Гид по основам типографики для начинающих и недизайнеров
Простые советы для всех: как обращаться со шрифтами, размерами букв, отступами и цветом, чтобы красиво оформлять тексты.


Тем, кто только начинает погружаться в типографику, эта область может показаться крайне сложной: в ней много непонятных терминов и правил. Но на самом деле в этом искусстве есть основы, которые довольно просто освоить.
Чтобы облегчить вам старт, мы подготовили гид с базовыми советами по типографике: с их помощью вы быстрее разберётесь в дизайне текстов и сможете значительно улучшить свои навыки оформления любых текстов, макетов, документов и презентаций.
Простыми словами объясняем:
- зачем ориентироваться в основах типографики;
- как строят понятные типографические композиции;
- как правильно выделять главную и не терять второстепенную информацию;
- в каких случаях нужен яркий цвет и большой размер шрифта;
- что делать с расстояниями между словами;
- как заметно улучшить оформление текста.
Что такое типографика и зачем она нужна
Типографика — это комплекс приёмов оформления текста, причём любого: в толстой книге, на лендинге, в карточке товара, в объявлении, на адресной табличке и в документе. Задача дизайнера в работе с типографикой — наладить взаимодействие всех текстовых и графических элементов на странице, чтобы контент выглядел эффектно, аккуратно, спокойно или броско.
Однако знание типографики полезно не только дизайнерам. С помощью её инструментария можно превратить сырые разнородные данные в логично структурированную информацию, которую легко воспринимать, точнее передать эмоциональный посыл сообщения и управлять вниманием читателя.

Скриншот: сайт Elena Mora / Skillbox Media

Изображение: Daria Kwon / Alexandra Loginevskaya / Ksenya Ippolitova / Behance
Типографическая композиция и её элементы
Чтобы сделать текст привлекательным и читаемым, важно понимать, как можно выстраивать типографическую композицию и как работать с её основными элементами. Это шрифт, цвет и контраст, иерархия, расстояния — разберём каждый по порядку.

Читайте также:
Какие бывают шрифты
Есть пять крупных групп шрифтов: гротеск и антиква, брусковые, акцидентные (декоративные), рукописные (каллиграфические).
Гротески — шрифты без засечек, то есть без маленьких выступов на концах штрихов. Буквы составлены из прямых или закруглённых линий и часто похожи на простые геометрические фигуры. У них нет множества деталей и украшений, и они могут придавать тексту современную и минималистичную эстетику.
Вы наверняка знакомы с представителями этого типа: Calibri, Arial, Helvetica, Futura. Шрифты всех уведомлений в ваших смартфонах — тоже гротески: Roboto в устройствах на Android и San Francisco в iPhone.

Скриншот: сайт «Золотое яблоко» / Skillbox Media

Изображение: Masha Chern / öppen studios. / Anastasiia Iakovleva / Behance
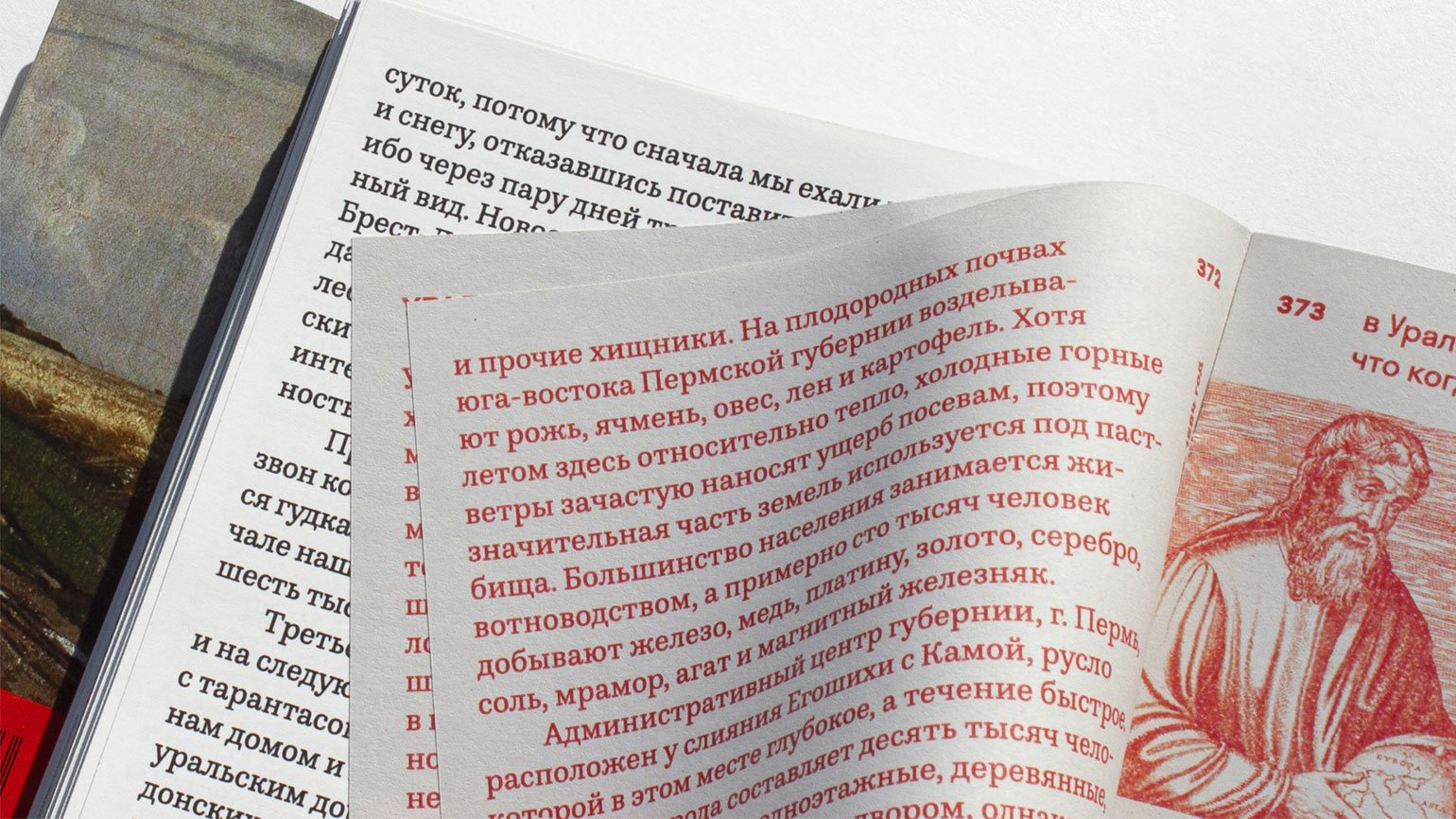
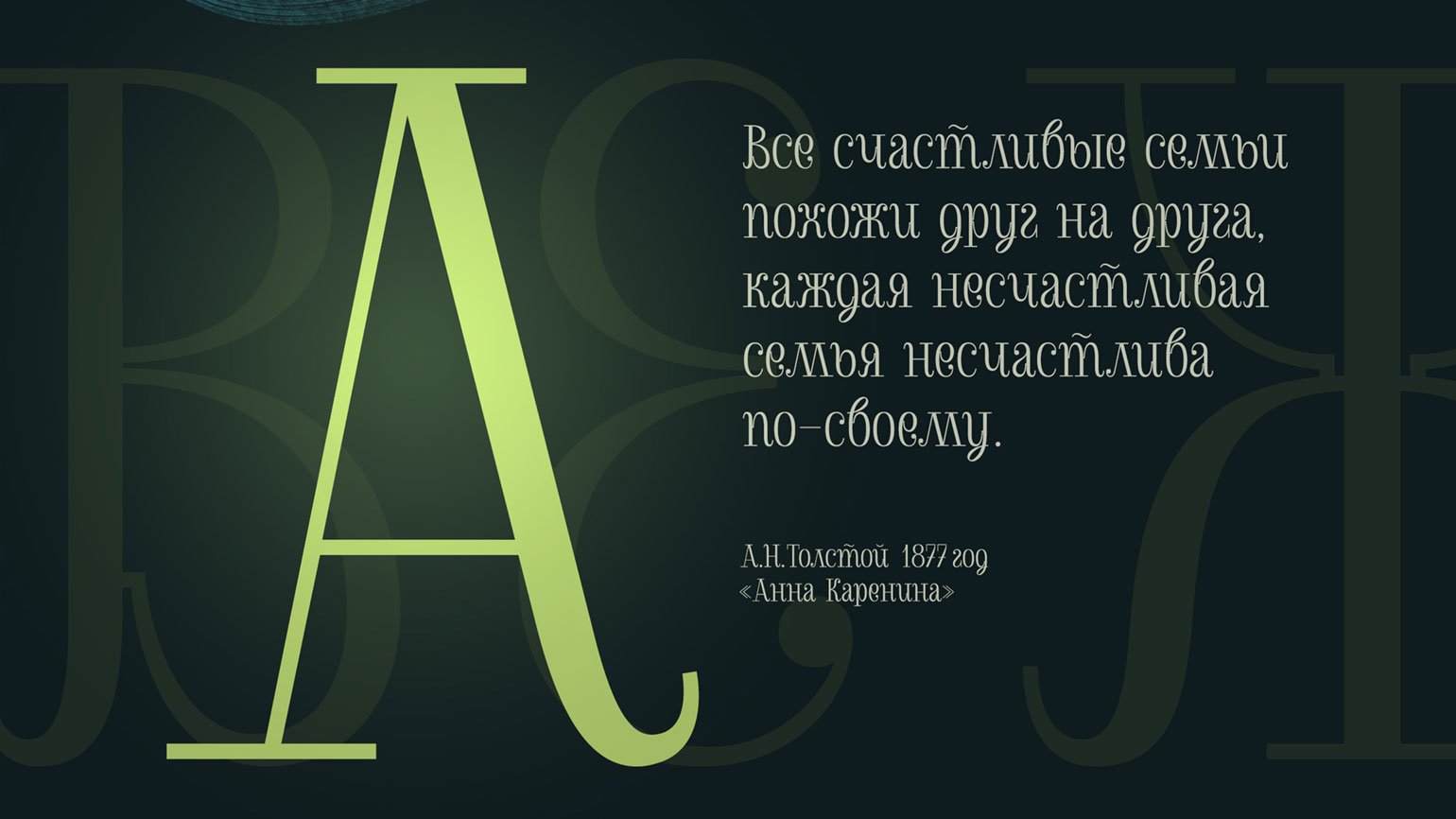
Антиквы, или шрифты с засечками, имеют маленькие декоративные элементы, которые будто подчёркивают каждый штрих. Такие характерные линии или хвостики на концах основных штрихов букв создают более традиционное, классическое впечатление и обычно подходят для больших текстов в книгах или статей в журналах.
Самые известные шрифты такого типа — Times New Roman, Georgia, Garamond, Playfair.

Читайте также:

Изображение: Masha Kasatkina / Behance

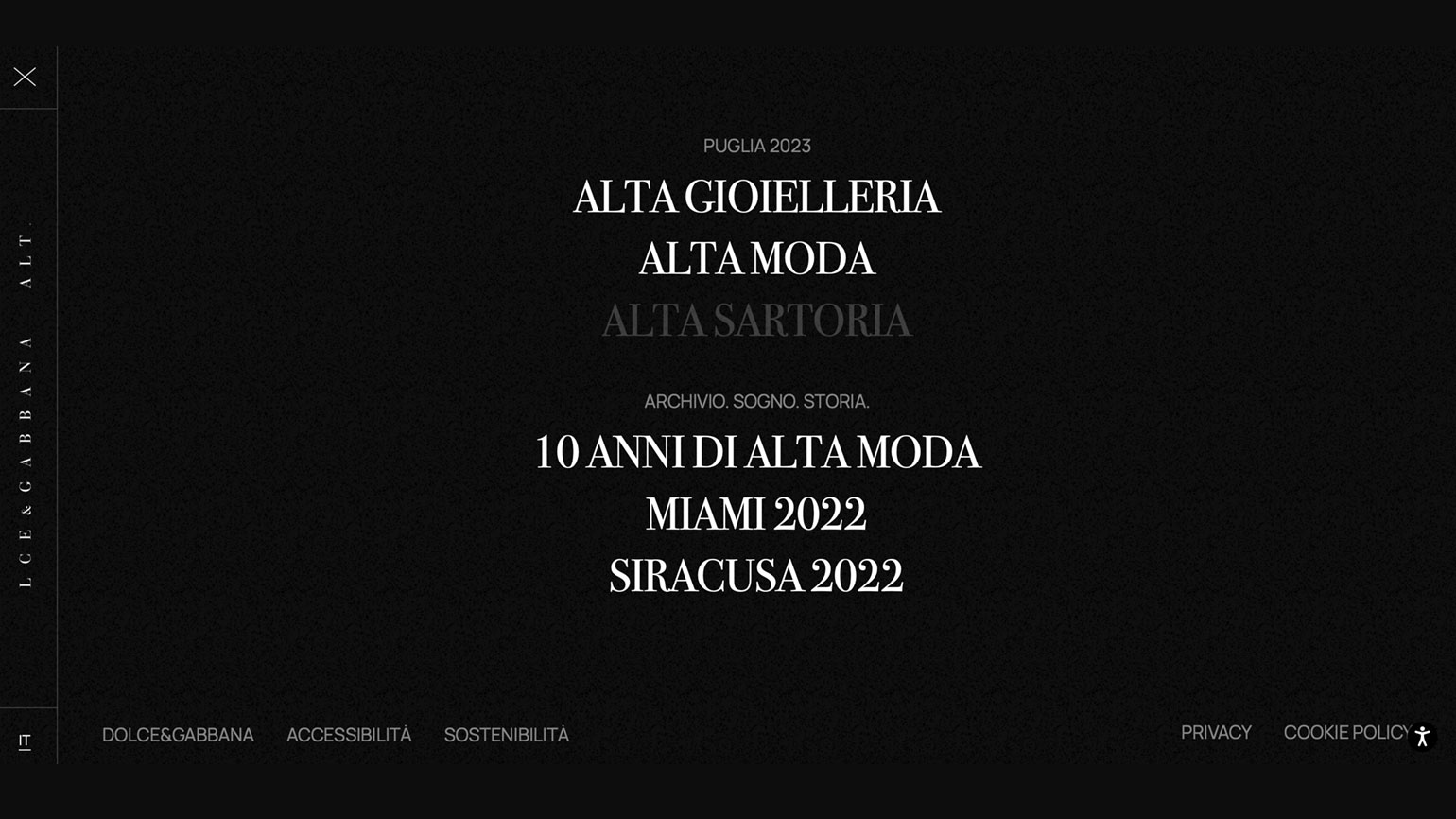
Скриншот: сайт Dolce& Gabbana Alta Moda / Skillbox Media
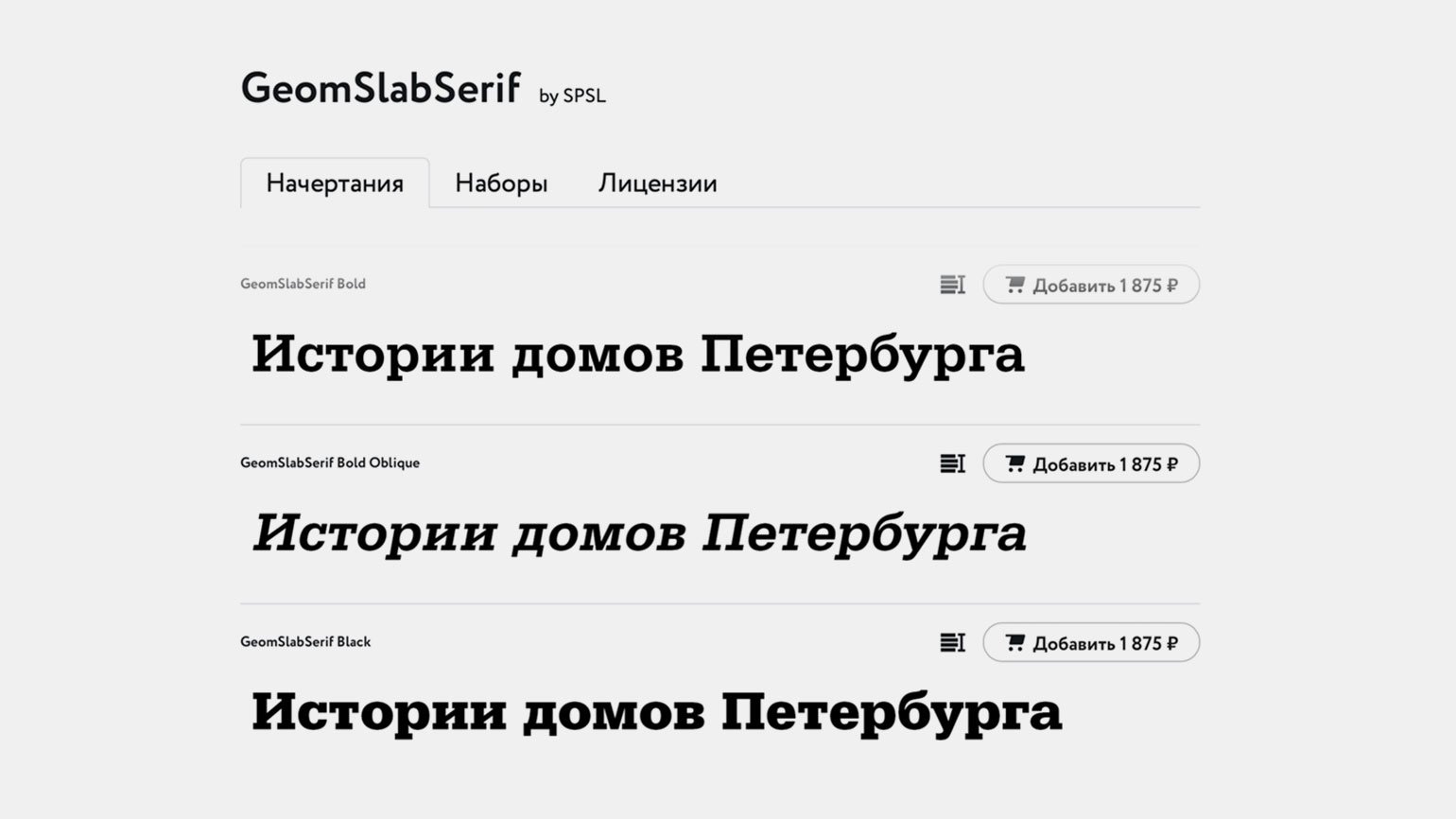
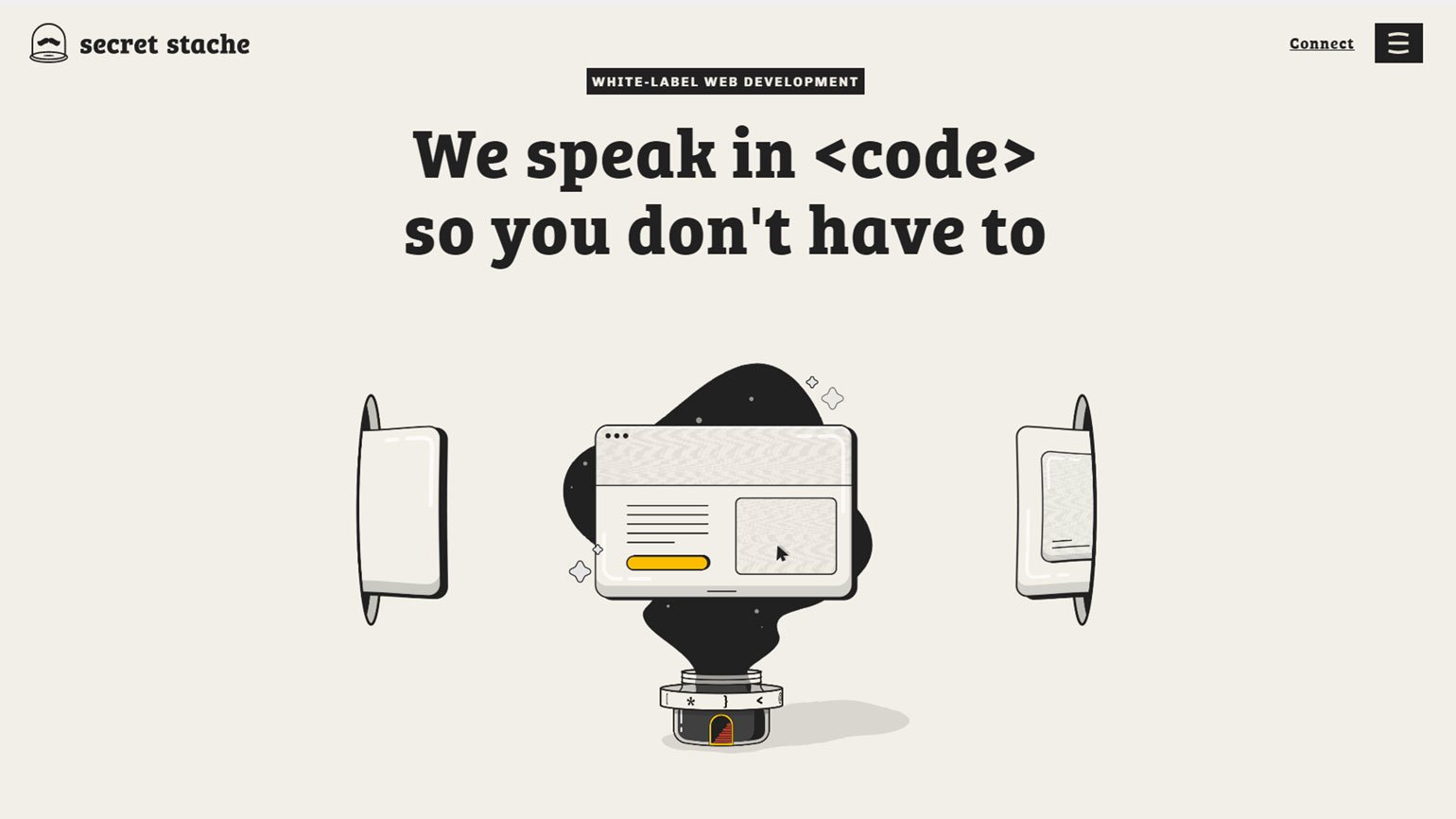
Брусковые шрифты, также известные как египетские антиквы, отличаются утолщёнными засечками. Эти «бруски» на концах штрихов букв придают тексту более резкий вид. Такие антиквы выглядят немного винтажно и хорошо подходят для заголовков или коротких отрывков текста — например, призывов.

