UX-дизайн для детей: обзор отчёта от Nielsen Norman Group
Рассказываем о главных инсайтах, которые помогут вам создавать более успешные сайты, приложения и игры для детей.


Nielsen Norman Group — исследовательская консалтинговая компания, лидер в UX. Регулярно они выпускают отчёты о том, как пользователи воспринимают контент в интернете. Недавно вышел отчёт про UX-дизайн для детей 3–12 лет. Исследователи изучили, как дети из США, Израиля и Китая пользуются сайтами и приложениями. В исследовании участвовали 125 детей.
Как дети воспринимают контент в интернете
Когда мы обдумываем приложение или игру для детей, в голове рождаются яркие образы: много броских картинок и анимации, весёлые персонажи, забавные шрифты. Всё движется, мерцает, сверкает! Это почти у каждого ассоциируется с детством.


«Конечно, дети любят веселые шрифты, звуковые эффекты, яркие цвета, но слишком много подобных элементов на странице дезориентируют ребёнка. Он путается: а что делать первым делом? За что хвататься?
Ключ в том, чтобы найти золотую середину в количестве анимации, яркости цветов и многогранности звуковых эффектов».
Из отчёта NN Group
Предпочтения детей и взрослых во многом похожи. То, что удобно взрослым, удобно и детям. Это консистентность в дизайне, правильная контрастность текста и фона, немудрёный язык, быстрая загрузка сайта или приложения, читабельный шрифт, ощущение контроля над ситуацией.
Поэтому необходимость в создании привычной нам «детскости» в дизайне детского приложения преувеличена. Но здесь есть нюансы.
Для начала разберём несколько дизайн-мифов, которые обнаружили исследователи:
- Контент для детей нужно упрощать.
- Визуальные элементы и мультимедиа нужно добавлять везде, где возможно.
- Дети лучше ориентируются в интернете, чем взрослые. Например, они настолько продвинуты, что без труда поймут, что значит уведомление во время загрузки игры — «Неполадки с Flash» (спойлер: не поймут).
Так представляем их мы, взрослые. А вот чем на самом деле детское восприятие контента в Сети отличается от нашего:
- Дети заходят в интернет с целью развлечься. Взрослые, конечно, тоже, но у нас ещё порой возникает другое желание — получить информацию (например, сравнить товары или найти лучшую цену). Мы с большей охотой посещаем информативные сайты без мультимедиа.
- Дети чётко улавливают, для какой возрастной группы сайт, и, если они в эту группу не попадают, быстро покидают его. Например, так случится, если ребёнок девяти лет зайдёт на сайт, который, по его ощущениям, для пятилеток. Даже разница в один год — существенна для детей.
- Детская моторика ограничена, поэтому им труднее попадать в нужный элемент на странице и непросто скроллить.
- Не все дети умеют читать, поэтому часто опираются в навигации только на визуальные элементы. Последние должны быть максимально непротиворечивыми.

- Дети любят интерактивность больше, чем взрослые. С удовольствием участвуют в опросах и мини-играх.

«Создавайте сайты и приложения, которые дети смогут использовать без взрослых. Нельзя рассчитывать, что рядом сидящий взрослый возьмёт да поможет малышу найти контент или разобраться в инструкции.
Часто, когда дети выходят в интернет, родители находятся где-то рядом — готовят ужин или убираются, они воспринимают девайс как няню, и помощь с приложением не обрадует их. Скорее, они воспримут это как обязанность».
Из отчёта NN Group
Главные рекомендации по UX-дизайну для детей
Если дизайн сайта прост и удобен для взрослых, то с великой долей вероятности детям он тоже понравится. Так, они уже пользуются Google, YouTube, Amazon и прочими взрослыми сайтами. Детям не нужен для этого отдельный интерфейс.
Но некоторые типичные возрастные ограничения дизайнеры всё же должны учесть.
Делайте кнопки большими и не заставляйте детей скроллить
У детей до пяти лет не так хорошо развита моторика, как у взрослых. Они могут запросто промазать мимо кнопки и оказаться совсем не там, где хотели. Важно делать кнопки большими, чтобы ребёнку было легко в них попадать.

Дети 6–8 лет уже могут кликать и использовать клавиатуру.
Но обратите внимание — ни та, ни другая группа пока не умеют хорошо скроллить страницы. Из-за этого они могут упустить важную часть контента на странице. И остаться недовольными.
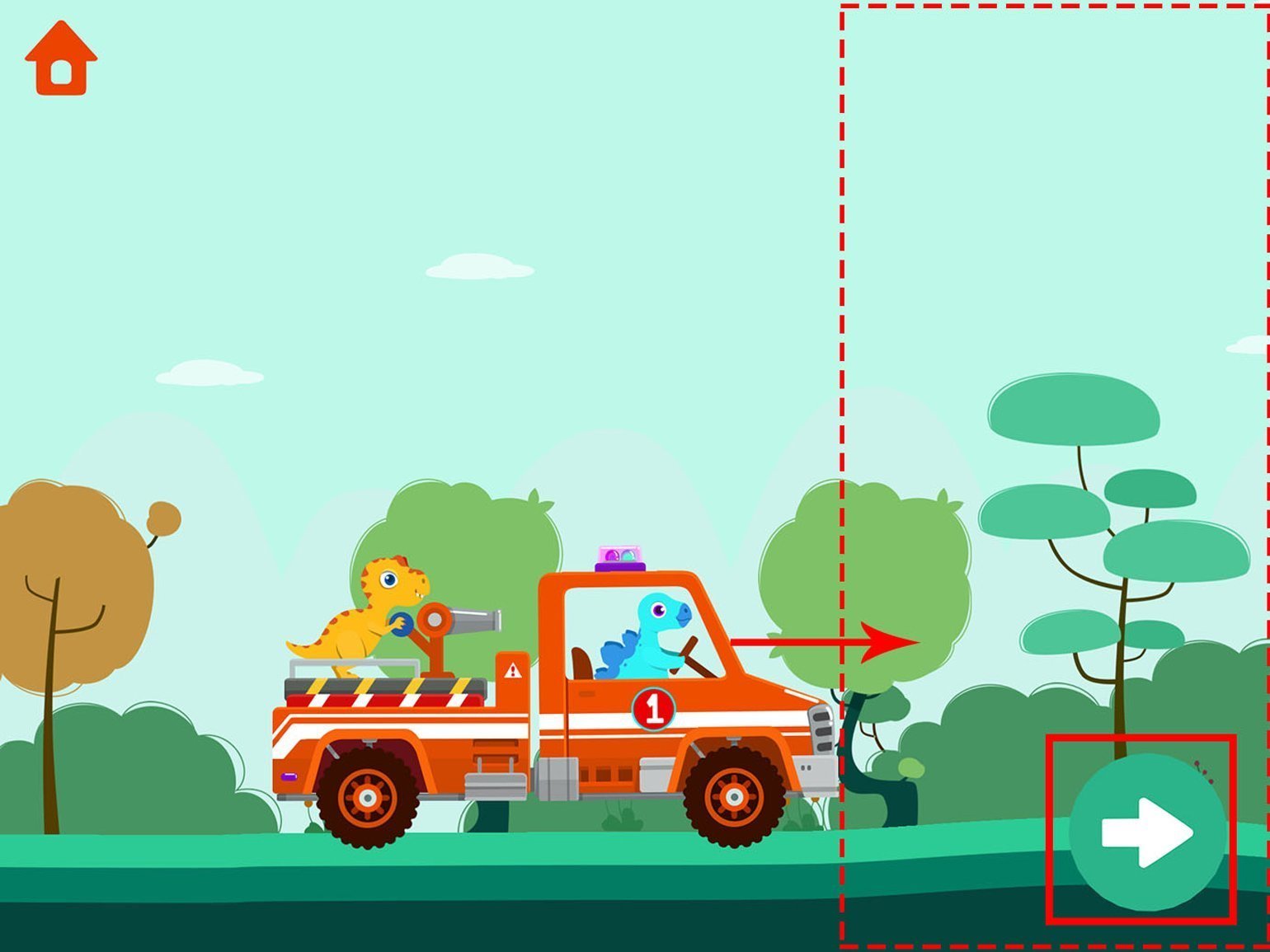
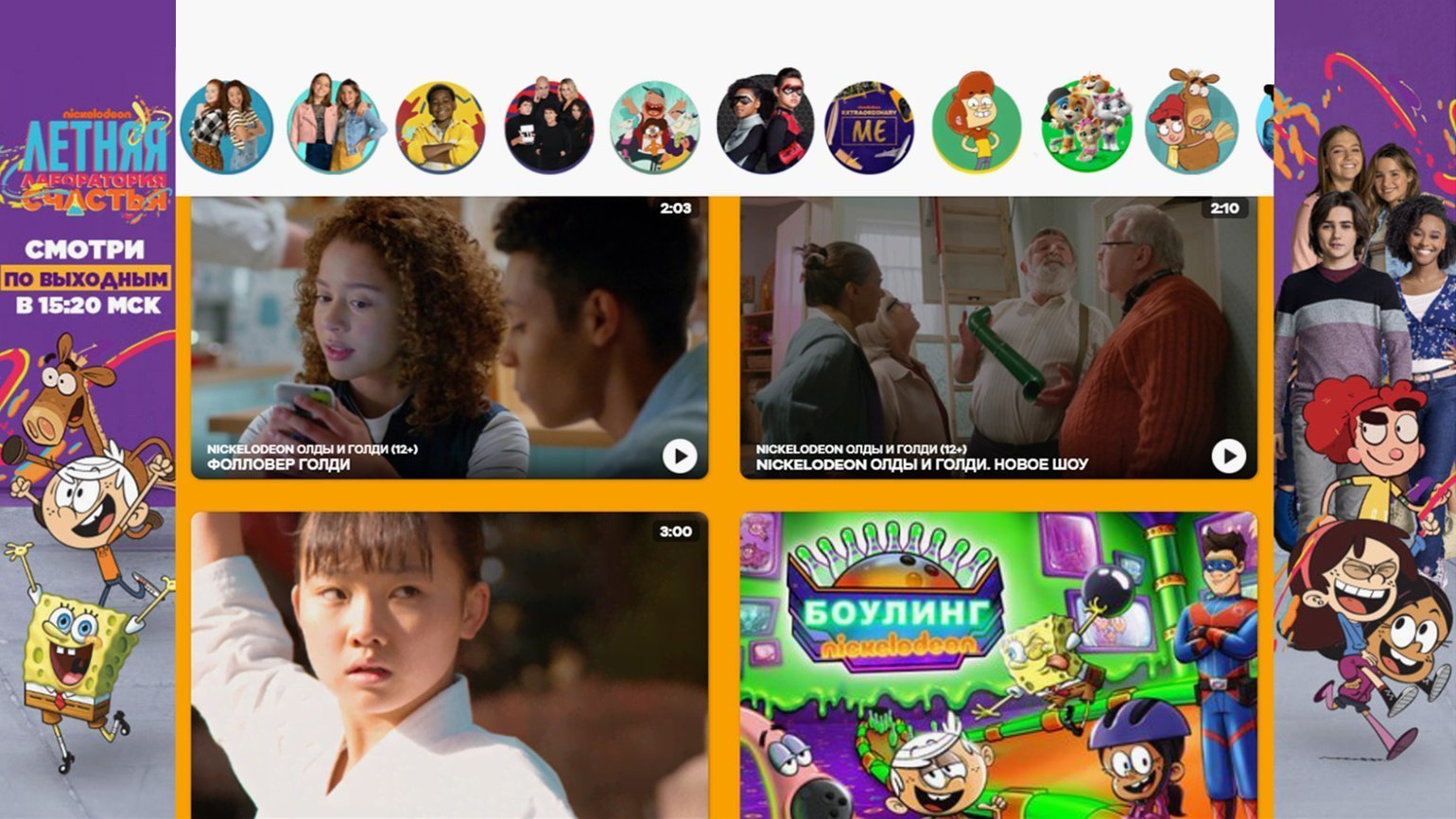
Если скроллинг всё же необходим, есть решение, которое используют дизайнеры, чтобы мотивировать ребёнка поскроллить.

Добавляйте интерактив
Это могут быть игры, квизы и всякие опросы. Но следите, чтобы это не замедлило загрузку сайта.
Важно!
Чаще всего ребёнок получает свой первый планшет, ноутбук от родителей или брата, сестры. На таком устройстве сложная анимация будет загружаться дольше. Это желательно учесть при проектировании, чтобы не заставлять детей ждать.
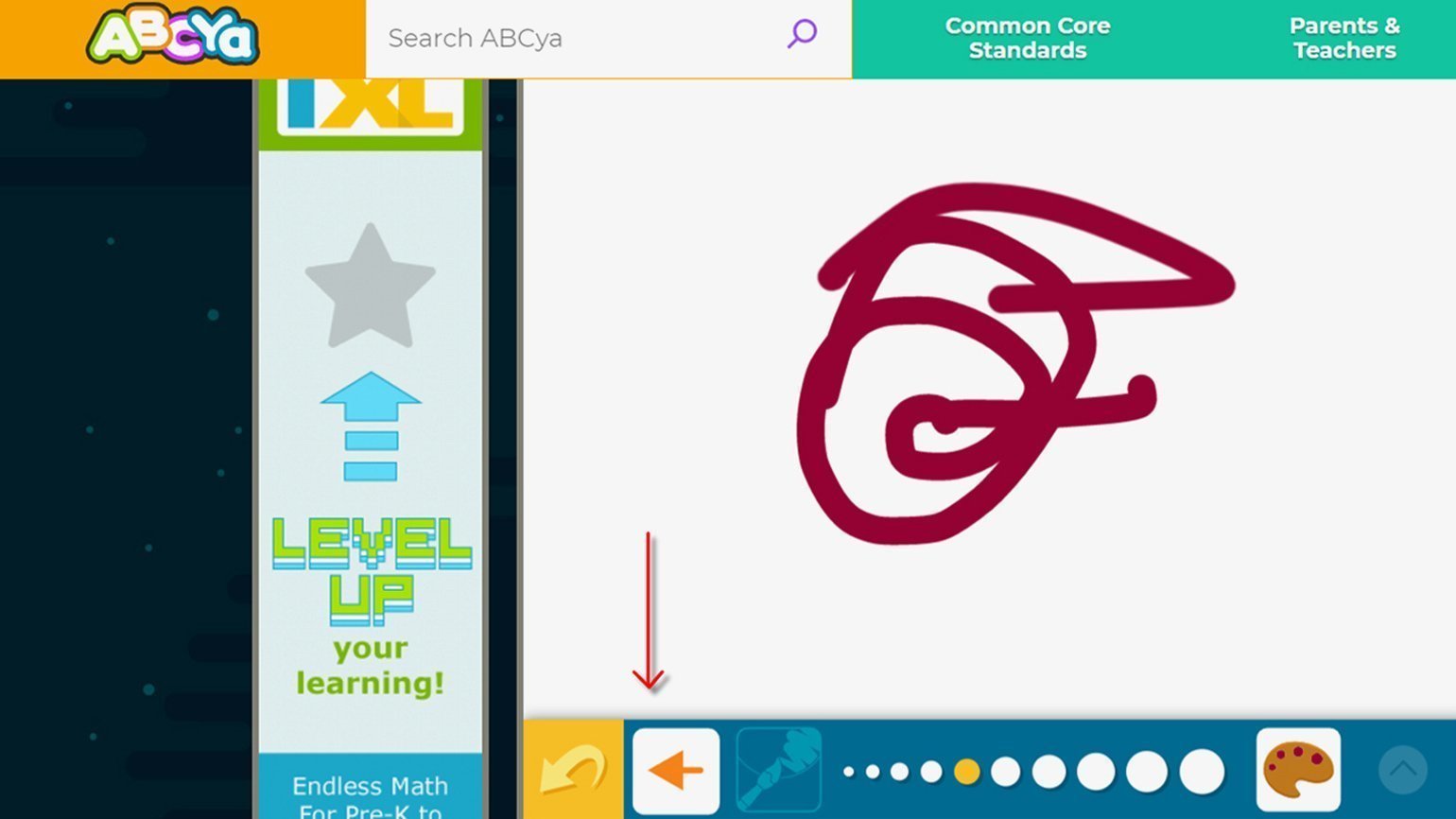
Облегчайте взаимодействие с кликабельными элементами
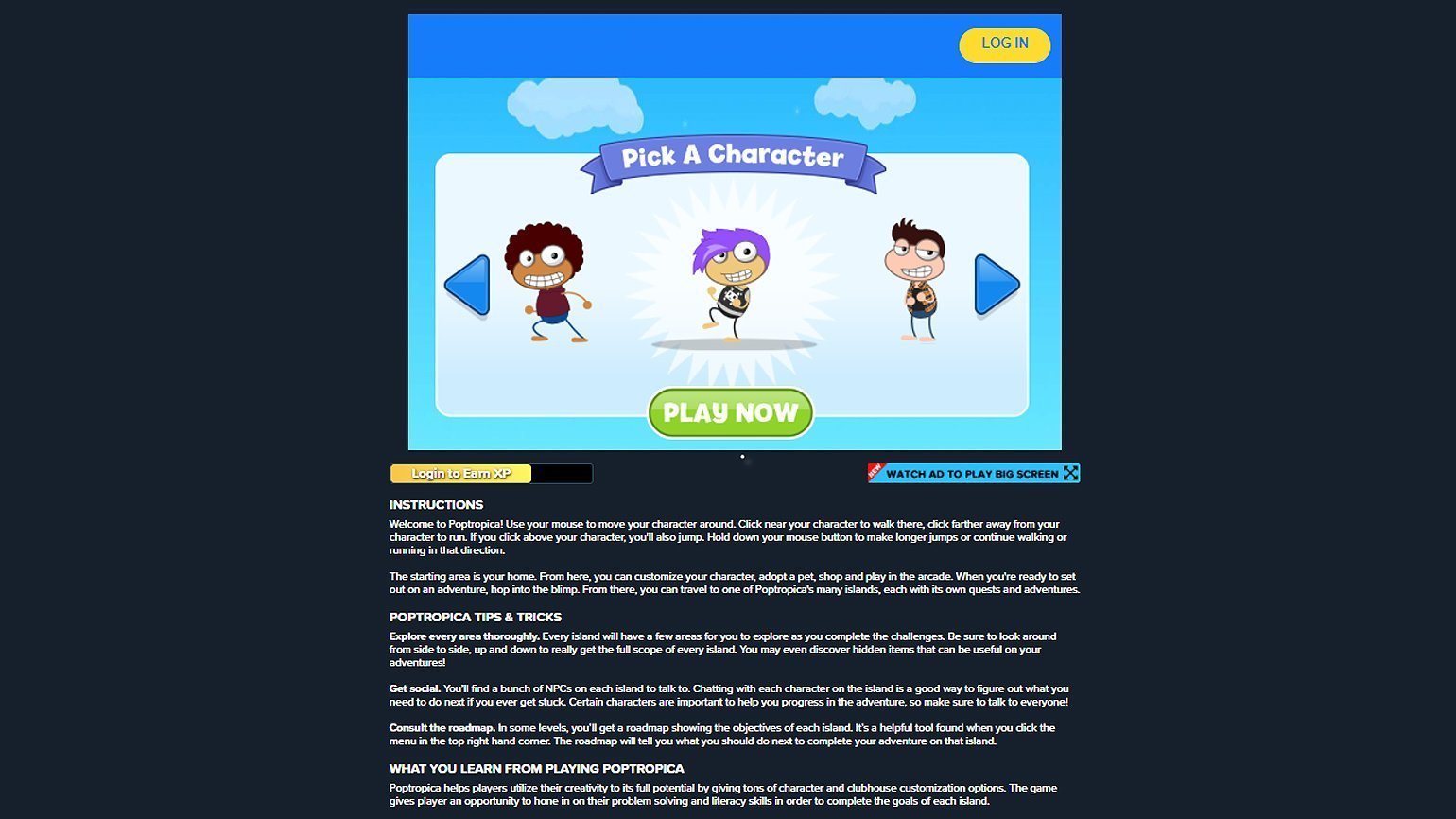
У детей нет ещё такого обширного опыта взаимодействия с интернетом, как у взрослых, поэтому порой им трудно понять простые вещи. Например, куда нажать, чтобы уйти со страницы или чтобы вернуться на главную. Если взрослый может догадаться, то ребёнок — не всегда. Для него всё нужно делать максимально очевидным.


