Тренды в UX/UI: подводим итоги полугодия
Эксперты комментируют популярные решения в дизайне интерфейсов первой половины 2022 года.


Поговорили с арт-директорами и дизайнерами интерфейсов о том, как грамотно применять тренды в своей работе, какими примерами стоит вдохновиться и какие функции можно внедрить в продукт, чтобы выделиться среди конкурентов.
Из статьи вы узнаете:
- какие стилистические приёмы сейчас актуальны;
- что можно взять на заметку при проектировании интерфейсов;
- какими графическими приёмами можно привлечь пользователей;
- какие тренды стоит подмечать самостоятельно.
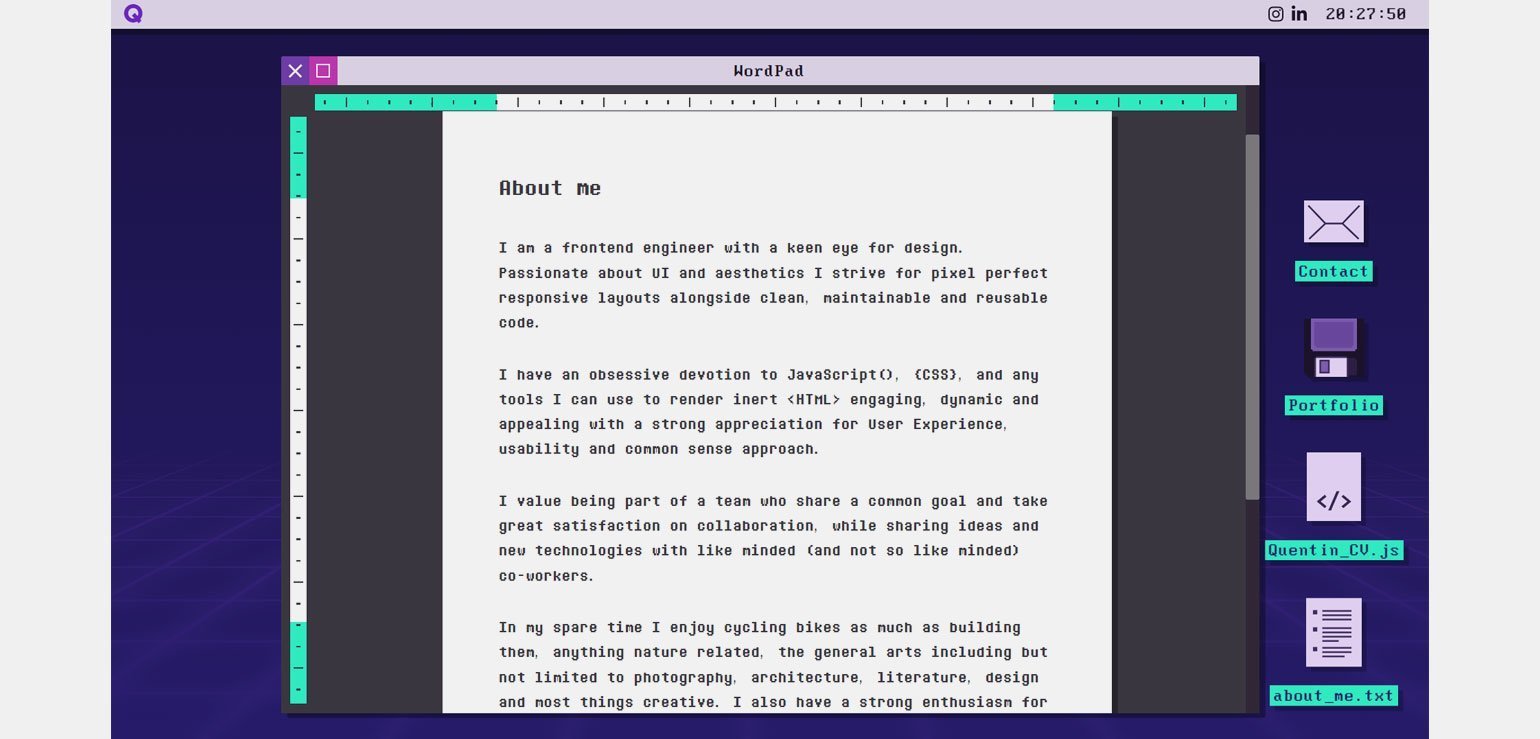
Стилизация
Коллажи
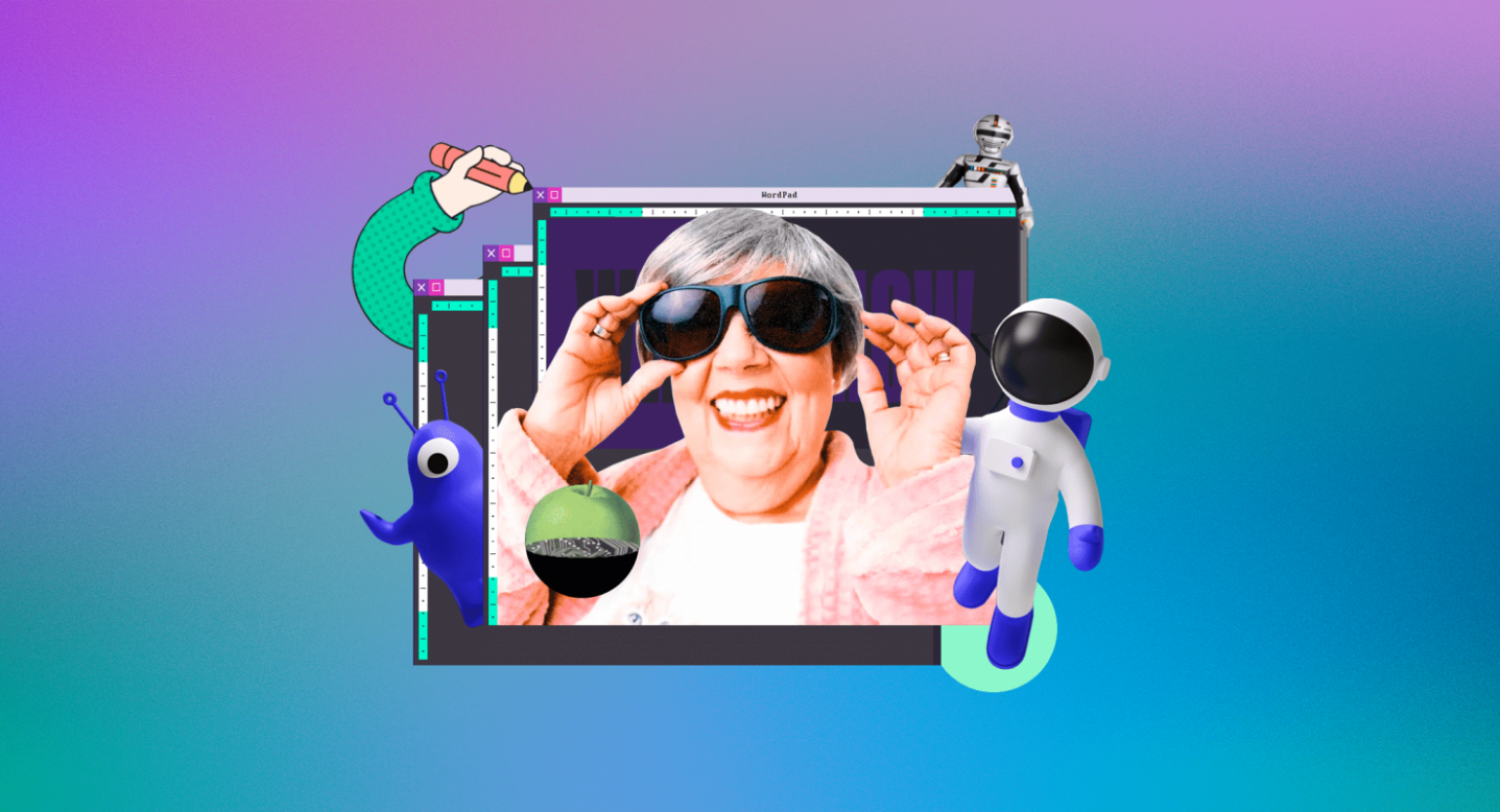
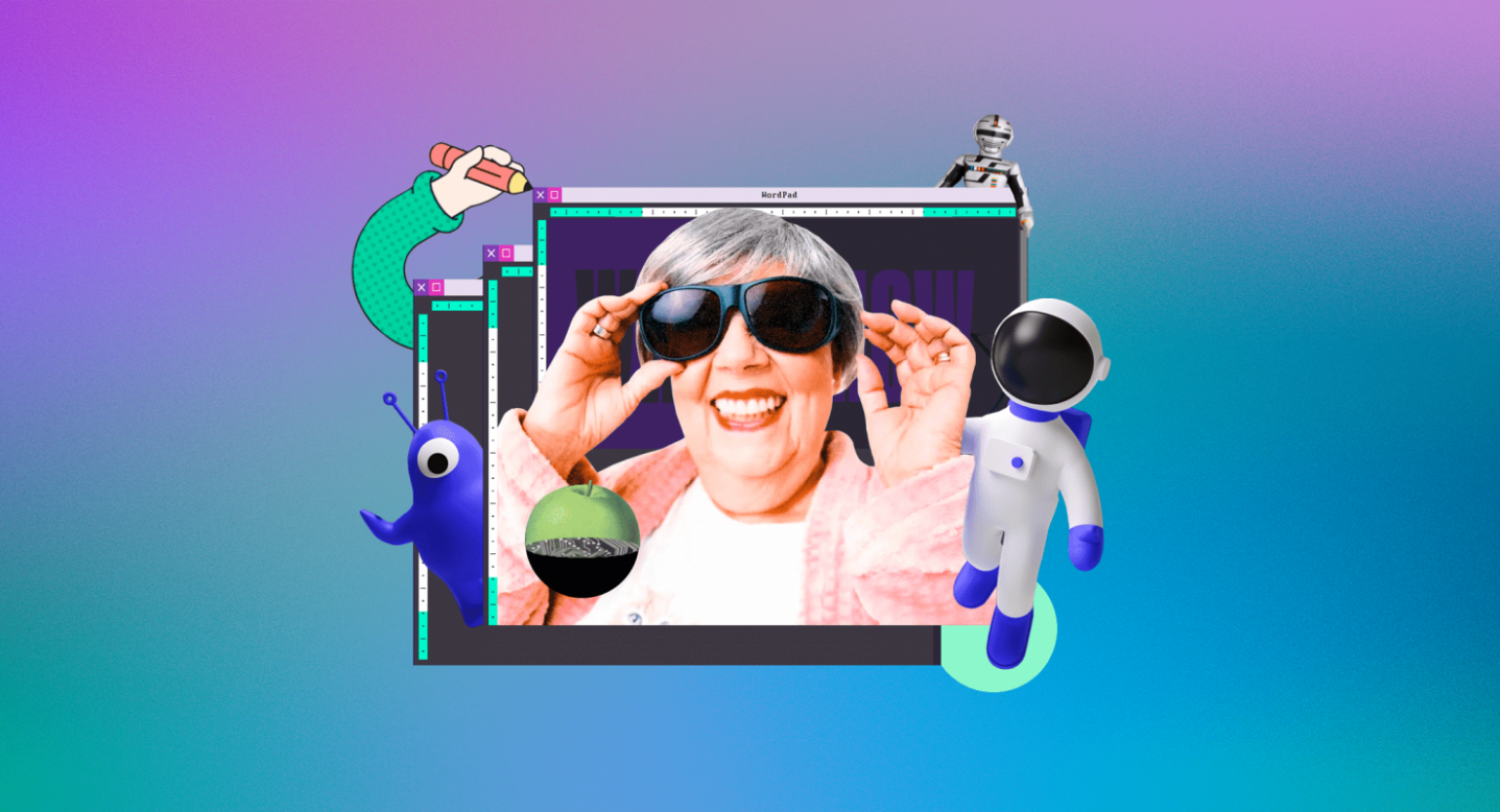
Это выбор нестандартных форм, фигур, изображений. Коллажи используют, чтобы разнообразить привычные шаблоны дизайна интерфейсов, сделать продукт запоминающимся.



