Словарь маркетолога. Что такое CTA, где его размещают и как сформулировать сильный CTA
Рассказываем главное о Call to Action, или призыве к действию. Что нужно делать, чтобы создать сильный CTA, и как его улучшить.


CTA (Call to Action, переводится как «призыв к действию») — один из самых популярных терминов в маркетинге. Так называют все элементы, которые призывают совершить целевое действие — например, купить товар, заказать услугу, подписаться на email-рассылку. Чаще всего CTA — это кнопка заказа или регистрации на сайте.
Call to Action встречается не только в интернете и не только в продажах. Так, в телевизионной рекламе благотворительной организации CTA — это призыв прийти на благотворительное мероприятие. На сайте благотворительной организации призывом к действию будет «Пожертвовать деньги».

Призывы к действию бывают мягкие и жёсткие. Их применяют на разных этапах воронки продаж.
Мягкие CTA не предлагают клиенту купить продукт, а дают возможность познакомиться с ним или с компанией. К мягким CTA относятся, например, призывы получить демодоступ к сервису, подписаться на рассылку, скачать презентацию. Если клиент только узнал о предложении, он вряд ли будет готов сразу купить. Ему нужно больше узнать о продукте, и мягкие CTA нужны, чтобы дать такую возможность.
Жёсткие CTA — это призывы купить продукт. Часто, чтобы повысить конверсию, делают выгодное предложение с ограничением. Например, дают скидку, которая действует несколько часов.
Где размещают кнопку с CTA
Есть множество вариантов CTA-элементов на сайтах. Какой использовать — зависит от целевой аудитории, продукта, бизнес-модели, воронки продаж и многих других факторов. В этой части мы покажем примеры CTA-элементов, которые встречаются часто.
Главная страница сайта. На главную страницу многостраничного сайта чаще попадают пользователи, которые хотят перейти в нужную рубрику ресурса или узнать больше о компании, её продукте. На главной товары продают редко — для этого есть целевые страницы, о которых мы говорим ниже, а ещё карточки товаров.
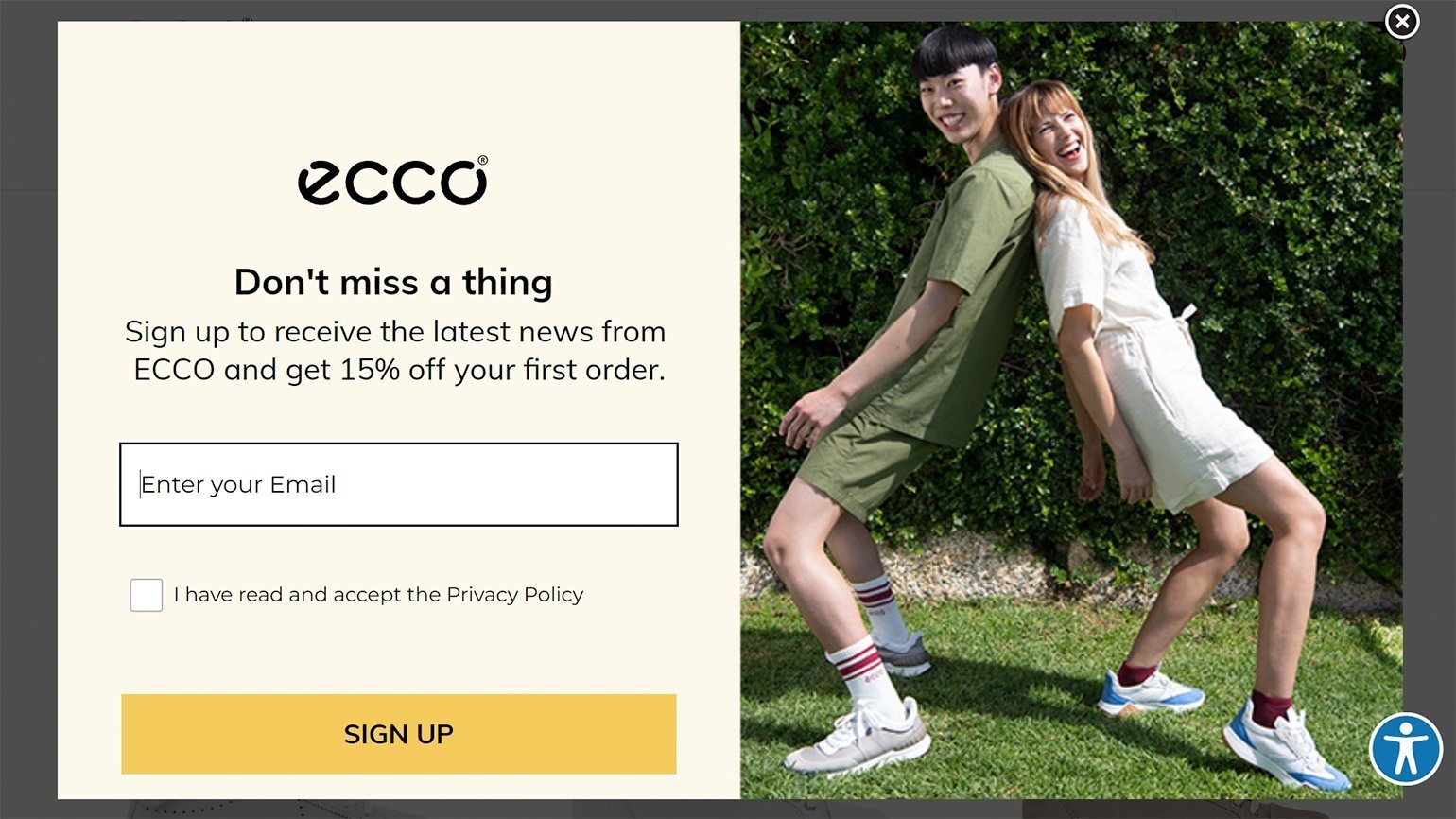
Часто на главной странице можно встретить мягкие CTA: призывы подписаться на рассылки со скидками и акциями, индивидуальные предложения, конкурсы, в которых можно выиграть продукцию компании.
Такие CTA-элементы — формы для сбора контактов. Рядом с формой пишут, что получит пользователь, если оставит свои данные.

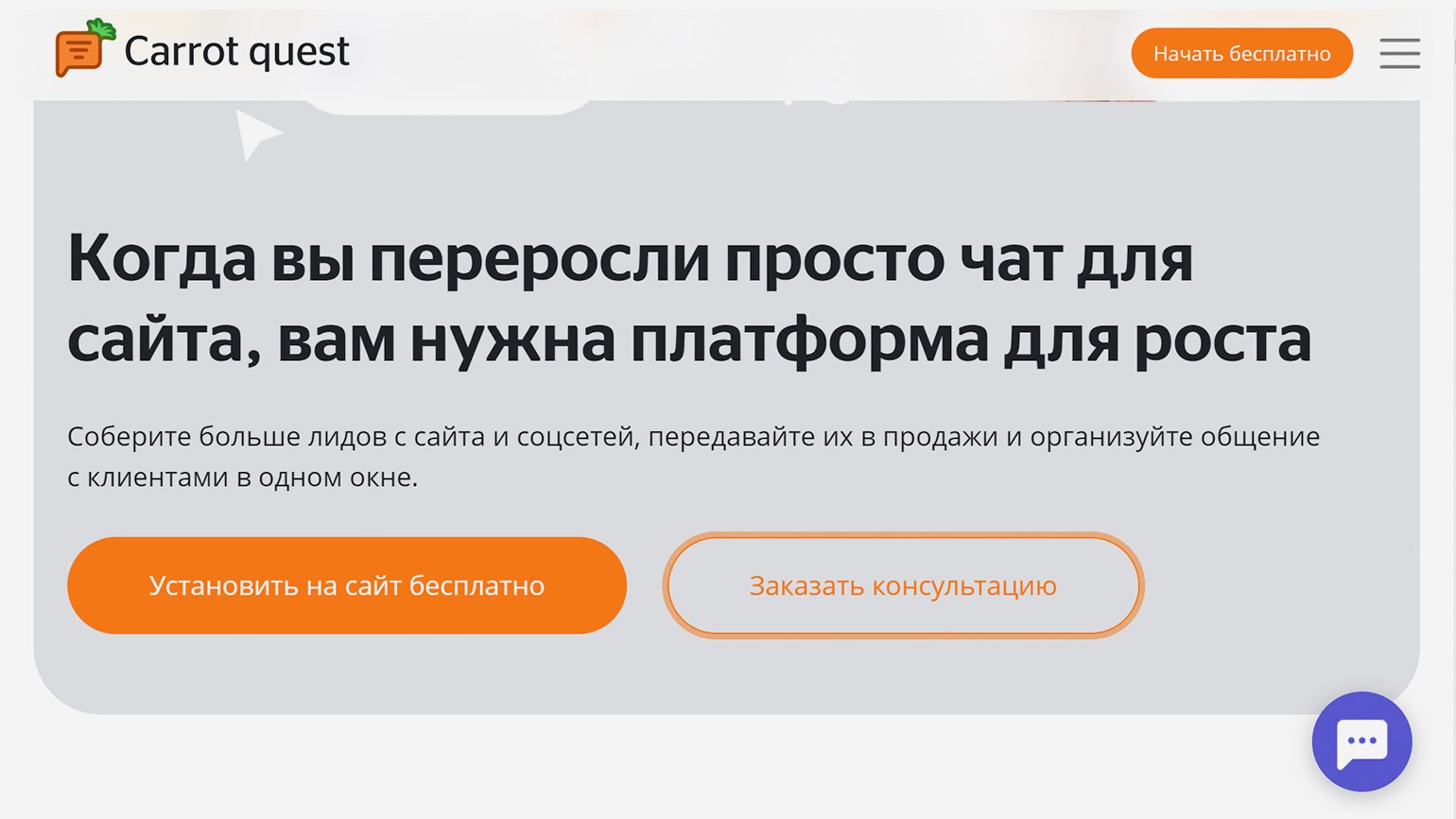
Иногда форму делают в виде закреплённой панели внизу, вверху или в первой части экрана. Она не двигается, пока пользователь просматривает страницу.
Ещё один вариант CTA на главной странице — призывы подписаться на социальные сети с соответствующими кнопками. Часто их размещают в правом верхнем углу вместе с номером телефона и адресом или в нижней части страницы.