Скриншот: сайт Paratype / Skillbox Media

Скриншот: сайт Secret Stache / Skillbox Media
Акцидентные, или декоративные, шрифты — это все те шрифты, что не попадают в стандартные категории. У них может быть сложный рисунок и выразительная графика, поэтому такие шрифты становятся ярким акцентом в дизайне. Мы не увидим их в длинных текстах — скорее в логотипах, заголовках или других коротких блоках.
Широко известные примеры: AvantGarde, Lobster, Pacifico.

Изображение: Oleg Gert / Behance

Изображение: Tomás Gouveia / Leonardo Silva / Mané AP / Behance
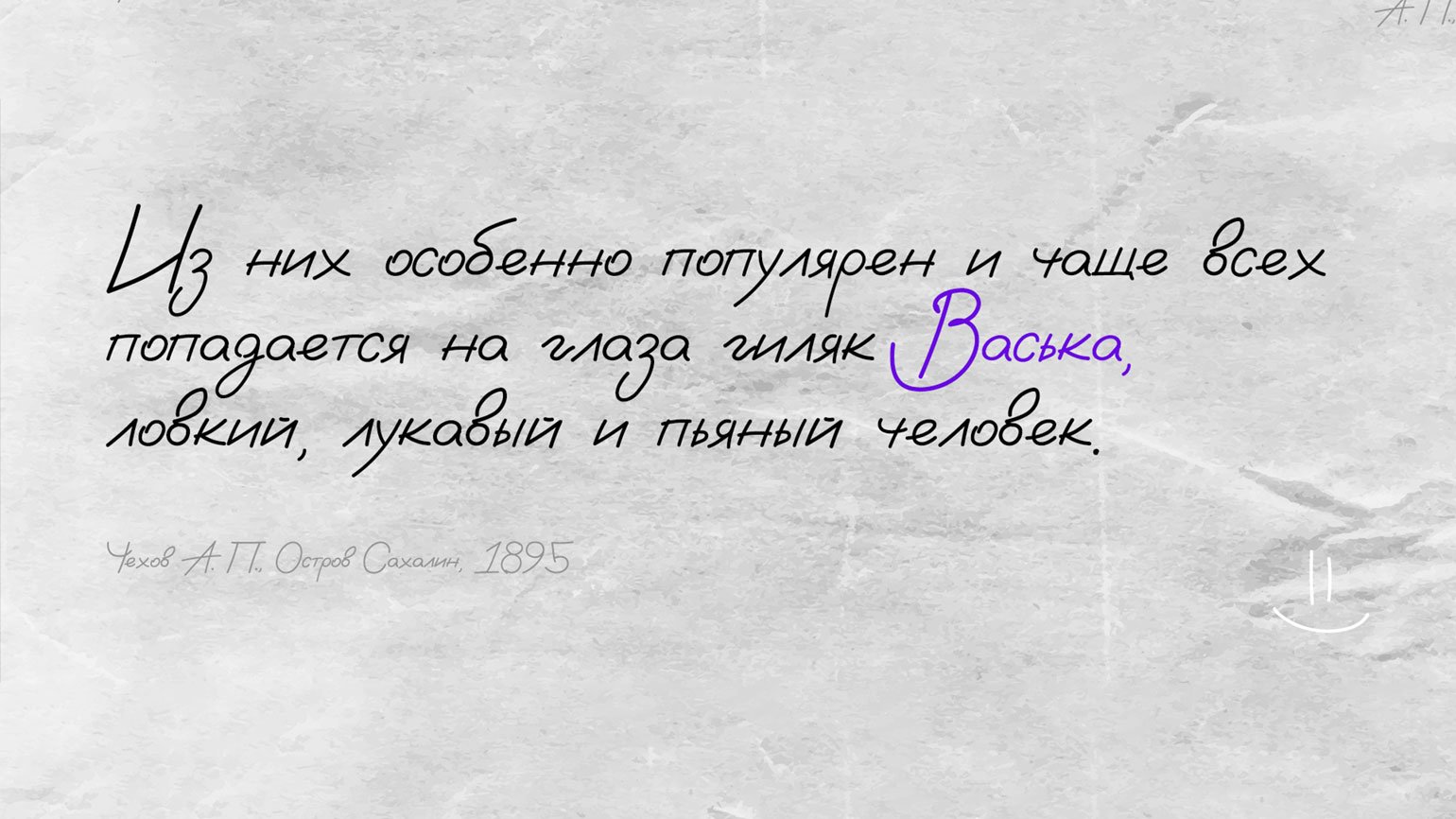
Script, или каллиграфические шрифты, имитируют рукописный текст. Они элегантны и изящны либо игривы и забавны. Такие шрифты в основном используют в оформлении приглашений, заголовков, логотипов, редко — в основных блоках текста.
Примеры таких шрифтов: Zapfino, Brush Script и Allura.