Есть тренд на использование максимально кастомной графики. Если пару лет назад иллюстрации со стоков были приемлемы, то сегодня лучше не использовать их вообще либо брать что-то уникальное, созданное под конкретный проект.
Большая часть «среднестатических» проектов не включает бюджет на иллюстрации (это просто неоправданные расходы). Поэтому популярными становятся коллажи, которые дизайнер может сделать сам. Совмещаются фото, какая-то графика, рваные простые элементы, что-то написанное или нарисованное от руки. Получается максимальный «хендмейд»-дизайн, который выглядит душевно.

Коллажи всегда в тренде, но стоит их обыгрывать с какими-нибудь другими поддерживающими приёмами. Например, с крупной устойчивой типографикой. Но на мой взгляд, в первом примере намешано очень много стилей, обводка, рукописный шрифт и графика.
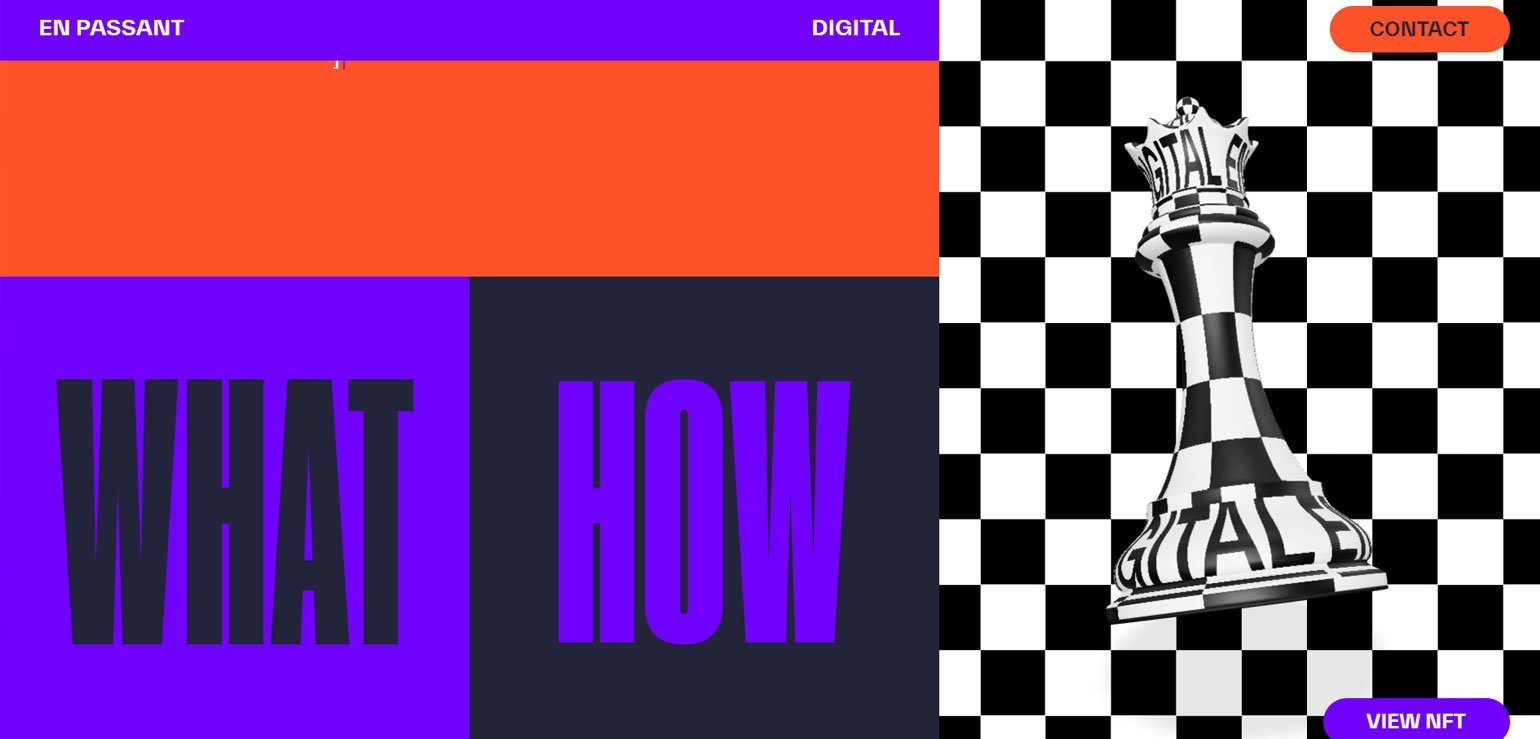
Брутализм
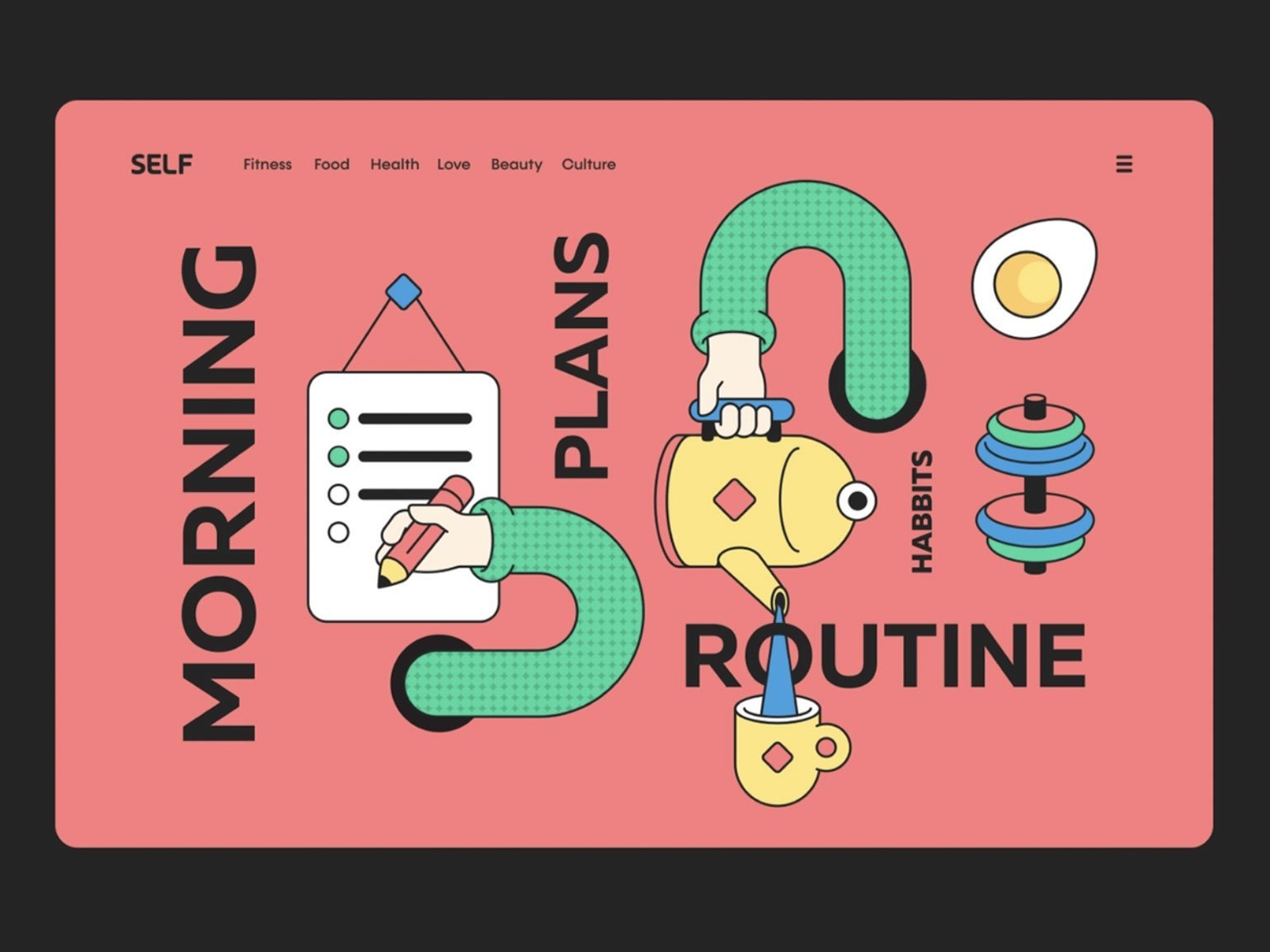
Это яркий, грубый стиль. Приём используют, чтобы выразить самобытный характер проекта — заявить об отказе от устоявшихся правил. Здесь применяют искажённые изображения, рукописные шрифты, кричащие цвета.



Создатели сайтов, где прослеживается этот тренд, как бы говорят, что им всё равно на правила и тенденции. Брутализм — про честность, естественность, самобытность. Я думаю, он стал популярен из-за так называемой новой искренности, стремления понять и принять себя и отойти от навязанных стандартов. Появилась острая потребность заявить о себе, выделиться среди множества похожих друг на друга образов. Вероятно, брутализм никуда не уйдёт, а будет проявляться в ещё большем масштабе.
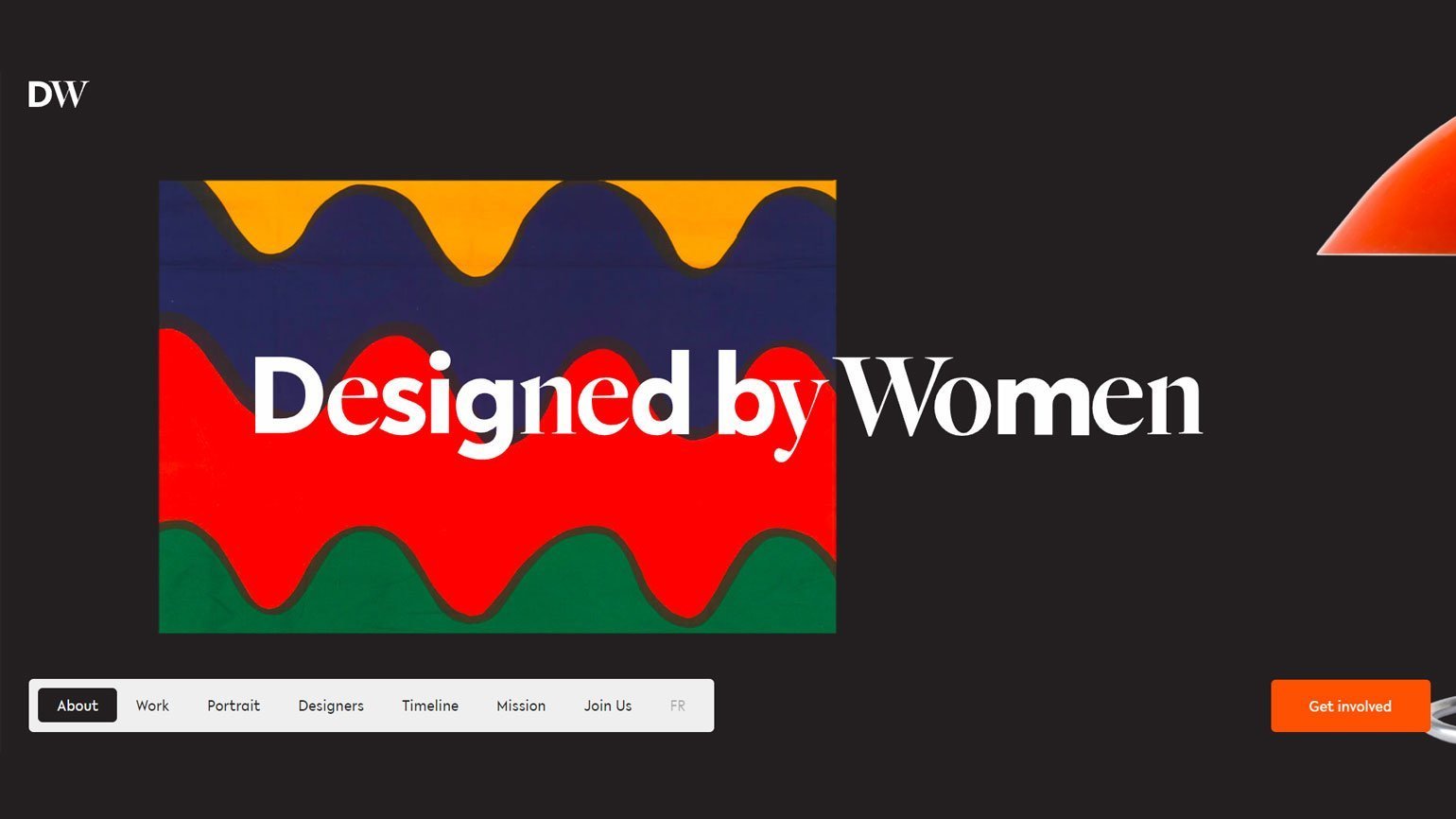
Отход от минимализма
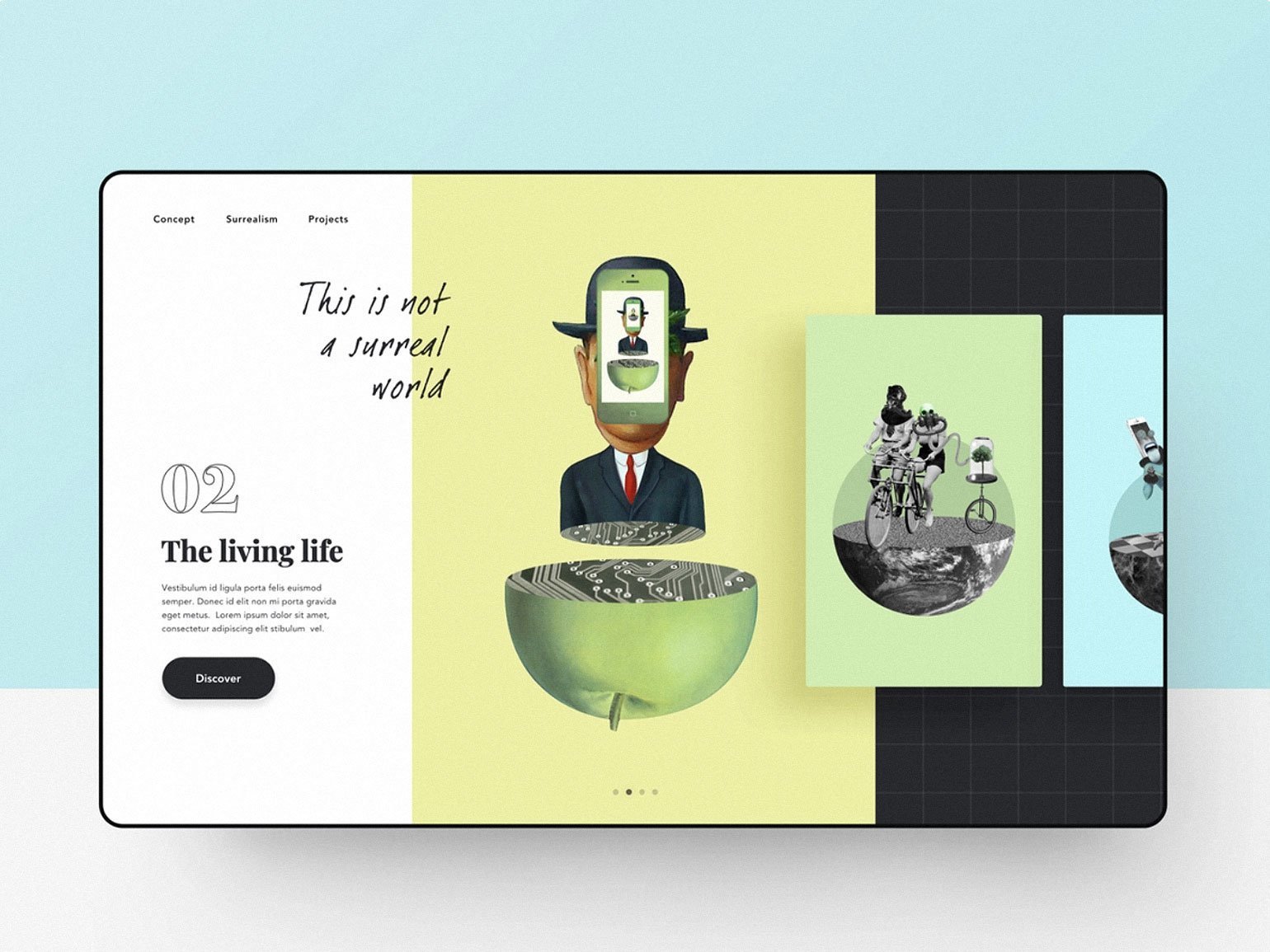
Это применение ярких, смелых, сложных сочетаний. Приём используют как вызов минималистичной лаконичности. Ему свойственны яркие акценты и сложные решения для всех элементов интерфейса.


Я рада, что минимализм уходит в прошлое. Из-за него сайты становятся похожими друг на друга. Иногда это не очень хорошо подходит бренду, потому что дизайнеры следуют скорее за модой, чем за функциональностью. Я люблю, когда стиль продукта — цветами, необычностью, визуальными эффектами — отражает индивидуальность и практическое наполнение.

Елена Бобина
Я бы сказала, что сейчас есть тренд не на отход от минимализма, а на его трансформацию. Минимализм сегодня — это не просто аккуратная сетка и светлые оттенки, он может быть очень ярким, со сложными решениями в сетке и типографике. Например, сейчас в вебе популярна интерпретация классической швейцарской типографики.
Дизайн на выходе получается акцентным за счёт сложной композиции, но всё ещё остаётся минималистичным, так как используется минимум цветов (которые могут быть суперяркими), один-два шрифта и выдержанная сетка.

Катя Кремнева
Минимализм уже сформировался как стиль, нельзя сказать, что на него пришёл или ушёл тренд. Он развивается, как и всё вокруг. Спроектировать хороший и устойчивый минимализм, на мой взгляд, сложнее, чем любой другой стиль. Тут важно соблюдать тонкую грань между минималистичным интерфейсом и пустым. В примере есть довольно устаревшие приёмы — например, грязные тени. Их лучше не использовать.
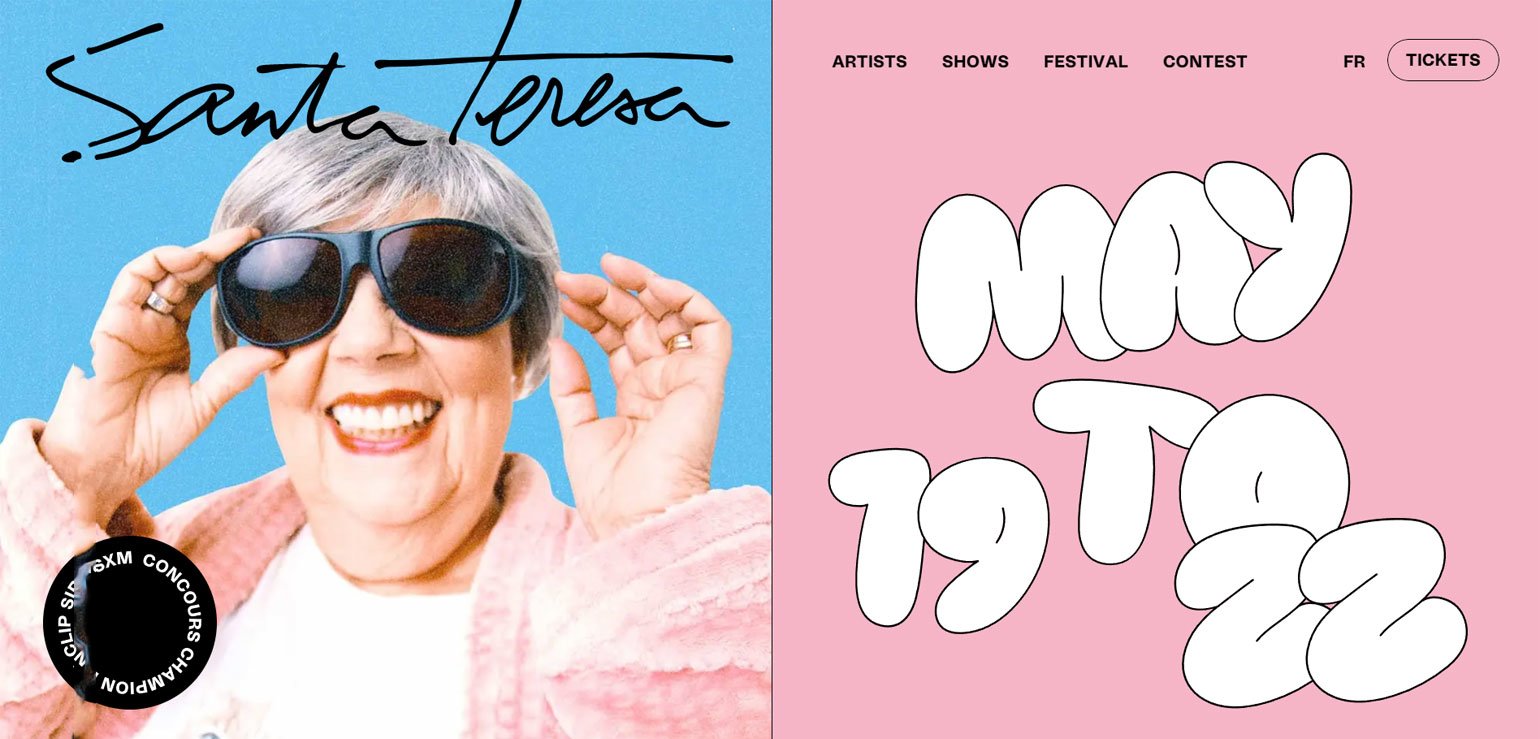
Ретро
Это оформление и выбор элементов дизайна в духе восьмидесятых и девяностых годов. Приём используют как выражение ностальгии, обращение к лучшим креативным решениям того времени: начиная с абстрактных фигур и заканчивая массивными шрифтами.



Лена Лукаш
Ностальгия по эпохе восьмидесятых и девяностых ощущается не только в веб‑дизайне, но и в целом в массовой культуре. То время — поток бесконечного творчества, когда можно было создать что-то абсолютно новое и придать этому любой вид. На мой взгляд, это короткий тренд, он довольно быстро исчезнет, и его заменит ностальгия по следующему периоду.
Интерфейс
Необычная навигация
Это эксперименты с расположением навигации. Приём используют, чтобы упростить взаимодействие посетителя с сайтом, приложением. Например, разделить элементы навигации по разным блокам или анимации.



Елена Бобина
На фестивальных работах (например, на Awwwards, который я сужу) такое действительно встречается всё чаще, но с обычными сайтами я бы не стала слишком экспериментировать.
Сейчас есть много решений с разделением навигации на разные блоки: одну часть помещают в табы внизу (как в приложении), другую оставляют вверху, но разводят по разным углам экрана. В общем, пытаются её переосмыслить и сделать так, чтобы само расположение элементов, с одной стороны, упрощало взаимодействие для пользователя, а с другой — выглядело более креативно.
Поскролльная анимация набирает обороты — сейчас её можно реализовать даже с помощью конструкторов (вроде Tilda и Webflow), поэтому она «уходит в массы». Если раньше это было «околопремиум»-решение (из-за длительности разработки), то сейчас поскролльную анимацию можно добавить даже на простой сайт и сделать его более иммерсивным.
Вообще, я думаю, главный тренд — это делать сайты вовлекающими, чтобы пользователю хотелось их изучить и повзаимодействовать с ними. Анимация как раз на это и работает.

Катя Кремнева
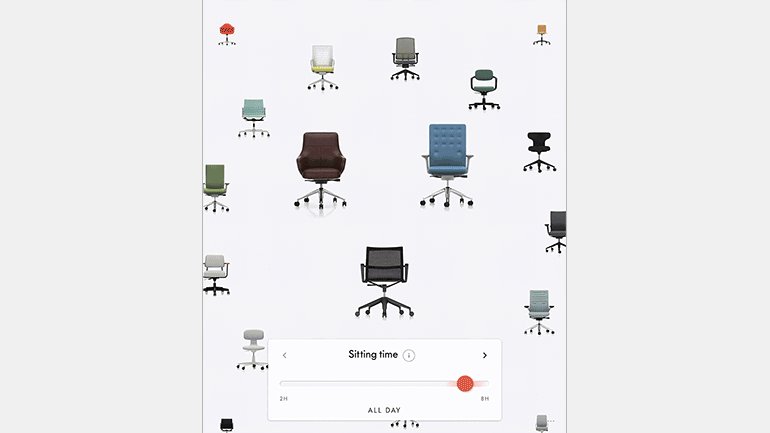
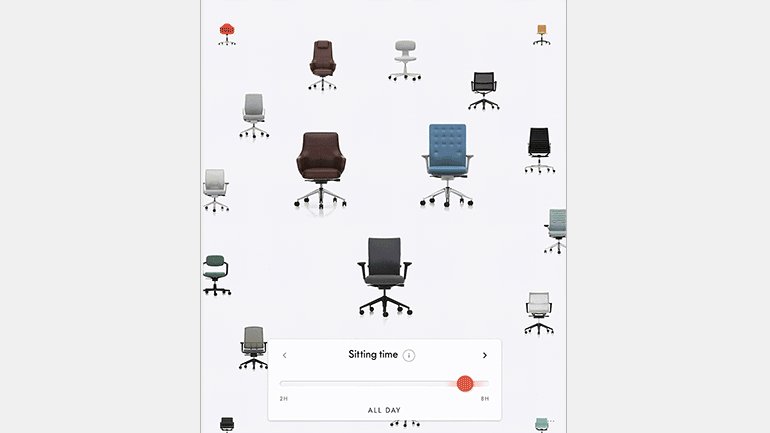
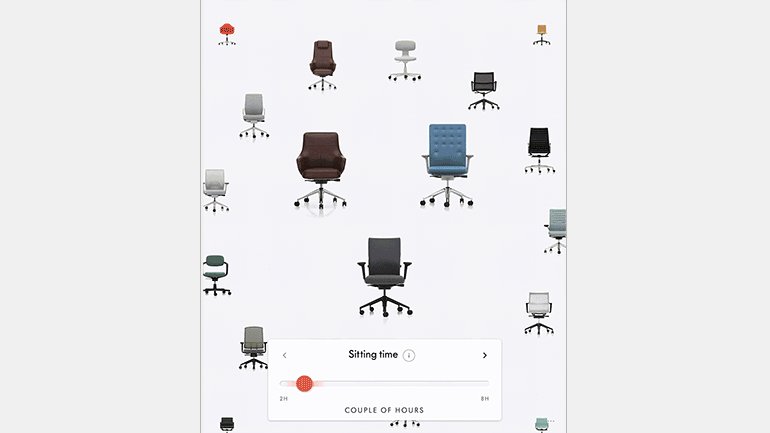
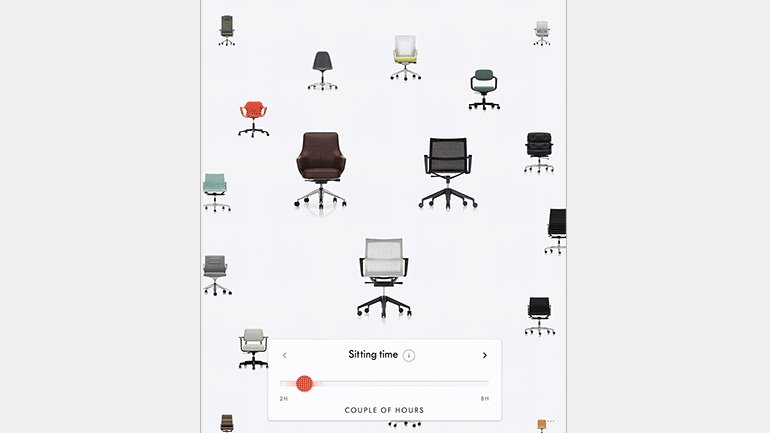
Мы наблюдаем тренд на эксперименты не только с навигацией, но и в целом со взаимодействием. При этом цель должна быть не просто поэкспериментировать, а улучшить опыт использования. Во втором примере очень крутой сайт — можно подобрать себе стул, исходя из того, сколько времени ты на нём сидишь. Очень простая и эффектная механика взаимодействия.
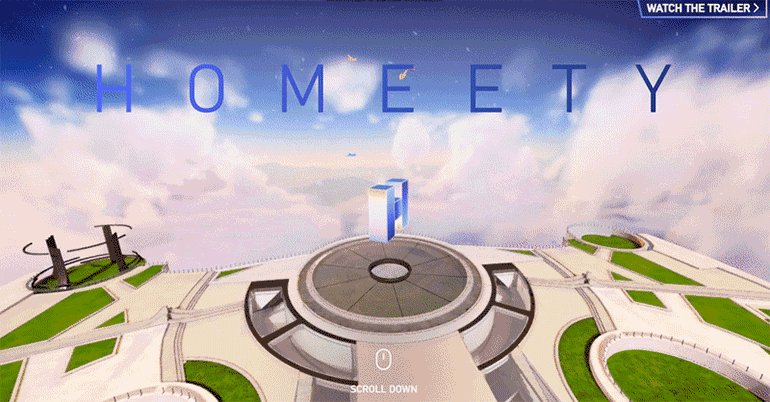
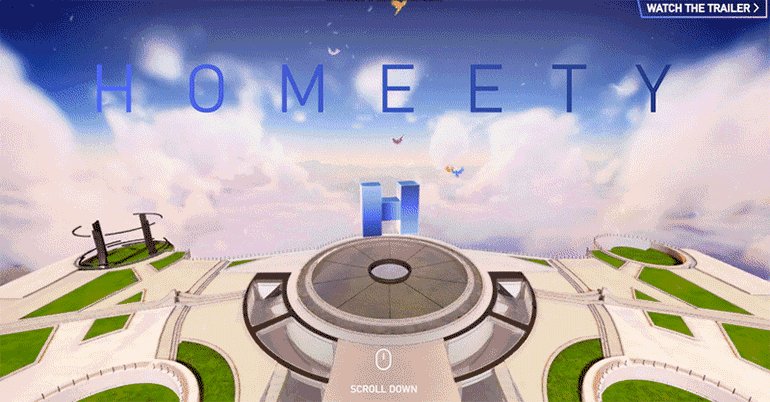
Дополненная реальность
Это внедрение в интерфейс АR-технологий. Приём используют для большего вовлечения аудитории в продукт. Например, вместо просмотра статичной карты пользователь может побродить по виртуальной улице.


Катя Кремнева
Я вижу трендом дополненную реальность — например, когда сайты представляют собой пространство: картинная галерея, игра.
Мир трансформируется — возможно, через пару лет нам не нужны будут компьютеры, а интернет будет встроен в очки. Сейчас такие сайты вызывают вау-эффект, но зачастую они очень тяжёлые, что замедляет их загрузку и осложняет опыт использования.
Игровой элемент
Это внедрение в интерфейс простых игр. Приём используют для развлечения и большей вовлечённости аудитории. Например, когда человек может позалипать на странице сайта, забивая мячи или играя в пресловутую «змейку». Главное — переосмыслить игру, оставляя место для креатива.


Маша Оминина
Мне кажется, это мастхэв для всех продуктов, которым важно, чтобы люди дольше оставались с ними. Когда все играют в телефоны, это отличный инструмент. Есть много исследований, которые показывают, что игровой элемент намного повышает KPI продукта. Особенно здорово, когда серьёзный продукт представлен в упрощённой, игривой форме, что одновременно приносит пользу бренду и развлекает людей.
Графические приёмы
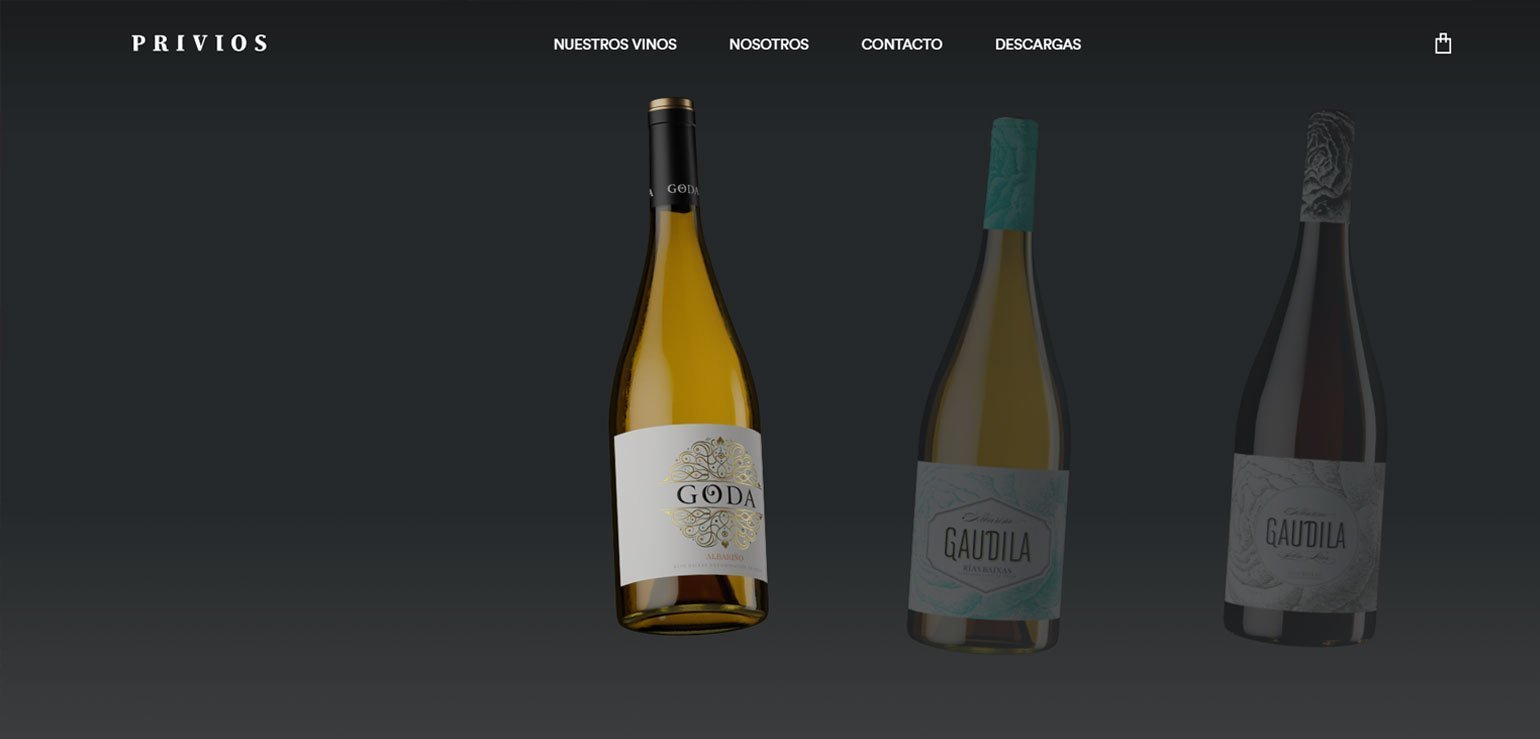
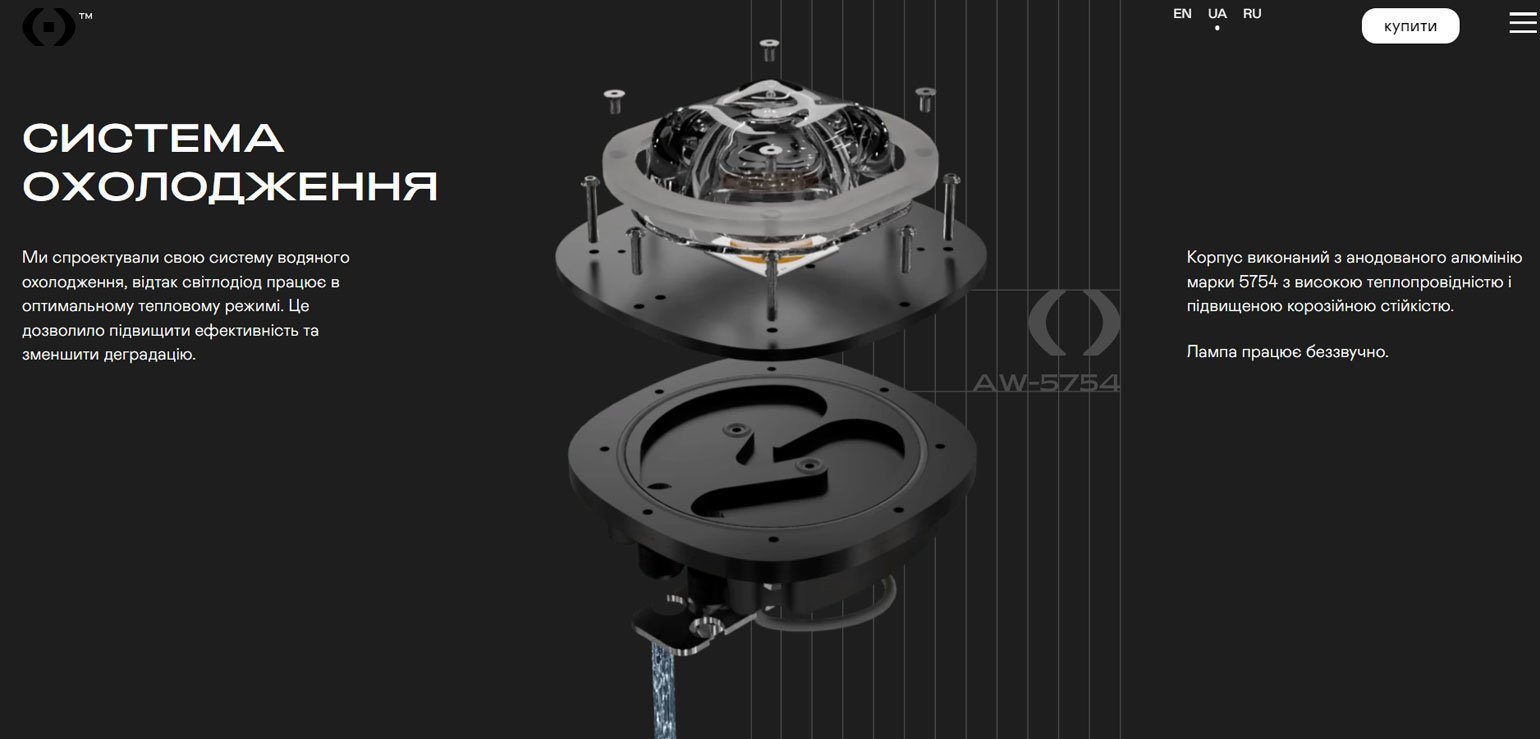
3D-модели
Это представление продуктов в форме 3D-моделей. Приём используют для имитации живого взаимодействия, чтобы посетитель мог рассмотреть товар со всех сторон. Например, так с лёгкостью можно презентовать сложные технические вещи, вроде деталей машины, которые 3D-модель позволяет увидеть в разрезе.




Лена Лукаш
3D-модели часто встречаются на промосайтах. Они показывают товар наиболее реалистично, вызывают желание его купить или хотя бы зависнуть на сайте подольше, рассматривая детали продукта. Тренд создаёт эффект присутствия — как будто ты стоишь в магазине и сам изучаешь товар со всех сторон.
Также 3D-модели отлично работают для презентации технологических продуктов. Вместо скучного текста с множеством технических терминов можно увидеть, как устроен какой-то агрегат буквально изнутри. Думаю, популярность такого подхода стремительно пошла вверх с развитием интернет-шоппинга. Этот тренд точно никуда не исчезнет, потребитель уже слишком привык к красивой картинке и быстрому потоку информации, на обработку которой нужно минимальное количество энергии.

Катя Кремнева
3D — всегда круто. Важно использовать не просто стоковые 3D, а стараться создавать что-то уникальное под продукт. Необязательно сложное и замороченное, главное, чтобы объекты отражали философию продукта и передавали его настроение. В третьем примере довольно простые, но цепляющие 3D за счёт своей уникальности.
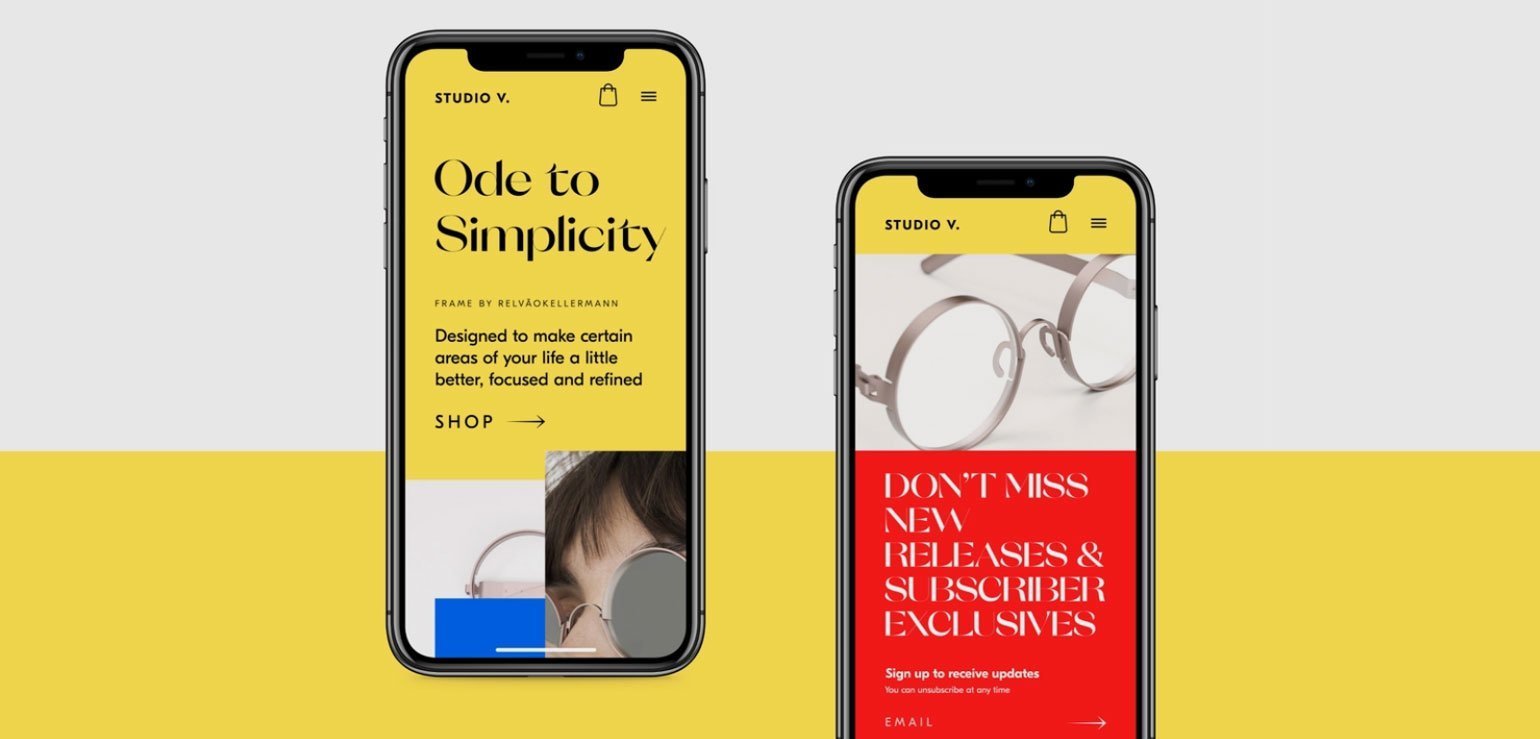
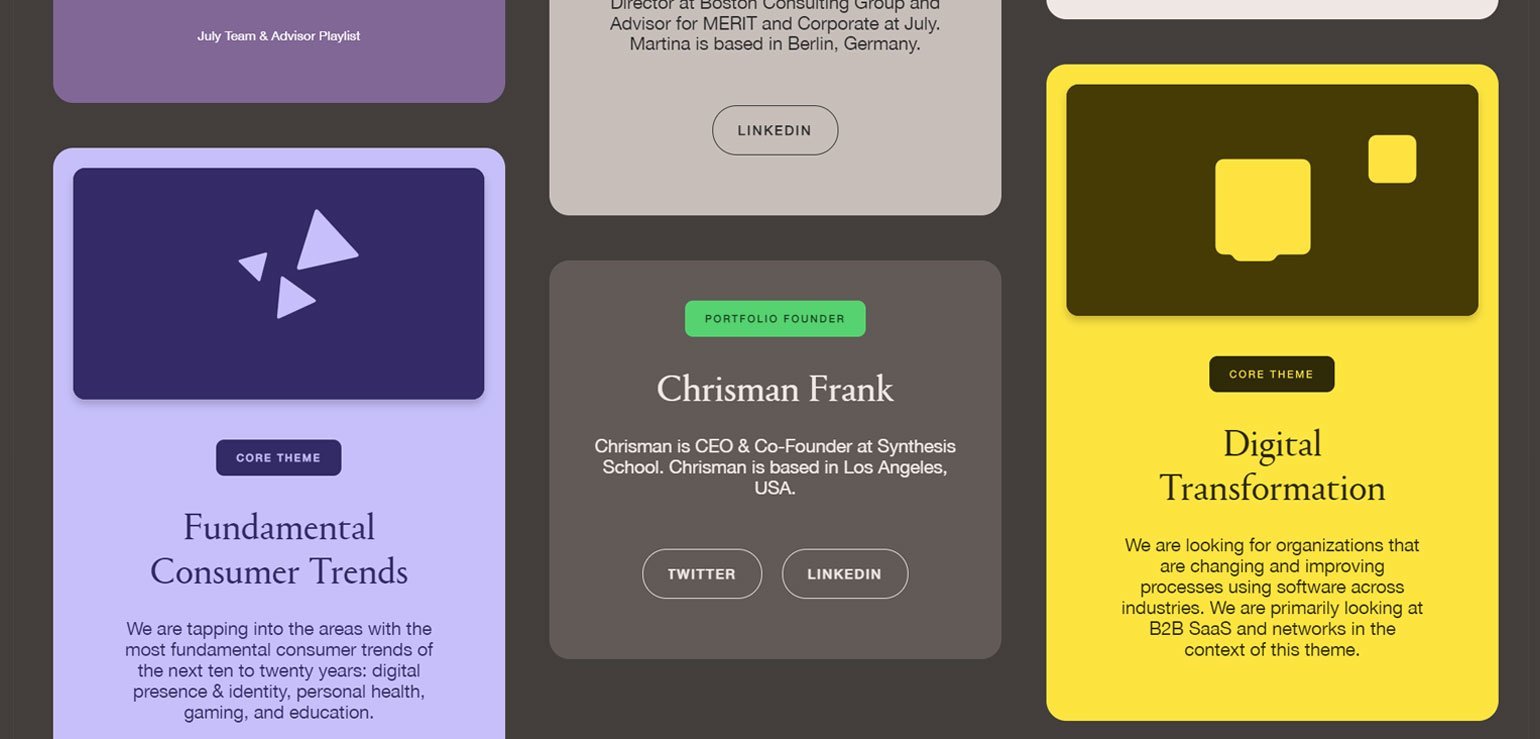
Яркие цвета
Это использование в интерфейсе ярких цветов и сложных сочетаний. Приём помогает передать настроение компании или продукта. Так, на фоне кричащих цветов фото товаров в интернет-магазине может смотреться более выигрышно и презентабельно.



Маша Оминина
Я считаю, что нужно работать с разными, яркими цветами, когда перед нами такая свобода выбора. Единственное, важно знать теорию цвета, потому что всё, что работает в графическом дизайне, применимо к дизайну интерфейсов.
Если ты не работаешь с цветом и не умеешь этого делать, можно использовать инструменты для подбора. Яркие цвета — это залог того, что продукт будет привлекательным и выделяющимся среди других.

Елена Бобина
Яркие цвета сейчас в тренде во всём дизайне — и в брендинге, и в интерьерах. Веб этот тренд повторяет. После нескольких лет минимализма, когда интернет переполнился спокойными чёрно-бело-серыми сайтами, пользователям хочется чего-то более нового и интересного. Цвет — это классно, он помогает сделать сайт более запоминающимся и передать настроение бренда.

Катя Кремнева
Яркие цвета в тренде. Но не просто чистые цвета, а сложные оттенки и сочетания. Во втором примере очень крутое сочетание. Если в обычной ситуации цвета с примесью серого смотрятся грязно, то здесь за счёт фона это выглядит невероятно стильно и вкусно. Создаётся впечатление, будто цвета можно потрогать через экран.
Сторителлинг
Это рассказ о продукте или компании в форме анимированного лонгрида. Приём используют, чтобы упростить подачу информации для читателей. Так, чтобы убедить человека купить продукт, на сайте помещают подробный и красивый рассказ о производстве и контроле качества.



Елена Бобина
Текстовый контент становится всё более и более важным. Бренды стараются не просто продавать, а рассказывать историю: «Почему продукт такой? Зачем он создан? Как его придумали?» Дизайнер использует рассказы, которые раньше были только в лонгридах, — на сайте появляется много текста, и, чтобы пользователю не было скучно, он подаётся в сложной сетке и интересной типографике.
Что ещё актуально в дизайне интерфейсов

Женя Арутюнов
Арт-директор «Интуиции», автор книги «Сложный дизайнер»
Ребята, я бы называл это не трендами, а просто модой. Ничем не отличается от моды на одежду.
Мода существует не просто так. Для тех, кто её создаёт, — это способ выражать новые идеи, полноценный язык для художественных высказываний. Для тех, кто её потребляет, — это способ узнавать своих, не выглядеть нелепо на модной вечеринке. А ещё — вроде как меняться, обновляться, но без усилий, ничем не рискуя.
Становиться ли дизайнеру безопасным потребителем моды или, наоборот, её смелым создателем? Или просто решать задачи, игнорируя моду? Пусть сам решает.
Если говорить про тренды в изначальном смысле этого слова, то есть про «тенденции», — я бы отметил такие:
- 15 лет назад за дизайном приходили менеджеры по рекламе и руководители маркетинговых служб, сейчас всё чаще приходят основатели и СЕО.
- 15 лет назад самое крутое делали в студиях и агентствах, сейчас — в инхаусных продуктовых командах.
- 15 лет назад ценились уверенность и опыт, сейчас больше ценятся аналитический подход и гибкость.
Вот на такие тренды стоит обращать внимание, чтобы случайно не принять решение, хорошее по меркам 2007 года.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Больше о трендах и дизайне интерфейсов
- Итоги 2022 года для дизайн‑компаний
- Тренды в UX/UI: чем запомнился 2022-й
- Тренды в типографике — 2023
- Тренды графического дизайна: 10 самых интересных
- «Интерфейс»: основы проектирования удобных систем
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер









