Главные понятия для UX‑дизайнера. Часть 1
Объясняем значения девяти слов, которые используют в профессии.


Проектирование интерфейса — комплексная задача, которая подразумевает разработку пользовательских сценариев и тестирование результата. Чтобы делать такую работу, важно понимать, о чём именно говорят ваши коллеги на встречах и для чего они рисуют странные макеты без картинок.
Объясняем девять терминов, которые важны в работе UX-дизайнера.
О том, кто такой UX-дизайнер и чем он занимается, — читайте в нашей подробной статье.
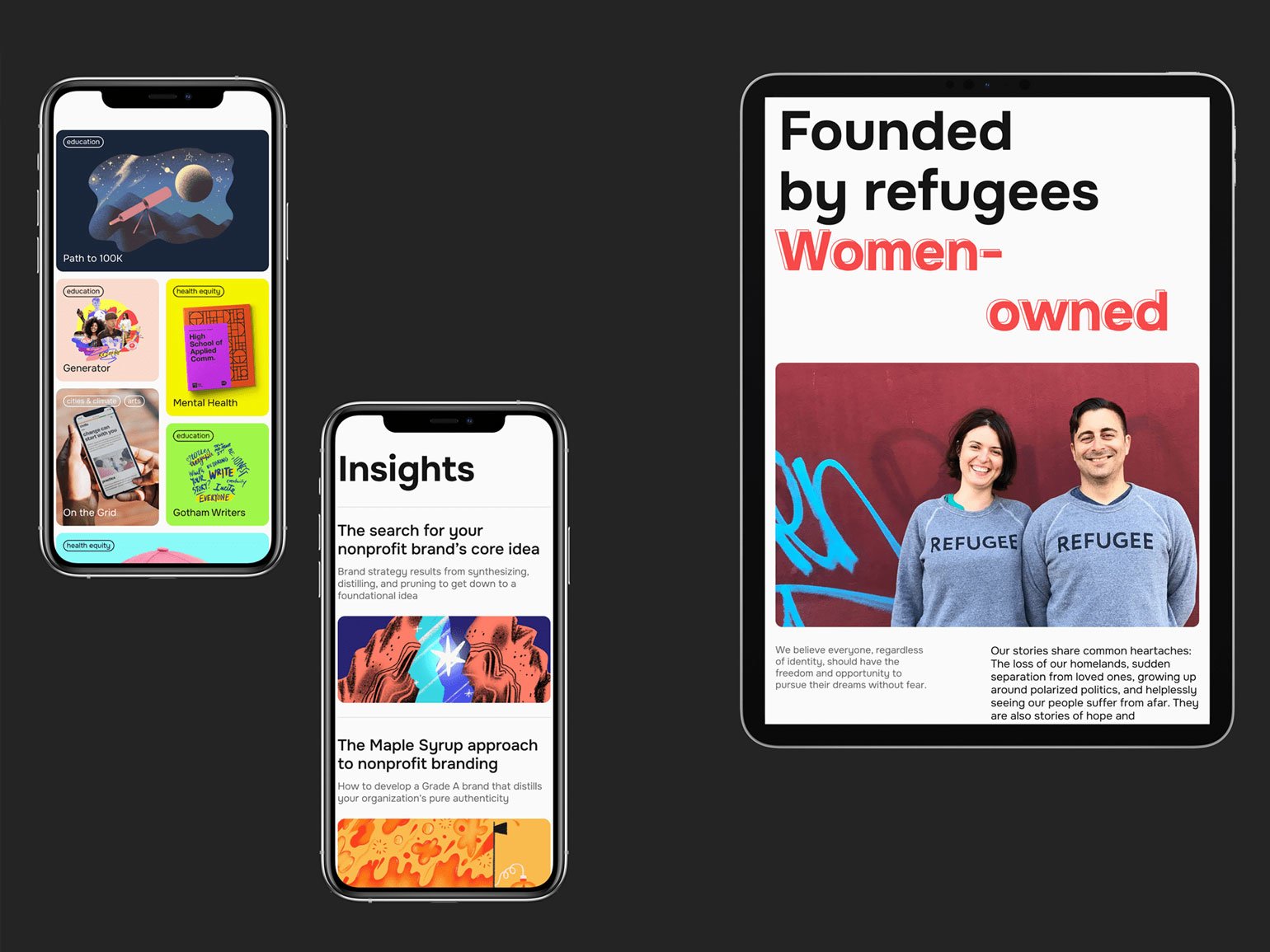
Интерфейс (Interface)
Пространство, в котором человек взаимодействует с продуктом. Также интерфейс можно назвать «мостом», который помогает вам взаимодействовать с системой. Например, дверная ручка — интерфейс для взаимодействия с дверью, кнопка — для взаимодействия с функцией устройства или приложения, язык — для взаимодействия между людьми.
Часто начинающие дизайнеры считают, что интерфейс — это только кнопки и экраны приложения. На деле интерфейсом можно назвать что угодно.

Фото: ckbacteria / Shutterstock

Фото: Kate Fokin / Shutterstock

Изображение: Natalya Nikolaeva / Behance
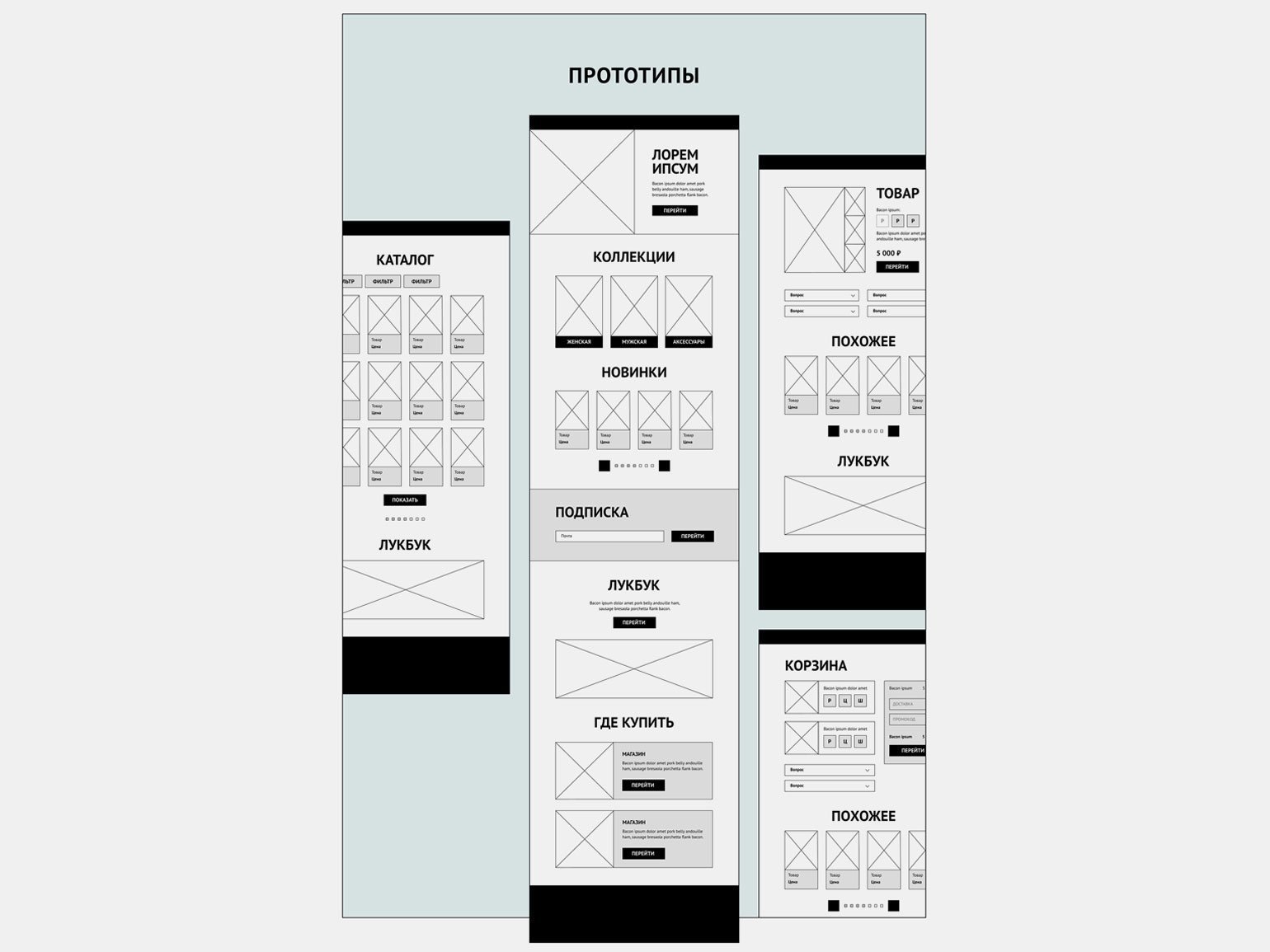
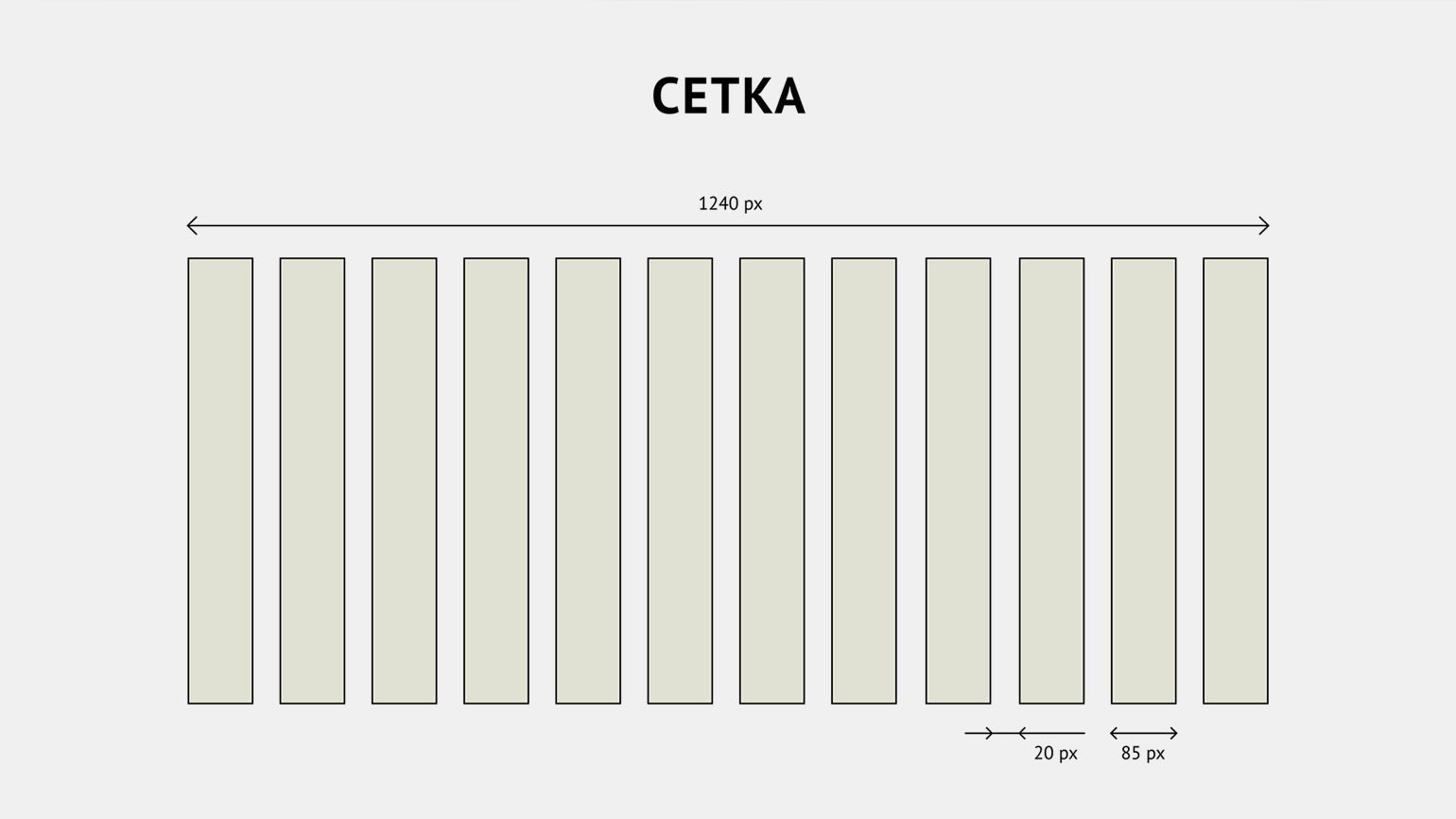
Варфрейм (Wireframe)
Черновой дизайн будущего сайта или приложения. Он выглядит как простой серый макет, в котором показано, где и какие элементы интерфейса должны быть. Дизайнеры его делают, чтобы показать, что будет представлять из себя проект.
В варфрейме нет интерактивности, но показана основная группа контента, структура блоков, навигация и базовая визуализация взаимодействия пользователя с интерфейсом.
Обычно он нужен, когда дизайнеры работают над большими проектами, где важно выдержать единую структуру страниц. Это помогает сразу решить смысловые проблемы и не тратить много времени на перерисовку графических элементов.

