Как установить и настроить «Яндекс.Метрику»: пошаговая инструкция и советы по аналитике
Подробный гайд по настройке «Метрики». Как использовать «Вебвизор», где проверить работу счётчика и зачем нужна опция «Электронная коммерция».


«Яндекс.Метрика» — сервис, который используют для анализа трафика, изучения поведения аудитории и оценки посещаемости сайта. «Метрика» учитывает и анализирует весь трафик, поступающий на сайт, — переходы из поисковых систем «Яндекс» и Google, из социальных сетей, с рекламы и других сайтов.
Разбираемся, как работать с «Яндекс.Метрикой».
- Как установить счётчик «Метрики» на сайт
- Как проверить работу счётчика
- Какие дополнительные настройки включать
- Что ещё важно знать о работе с «Метрикой»
Как установить «Яндекс.Метрику»
Чтобы установить веб-аналитику, нужна «Яндекс.Почта». Её используют для работы во всех сервисах «Яндекса». Если её нет — зарегистрируйте.

Скриншот: «Яндекс.Метрика» / Skillbox Media
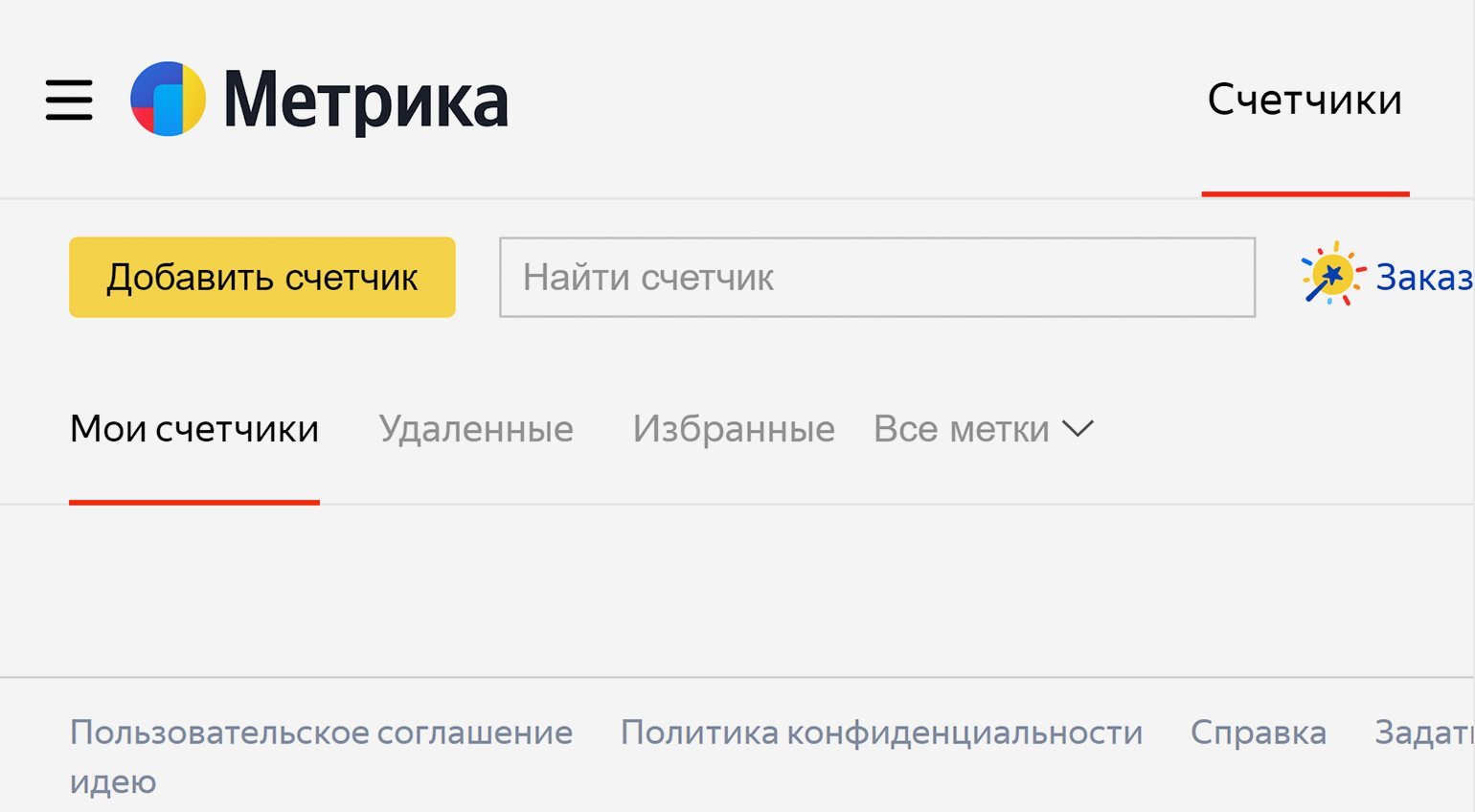
После этого перейдите в «Метрику» и добавьте счётчик.

Скриншот: «Яндекс.Метрика» / Skillbox Media
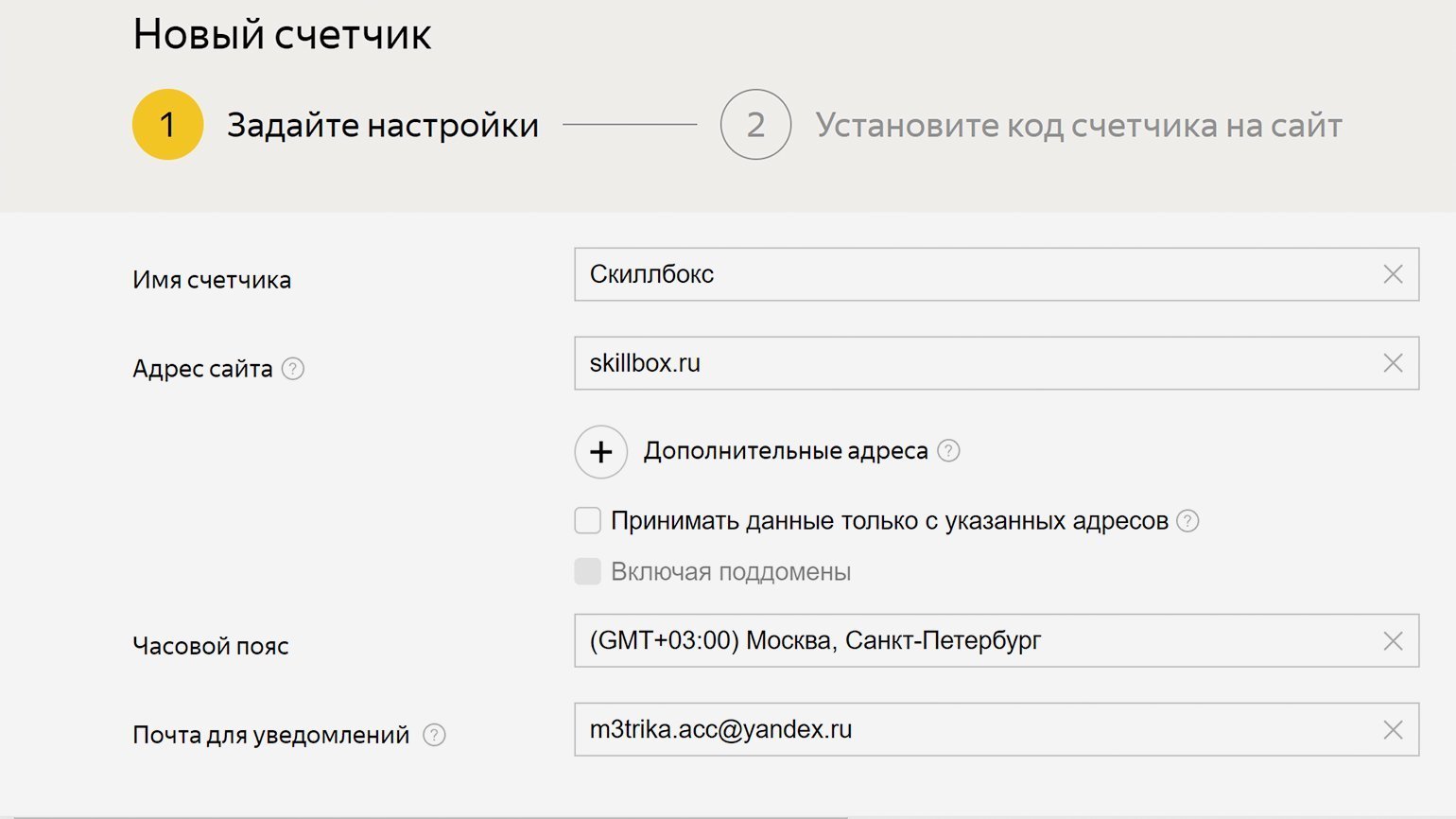
Добавление счётчика проходит в два этапа. Сначала нужно выбрать основные настройки, потом — установить счётчик на сайт. Разберём по порядку.
Основные настройки задают на первом этапе. Имя счётчика может быть любым — главное, чтобы вам было удобно его искать, если на одном аккаунте будет много счётчиков. В строку с адресом сайта вставьте URL вашего сайта. Если хотите получать полезные уведомления от «Метрики», укажите в поле «Почта для уведомлений» адрес своей почты.