Изображение: Ilya Designgsta / Behance

Изображение: Studio Anna Haas
Что такое суперсемейства, гарнитуры и начертания
Шрифты одного происхождения, одной структуры и с одной графической базой объединяют в небольшие семейства, которые называются гарнитурами (правда, в повседневной речи понятия «гарнитура» и «шрифт» часто путают и используют как синонимы).
В каждую гарнитуру входят подобные, родственные шрифты, которые различаются характеристиками стиля:
- По ширине — от узкого (condensed или narrow) до широкого (wide или extended).
- По наклону — от прямого (roman или upright) до курсивного (italic или oblique).
- По жирности штрихов — от тонких (thin или light) до очень насыщенных (bold или black).
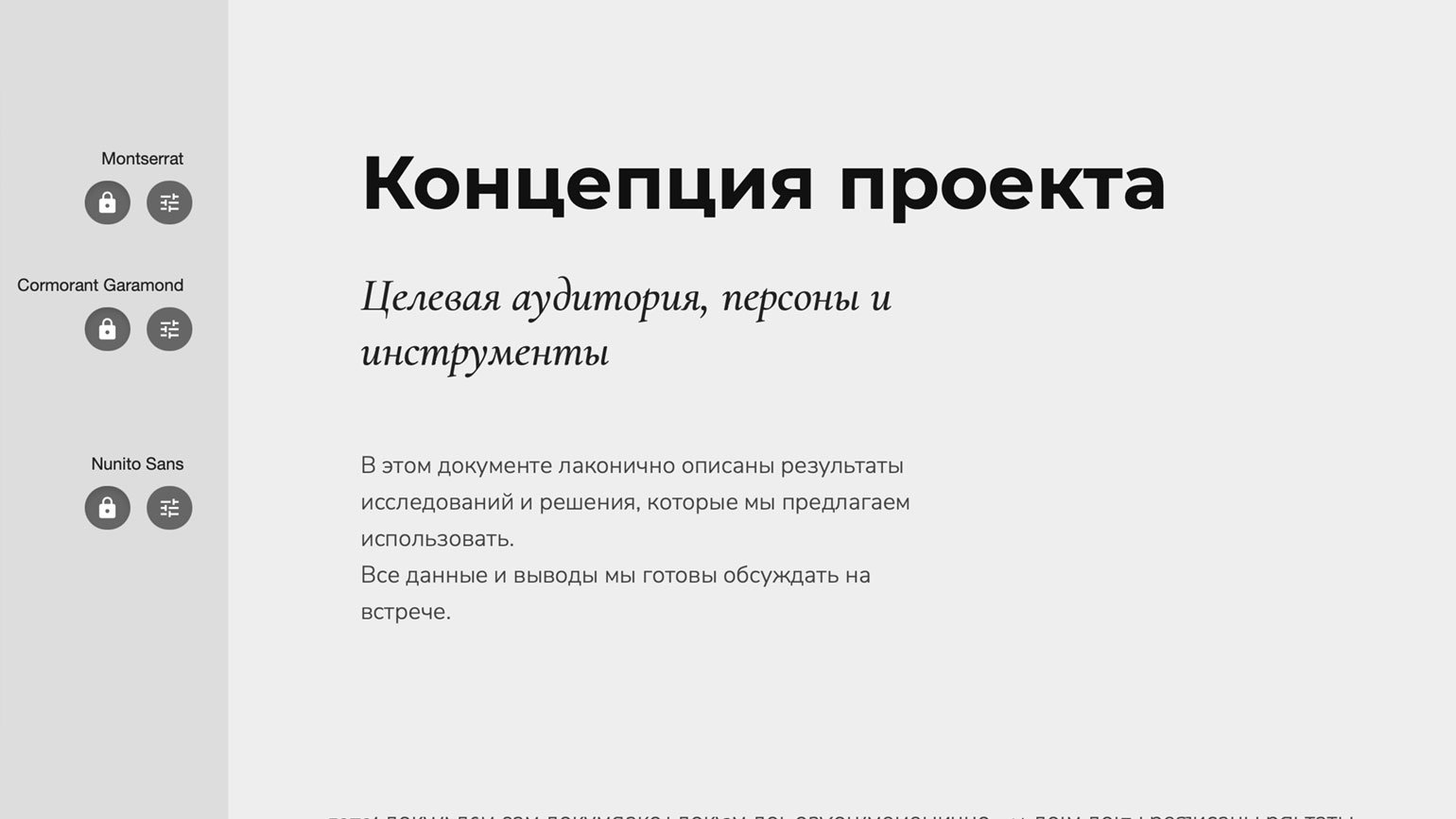
Например, Montserrat — это гарнитура, а Montserrat Medium Italic — один из шрифтов этой гарнитуры.

Читайте также:

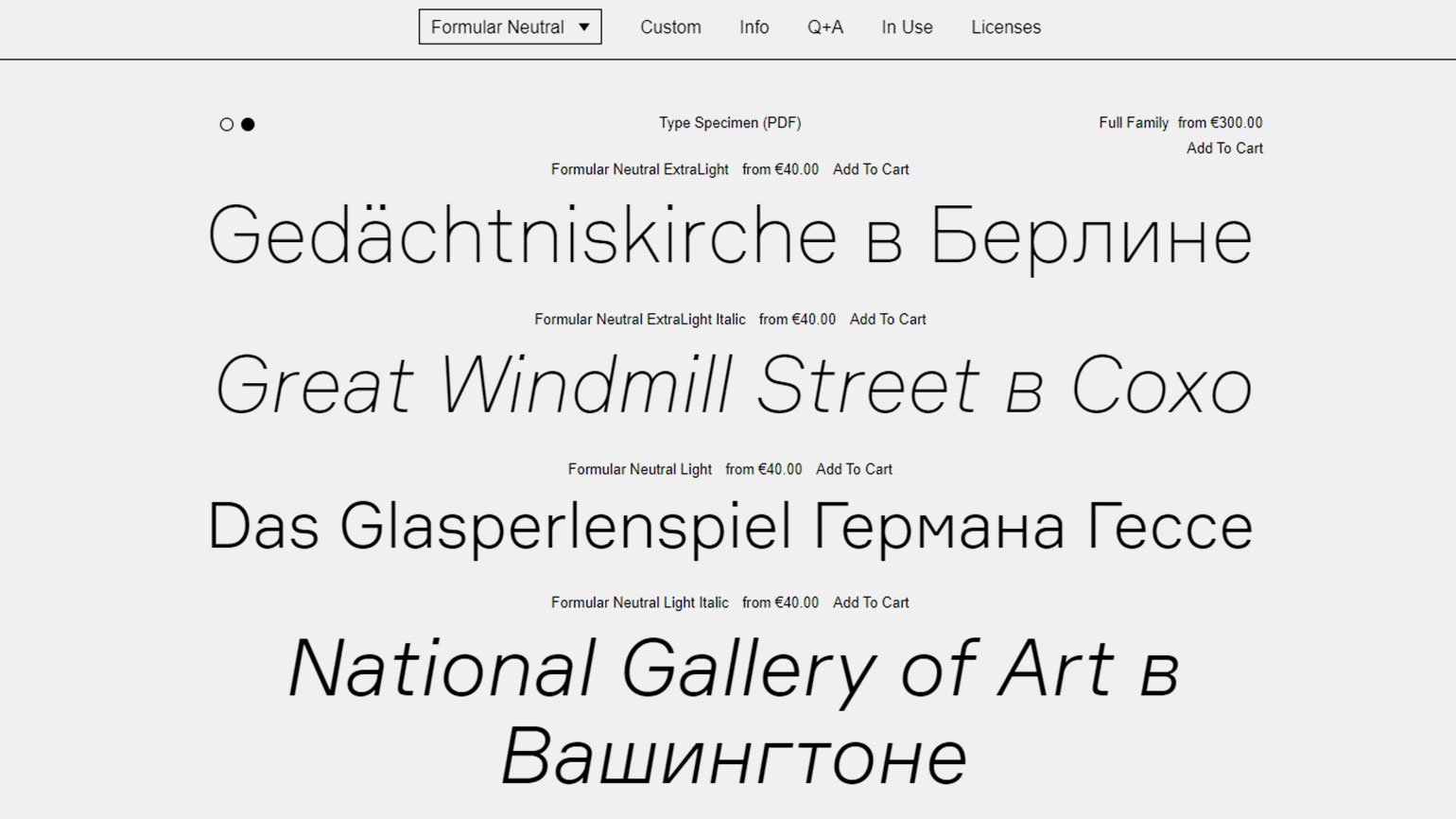
Скриншот: сайт Brownfox / Skillbox Media

Изображение: Marina Bolotina / Behance
Суперсемейства — это группы шрифтов, состоящие из нескольких семейств. В отличие от гарнитуры, где все шрифты имеют одну структуру (например, все с засечками или все без засечек), суперсемейство может включать в себя разные варианты.
У каждого семейства в суперсемействе своя специфика и характер, но все они согласованы по основным параметрам: пропорциям букв, контрасту, толщине штрихов и общему настроению. Их можно миксовать — совмещать разные стили в одном проекте, при этом не теряя единства визуального образа.
Примеры суперсемейств: Lucida, Frutiger.