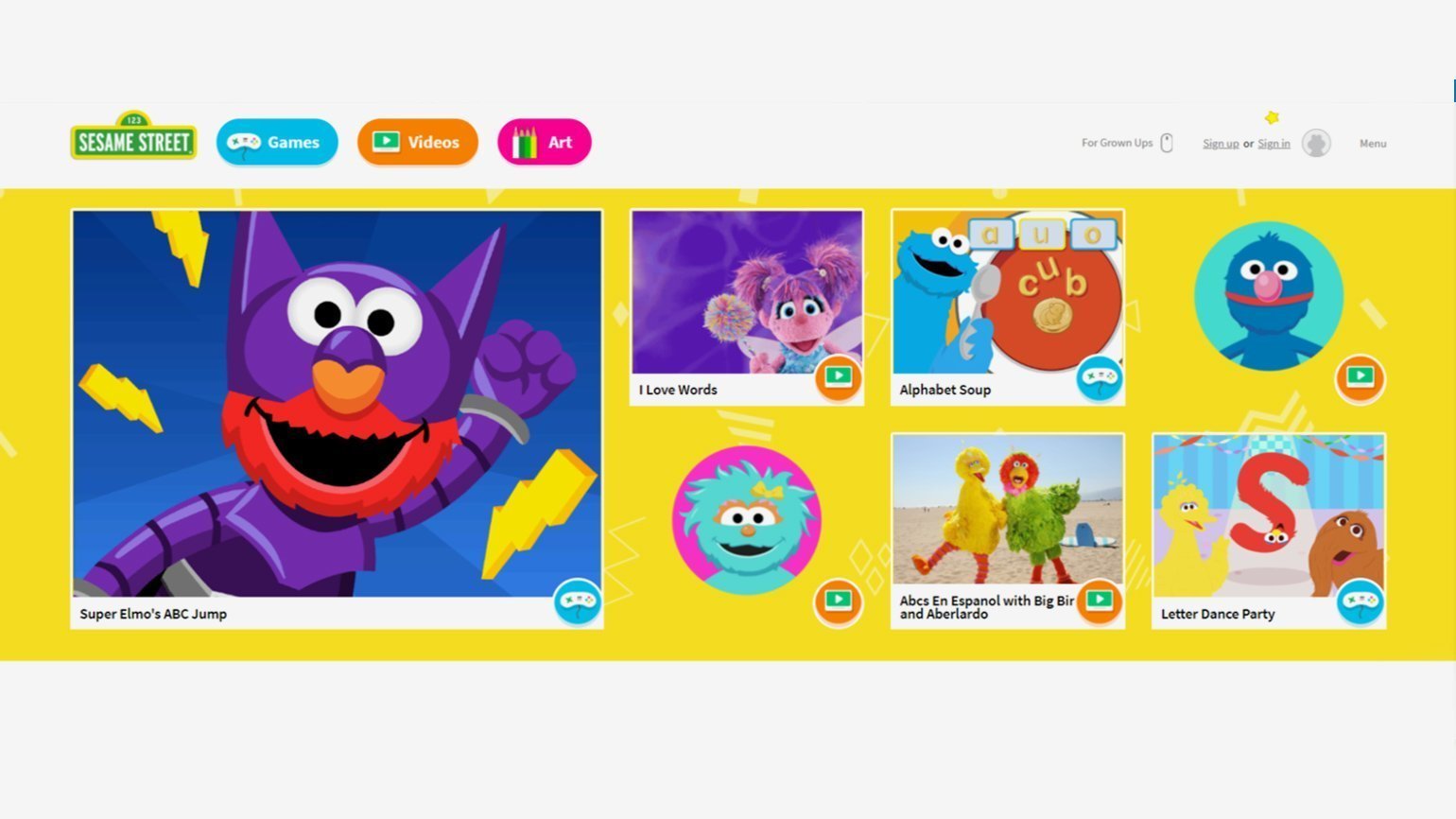
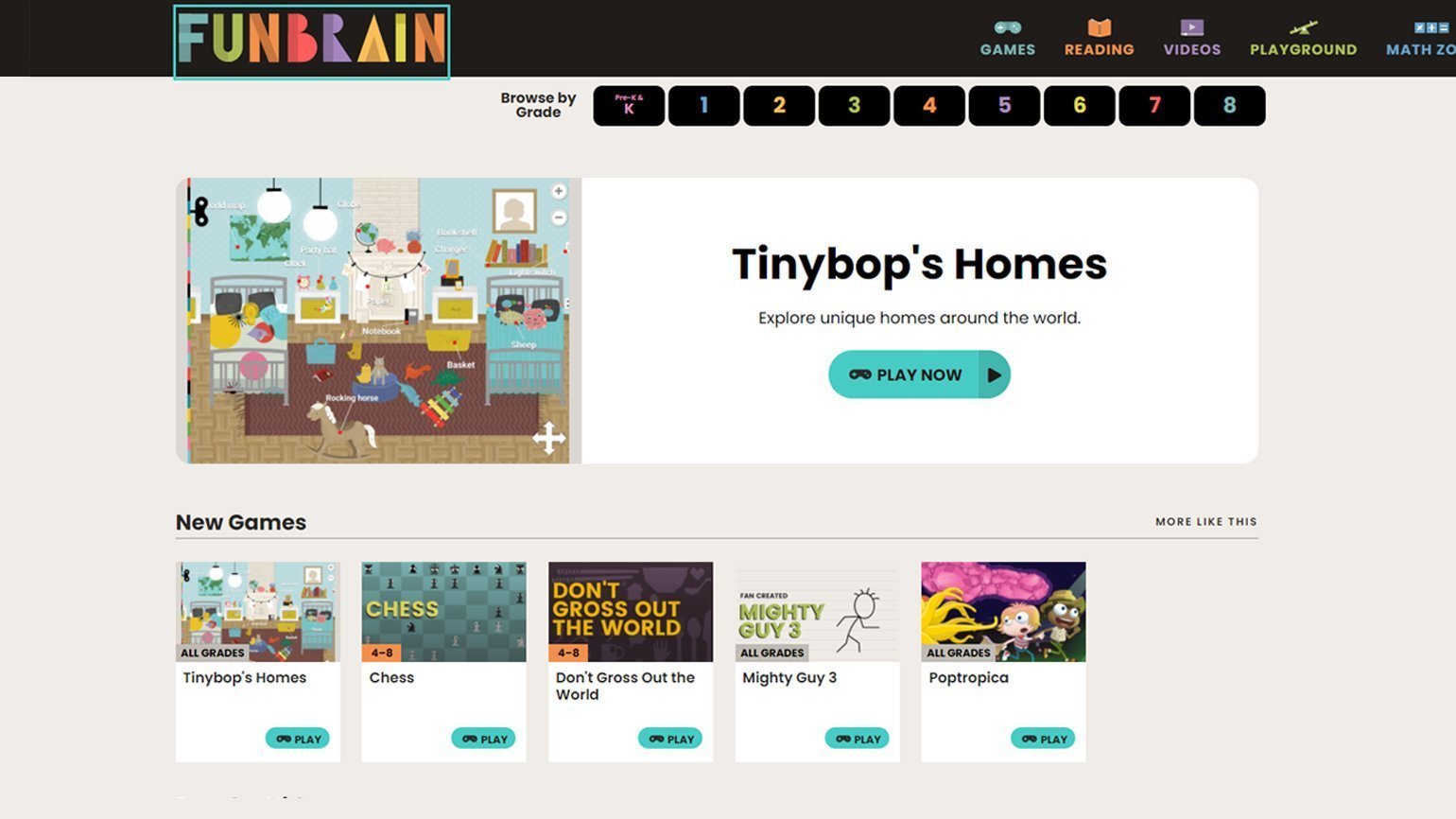
Также на каждом из элементов в правом нижнем углу обозначение, что это за контент — видео или игра. Это помогает ребёнку быстро сориентироваться и точно знать, куда кликать.
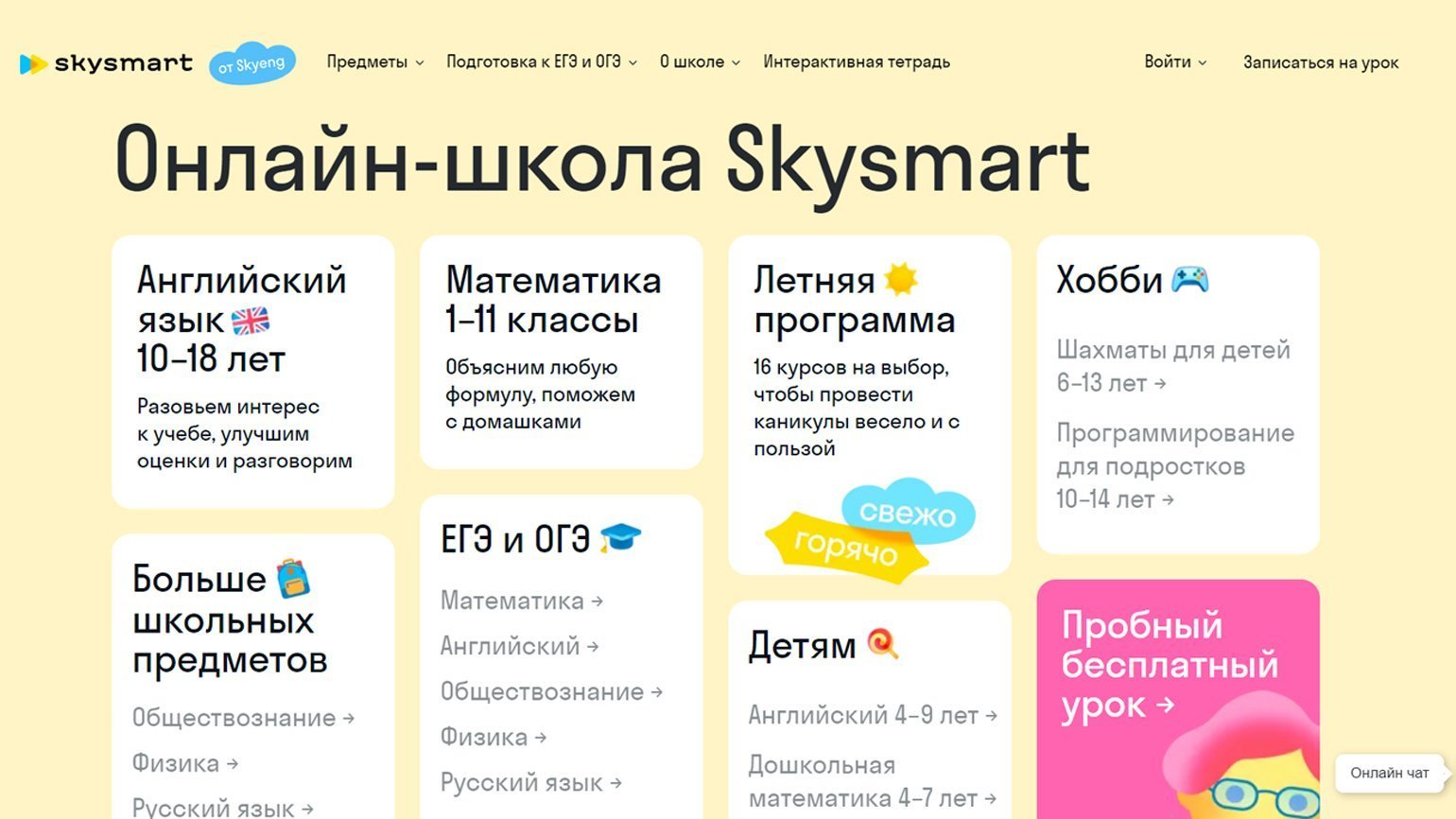
Делайте отдельные вкладки для разного возраста или классов
Если на сайте есть контент для нескольких возрастных групп, разнесите его по разделам. Не ждите, что ребёнок догадается, какие игры для него. Детям очень важна привязка к его классу или возрасту. Напишите об этом прямо.


В исследовании NN Group говорится: когда дети заходят на сайт, они первым делом кликают на вкладку для своего возраста (если такая есть на сайте), смотрят контент там. И, если им вдруг хочется испытать себя — поиграть в игры посложнее или сделать задания для старших классов, — они зайдут во вкладки для детей постарше.
Не заставляйте читать пользовательское соглашение и соглашаться с ним по незнанию
Дети все равно ничего не поймут и просто нажмут OK, чтобы поскорее приступить к игре. Но что делать, если вы обязаны получить от пользователя ответ?
Предлагайте пользователям принять соглашение, когда они регистрируются. Обычно с этим детям помогают родители. К ним и обращайтесь.
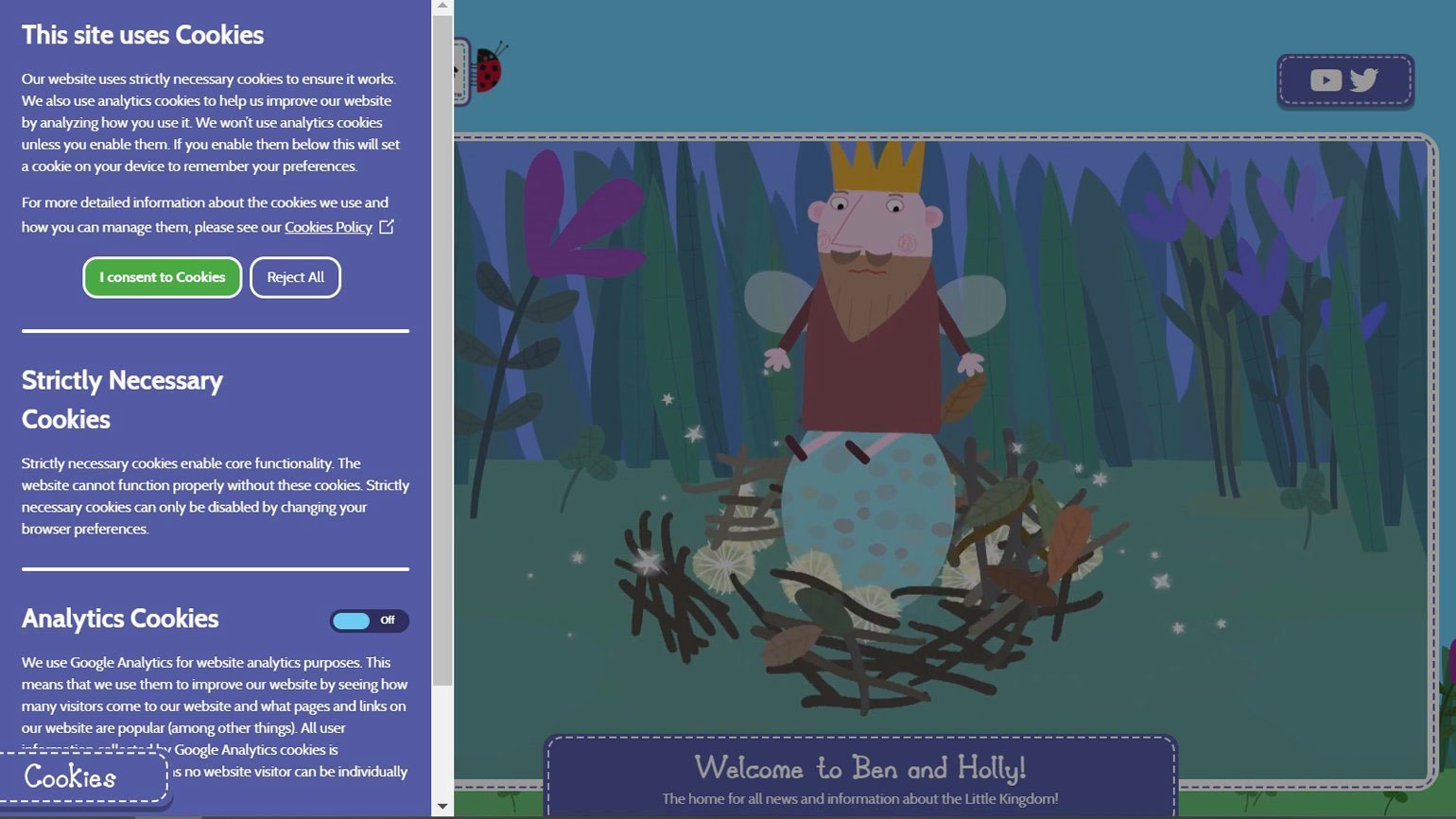
Чтобы не отвлекать внимание ребёнка подобными просьбами и не дезориентировать его, размещайте сообщение о пользовательском соглашении где-то в основной рабочей области и пишите более мелким текстом. Так это не отвлечет ребёнка, но будет замечено взрослыми.


Важно!
Избегайте специфических терминов в интерфейсах, дети не понимают их. Например, в исследовании NN Group никто из детей не разобрался, что же такое AR (Augmented Reality — дополненная реальность).

Делайте навигацию простой и консистентной
Чем проще, тем лучше. Без лишней анимации и креатива.
Простота и понятность здесь приобретают особое значение. Например, ребёнок не поймет, если вы назовете раздел с играми «Отправляйся в приключение». Лучше просто «Играть».
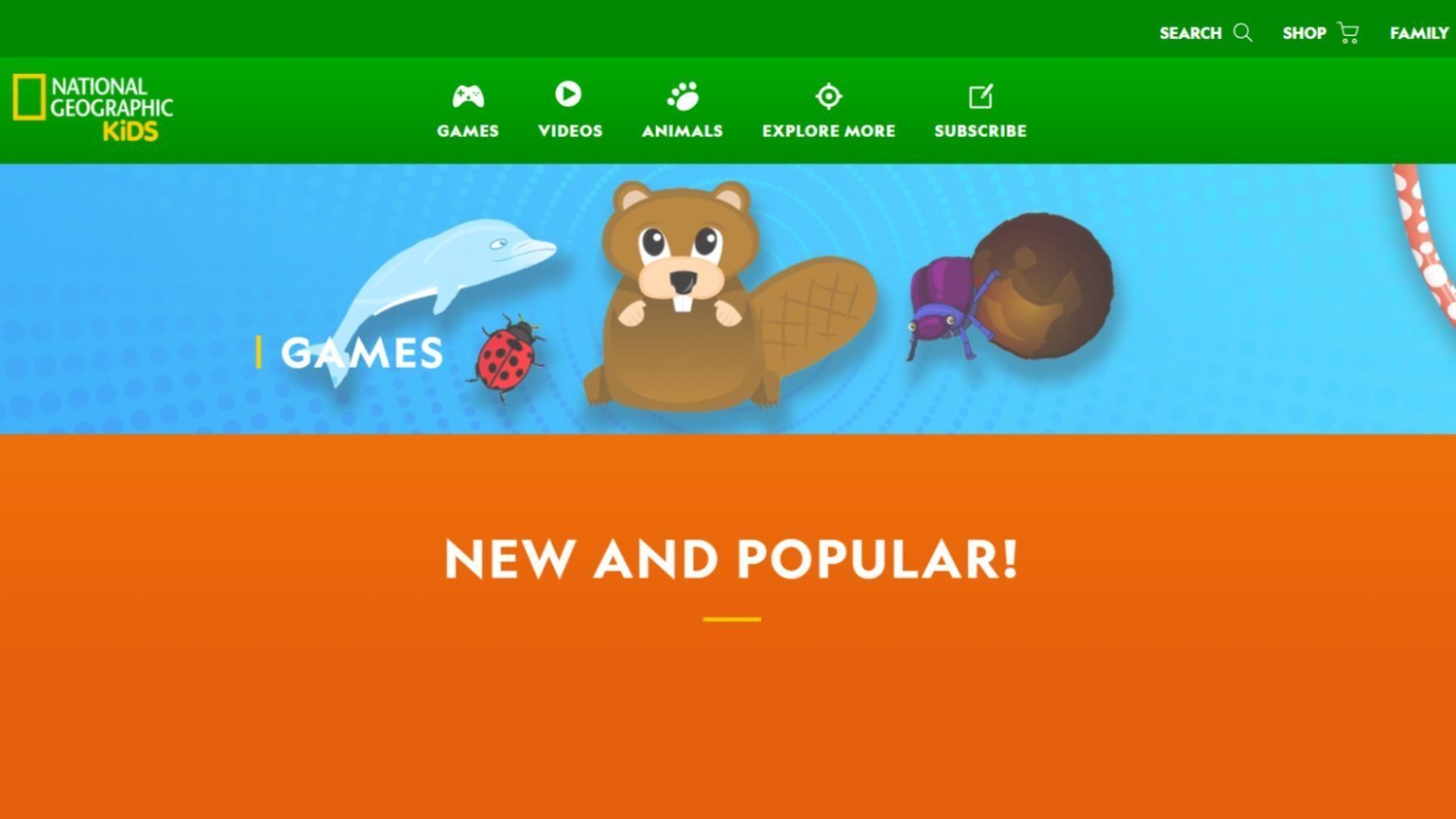
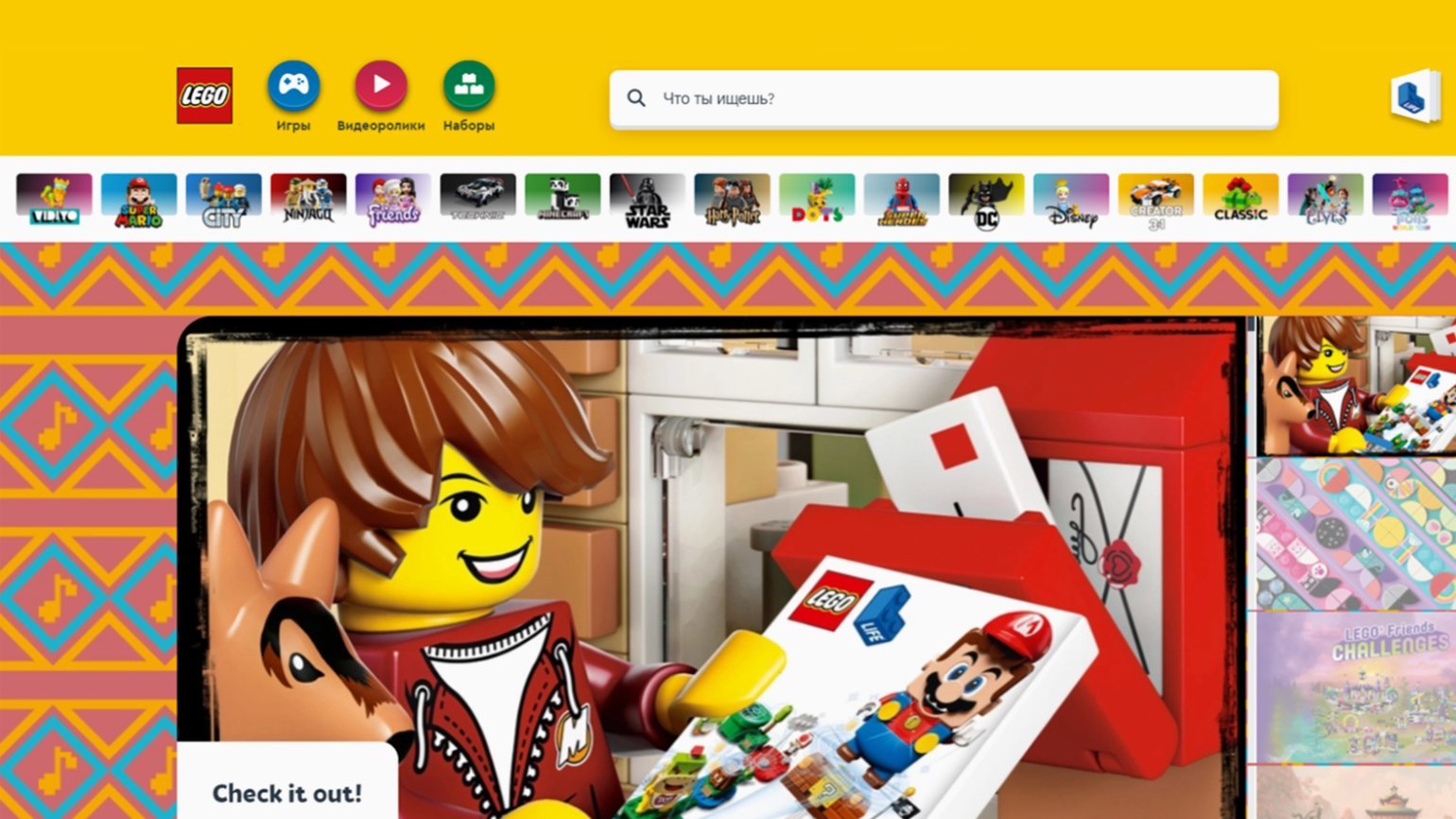
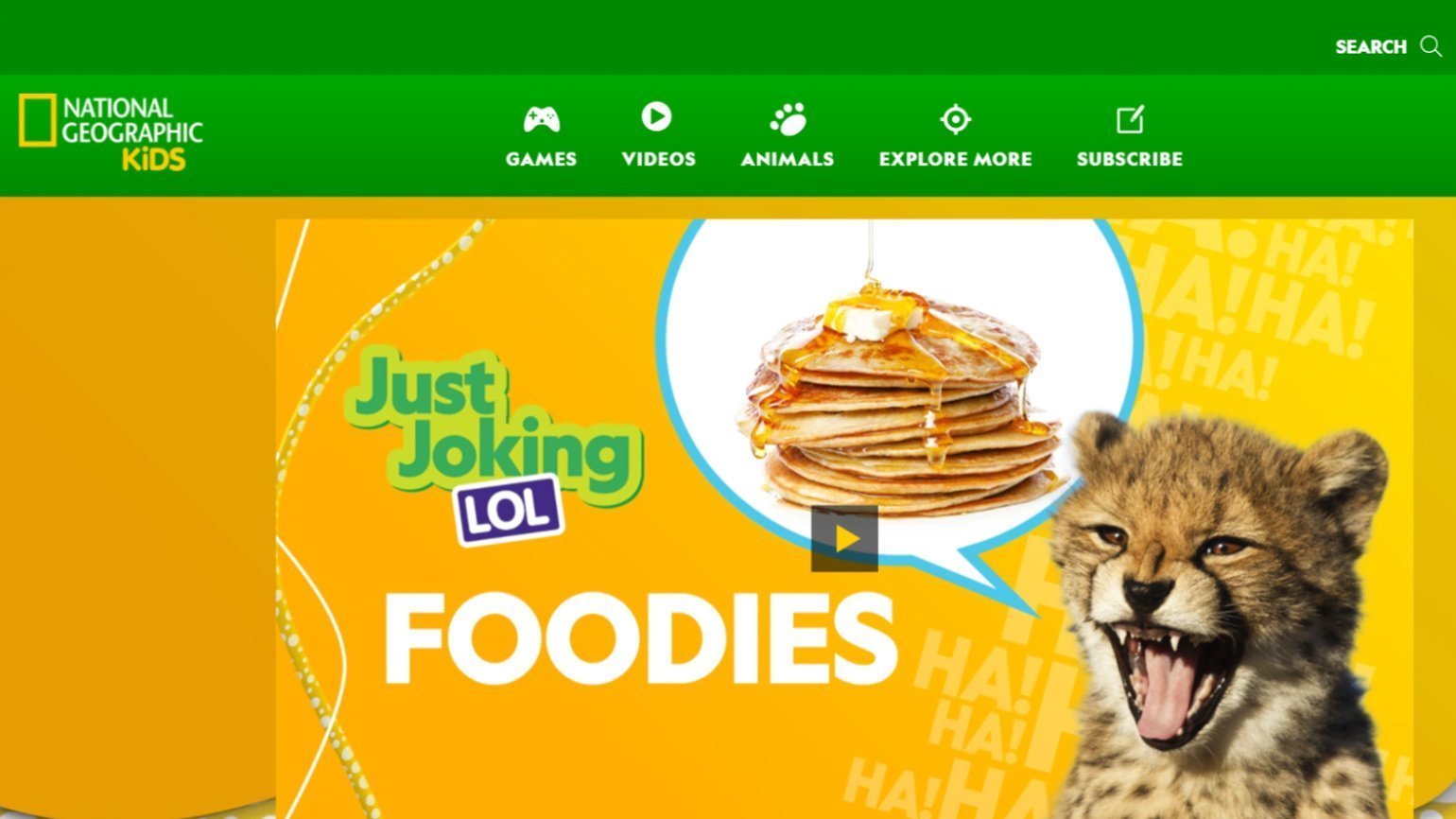
Основное меню не должно быть скрыто в бургер. Располагайте его на самом видном месте. Сравните главное меню на сайте Lego и National Geographic.


