Что такое типографика и почему она важна для дизайна
Рассказываем, кто такой дизайнер шрифта, для чего нужны шрифтовые пары и чьи шрифтовые работы обязательно нужно посмотреть.


Каждый день мы сталкиваемся с большим объёмом информации — в интернете, на рекламных билбордах или уличных афишах. Команды маркетологов и дизайнеров работают над тем, чтобы привлечь наше внимание. Часто работа дизайнера со шрифтом незаметна для зрителя и шрифт воспринимается как само собой разумеющееся. Однако типографика — очень важная часть дизайна. Плохо подобранный шрифт может испортить любую, даже самую интересную идею. Хорошо подобранные шрифты делают дизайн гармоничным и задают настроение.
Вы можете сделать хорошую рекламу без хорошей типографики, но вы не можете сделать отличную рекламу без хорошей типографики.
Херб Любалин,
дизайнер шрифта, главный редактор журнала о типографике U&lc
В этой статье:
- показываем классификацию шрифтов;
- рассказываем, как сочетать шрифты;
- объясняем, зачем нужна лицензия на шрифты;
- делимся ссылками, где посмотреть хорошие шрифты;
- объясняем самые важные термины.
Что такое типографика
Слово «типографика» произошло от греческого τύπος — «отпечаток» и γράφω — «пишу» и означает художественное оформление текста с помощью шрифтов, символов и знаков. Причём к типографике относится как работа с большими объёмами текста — например, вёрстка журналов и книг, так и создание шрифтов — дизайн всех его знаков.
В современном мире типографика используется в создании и логотипов, и рекламы, и городской навигации.
Типографика — это искусство придания человеческому языку крепкой визуальной формы.
Роберт Брингхёрст,
типограф, автор книги «Основы стиля в типографике»
До появления цифровых технологий типографикой занимались только профессионалы — в Средние века они переписывали книги от руки, повторяя формы букв, а затем их работа перешла в область книгопечатания. Сегодня с типографикой сталкивается почти каждый — она нужна и для создания презентаций, и для оформления сторис в социальных сетях.
Работая с типографикой в макете, дизайнер:
- подбирает шрифты, их начертания и плотность;
- работает с сочетаемостью шрифтов и соотношением размеров;
- распределяет текст в макете, подбирает размеры;
- формирует расположение текстовых блоков и отдельно стоящих шрифтовых элементов;
- составляет шрифтовые композиции;
- также дизайнер может разрабатывать шрифт самостоятельно.
Кто такой дизайнер шрифта
Кроме работы с оформлением текстовой информации в макетах, в типографике существует ещё одно направление — дизайн шрифта.
Во-первых, хорошая типографика делает слова удобными для чтения. Но в идеале она делает большее: она помогает выразить вдохновляющий дух идей, стоящих за словами.
Майкл Берут,
автор книг о дизайне, партнёр агентства Pentagram
Дизайнер шрифта разрабатывает новые начертания символов — букв, цифр, знаков препинания и специальных символов. Такие дизайнеры работают преимущественно в шрифтовых студиях (иногда их ещё называют красивым словом «словолитни»), основная специализация которых — выпуск новых шрифтов. Причём это могут быть шрифты как широкого применения, так и корпоративные шрифты. Их заказывают бренды, если хотят использовать в своей айдентике уникальный шрифт, связанный только с их компанией.
История типографики
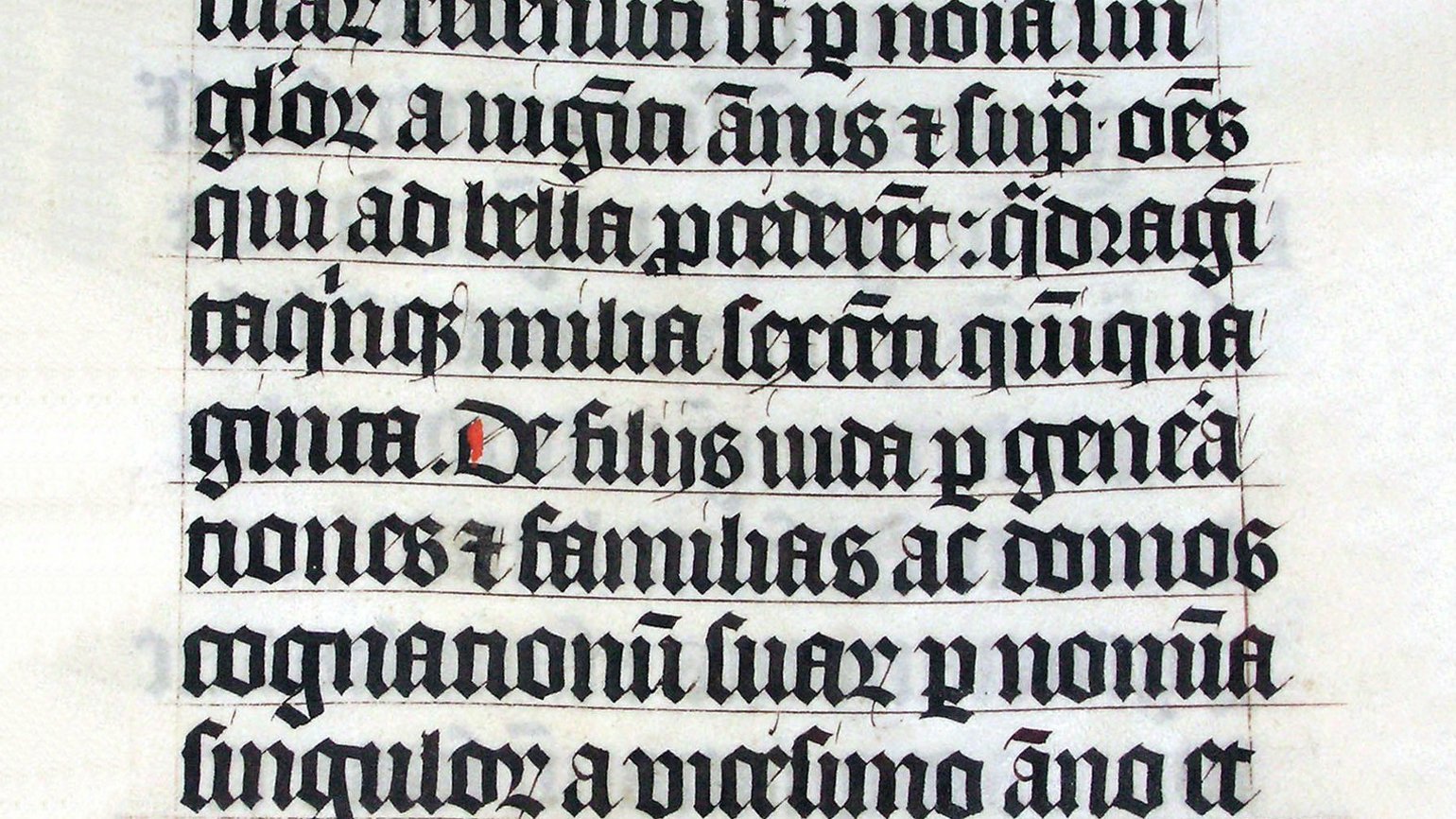
Искусство типографики выделилось в самостоятельную область примерно в XI веке с появлением готического письма и шрифта Blackletter на основе каллиграфии. Книги в то время переписывались от руки, их было довольно мало, и они считались предметом роскоши. Буквицы делали богато декорированными, а формы букв основного текста в готическом шрифте были продиктованы тем, как перо вели по бумаге.

Изображение: Public Domain
Всё изменилось в середине XV века, когда немецкий типограф Иоганн Гутенберг изобрёл механический способ книгопечатания и создал первый печатный станок. Текст стали набирать из свинцовых букв ― литер, которые укладывали в наборные формы. Поскольку тогда книги были в основном религиозными, первой напечатанной книгой стала Библия.

Изображение: Wikimedia Commons
В XX веке с появлением персональных компьютеров и первых настольных издательских систем типографика стала цифровой, что полностью изменило индустрию. Типографика стала гораздо доступнее, и заниматься разработкой шрифтов могли не только специалисты в мастерских. Сами шрифты также претерпели изменения — теперь они должны были хорошо читаться на экране. Типографские формы ушли в прошлое — в новой эпохе страницы печатного текста стали формироваться целиком на компьютере.
По мере развития интернета типографы столкнулись с проблемой — при создании веб‑страниц они не могли спрогнозировать вид и размер шрифта, который будет установлен на компьютере читателя. В разных операционных системах и браузерах использовались разные гарнитуры, а их размер зависел от разрешения экрана и настроек системы. Лишь после десятых годов технологии позволили интегрировать на сайты произвольные шрифты, задающие тон всей веб‑странице. Сейчас вы читаете статью, набранную шрифтом Graphik, хотя он и не предустановлен на вашем компьютере.
Классификация шрифтов
Для удобства шрифты делятся на группы. Такая классификация помогает понять, какой шрифт лучше использовать, и описывает его основные характеристики.
Наборные шрифты
Эти шрифты предназначены для отображения больших массивов текста — их часто используют в книгах, лонгридах и статьях. Наборные шрифты должны быть разборчивыми и нейтральны, поскольку их главная задача — сделать текст лёгким и приятным для чтения. Существует отдельная группа наборных шрифтов, называемых текстовыми шрифтами. Их особенность — разборчивость даже в малом размере.

Фото: ABCDesign
Антиквенные шрифты
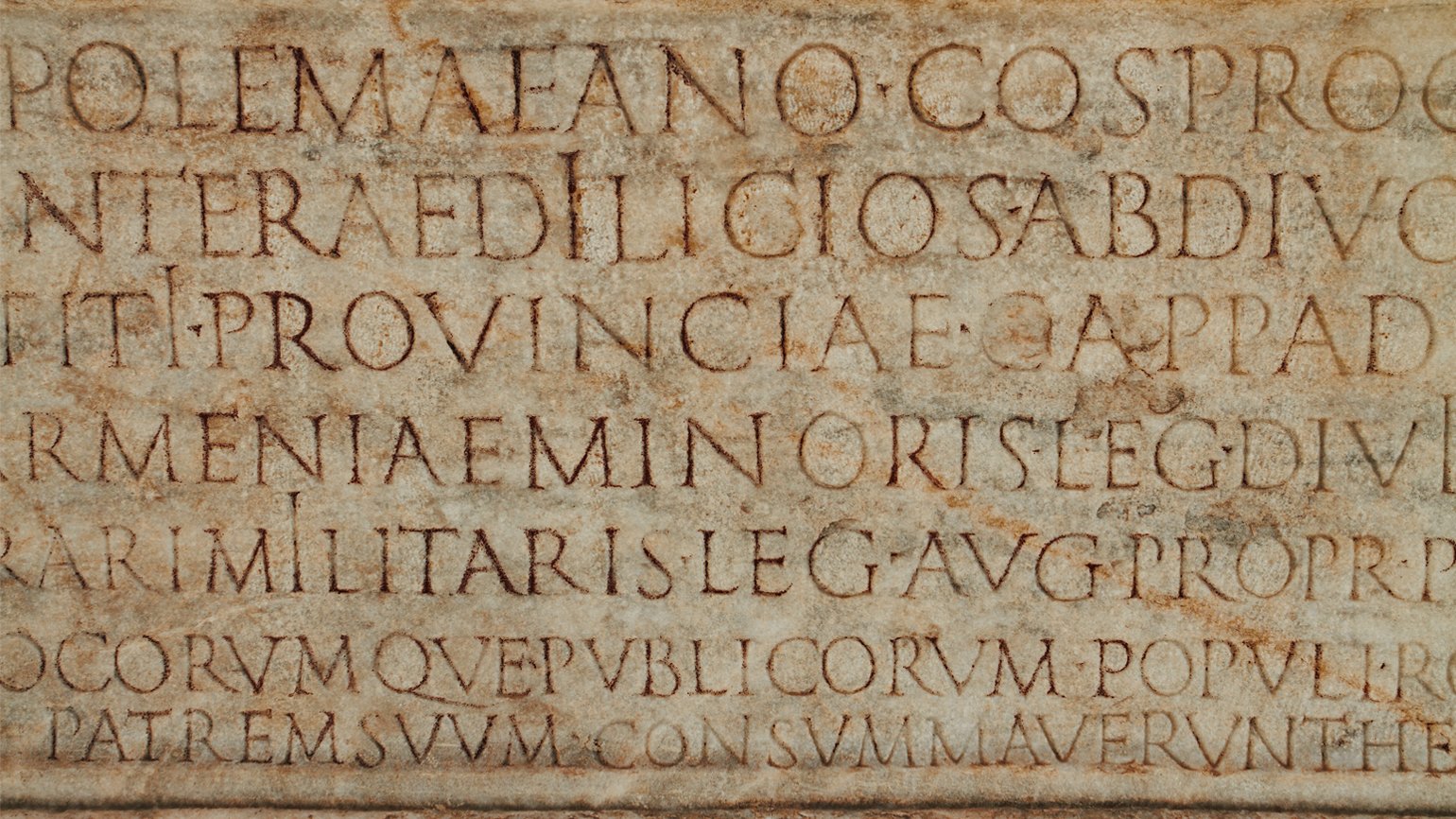
Антиквенные шрифты, или антиква, — общее название группы шрифтов с засечками. В их основе лежат римские шрифты — правда, в эпоху античности они имели только заглавные буквы. Строчные буквы с засечками появились в эпоху Ренессанса.