Скриншот: «Яндекс.Метрика» / Skillbox Media
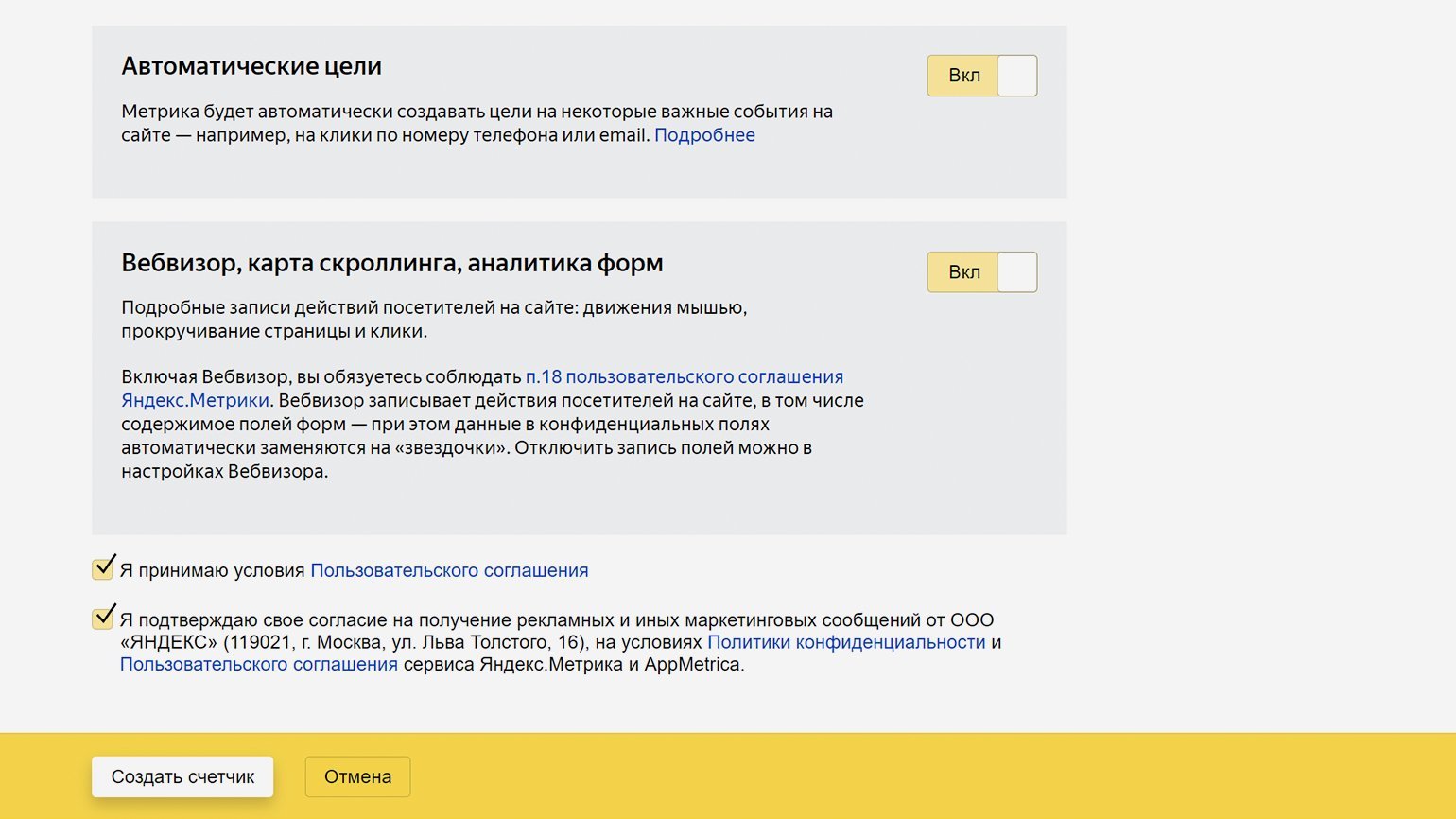
Ниже включите «Вебвизор», карту скроллинга и аналитику форм. Вебвизор записывает все действия посетителей на сайте — это поможет в аналитике.
Также вы можете включить функцию «Автоматические цели». Тогда «Метрика» автоматически создаст типичные цели: например, на клики по номеру телефона или email. Подробнее про то, зачем нужны «Вебвизор» и цели, мы поговорим ниже.

Скриншот: «Яндекс.Метрика» / Skillbox Media
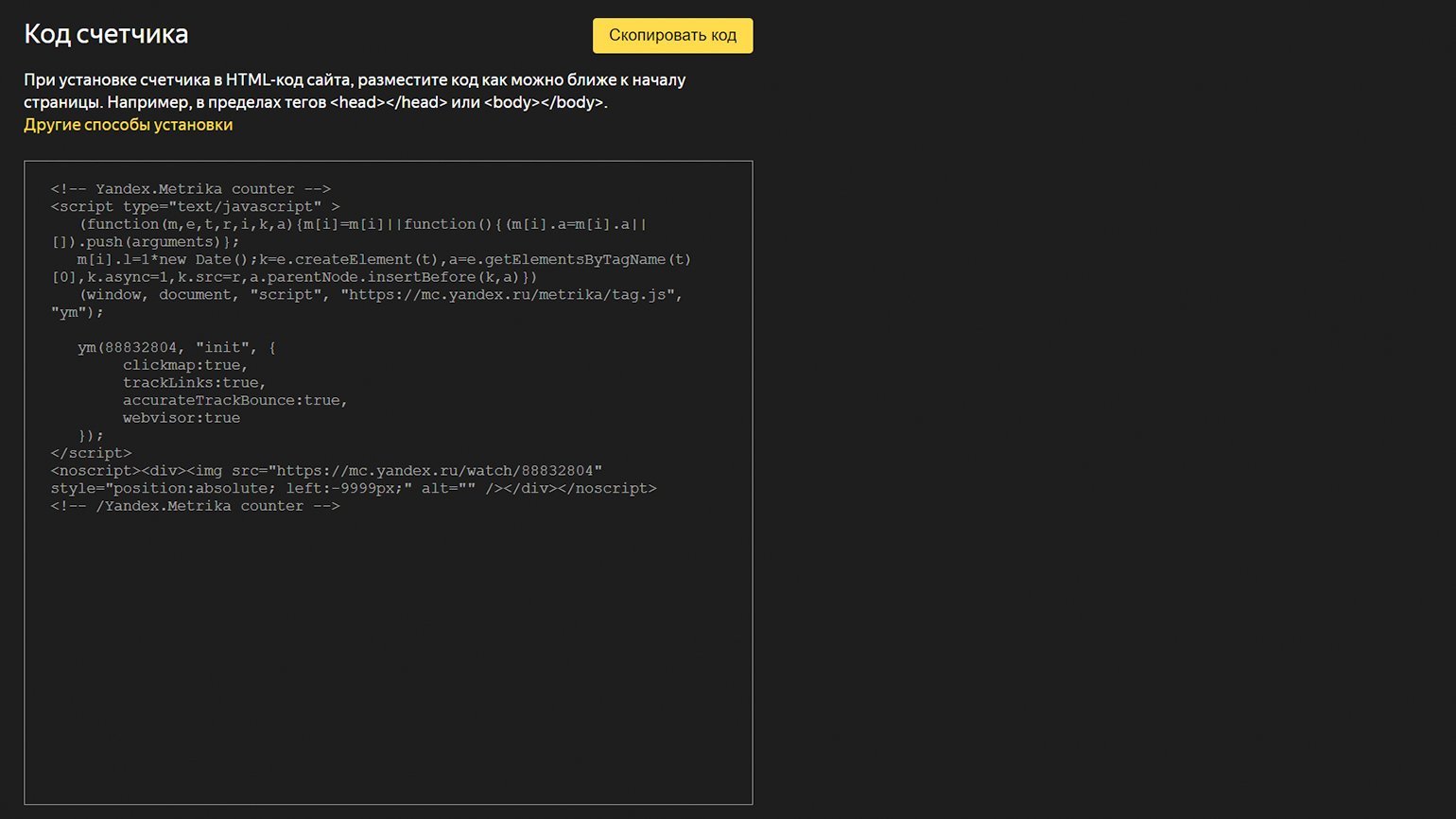
Установка счётчика — второй шаг. Система автоматически сгенерирует код, и его нужно вставить на сайт — тогда сервис начнёт собирать данные пользователей. Чтобы сделать это, нажмите на «Скопировать код».

Скриншот: «Яндекс.Метрика» / Skillbox Media
Дальше нужно выбрать один из трёх способов для установки кода «Метрики»: HTML-код, CMS, конструкторы сайтов и системы управления тегами. После выбора способа «Метрика» выдаст подробную инструкцию.
HTML подходит для самописного сайта. Код «Метрики» нужно разместить в каждом файле сайта.
«Яндекс» рекомендует размещать код внутри элементов head или body как можно ближе к началу страницы. Это нужно, чтобы код быстрее загружался и корректно собирал данные. Даже если посетитель почти сразу закроет страницу, такое посещение, скорее всего, засчитается.
Если после установки кода на сайт вы поменяете настройки счётчика, код нужно будет обновить на всех страницах.
CMS и конструкторы сайтов подходят для сайтов, созданных с помощью систем управления контентом. Например, для сайтов на WordPress или Bitrix.
Для популярных CMS есть официальные плагины «Метрики». Их нужно установить в административной панели, авторизоваться в них или вписать номер счётчика.
Если плагина для CMS нет, вставьте код «Метрики» в файл header. Он отвечает за генерацию «шапки» сайта. В «шапке» обычно находится логотип, название сайта, навигационные ссылки и прочее.
Header и другие файлы сайта находятся на сервере. Чтобы получить к ним доступ, нужно установить FTP-клиент — например, Filezilla. Если у вас нет опыта работы с FTP, лучше обратитесь к программисту или посмотрите подробное видео с инструкцией.
Код разместите между тегами head или body. Если вы измените настройки счётчика, код также нужно будет обновить в файле header.
На сайте может быть несколько CMS. Например, одна для заполнения сайта контентом, а другая для форума. Тогда код счётчика нужно разместить в каждой CMS.
Если вы создали сайт на конструкторе, скорее всего, у него есть своя инструкция по установке «Метрики». Например, у Tilda — такая.
Чтобы подключить «Метрику» в Tilda, перейдите в раздел «Аналитика» в настройках сайта. Нажмите на «Подключить» в разделе с «Яндекс.Метрикой» и выдайте Tilda доступ к счётчикам. Потом переопубликуйте все страницы сайта, чтобы счётчик заработал.
Системы управления тегами подходят, если вы используете Google Tag Manager или другую систему вроде Adobe DTM. В них нужно создать новый тег с шаблоном Custom HTML и вставить в них код счётчика.
Есть система управления, интегрированная с «Метрикой», — Tealium. В ней нужно просто указать номер счётчика, и сервис начнёт собирать данные. Подробнее об установке в системах читайте в «Яндекс.Справке».
Как проверить, что счётчик работает
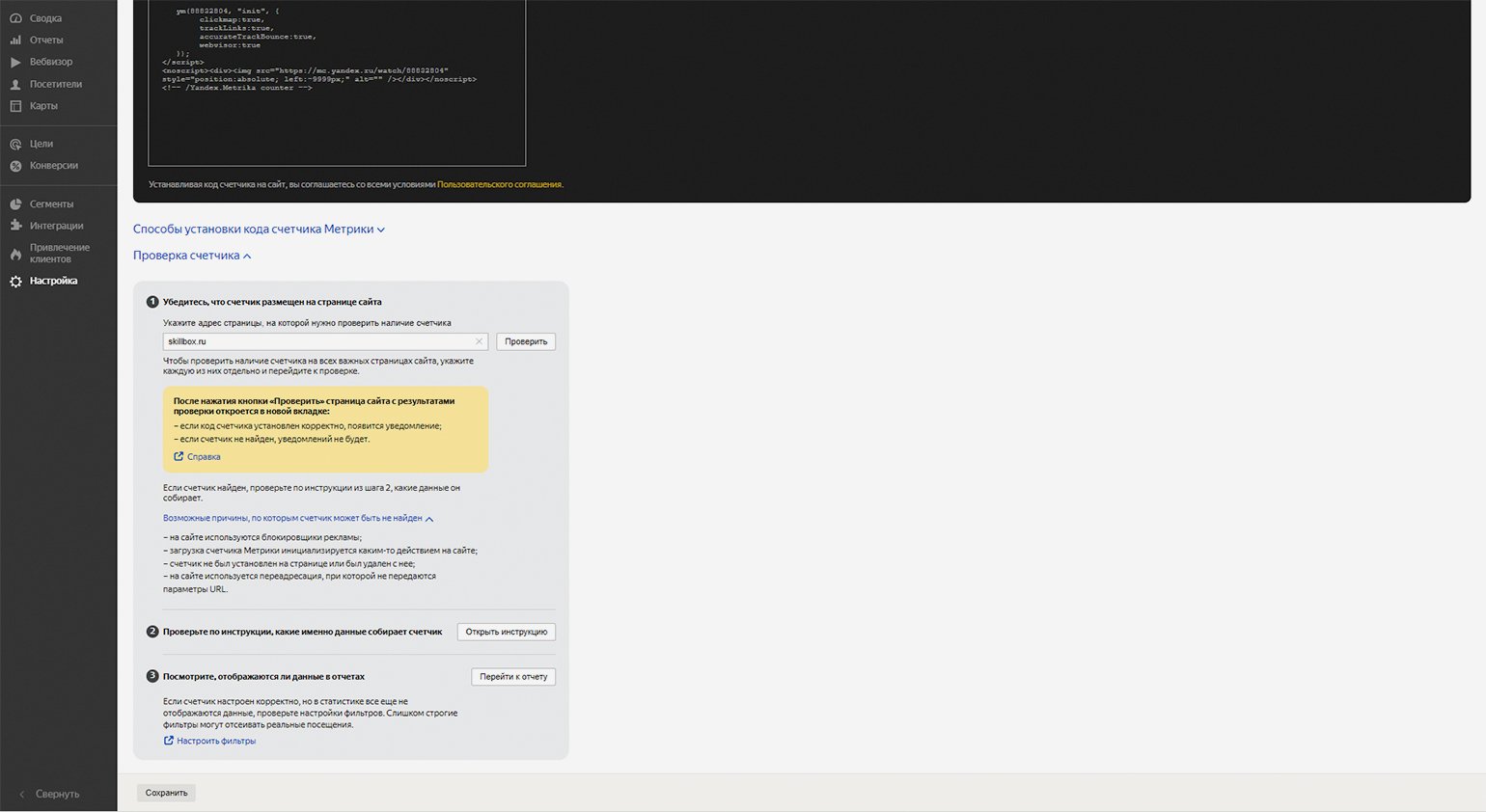
Корректность работы счётчика проверяют в разделе «Проверка счётчика». Он находится под кодом «Метрики» и открывается после того, как вы установите счётчик на сайт.

Скриншот: «Яндекс.Метрика» / Skillbox Media
В строку для проверки вставьте ссылки на все важные страницы сайта по одной и нажмите «Проверить». Если счётчик установлен и работает корректно, страницы откроются в новой вкладке и на них появится уведомление. Если нет — ничего не будет.
Счётчик может работать некорректно, потому что:
- на сайте установлен блокировщик рекламы;
- счётчик не установлен или его удалили;
- для загрузки счётчика нужно что-то сделать на странице;
- на сайте используется переадресация, при которой не передаются параметры URL.
Тогда последовательно проверьте возможные причины, устраните проблему и снова проверьте, как работает счётчик.
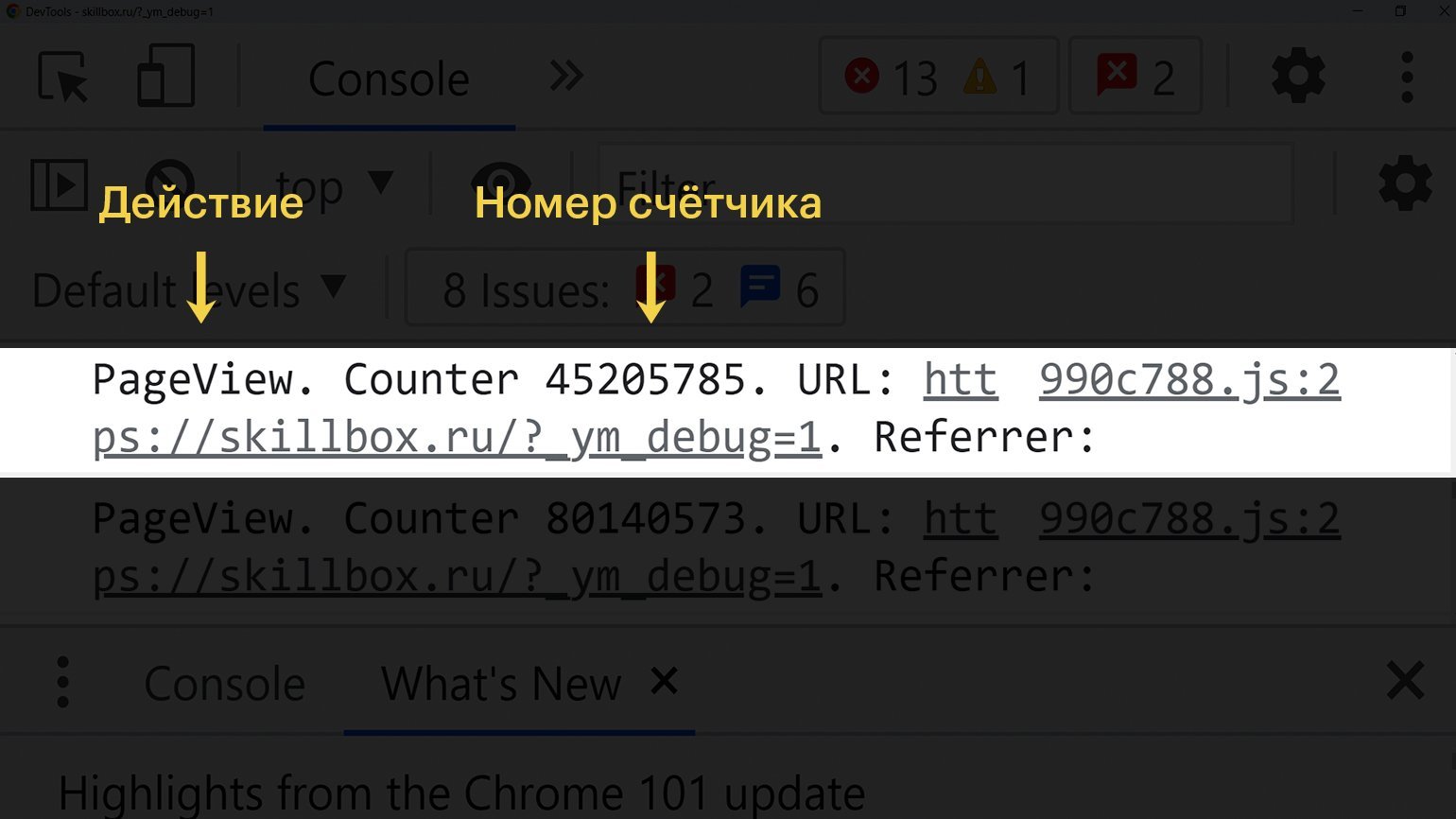
Если счётчик установлен корректно, проверьте, какие данные он собирает. Для этого в поисковой строке браузера добавьте к адресу сайта параметр _ym_debag=1 и загрузите страницу. Например: https://skillbox.ru/?_ym_debug=1. Затем вызовите на сайте консоль браузера. Для Windows это сочетание клавиш Ctrl + Shift + J, для Apple — ⌥ + ⌘ + J.
Если в консоли отображается информация о номере счётчика и действии на странице, например, PageView, то счётчик работает правильно.

