Вячеслав Лазарев
- #подборки
-
21 янв 2026
Пять книг для дизайнеров об управлении временем, переговорах, рекламе и работе с клиентом.
- #подборки
-
6 ноя 2025
Пять книг для дизайнеров о композиции в фотографии и искусстве, а ещё — о цвете и форме.
- #подборки
-
16 сен 2025
3 книги для дизайнеров о том, как проектировать приложения и делать инфографику, и один автор.
- #Руководства
-
9 сен 2025
Разбираем сервис «Яндекса» и пробуем сгенерировать в нём картинки, видео и текст.
- #Руководства
-
22 авг 2025
Рассказываем, как самостоятельно проверить макет прямо в телефоне, не привлекая к этому программистов.
- #Руководства
-
8 авг 2025
Как превратить свой макет в сайт и адаптировать его сразу под все устройства.
- #Руководства
-
25 июл 2025
Рассказываем, как разнообразить вёрстку с помощью стандартных средств графического редактора.
- #Руководства
-
15 июл 2025
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
- #Руководства
-
27 июн 2025
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.
- #Руководства
-
20 июн 2025
Рассказываем, как сделать красивые переходы в макете приложения для презентации клиенту.
- #Руководства
-
30 май 2025
Рассказываем, как дизайнер может облегчить жизнь себе и пользователям своих макетов.
- #статьи
-
23 май 2025
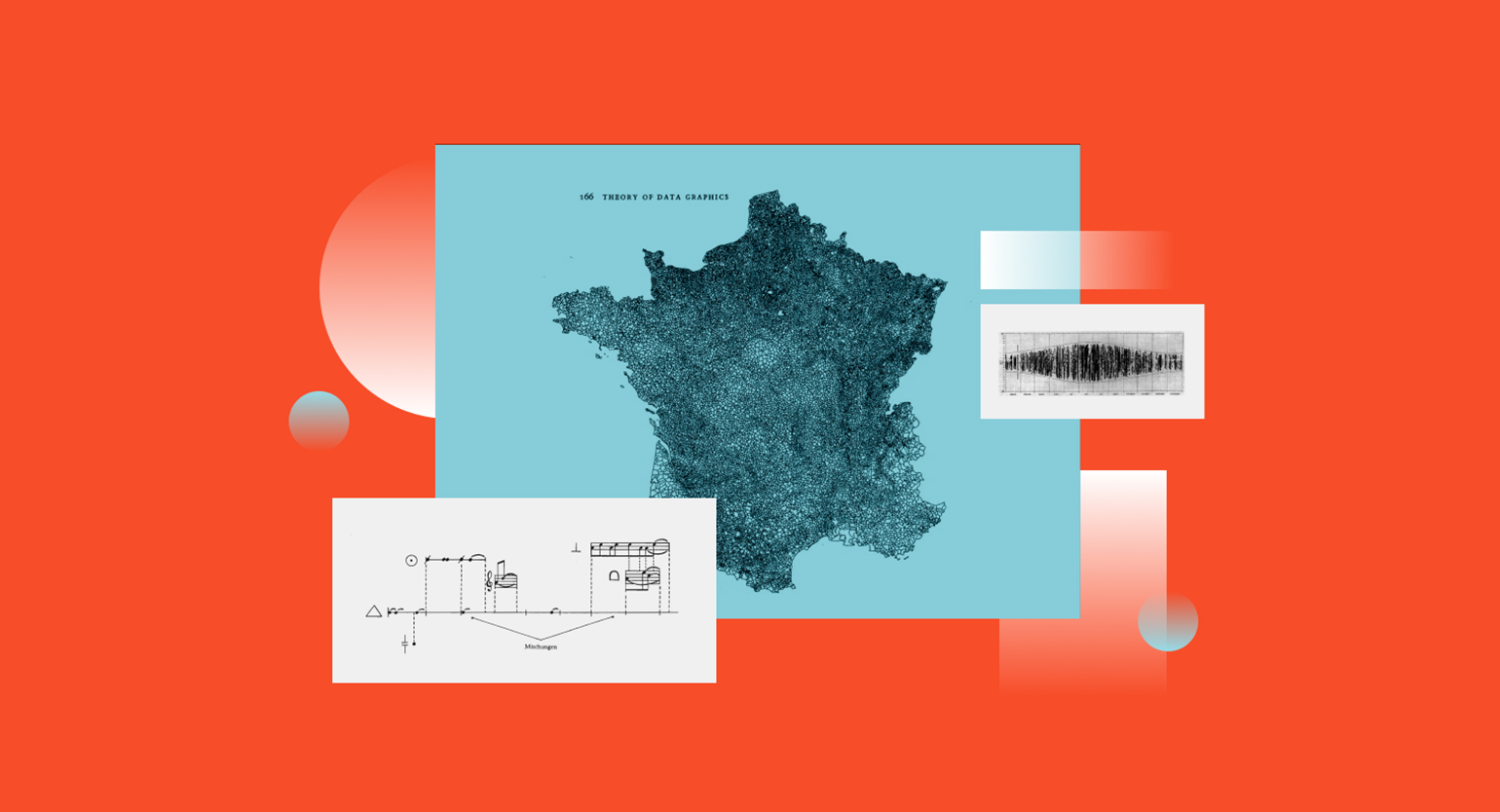
Вторая часть разбора книги «Наглядное отображение количественной информации».