Фото: Luba V Nel / Shutterstock
В конце XVIII века французские и итальянские типографы ― Бодони и Дидо ― создали обновлённую версию антиквы, которая легла в основу многих современных гарнитур. В процессе развития книгопечатания антиква стала главным шрифтом для наборного текста.
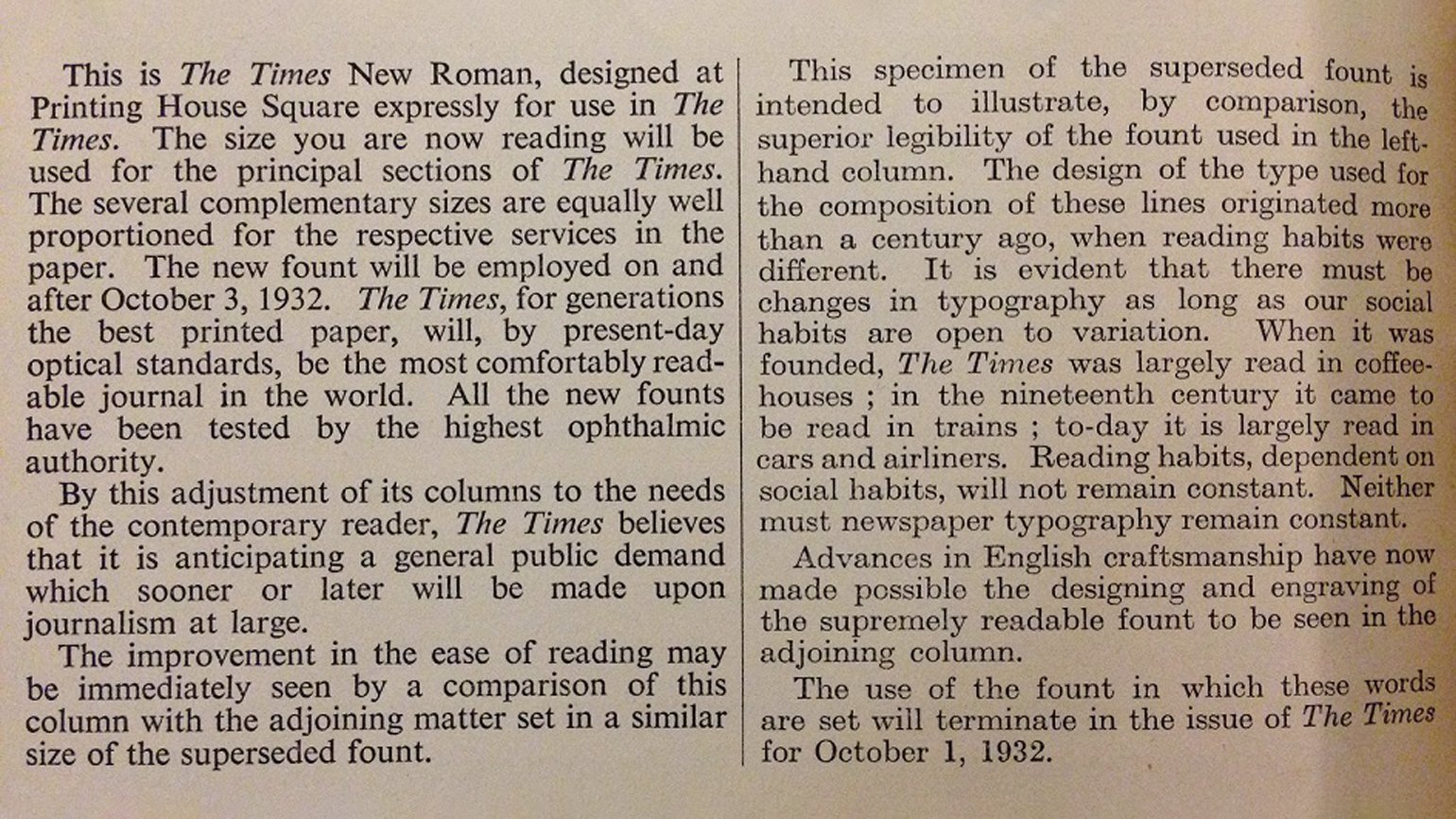
Один из самых популярных антиквенных шрифтов — Times New Roman. Он был разработан в 1931 году английским типографом Стэнли Морисоном из Monotype и Виктором Ландертом — дизайнером журнала Times. Изначально шрифт был создан только для журнала, но впоследствии его выпустили в продажу. В девяностых корпорация Microsoft создала собственную версию этой гарнитуры, встроив её в операционные системы Windows, а затем в Microsoft Word, что сделало Times New Roman особенно популярным.

Изображение: Wikimedia Commons
Гротескные шрифты
Гротескные шрифты, или гротески, — группа шрифтов, не имеющих засечек. Первый гротеск был разработан в 1816 году дизайнером шрифта Уильямом Кезлоном IV. Однако название они получили по имени другого шрифта — Seven Lines Grotesque. Его выпустил дизайнер Вильям Торогуд в 1832 году.
В конце века словолитня Berthold представила свой новый шрифт Akzidenz-Grotesk, который и лёг в основу многих современных гротесков. Она предлагала использовать его для оформления рекламных заголовков. Гладкие ровные буквы сильно контрастировали с изысканностью антиквы. Сегодня же гротески используют и в качестве наборного шрифта, и для заголовков, и в навигации.

Изображение: Heracles Kritikos / Shutterstock
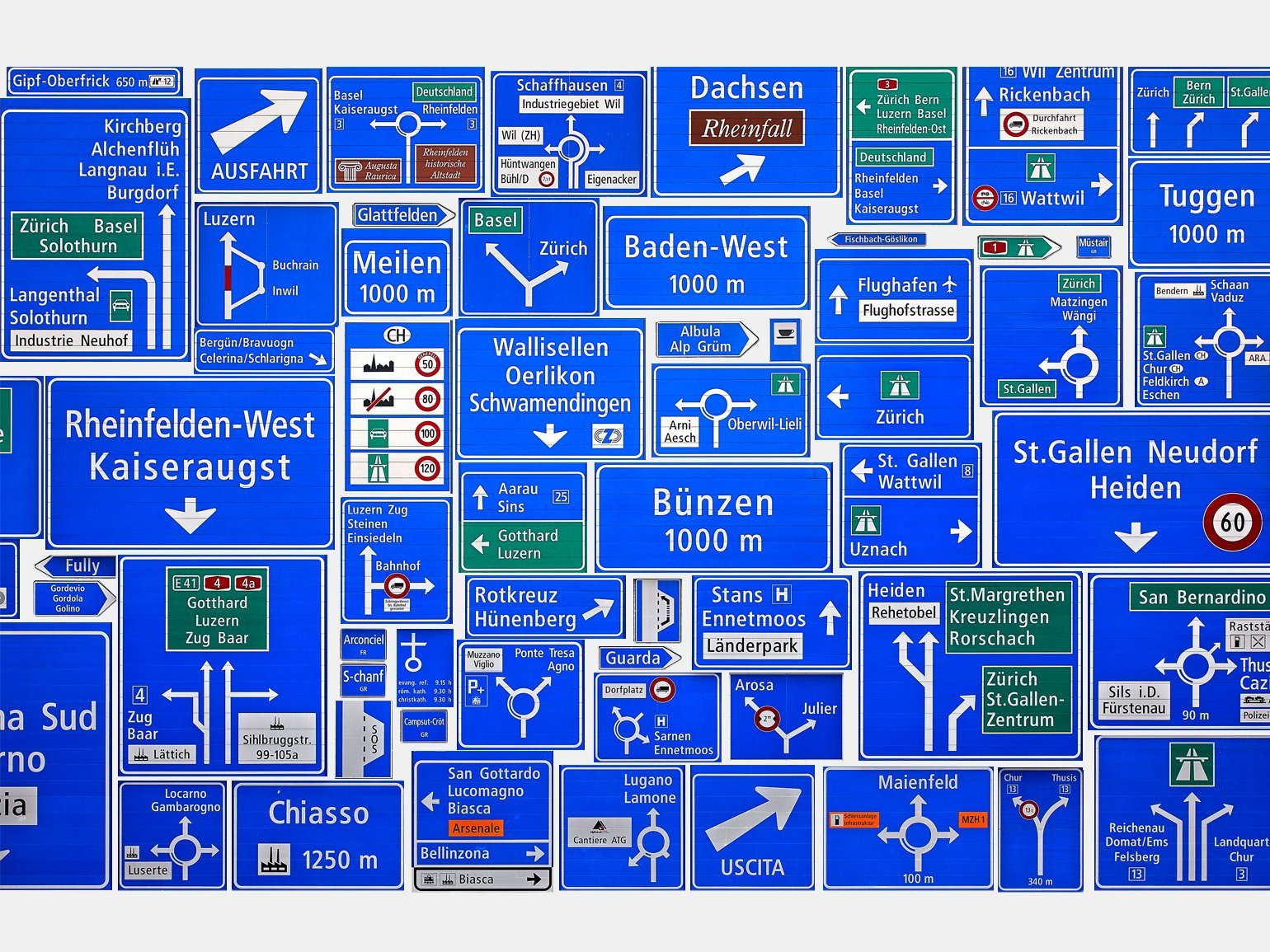
Долгое время гротески были не особенно популярны, но после Второй мировой войны они получили второе рождение. Дизайнеры хотели найти новый визуальный язык, отличающийся от языка военного и довоенного времени. Так появилась швейцарская типографика, её другое название — интернациональный стиль. Её главные черты — универсальность, разборчивость, понятность и функциональность.

Изображение: Gary Hustwit / Kickstarter
Один из самых известных и популярных гротескных шрифтов ― Helvetica. Он был разработан шрифтовым дизайнером Максом Мидингером в 1957 году по заказу владельца шрифтовой компании Haas Эдуарда Хоффмана на основе ранних гротесков. Шрифт оказался настолько универсальным, что стал использоваться везде: в наборных текстах, логотипах, элементах городской навигации.
Читайте о причинах популярности Helvetica и о том, что думают о ней дизайнеры, в нашем материале.
Ещё один важный типограф и представитель швейцарской школы, который внёс огромный вклад в развитие типографики, — Адриан Фрутигер. Он разработал шрифты Frutiger и Univers, также ставшие классикой гротесков.
Рассказываем об Адриане Фрутигере и шрифтовой системе Univers в этой статье.
Акцидентные шрифты
Эта группа шрифтов не попадает ни в одну из вышеприведённых категорий: её другое название — декоративные шрифты. Они используются для объёмов с небольшим количеством текста, к которому нужно привлечь внимание. Часто акцидентные шрифты используются и для логотипов. В эту же категорию попадают стилизации — под рукописные шрифты или буквы, похожие на шрифты печатной машинки.

Изображение: CoFo Farm Specimen / дизайн Contrast Foundry
Акцидентные шрифты не подходят для набора сплошного текста и хорошо читаются только в крупных размерах.
Смотрите наш топ худших акцидентных шрифтов в этой статье.
Леттеринг
Леттеринг отличается от разработки шрифта тем, что каждая из таких надписей уникальна. Символы рисуются вручную, что сближает эту технику с каллиграфией. На базе леттеринга, как правило, не создают шрифты, но его часто используют для плакатов, красивых надписей, в логотипах.