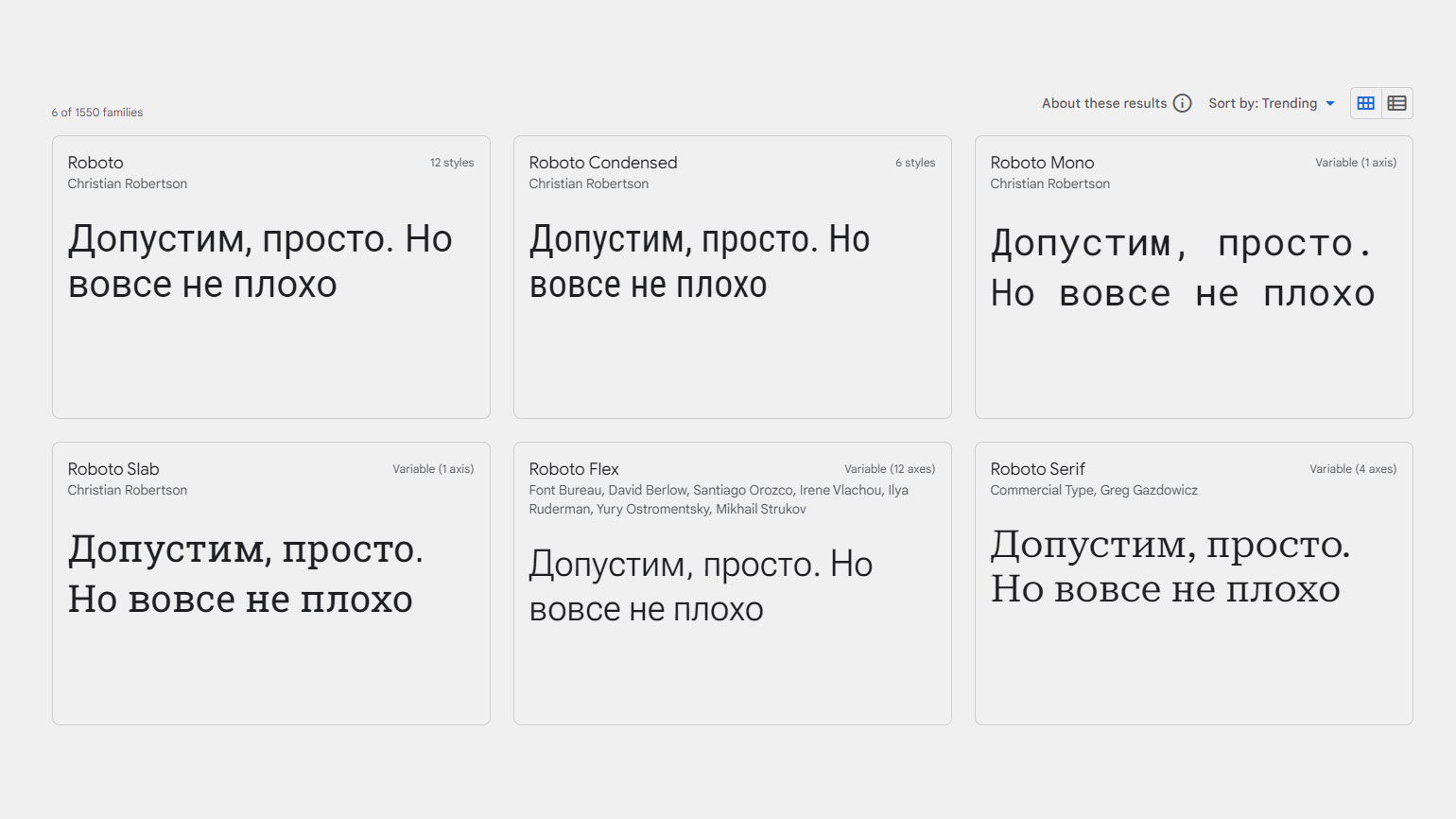
Скриншот: сайт Google Fonts / Skillbox Media
Как и зачем сочетать разные шрифты
Разные шрифты могут хорошо сочетаться друг с другом или конфликтовать. Если для оформления текстов нужны комбинации шрифтов, то задача дизайнера — найти те, что контрастируют, но не конфликтуют.
Такие комбинации называются шрифтовыми парами. Они нужны, чтобы визуально разделить и структурировать разные элементы дизайна, сохраняя при этом гармонию и целостность общего вида.

Читайте также:
Контраст помогает нам подчёркивать важную информацию. Это как в кино, когда главный герой выделяется на общем фоне, — зритель сразу понимает, на кого обращать внимание.
А если шрифты конфликтуют, дизайн становится беспорядочным. Это как если бы все актёры в фильме говорили одновременно — зрителю было бы сложно понять, что происходит.
Три простых совета по подбору шрифтовых комбинаций:
1. Ищите контраст, а не конфликт.
Если шрифты очень похожи, вероятность столкнуться с конфликтом высока. Например, две «старинные» антиквы на одном экране лендинга, скорее всего, создадут визуальный шум.
Самый простой способ создать контраст — сочетать шрифт с засечками и шрифт без засечек. Ещё найти удачный контраст можно на стыке красивых декоративных и простых привычных шрифтов: акцидентные варианты сбалансировать, например, вариантами без засечек.
И если вы только начинаете работать с типографикой, в одном проекте лучше не использовать больше двух, максимум трёх разных шрифтов.

Изображение: из личного архива Анастасии Белокобыльской
2. Пользуйтесь шрифтами из суперсемейств.
Шрифты из одного суперсемейства априори сочетаются друг с другом.
В хорошем суперсемействе чаще всего есть и гротеск, и антиква, и можно взять шрифт без засечек для заголовков, а в основном тексте использовать шрифт с засечками.
Ещё один лайфхак — поискать комбинации среди работ популярных типографов. Некоторые шрифтовые дизайнеры сознательно создают гарнитуры так, чтобы они хорошо сочетались.