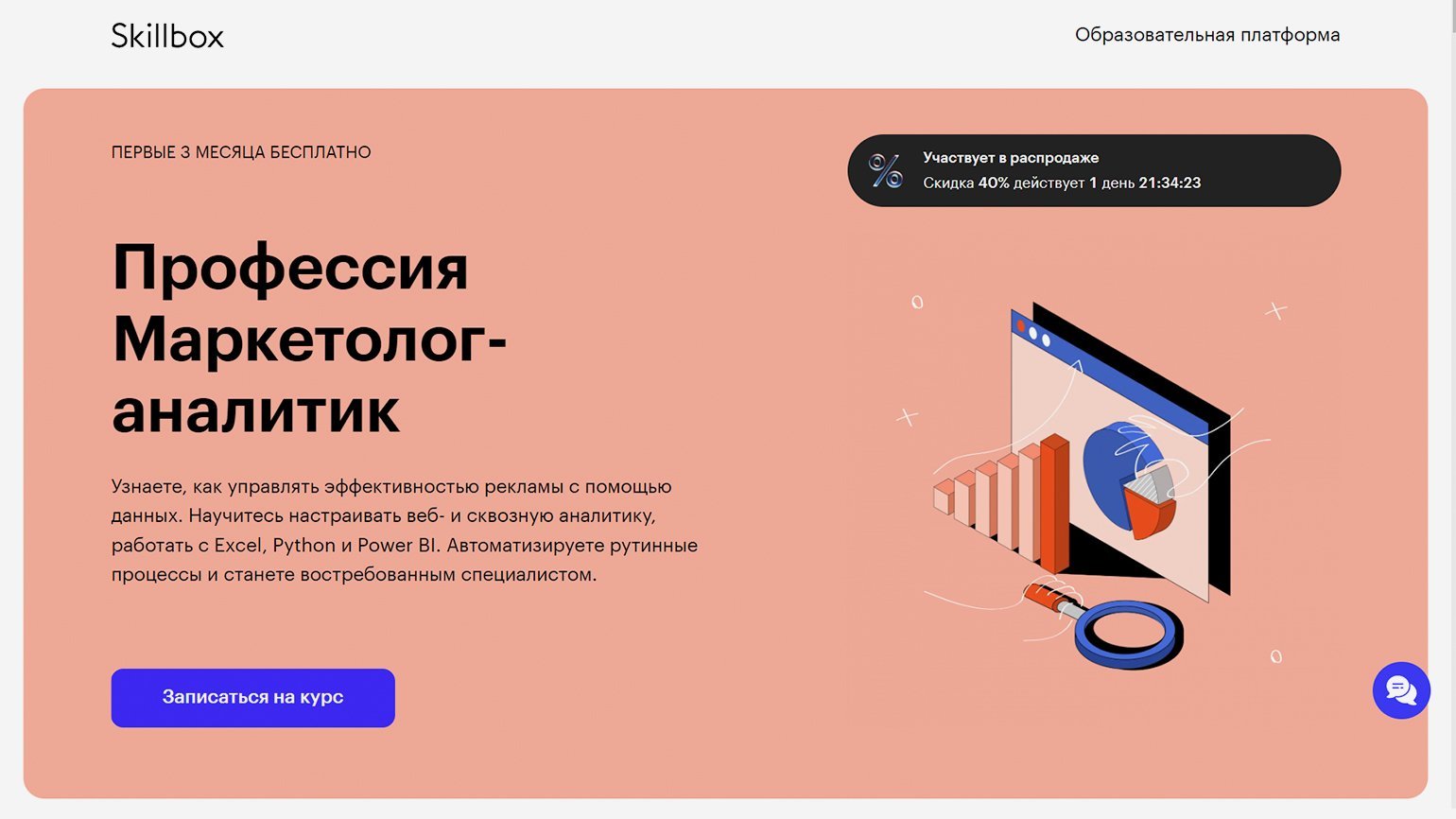
На главной странице также могут быть CTA для пользователей, которые уже знакомы с продуктом. Для них устанавливают кликабельные рекламные баннеры с информацией о скидках и акциях. Их обычно располагают на первом экране.
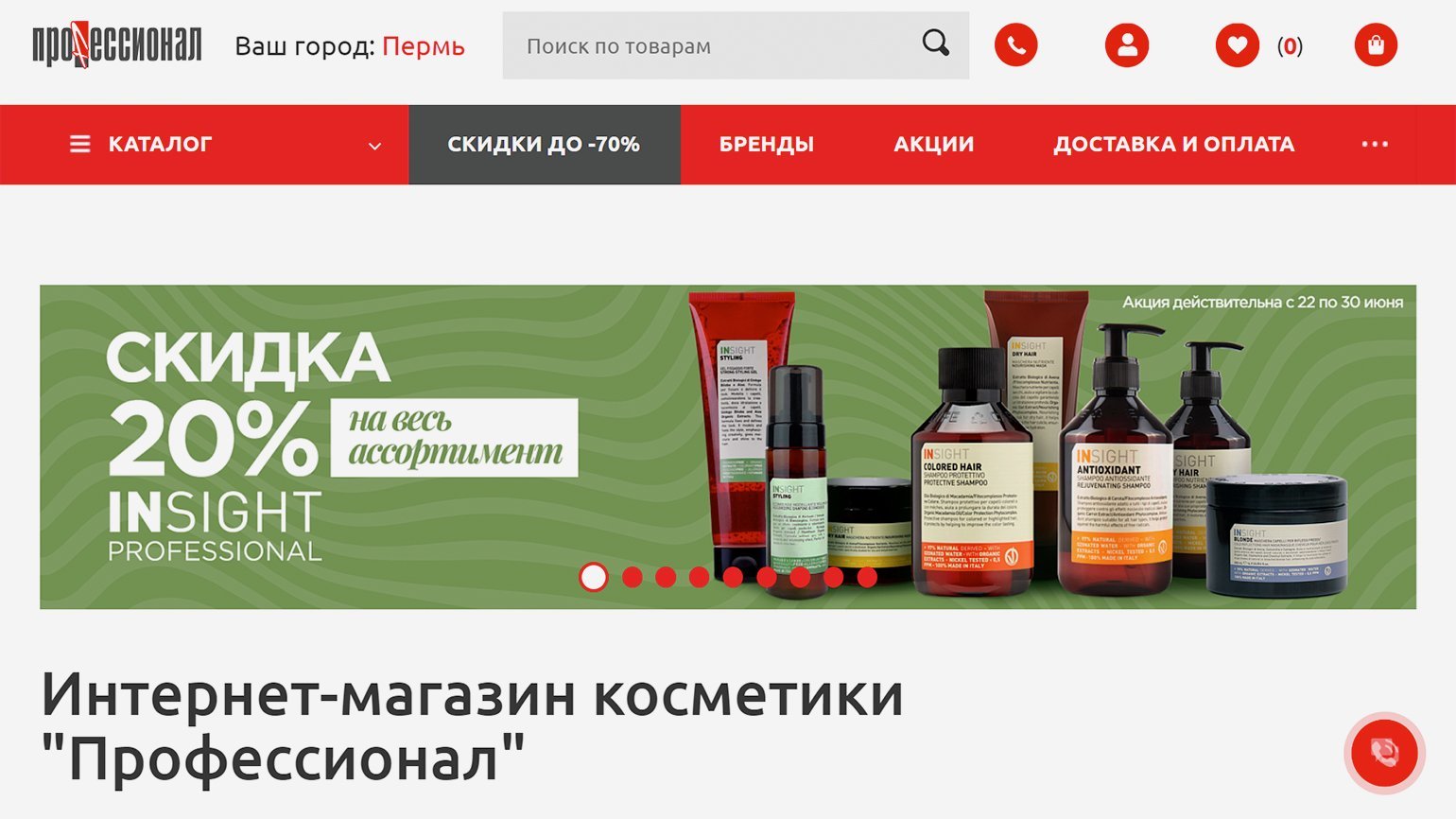
Страница категории. На странице категории пользователь выбирает из разных вариантов, сравнивает цены и характеристики товаров. Здесь его могут заинтересовать акции и скидки. Поэтому вместе с кнопкой «Купить», которую ставят под или рядом с каждым товаром, размещают кнопки «Подписаться на акции» или «Показать товары со скидками».

Скриншот: Ecco / Skillbox Media
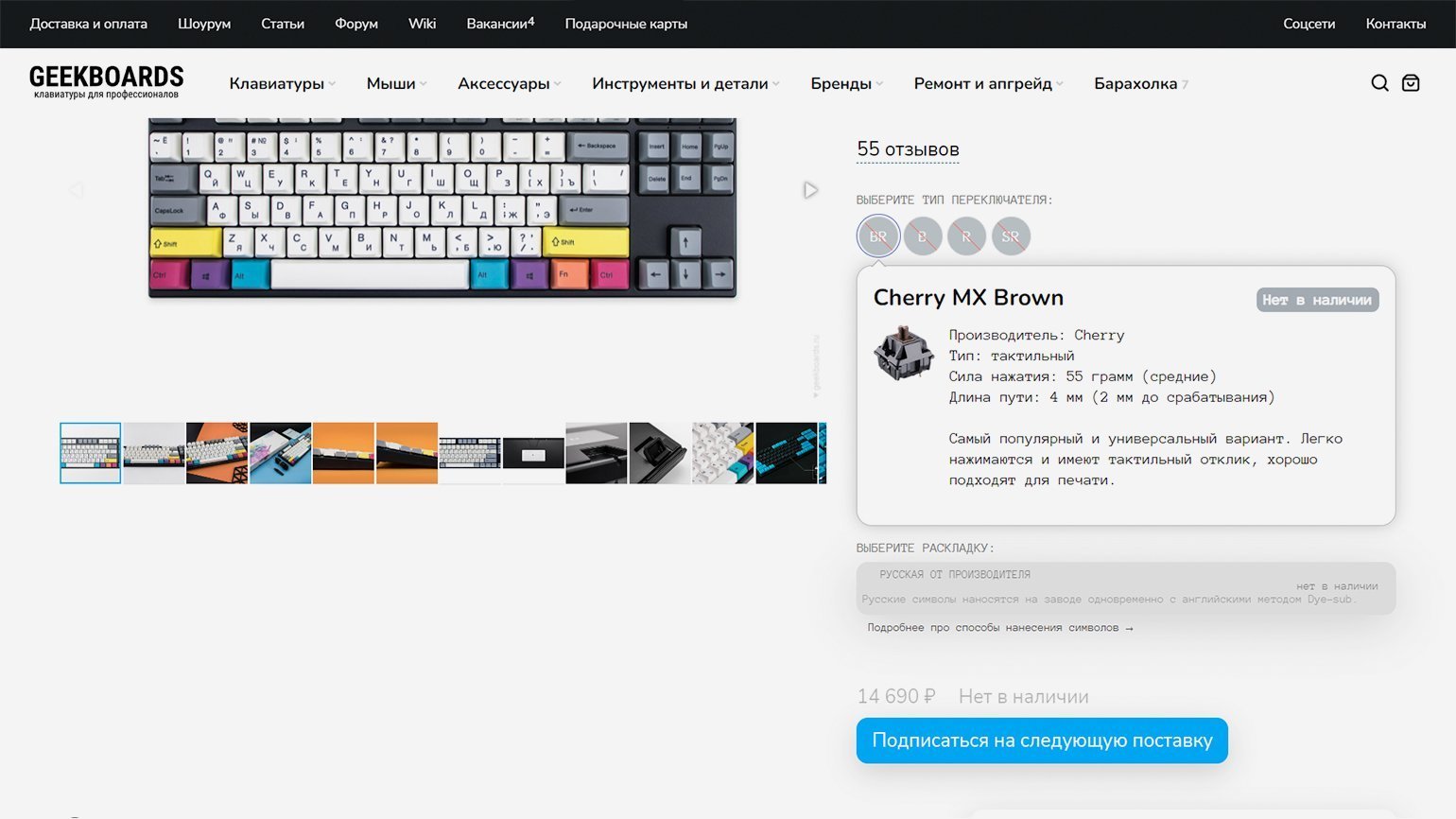
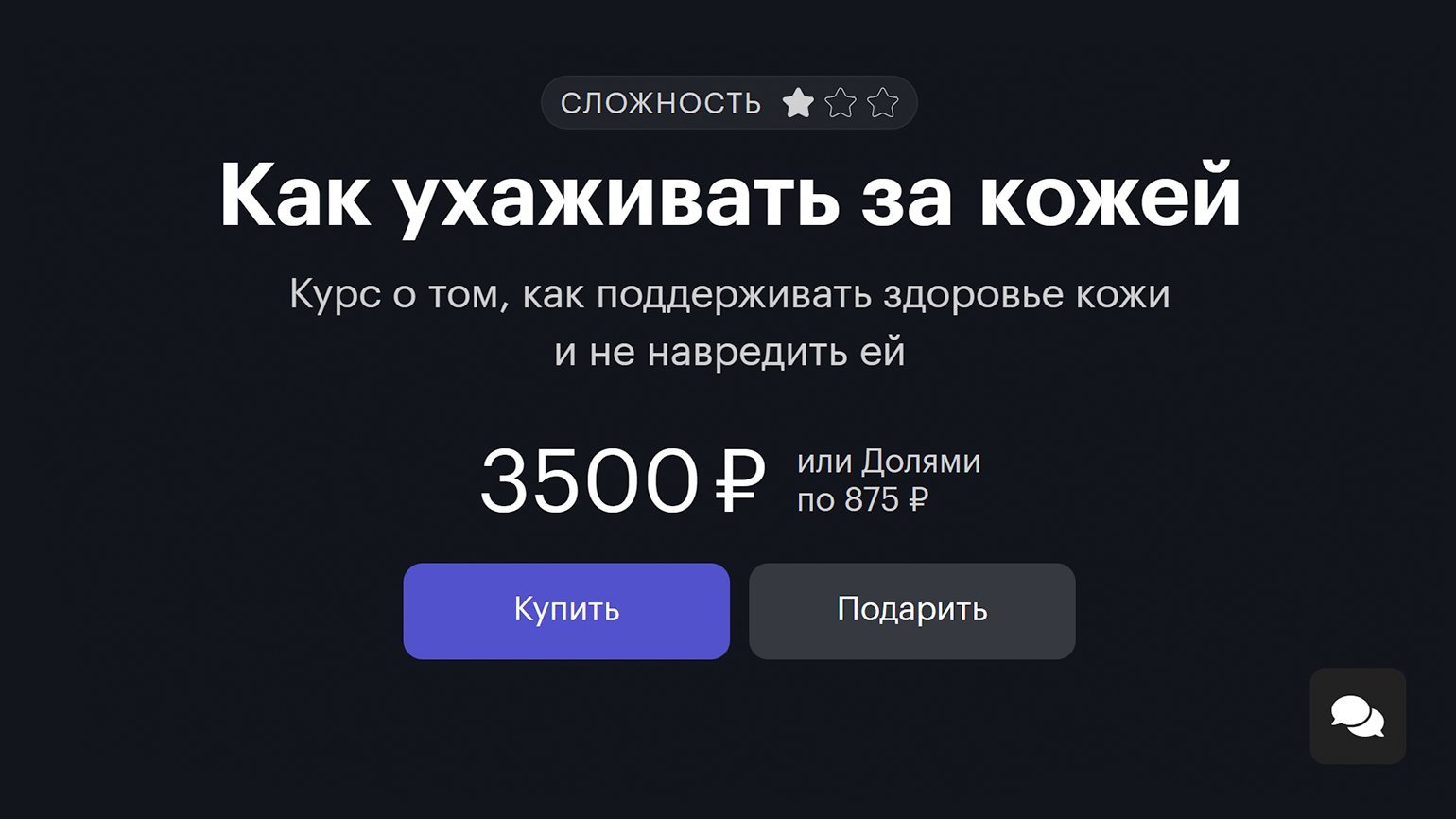
Товарная карточка. В интернет-магазинах под каждой карточкой есть кнопка «Добавить в корзину» или «Купить». CTA может быть также кнопка «Подписаться, чтобы следить за ценой». Подписавшись, покупатели будут получать по email новости о скидках на товар.
Если товара нет в наличии, добавляют кнопку «Оповестить, когда товар появится на складе» или кнопку с другим похожим текстом. Так магазин одновременно собирает контактные данные и удерживает часть покупателей.

В товарной карточке также могут установить счётчик акции. Это делают, если на товар действует временная скидка или есть ограничения по количеству. Счётчик показывает пользователям, что лучше купить товар как можно скорее.
