Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
«Скево», «нео», «гласс» и «сквиркл» — и это не покемоны!


Каждое направление в дизайне интерфейсов со словом «морфизм» так или иначе называли трендовым, но не все из них можно полноценно использовать в своём проекте. Рассказываем, как различные стили помогут вам спроектировать приложение или сайт и как это реализовать в Figma.
Скевоморфизм
Скевоморфизм — это не просто обычная стилизация интерфейса под реальные аналоги с помощью текстур натуральных материалов, объёмных фигур, теней. Если смотреть шире, скевоморфизм — это объяснение новой и неизвестной функции с помощью понятной всем аналогии или метафоры.
На каждом компьютере есть корзина, и все привыкли воспринимать её как мусорное ведро — место для ненужных файлов. Технически эта функция работает сложнее, но дизайнеры не отказываются от метафоры корзины для мусора, чтобы никого не путать.
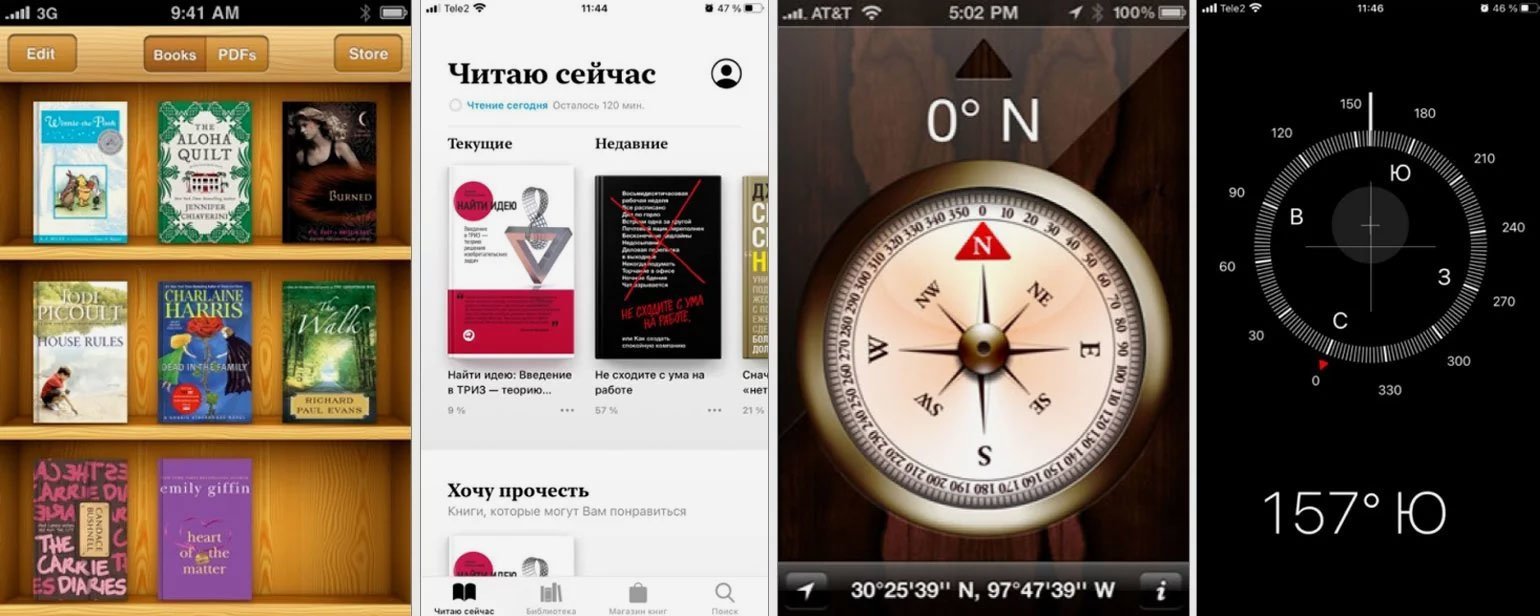
Из современных систем скевоморфизм никуда не исчез. Приложения на iPhone в старых версиях отличаются только графически, интерфейс в них практически не изменился:

Артём Горбунов, арт-директор «Бюро Горбунова»
Скевоморфизм бессмысленен для конструкции или технологии. Это не технический, а дизайнерский приём. При этом скевоморфизм категорически раздражает дизайнеров-идеалистов тем, что как бы тормозит прогресс. Но на деле он помогает неподготовленным пользователям привыкнуть к новому продукту.
Плоский дизайн
Считается преемником графического скевоморфизма. Он стал популярным после выхода iOS 7, и его до сих пор используют все: от дизайн-студий до корпораций Apple, Google и Microsoft. Главная идея плоского дизайна — интерфейс не должен отвлекать пользователя от его задач лишними текстурами и объёмом.

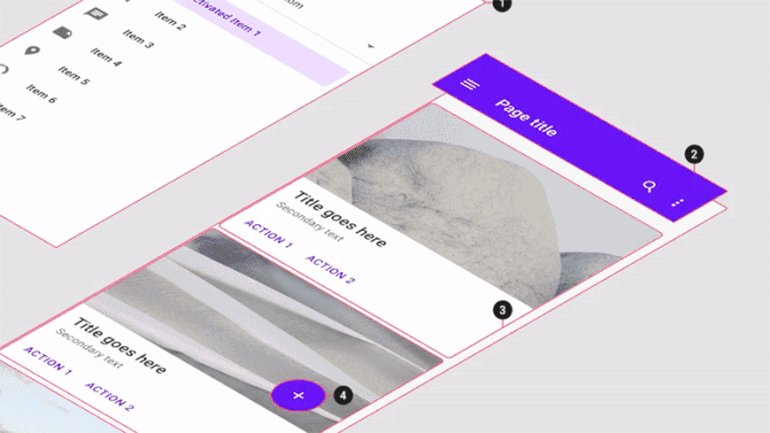
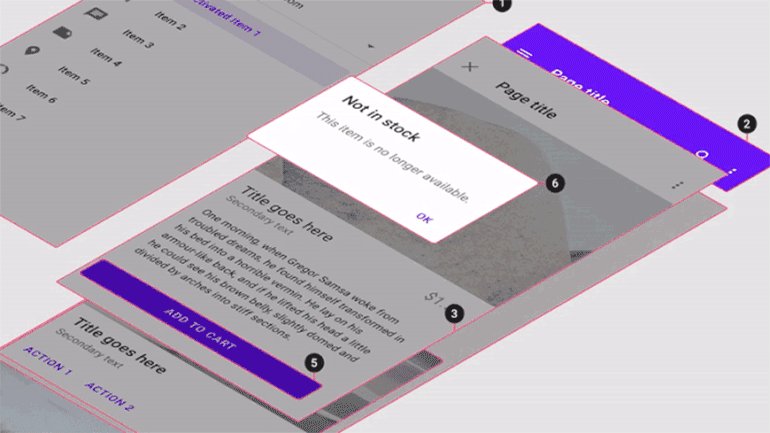
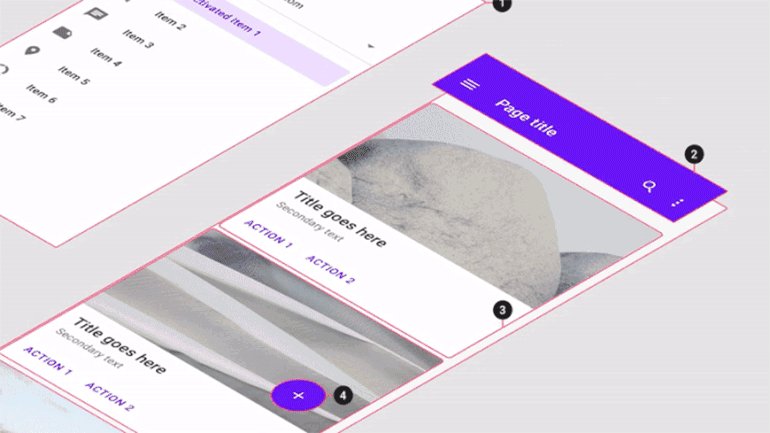
Самый яркий пример плоской дизайн-системы — Material Design от Google. В его основе лежат физические свойства бумаги — она может быть цветной, отбрасывать тень, на неё определённым образом кладутся чернила. Несмотря на появившиеся объём и тени, смысл плоского дизайна не исказился:

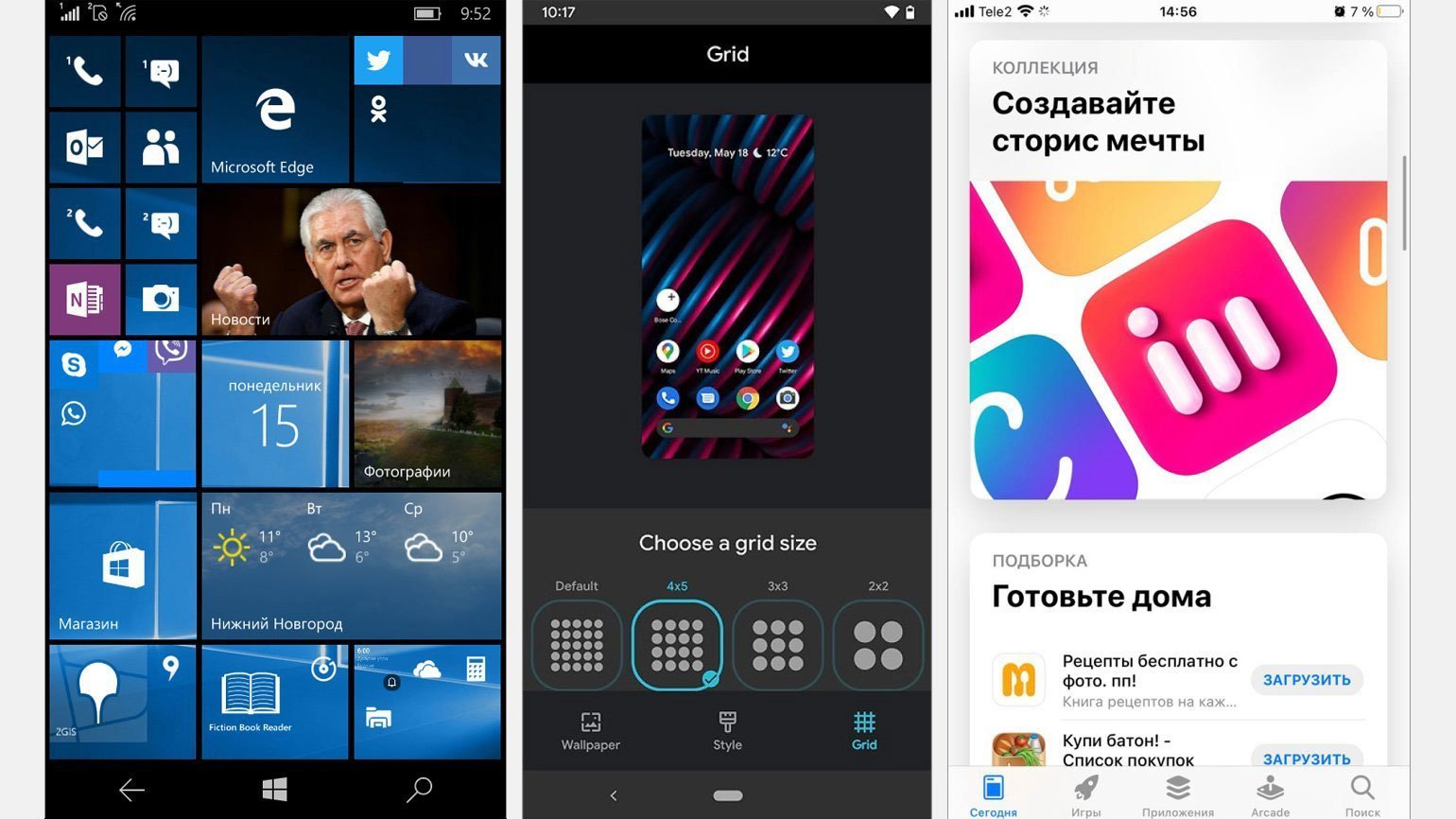
То же самое с дизайн-системами Microsoft, Apple и других компаний. В их основе лежат разные принципы использования цветов, контраста, анимаций и объёма, но суть от этого не меняется — красивые текстурки не отвлекают пользователя.
Плоский дизайн сделать несложно, но если вы хотите, чтобы ваше приложение везде смотрелось хорошо, используйте гайдлайны систем, в которых оно будет работать:
Не относитесь к гайдлайнам как к истине в последней инстанции — это только рекомендации и их можно игнорировать, если они вас не устраивают. Правда, тогда приложение может выглядеть нестандартно для экосистемы, и это снизит доверие пользователей.
Неоморфизм
Неоморфизм — стиль, в котором каждый элемент «выдавлен» из фона, как на устройствах с резиновыми кнопками. Он стал популярным на Dribbble, и в начале 2020 года его много обсуждали. Но повсеместно неоморфизм никто не использует из-за проблемы с контрастом между элементами интерфейса.


В 2020 году дизайнер Accedia Иван Савков рассказал об экспериментах с неоморфизмом на примере мобильного приложения для регулирования температуры в доме и панели администратора онлайн-магазина.
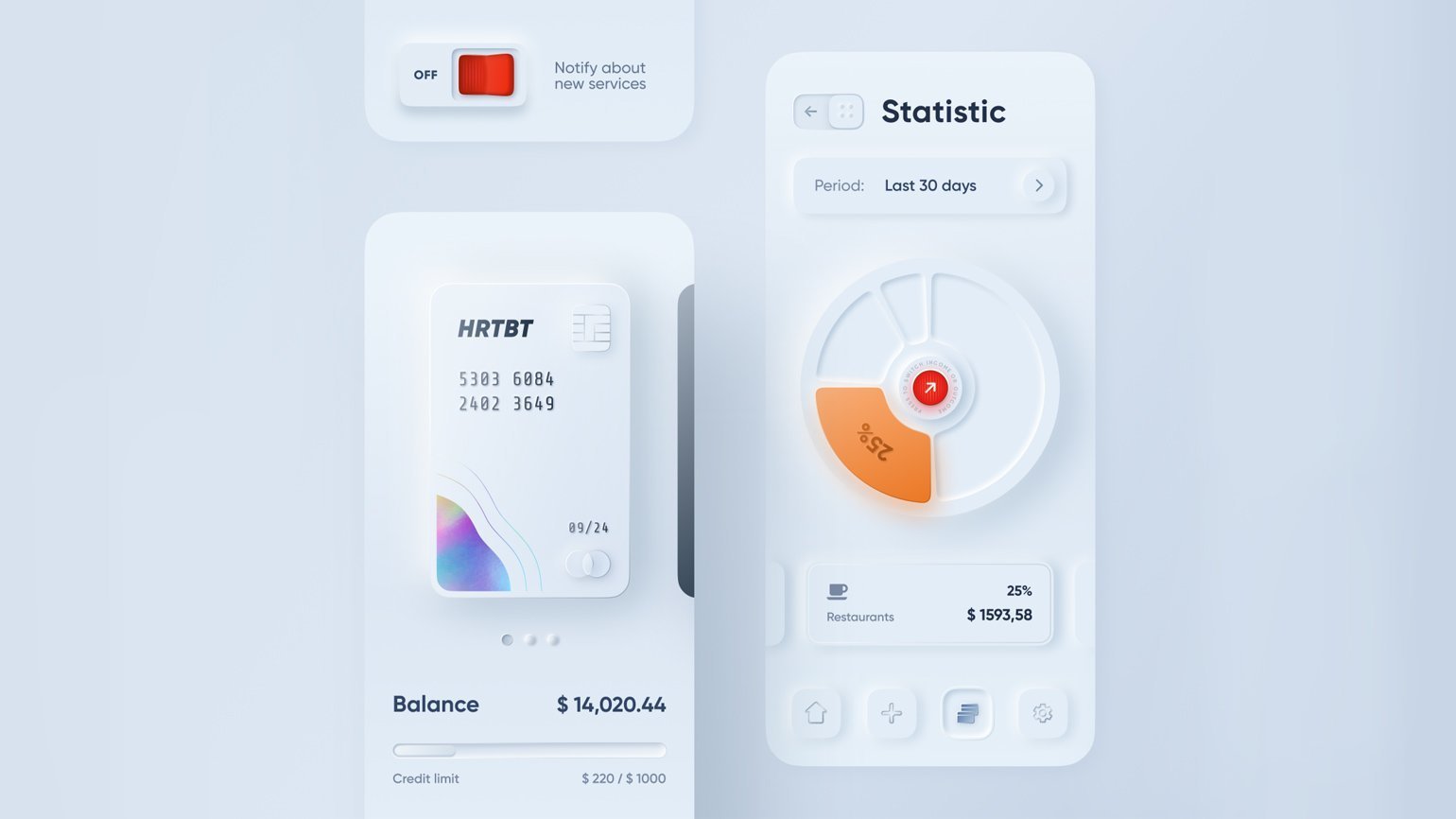
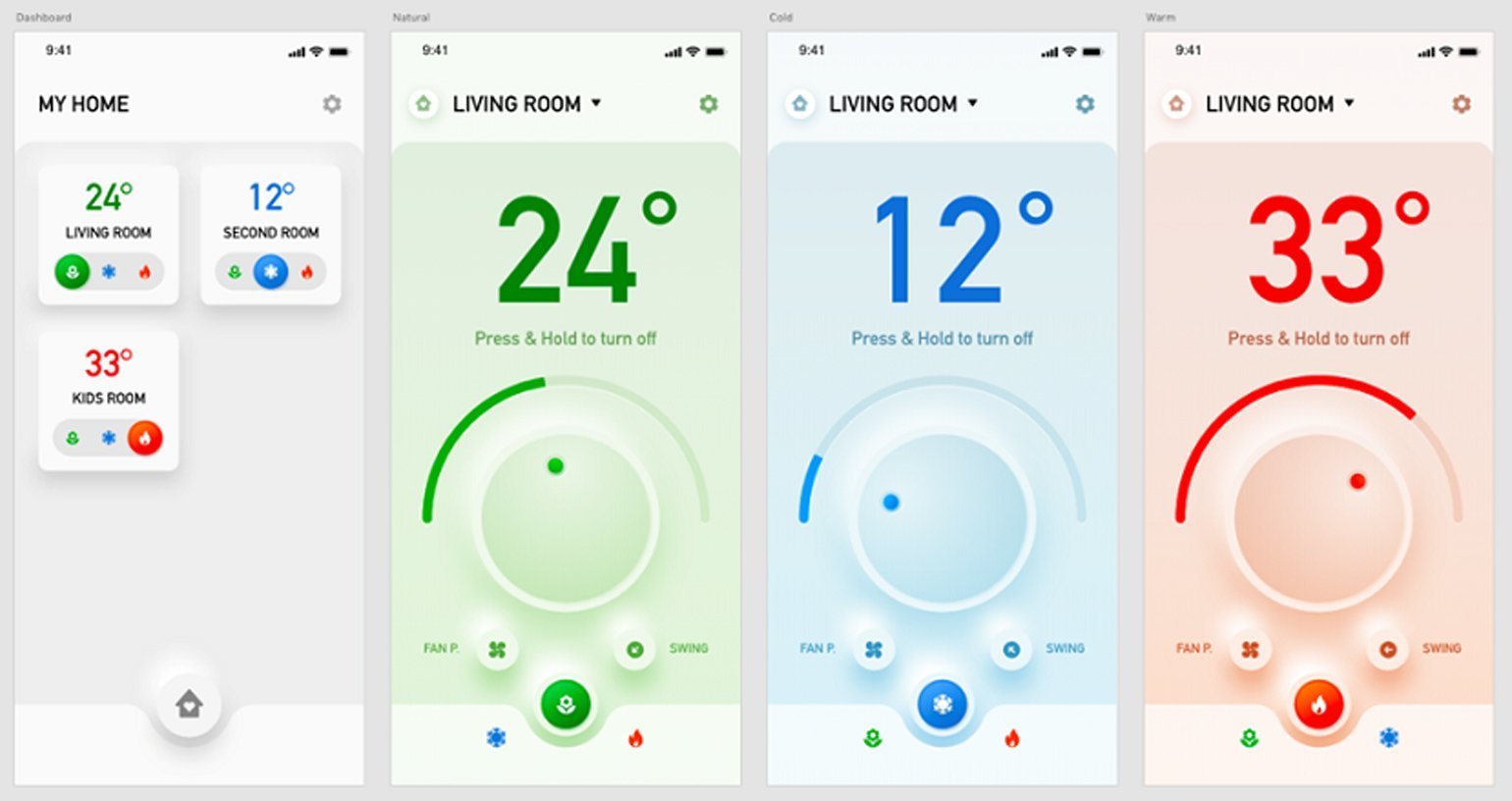
Неоморфизм требует много пустого пространства, в котором все кнопки остаются различимыми и понятными. Поэтому он неплохо показал себя в мобильном приложении с небольшим количеством функций:

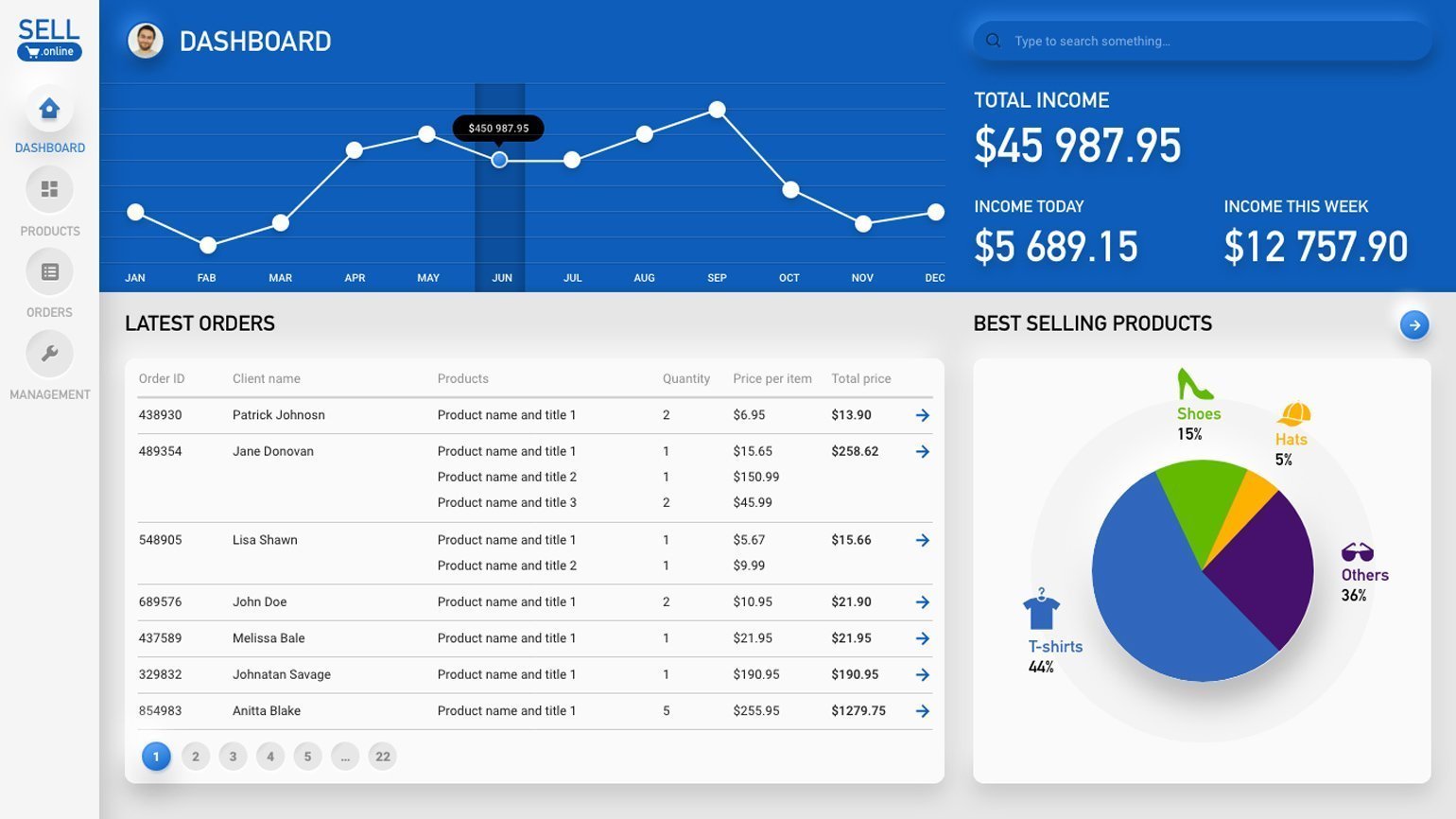
На панели администратора пользователю в любой момент может понадобиться сменить график, посмотреть определённые метрики и выделить важное. Для этого нужно много кнопок, поэтому неоморфизм здесь сработал плохо — разработчикам пришлось убирать функции, чтобы все кнопки влезли в интерфейс:

Также оказалось, что на создание и разработку интерфейса в стиле неоморфизма уходит больше времени, так как каждый элемент нужно делать вручную. В итоге вся дизайнерская работа становится дороже.
Иван Савков, дизайнер Accedia
У неоморфизма определённо есть потенциал. Но пока я рекомендую держаться от него подальше, если вы занимаетесь коммерческим проектом.
Дизайнер интерфейсов Михал Малевич советует не использовать неоморфизм в качестве основного стиля для интерфейсов — пользователи просто не поймут, где находятся кнопки. Проблемы возникнут не только у людей с плохим зрением, но и у владельцев устройств с плохими экранами.
Михал Малевич, дизайнер интерфейсов
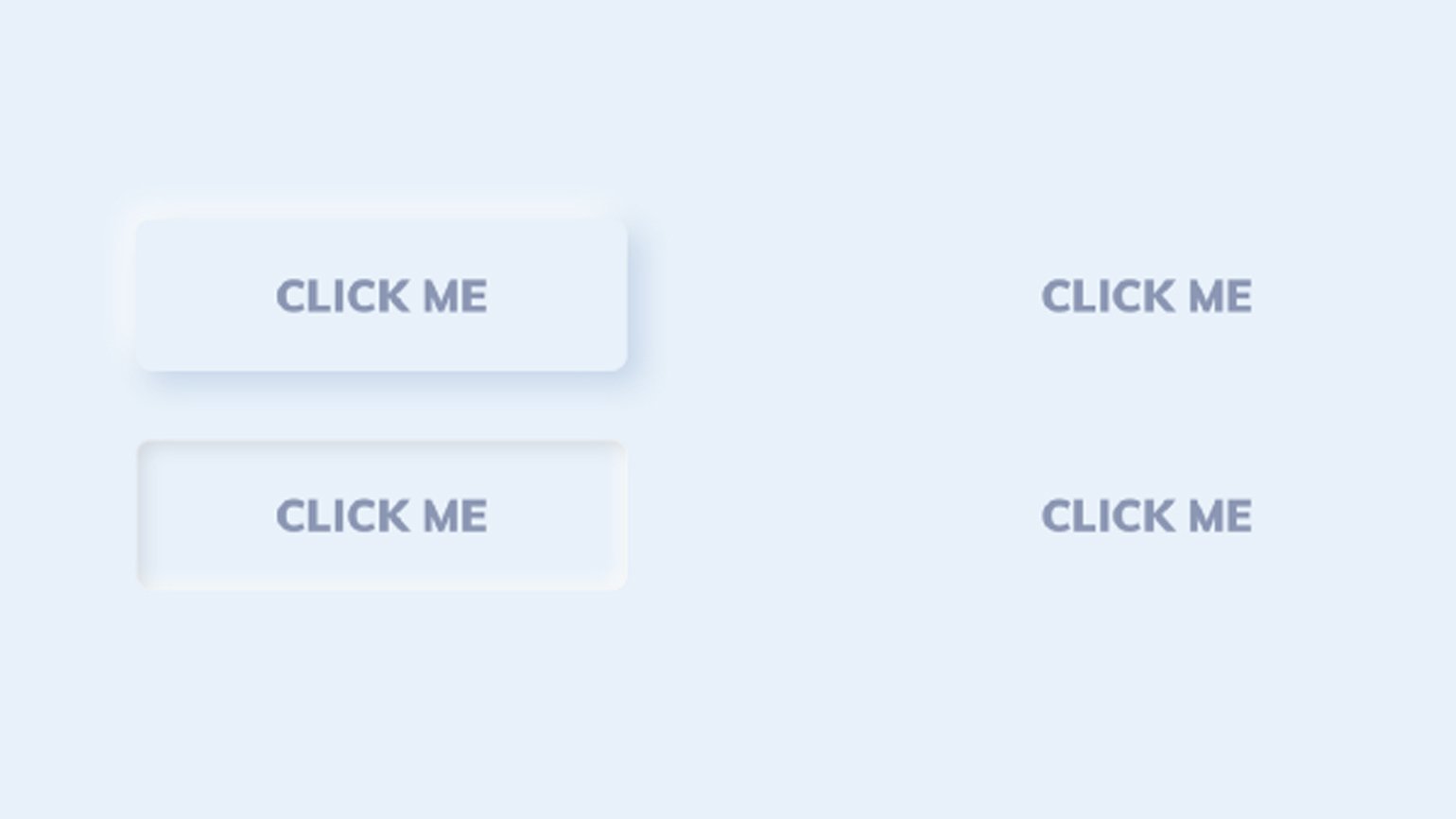
Кнопки, наверное, можно назвать худшим применением неоморфизма, особенно в нажатом состоянии. Для многих людей не будет абсолютно никакой разницы между кнопками и простым текстом.

Михал предлагает использовать неоморфизм как элемент украшения на плашках или фоне:
Михал Малевич, дизайнер интерфейсов
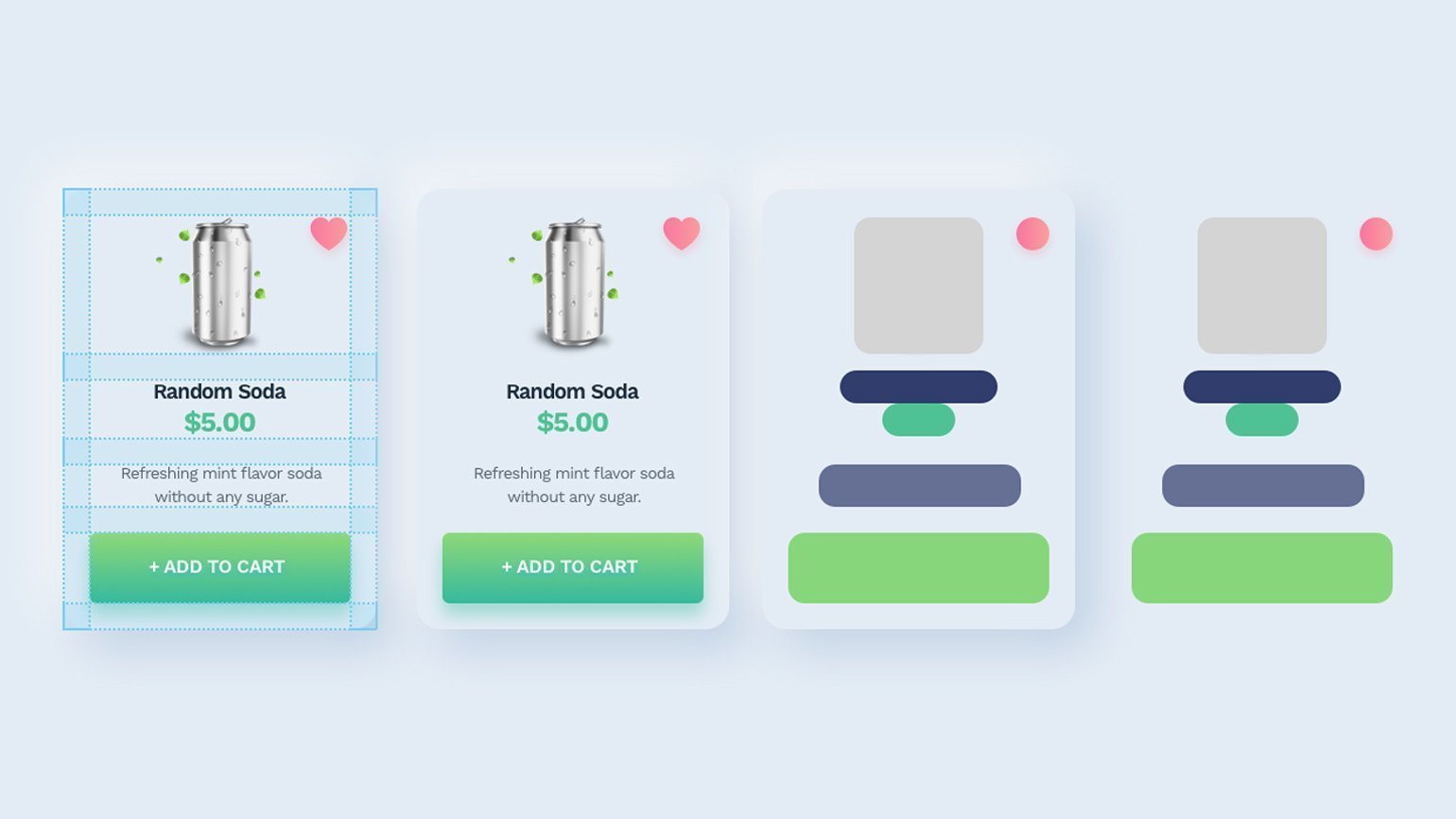
Карточки и слайдеры — лучшие примеры использования неоморфизма. Но структуру карточки важно выполнить правильно: иерархия изображений, иконок и текста должна быть чёткой. Если структура плашки работает и без неоморфического фона — это хорошо!