Изображение: SHINPURU / Лиза Бредня / Behance

Изображение: SHINPURU / Лиза Бредня / Behance
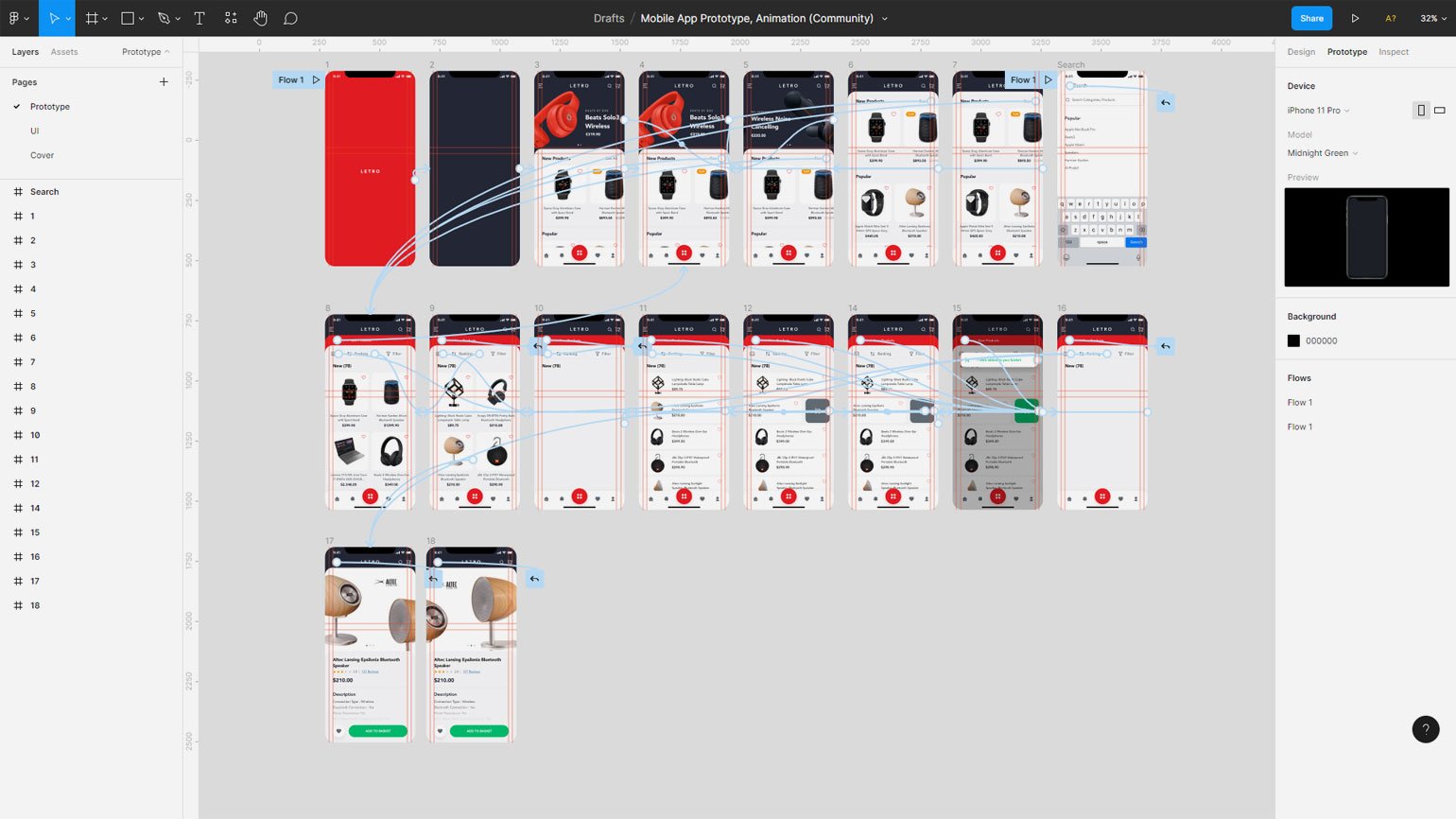
Прототип
Черновой вариант продукта, который помогает посмотреть на него в целом и заметить ошибки в сценарии использования, если их не получилось учесть на этапе проектирования. Обычно прототип делают с готовым дизайном, либо на основе варфрейма.
Раньше прототипы делали программисты. Сейчас это можно сделать прямо в Figma и без разработчиков.

О том, как делать прототипы в Figma, читайте в нашей серии статей:
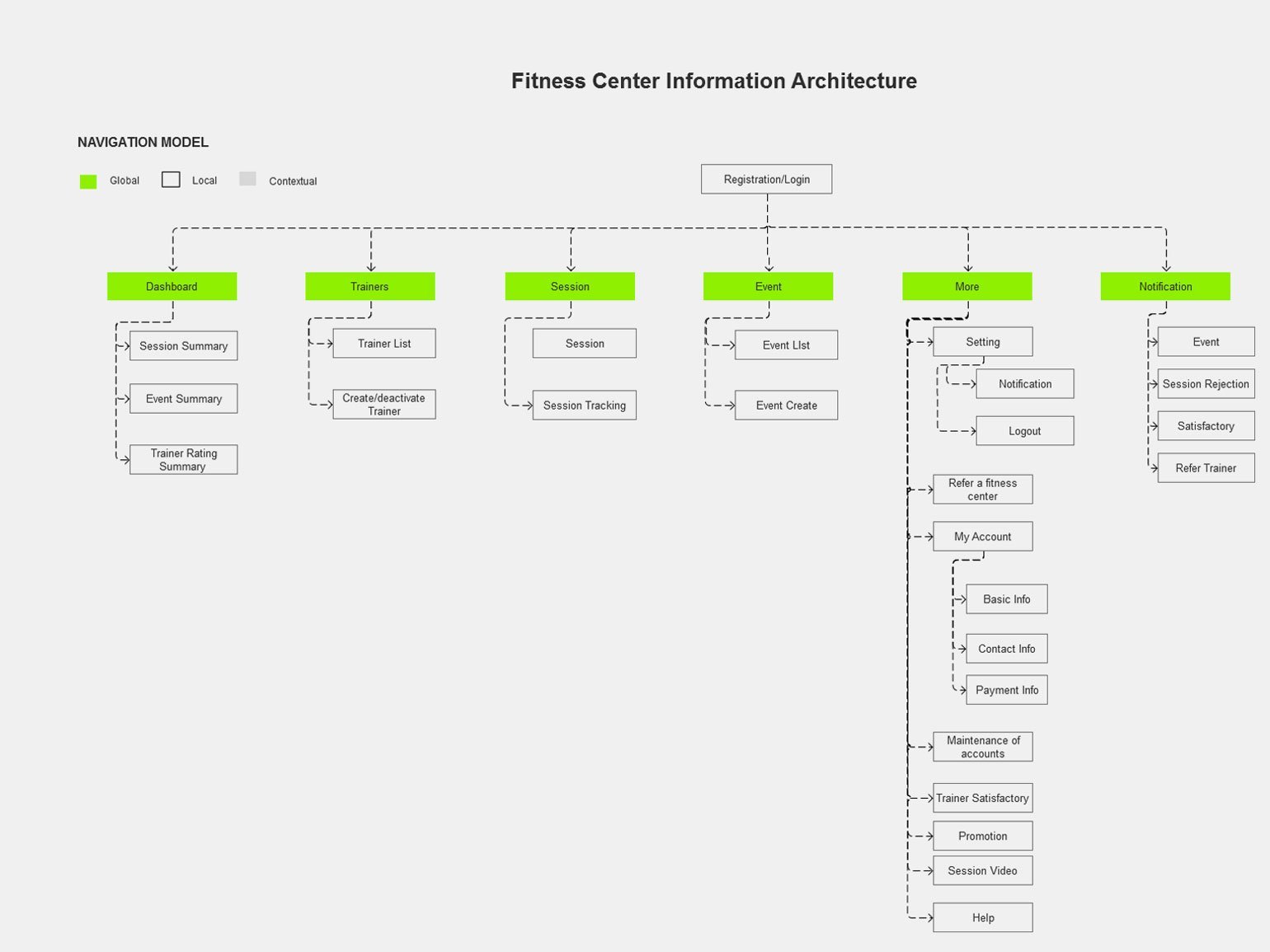
Информационная архитектура (Information Architecture, IA, ИА)
Структурирование контента на сайте или в приложении. Её используют, чтобы проследить, сможет ли пользователь легко найти нужную информацию.
Основные компоненты информационной архитектуры:
- Система организации — группы или категории, по которым разделена информация.
- Система маркировки — способы представления данных.
- Системы навигации — то, как пользователи перемещаются по сайту.
- Поисковые системы — с помощью чего пользователи будут искать информацию.

Изображение: Vinayag4u ❤ / Behance
Обычно информационную архитектуру используют только в больших проектах — где сложно отследить путь пользователя по макету или варфрейму. В небольшом сайте или приложении можно обойтись и без подробного описания этой архитектуры.
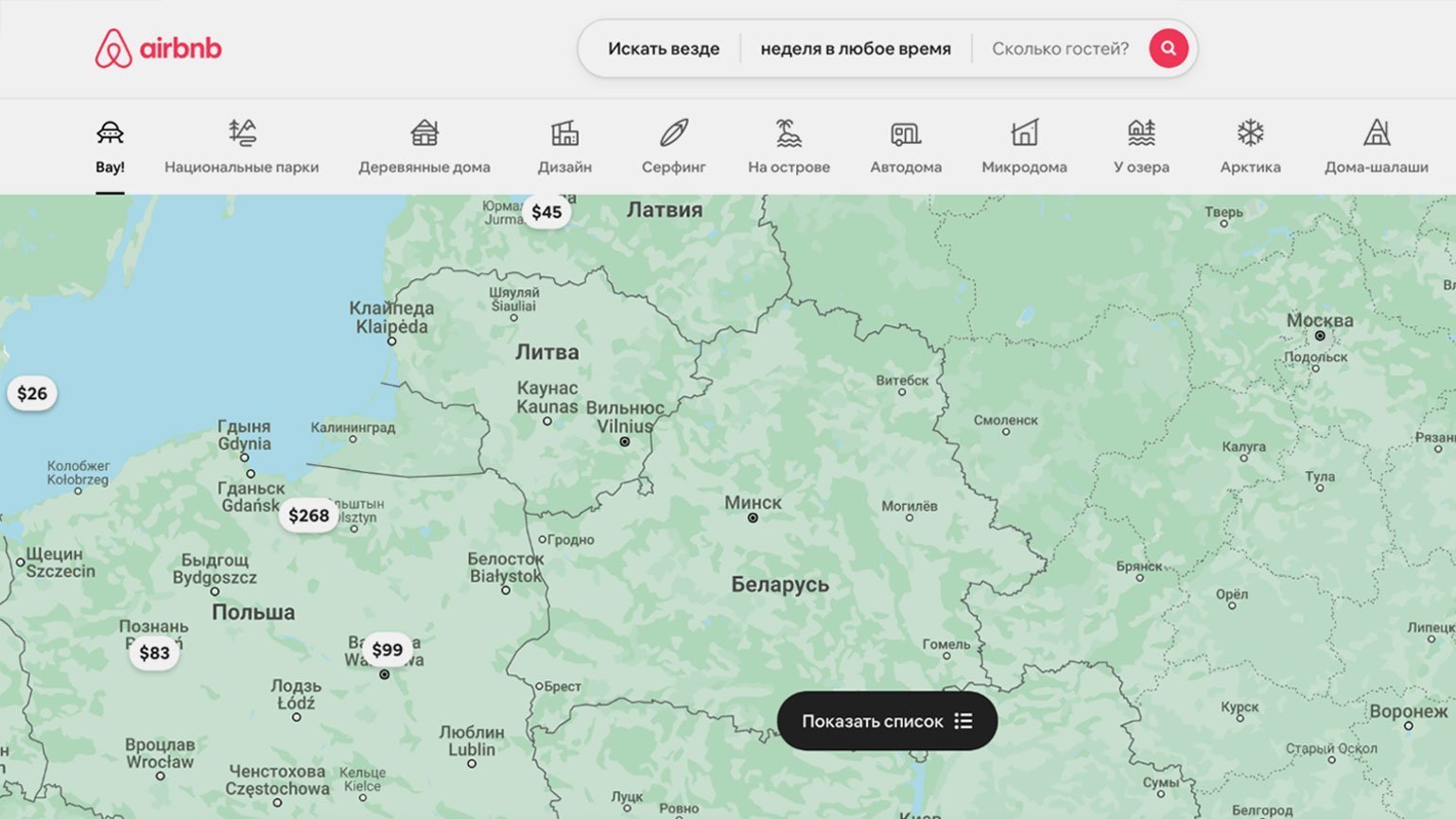
Болевые точки, или боль пользователя (Pain Point)
Проблемы, с которыми сталкиваются пользователи выпущенного продукта. Из-за болевых точек они вынуждены совершать дополнительные действия или теряют время и деньги. Эти проблемы могут возникать на разных уровнях:
- На уровне взаимодействия с продуктом. Например, когда служба поддержки гоняет пользователя от одного специалиста к другому.
- На уровне пути клиента. Например, когда пользователь заказал товар в интернет-магазине и ему предлагают ждать его три месяца.
- На уровне отношений. Например, когда клиент заплатил за сервис, чтобы не смотреть рекламу, но её всё равно продолжают ему показывать.

Скриншот: Skillbox Media
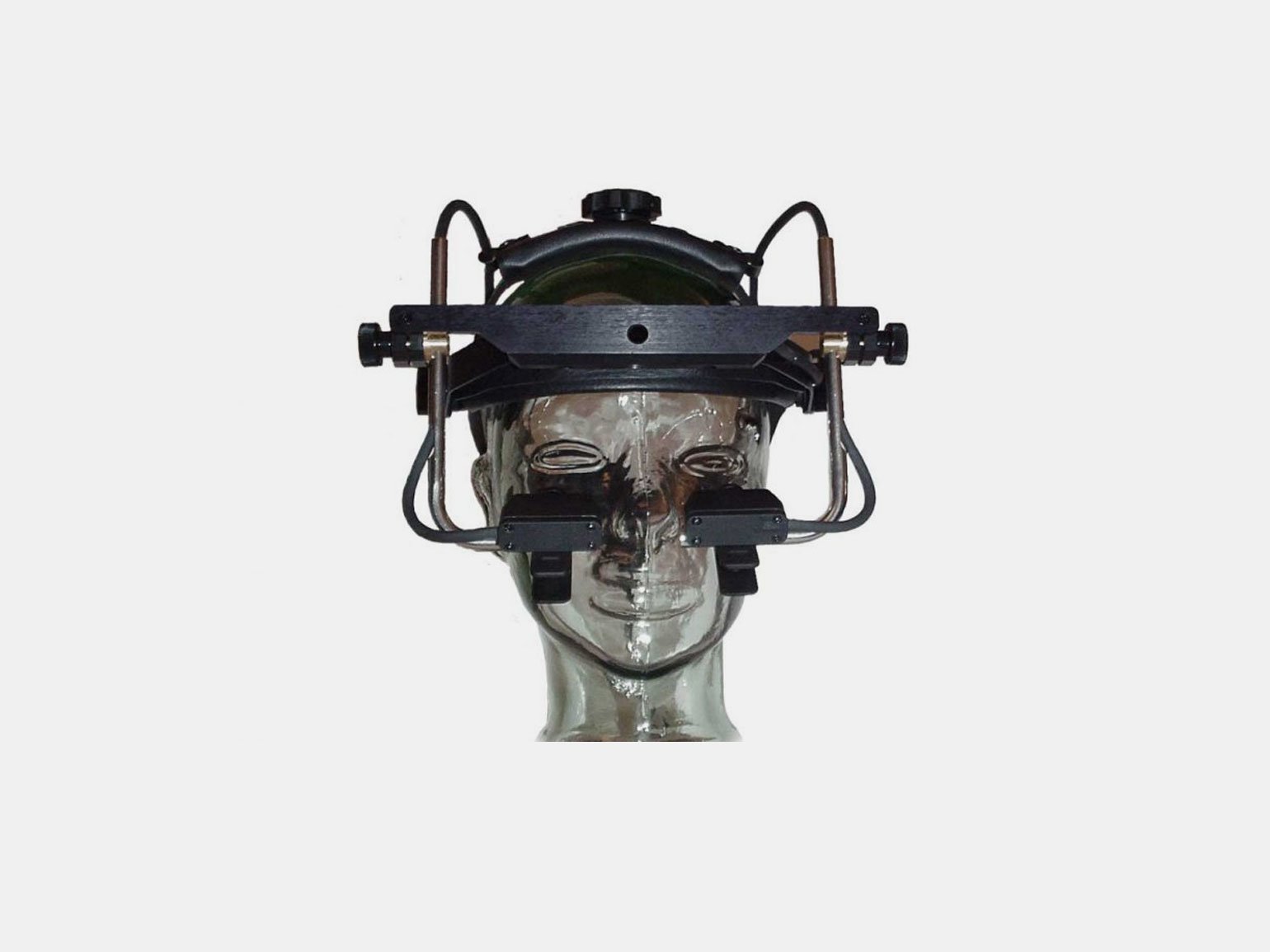
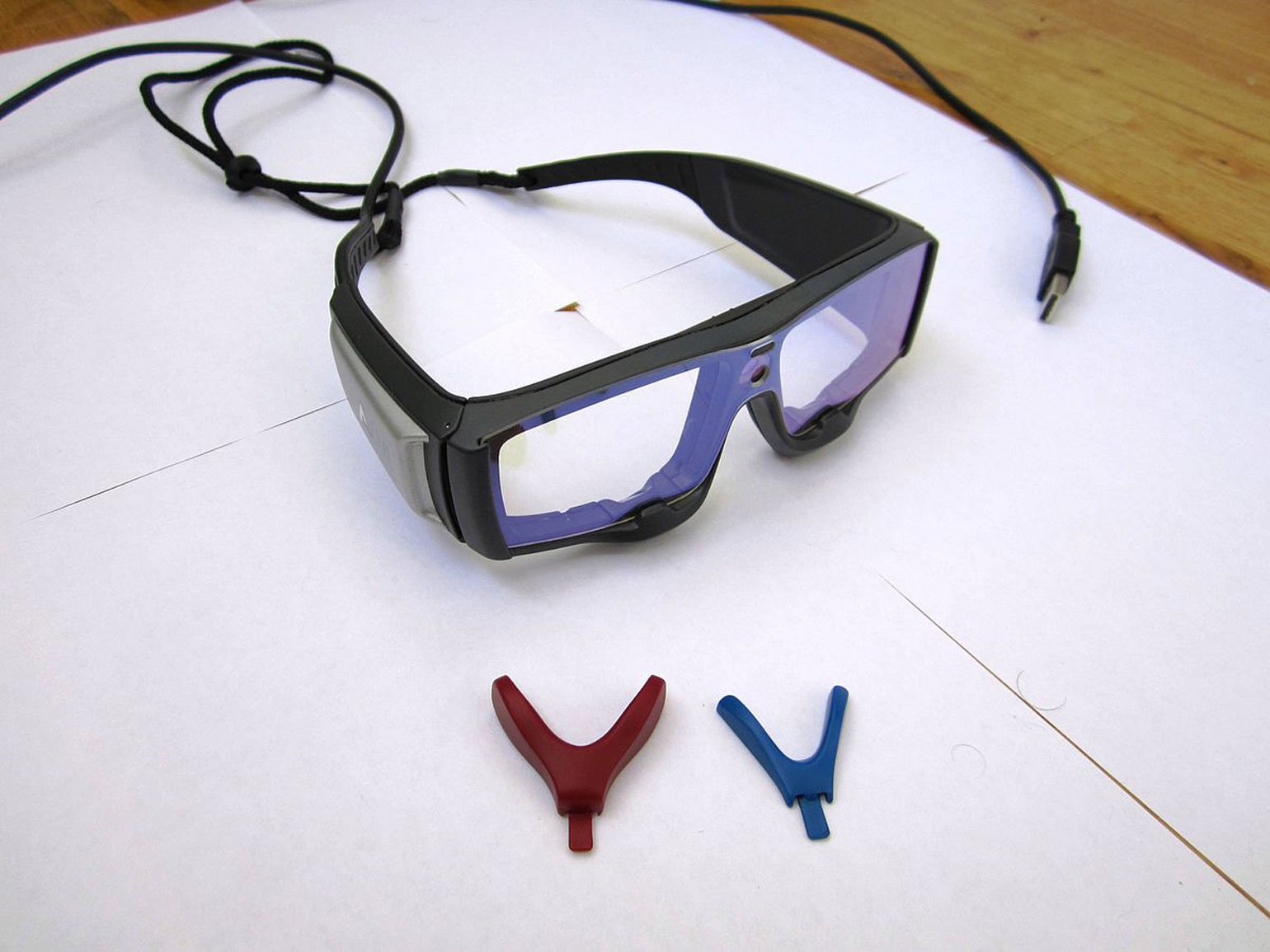
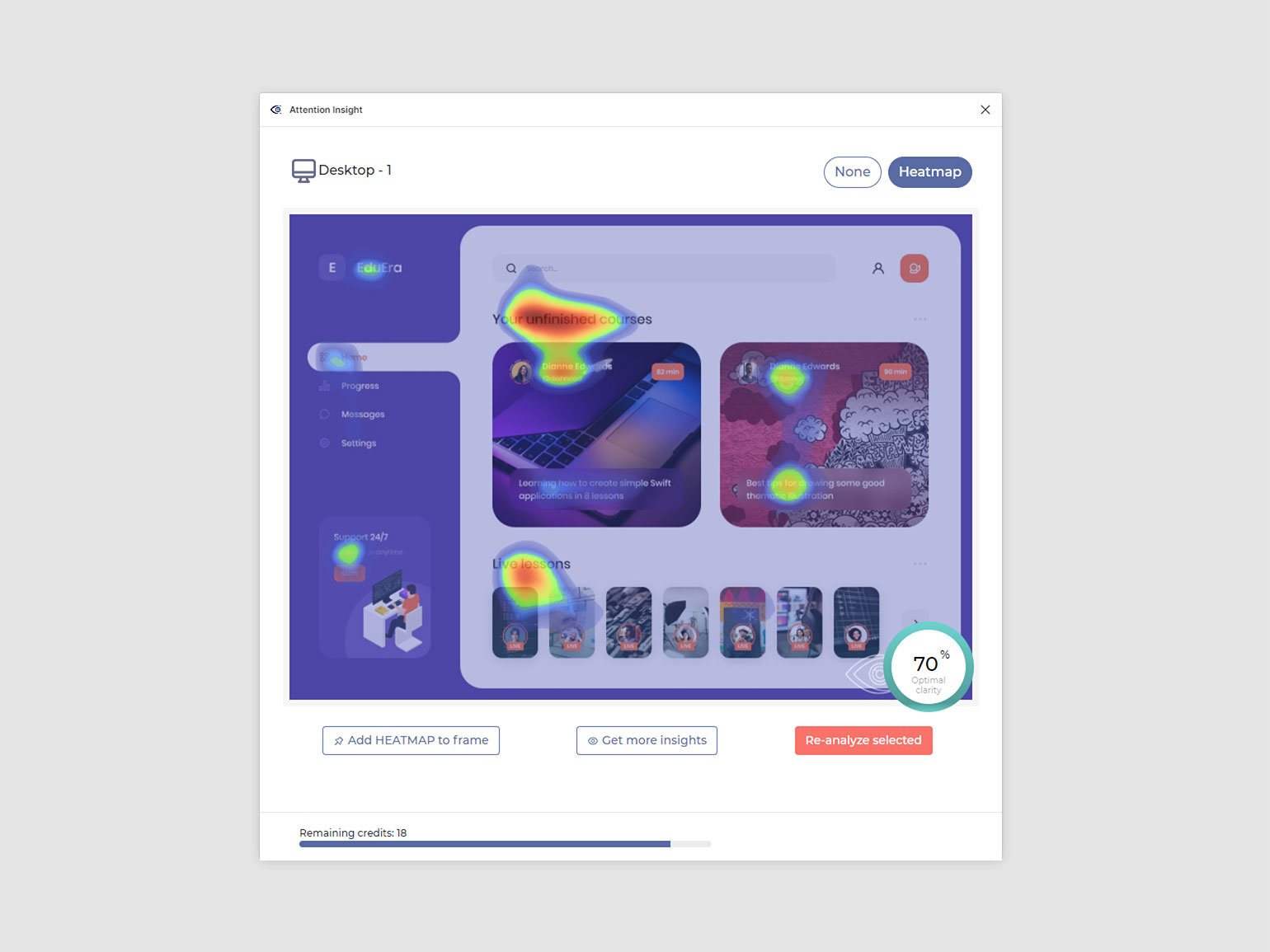
Айтрекинг (Eye-tracking)
Технология, которая отслеживает и записывает движение глаз. Для этого используют айтрекер — специальный прибор, который следит за перемещениями глаз. Айтрекер выдаёт видеозапись движения глаз, статистику и визуализации: тепловые карты и графики фиксаций взгляда.

Фото: SR Research Ltd.

Фото: Wikimedia Commons

Скриншот: Skillbox Media
Айтрекинг применяют для UX-исследований сайтов и мобильных приложений, чтобы выявить проблемы пользовательского опыта. Например, в результате такого исследования можно понять, видят ли пользователи ключевые кнопки в интерфейсе и легко ли их найти.
Подробнее об айтрекинге читайте в этом материале.
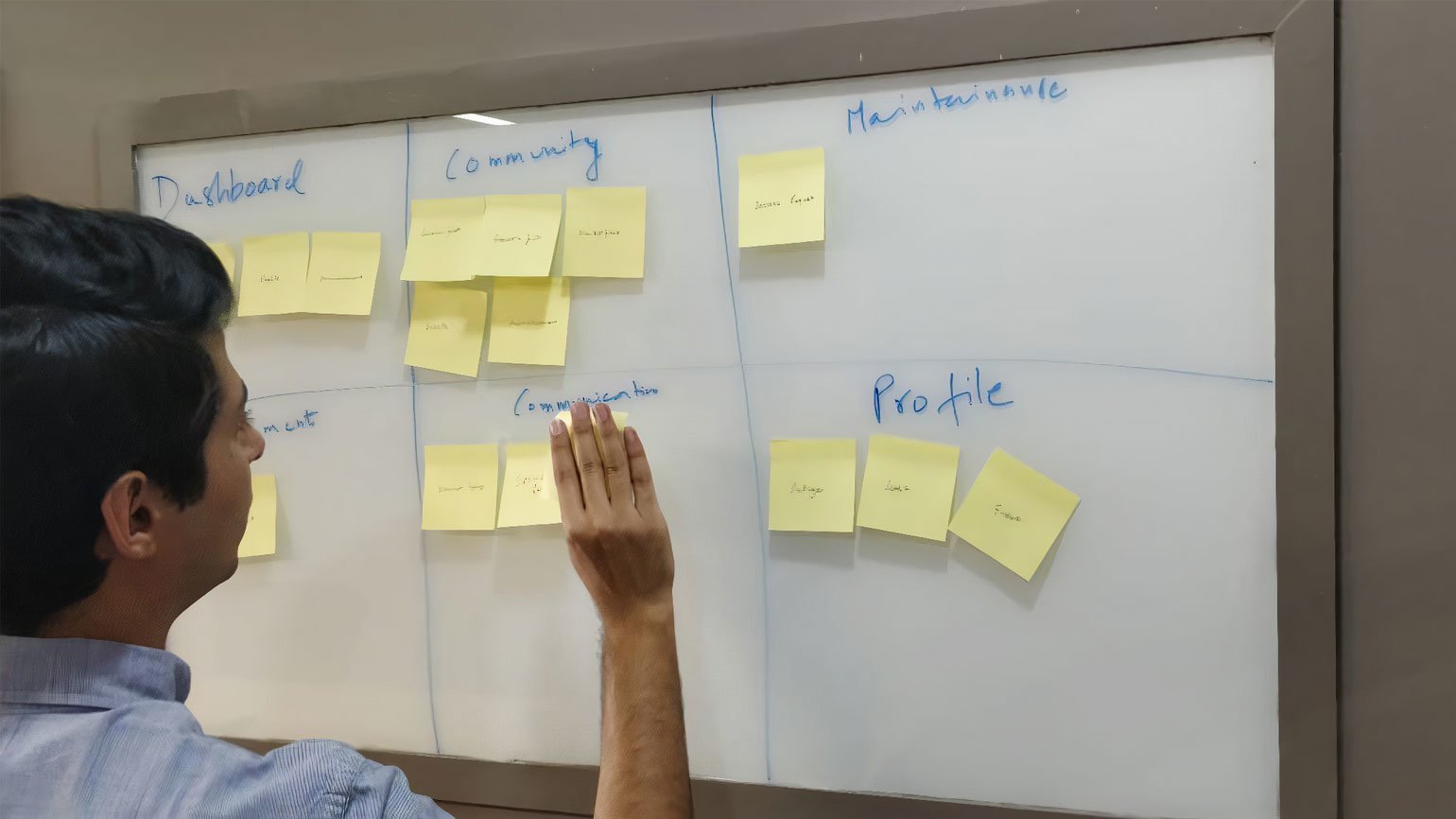
Карточная сортировка (Card Sort)
Метод исследования, который помогает выстроить структуру информационного продукта руками самих пользователей. Во время исследования участникам раздают карточки с информацией и предлагают разложить их на группы в зависимости от приоритетов, релевантности, частоты использования или рассортировать по категориям. Это позволяет, например, разработать жизнеспособную информационную архитектуру сайта.
Также этот метод помогает выявить ассоциации, которые возникают у пользователей.
Исследование проводят как в онлайн-режиме, так и офлайн с бумажными карточками.
Есть три типа карточек для сортировки:
- закрытые ― название каждого объекта подписано;
- открытые ― когда участникам предлагают самим подписать карточки;
- гибридная ― когда часть карт подписана, а часть нет, или участники исследования могут добавлять свои карточки к уже подписанным.

