Крутилка, обратная связь, персоны: словарь UX-дизайнера. Часть 2
Объясняем значения девяти слов, которые используют в профессии.


Проектирование интерфейса — комплексная задача, которая подразумевает разработку пользовательских сценариев и тестирование результата. Чтобы делать такую работу, важно понимать, о чём именно говорят ваши коллеги на встречах и для чего они делают два разных варианта загрузки приложения.
Объясняем девять терминов, которые важны в работе UX-дизайнера.
О том, кто такой UX-дизайнер и чем он занимается, — читайте в нашей подробной статье.
Шкала загрузки, прогресс-бар
(Progress bar)
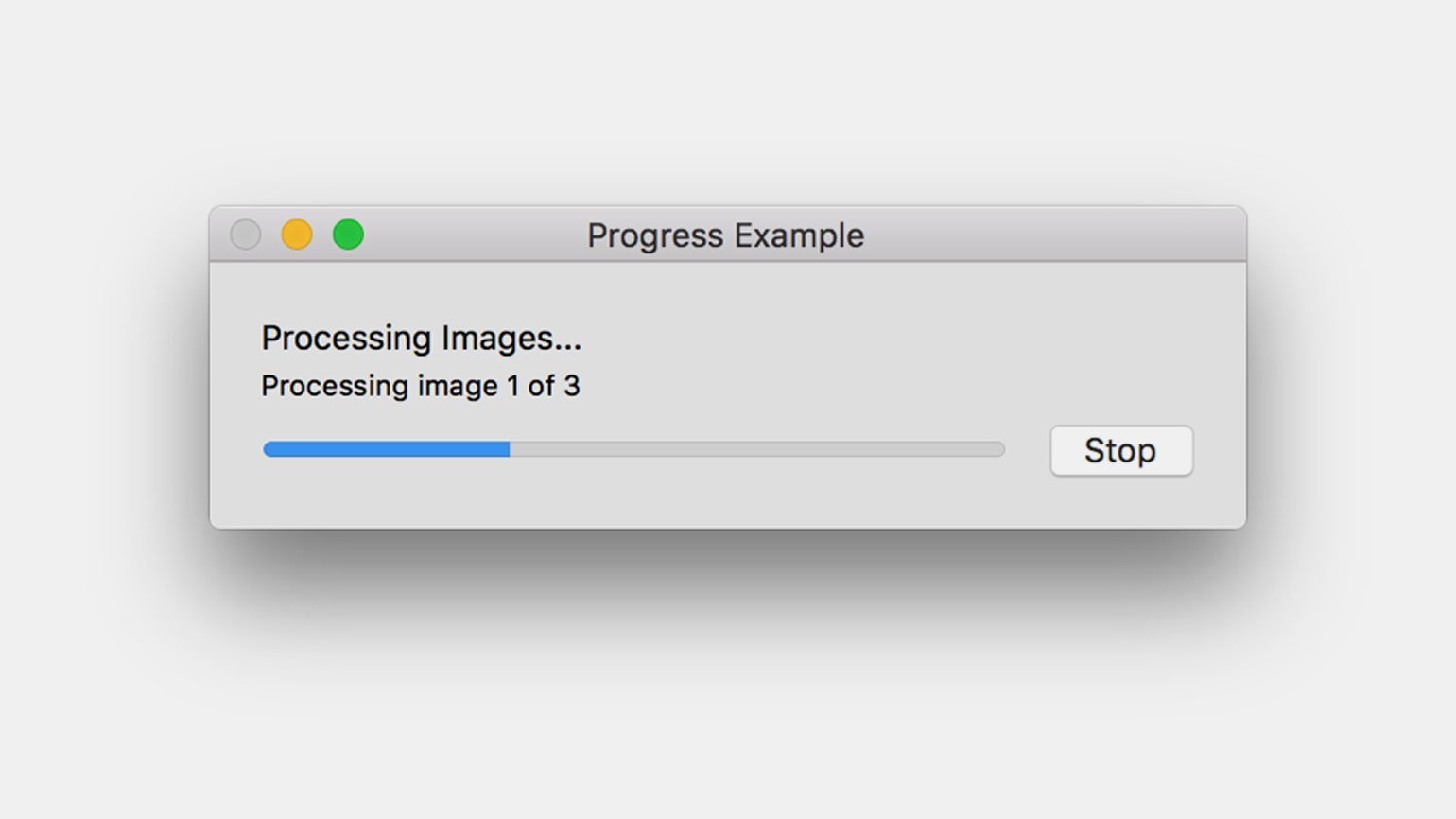
Элемент интерфейса, который показывает пользователю загрузку какого-либо процесса. Например, перенос файлов из папки в папку, процесс скачивания чего-либо, установку программы.
Обычно прогресс-бар выглядит как длинная полоска, на которой отображается прогресс выполнения процесса:


В мобильных версиях может встречаться в виде кружочка. Например, как в iOS:

Индикатор загрузки, индикатор активности, крутилка
(Progress indicator)
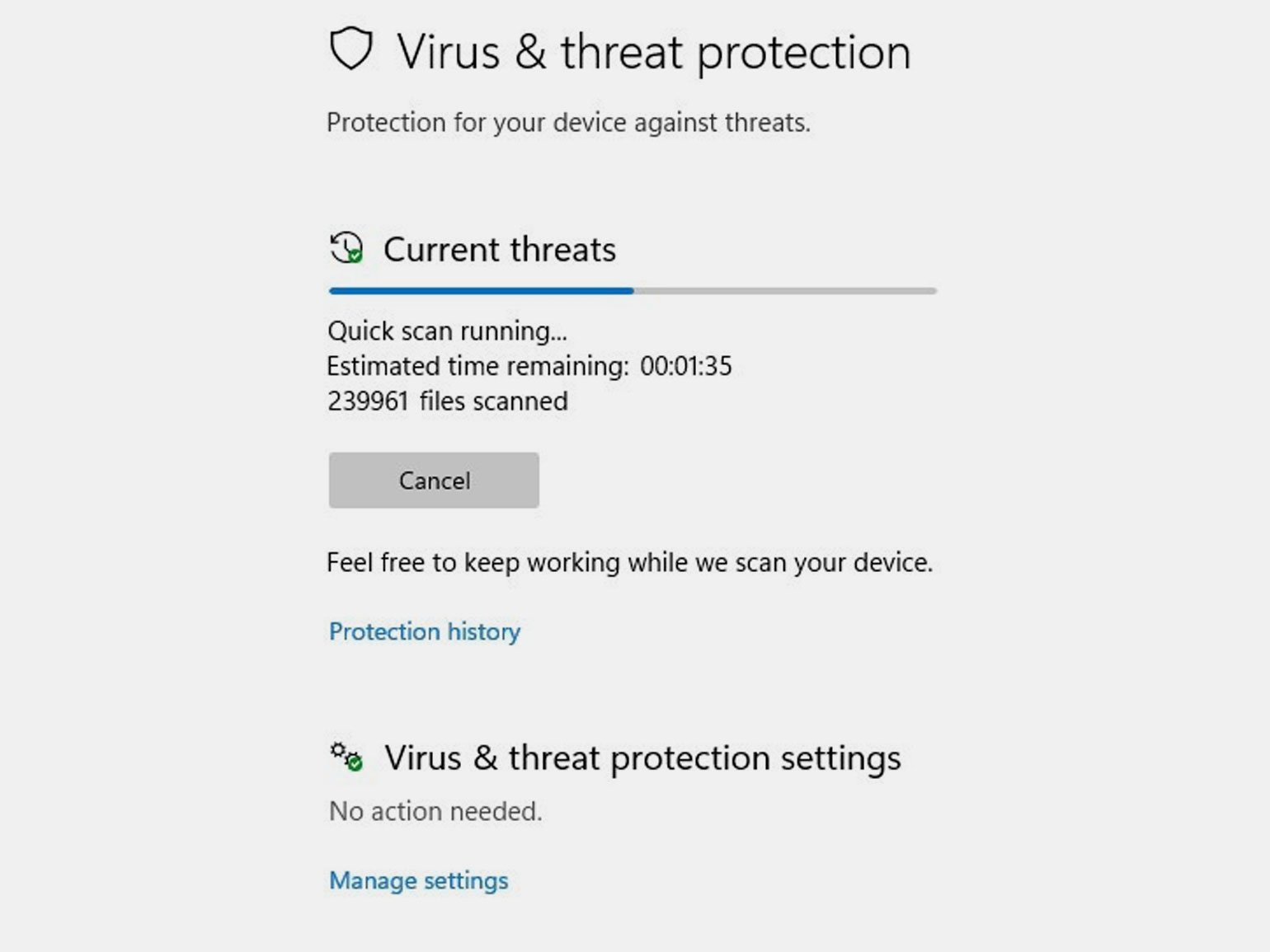
Выполняет ту же функцию, что и прогресс-бар, — показывает пользователю загрузку какого-либо процесса. Но в отличие от прогресс-бара, индикатор не отображает подробный прогресс выполнения.
Обычно его используют, когда система не может определить точку завершения процесса: например, если система зависла или она настраивает стороннее устройство.
Часто индикатор загрузки делают круглым, поэтому его называют «крутилкой»:

Но он не всегда может быть «крутилкой»:


Навигационная цепочка, «хлебные крошки» (Breadcrumbs)
Элемент интерфейса, который показывает дерево переходов по разделам системы или сайта: от главного до текущего. Цепочка помогает пользователю вернуться в любой раздел и не запутаться в структуре продукта.
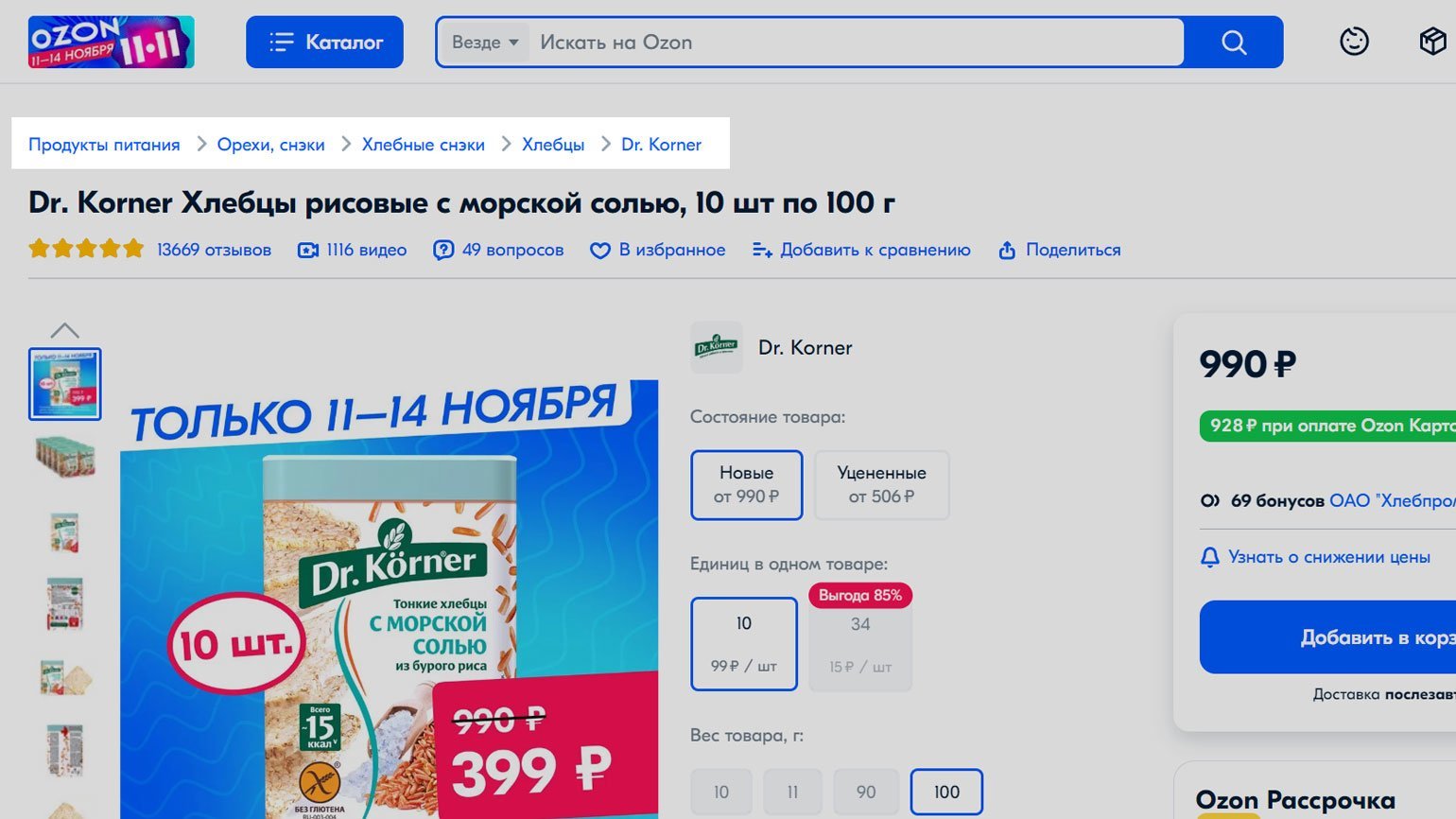
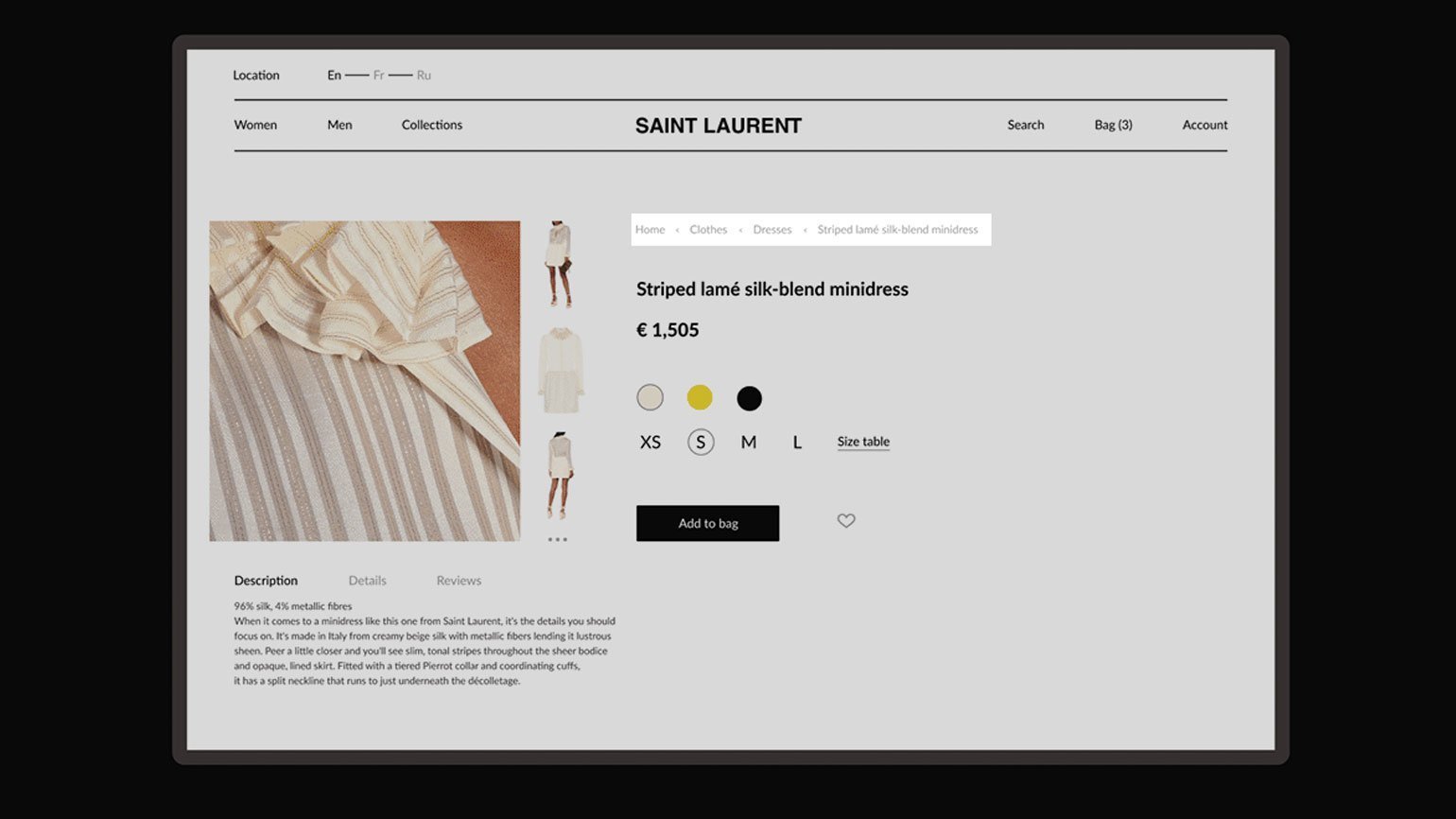
Обычно «хлебные крошки» используют в сложных продуктах: например, в интернет-магазинах или файловой системе компьютера:



Пагинация (Pagination) и прокрутка, бесконечный скролл (Infinite scroll)
Способы распределения информации на странице и в программе.
При пагинации информацию разбивают на отдельные страницы, которые пользователь будет смотреть одну за другой. Часто её делают механической, как в поисковых системах:

Но пагинация необязательно должна быть такой. Если вы можете отсортировать информацию, например, по датам, то лучше сделать именно так, чтобы поиск был проще.
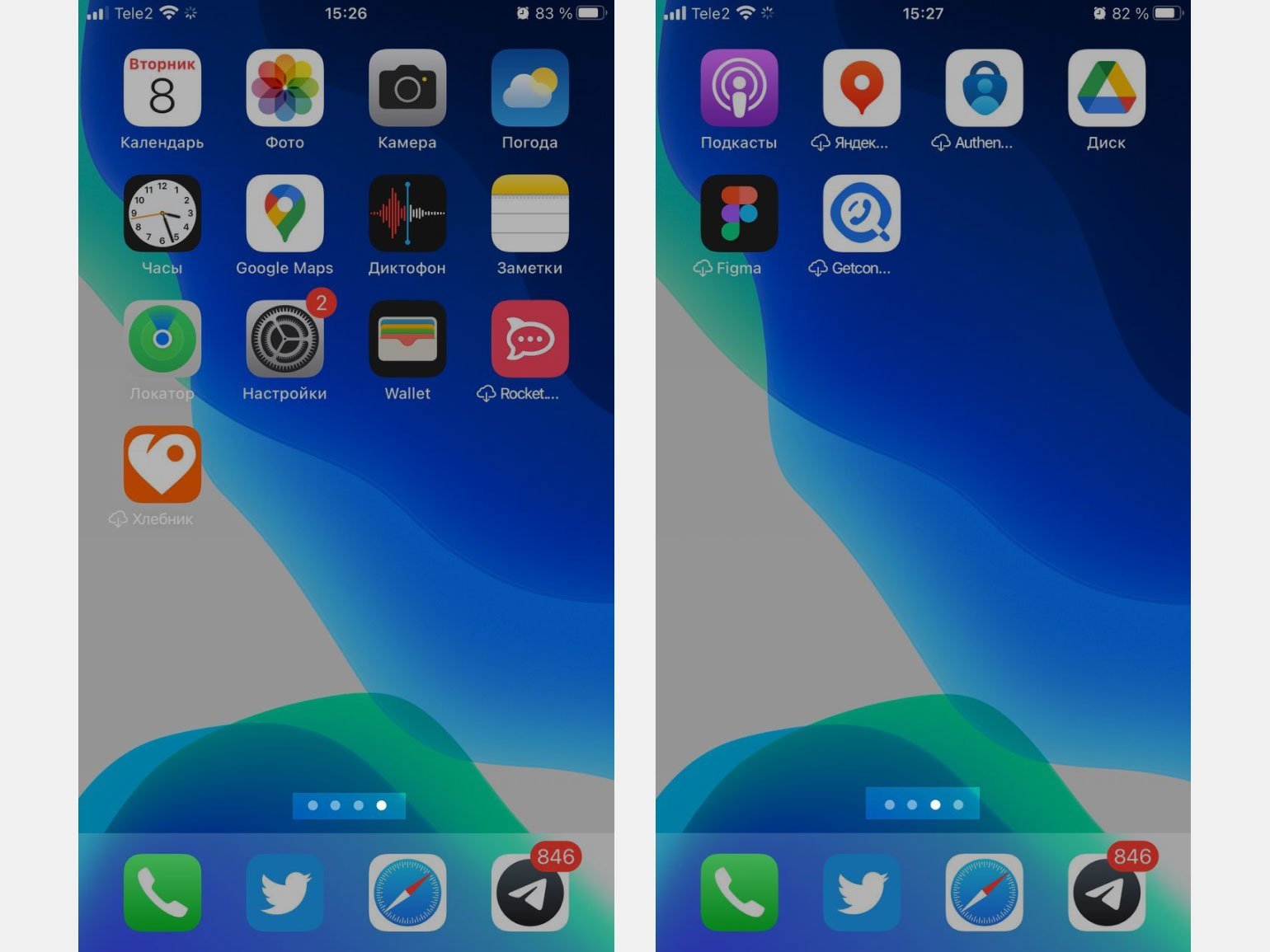
Кстати, переключение экранов в смартфонах — тоже вид пагинации:

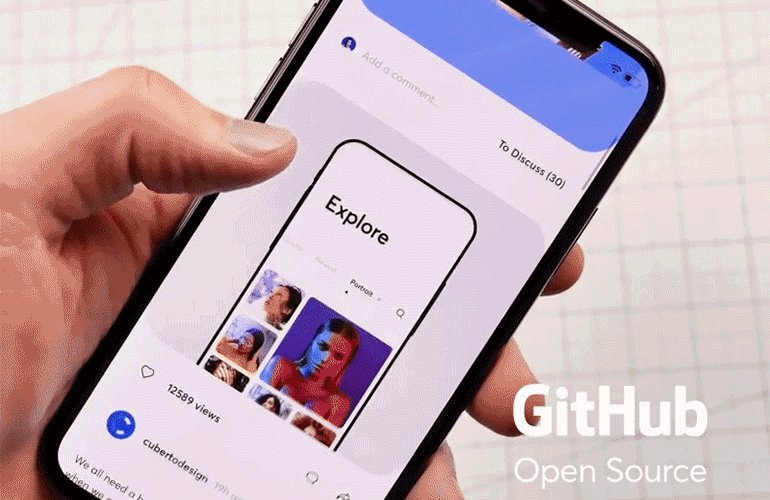
Прокрутка, в отличие от листания, не делит информацию на явные части, а показывает всё содержимое как есть. Пользователь видит только то, что вмещается у него в экране. Чаще всего прокрутку используют в соцсетях:

Модальность (Mode interface)
Совокупность настроек, которые как-либо меняют функции интерфейса. Например, переключение раскладки клавиатуры в компьютере и разные режимы горячих клавиш в Photoshop — это модальность.
Чрезмерную модальность считают источником ошибок пользователя. Так как человек сконцентрирован на своей задаче, он может не заметить, как интерфейс перешёл в другой режим и некоторые кнопки стали работать иначе.
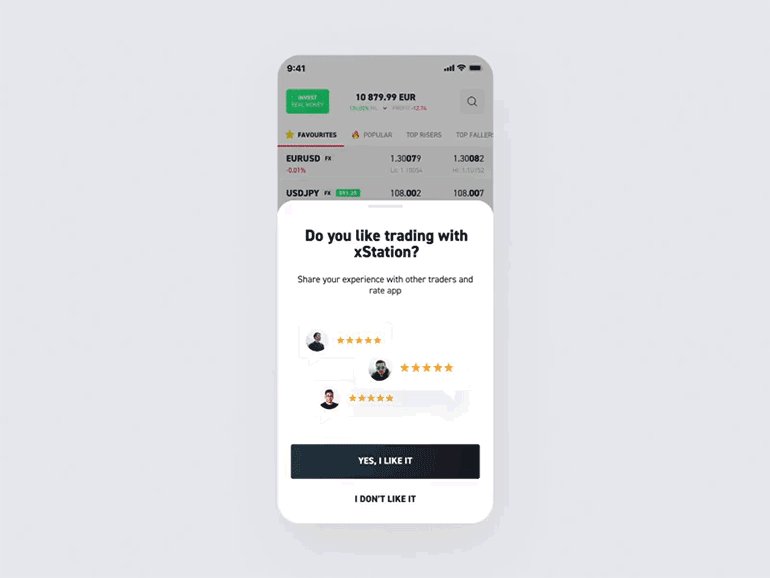
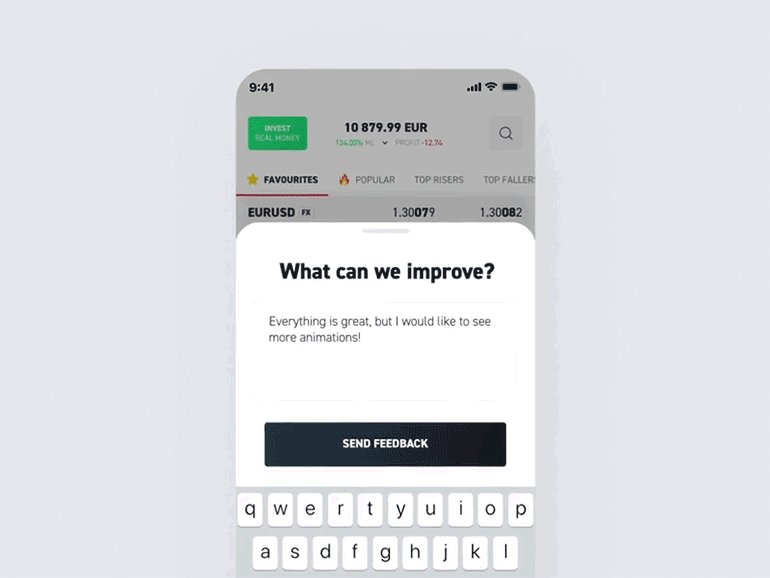
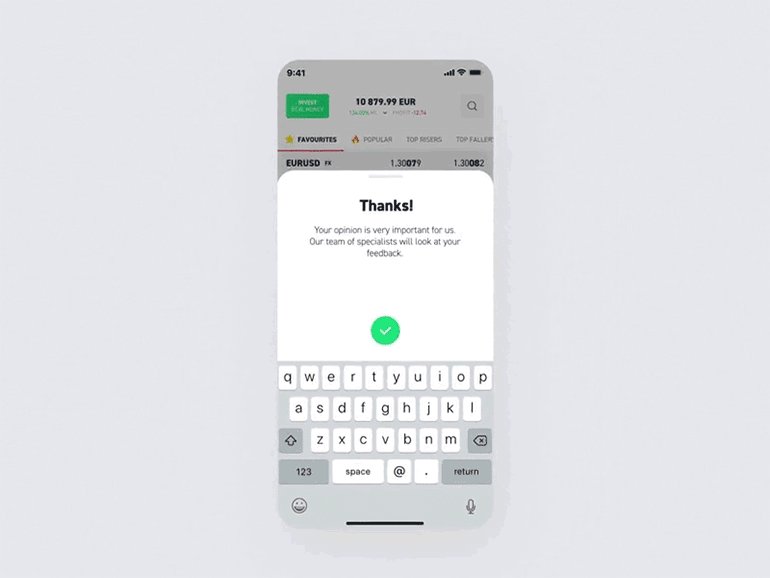
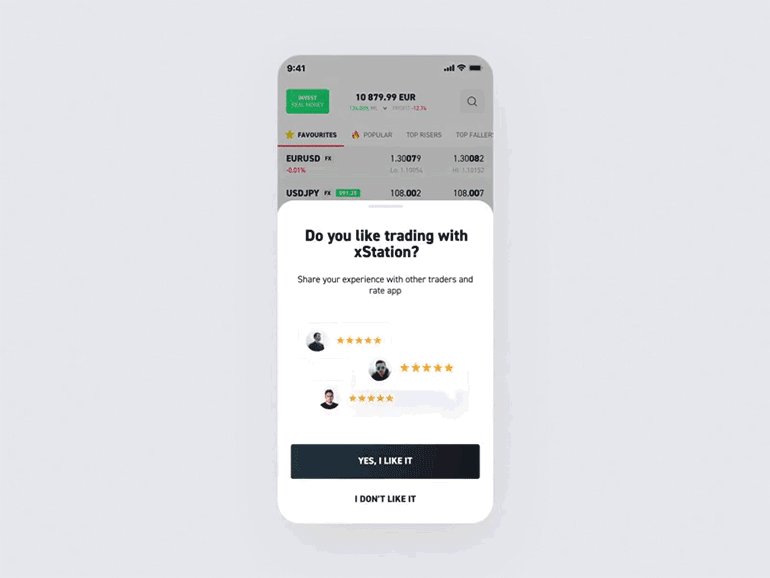
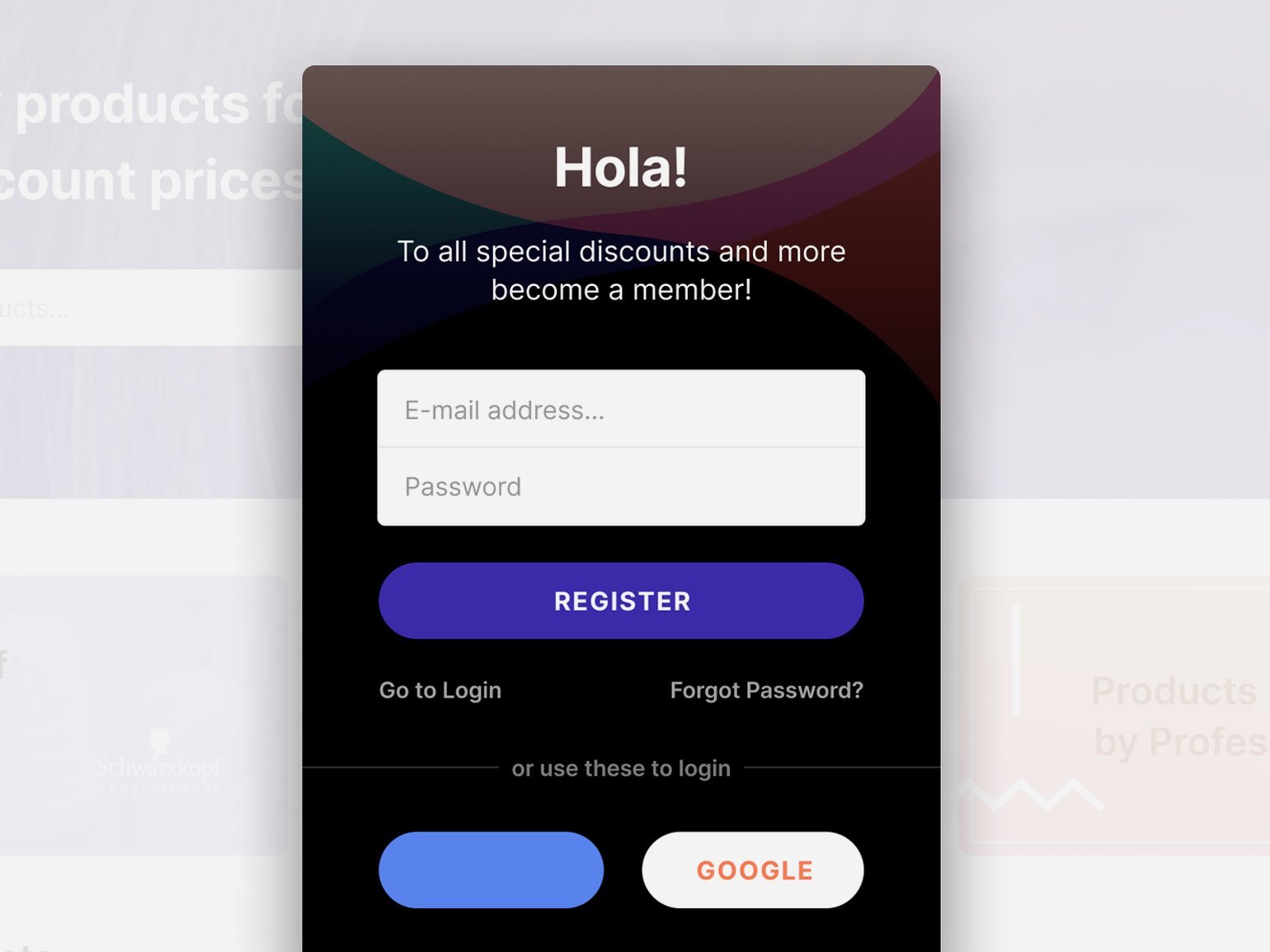
Хороший пример модальности — всплывающее окно, которое полностью блокирует основную часть экрана. Пока человек не разберётся с этой всплывашкой, он не сможет продолжить работу:


Больше о модальности и режимах — в обзоре книги Джеффа Раскина «Интерфейс».
Обратная связь (Feedback)
Свойство системы, когда она даёт какой-либо ответ на действия пользователя. Например, если человек жмёт виртуальную кнопку в телефоне, она меняет цвет. А если программа зависла, она показывает индикатор загрузки, чтобы показать, что идёт какой-то процесс.
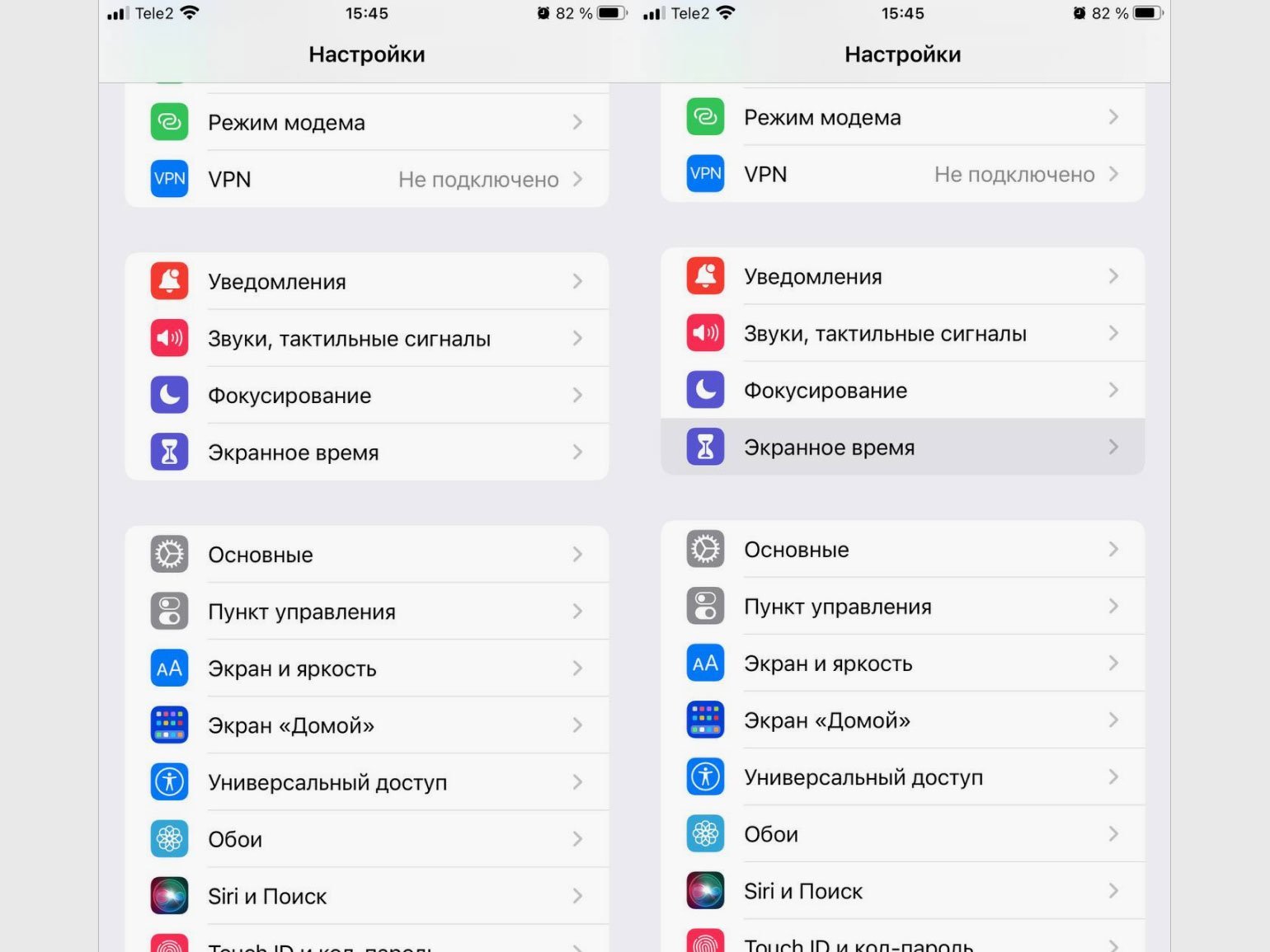
В iOS строки меняют цвет, чтобы пользователь приготовился к тому, что сейчас окно поменяется:

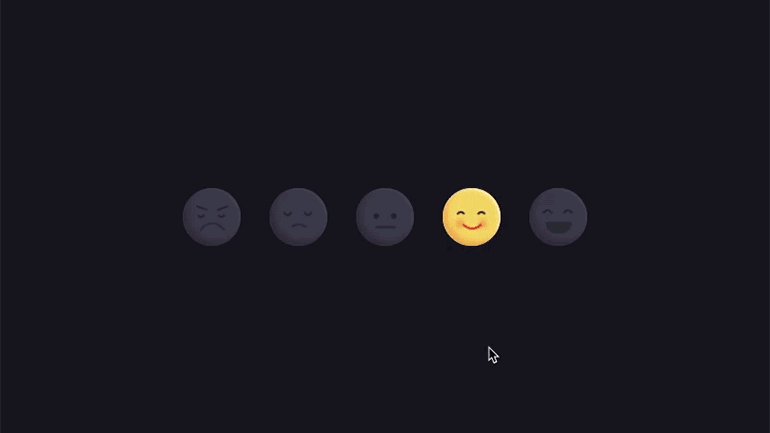
При наведении курсора смайлики меняют размер, чтобы показать пользователю, что на них можно кликнуть:

Обратная связь может быть и «гиперактивной» — когда вокруг много лампочек и всё мигает как новогодняя ёлка, это будет раздражать пользователя.
Больше об обратной связи — в обзоре книги Дона Нормана «Дизайн привычных вещей».
Доступность (Accessibility)
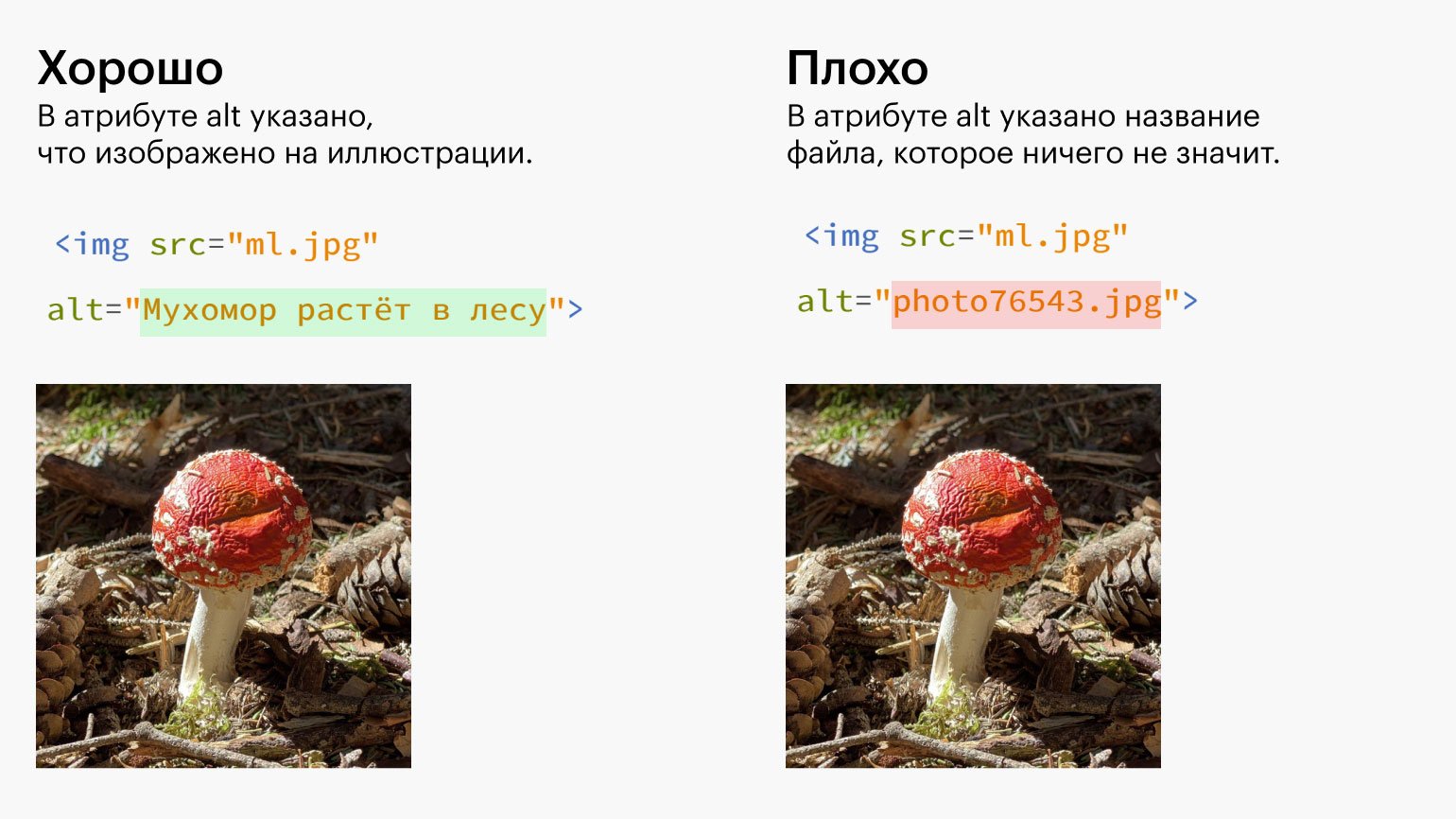
Свойство дизайна интерфейса, которое определяет, могут ли разные люди использовать ваш продукт. Например, незрячий пользователь не может просматривать картинки — значит, для него нужно добавить специальные описания, чтобы его программа считывания могла ему рассказать содержание изображения:

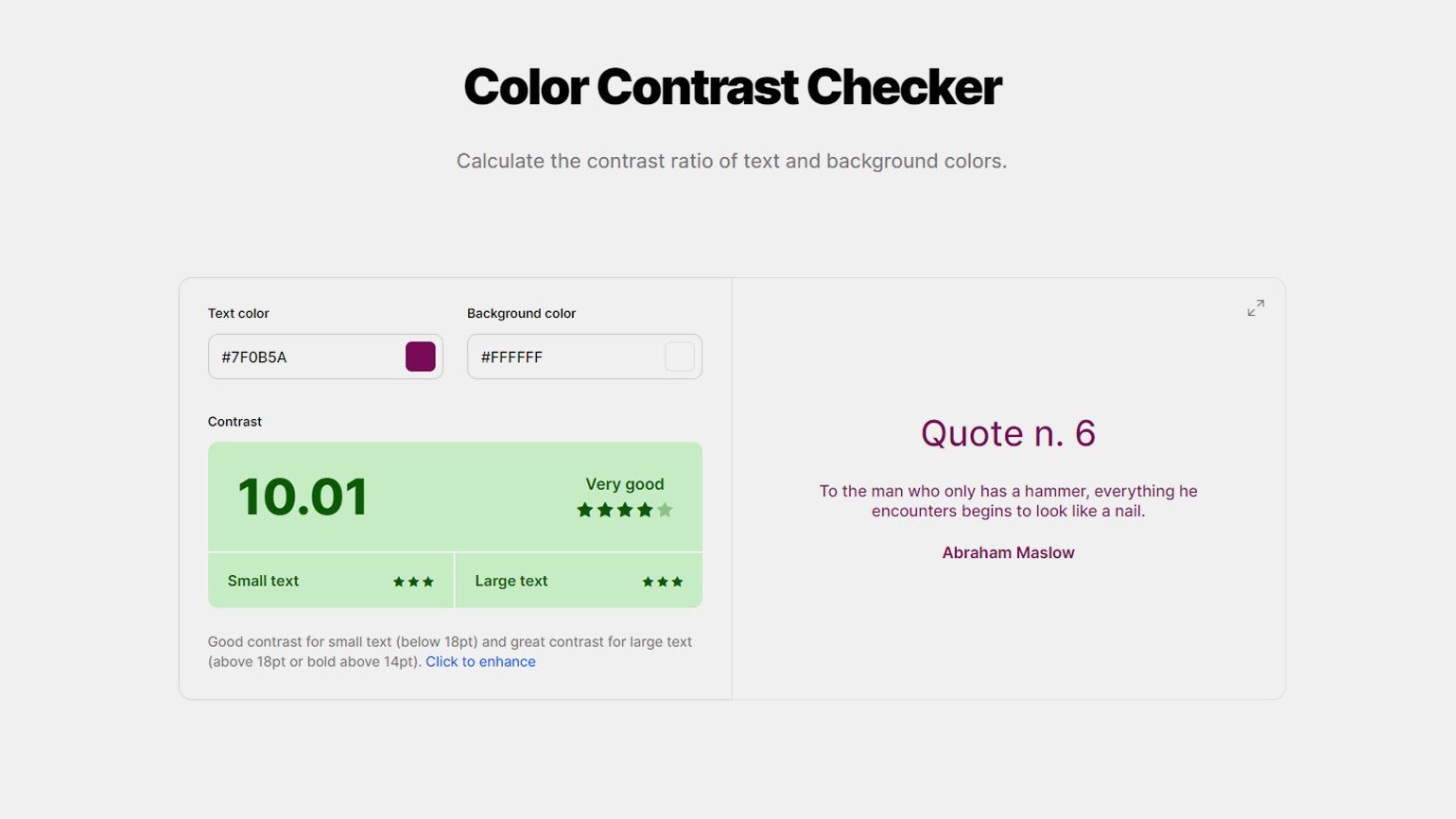
А если цвета недостаточно контрастные, то слабовидящий пользователь не сможет различить, где текст, а где его фон:

Больше о доступности — в интервью с незрячим экспертом ВТБ Вадимом Чагиным.
Информативность (Informative)
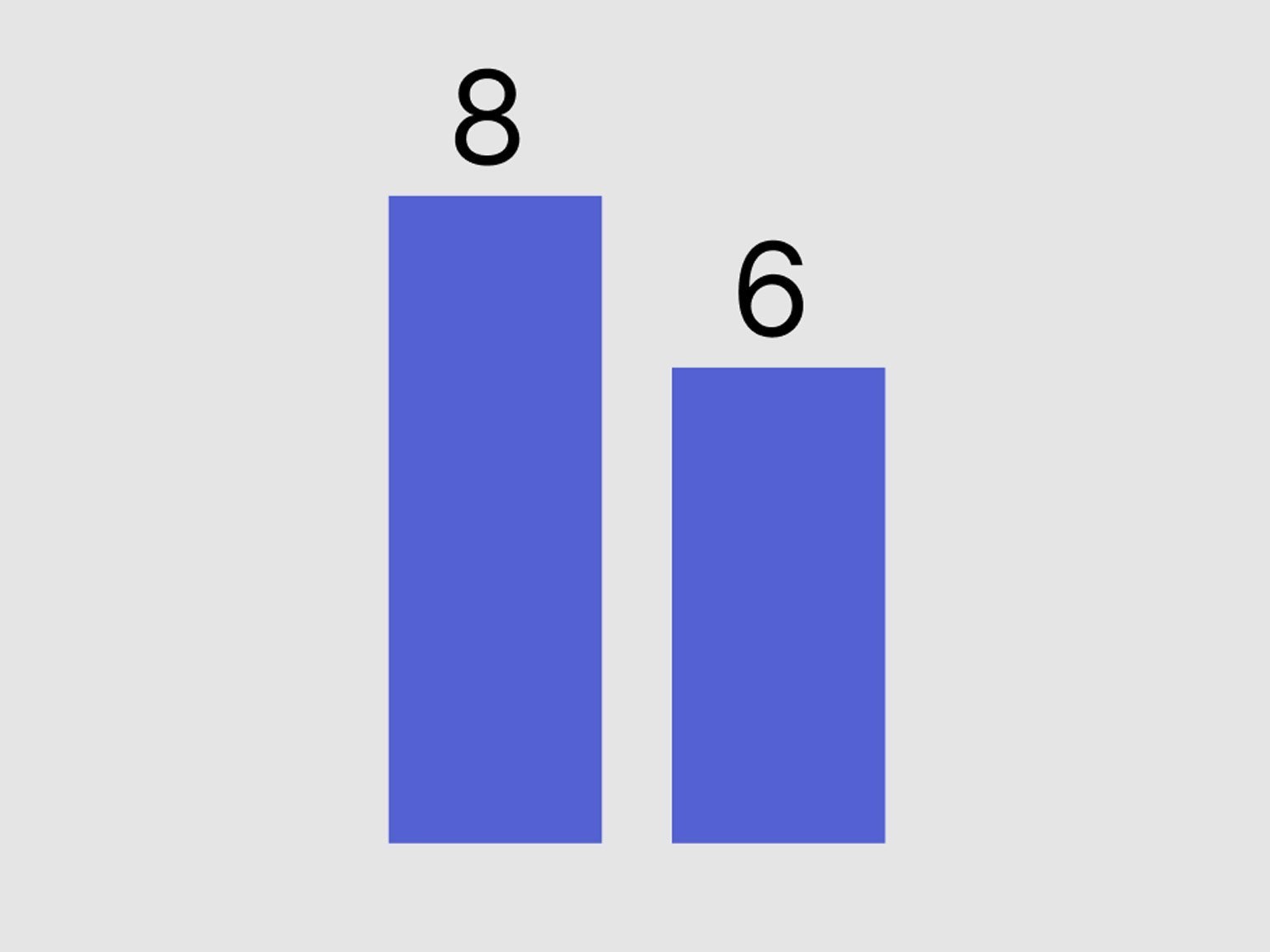
Свойство интерфейса, которое определяет количество полезной информации для пользователя. Например, информативность этого графика очень низкая:

Здесь два жирных цветных столба, которые показывают одну простую вещь — 8 больше, чем 6. Ту же задачу можно решить либо простой фразой, либо математическим выражением — и тогда информативность вырастет в разы, хотя её суть не изменится:
8 > 6
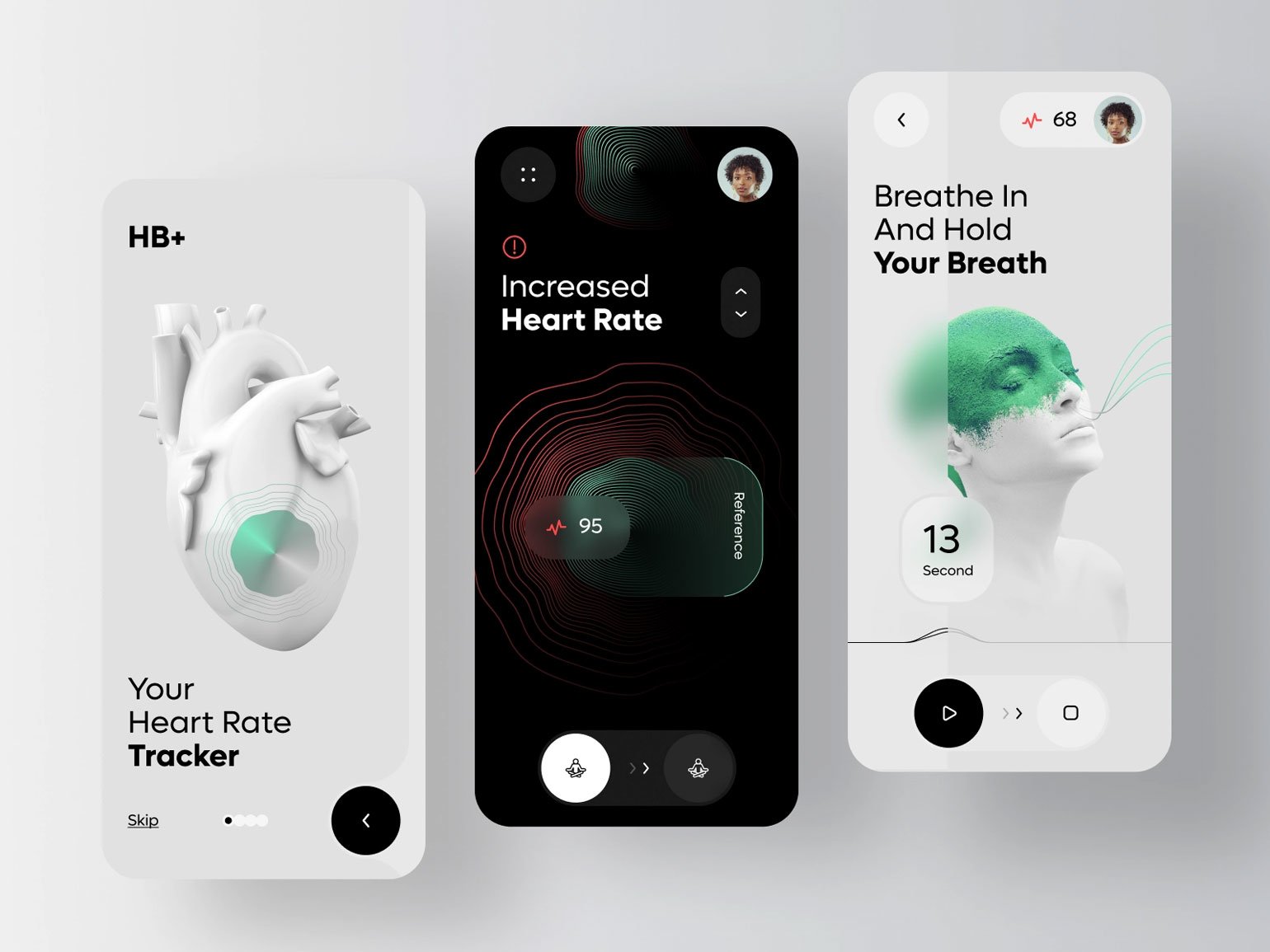
У интерфейса этого приложения информативность не очень высокая. Кажется, что визуализация сердцебиения и дыхания очень полезна, но на деле человеку важен только итоговый результат:

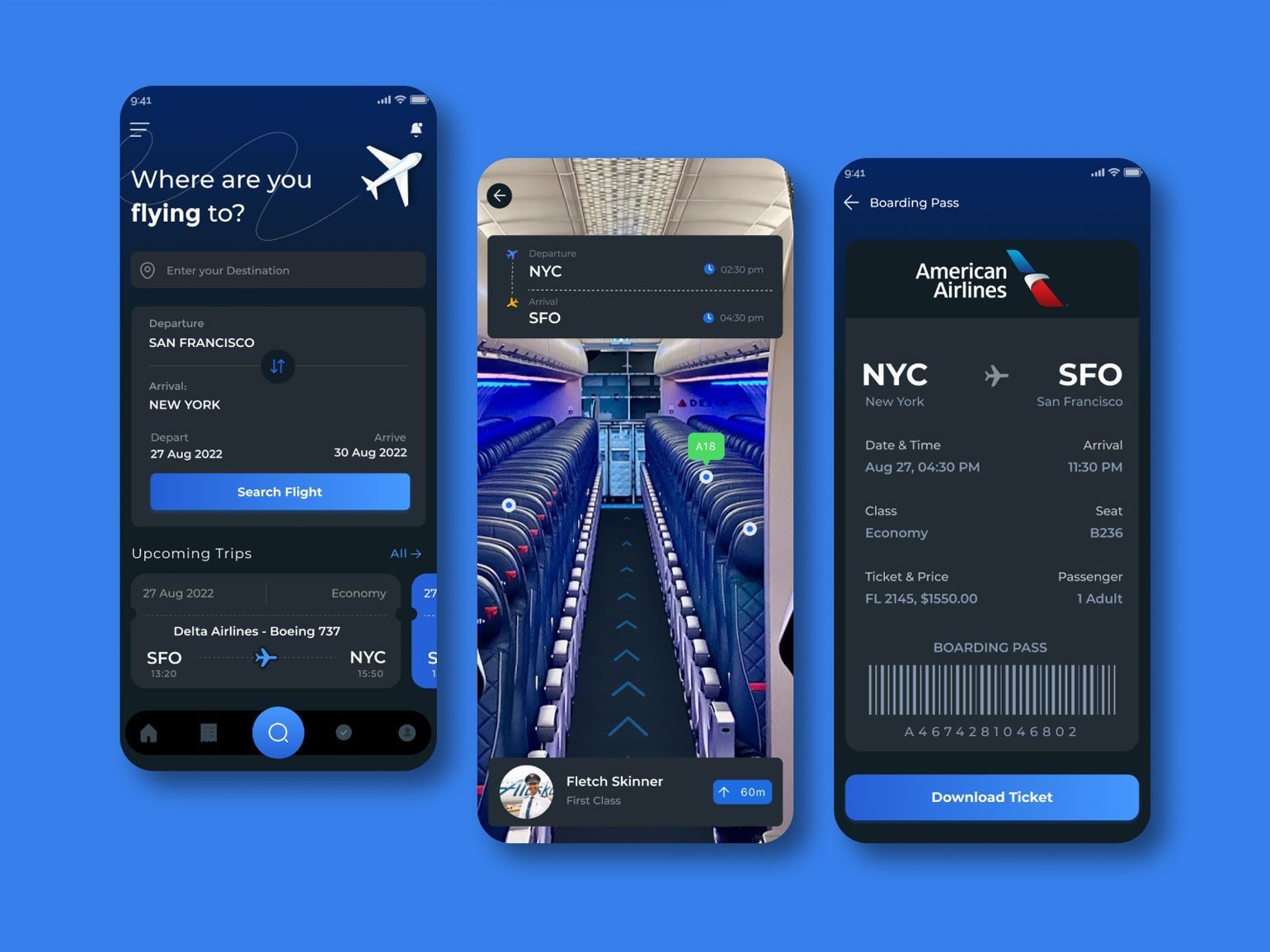
А у этого приложения информативность низкая. Экран посередине предлагает выбрать посадочное место, но из-за перспективы правильно его определить невозможно. Более того, дизайнер изобразил много элементов интерьера самолёта, которые не влияют на выбор кресла:

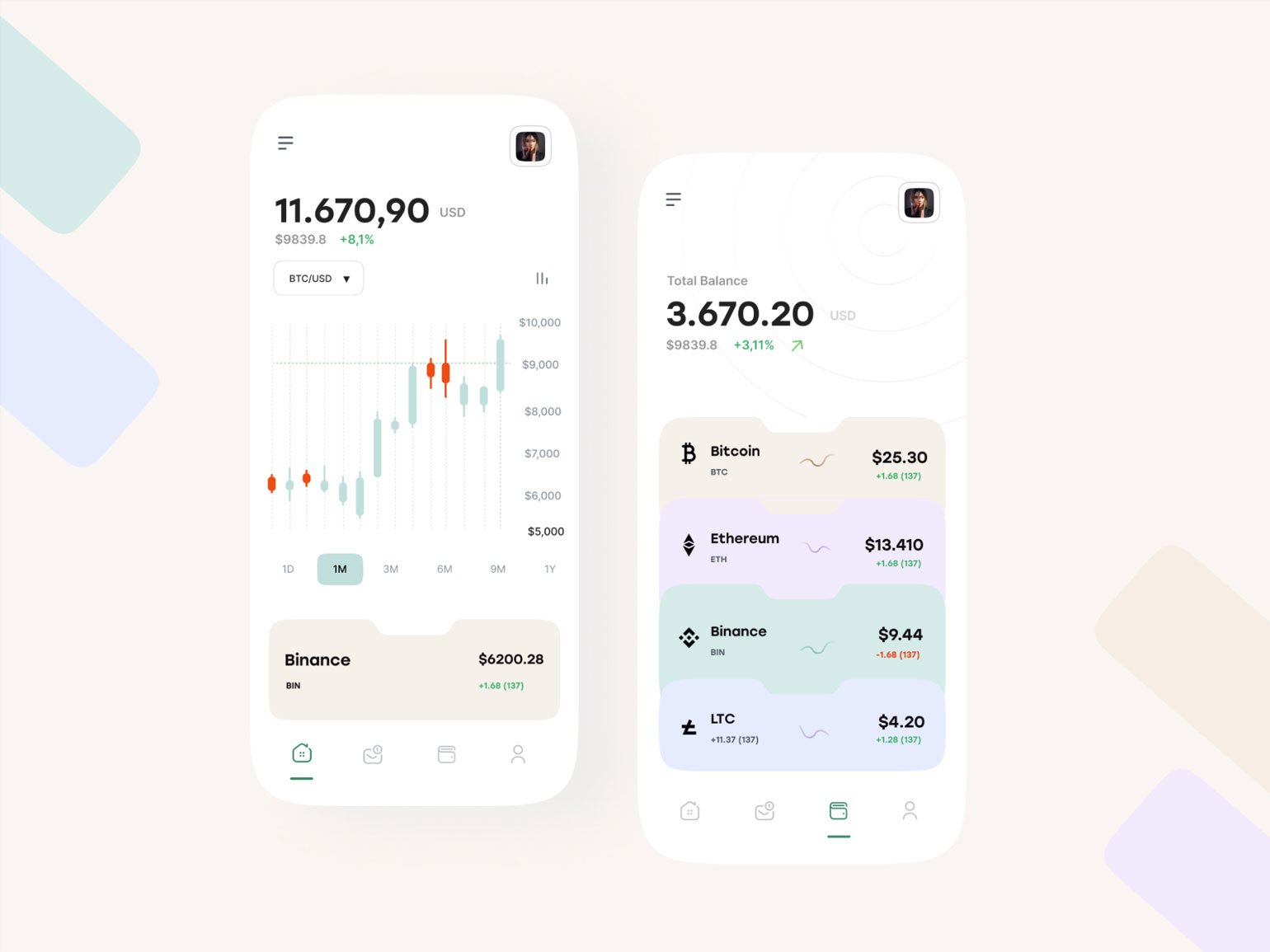
«Японские свечи» — пример высокой информативности. Обычно их используют биржевые трейдеры, чтобы следить за динамикой стоимости акций в определённом периоде. Читают их так:
- конец верхнего «уса» свечи — самая высокая цена акции;
- тело свечи — цена на начало и на конец указанного периода;
- конец нижнего «уса» — самая низкая цена акции.
Благодаря этому трейдер не забивает себе голову лишней графикой и видит только сухие цифры:

Больше об информативности — в обзоре книги Эдварда Тафти «Представление информации».
Персоны, персонажи (User personas)
Инструмент тестирования интерфейса. Дизайнеры изучают рынок, определяют среднестатистические характеристики своих пользователей и придумывают себе персонажа, для которого они разрабатывают интерфейс.
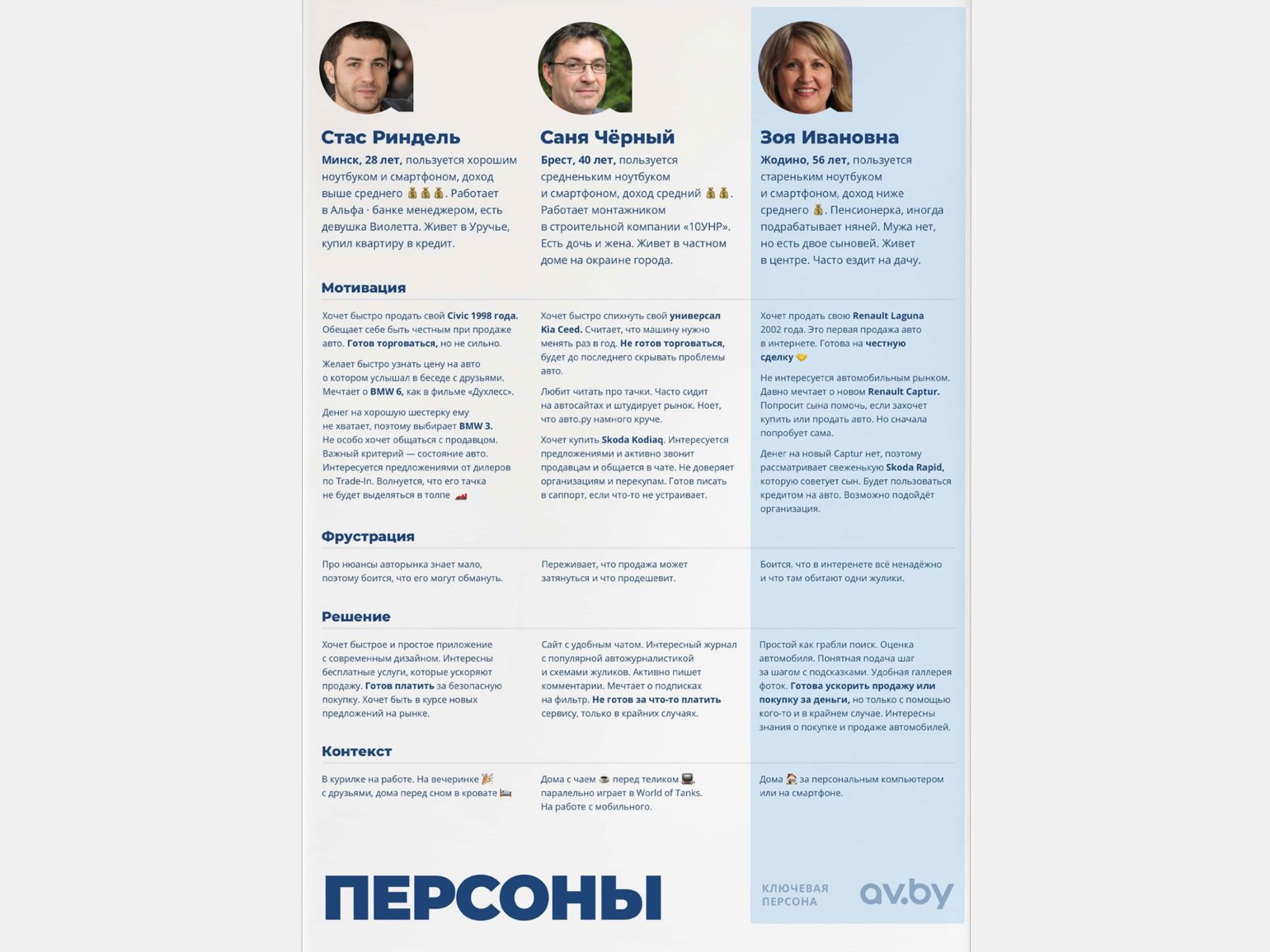
Чем подробнее проработана персона, тем проще вам будет с ней взаимодействовать. Вот, например, каких персонажей придумывали дизайнеры сервиса по продаже автомобилей av.by:

Больше о персонах — в книге Алана Купера «Психбольница в руках пациентов».
Больше слов для дизайнеров
- Главные понятия для UX‑дизайнера. Часть 1
- Главные понятия для веб‑дизайнера. Часть 1
- Главные понятия из маркетинга для дизайнера
Больше о дизайне интерфейсов
- Тренды в UX/UI: подводим итоги полугодия
- Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют