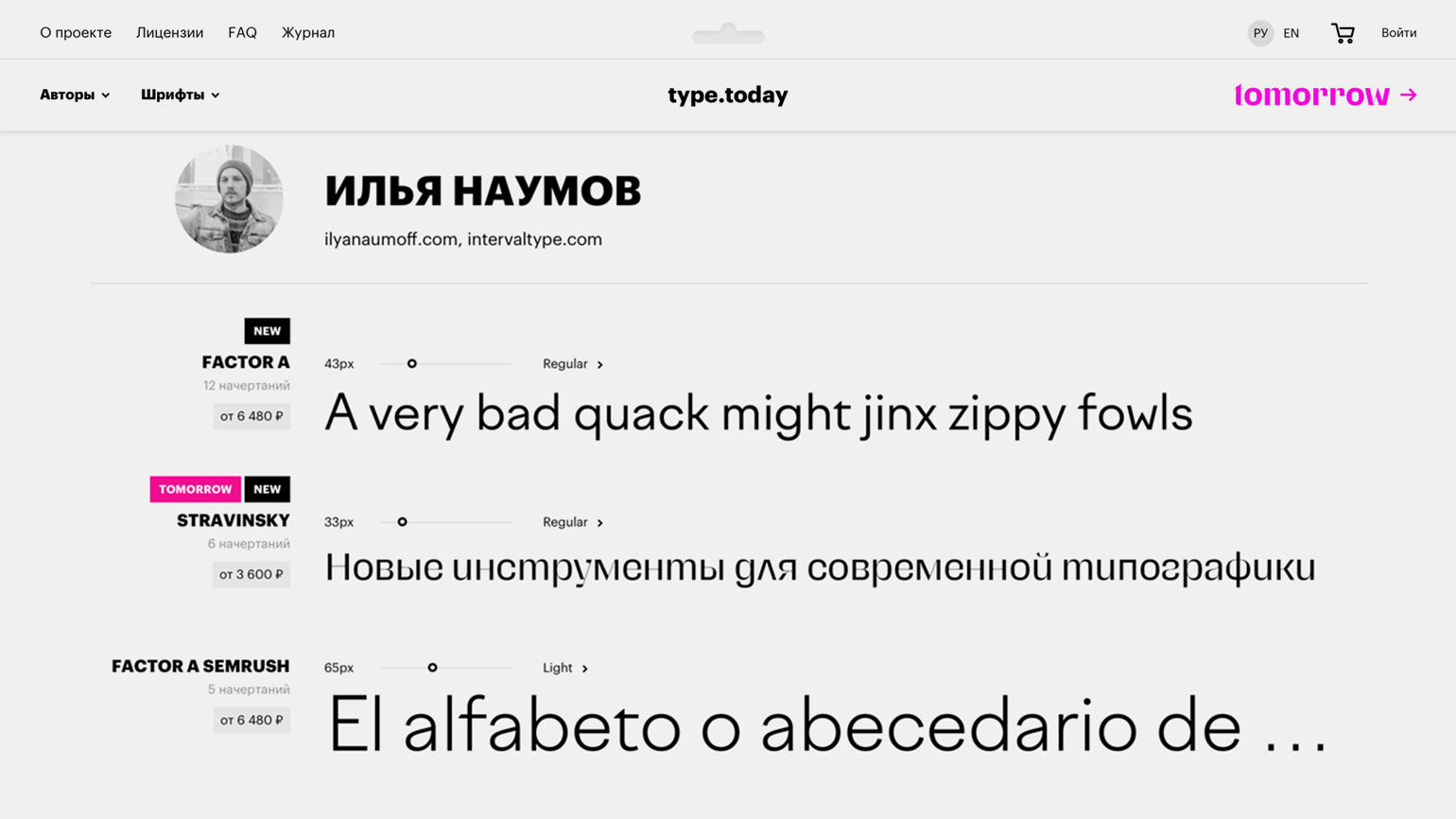
Скриншот: type.today / Skillbox Media
3. Обращайтесь к сервисам.
Помните: много разных шрифтов в одном дизайне дадут ощущение «мусорности» и сделают информацию сложной для восприятия. К этому может привести увлечение «игрой в шрифты» и подбор сочетаний без должного понимания контекста.
Чтобы постепенно погружаться в тему комбинирования шрифтов и развивать насмотренность, используйте готовые подборки и генераторы шрифтовых пар.

Читайте также:
Цвет и контраст в типографике
Мы уже выяснили, что получить контраст в типографике можно за счёт сочетания шрифтов. Есть ещё один способ — с помощью цвета.
Цвет создаёт визуальный ритм, иерархию элементов и помогает расставить акценты в тексте. Важные части — заголовки или ключевые пункты — можно выделять оттенком, который отличается от цвета основного текста, чтобы привлечь внимание читателя.
Главное правило простого подбора цвета в типографике: цвет текста должен быть контрастным по отношению к фону. И слишком слабая, и сильная контрастность может повлиять на восприятие контента в худшую сторону и сделать чтение некомфортным.

Изображение: Anna Haas

Изображение: Oksana Paley / Jane Berezhna / omsky studio / andrew kuzmin / Behance
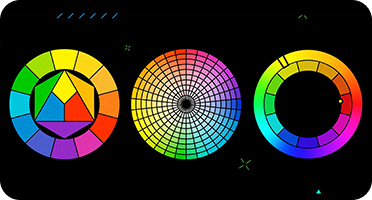
Подбор цвета в типографике прямо связан с теорией цвета в дизайне вообще. Начать разбираться в этой области стоит с цветового круга Иттена — одной из теоретических основ современного дизайна.
Кроме того, есть множество онлайн-сервисов и приложений, предлагающих как механику подбора цветов, так и готовые цветовые схемы, — например, Adobe Color.

Читайте также:
Размеры шрифтов
Размер букв в типографике задаёт иерархию, которая, в свою очередь, определяет направление внимания читателя.
Есть три простых принципа, по которым создают визуальную иерархию в текстах:
- Заголовки делают крупнее и жирнее, чем основной текст, чтобы привлечь внимание к основным идеям. Для печатного текста это в среднем от 26 до 38 пунктов.
- Подзаголовки, которые обозначают внутренние разделы или подтемы, обычно меньше, чем заголовки, но крупнее, чем основной текст. В среднем — от 18 до 29 пунктов.
- Шрифт основного текста должен быть достаточно крупным для комфортного чтения, но буквы не должны быть слишком большими, чтобы не отвлекать внимание. Например, в документах это обычно от 10 до 12 пунктов.

Скриншот: сайт Fontjoy / Skillbox Media
Но в зависимости от контекста, целевой аудитории и особенностей проекта эти значения меняются: для билбордов размеры должны быть больше, для картинок в соцсетях — меньше.

Изображение: Margarita Romanova / Behance
Расстояния между строками, словами и буквами в типографике
Интерлиньяж
Интерлиньяж — это расстояние между строками текста, и оно формирует ритм чтения. Когда строки расположены слишком близко друг к другу, их становится сложно прочитать. А если межстрочное пространство сделать больше, чем следовало бы, то текст визуально и по смыслу распадётся на отдельные фрагменты.
Когда подбирают интерлиньяж, учитывают:
- количество текста в блоке;
- кегль шрифта;
- характер шрифта — простой он или супердекоративный;
- размер выносных элементов;
- длину строки.
Простой совет: начните со значения интерлиньяжа, равного примерно 1,2 размера шрифта. Например, отрывок набран 10-м кеглем — значит, интерлиньяж 12.
Однако чем крупнее размер букв, тем хуже работает это правило. В таком случае можно сделать интерлиньяж равным кеглю.
Доступно и с примерами о швейцарском подходе к оформлению текстов и интерлиньяжах, рассказываем в статье «Модульные системы в графическом дизайне»: основы швейцарской вёрстки.
Трекинг
Трекинг — это подбор расстояния между символами внутри одного слова.
Он помогает придать тексту определённый визуальный эффект или стиль. Например, увеличенное межбуквенное расстояние позволит тексту выглядеть воздушным и лёгким, но в то же время привлечь максимум внимания к словам. А сужение создаст ощущение плотности и динамичности.
Простой совет: изменяйте трекинг в тексте, чтобы он выглядел эстетично, но следите за тем, чтобы сохранялось удобство чтения.
Кернинг
Кернинг — это деликатное регулирование расстояния между отдельными буквами, когда из-за особенностей их рисунка в пространстве слова появляются дыры.
Кернинг затрагивает только отдельные пары букв — в отличие от трекинга, который влияет на расстояние между всеми буквами в слове или отрывке. Кернинг нужен для того, чтобы текст выглядел аккуратно и едино.
Правильный кернинг особенно важен в заголовках и логотипах: из-за больших размеров шрифтов неравномерные пробелы между буквами становятся довольно заметны. Например, такие визуальные дыры могут появляться между буквами V и A, и в этом случае кернинг поможет сбалансировать картинку.
Простой совет: в современных платных шрифтах кернинг для определённых пар сложных символов уже проработан профессиональными дизайнерами. Если вы будете пользоваться качественными гарнитурами, то, вполне вероятно, даже не столкнётесь с такой задачей.