Фото: PRPicturesProduction / Shutterstock
Некоторые акцидентные шрифты имитируют леттеринг, но выдаёт их то, что буквы в них одинаковы — воспроизвести их так точно вручную было бы невозможно.
О том, как устроен леттеринг, мы подробно рассказываем в этой статье.
Сочетание шрифтов
Знание особенностей сочетания шрифтов необходимо для создания хорошего дизайн-проекта с несколькими шрифтами. Обычно в дизайне рекомендуют использовать не более двух, максимум трёх шрифтов в одном макете. Хорошо подобранное сочетание двух шрифтов называют шрифтовой парой.

Изображение: Esquire / дизайн Nick Millington
Наиболее удачные комбинации шрифтов образуются по принципу сходства или, наоборот, контраста. То есть два шрифта должны иметь либо какие-то общие черты, либо, наоборот, радикально различаться. Проще всего сочетать шрифты по подобию — то есть использовать разные начертания одной гарнитуры. Например, основное начертание — с полужирным или курсивом.
Гораздо сложнее составить пару на контрасте. Он может хорошо сработать, например, при сочетании антиквенного шрифта со шрифтом без засечек. Но при этом шрифты должны гармонировать, не вступать в конфликт. Чтобы делать удачные комбинации, нужно хорошо знать свойства шрифта. Начинающие дизайнеры могут использовать готовые интернет-сервисы, подбирающие удачные сочетания.
Смотрите нашу подборку бесплатных онлайн-сервисов для создания шрифтовых пар.
Как использовать шрифт без нарушения авторских прав
Большинство шрифтов, которые используют дизайнеры, ― платные. Чтобы использовать их в проектах, нужно купить лицензию — просто «скачать» шрифт и установить его себе на компьютер нельзя.
Шрифты покупают в специализированных магазинах, на сайтах независимых дизайн-студий и разработчиков. При покупке нужно внимательно читать лицензию. Её тип определяет область применения шрифта — например, лицензия Desktop разрешает использовать шрифт почти везде, кроме сайтов. Однако у разных продавцов лицензии одного типа могут различаться по условиям — так, большинство компаний разрешают использовать шрифты по лицензии Desktop и для логотипов, но есть и те, у кого для логотипов нужно приобретать отдельную лицензию.
Существуют и бесплатные шрифты. К ним относятся системные шрифты, установленные вместе с операционными системами или из специализированных библиотек. Самая большая библиотека бесплатных шрифтов — Google Fonts. К преимуществам шрифтов из этой библиотеки можно отнести то, что ими можно пользоваться свободно без оплаты.
Но есть и серьёзный недостаток: эти шрифты выбирают для экономии и используют чаще, так что передать уникальность с их помощью почти невозможно, а работа не будет выглядеть солидно. Отчасти спасти ситуацию может использование самых новых, только что вышедших бесплатных шрифтов.
Смотрите нашу подборку свежих шрифтов, которые можно использовать совершенно бесплатно!
Основные виды лицензий:
- Desktop ― подходит для многих программ, документов, логотипов, а также для социальных сетей.
- Webfont — позволяет встраивать шрифты на сайт, её стоимость зависит от посещаемости ресурса.
- App — предназначена для использования шрифтов в мобильных приложениях, на стоимость лицензии влияет количество скачиваний.
- Digital Ads — для использования шрифтов на рекламных баннерах в интернете; чем больше показов — тем дороже лицензия.
- Server — даёт право разместить файл приобретённого шрифта на сервере компании и использовать его на множестве компьютеров.
Разобраться с тонкостями лицензий на шрифты и сделать покупку правильно вам поможет наш подробный гайд.
Где посмотреть шрифт
Для работы со шрифтом необходима насмотренность. Мы собрали некоторые важные интернет-ресурсы, где можно не только купить шрифт или скачать его бесплатно, но и посмотреть лучшие образцы, узнать об их создателях, вдохновиться качественными работами профессионалов.
Paratype
Крупнейшая в России шрифтовая компания Paratype разрабатывает шрифты с 1999 года. В её магазине можно увидеть и купить кириллические версии шрифтов, русифицированные лучшими российскими шрифтовыми дизайнерами. Также у компании есть собственный журнал, в котором можно почитать о типографике и шрифте.
Директор Paratype Анна Якупова в своём интервью рассказывает о будущем кириллических шрифтов и пиратстве в типографике.
Letterhead Studio
Студия Letterhead основана шрифтовыми дизайнерами Юрием Гордоном и Валерием Голыженковым. Занимается разработкой традиционных и экспериментальных шрифтов, которые продаёт в собственном магазине. В портфолио студии шрифты, сделанные на заказ для Vogue, Cosmopolitan, Bork, Harper’s Bazaar, «Аэрофлота», клуба «Пропаганда».
Читайте интервью с Юрием Гордоном о работе шрифтового дизайнера и корпоративных шрифтах.
Студия Brownfox
Независимая шрифтовая студия Brownfox основана дизайнерами шрифта Гаянэ Багдасарян и Вячеславом Кириленко. На сайте можно не только посмотреть и купить шрифты, разработанные студией, но и прочитать ый рассказ о каждом. Среди клиентов Brownfox — «Парк Горького», образовательный проект Arzamas, Музей истории ГУЛАГа, журнал Weird.
Читайте об изменениях на рынке кириллических шрифтов и о необходимости в эксклюзивных шрифтовых разработках в комментарии Гаянэ Багдасарян.
Type.today и type.tomorrow
Магазин type.today основан дизайнерами шрифта Ильёй Рудерманом и Юрием Остроменцким в 2016 году. Здесь представлены качественные современные универсальные шрифты, которые прошли тщательный отбор. Вторая витрина магазина — type.tomorrow, на ней собраны дерзкие экспериментальные шрифты, также отвечающие высоким требованиям.
Adobe Fonts
Большой шрифтовой магазин от компании Adobe. Здесь представлены очень качественные гарнитуры, причём многие сопровождаются рассказом о шрифте или о создавшей его студии. Все дизайнеры проекта имеют на сайте личные страницы, где можно увидеть их другие шрифты и прочитать биографию. В разделе «Студии типографики» дан полный алфавитный перечень компаний — партнёров магазина, а также список наиболее интересных производителей шрифта по мнению Adobe.
Читайте истории знаменитых женщин — дизайнеров шрифта и рассказы о том, как менялась типографика на протяжении ХХ века.
Pangram Pangram
В канадской словолитне Pangram Pangram работает всего восемь человек. Каждая её гарнитура имеет особенным образом оформленную страницу, на которой представлено описание шрифта, рассказана его история, приведены глифы и рекомендации по использованию. Интересен раздел Font in Use, где компания собирает образцы дизайна с применением своих шрифтов. Все шрифты можно скачать бесплатно для личного использования, лицензию нужно приобретать только для коммерческих и публичных работ.
OH no Type
Калифорнийская студия OH no Type состоит только из одного дизайнера — её основателя Джеймса Эдмондсона. По его словам, он открыл компанию, чтобы делать то, что ему нравится в шрифтах, но чего нет на MyFonts.com. В магазине Джеймса много экспериментальных и вариативных шрифтов, которые представлены в виде впечатляющей анимации. Для некоторых шрифтов есть фотографии с примерами их работы «в жизни», у других — подробное описание процесса создания. Шрифты можно использовать бесплатно в личных целях и некоторых некоммерческих проектах.
Важные термины
Типографика — это отдельная дисциплина, имеющая довольно много собственных терминов и определений. Мы выбрали самые важные, знание которых необходимо при обсуждении шрифтовых композиций, вёрстки страниц и в повседневной работе.
Гарнитура
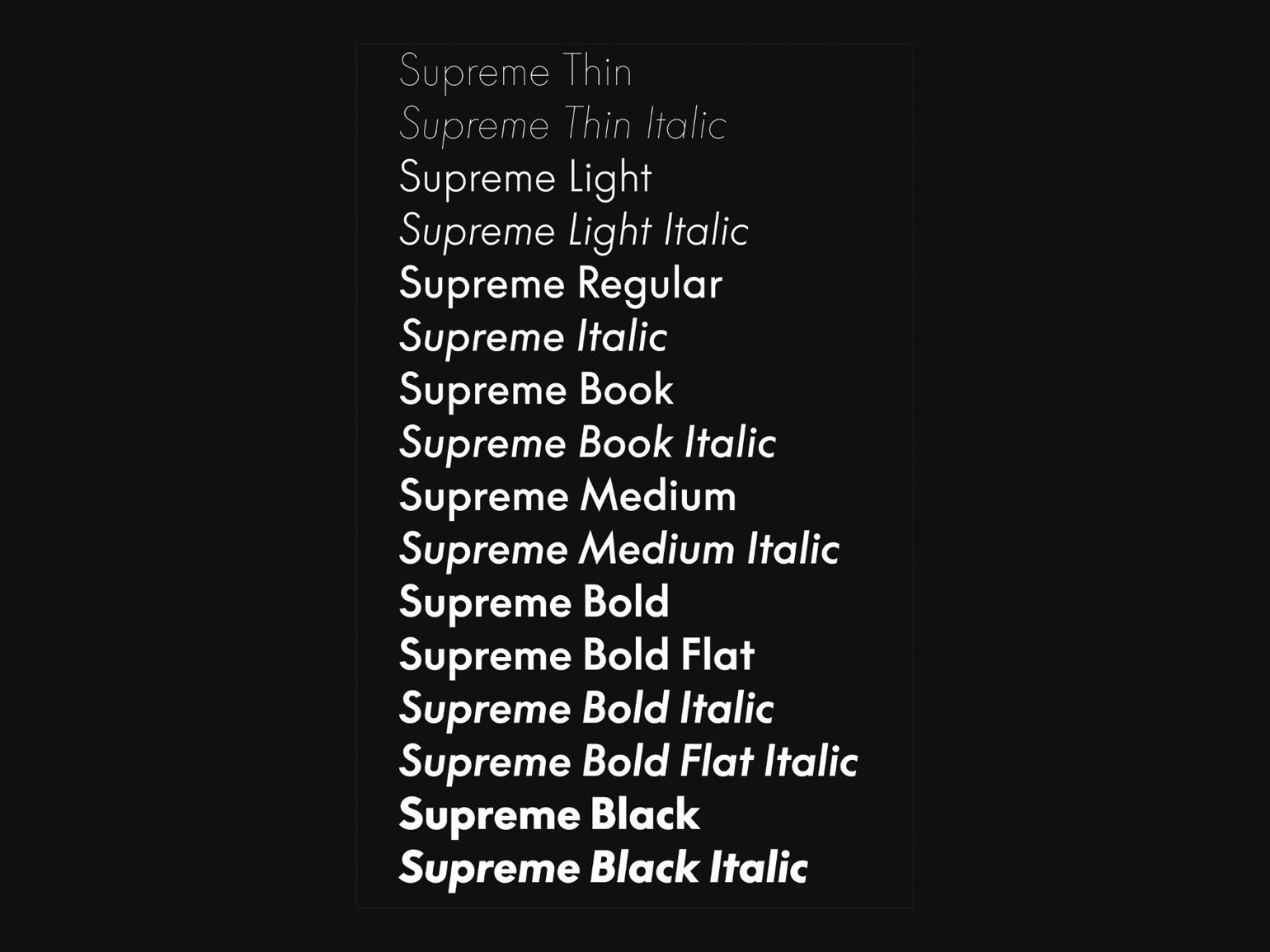
В гарнитуру объединяют шрифтовые начертания. Они похожи, но при едином стиле и рисунке различаются толщиной и наклоном. Шрифты в рамках одной гарнитуры имеют одинаковый набор знаков. Иногда гарнитуру называют семейством шрифтов.

