12 простых советов по UX: как улучшить готовый сайт
Показываем, как сделать сайт удобнее на 146%.


Введение
Создатели и пользователи сайта всегда имеют общую цель — совершение целевого действия. Если пользователь хочет что-то купить или получить какую-то информацию, он должен сделать это быстро и без усилий. Именно совершение целевого действия принесёт прибыль владельцам компании. И успех всегда зависит от того, насколько продуманно сделан сайт.
В нашем гайде:
- как улучшить навигацию;
- как правильно расположить плавающие элементы;
- зачем использовать стрелки;
- что можно поправить в меню;
- о важном свойстве форм и как помочь при заполнении форм;
- какие использовать иконки;
- как сделать кнопки правильно;
- что мешает пользователю сделать правильный выбор;
- какие возможности скрывают служебные страницы;
- как сделать удобнее страницы с большим объёмом текста;
- почему контактам нужно уделить особое внимание.
Дизайн любого сайта или приложения можно описать через термины UX/UI. UI‑дизайн — это создание, собственно, оформления интерфейса, с которым будет взаимодействовать пользователь. И с этим у большинства современных сайтов нет проблем.
UX, или User Experience, — это одна из самых важных составляющих современного сайта: UX определяет удобство интерфейса при использовании. Другими словами, каким бы красивым и уникальным ни был сайт, как бы ни были расписаны преимущества товара или услуги, если сайт неудобен — пользователи закроют его и уйдут к конкурентам.
Гонясь за уникальностью, многие стремятся сделать сайт максимально необычным, но при этом UX приносится в жертву. Поэтому в первую очередь нужно продумать юзабилити сайта, а уже потом — разрабатывать визуальную концепцию.
Удобство сайта зависит не только от глобальных факторов. Бывает, что за проведением исследований, тестирований и проработкой сценариев забывают о, казалось бы, незначительных мелочах. Пункты меню, иконки, всплывающие подсказки, формы обратной связи — это элементы, которые помогают владельцу в достижении цели — покупки или заказа услуги пользователем.
Немного статистики:
- Компания Anthropologie, занимающаяся продажей одежды, подредактировала каталог по принципам UX и увеличила продажи на 24%.
- Консалтинговая фирма GFK сделала более удобной кнопку «Купить» и получила дополнительно 500 млн прибыли в год.
- Bank of America изменил форму регистрации и увеличил количество зарегистрированных пользователей на 45%.
Опыт этих мировых компаний показывает, как даже незначительные изменения в UX уже готового сайта влияют на эффективность взаимодействия с ним.
В статье мы собрали 11 простых советов, благодаря которым UX вашего сайта станет значительно лучше. Произвести изменения по нашему чек-листу несложно, а эффект будет заметен практически сразу.
Проработайте удобство навигации
Пользователям важно знать, где они находятся, как они туда попали, как перейти на нужную им страницу и как вернуться на главную. Казалось бы, это очевидные вещи, но многие ими пренебрегают, поэтому проверьте, понятна ли навигация и удобно ли ей пользоваться. Некоторые элементы внедрить в неё очень легко.
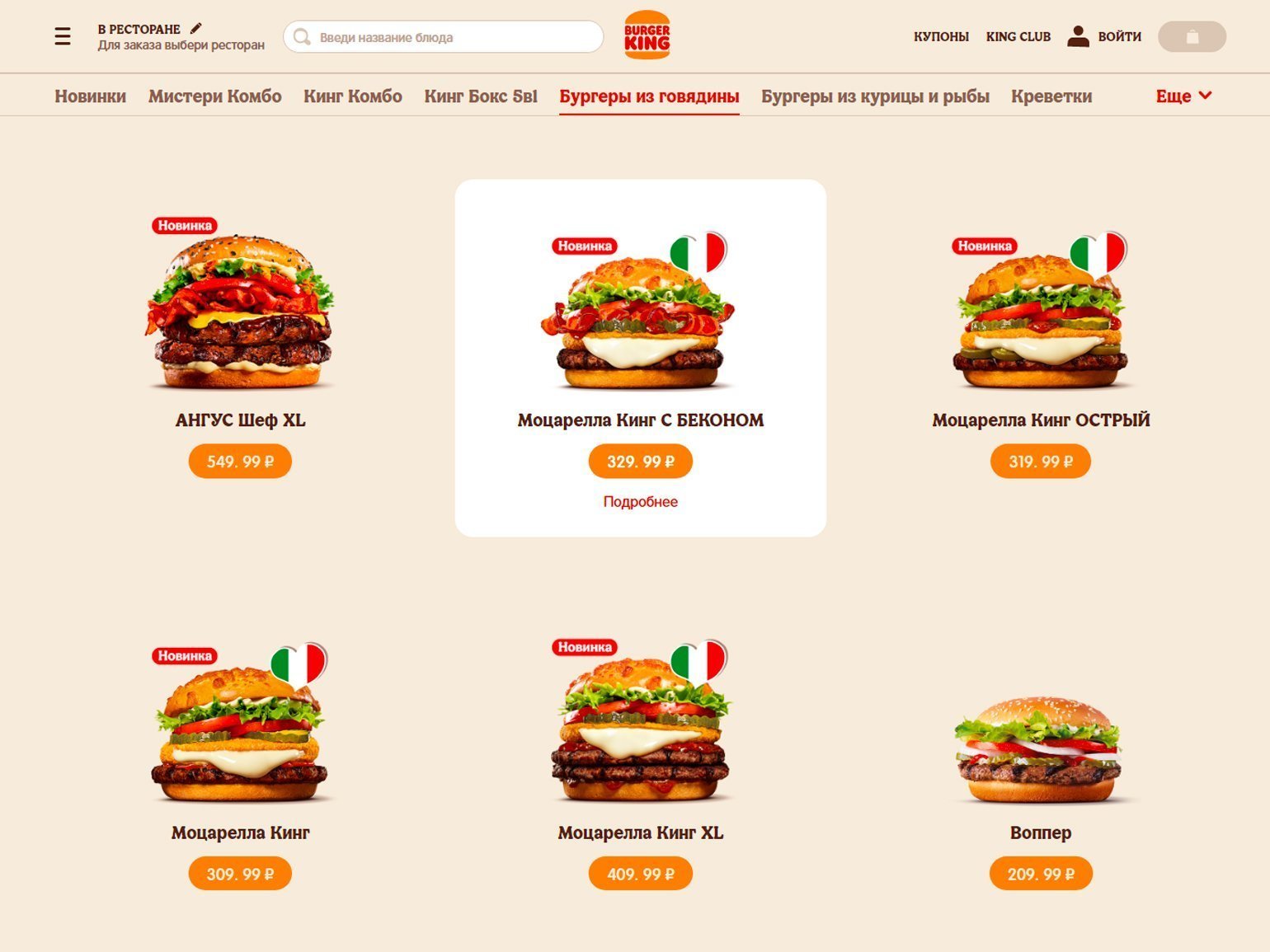
Подсвечивайте в меню название страницы, на которой находится пользователь, — с помощью цвета, обводки или подложки.

Скриншот: burgerking.ru
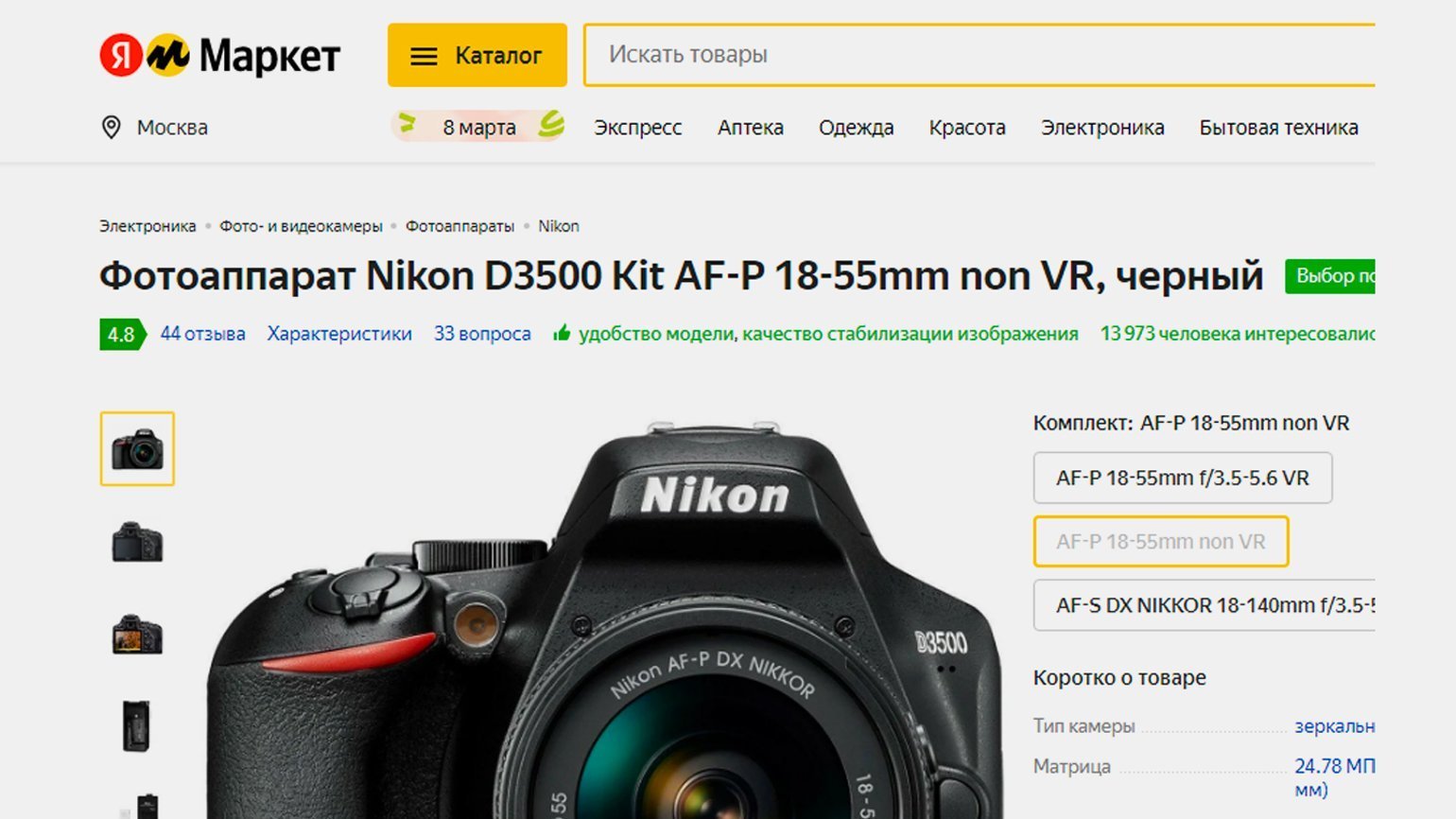
Добавьте «хлебные крошки» — элемент интерфейса, показывающий порядок разделов, по которым пользователь дошёл до конечной страницы. Каждый элемент «хлебных крошек» должен быть кликабельным — то есть пользователь может по клику перейти на любой уровень цепочки. В мобильной версии или приложении для экономии места обычно указывают только название предшествующей страницы, через которое пользователь может попасть в каталог уровнем выше.

Скриншот: market.yandex.ru

Скриншот: приложение «Яндекс.Маркет»
Протестируйте плавающие элементы
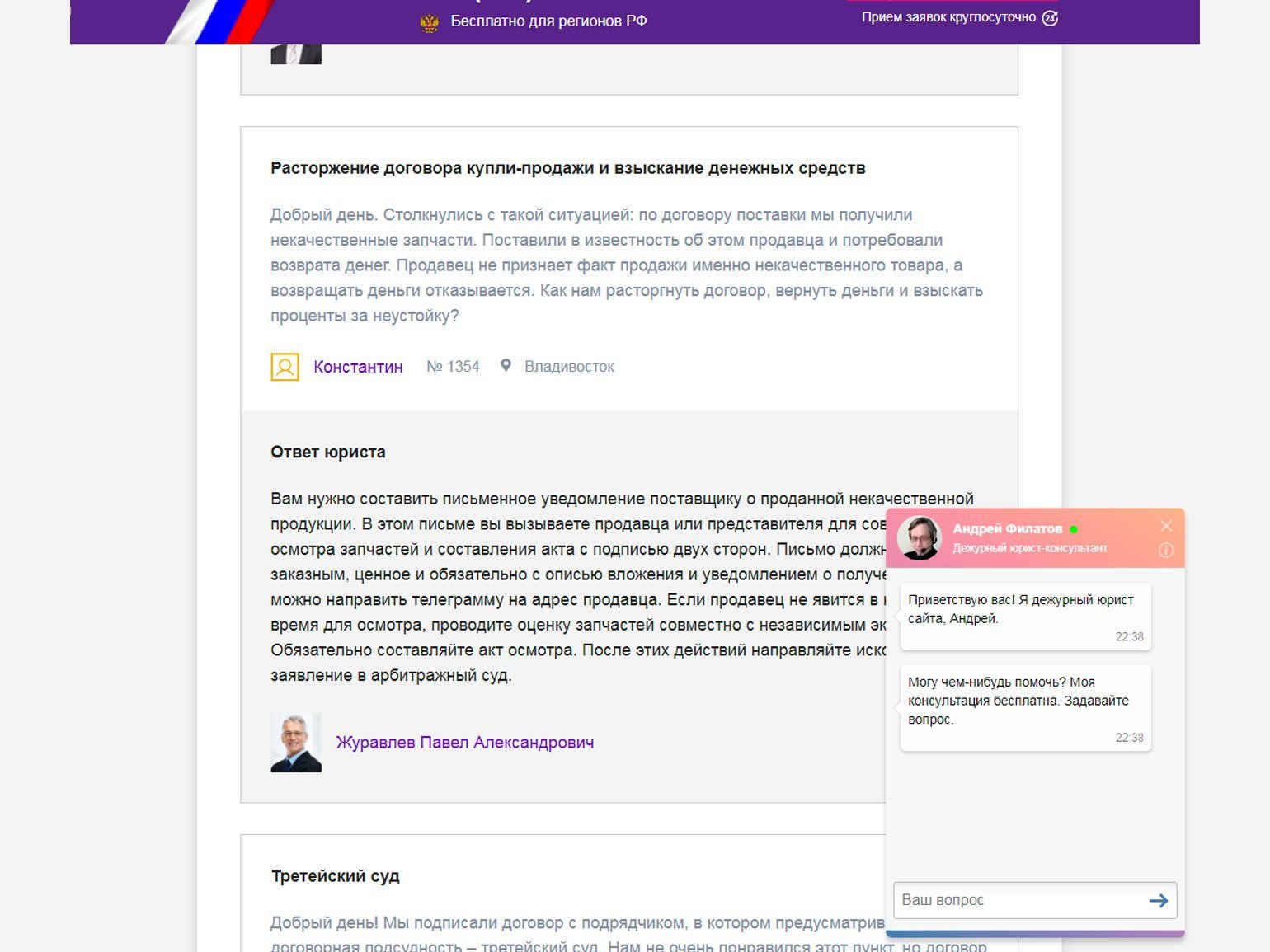
Плавающие элементы — удобный инструмент навигации: меню, кнопки соцсетей, окно диалога с оператором всегда перед глазами пользователя — остаётся только кликнуть по ним.
Если на вашем сайте используется такое решение, проверьте, не перекрывают ли они при скольжении важные элементы интерфейса на разных типах страниц. Особое внимание стоит уделить мобильной версии — всплывающие окна занимают значительную часть и без того небольшого рабочего пространства.
Здесь не бывает «немного неудобно» или «если подвинуть, то всё видно»: такое отношение — прямой путь к потере пользователя. Если отказаться от плавающего элемента невозможно — лучше его зафиксировать. И проверьте конверсию из всплывающих форм и чатов. Может, они не нужны вообще?

Скриншот: pravovik24.ru

Скриншот: ikea.com
Многих сильно раздражает, когда в момент неспешного сёрфинга по сайту вдруг появляется окно с предложением пообщаться с оператором или, чаще всего, с чат-ботом — не разворачивайте диалог без соответствующего действия со стороны пользователя.
Используйте стрелки
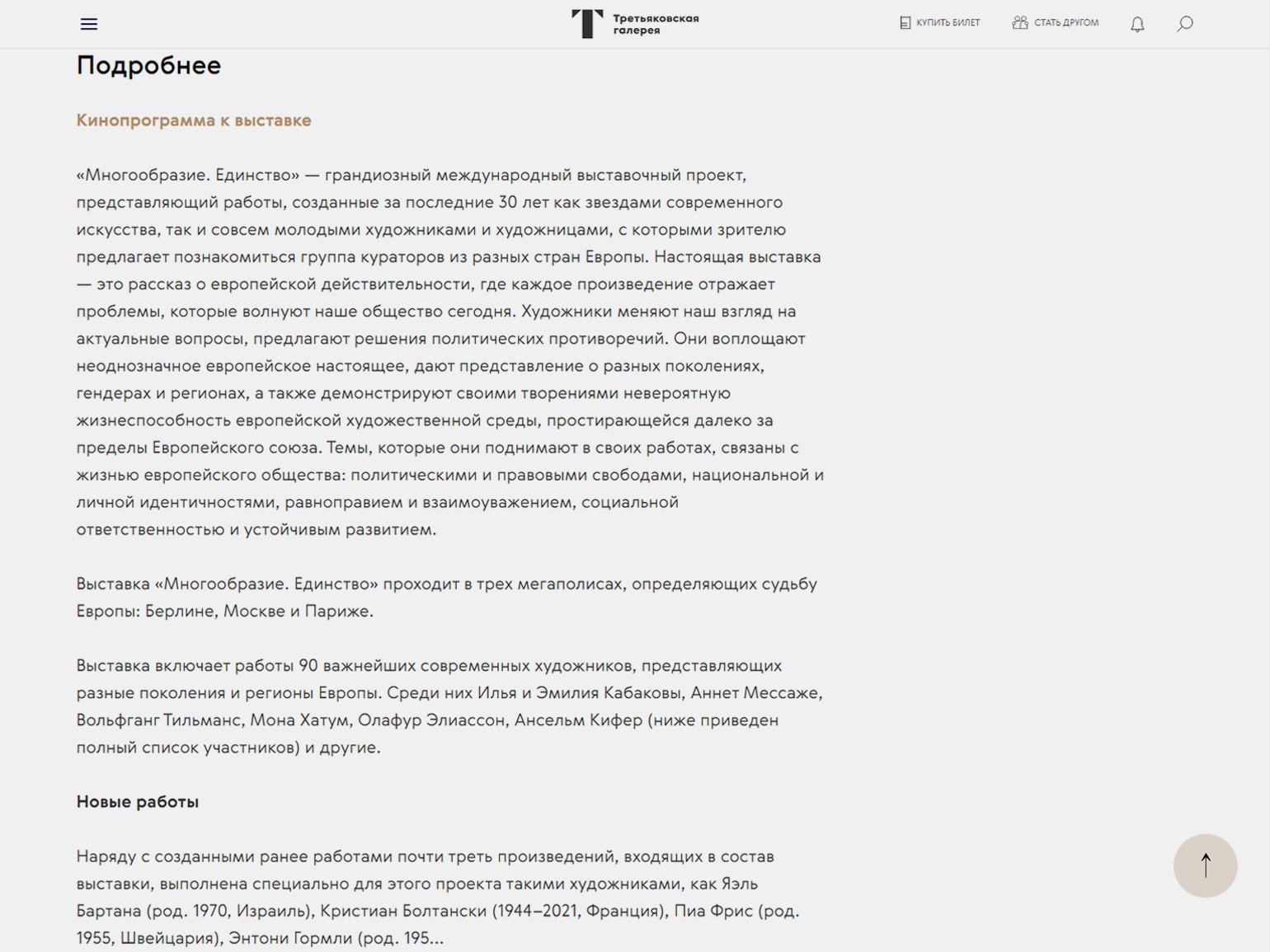
Если пользователь просмотрел длинную контентную страницу и хочет вернуться к меню, ему придётся опять скроллить всю страницу наверх. Но пользователь не любит тратить много времени и в какой-то момент просто может закрыть сайт.
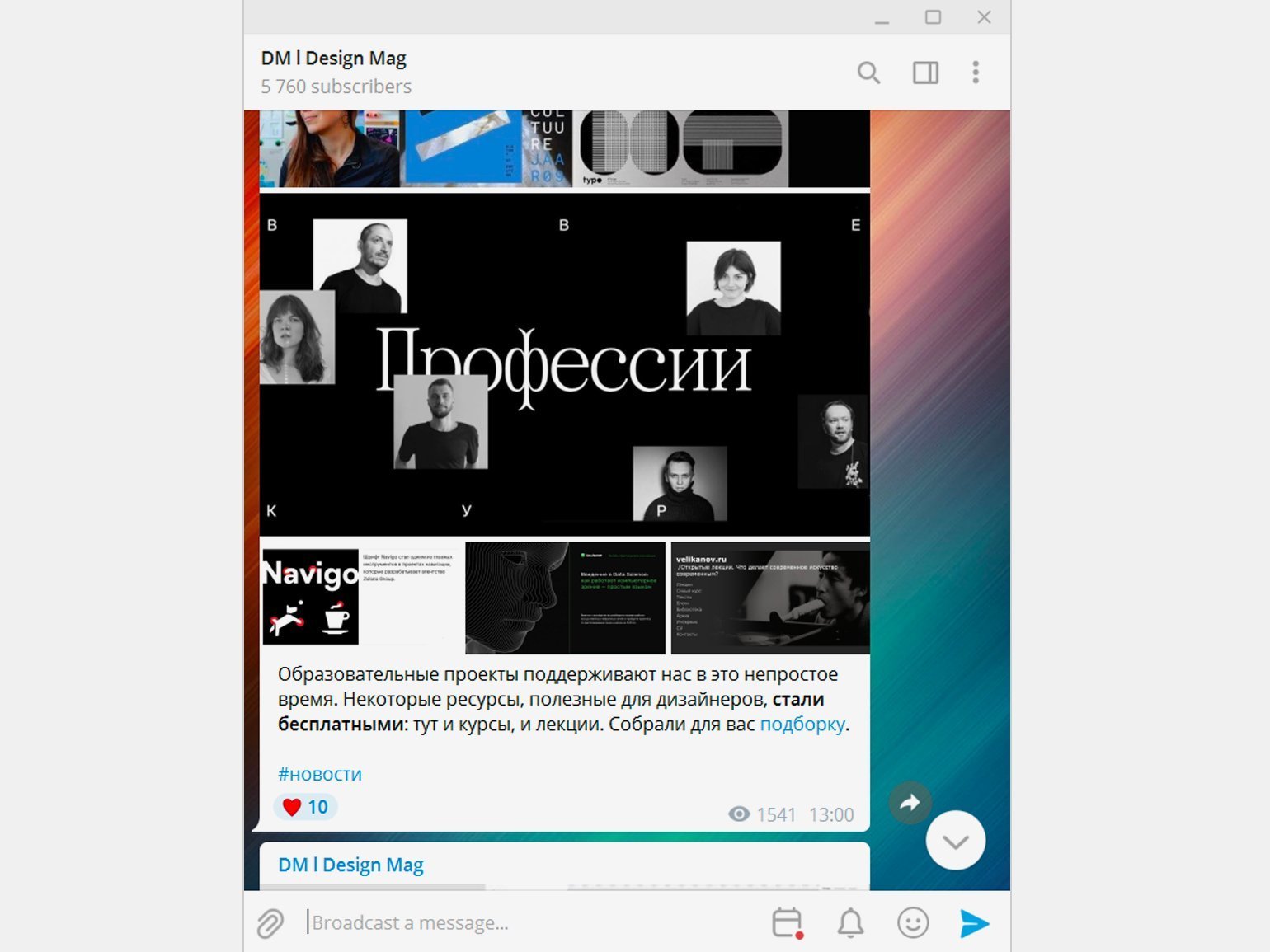
Внизу длинных страниц и лендингов можно разместить кнопку со стрелкой «Наверх». Чтобы вернуться на верхний экран, пользователю не придётся скроллить в обратном направлении, а достаточно будет только нажать стрелку «Наверх».

Скриншот: tretyakovgallery.ru

Скриншот: Skillbox Media
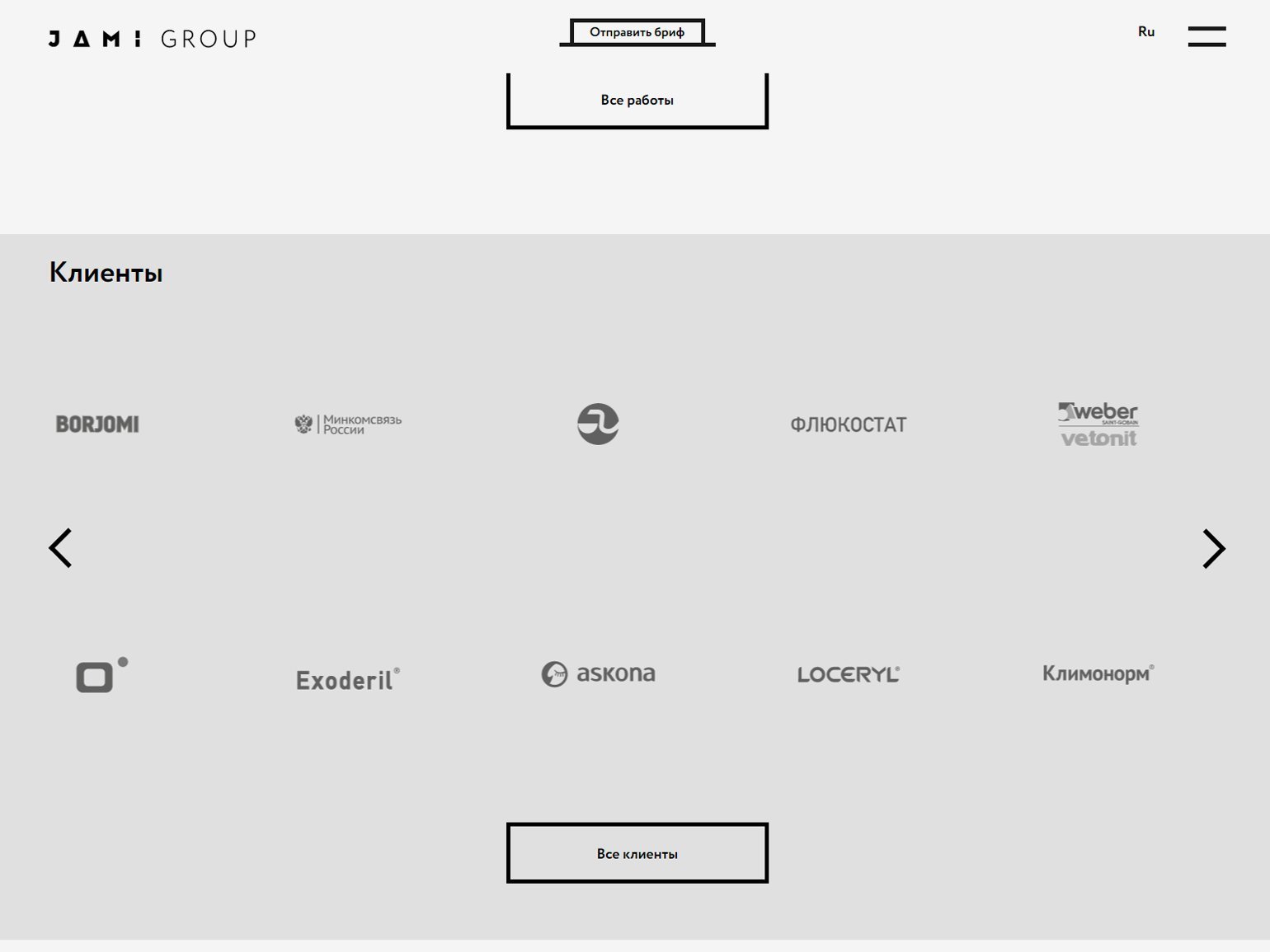
Для последовательных страниц или для страниц с несколькими уровнями вложенности удобны стрелки «Назад» и «Вперёд». Они не занимают много места, их очень просто внедрить, но они значительно упрощают навигацию по сайту.

Скрин: jami.ru
Оцените удобство меню
Меню — один из важнейших элементов сайта. Иногда сайт растёт, но структура меню на нём не меняется — просто добавляются новые пункты. В длинных меню пользователь может просто потеряться и, бросив искать нужное, уйти с сайта. Взгляните на меню глазами человека, не знакомого с вашим сайтом и продуктом. Действительно ли оно удобно?
Читайте советы Джефа Раскина по проектированию удобных систем.
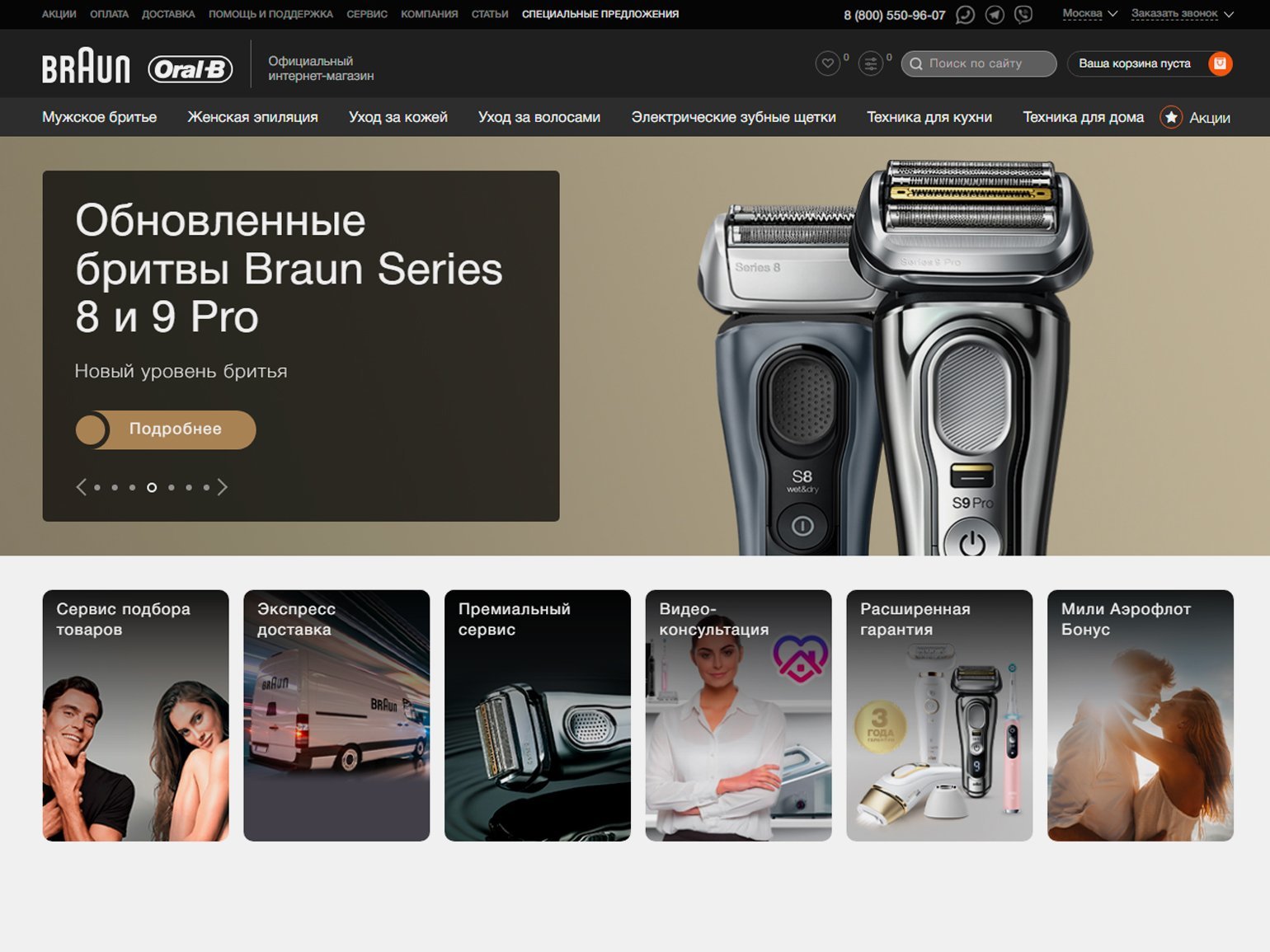
Если в вашем меню очень много пунктов и все они важны, то сделайте навигацию нагляднее, например, разбив меню на две строки, расположенные параллельно. В одной вы можете разместить важную информацию о компании и условиях предоставления услуг, а в другой — каталог самих услуг или товаров.

Скриншот: braun-russia.ru
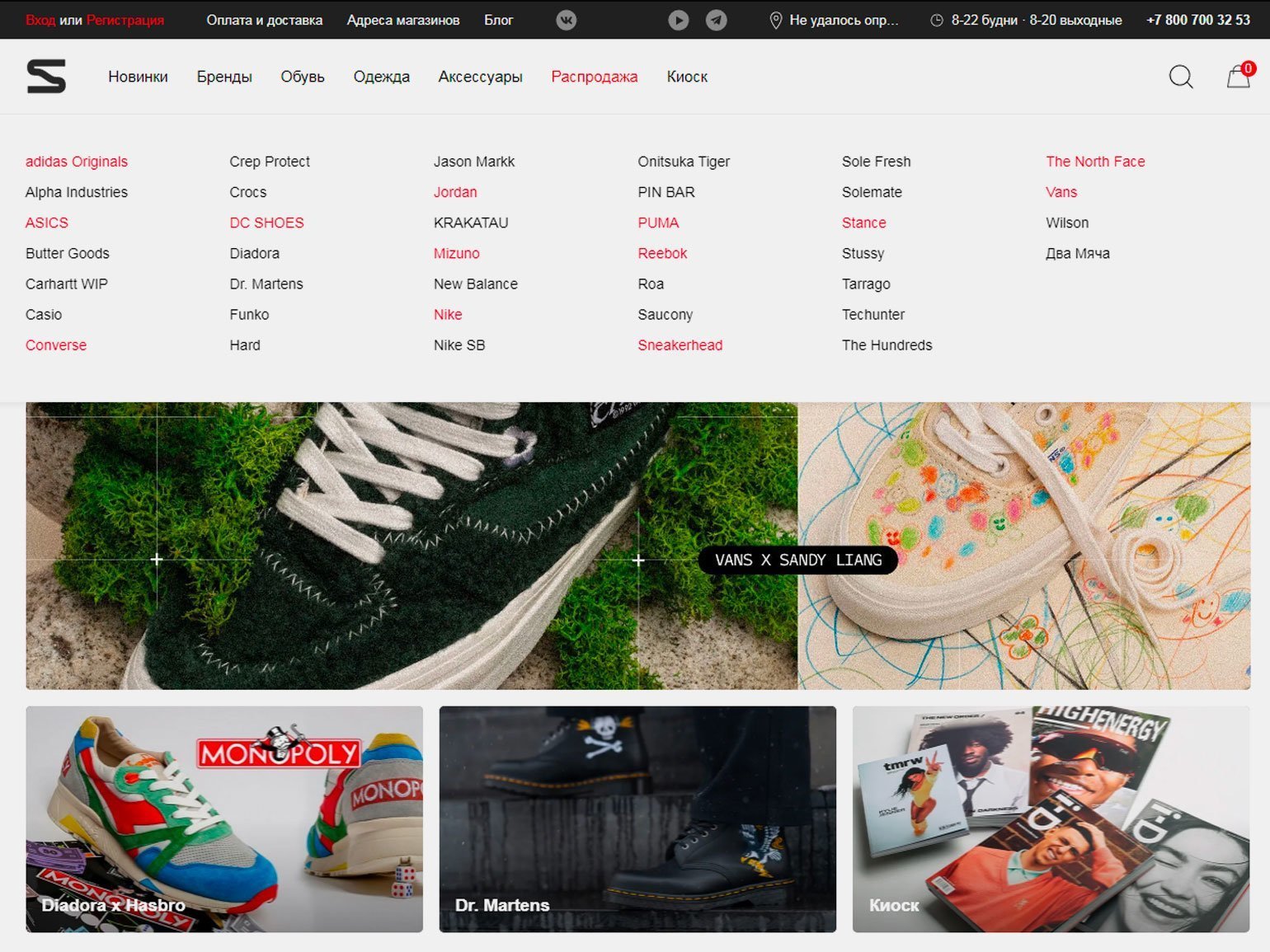
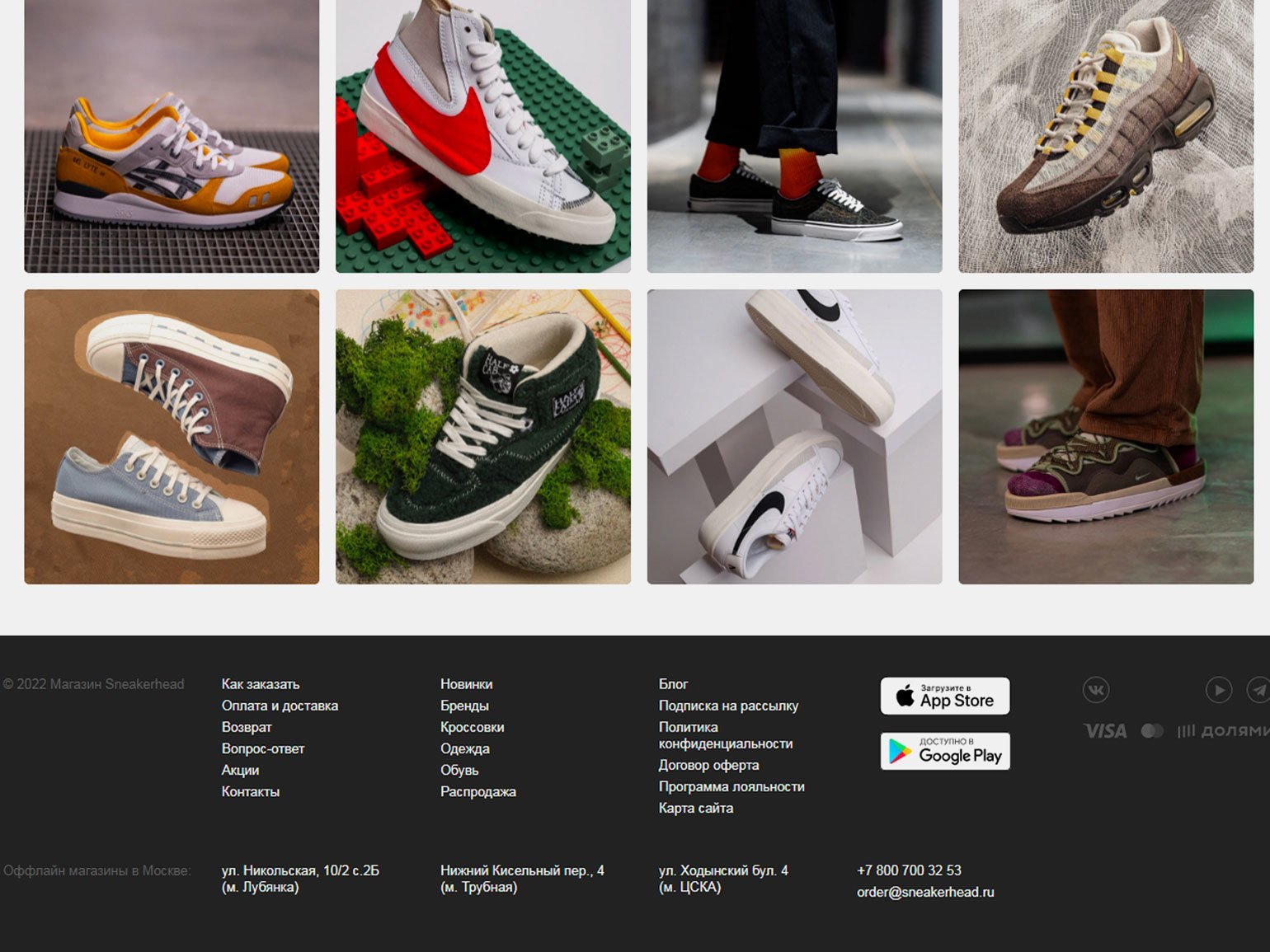
Альтернативный вариант: используйте многоуровневые списки, если ваш сайт имеет сложную структуру. Для этого подумайте, как вы можете разделить все пункты меню по категориям. Кстати, наименее важные пункты вы можете переместить в подвал сайта.

Скриншот: sneakerhead.ru

Скриншот: sneakerhead.ru
Сохраняйте состояние предыдущей страницы
Позаботьтесь о том, чтобы при работе с сайтом пользователю не пришлось повторять те действия, которые он уже однажды совершал.
Если пользователь заполнил какие-либо данные или применил фильтры, перешёл на следующую страницу, а затем решил вернуться назад, ранее внесённые значения не должны сбрасываться.
Необходимость повторного заполнения форм или выбора фильтров очень раздражает, и с большой вероятностью пользователь так и не достигнет целевой страницы — бросит делать покупки, не станет вносить данные повторно.
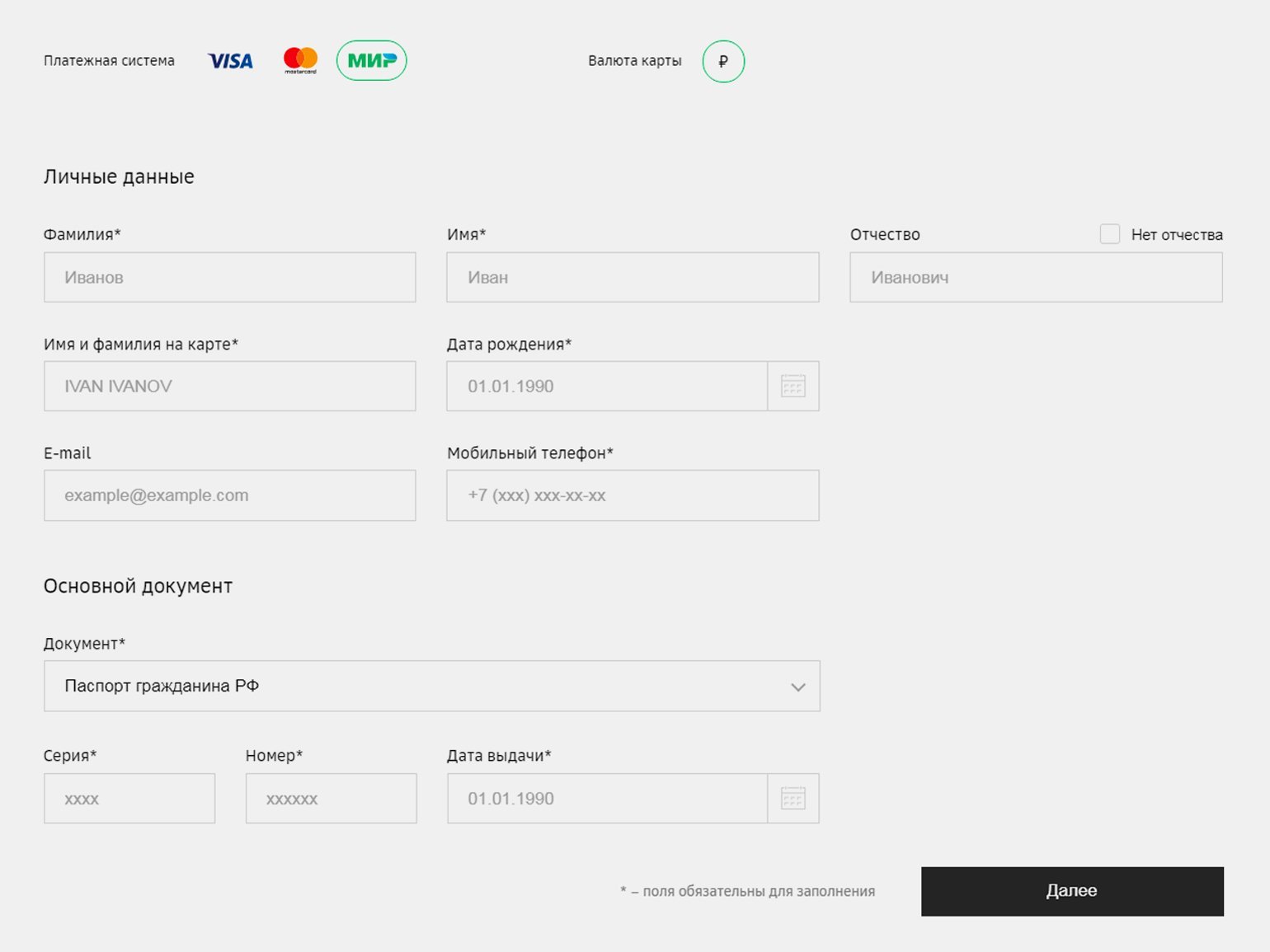
Давайте образец заполнения форм
Удобство заполнения форм — ещё один плюсик в карму вашей компании.
Используйте описания-дескрипторы в окошках ввода, чтобы пользователь понимал, в каком формате вводить данные. В мобильных приложениях установите определённый формат ввода символов, чтобы при нажатии на поле сразу открывалась нужная раскладка.

Скриншот: sberbank.ru
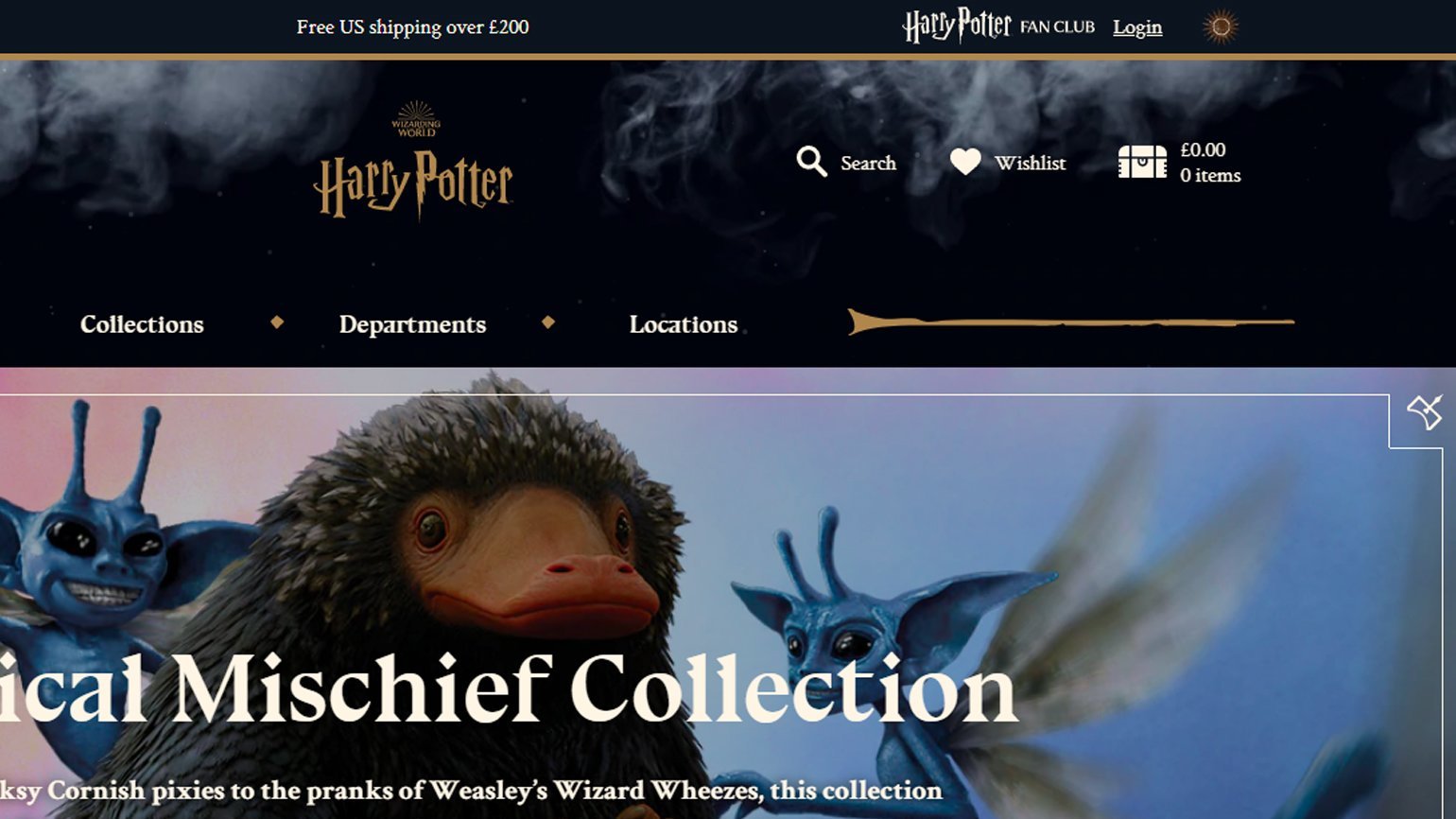
Используйте типовые иконки
Оставьте сложность и вычурность форм для конкурсных сайтов. Обычные пользователи ценят простоту. Ко многим сценариям и обозначениям пользователи уже привыкли, и если вы, например, разместите вместо значка корзины коробку или бантик — то они просто не поймут, что к чему. Недоумение при использовании сайта — прямой путь к вашим конкурентам.
Так, вход и регистрация обозначаются значком человечка и стоят в правом верхнем углу, корзина, как мы уже сказали, похожа на корзину, а избранное — это сердце или звёздочка.

Скриншот: harrypottershop.co.uk
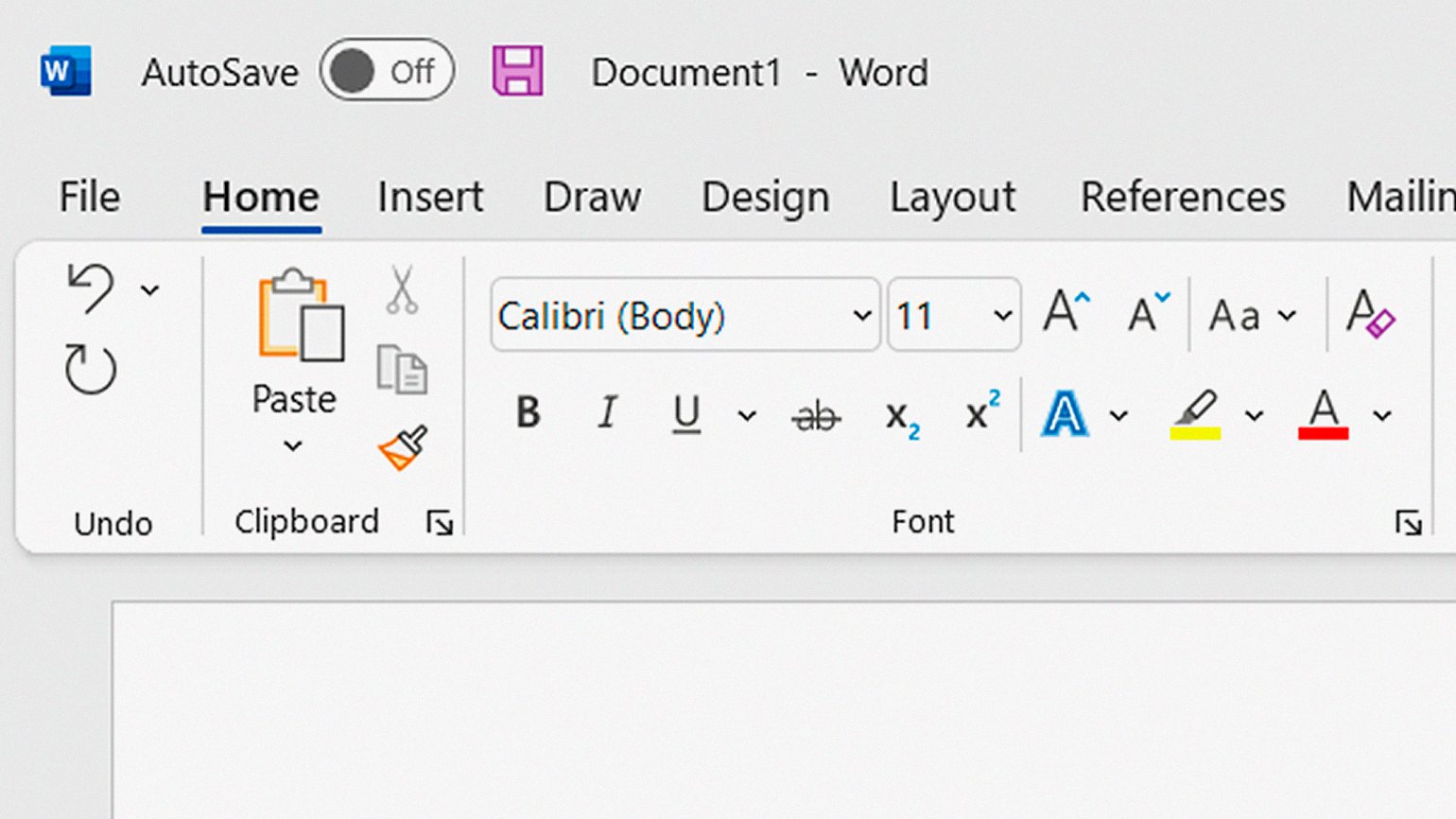
Важно помнить, что общепринятая символика тоже устаревает. Например, популярная иконка дискеты, которая обозначает сохранение, всё чаще уступает место другим символам. С этим даже была связана забавная история — один из пользователей Twitter однажды задал вопрос, почему иконка «Сохранить» в Word — это вендинговый автомат? Кстати, Microsoft довольно консервативен, и эта иконка до сих пор не поменялась.

Изображение: Wikimedia Commons
К таким же отмирающим значкам можно отнести иконки с телефонным аппаратом с трубкой, с «пузатым» монитором или с фотоплёнкой, перфорированной по краям.
Уделите внимание кнопкам
Проверьте, что кнопки имеют чётко различимое состояние:
- нормальное состояние;
- изменение при наведении мыши;
- нажатое состояние;
- неактивная кнопка;
- кнопка в фокусе (используется при навигации с помощью клавиатуры).
Как правило, это показывается цветом, подложкой или обводкой. Разница должна быть заметной. Если активную кнопку обозначить синим цветом, а неактивную — таким же, но лишь на толику светлее, пользователь может не заметить разницы. Современная вёрстка позволяет экспериментировать не только с цветом, но и прозрачностью кнопки, делать свечение или отбрасывать тень.