Скриншот: Skillbox Media
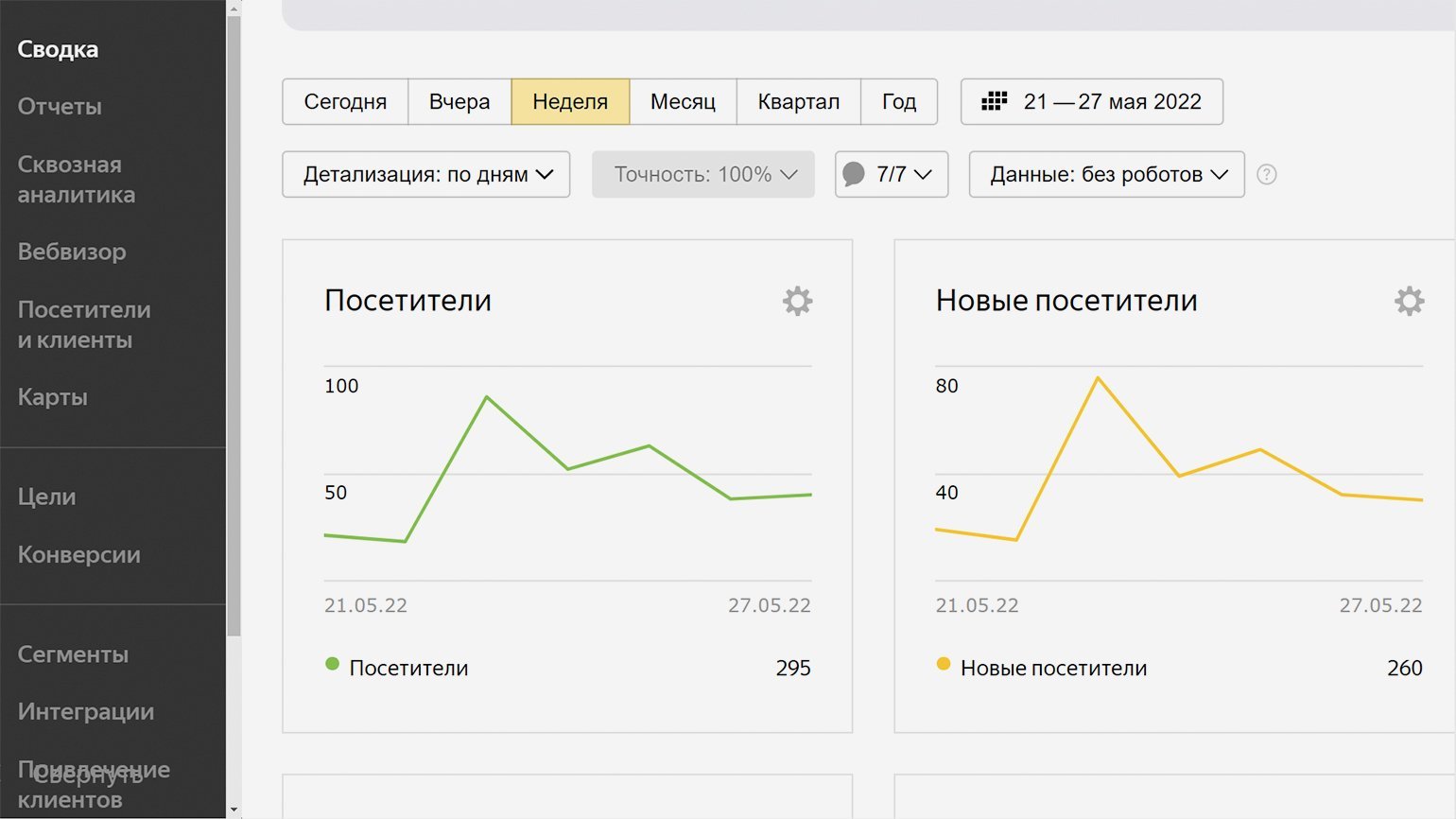
Осталось лишь проверить, появляются ли данные о посетителях в статистике «Метрики». Загляните в раздел «Сводка» или «Отчеты» — после настройки и проверки счётчика все данные будут отображаться здесь.

Скриншот: «Яндекс.Метрика» / Skillbox Media
Дополнительные настройки счётчика
Есть дополнительные настройки «Метрики». Они открываются на втором шаге, когда вы устанавливаете код на сайт. Разберём, зачем они нужны.
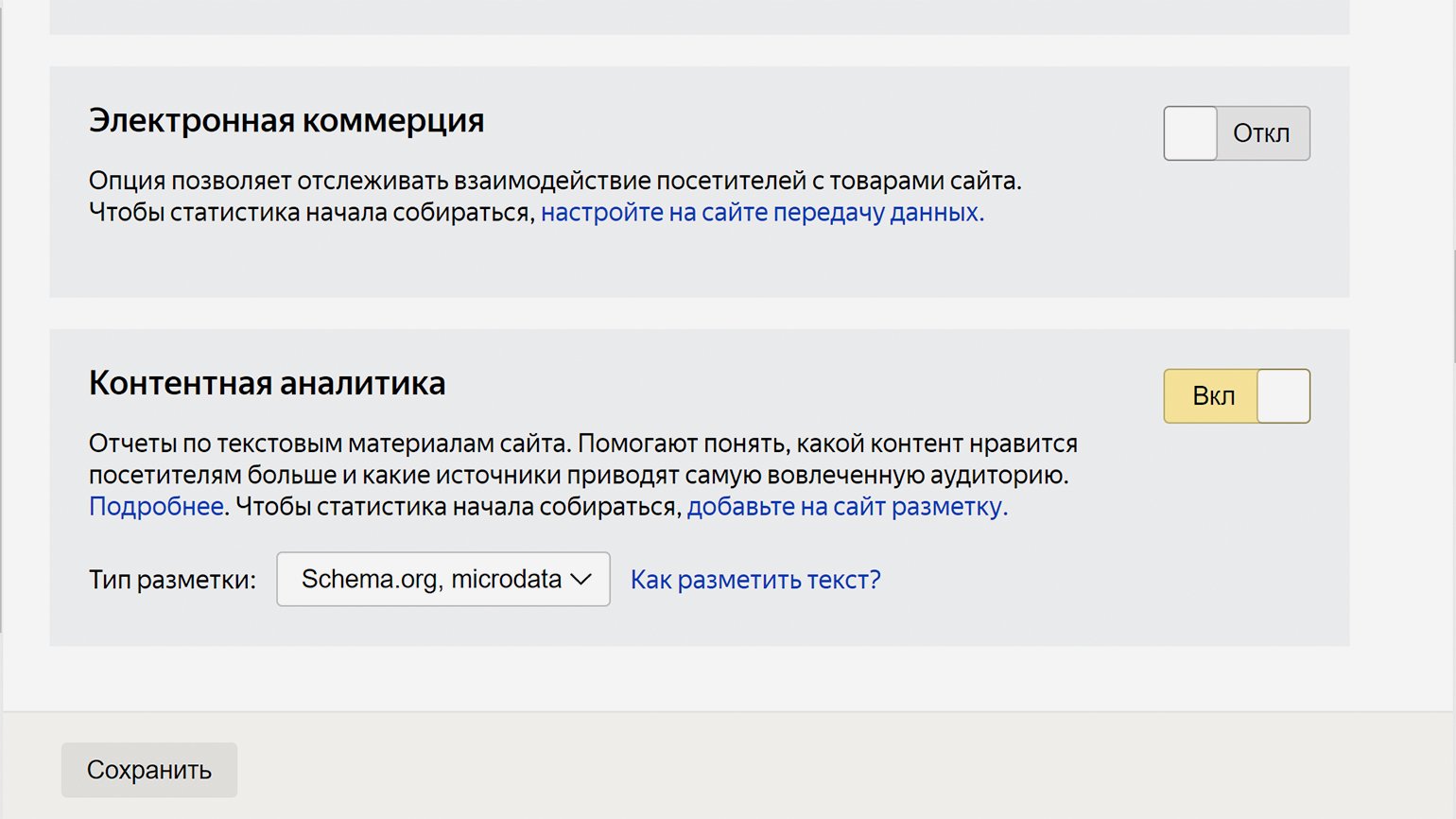
Опция «Электронная коммерция» нужна интернет-магазинам. Она помогает отслеживать, как посетители взаимодействуют с товарами на сайте. Если на сайте есть товары, включите опцию и настройте её. Подробнее о настройке можно прочитать в «Справке».
Инструмент «Контентная аналитика» создаёт отчёты по статьям на сайте. Она помогает понять, какие материалы больше нравятся посетителям. Чтобы «Контентную аналитику» можно было применить, на сайте должна быть микроразметка. Подробнее о статистике по контентным проектам написано в «Яндекс.Справке».

Скриншот: «Яндекс.Метрика» / Skillbox Media
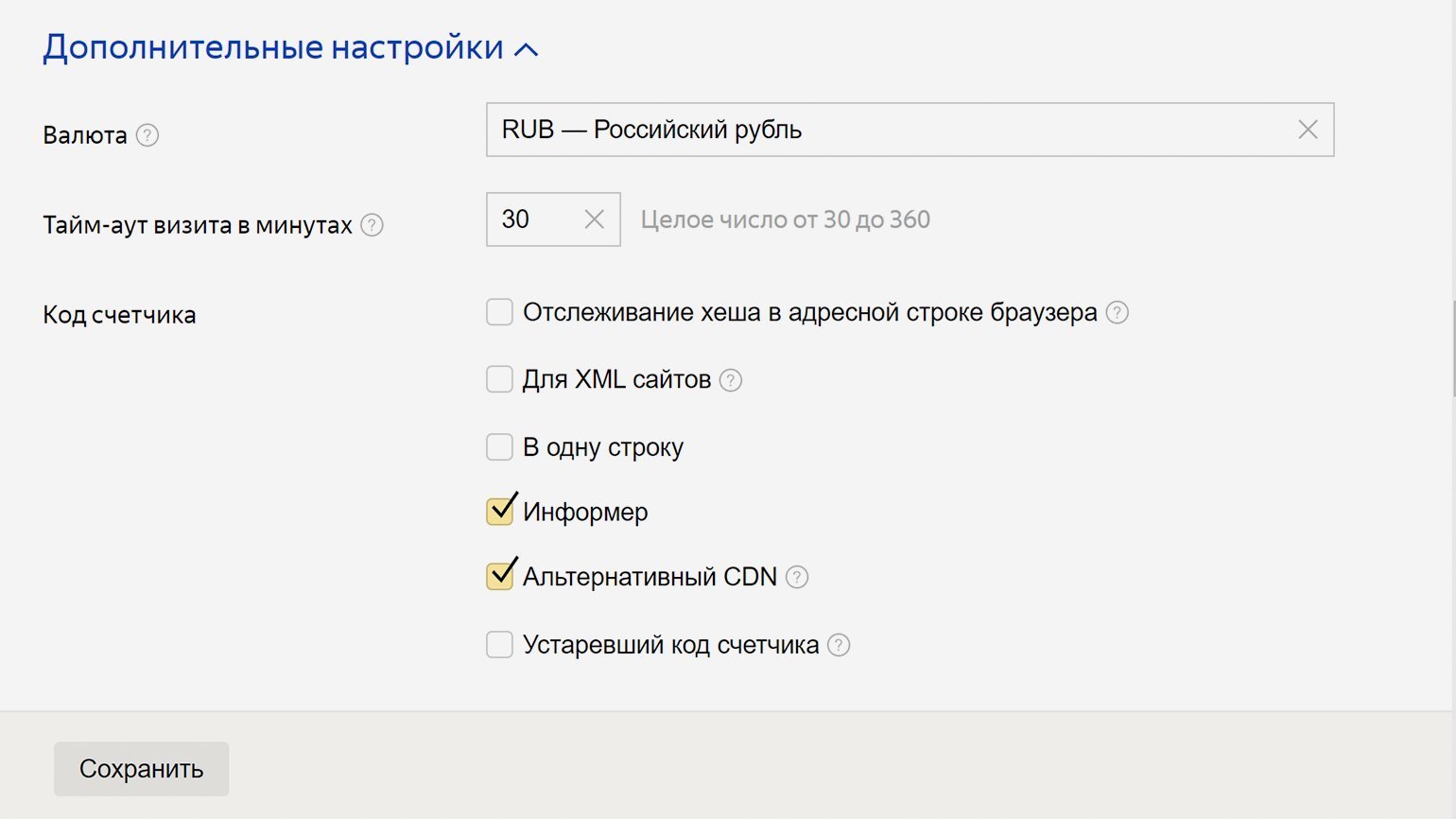
Другие настройки открываются, если кликнуть на «Дополнительные настройки» перед кодом счётчика.

Скриншот: «Яндекс.Метрика» / Skillbox Media
Мы разберём самые распространённые опции:
Тайм-аут
Это время бездействия посетителя, после которого визит считается завершённым. Если после установленного тайм-аута посетитель снова что-то будет делать на сайте, его действия засчитаются за новый визит. Это отразится на статистике. Можно установить тайм-аут от 30 до 360 минут. Рекомендованный тайм-аут — 30 минут. Но если на сайте опубликованы длинные видео, время можно увеличить, чтобы визиты учитывались корректно.
Альтернативный CDN
Эта функция нужна, если вы продвигаете сайт в регионе, где ограничен доступ к «Метрике», — например, в Украине. Если включить опцию, «Метрика» будет учитывать посещения оттуда. Но альтернативный CDN может замедлить скорость загрузки счётчика, поэтому данные могут быть не всегда корректными.
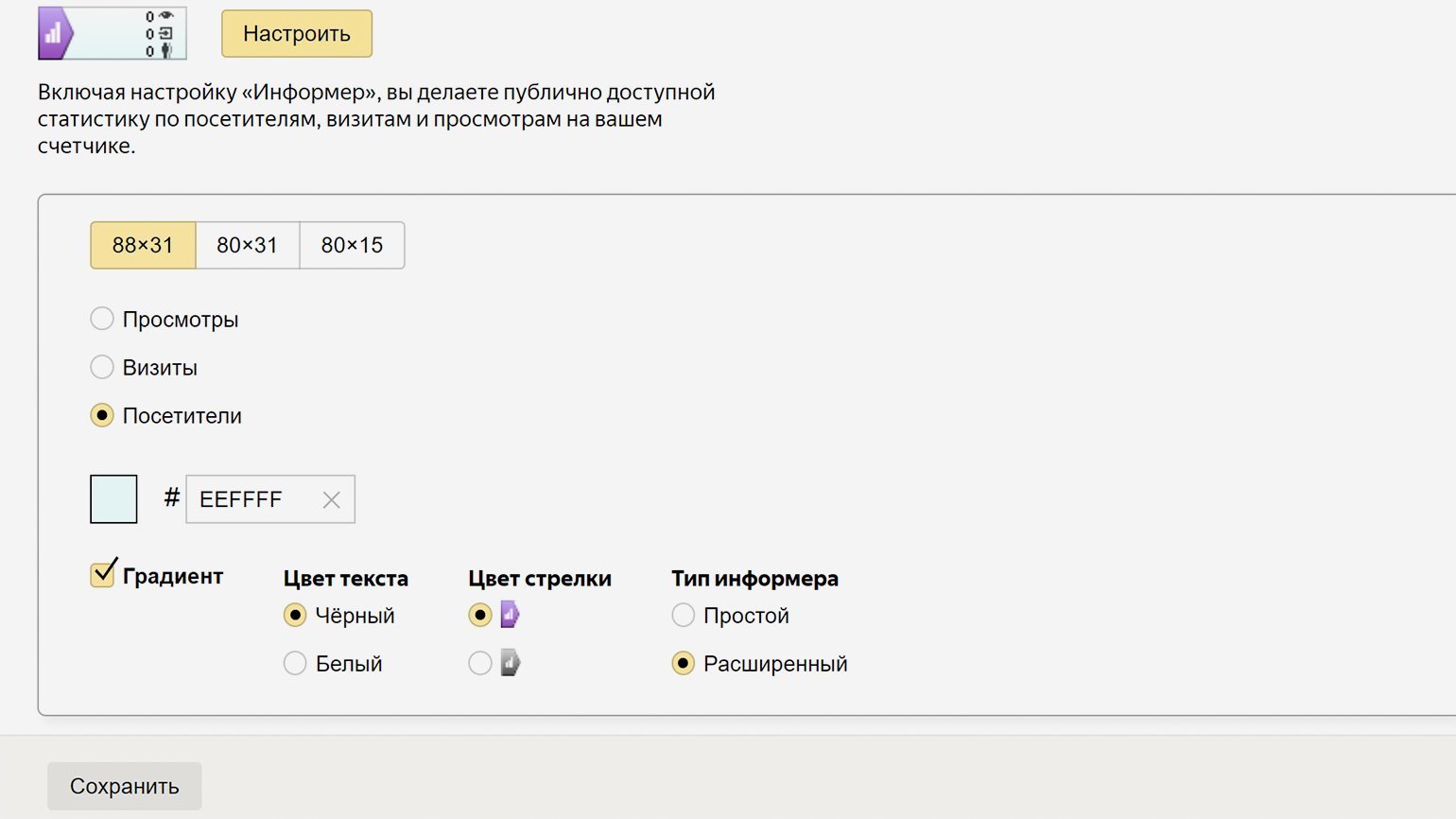
Информер
Это виджет, на котором видна статистика вашего сайта. Если вы включите информер, её увидят все посетители. Вы можете настроить, как будет выглядеть информер.
В дополнительных настройках также можно использовать предыдущую версию кода счётчика, отслеживать хеш в адресной строке браузера. Подробнее о каждой функции читайте в «Справке».

Скриншот: «Яндекс.Метрика» / Skillbox Media
Что ещё нужно знать о «Метрике», чтобы собирать нужные данные
В «Метрике» много настроек. Если правильно ими пользоваться, можно получить максимум данных о посетителях сайта и всегда знать, что происходит. Разберём по порядку «Вебвизор», фильтры, уведомления, доступ, цели и загрузку данных.
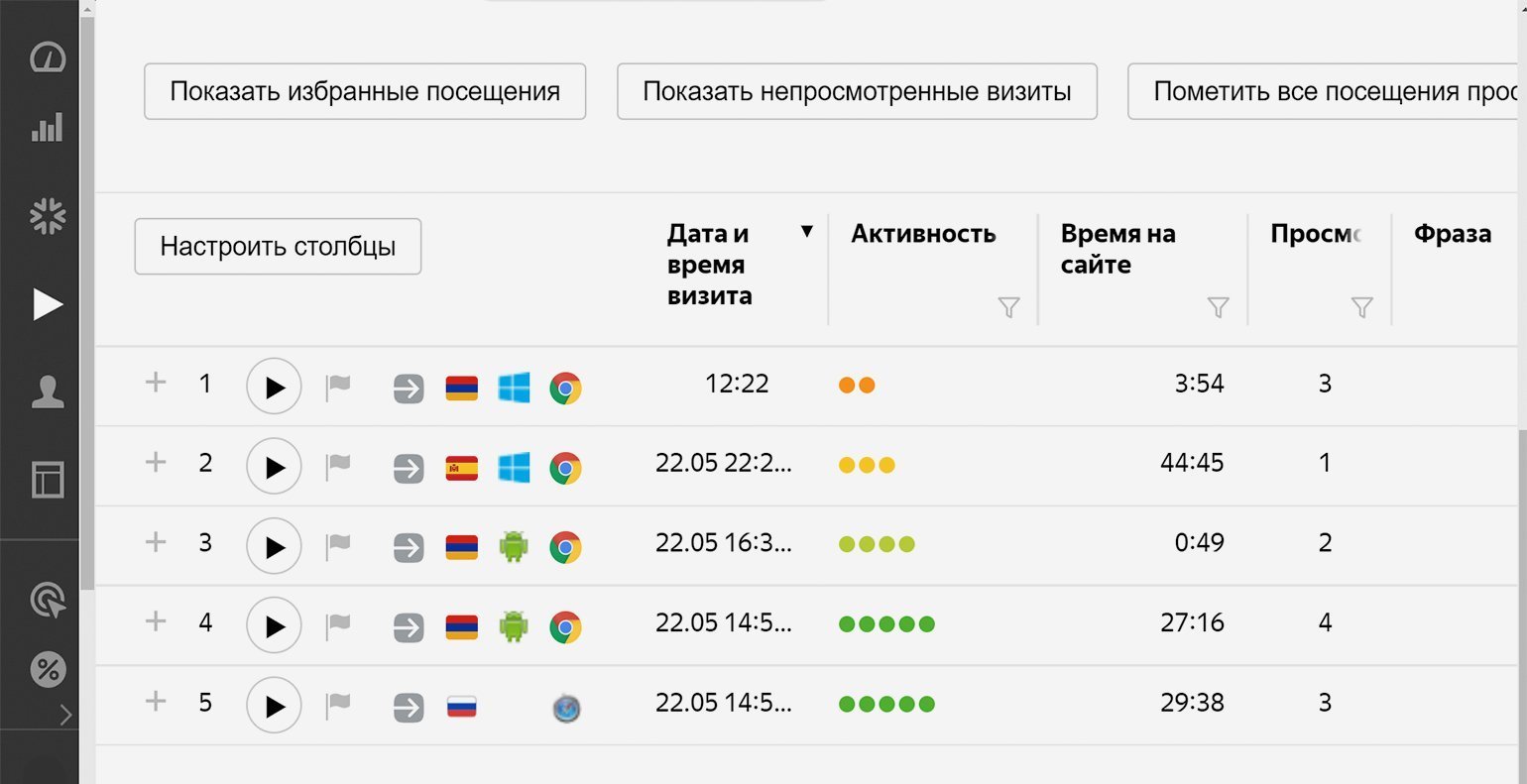
«Вебвизор» записывает действия посетителей на сайте. С помощью него вы можете проследить полный путь пользователя от захода на сайт до выхода: все клики, скроллинг, заполнение форм. Регулярно просматривая видеозаписи из «Вебвизора», вы можете понять, какие материалы больше нравятся посетителям и что их отталкивает.
Также можно смотреть:
- из какой страны пользователь;
- каким устройством пользуется — на Windows, на iOS или на другой ОС;
- сколько времени он провёл на сайте;
- по какой фразе перешёл из поисковой сети;
- с какого сайта он перешёл на ваш сайт;
- сколько раз он уже был на вашем сайте.

Скриншот: «Яндекс.Метрика» / Skillbox Media
Сегментируйте пользователей, если вам интересны действия только отдельных групп. Например, если вы хотите понять, почему люди быстро уходят с сайта, посмотрите действия людей, визиты которых засчитаны как отказы. Или посмотрите записи, если заказов с мобильных устройств сильно меньше, чем с компьютера. Возможно, сайт плохо адаптирован под смартфоны и человек не понимает, что делать на странице.
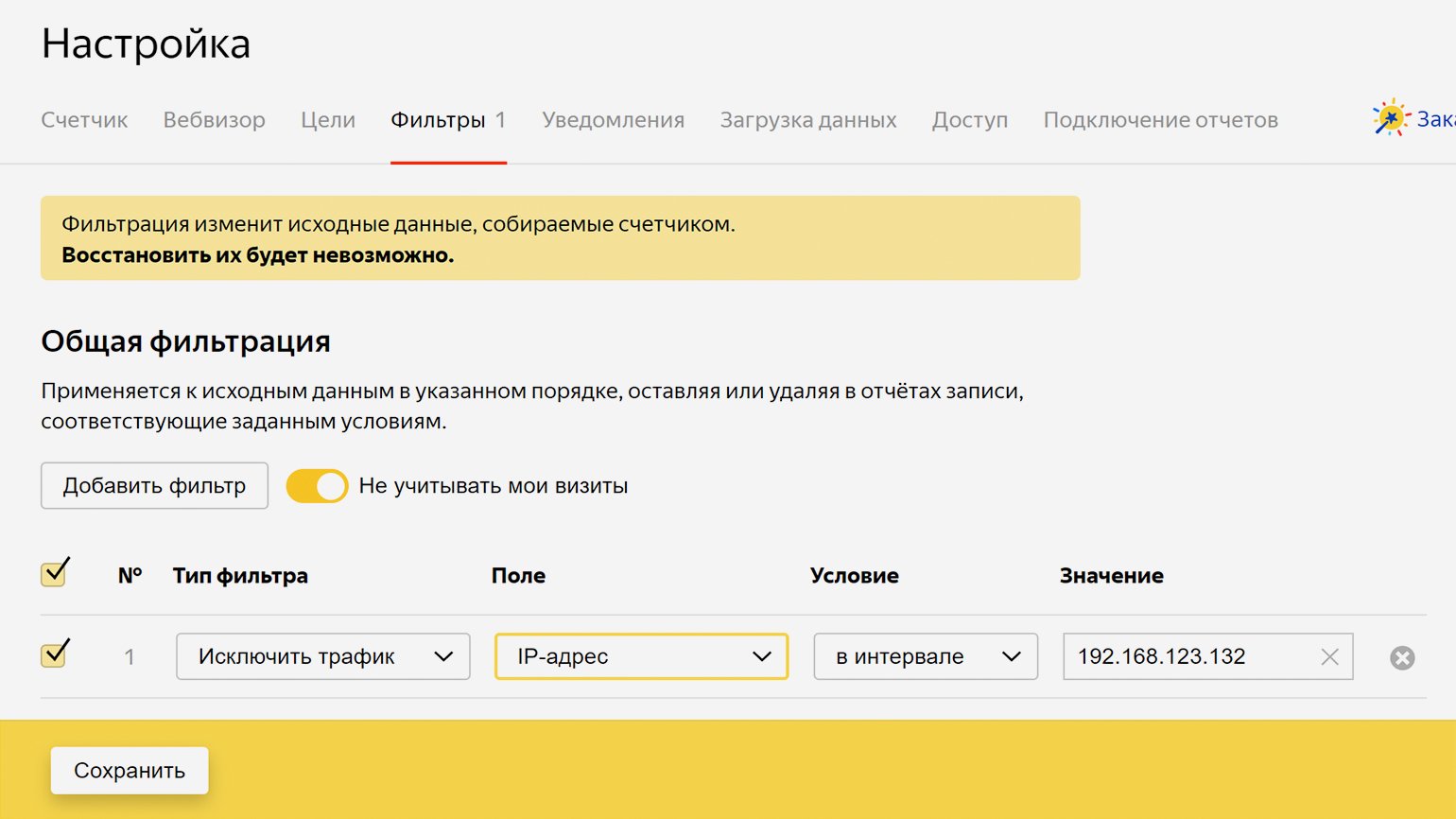
«Фильтры» меняют логику сбора информации о посетителях — позволяют не учитывать чьи-то визиты, чтобы статистика собиралась без погрешностей. Они находятся в настройках — нажмите на шестерёнку рядом со счётчиком, чтобы использовать их.
Например, если вы включите функцию «Не учитывать мои визиты», система не будет получать данные о ваших визитах. Если ваш сайт продвигает студия или фрилансер, можно добавить IP-адрес исполнителя в список игнорируемых. Тогда «Метрика» не будет собирать данные о нём.

Скриншот: «Яндекс.Метрика» / Skillbox Media
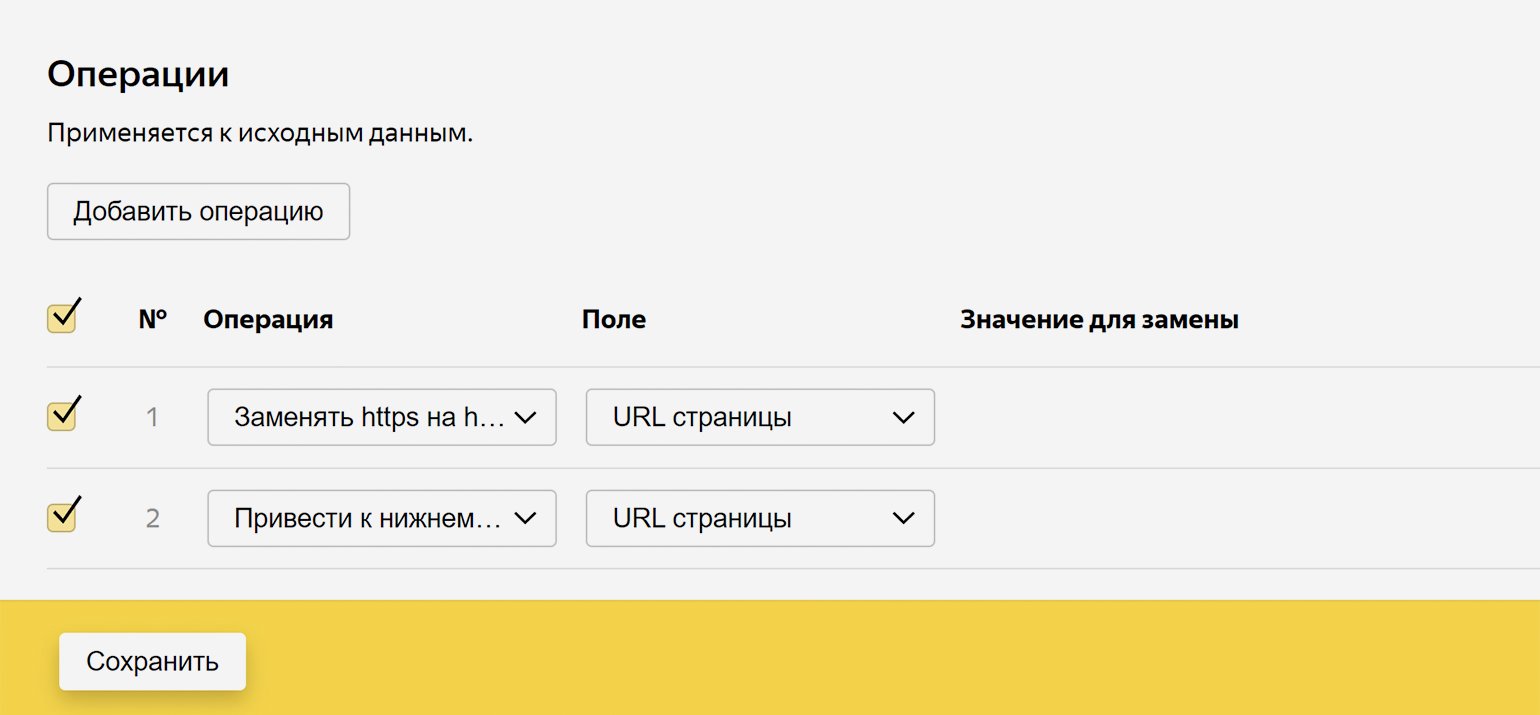
В настройках фильтрах есть раздел «Операции». «Операции» используют, чтобы в отчётах не было погрешностей. Например, если одна страница доступна по нескольким адресам (один и тот же адрес, написанный в разных регистрах), приведите адрес к нижнему регистру. Иначе в отчётах по популярным страницам эти адреса будут отображаться отдельно и придётся дополнительно анализировать их.
Если ваш сайт доступен как по http, так и по https, трафик в отчётах тоже будет раздваиваться. Чтобы такого не было, включите опцию «Заменять https на http».

Скриншот: «Яндекс.Метрика» / Skillbox Media
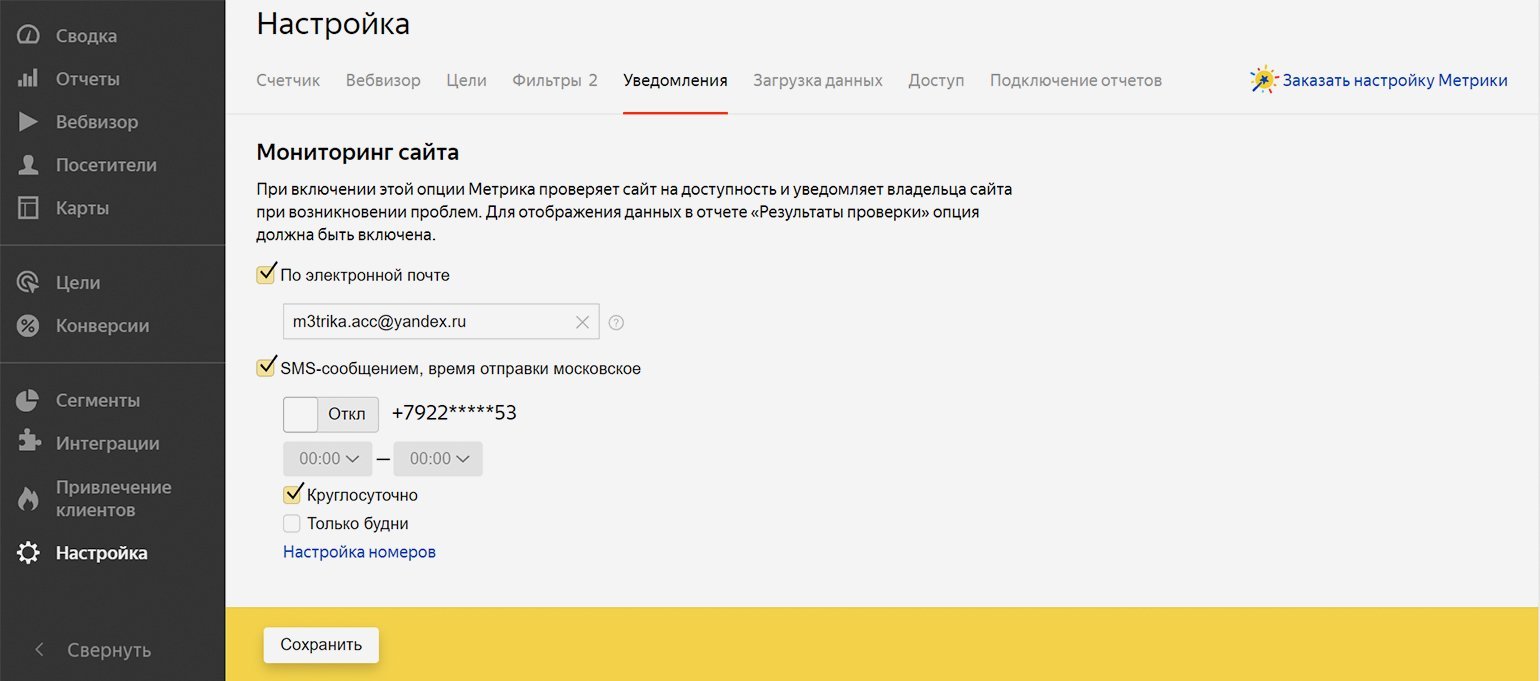
Функция «Уведомления» позволяет вовремя узнавать о возможных неполадках. Если включить её, «Метрика» будет проверять, доступен ли сайт пользователям, а когда он станет недоступен, пришлёт уведомление об этом. Можно выбрать, как его получить: по электронной почте или в СМС.

Скриншот: «Яндекс.Метрика» / Skillbox Media
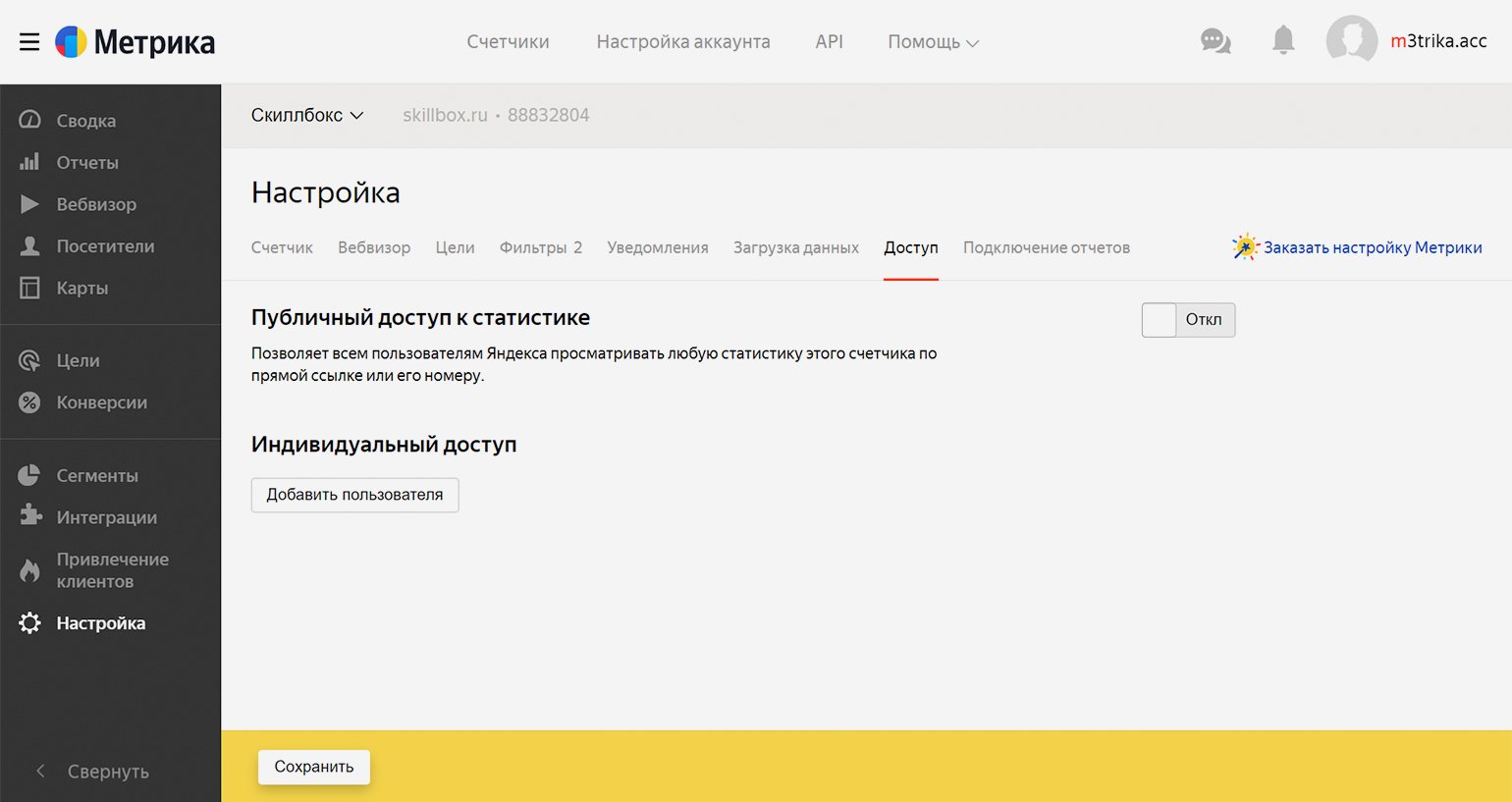
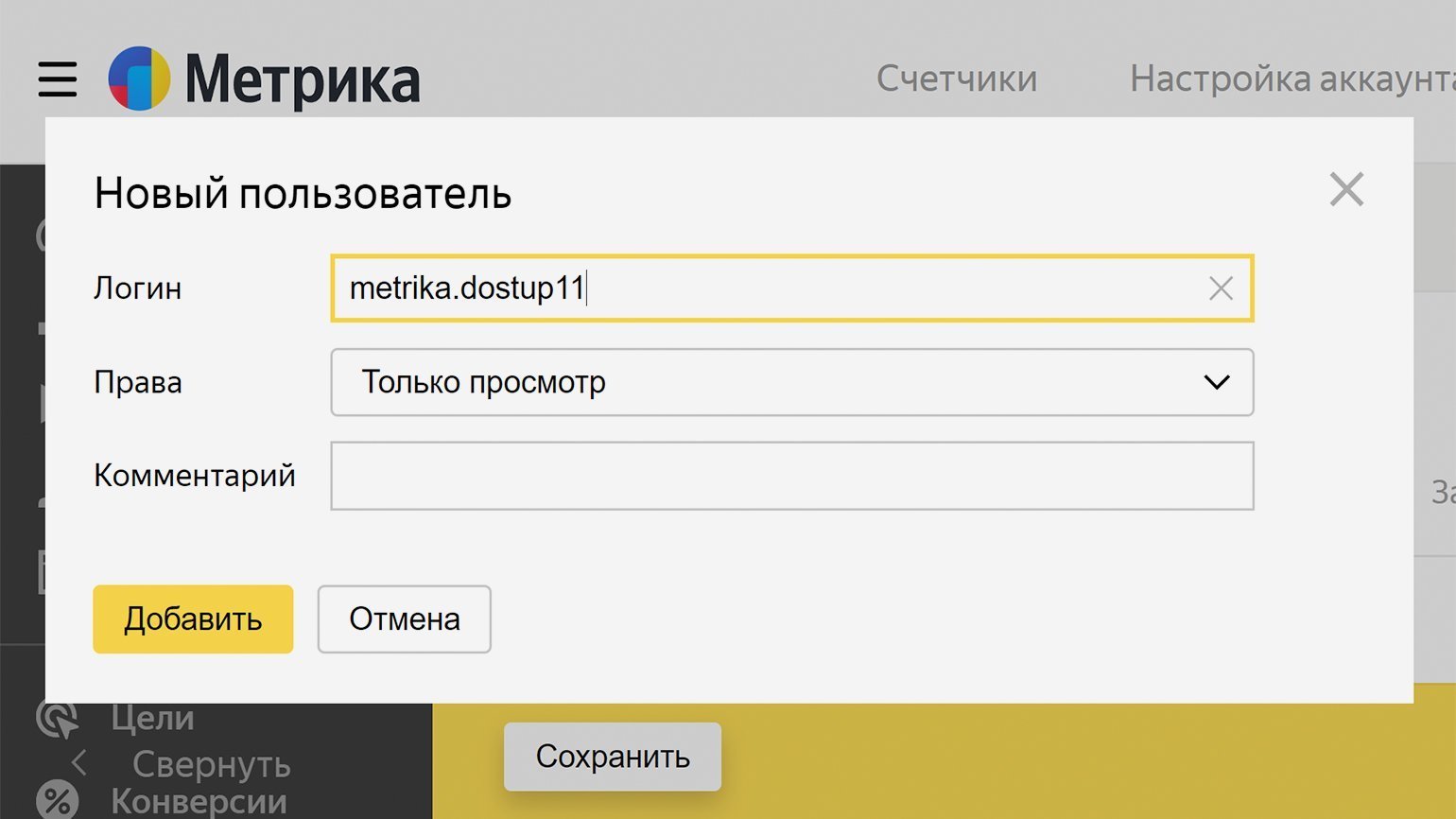
Доступ позволяет безопасно работать с исполнителями — например, если передаёте продвижение и аналитику сайта компании или фрилансеру. Если дать им логин и пароль от «Яндекс.Почты», они получат доступ ко всем сервисам, подключённым к ней. А если использовать опцию в «Метрике», исполнители получат доступ только к ней.

Скриншот: «Яндекс.Метрика» / Skillbox Media
Укажите почтовый логин и права доступа: на просмотр или редактирование. В будущем пользователя можно будет удалить, и он потеряет доступ к вашей «Метрике».

Скриншот: «Яндекс.Метрика» / Skillbox Media
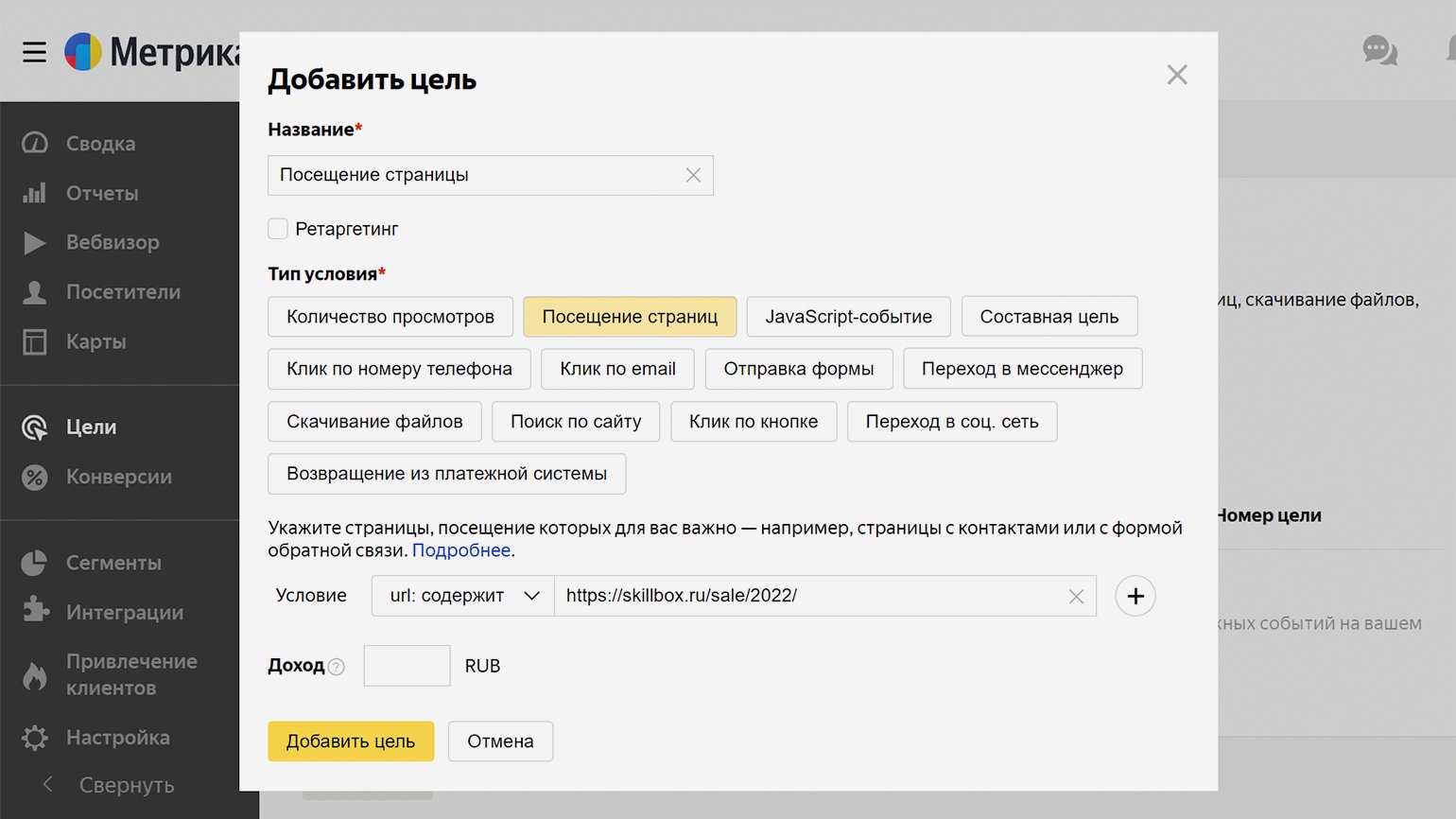
Инструмент «Цели» позволяет отслеживать важные события на сайте: звонки, клики по почтовому адресу, заполнение формы, клики на кнопки, скачивание документов. Цель можно поставить на любой элемент сайта, чтобы отслеживать действия посетителей, смотреть отчёты по целям и видеть, какая аудитория лучше достигает целей.
Некоторые цели «Метрика» формирует автоматически, если включить эту функцию. Например, она создаёт цель клика по номеру телефона и по почте. Остальные нужно добавлять самим.

Скриншот: «Яндекс.Метрика» / Skillbox Media
Лучше устанавливать цели только на действительно важные действия, которые могут превратить посетителя в покупателя. Так будет легче отслеживать поведение пользователей — придётся анализировать меньше данных.
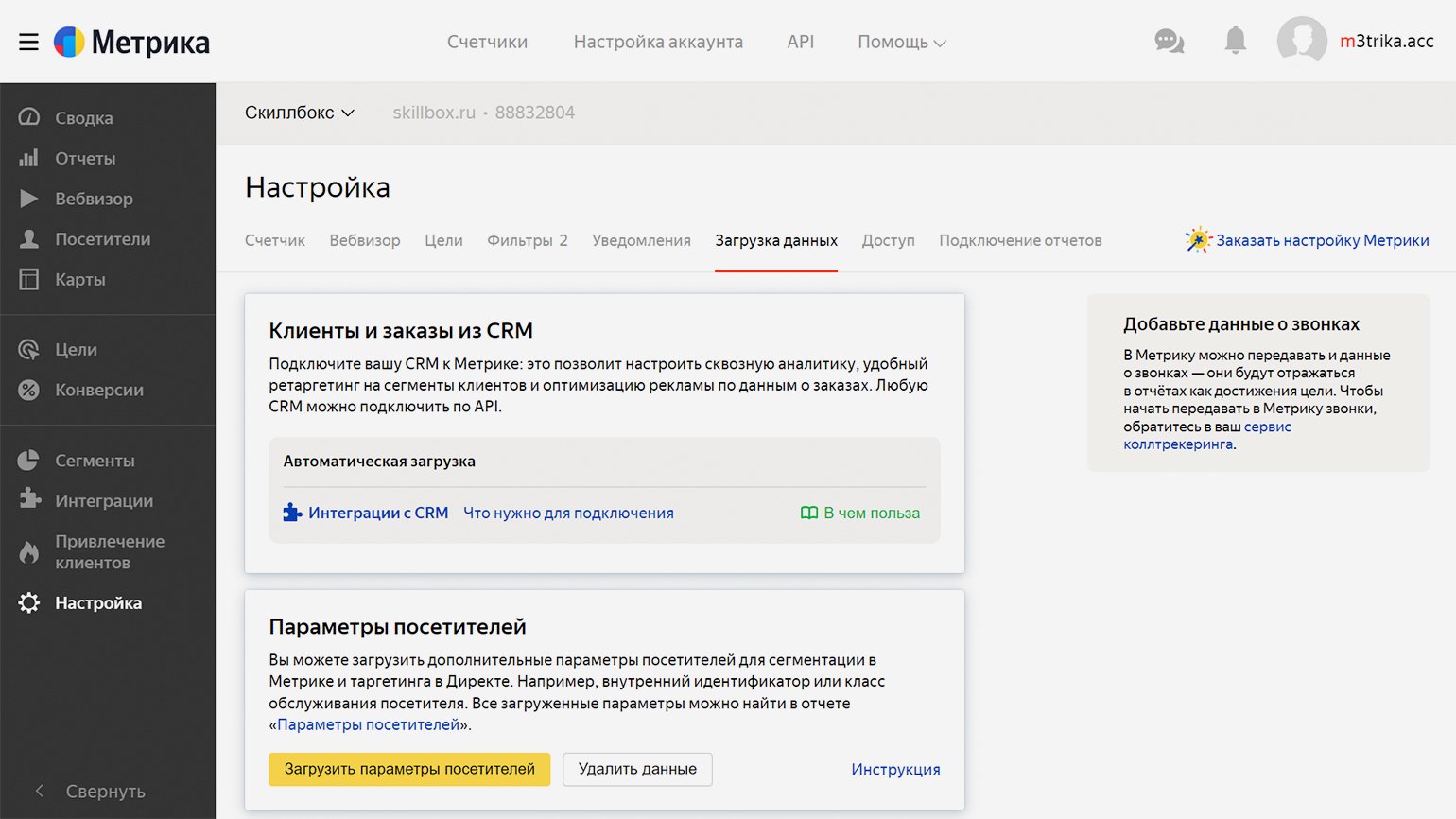
Инструмент «Загрузка данных» позволяет подключить к «Метрике» другие сервисы. Они нужны, чтобы собирать более подробную статистику, а значит — более глубоко анализировать данные.
Например, подключение CRM-системы позволит настроить сквозную аналитику, оптимизировать рекламу по данным из заказов и запускать ретаргетинг на сегменты клиентов. Или можно подключить отчёты из рекламных систем — тогда они будут собраны в одном месте, и будет легче оптимизировать кампании. Подробнее о том, как это работает на примере «Метрики» и «Директа», можно прочитать здесь.

Скриншот: «Яндекс.Метрика» / Skillbox Media
Самостоятельно продвигаете сайт и проводите его анализ? Вам пригодятся наши статьи
- Как подбирать ключевые слова для SEO и контекстной рекламы в «Яндекс.Вордстате»
- Как продвигать сайт с помощью ссылок
- Как использовать поисковые подсказки в продвижении сайта
- Какую платформу выбрать для сквозной аналитики
- Как связать «Метрику» и «Директ» и получать лиды дешевле