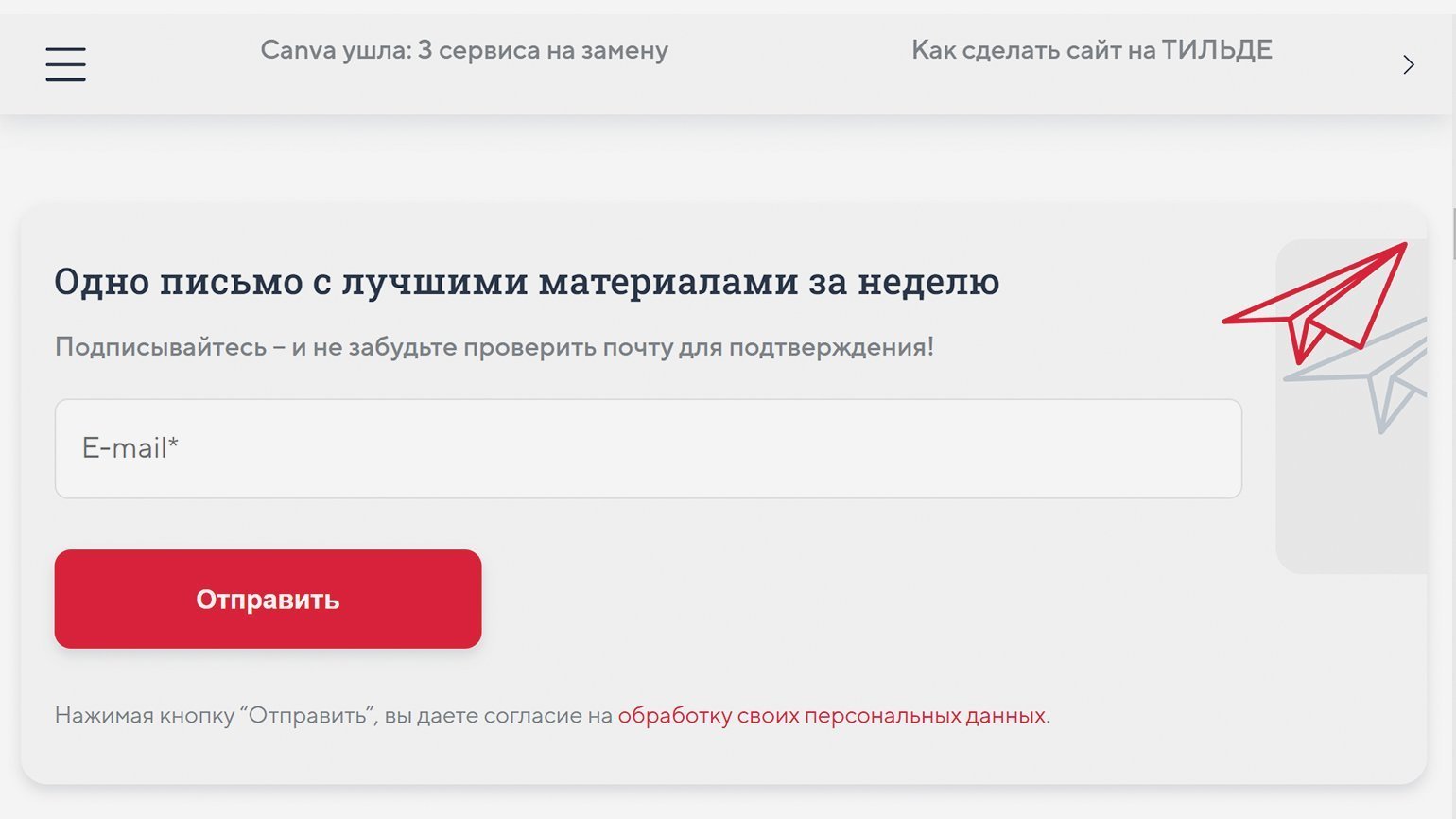
Статья в блоге. Статьи читают, чтобы получить информацию. Поэтому в них обычно не продают товары напрямую, а используют мягкие призывы к действию, добавляют ссылки на коммерческие страницы, близкие статье по теме.
Один из вариантов CTA в информационных статьях — поп-ап с предложением подписаться на рассылку. Чтобы не раздражать, обычно поп-ап выводится не сразу, а только когда пользователь провёл на сайте некоторое время.

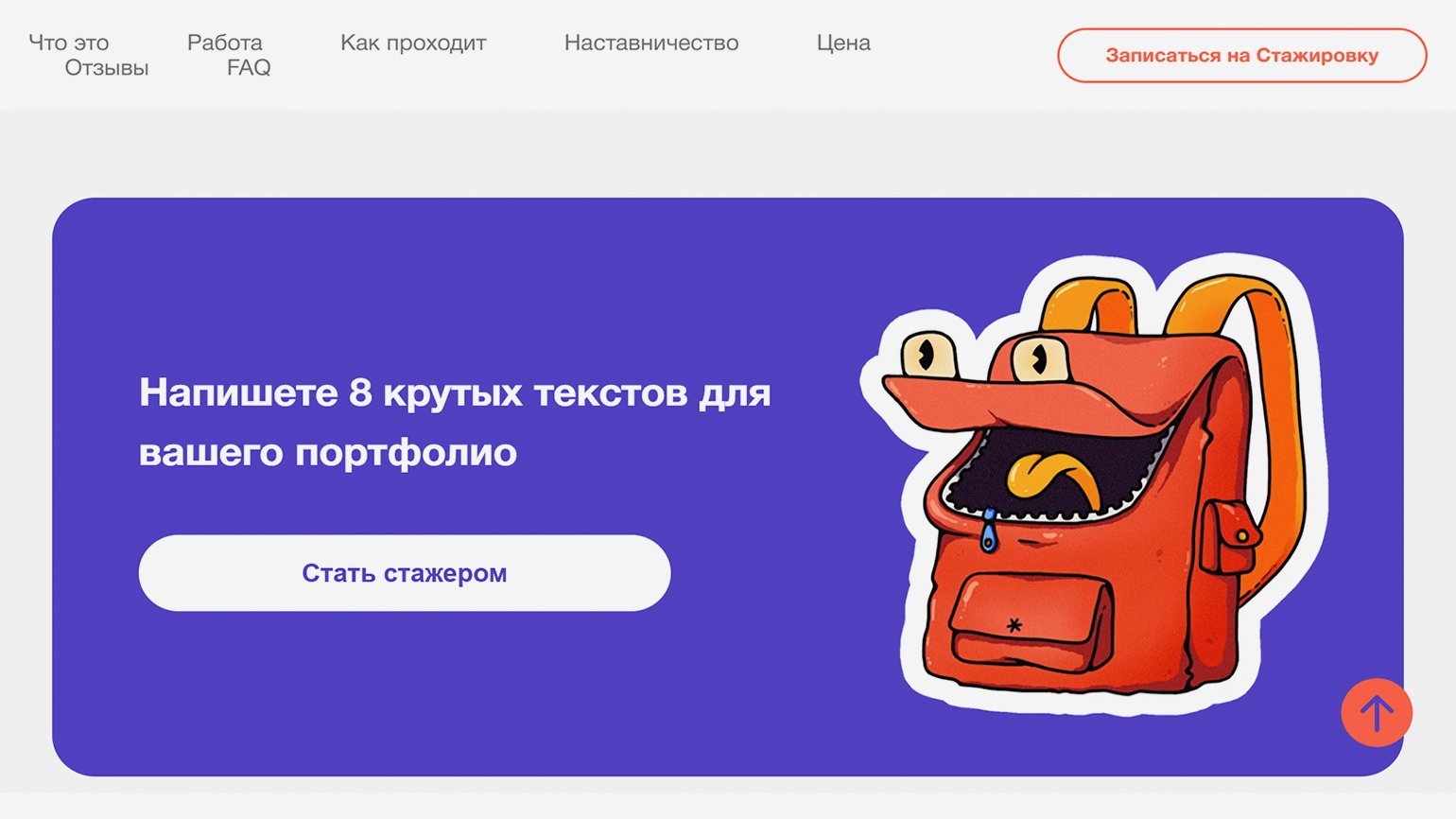
Лендинг. Целевая страница, или посадочная страница, или лендинг, — это страница, которая сконструирована так, чтобы привести пользователя к целевому действию.
Часто на лендингах устанавливают несколько кнопок с CTA. Это особенно важно, если лендинг занимает больше чем три экрана. Часто CTA призывают купить, добавить товар в корзину или оставить свои контакты. Иногда их заменяют на креативные призывы — например, «Стартовать в digital».
На лендингах могут использовать мягкие и жёсткие CTA одновременно. Например, разместить на одной странице и призыв купить, и предложение подписаться на рассылку.

Вместо нескольких CTA иногда используют закреплённые панели с кнопками. Их размещают в верхнем углу, внизу экрана или сверху. Такая панель движется вслед за пользователем.
Что пишут в CTA
Формулировка CTA зависит от продукта, аудитории, стиля продающей страницы, этапа воронки продаж. Здесь мы собрали несколько распространённых рекомендаций по тому, что стоит писать в призывах к действию.
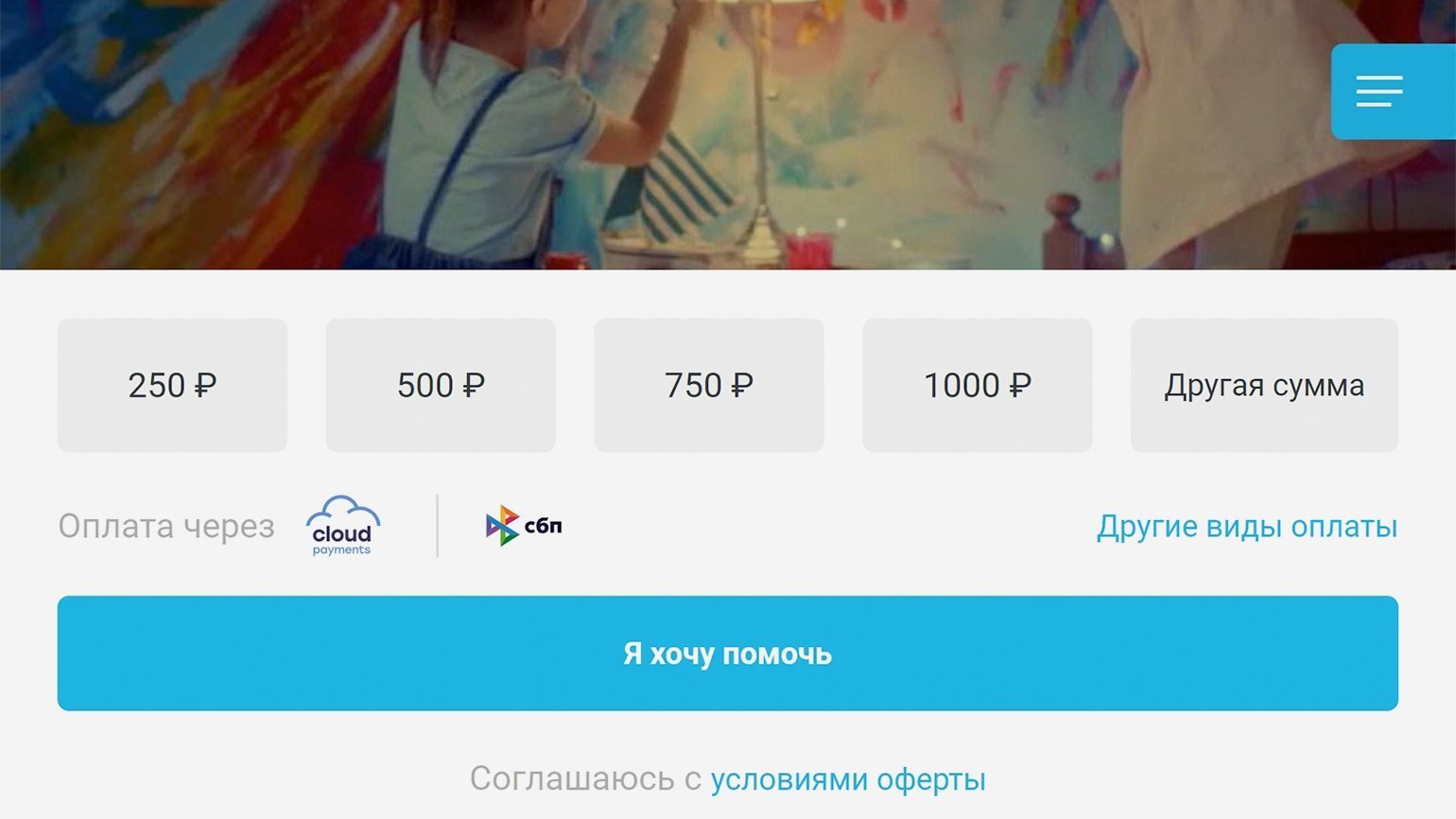
Какую ценность получит пользователь. Чтобы придумать действенный CTA, важно понять, что ценного получит посетитель, когда нажмёт на кнопку. Призыв к действию можно сформулировать так, чтобы его можно было дополнить фразой «Я хочу…». Посетитель хочет выгодно купить книгу, а на сайте действует акция? Можно разместить кнопку «Хочу книгу со скидкой».