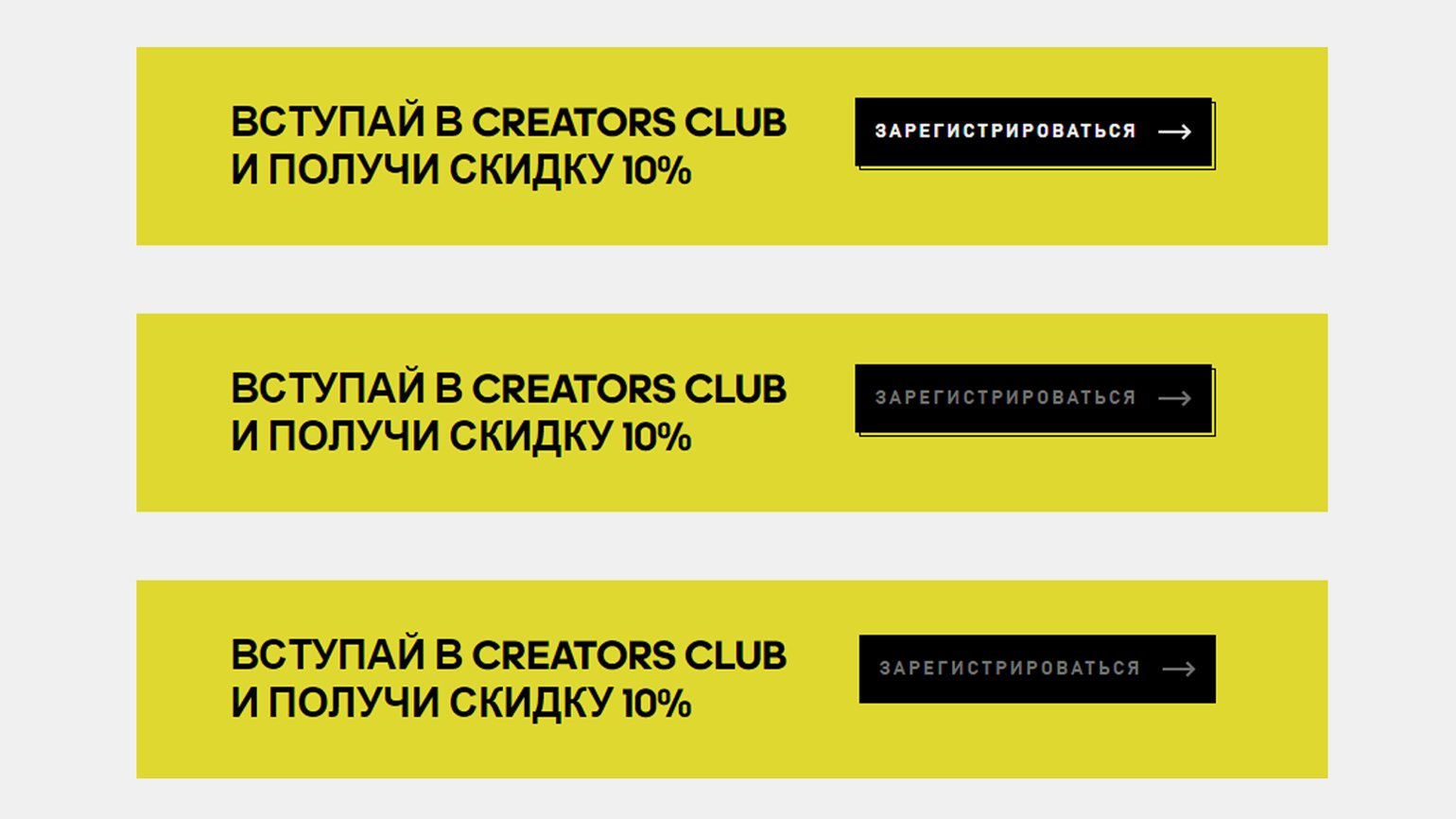
Скриншот: adidas.ru
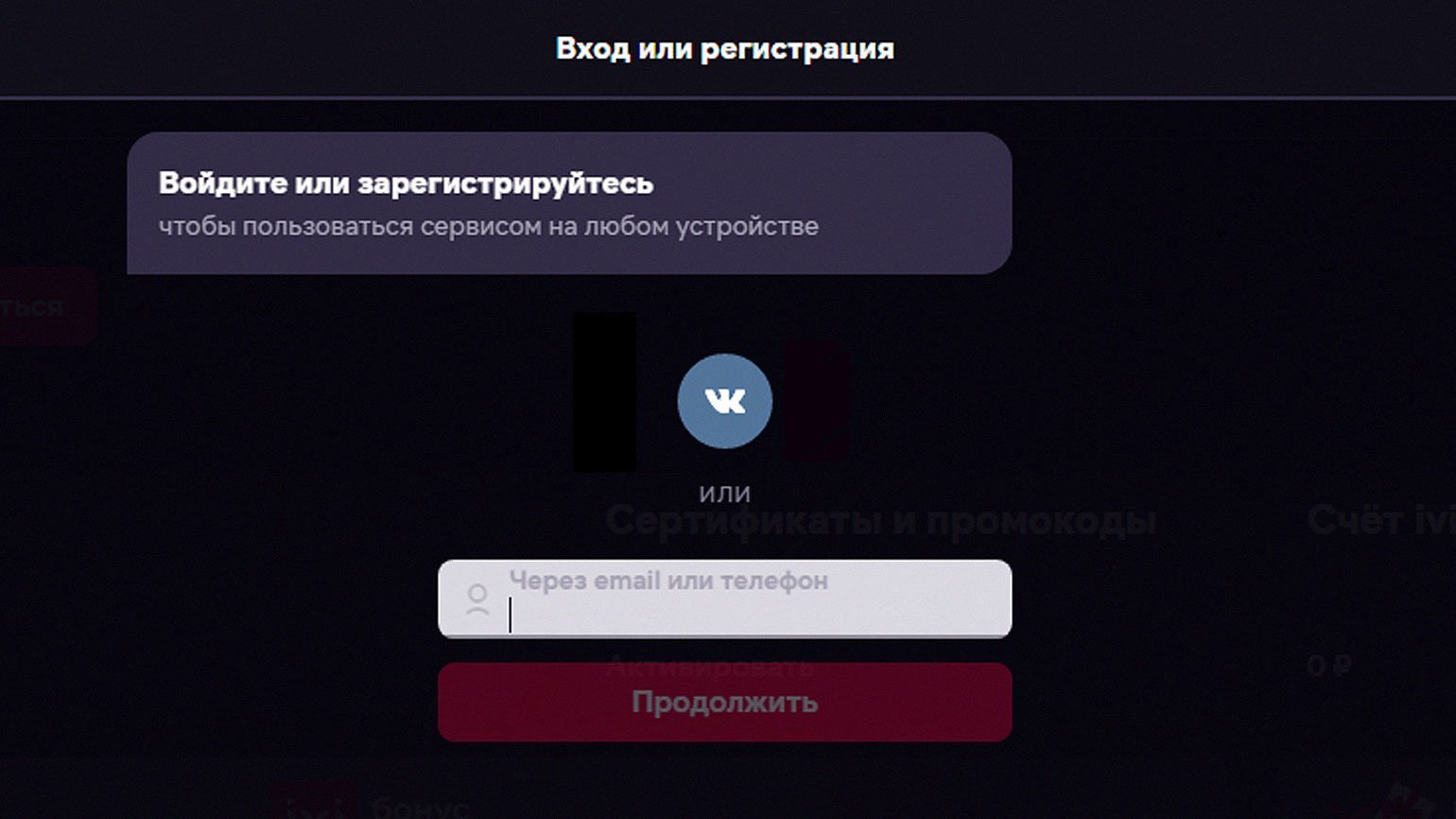
Популярная механика взаимодействия с кнопкой при заполнении формы — оставлять её неактивной, пока все поля не заполнены. Как только пользователь вносит данные в последнее поле, кнопка меняет цвет на яркий — теперь она кликабельна. Остальные состояния кнопки привязаны только к положению курсора и реакции на клик.

Скриншот: ivi.ru
Как делать разные состояния кнопок в Figma, читайте в нашем гайде.
Проверьте, чтобы все взаимодействия интерпретировались однозначно
Неоднозначные формулировки или значки при непродуманном UX сбивают с толку и делают работу с сайтом неэффективной.
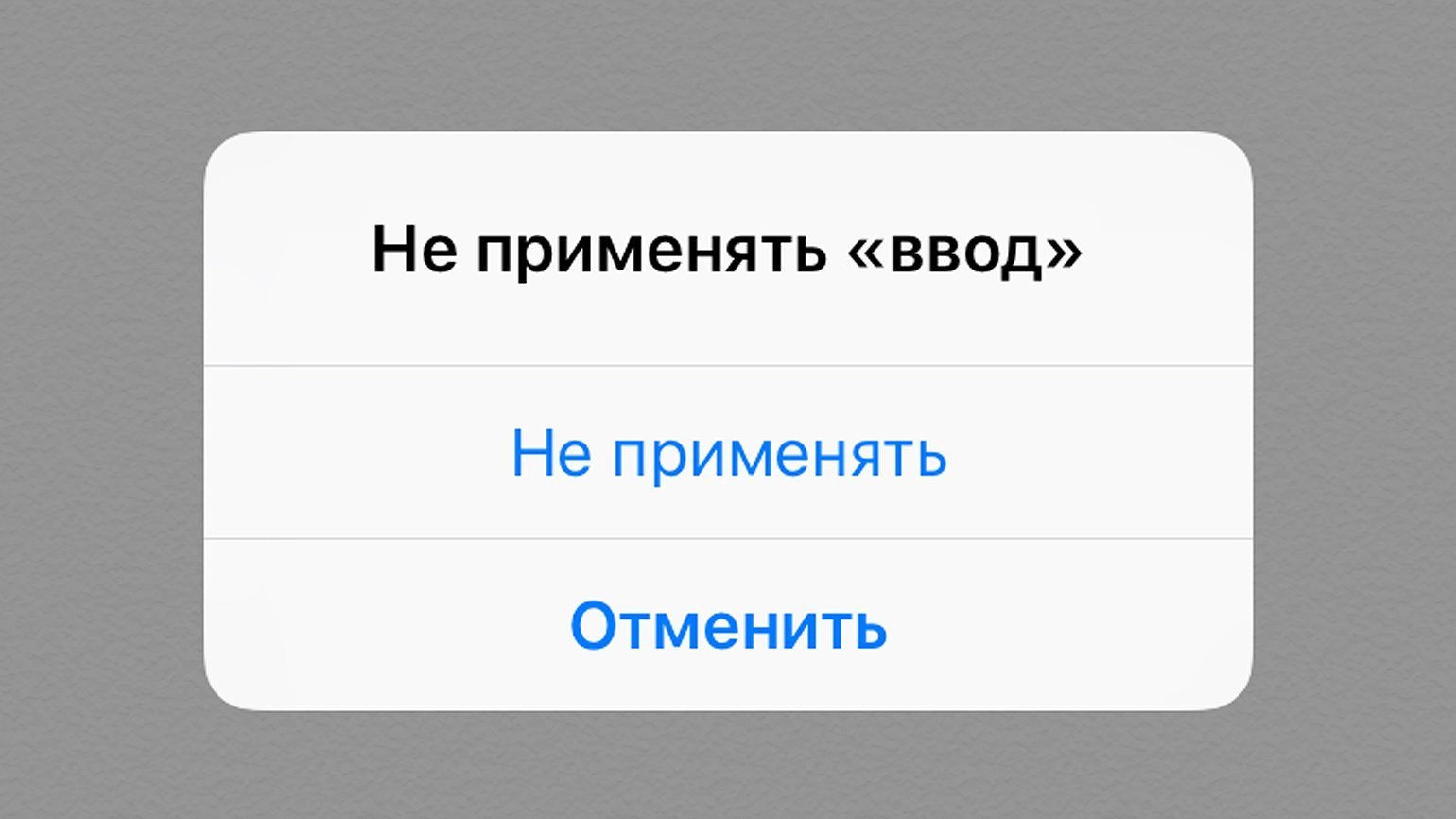
Важна не только графика, но и UX-тексты — они не терпят путаницы. Например, если пользователю нужно что-то удалить или отменить, то подтверждение действия отмены не должно быть созвучно с закрытием диалогового окна. Беспроигрышный вариант — задавать в диалоговом окне вопрос и давать выбор «Да» или «Нет».

Скриншот: Apple
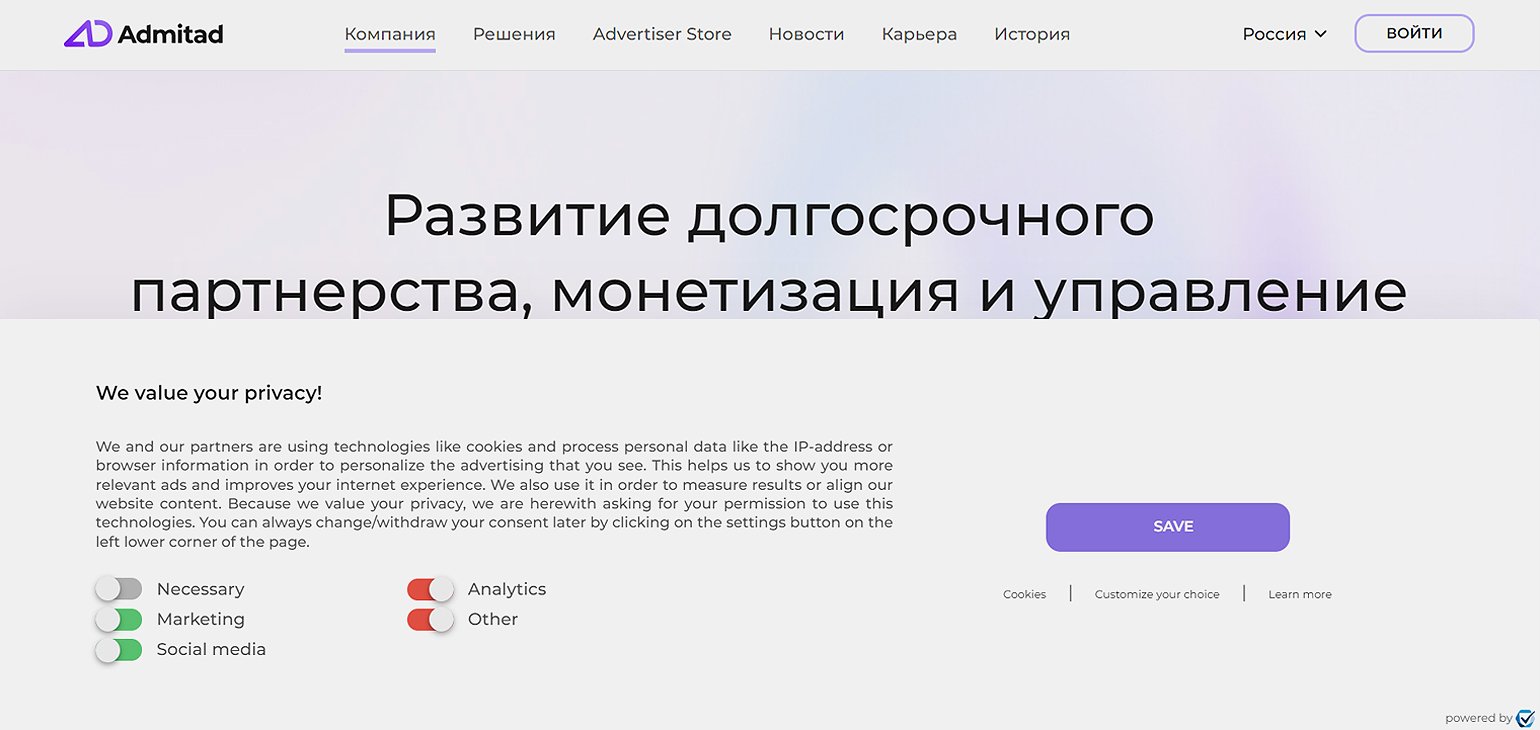
Если вы используете кнопки-свитчеры, показывайте дополнительно цветом или прозрачностью, включён свитчер или нет.

Скриншот: admitad.com
О том, как работать с UX-текстами, читайте в нашем материале.
Не игнорируйте возможности служебных страниц
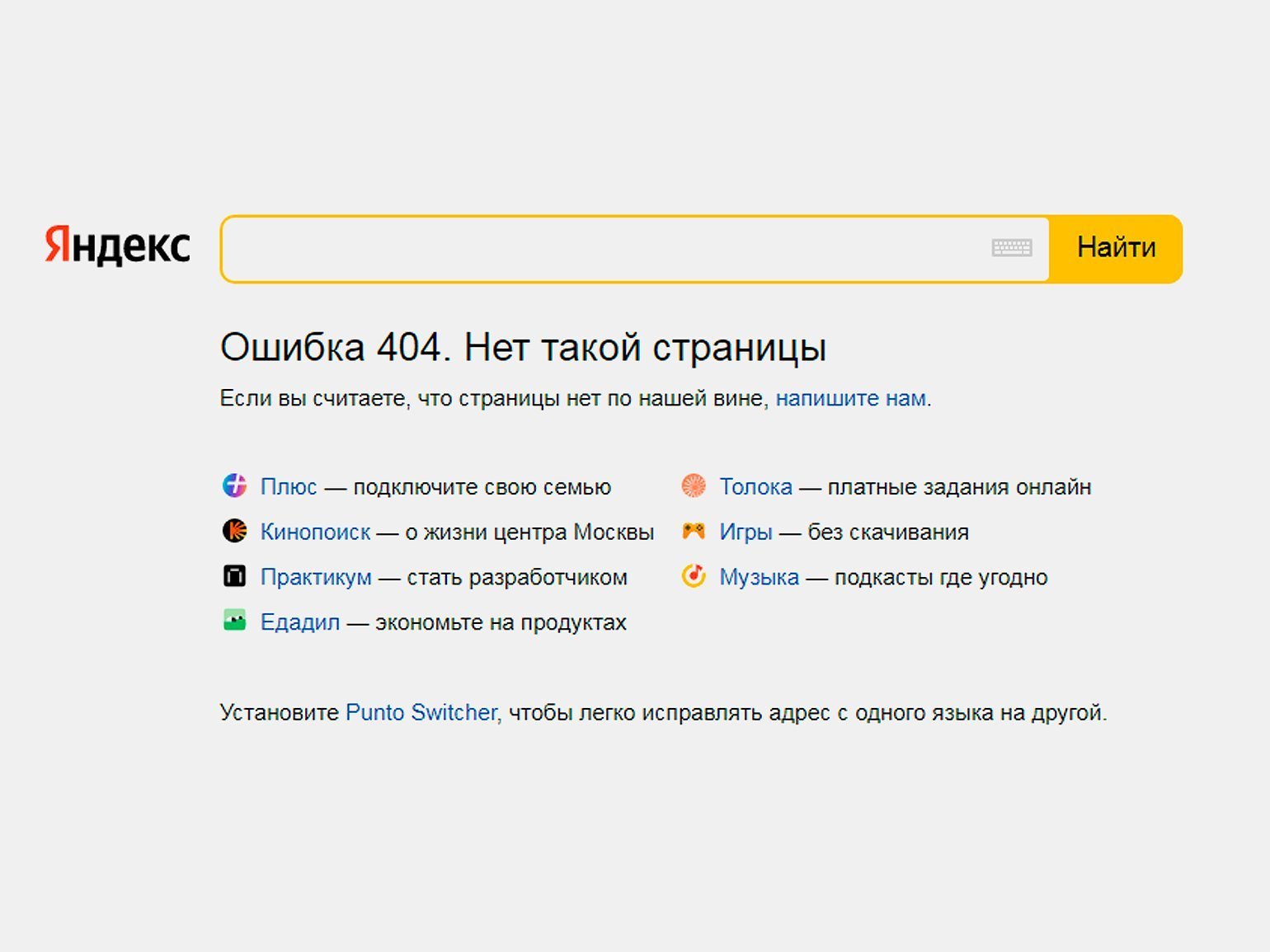
Служебные страницы указывают на возникающие при работе с сайтом непредвиденные ситуации: неполадки на сайте, несуществующие страницы или отсутствие результатов поиска. Вы можете не просто сообщать пользователям об ошибке, а использовать эти страницы с пользой, например, чтобы завоевать доверие, продать что-нибудь или помочь пользователю сделать выбор. Например:
- ошибка 404 (страница не найдена): сообщите, что такой страницы не существует и предложите пользователю перейти по ссылке на главную или в какой-то интересный раздел;
- ошибка 503 (сервис недоступен): выразите сожаление, что на сервисе ведутся работы и напишите, когда примерно они закончатся;
- ошибка 403 (доступ запрещён): посоветуйте зайти в другие разделы сайта или зарегистрироваться;
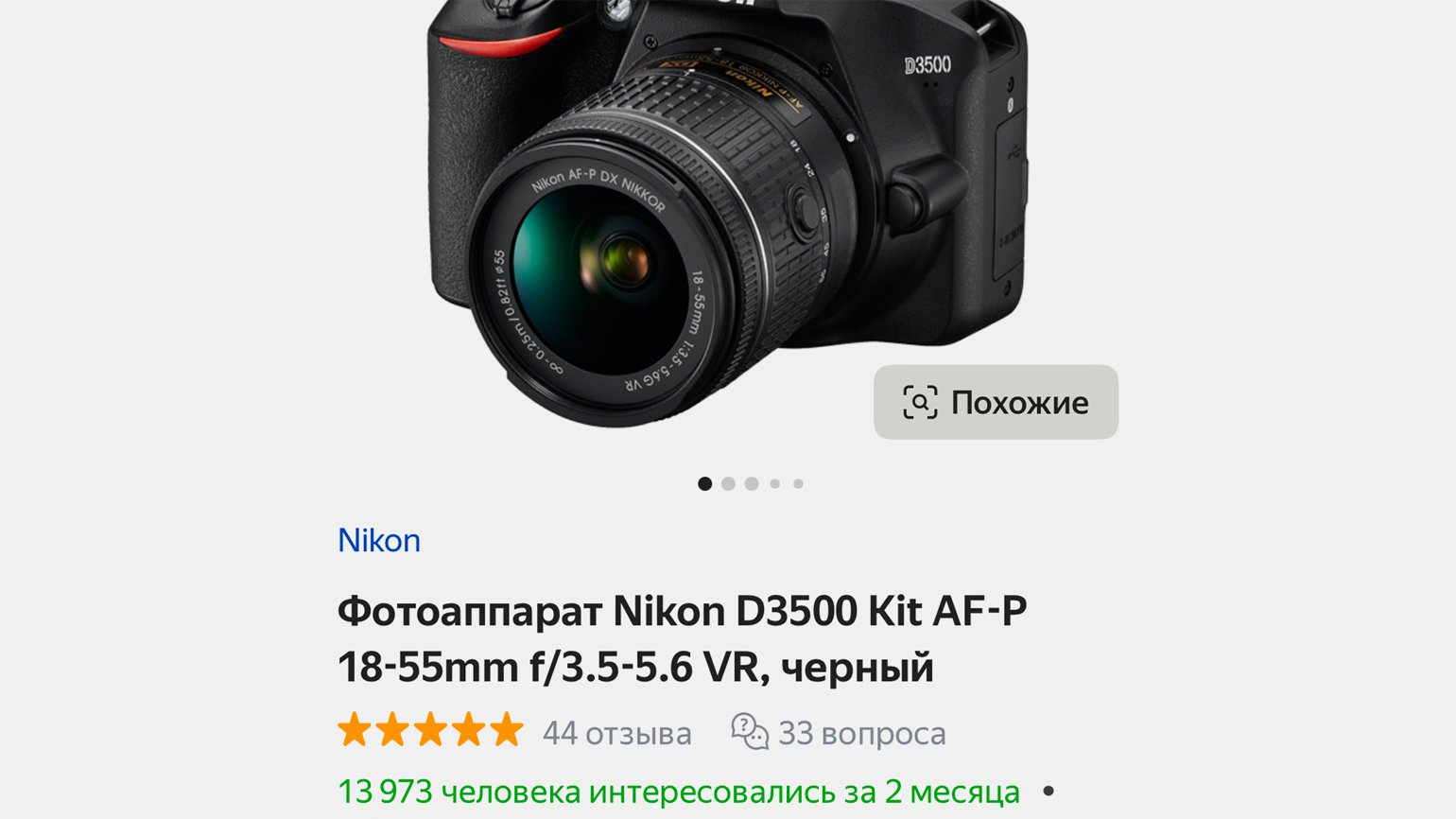
- а если желаемый товар не найден — предложите пользователю просмотреть похожие или популярные, добавив ссылку на них.
Понятно, что сообщение об ошибке вызывает у пользователя негативные эмоции. Поэтому можно попробовать сгладить впечатление, использовав юмор.

Скриншот: voskhod.agency

Скриншот: yandex.ru

Скриншот: hakim.se
Используйте дропдауны для больших объёмов текста
Как известно из психологии зрительного восприятия, наш мозг плохо справляется с большими объёмами текста на экране монитора. Если сократить количество информации никак нельзя — используйте дропдауны.
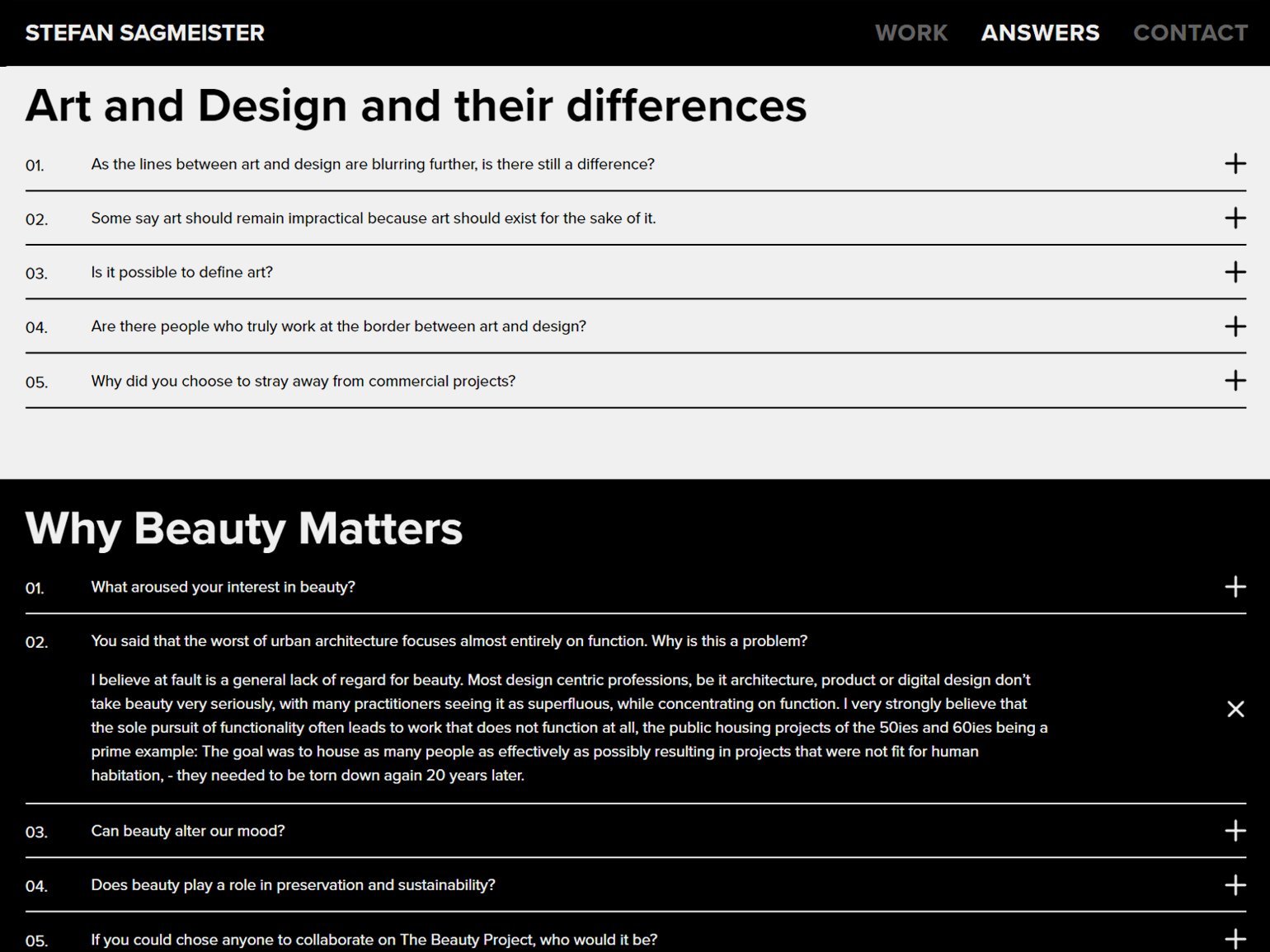
Например, часто в виде дропдаунов представлен раздел вопросов и ответов — пользователи уже привыкли к этой механике.
Но помните, что, с одной стороны, дропдауны — хорошее решение, чтобы сделать страницу компактнее, но с другой — нередко их даже не раскрывают. Поэтому нужно отталкиваться от того, какой именно контент вы хотите «спрятать».

Скриншот: sagmeister.com
Если вы решили использовать дропдауны лишь для части текста, вынесите в начало самую важную или интересную информацию, чтобы у пользователя было желание развернуть и прочитать дальше.
Такой способ выстраивания текста давно освоен новостными журналистами и называется «принцип обратной пирамиды». Самое главное даётся в начале текста, далее по иерархии даются менее важные факты и в конце — совсем второстепенные.
В случае с дропдаунами этому принципу нужно уделить особое внимание, выверив каждое слово в начале.
Сделайте ваши контакты заметными
Указание способов связи — это не только удобство для пользователя, но и доверие. Поэтому ваши контактные данные должно быть легко найти.
Кстати, если потенциальный клиент видит на вашем сайте телефон, он понимает, что всегда может позвонить в компанию и узнать нужные ему детали. Поэтому номер телефона обязательно должен быть на каждой странице. А вот какие контактные данные можно оставить ещё:
- Email — повышает доверие к вам, да и пользователи электронной почты ещё остались.
- Мессенджеры — будет достаточно Telegram и WhatsApp.
- Социальные сети — не забудьте, что они должны быть действующими.
- Форма ввода номера телефона для тех, кто предпочитает, чтобы звонили ему.

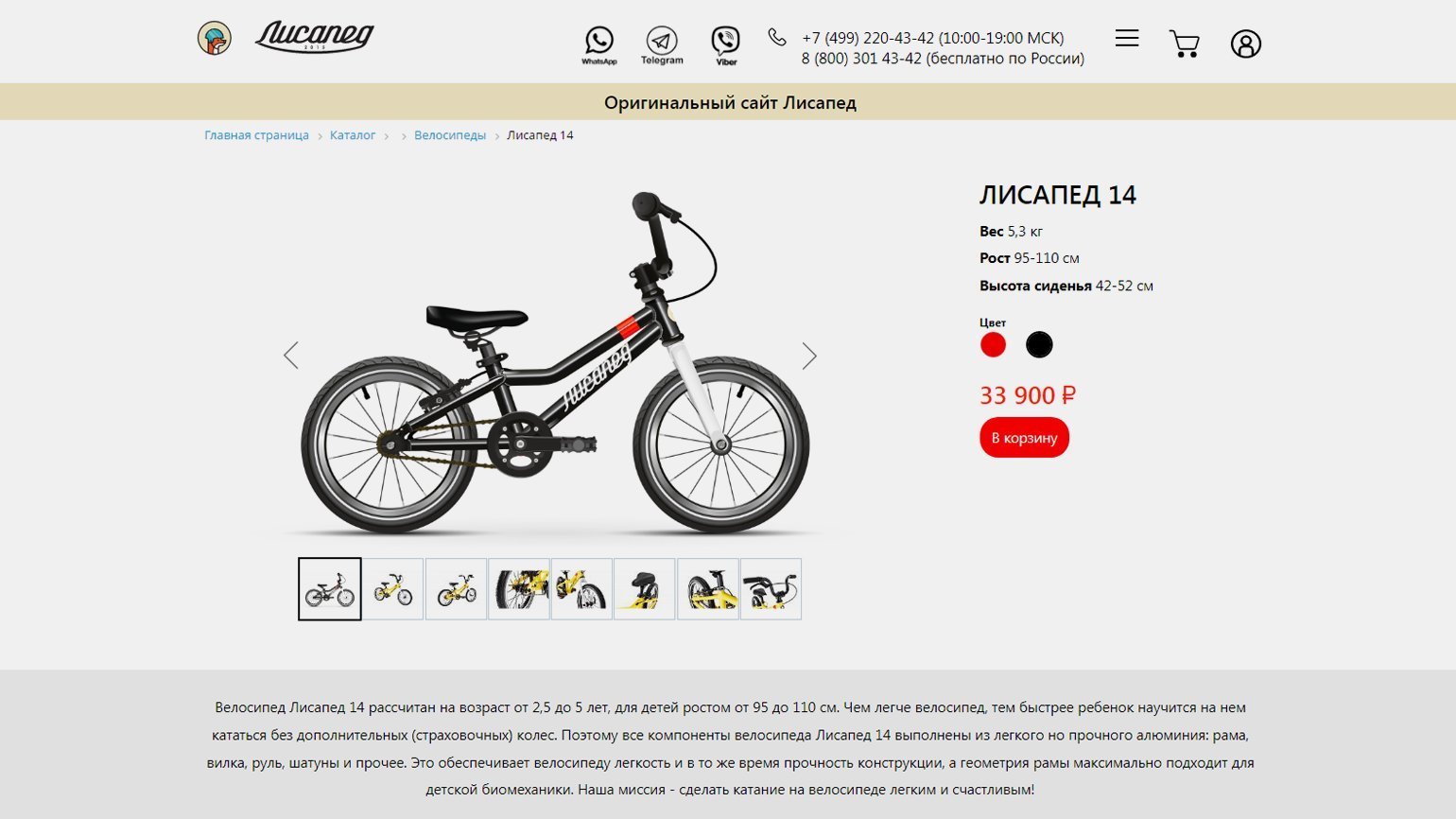
Скриншот: lisaped.ru
Пользователи реже связываются с компанией через социальные сети, нежели мессенджеры, но ссылки на странице в соцсетях хорошо работают как имиджевый элемент. Если контент постоянно обновляется, это означает, что компания «живая».
Если пользователь так и не смог найти ваши контакты, он просто может решить отказаться от услуг и отправиться к конкуренту.
Подытожим
В статье мы рассмотрели наиболее простые и быстрые способы улучшения UX. Конечно, глобальное изменение юзабилити подразумевает под собой пересмотр всей архитектуры сайта и тестирование его быстродействия. Но если пока на это нет ресурсов, можно начать с малого — пробежаться по нашему чек-листу и внести простые изменения, которые сделают работу с сайтом много эффективнее.
А о более сложных приёмах UX, которые закладываются ещё на этапе проектирования, мы расскажем в следующих статьях.
Читайте также про UX:
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Кто такой UX-исследователь и почему он делает мир лучше
- Спроси эксперта: нужно ли дизайнеру изучать программирование?
- UX-дизайн для детей: обзор отчёта от Nielsen Norman Group
- Уходящий год в UX и UI. Что дальше?