Читайте также:
Главные советы по типографике
Ставьте неразрывные пробелы
Чтобы текст не получился «рваным», в нём нужно расставлять неразрывные пробелы.
Неразрывный пробел — это специальный символ, который не даёт сочетаниям слов расходиться на разные строки и так улучшает читаемость и эстетику текста.
Этот инструмент типографики особенно важно использовать в веб-дизайне: пользователи заходят на сайты с разных устройств с разными размерами экранов и, соответственно, разной подстройкой макетов под них.
Такие пробелы, например, могут стоять:
- Между числом и единицей измерения, символом валюты, знаком процента (20 кг, 15 см, 100 £, 4%).
- Между сокращениями (респ. Коми, и т. д.).
- В датах и времени (12 июля, 6 часов).
- Между именем и фамилией.
- Между топонимами, которые состоят из двух или трёх слов.
- Между предлогом и словом — так избегают появления «висячих» предлогов.
Неразрывный пробел создаётся комбинацией клавиш: Ctrl + Shift + Space или Cmd + Shift + Space на Mac.
Но ставьте их обдуманно: чрезмерное использование приводит к неестественной длине строки.
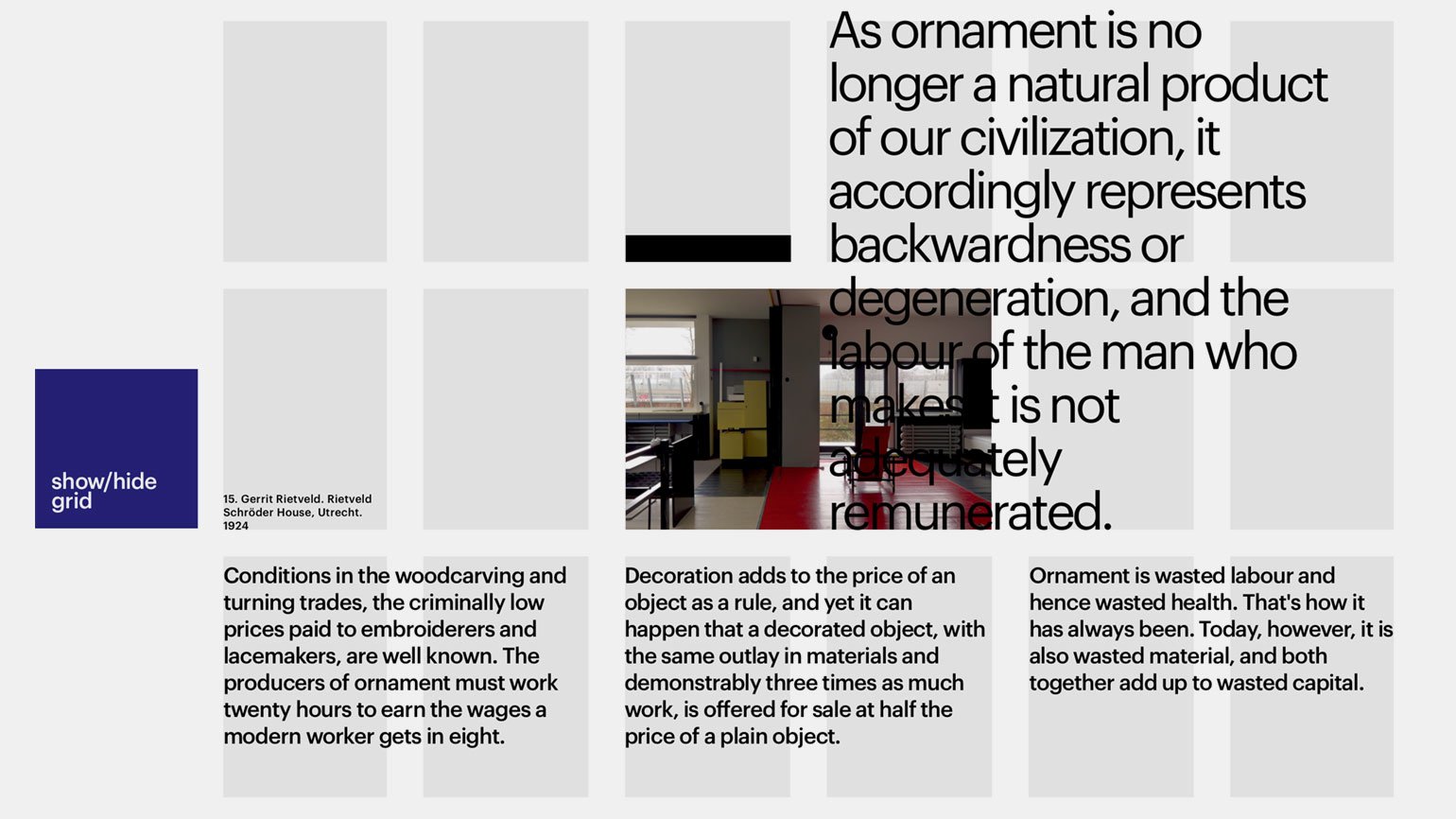
Располагайте тексты и графику по сетке
Сетка — это инструмент организации контента. С ними проще расставлять элементы и создавать более чистый, упорядоченный дизайн.
Сетки могут быть простыми, из равных элементов с равными расстояниями между ними, и сложными. Конечно, начинать работу лучше с сетки попроще: например, три на три.

Изображение: Stas Aki / Behance
Смотрите за трендами и развивайте насмотренность
- Тренды в дизайне постоянно эволюционируют. Они отражают общественные, культурные и технологические перемены вокруг нас. Дизайнеру важно быть в курсе изменений, чтобы создавать свежие и актуальные работы — в том числе типографические.

Читайте также:
- Из просмотра и анализа работ других, сбора самой разной информации мы формируем свой эстетический фильтр — насмотренность.
Чтобы развивать насмотренность и лучше разбираться в оформлении разных текстов, подпишитесь на телеграм-каналы о дизайне, изучите профессиональные платформы вроде Behance, настройте поисковые алгоритмы в Pinterest. Собирайте работы, которые вдохновляют вас или вызывают вопросы.
- Активно анализируйте то, что вы видите. Какие формы, цвета, шрифты привлекают ваше внимание? Как они взаимодействуют между собой? Что в этих работах вызывает эмоции и как использовать это в собственном дизайне? Задавайте эти вопросы, чтобы развивать эстетическое чутьё и сознательно применять его в своих работах.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- «О шрифте»: простые принципы хорошей типографики
- 5 базовых правил хорошего дизайна
- «Типографика»: влияние формы и цвета на буквы
- Адриан Фрутигер: отец швейцарской типографики и классик шрифтового дизайна
- «Новая типографика»: правила ясной композиции
- Простые правила мобильной типографики
- Женщины в мировой типографике — создательницы шрифтов, вошедших в историю