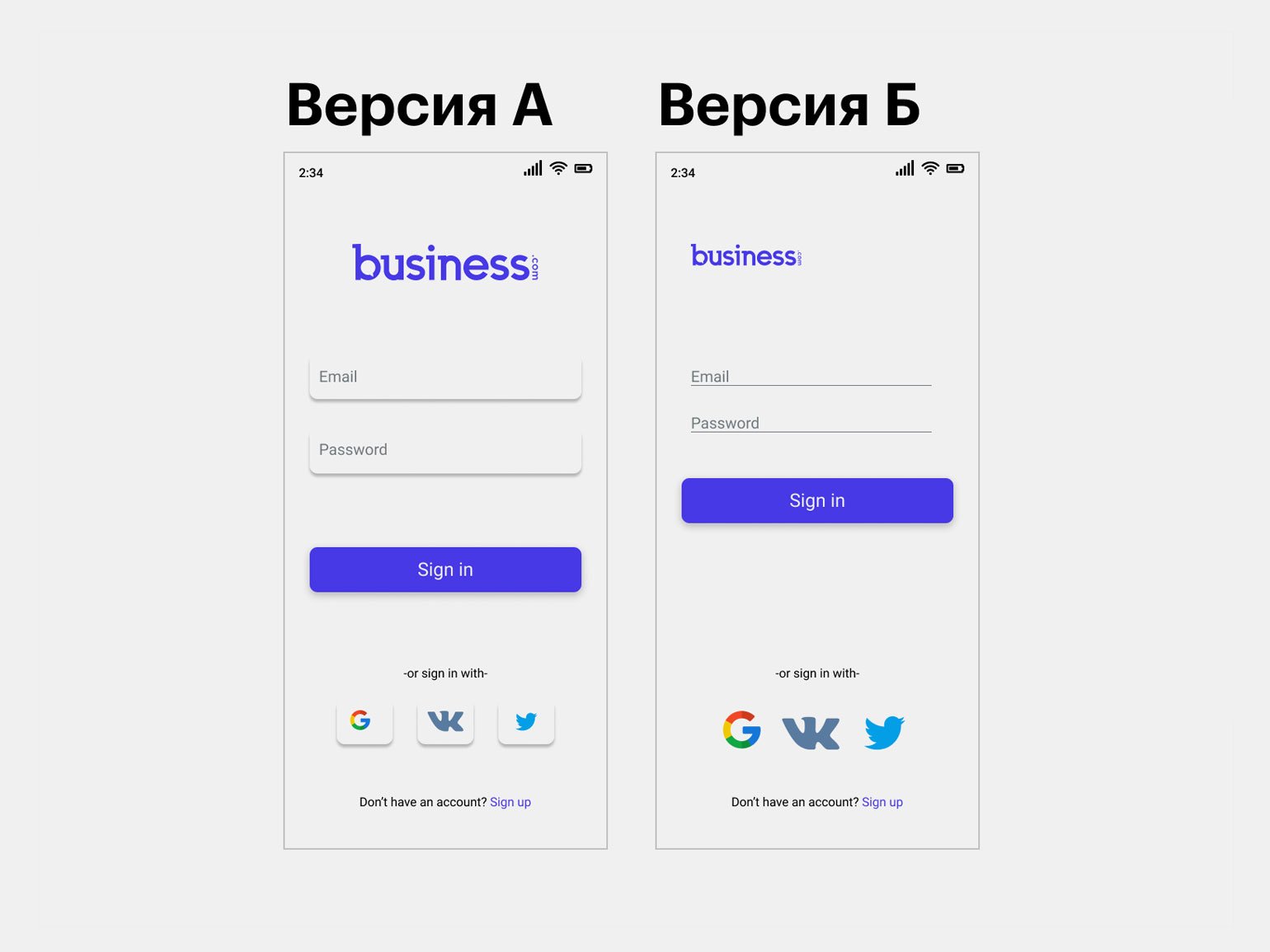
A/B-тестирование
Метод исследования, при котором две версии концепции продукта, веб-страницы или мобильного приложения оценивают разные пользователи, выбранные случайным образом. При этом каждую версию тестирует одинаковое число респондентов. Результаты такого исследования позволяют определить, какой вариант работает лучше. Для сайта это может быть коэффициент конверсии или показатель отказов, для концепции ― оценки привлекательности или релевантности.
A/B-тестирование обычно используют на последних этапах разработки, когда есть две основных версии продукта. Если их больше, такое тестирование называют многовариантным.

