Паттерны в Illustrator, Photoshop и Figma
Показываем, как импортировать, применить и сделать узор в основных графических редакторах.


Паттерны ― универсальный инструмент дизайнера. Они используются в промышленном дизайне, в упаковке и брендинге. Однако из-за того, что узор должен дублироваться без швов, работа с ними в графических редакторах предполагает знание дополнительных инструментов. Рассказываем, как работать с паттернами:
в Figma:
- как импортировать паттерн,
- как применить паттерн к объекту,
- как сделать новый узор с помощью плагина;
в Adobe Photoshop:
- как импортировать паттерн,
- как применить паттерн к объекту,
- как сделать новый растровый узор;
в Adobe Illustrator:
- как импортировать паттерн,
- как применить паттерн к объекту,
- как сделать новый векторный узор.

Читайте в наших статьях: что такое паттерн и где используют паттерны современные дизайнеры.
Figma
Импорт паттерна в Figma
В Figma заливку растровым паттерном можно сделать с помощью свойств масштабирования изображения и стилей.
- Перенесите изображение с компьютера на макет либо выберите в главном меню в левом верхнем углу страницы: File → Place Image.
- На боковой панели в блоке Fill нажмите на миниатюру своего изображения.
- В появившемся меню вместо Fill выберите Tile и задайте размер образца паттерна.
Что делать, если паттерн нарисован в векторном формате?
Если вы нарисовали свой паттерн в Illustrator или другом векторном редакторе, то его можно перенести в Figma с помощью Copy & Paste и затем растрировать.
- Откройте узор в векторном графическом редакторе и скопируйте все его элементы, нажав Ctrl + C.
- Вставьте содержимое буфера обмена в Figma: Ctrl + V.
- Объекты появятся в векторном формате: не снимая выделения, нажмите Ctrl + Shift + C.
- Нажмите Del, чтобы удалить исходный векторный паттерн, если не планируете обращаться к этому исходнику далее.
- Нажмите Ctrl + V.
- Выделенный объект встанет на макете как PNG-картинка.
Чтобы удобно использовать паттерн в дальнейшем, советуем сделать из него стиль.
- Нажмите на четыре точки справа от слова Fill.
- На появившейся панели нажмите на «+» (Create style) в правом верхнем углу.
- Введите имя стиля и нажмите кнопку Create style.
Заливка паттерном в Figma
Для того чтобы заполнить объект образцом, нужно применить к нему стиль слоя.
- Сделайте объект активным, кликнув по нему инструментом Movie.
- Нажмите на четыре точки вверху панели Fill.
- Кликните по нужному образцу с паттерном.
Создание паттерна в Figma
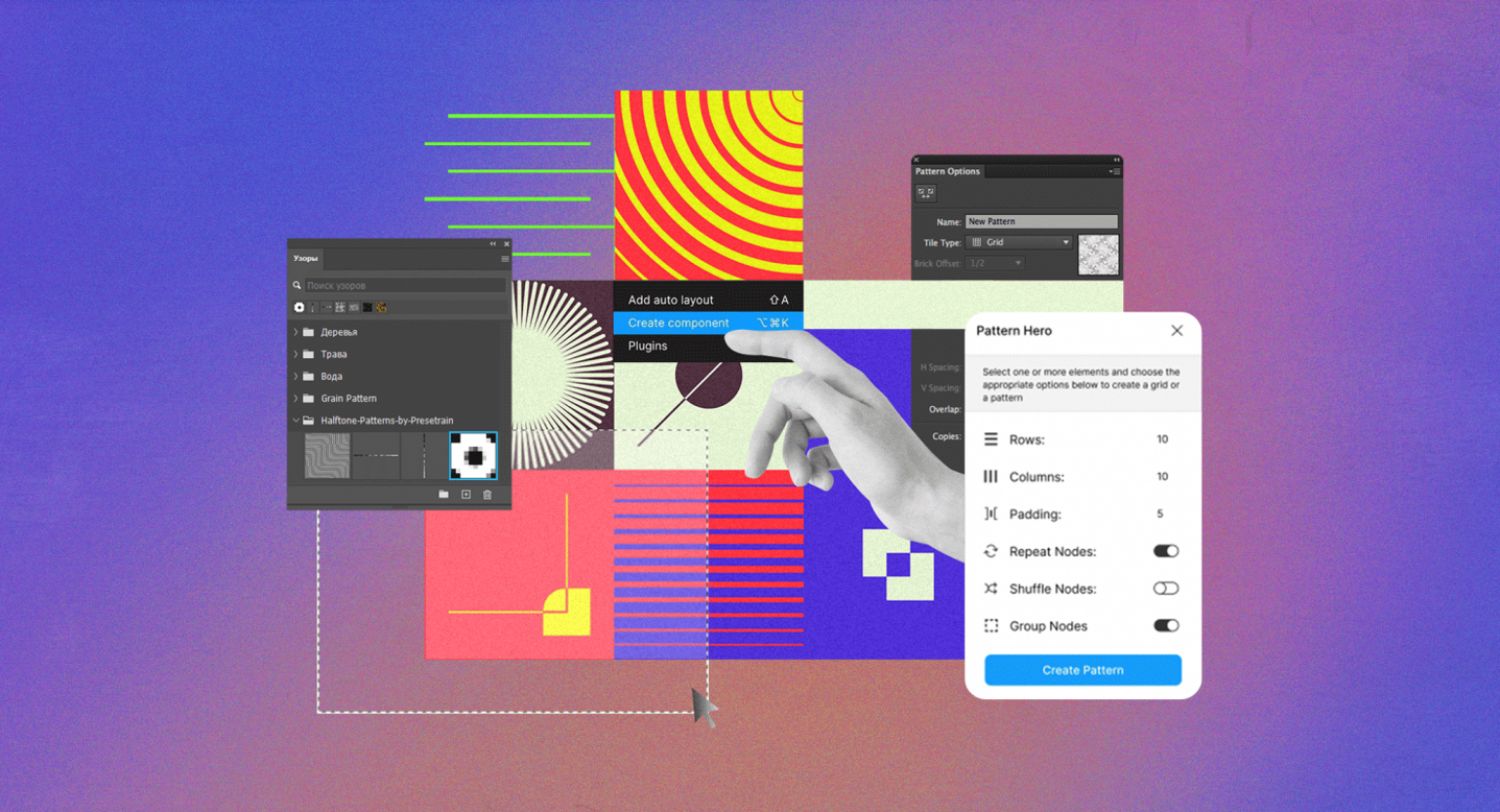
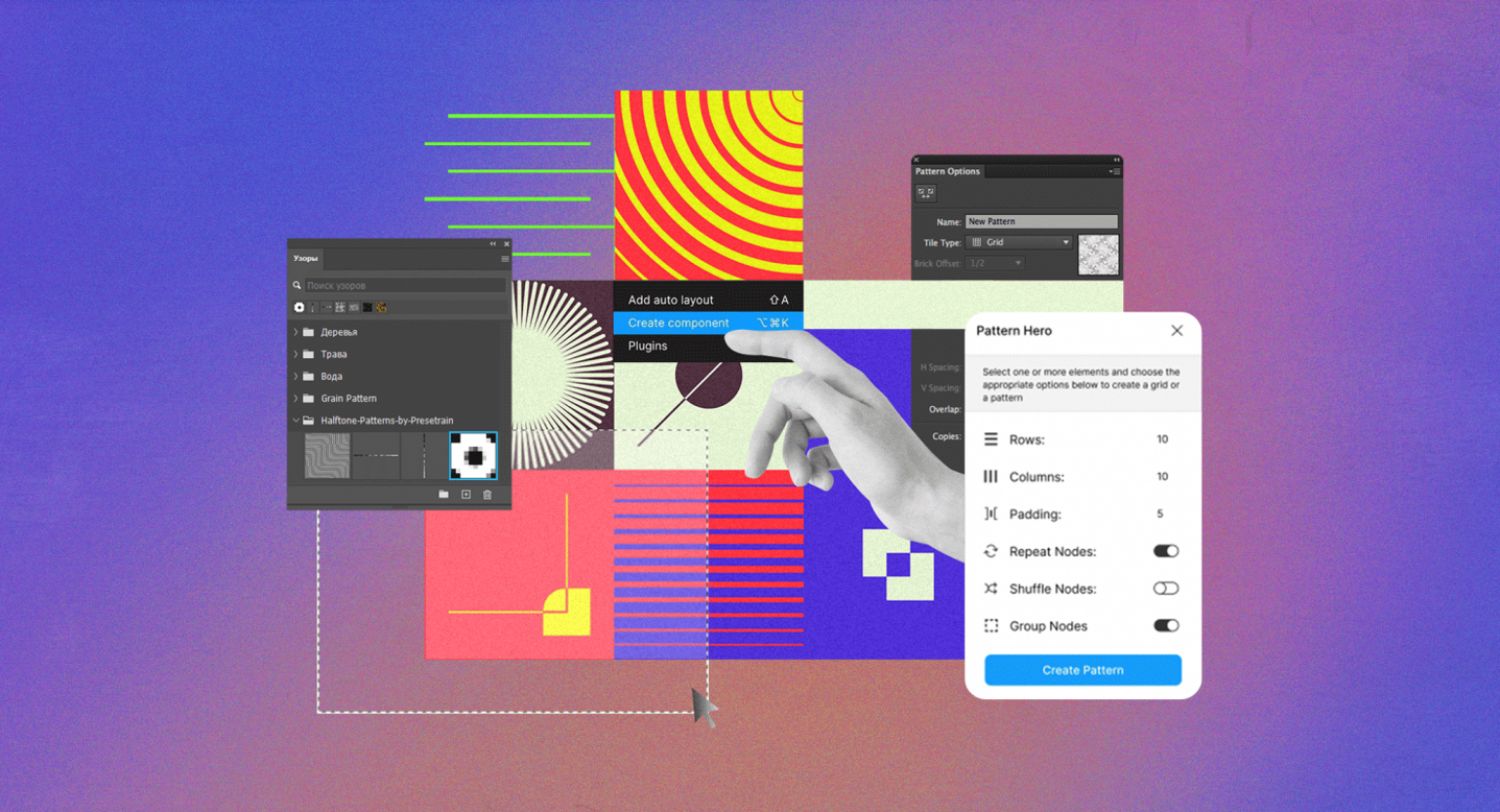
Поскольку Figma не предназначена для серьёзной работы с паттернами, в ней нет необходимых встроенных инструментов. Но есть несколько плагинов, которые помогают решить эту проблему. Один из самых популярных плагинов для работы с паттернами ― Pattern Hero.
Чтобы создать с его помощью векторный паттерн:
- Установите плагин Pattern Hero по ссылке.
- Создайте новый фрейм по размеру будущего паттерна.
- Убедитесь, что в настройках этого фрейма отмечен галочкой параметр Clip Content.
- Скопируйте паттерн из другого векторного редактора или нарисуйте его прямо в Figma.
Читайте также:
- Выделите весь фрейм ― кликните по его названию на панели Layers.
- Если фон у паттерна должен быть прозрачный, уменьшите прозрачность фоновой заливки на панели Fill до 0%.
- Нажмите на иконку c ромбом Create component в центре верхней панели, чтобы сделать из фрейма с паттерном компонент, ― это позволит при необходимости редактировать узор в дальнейшем.
- Скопируйте компонент Ctrl + C и вставьте Ctrl + V.
- Кликните по копии компонента и нажмите на значок Resources на верхней панели, в появившемся меню введите в поиск Pattern Hero и запустите плагин.
- Введите количество столбцов и строк, на которые вы хотите размножить узор, и нажмите Create Pattern.
- Вы можете изменить расстояние между плитками, двигая мышью цветные метки между образцами по вертикали и горизонтали.
Внешне результат выглядит похожим на заливку паттерном, но на самом деле это просто один и тот же фрейм, скопированный несколько раз. Метод имеет серьёзные недостатки:
- большое количество фреймов могут перегружать систему;
- если применять для заливки объектов, придётся использовать слой‑маску — это очень неудобно, если вы хотите залить паттерном много объектов. О том, как пользоваться слой-маской, мы писали в этой инструкции.