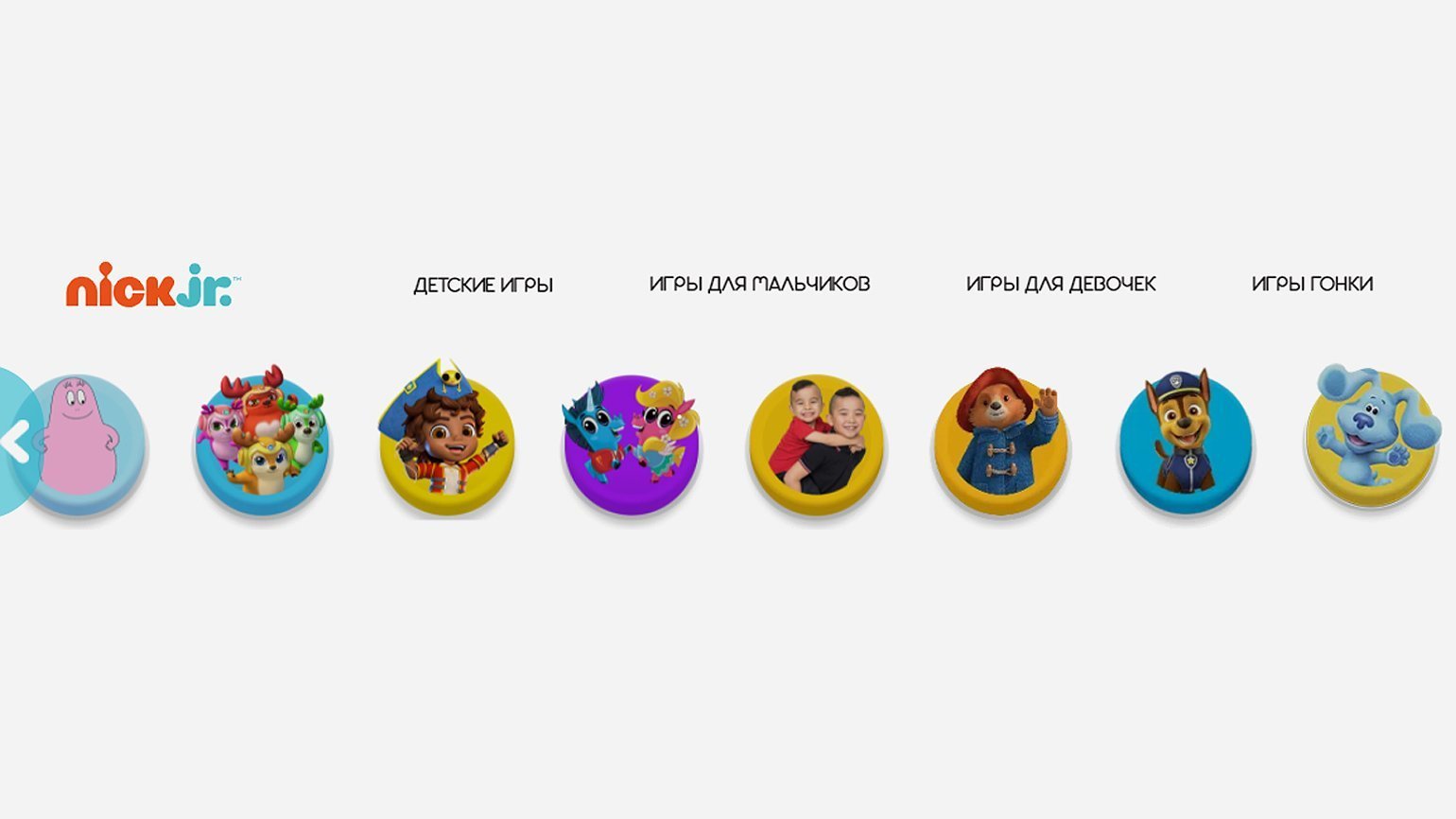
Кроме того, в названиях категорий не должно быть двусмысленности и хаоса.