- #Руководства
-
16 май 2025
Разбираемся, что можно сделать с новыми функциями векторного редактирования в Figma.
- #Руководства
-
25 апр 2025
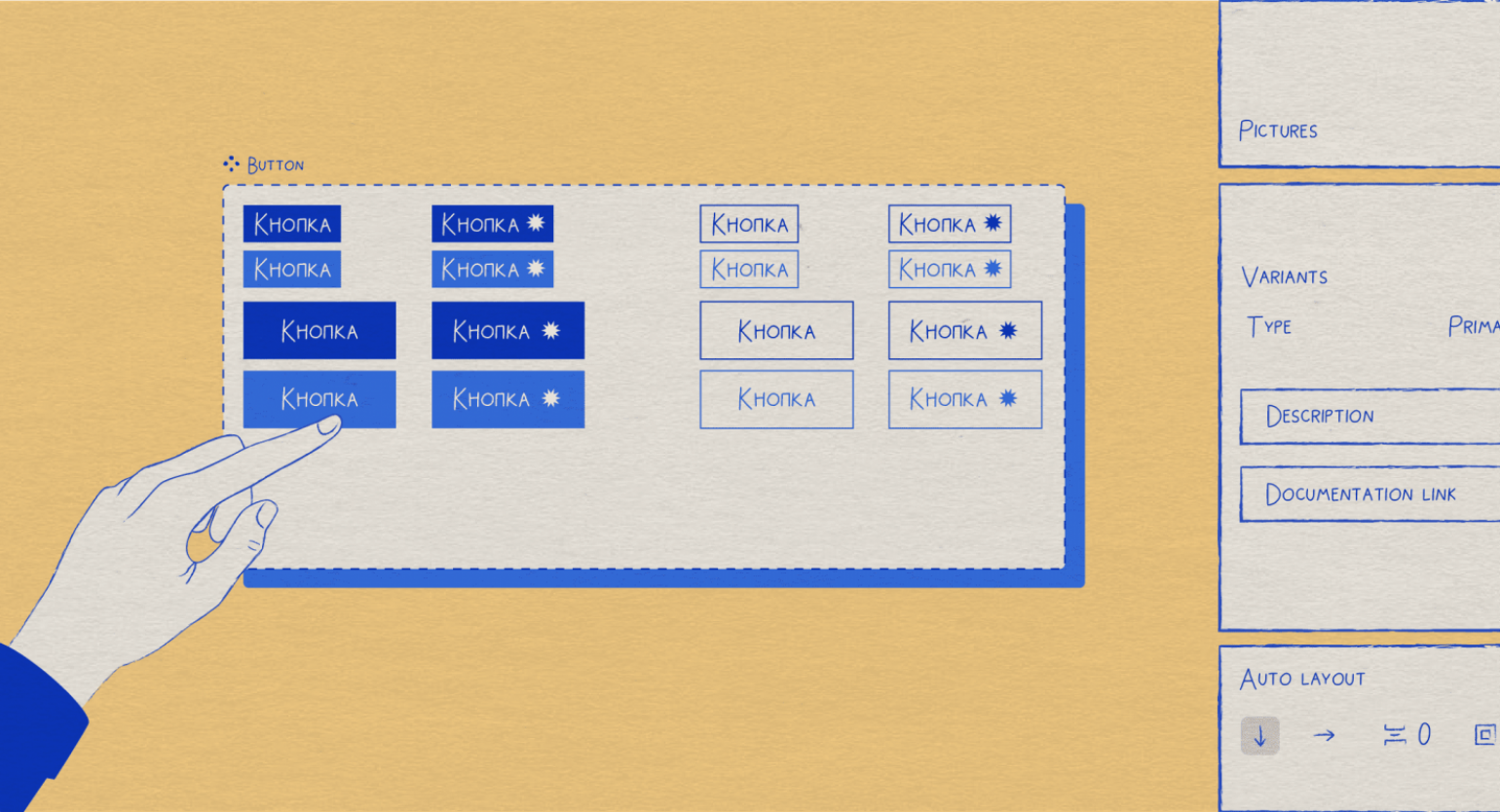
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.