Другой пример ориентированного на выгоду CTA: поменять текст «Купить сервис аналитики» на «Найти слабые места сайта».
Предложения, от которых сложно отказаться. Сооснователь NP Digital Нил Патель даёт несколько советов:
- Предлагать бесплатную пробную версию или бесплатную книгу, брошюру. От таких предложений тяжело отказаться. Особенно хорошо этот вид CTA работает у компаний, которые продают сервисы и ПО.
- Предлагать мгновенный результат. Если на сайте продаётся программное обеспечение, кнопку можно назвать «Установить сейчас».
- Использовать в Call to Action слова-триггеры — слова, мимо которых трудно пройти. Примеры таких слов: «бесплатно», «в подарок».

Понятные действия. Призывы должны быть такими, чтобы пользователь понимал, что с ним произойдёт, когда он нажмёт на кнопку. Например, «Купить» иногда стоит заменить на «Перейти к оплате». Призыв лучше формулировать так, как чтобы покупателю было проще его воспринимать: «Хочу купить», «Добавить в мою корзину».
Вот несколько примеров текстов для кнопок с призывом к действию.
CTA для подписок и получения контактов:
- «Подпишитесь, чтобы не упустить…»;
- «Оставьте почту и получите 5 бесплатных уроков по SEO»;
- «Зарегистрируйтесь, чтобы первым получить схемы планировки квартир».
CTA для продажи:
- «Купите по акции до 23:59»;
- «Я хочу это купить!»;
- «Купить доступ на месяц».
Как оформляют кнопки с CTA
Самая распространённая рекомендация — CTA должен выделяться на фоне сайта. Для этого можно:
- выбрать цвет, контрастный фону сайта;
- сделать кнопку с CTA крупнее, чем другие кнопки на сайте;
- установить кнопку на свободном от другого контента пространстве;
- добавить ненавязчивую анимацию;
- добавить на страницу стрелки, чтобы направить внимание покупателя на CTA.

Ещё кнопка должна иметь гармоничные пропорции: быть не слишком большой и не слишком маленькой. Иначе она будет раздражать. Форма должна быть привычной для пользователей: овальной, прямоугольной или прямоугольной со скруглёнными углами. Кнопки не рекомендуют делать круглыми или треугольными, даже если это хорошо вписывается в дизайн.

Как работают над CTA
Call to Action не всегда получается удачным с первого раза. Чтобы повысить конверсию сайта, CTA тестируют и совершенствуют. Даже цвет кнопки может улучшить или ухудшить конверсию. Например, в ходе эксперимента в HubSpot на красную кнопку кликнуло на 21% больше людей, чем на зелёную.
Вот что делают, что повысить кликабельность CTA.
- Измеряют текущие показатели CTA. Чтобы анализировать Call to Action и улучшать его, нужно измерить клики и конверсии, которые уже есть. Для этого используют счётчики — например, «Яндекс.Метрику». Для каждой кнопки с CTA устанавливают цель — подробно о настройке целей можно прочитать в нашей статье про цели в «Метрике».
- Изучают, как ведут себя на сайте посетители. Для этого используют «Вебвизор» от «Яндекса». Сервис показывает, на что кликали пользователи, что они читали и до какого контента не дошли. Подробнее о «Вебвизоре» мы пишем в статье про настройку «Метрики».
- Строят гипотезы, почему пользователи мало кликают по CTA. Маркетологи оценивают, понятна ли информация о продукте, удобны ли кнопки, легко ли их найти.
- Запускают A/B-тест. Это исследование, когда пользователям поочерёдно показывают разные варианты сайта, а потом сравнивают конверсию — долю кликов по CTA в общем трафике.
Для тестирования есть сервисы: например, Leadpages, Optimizely или AB Tasty. Иногда вместо A/B-тестов меняют CTA и оценивают, как изменилась конверсия. Однако, так как трафик меняется со временем, этот способ считается менее надёжным, чем A/B-тесты.
Главное в пяти пунктах
- CTA — все элементы в рекламе или на сайте, которые призывают к действию. Они делятся на мягкие и жёсткие. Первые используют, чтобы покупатель узнал о продукте больше, вторые — чтобы он купил, позвонил или подписался.
- На сайте CTA можно установить почти где угодно, если исходить из маркетинговой логики. Лучше, если несколько разных призывов будут расположены на разных страницах и в разных их частях. Обычно CTA устанавливают в карточке товара, в статьях в блоге, в корзине интернет-магазина, в закрёплённой на страницах сайта панели.
- В CTA эффективно работает предложение попробовать товар бесплатно. Распространённая рекомендация — рассказывать, какую выгоду получит покупатель. Другой совет — по призыву к действию должно быть понятно, что произойдёт дальше.
- Дизайн кнопки должен быть простым и понятным, кнопка должна выделяться на общем фоне.
- Призыв может не сработать с первого раза. Поэтому важно анализировать кликабельность, проводить A/B-тестирование.
Другие статьи Skillbox Media для маркетологов
- Как продвигать сайт с помощью ссылок
- Как использовать поисковые подсказки в продвижении сайта
- Правда ли уникальность текста влияет на SEO
- Как улучшить поведенческие факторы
- Какую платформу выбрать для сквозной аналитики