В «Игры для мальчиков» могут входить гонки. А в «Детских играх» могут быть игры и для девочек, и для мальчиков. Здесь сложно разобраться не только ребёнку — кажется, только дизайнеры могут знать наверняка, к какой категории какие конкретно игры относятся.
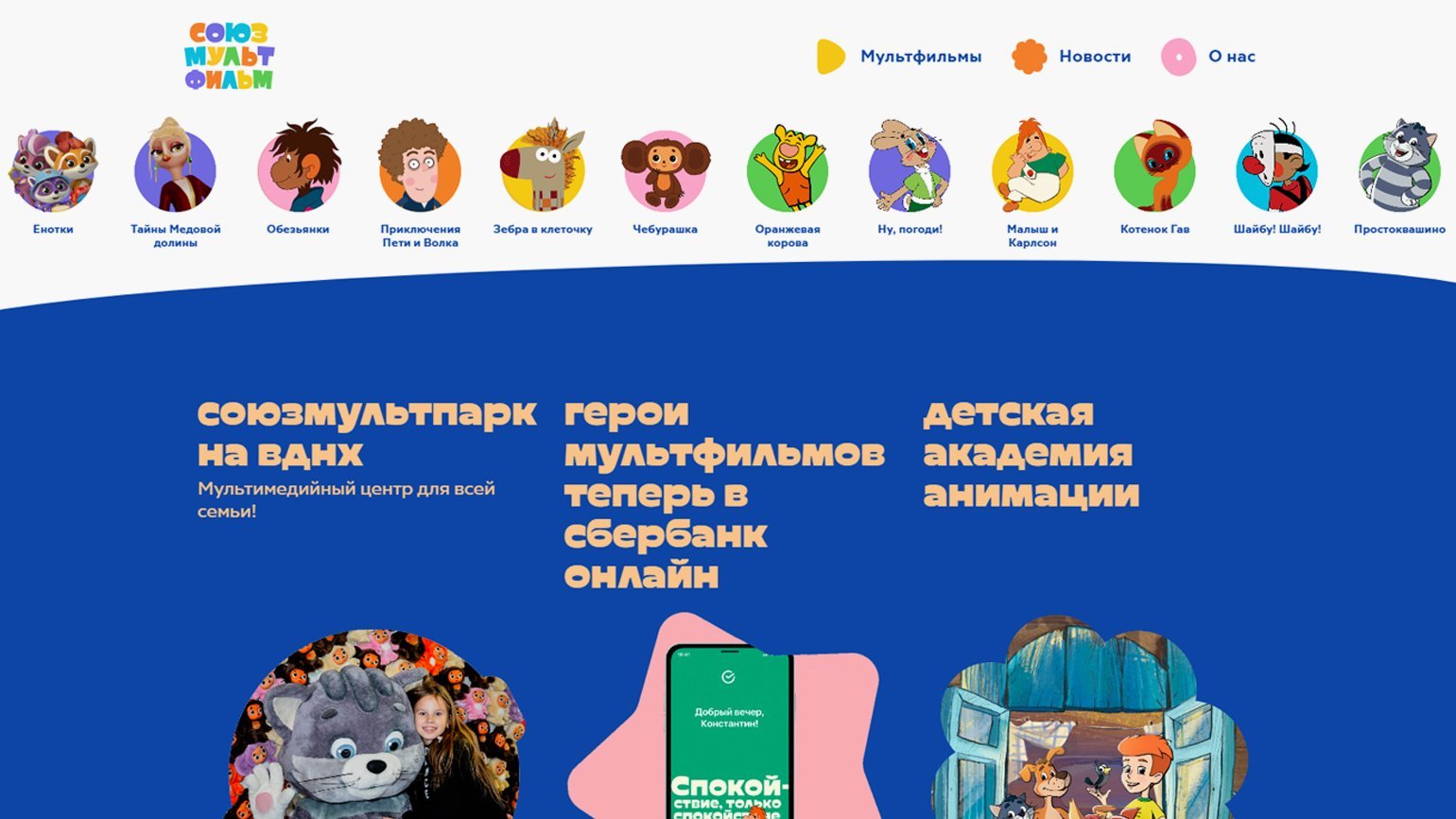
Зато есть неплохой способ обратить детское внимание на навигацию и без текста объяснить, где ребёнок найдёт мультики с любимыми персонажами. Этим подходом уже пользуются многие детские сайты — используют в качестве иконок любимых детских персонажей из мультиков.


Чем меньше текста, тем лучше
Ни взрослые, ни дети не любят читать длинные тексты в интернете. Скорее, они обратят внимание на заголовки и подзаголовки и будут читать только короткие параграфы.


Как облегчить ребёнку чтение — NN Group рекомендуют:
- делайте шрифт больше 12 пт;
- не используйте слишком витиеватые креативные шрифты, детям тяжело различать такие буквы;

- делайте текст достаточно контрастным по отношению к фону, ребёнку и так непросто читать, а тут ещё надо присматриваться.
Что запомнить из отчёта
- Дети приходят в интернет в основном за развлечением и не настроены много читать.
- Дети, так же как и взрослые, ценят удобные интерфейсы, поэтому важно не переборщить с анимацией, броскими картинками, забавными шрифтами.
- Дети не любят скроллить и с трудом попадают даже в крупные кнопки.
- Некоторые дети ещё не умеют читать, поэтому визуальные элементы — кнопки и иконки — должны быть очевидными и помогать сориентироваться без текста.
- Дети чаще кликают на разделы для своей возрастной группы или класса, поэтому сортируйте контент на сайте.
- Не заставляйте детей читать пользовательское соглашение и принимать его условия (они всё равно не поймут, с чем согласились). Ориентируйте такую информацию на родителей с помощью UX-дизайна.
- Используйте текст там, где ну совсем никак нельзя избежать этого. Пишите просто, убирайте термины, делайте короткие абзацы.