Поэтому мы рекомендуем использовать растровые образцы, преобразуя их в стиль, как описано в начале.

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Adobe Photoshop
Импорт паттерна в Adobe Photoshop
Начать использовать готовый паттерн в Adobe Photoshop очень просто.
- Откройте файл со скачанным паттерном.
- Разверните панель «Узоры» (Patterns) через основное меню: «Окно» → «Узоры» (Window → Patterns).
- Нажмите на кнопку со знаком «+» в квадратике на нижней части появившейся панели «Узоры».
- Задайте паттерну имя и нажмите ОК.
Заливка паттерном в Adobe Photoshop
Для того чтобы залить паттерном объект, нужно создать выделение, внутри которого будет заливка.
Выделение ― важный инструмент при коллажировании. О различных методиках создания выделений и инструментах для этого мы рассказываем в нашем руководстве.
После того как выделение готово:
- Кликните внутри него активным инструментом выделения.
- Выберите «Выполнить заливку» (Fill).
- В появившемся окне «Заполнить» (Fill) в поле «Содержание» (Contents) выберите «Узор» (Pattern).
По умолчанию программа просто заполняет всё пространство образцом. Но если хочется разнообразия, то можно воспользоваться «Сценариями» (Script), отметив соответствующий пункт галочкой и нажав ОК.
Шесть сценариев заливки паттерном:
- Заливка с кирпичной текстурой (Brick Fill).
Самый простой вид заливки ― паттерны образуют будто бы стену, построенную из кирпичей. Причём «кирпичи» могут отличаться оттенком и яркостью, что задаётся в настройках. - Переплетение (Cross Weave).
Напоминает предыдущий сценарий, но здесь паттерн ещё и поворачивается на угол, кратный 90 градусам. Также можно настроить вариации оттенка и яркости. - Разместить вдоль контура (Place Along Path).
Для использования этого сценария потребуется активный контур, созданный инструментом Pen. Образцы паттерна выстраиваются вдоль этой линии и имеют гибкие настройки по размеру и расположению элементов, их цветности. - Заливка в случайном порядке (Random Fill).
Выглядит так, будто бы листочки с отпечатанным паттерном подбросили и затем они упали в произвольном порядке. Можно настроить плотность, разницу в масштабировании образцов, яркости и цвета. - Спираль (Spiral).
Располагает образцы паттерна по спирали. Обладает небольшими настройками и всё тем же управлением яркостью и цветностью. - Заливка с симметрией (Symmetry Fill).
Имеет самый большой пул вариаций ― они скрываются в меню «Тип симметрии» (Symmetry type). Другие настройки этого сценария отвечают за масштаб, смещение и цветность образца.
Также в окне выбора сценария можно задать непрозрачность и режим наложения объекта, залитого паттерном.
Смотрите обучающие видео по Photoshop:
Создание паттерна в Adobe Photoshop
Для создания паттернов в Adobe Photoshop есть специальный фильтр, который сильно упрощает работу.
- Создайте файл в размере вашего будущего паттерна.
- Разместите в его центре объект.
- Теперь сделайте копию этого объекта: кликните правой кнопкой мыши по строчке слоя на панели слоёв и выберите «Создать дубликат слоя» (Duplicate Layer).
- Теперь нужно перейти в меню «Фильтры» → «Другое» → «Сдвиг» (Filter → Other → Offset).
- В появившемся окошке введите значения, на которые будет сдвинут ваш объект. Его фрагменты станут расположены по краям, благодаря чему получившийся паттерн соединится без заметных стыков.
- Теперь нужно добавить получившийся паттерн на панель с паттернами, как мы рассказывали выше, и можно его использовать!
Сейчас мы описали алгоритм создания простейшего паттерна. Однако разобравшись с ним, можно создавать практически любые образцы из многих компонентов. Так, например, если не копировать объект, то после использования фильтра в центре экрана образуется пустое пространство, в котором можно разместить другой элемент. Согласно описанному принципу можно добавлять и другие объекты, смещая их затем к краям также при помощи фильтра.
Читайте также:
Adobe Illustrator
Импорт паттерна в Adobe Illustrator
Несмотря на то что Adobe Illustrator ― программа для работы с векторной графикой, использовать в ней можно также и растровые паттерны.
- Откройте файл с вашим паттерном ― это может быть как растровый, так и векторный файл.
- Выделите все объекты с помощью комбинации Ctrl + A.
- Скопируйте их в файл с вашей работой в новый слой.
- Выберите в верхнем меню «Объект» → «Узор» → «Создать» (Object → Pattern → Make).
- Паттерн появится последним на панели «Образцы» (Swatches).
- Чтобы выйти из режима редактирования узора, кликните дважды по более светлому полю вокруг рисунка.
- Нажмите Ctrl + A, чтобы выделить все объекты, и нажмите Del ― паттерн теперь находится на панели «Образцы» (Swatches), и объекты больше не нужны.
Заливка паттерном в Adobe Illustrator
Залить паттерном в Adobe Illustrator можно любой, даже незамкнутый контур.
Если нажать на кнопку «Меню библиотек образцов» (Swatch Library Menu) ― внизу панели «Образцы» она первая, ― то откроется большой выбор возможных заливок. Предустановленные паттерны, разделённые на группы, находятся в последнем пункте ― «Узоры» (Patterns). Если же вы добавили паттерн на панель, как мы описывали выше, то он будет расположен на основной панели после цветов.
- Выберите инструмент «Выделение» (Movie) и кликните по нужному контуру — он станет активным.
- Перейдите к панели «Образцы» (Swatches, её можно вызывать из меню «Окно» (Window) вверху экрана) и кликните по сплошному квадратику «Заливка» (Fill) в верхнем левом углу.
- Теперь можно изменить цвет заливки на паттерн. Чтобы его было легче найти, можно нажать на иконку «Показать меню „Виды образцов“» (Show Swatch Kinds Menu) внизу панели и выбрать «Показать образцы узоров» (Show Pattern Swatches).
- Кликните по тому паттерну, который хотите использовать.
Читайте также:
Создание паттерна в Adobe Illustrator
Adobe Illustrator будто бы придуман для создания паттернов. Сделать его здесь очень просто.
- Создайте новый файл и нарисуйте в нём инструментом «Прямоугольник» (Rectangle) объект, который будет соответствовать размеру вашего образца: это может быть квадрат или любой прямоугольник. Цвет обводки и заливки должны быть прозрачными.
- В меню «Объект» (Object) в главном меню выберите «Узор» → «Создать» (Pattern → Make).
- Автоматически откроется панель «Параметры узора» (Pattern Option), а фигура на холсте станет заключена в голубую рамку ― она показывает размер будущего образца.
- Теперь прямоугольник можно удалить и начать рисовать разные объекты внутри рамки и заходя за её края.
- В процессе рисования программа будет автоматически показывать в режиме превью, как станет выглядеть плоскость, залитая будущим паттерном.
- Когда всё готово, задайте на панели «Параметры узора» название паттерна в строке «Имя» (Name) и в меню в правом верхнем углу панели выберите «Выйти из режима редактирования узоров» (Exit Pattern Editing Mode).
По умолчанию в процессе создания паттерна Adobe Illustrator размножает объекты по алгоритму «Сетка» (Grid), но в параметре «Тип фрагмента» (Tile Type) на панели «Параметры узора» можно выбрать и другие алгоритмы.
Если вы в будущем захотите что-то изменить в созданном узоре, достаточно дважды кликнуть по его превью на панели «Образцы», чтобы перейти в режим редактирования.
Паттерн будет храниться на панели «Образцы» только в том файле, в котором он был создан. Поэтому, если вы хотите использовать этот узор в другой работе, его можно туда перенести таким образом:
- Создайте в файле, где вы делали образец, любую фигуру ― например, прямоугольник.
- На панели «Образцы» кликните по превью своего паттерна, чтобы залить им свою фигуру.
- Перенесите эту фигуру Copy & Paste в другой файл.
- Теперь фигуру можно удалить, а паттерн, которым она была залита, появится на панели «Образцы» в новом файле.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