Скриншот: сайт Lineto
Шрифт
Одно конкретное начертание, входящее в гарнитуру. Оно имеет определённую высоту букв, жирность, наклон и рисунок. В обычной речи гарнитуру часто называют «шрифтом», что допустимо. Но в профессиональной жизни, когда речь идёт о шрифте, имеется в виду именно конкретное начертание.

Изображение: I Love Typography Ltd.
Графема
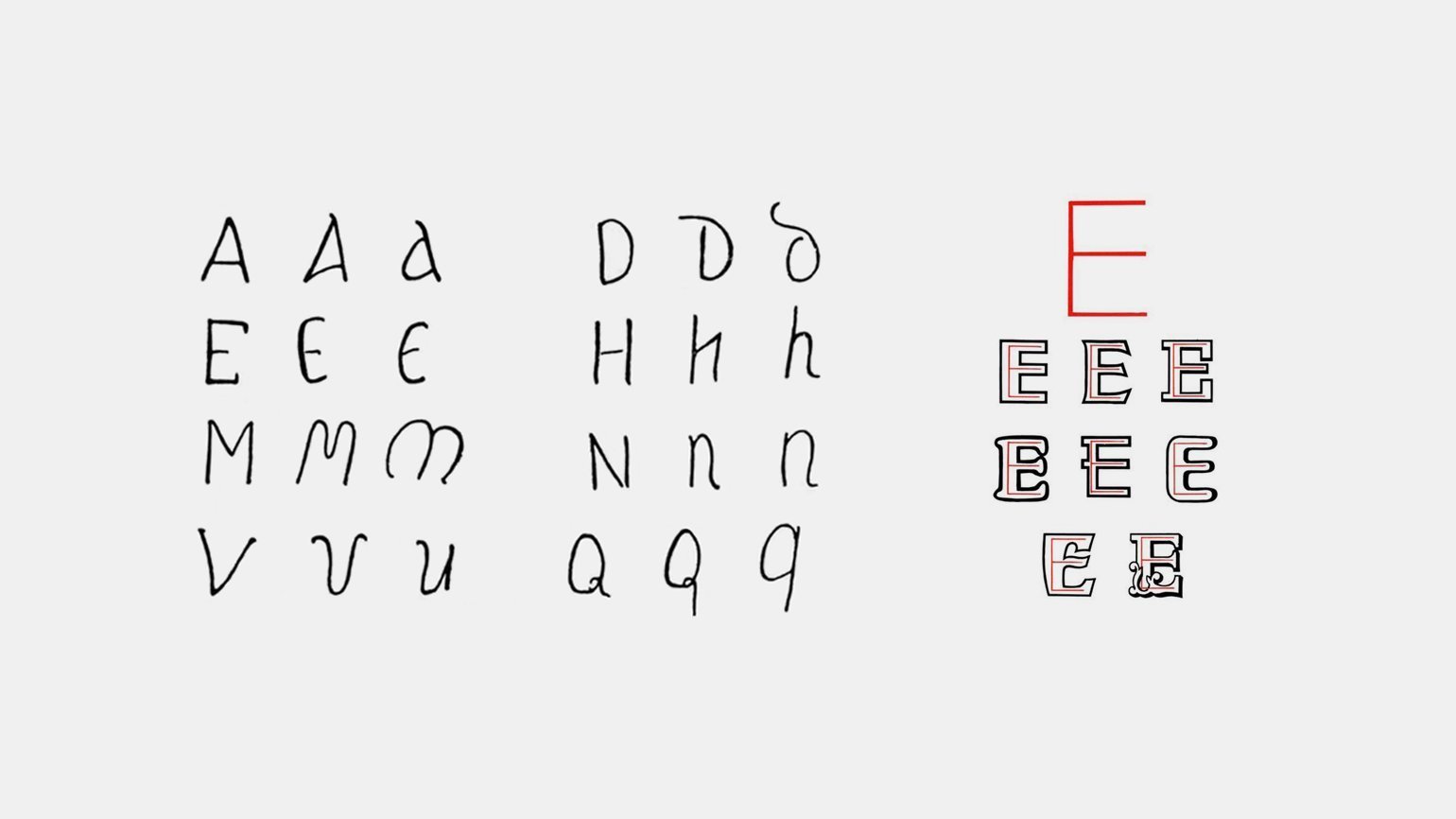
Минимальная единица письменности, «скелет» буквы или знака, их неизменная часть. Буквы в разных шрифтах могут выглядеть по-разному, но узнаваемы они именно потому, что у них одна и та же графема.

Изображение: Издательство Академии наук СССР
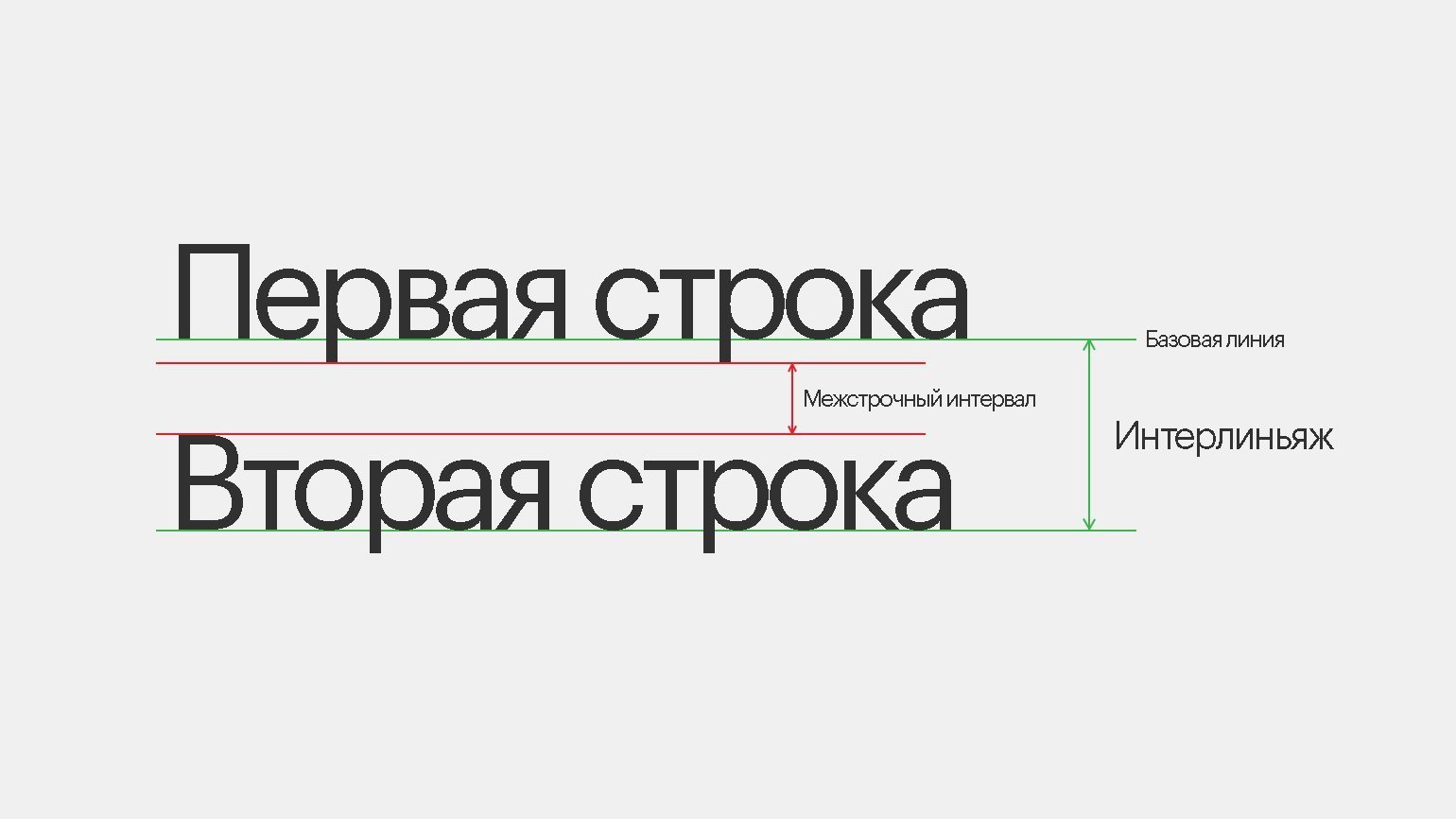
Интерлиньяж
Расстояние между строками текста по вертикали. Он измеряется от базовой линии одной строки текста до базовой линии следующей. Базовая линия — это условная линия, с которой соприкасается нижний край большинства букв.

Кегль
Размер шрифта по вертикали. Обычно он измеряется в типографских пунктах — pt. Но в цифровой среде может измеряться в пикселях — px, в относительных единицах em или условных единицах dp.

Скриншот: сайт Lineto
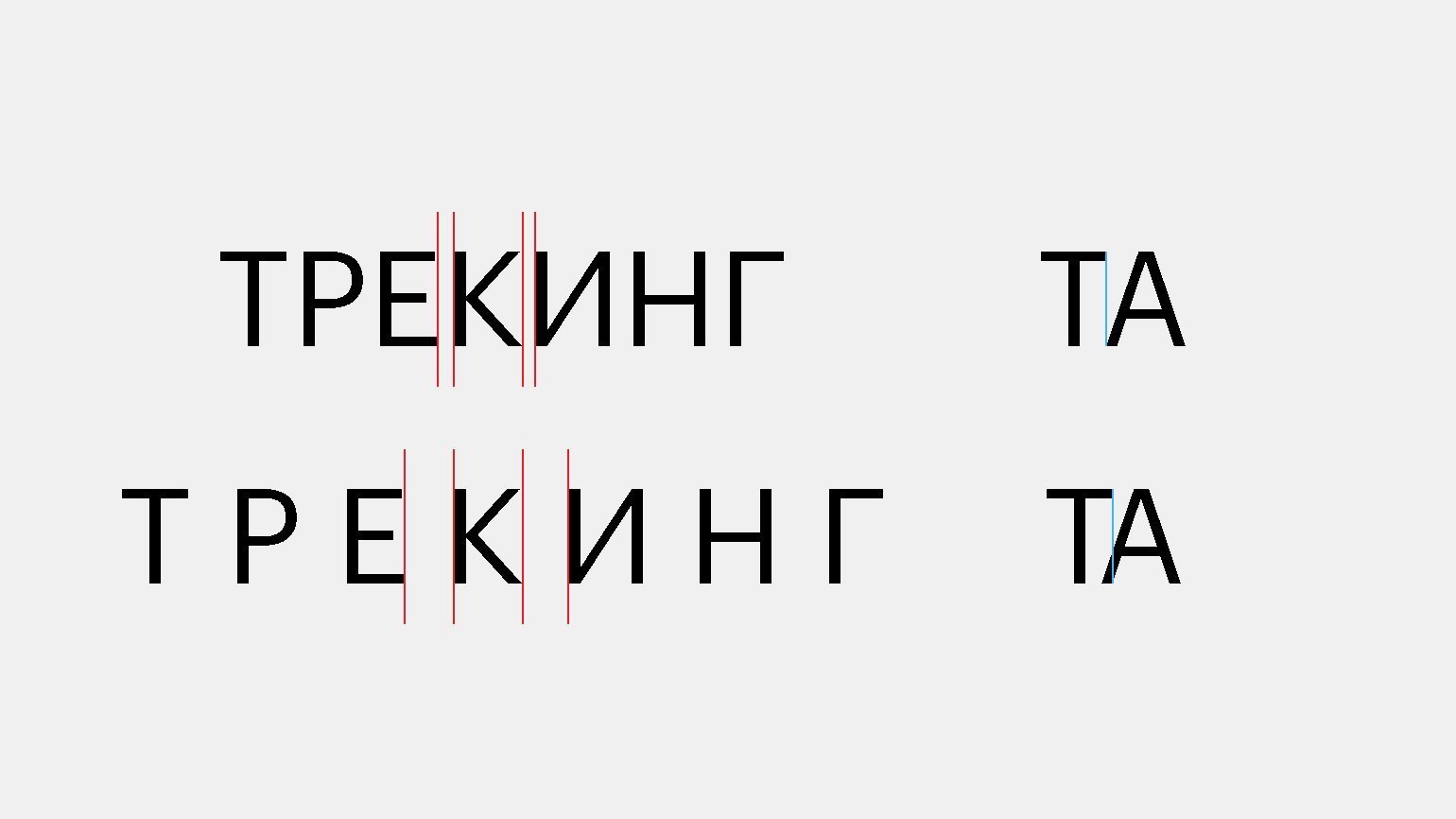
Трекинг и кернинг
Трекинг, его ещё называют разрядкой, — расстояние между буквами в строке. Увеличенный трекинг делает текстовый блок более воздушным, уменьшенный — плотнее. Кернинг — расстояние между двумя конкретными символами. Часто он заложен в шрифт уже при проектировании, поскольку для некоторых сочетаний букв требуется коррекция. Например, в сочетании «АТ» кернинг уменьшен и «Т» будто бы «нависает» над «А». То есть трекинг оказывает воздействие на всю надпись, а кернинг — только на одну пару букв.

Изображение: Skillbox Media
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- Типографика без правил: швейцарский панк в дизайне
- Лучшие журнальные обложки: только шрифт
- Что такое кинетическая типографика и где она применяется
- «Типографика» Эмиля Рудера: влияние формы и цвета на буквы
- «Новая типографика» Яна Чихольда: правила ясной композиции
- Дизайн и текст: 5 правил вёрстки от Аркадия Мильчина











