкой не сломался:

Результат:

О том, как использовать получившийся узор в работе, — читайте в нашей статье о паттернах.

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.