Скриншот: Skillbox Media
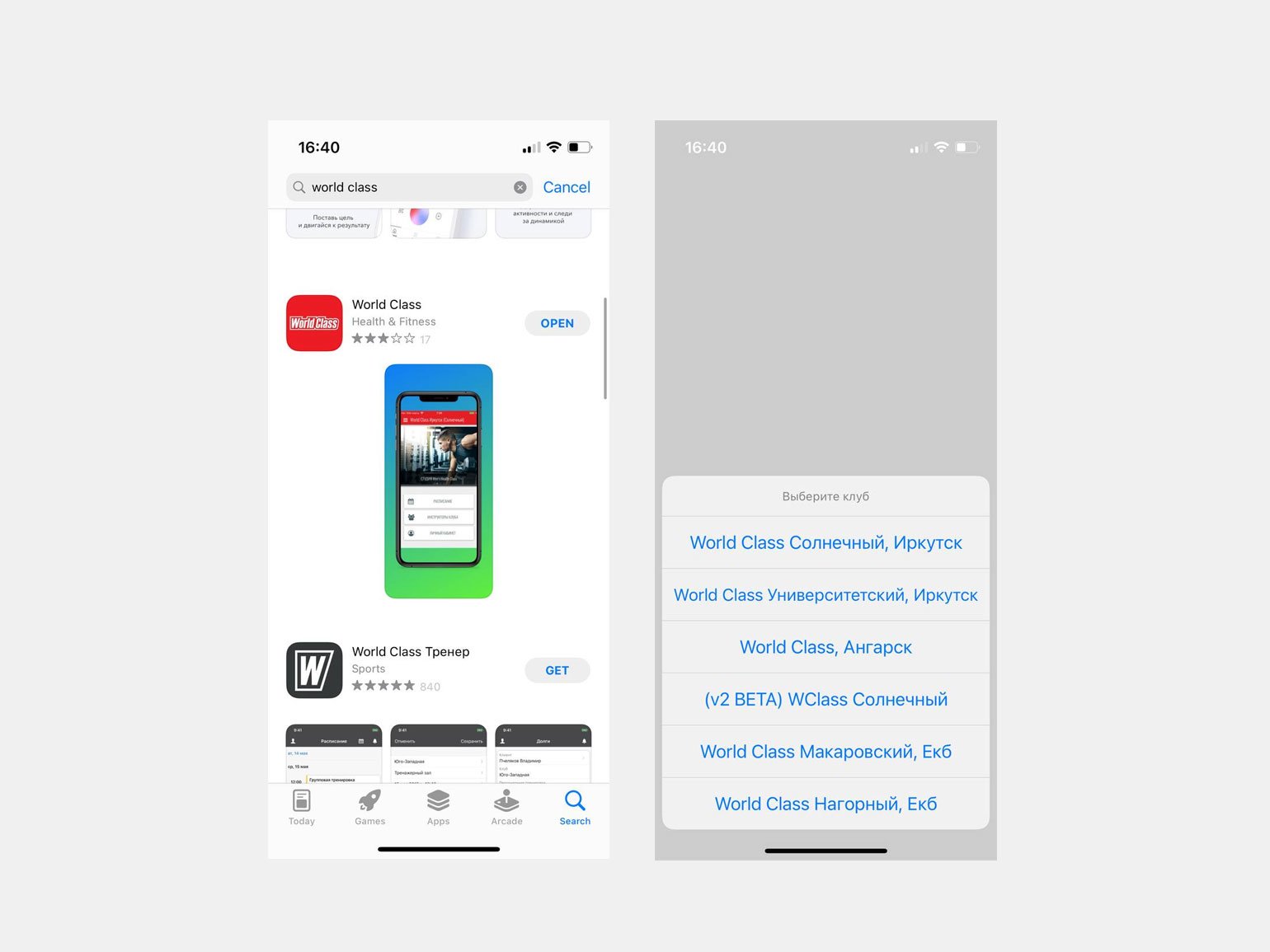
Бета-запуск
Тестирование, при котором продуктом или функцией пользуются реальные люди. Это помогает выявить технические ошибки, недочёты, сбои и другие проблемы, которые не удалось обнаружить во время внутреннего тестирования.
В бета-тестировании активно участвуют и дизайнеры, и разработчики. Часто они предлагают решение проблем друг другу и делятся сторонним взглядом на проблему.
Бета-запуск может быть открытым и закрытым. Открытый — когда продуктом или функцией может пользоваться кто угодно. Закрытый — только по приглашениям. Также закрытый бета-запуск могут называть альфа-запуском.

Скриншот: Skillbox Media
Аннотации (Annotations)
Пояснения и примечания к элементам макетов интерфейса или связанным с ними взаимодействиям. Вот примеры элементов интерфейса, которым обычно добавляют аннотации:
- идентификаторы и иконки — на случай, если пользователь не поймёт картинку;
- иллюстрации и видео — для незрячих людей;
- правила взаимодействия;
- направления взаимодействия;
- правила процессов;
- сообщения об ошибках.
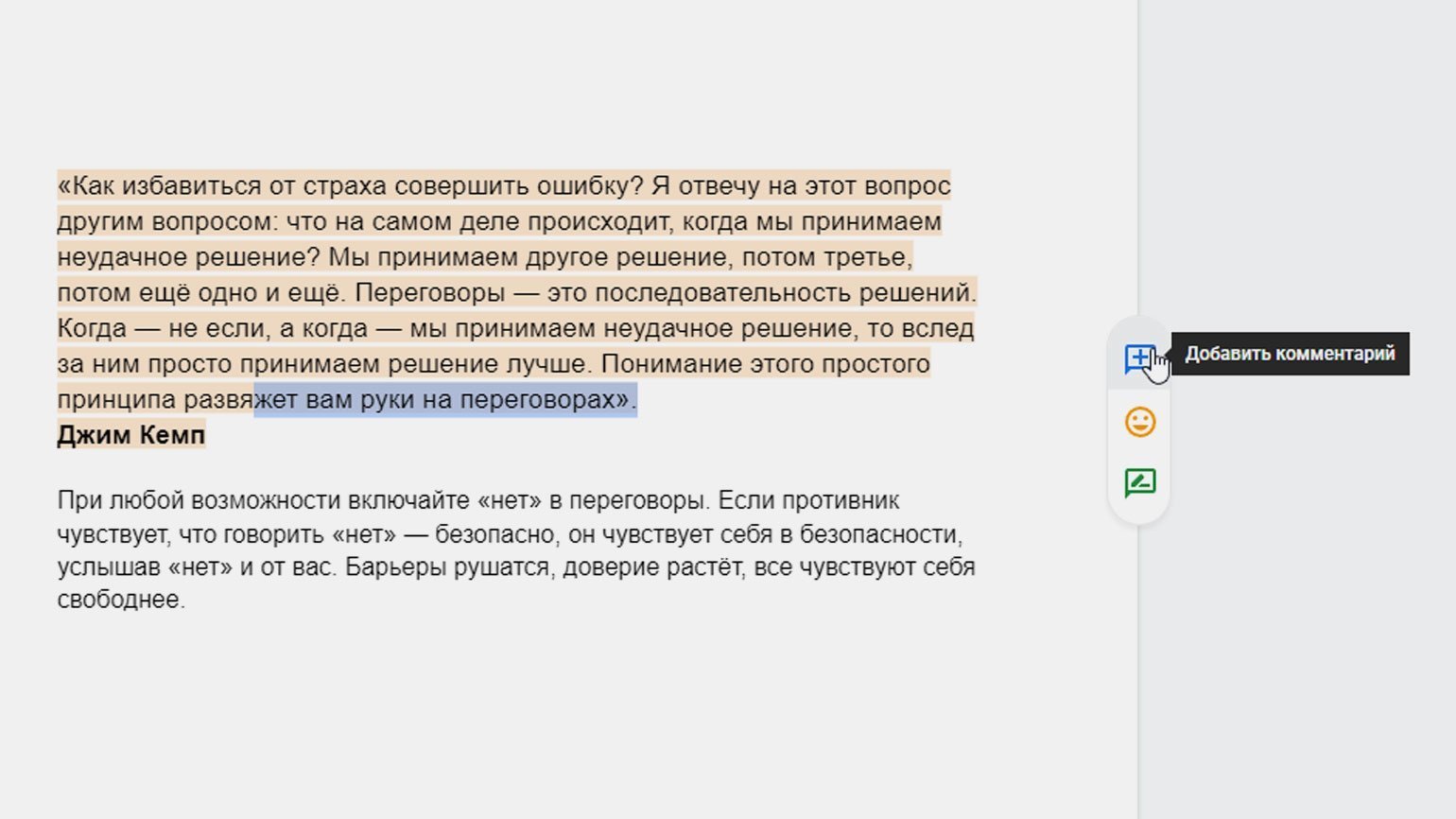
Аннотации следует формулировать кратко и лаконично, а все пояснения должны быть предельно чёткими и однозначными. Например, в пояснении к чекбоксу может быть написано: «При выборе этого действия будет отображаться домашняя страница». А в пояснении к иконке — «Добавить комментарий»:

Скриншот: Skillbox Media

Скриншот: Skillbox Media
К аннотациям следует относиться осторожно, потому что люди читают их очень редко. Лучше, если ваш интерфейс понятен пользователю даже без чтения дополнительных пояснений.
Больше о дизайне интерфейсов
- Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
- «Интерфейс»: основы проектирования удобных систем
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют