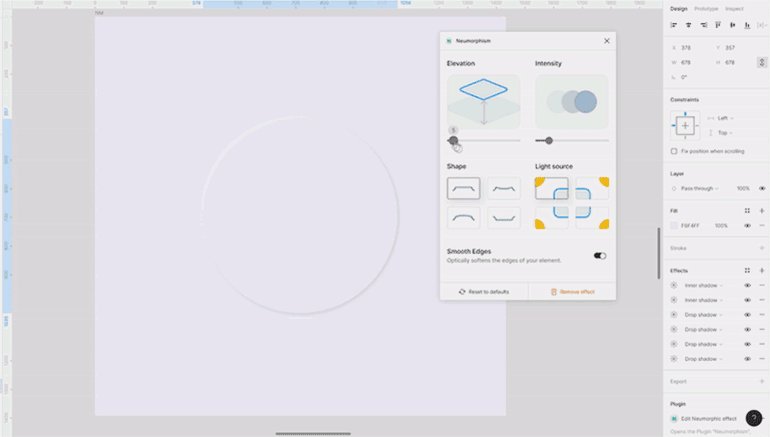
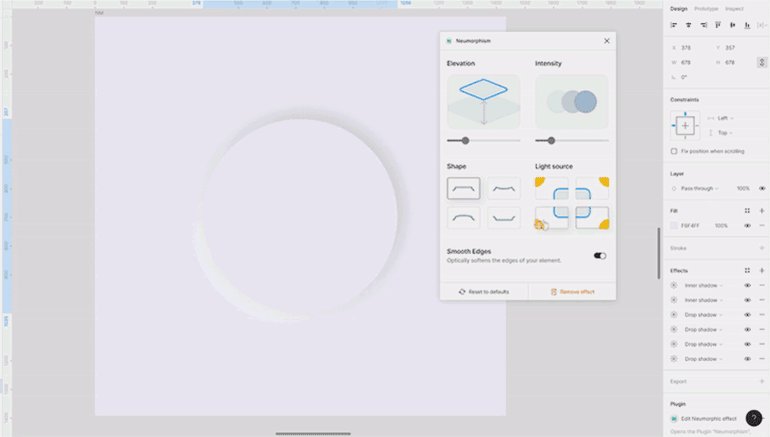
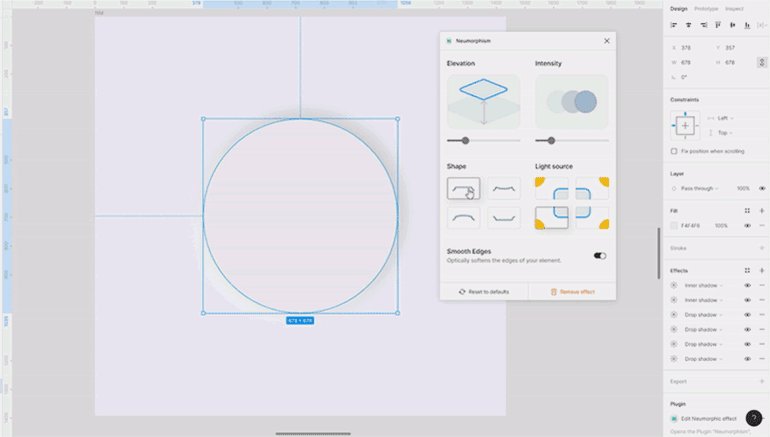
Как сделать плашку в стиле неоморфизма с помощью плагина в Figma
- Установите плагин Neumorphism.
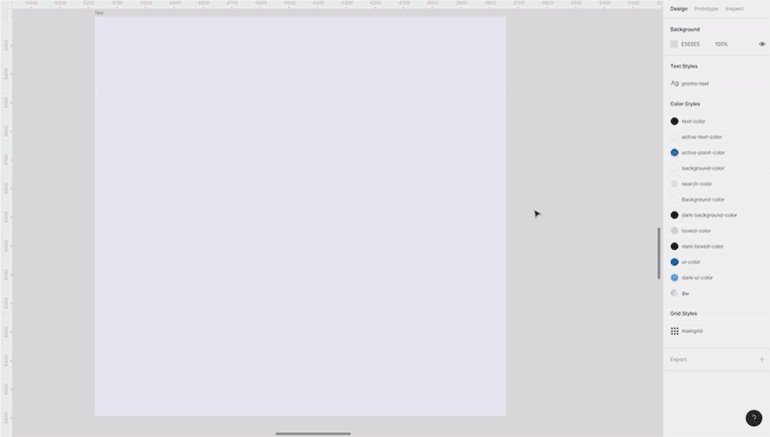
- В Figma создайте фрейм и поместите в него круг. На панели настроек в блоке Fill укажите цвет #F6F4FF. Полностью белый цвет использовать не надо, иначе нужного эффекта добиться не получится.
- Нажмите правой кнопкой мыши на круг, в появившемся меню перейдите в Plugins и нажмите Neumorphism.
- В появившемся окне нажмите кнопку Neumorph’ it!
В окне настроек можно указать высоту кнопки, интенсивность тени, указать форму кнопки и положение источника света:

Глассморфизм
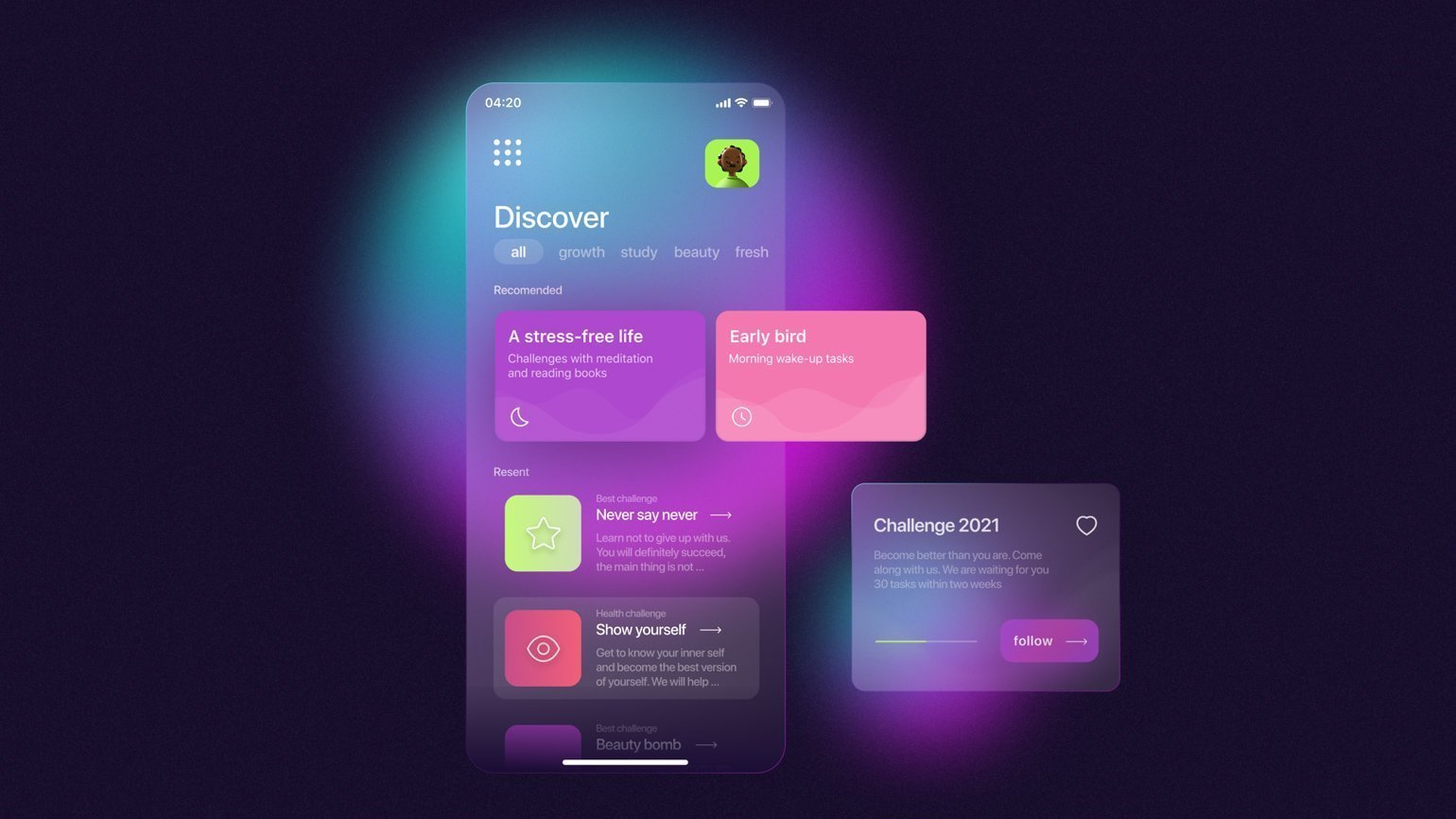
Глассморфизм — интерфейс, элементы которого напоминают прозрачное стекло. В чистом виде глассморфизм, как и неоморфизм, использовать очень сложно из-за низкой контрастности между элементами интерфейса. Людям с плохим зрением или плохим экраном на устройстве будет сложно читать текст и различать стеклянные кнопки на полупрозрачном фоне:

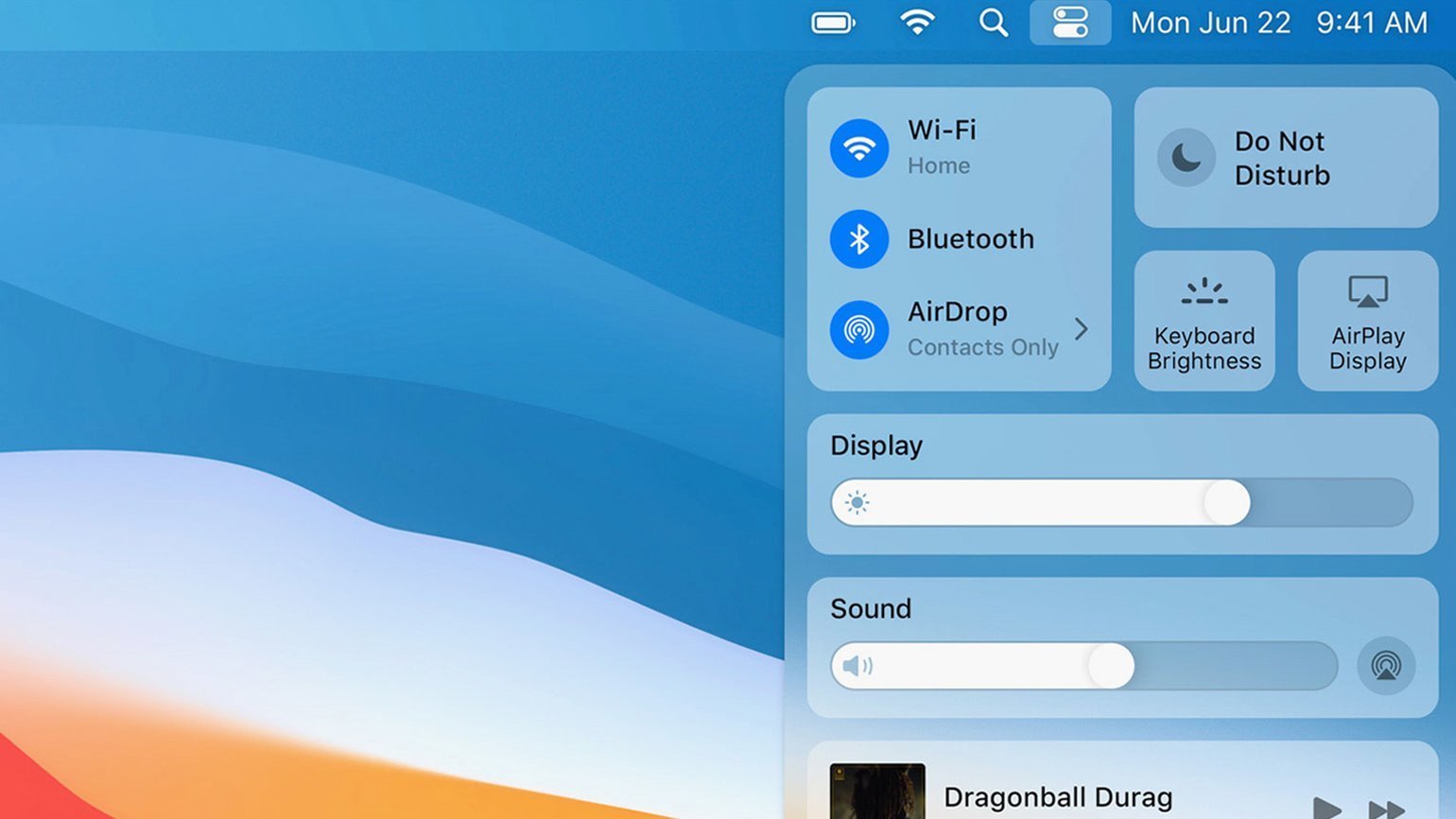
Но, несмотря на эти недостатки, элементы глассморфизма используются в больших проектах. В macOS глассморфичной можно назвать панель уведомлений:

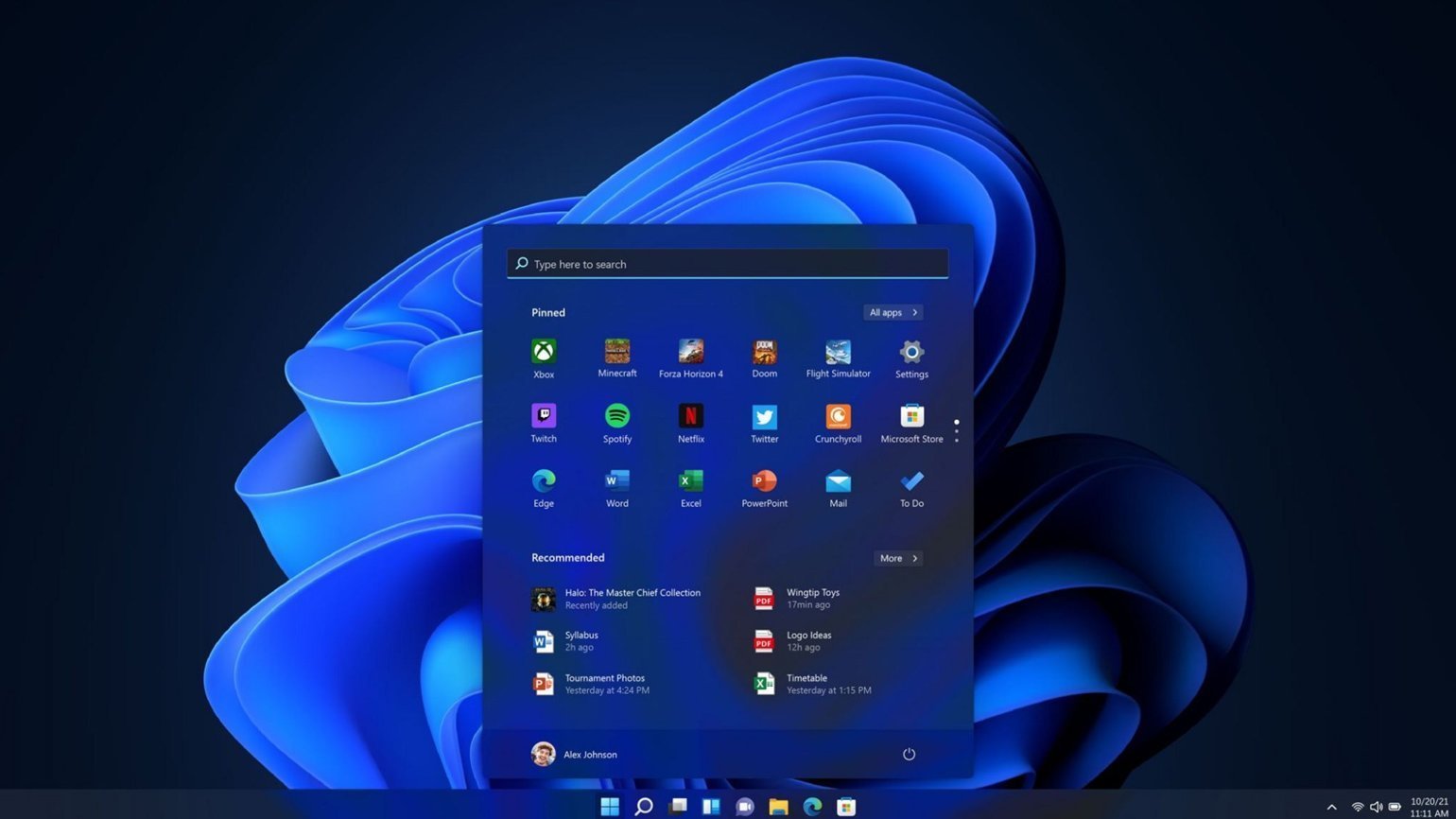
В недавно анонсированной Windows 11 полупрозрачными сделали меню «Пуск» и панель задач:

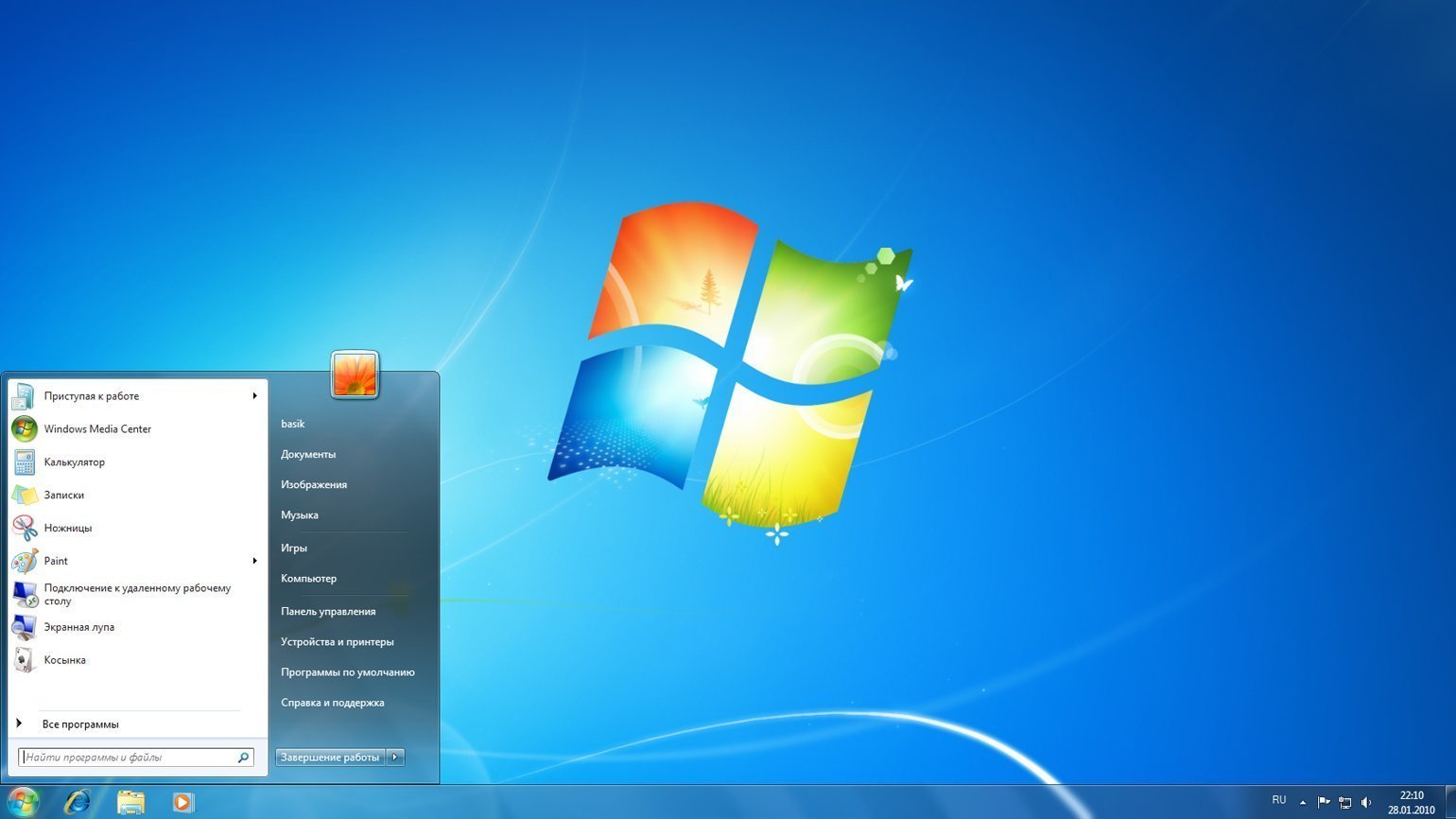
Также этот стиль использовался в Windows 7:

Михал Малевич, дизайнер интерфейсов
Глассморфизм уместен только в том случае, если эффект прозрачности носит чисто декоративный характер. Следует избегать его при создании кнопок или переключателей, так как эти объекты всегда должны быть более контрастными.
Как сделать плашку в стиле глассморфизма в Figma
Чтобы добиться эффекта стекла, сначала нужно подобрать фоновое изображение — оно не должно быть слишком простым или сложным, чтобы эффект был заметен. Для тренировки рекомендуем взять обои из macOS или Windows 11.
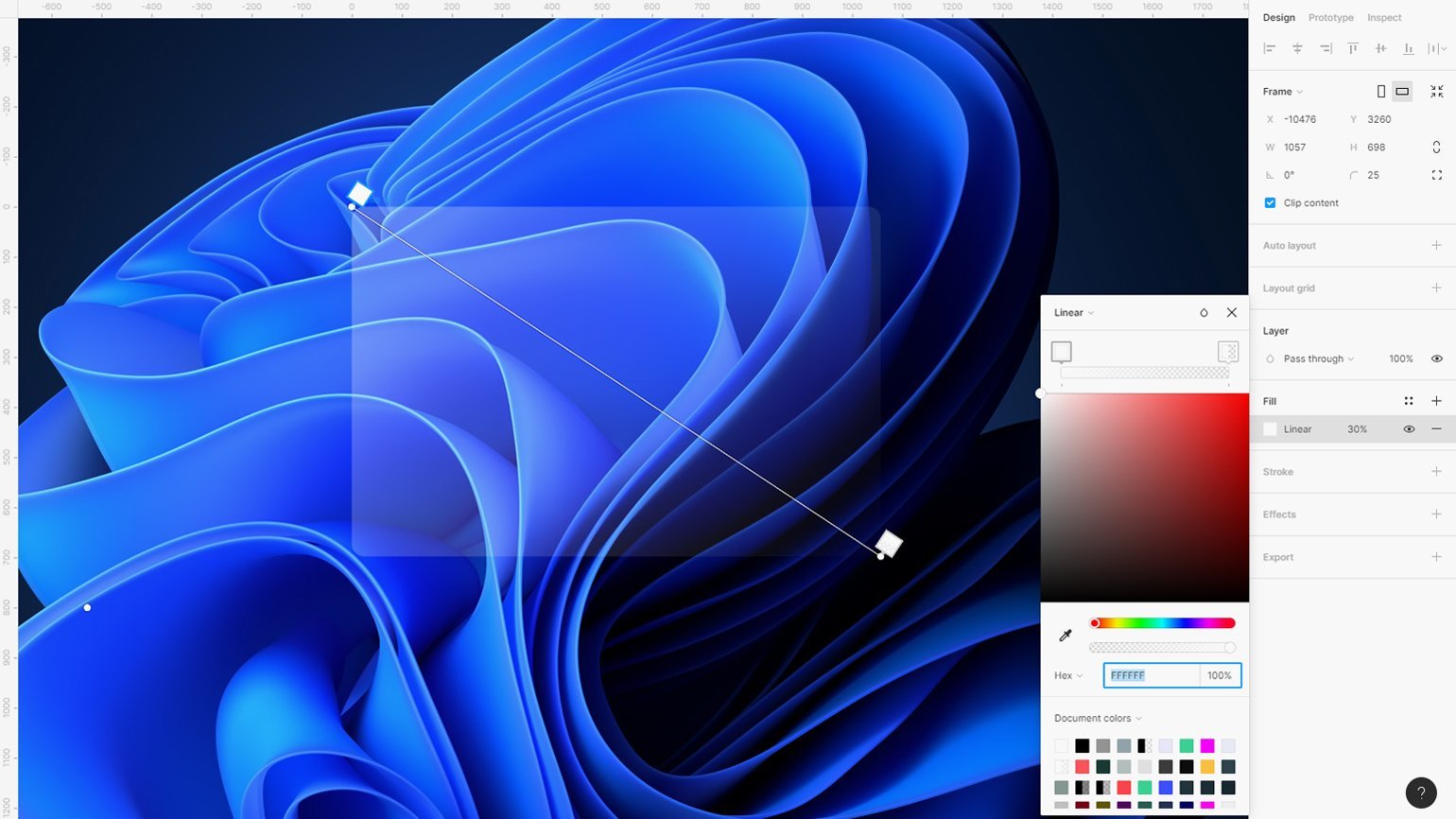
Теперь создайте плашку:
1. Загрузите картинку на макет и поверх неё добавьте прямоугольный фрейм.
2. У фрейма на панели настроек в блоке Fill нажмите на образец цвета. В появившемся меню сделайте его белым, а в верхней части поменяйте Solid на Radial.
3. На фигуре появится линия градиента — растяните её по диагонали от одного угла фигуры до другого. Непрозрачность заливки — 30%.

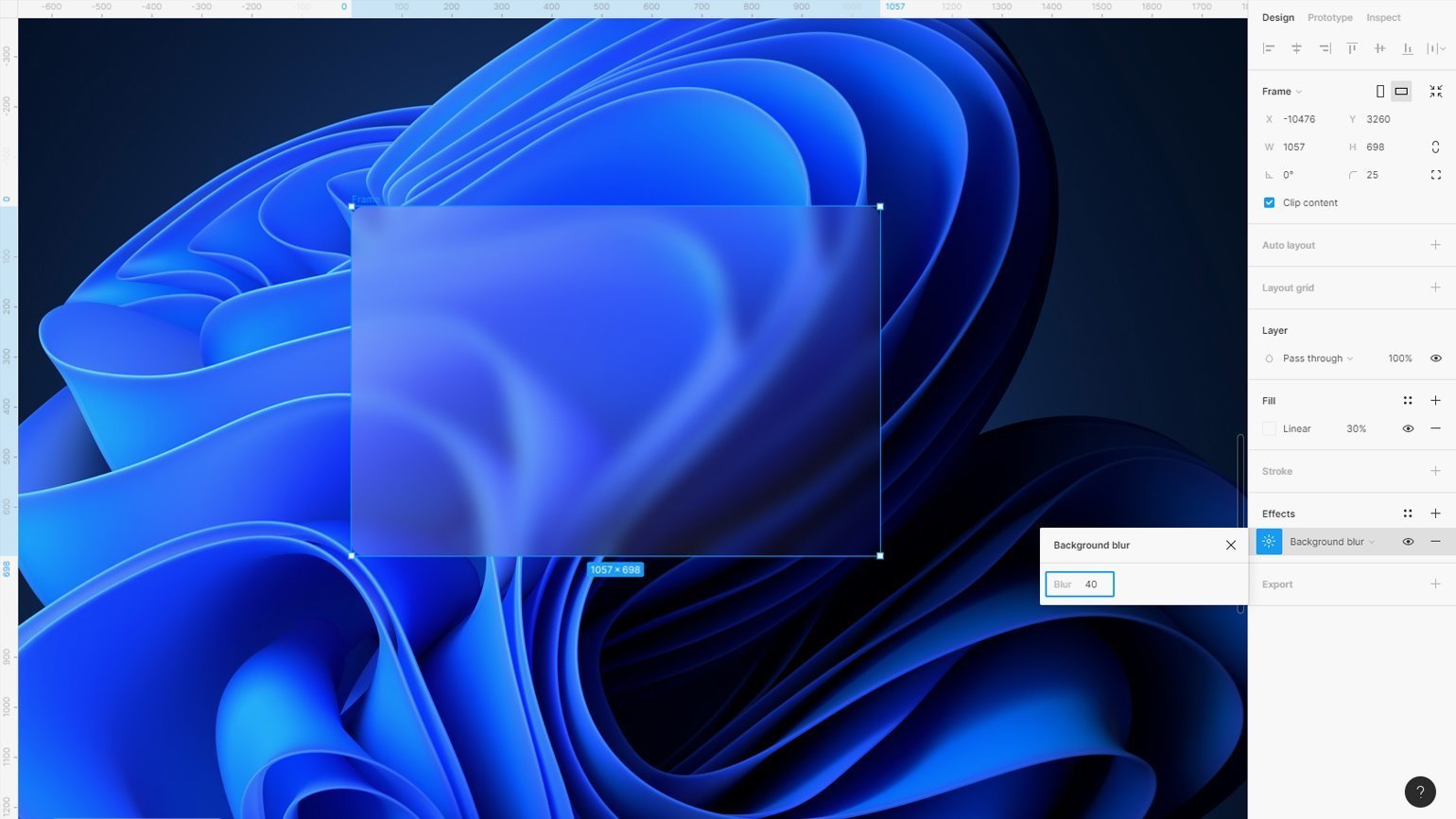
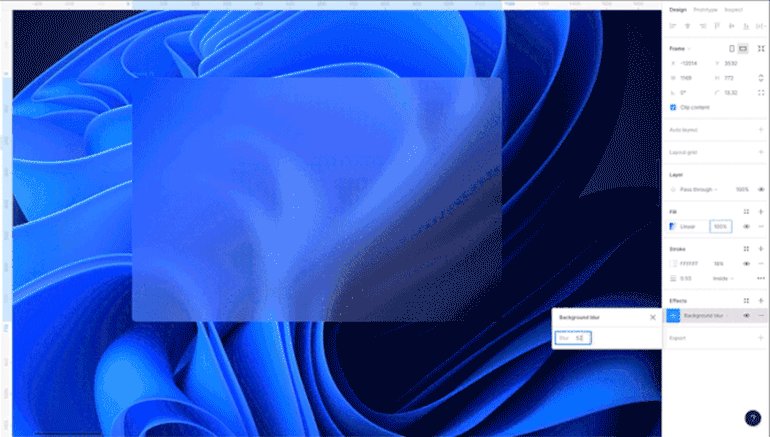
4. На панели настроек нажмите на плюсик напротив слова Effects. Появится эффект Drop shadow — нажмите на него и поменяйте на Background blur.
5. Нажмите на иконку напротив Background blur и укажите значение в 40 пикселей.

6. На панели настроек нажмите на плюсик напротив слова Stroke. Нажмите на появившийся образец цвета и сделайте его белым. У получившейся обводки укажите непрозрачность в 18%.
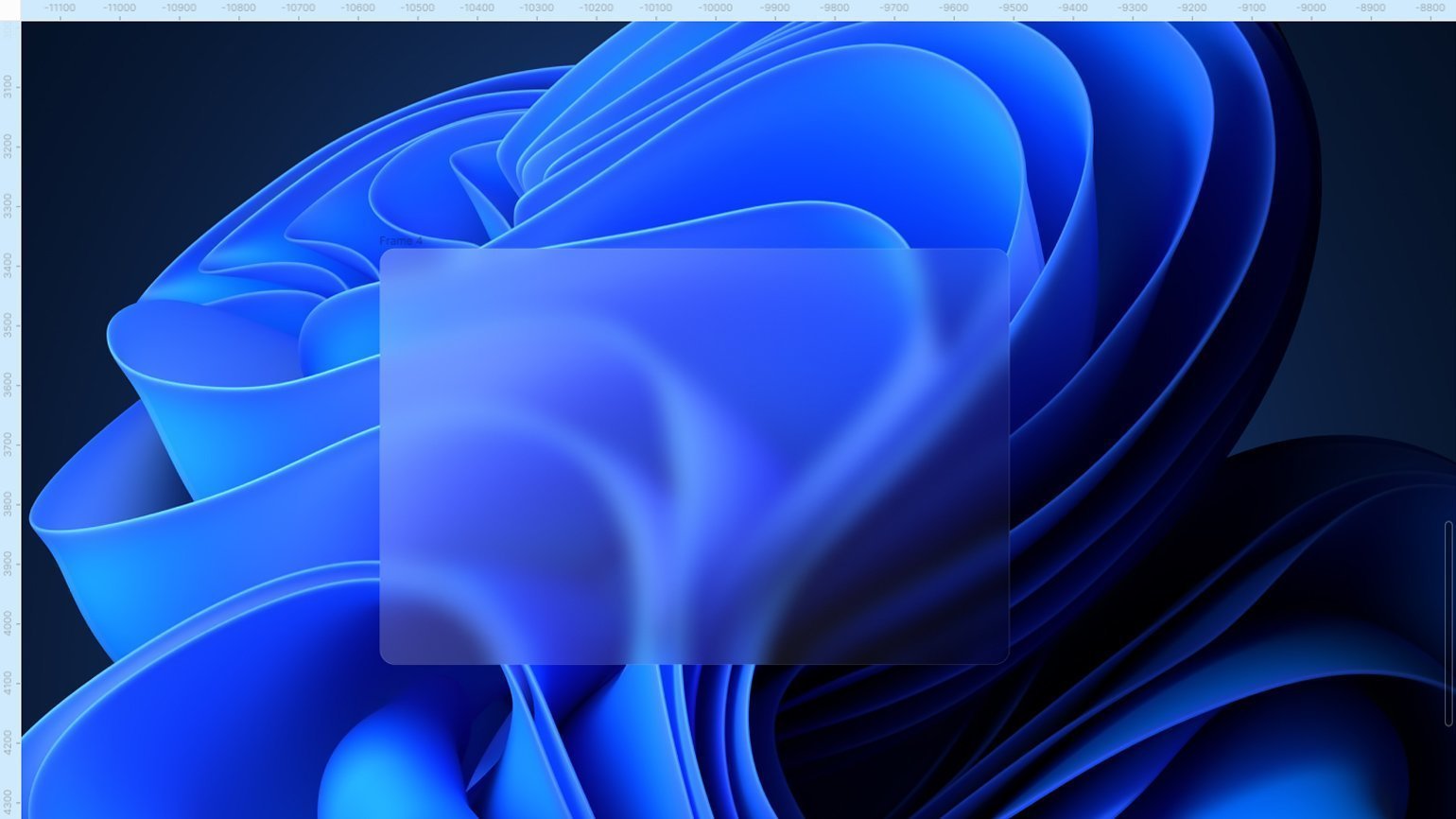
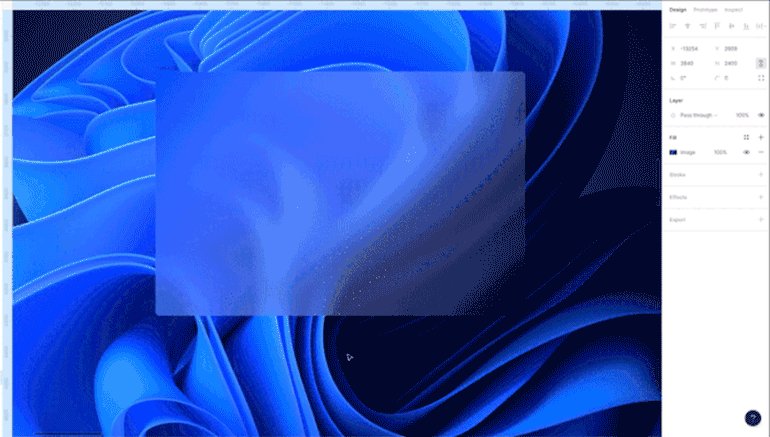
Готово — плашку можно использовать в вашем макете:

Настройки Background blur и непрозрачности фона можно менять на свой вкус. Чтобы плашка лучше гармонировала с фоном, укажите для неё цвет, похожий на фоновый:

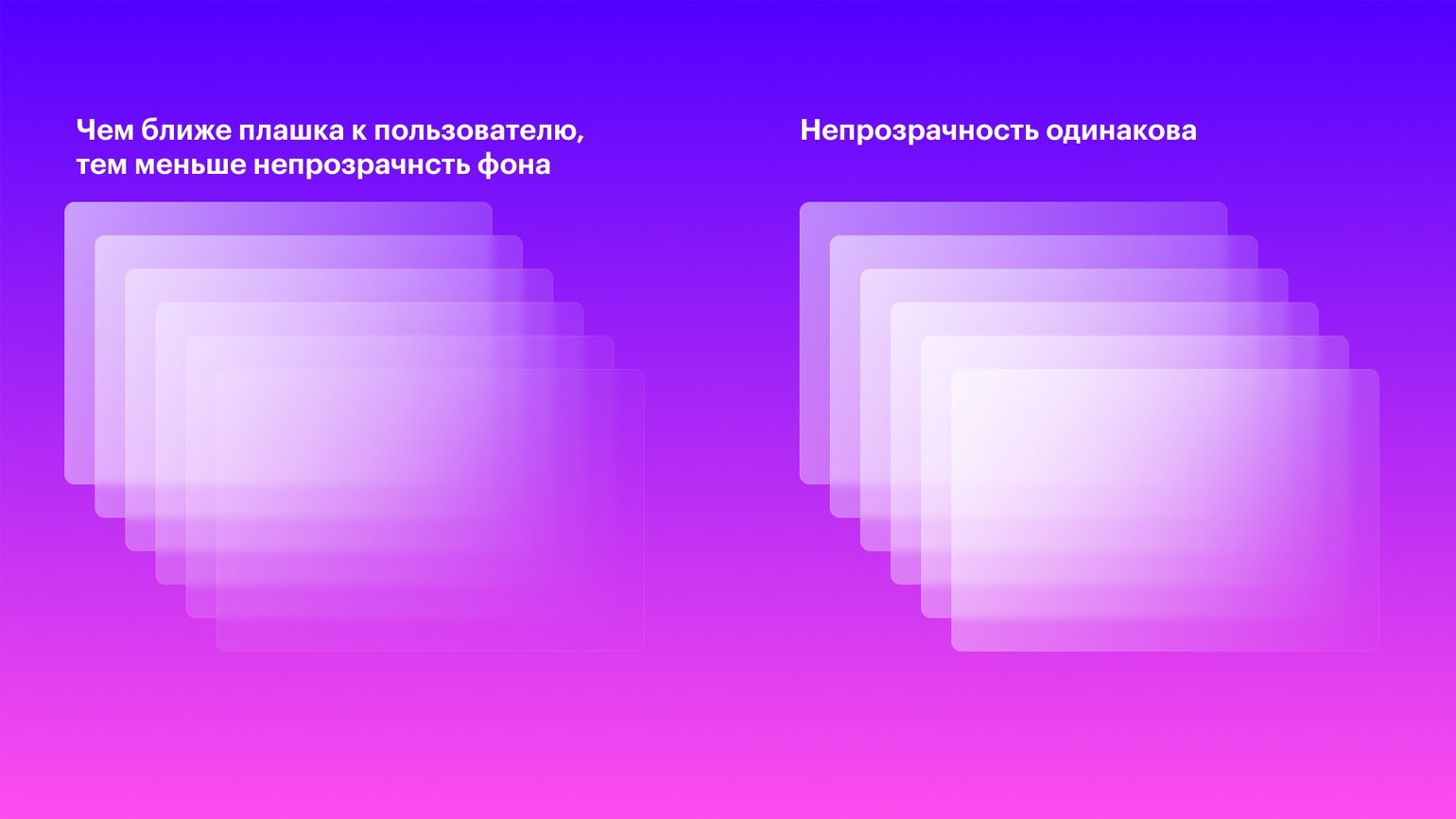
Не забывайте о принципе наслаивания — чем ближе плашка к пользователю, тем меньше непрозрачность. Если это игнорировать, плашки будут похожи на кашу с непонятной структурой:

Сквирклморфизм
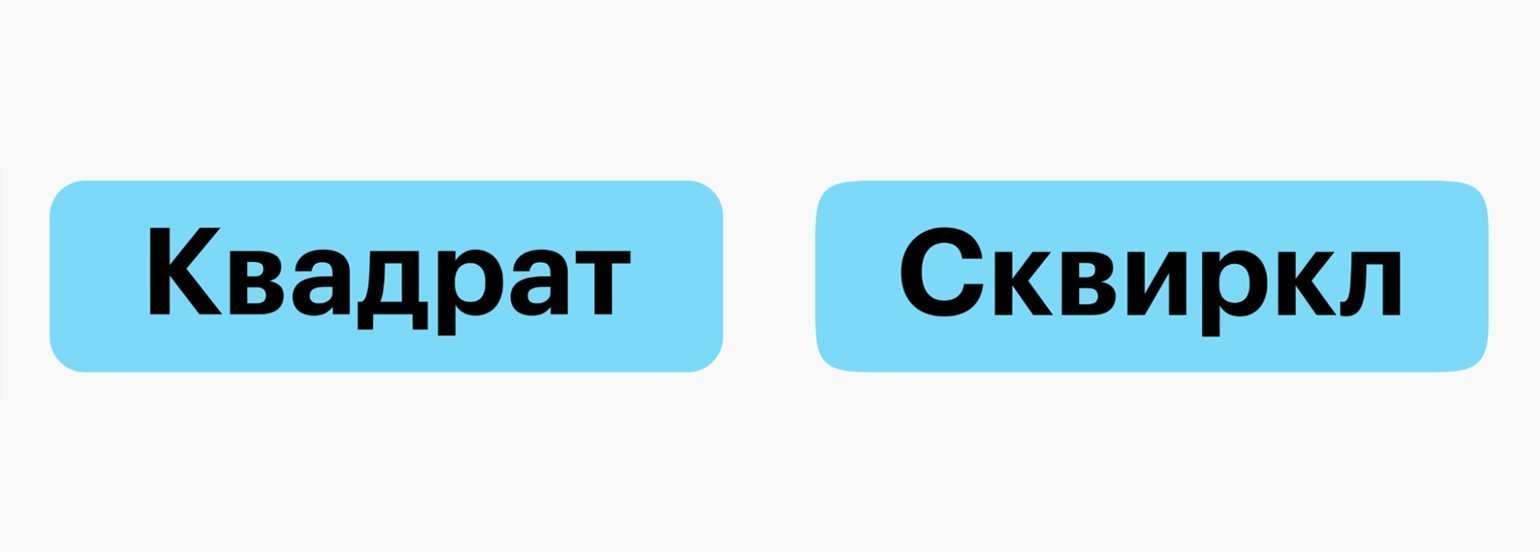
Сквиркл — суперэллипс, который называют «круглым квадратом» или «четырёхугольным колесом». Он отличается от привычных всем прямоугольников со скошенными углами. Сравните:

Основное отличие — скашиваются у него не только углы, но и стороны:

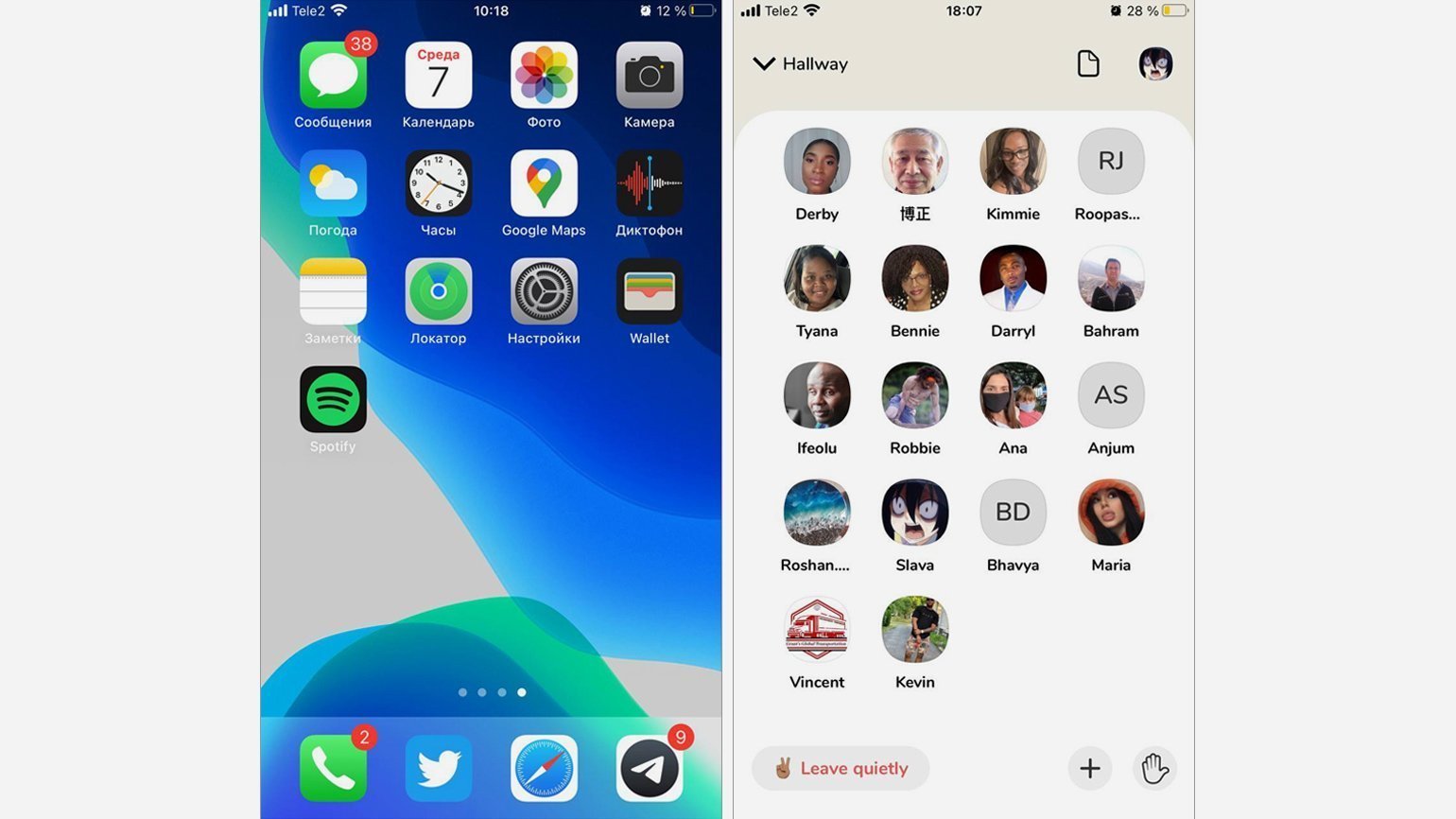
Сквирклы уже используют в больших проектах. Например, в иконках на iOS и аватарках пользователей в Clubhouse:

Продуктов, где сквирклы бы составляли основную часть интерфейса, ещё нет. Однако у сквирклморфизма нет проблем с недостатком контраста, как у нео- и глассморфизма, поэтому его можно использовать как угодно. Если решите делать все кнопки из сквирклов, будьте осторожны — непривычные формы кнопок и полей могут отпугнуть пользователей:


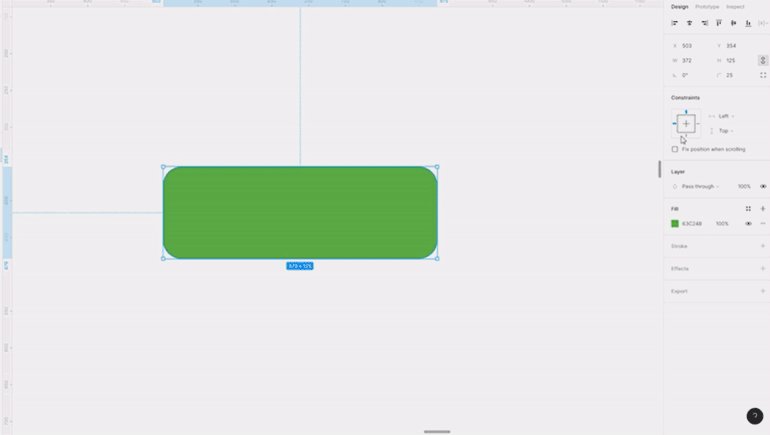
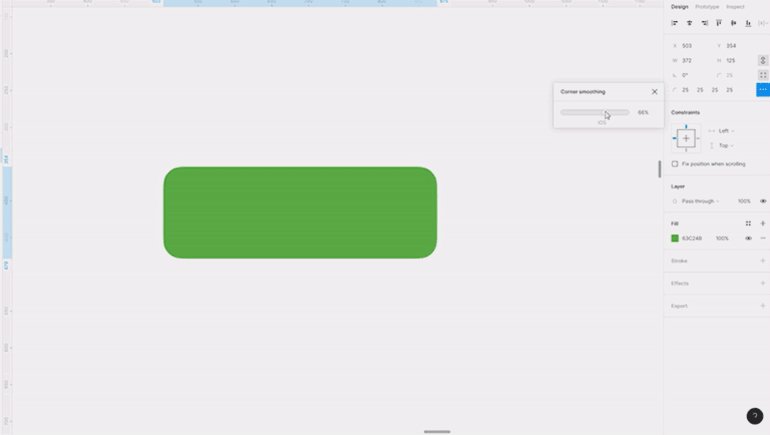
Сделать сквиркл в Figma очень просто — достаточно просто сгладить углы в настройках скругления:
- Выделите вашу кнопку на макете.
- На панели настроек в блоке с настройками размеров укажите скругление углов около иконки — например, 25 пикселей.
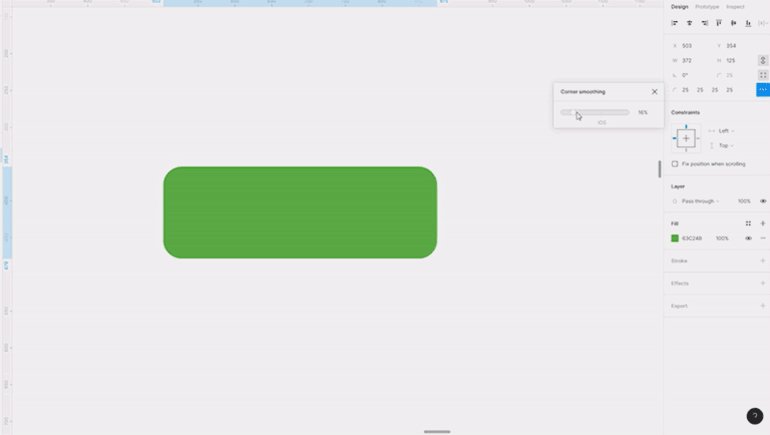
- Нажмите на иконку, затем на иконку и установите нужное значение. 60% — скругление будет как у иконок в iOS. 100% — скругление будет максимальным, как у настоящего сквиркла.

Выводы
Скевоморфизм. Лучше всего подходит для объяснения нового через старое.
Плоский дизайн. Стандартное визуальное решение любой системы. Используется везде, и, скорее всего, дизайнеры не откажутся от него.
Неоморфизм и глассморфизм. Отлично работают как элементы декора. Целые интерфейсы в этих стилях сделать не получится из-за проблем с контрастом элементов друг с другом.
Сквирклморфизм. Можно использовать как стили кнопок и иконок, но осторожно, так как сквиркл — непривычная форма для обычных пользователей.











