Дизайн и текст: 5 правил редактуры от Аркадия Мильчина
Эти правила помогут самостоятельно оформить текст в небольшом проекте.


«Справочник издателя и автора»

Настольная книга для дизайнеров, редакторов, авторов и всех, кто занимается оформлением текстов. В нём собраны советы на все случаи жизни, которые помогут красиво оформить любой продукт — от небольшой брошюры до драматического произведения или сайта. С этим справочником сверяются дизайнеры в таких компаниях, как «Студия Лебедева» и «Бюро Горбунова».
Издательство — «Студия Артемия Лебедева».
В работе над информационным продуктом важна не только эстетика, но и правильное оформление текста. Читатель не будет вникать в вашу работу, если он не сможет разобраться в её структуре без дополнительных объяснений. Сделать продукт понятным поможет «Справочник издателя и автора», в котором есть готовые решения рутинных задач.
Рассказываем о правилах из справочника, которые пригодятся в работе над любым проектом.
Запомните главное правило — все элементы текста должны выглядеть единообразно, чтобы читатель без труда понял его структуру. Если этим пренебречь, вместо понятной страницы у вас получится каша.
Сегментируйте текст с помощью заголовков
С помощью заголовков отбиваются куски текста, чтобы помочь читателю ориентироваться в повествовании и начать именно с того места, которое его интересует.
Заголовки бывают разных видов. Вот самые распространённые из них:
1. Начальный заголовок — стоит в самом начале страницы и задаёт всю её тему.
2. Рядовой заголовок с отступами — стоит в начале каждого блока и помогает отделить одну мысль от другой.

3. Заголовок с абзацного отступа и с верхним отступом — набирается кеглем основного текста и отбивается новой строкой.

4. Скрытый в тексте заголовок — выделенное слово или предложение в начале абзаца, обычно жирным начертанием.

Используйте эти заголовки, чтобы помочь читателю понять смысловую иерархию текста. Например, начальный заголовок — всегда самый важный, он задаёт весь тон и смысл текста. Скрытый в тексте — всегда дополнительный, подчиняется начальному.
Оформляйте перечни правильно
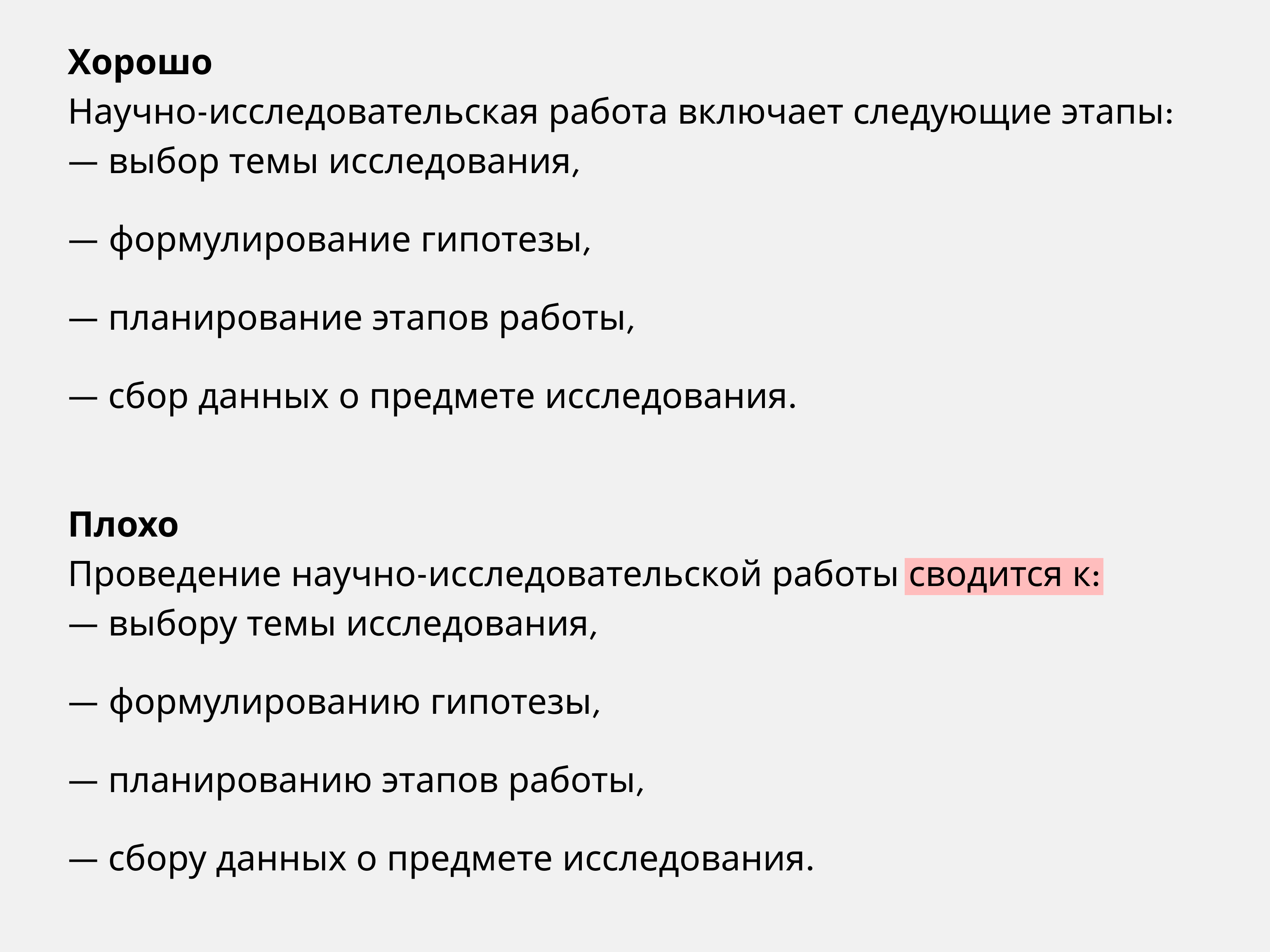
Обычно перечень начинается с обобщающего слова, но его можно опустить, чтобы сократить текст. Однако введение в перечень не может начинаться с предлога:

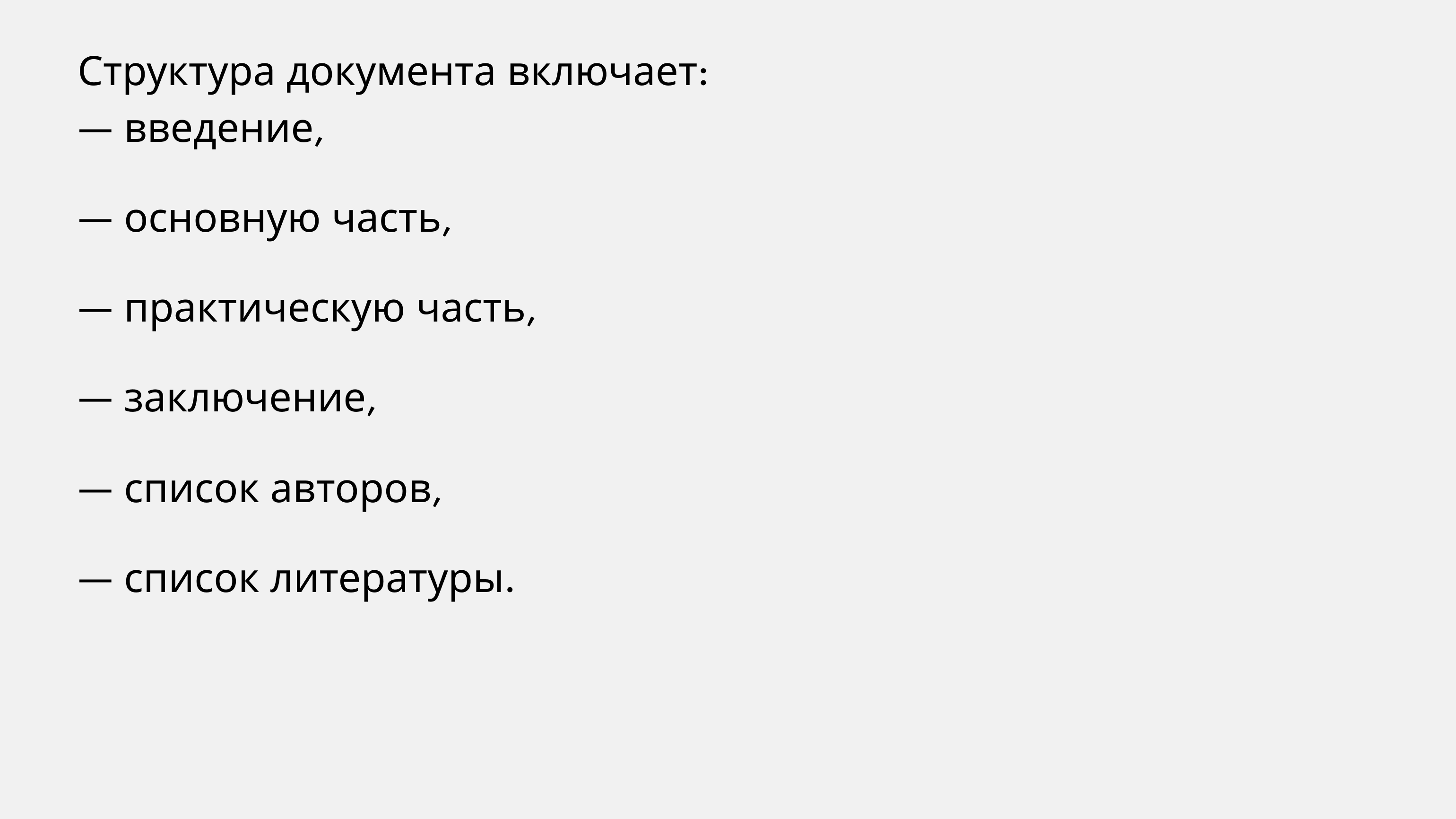
Если элементы перечня состоят из слов и внутри нет знаков препинания, они должны начинаться со строчной буквы и оканчиваться запятой:

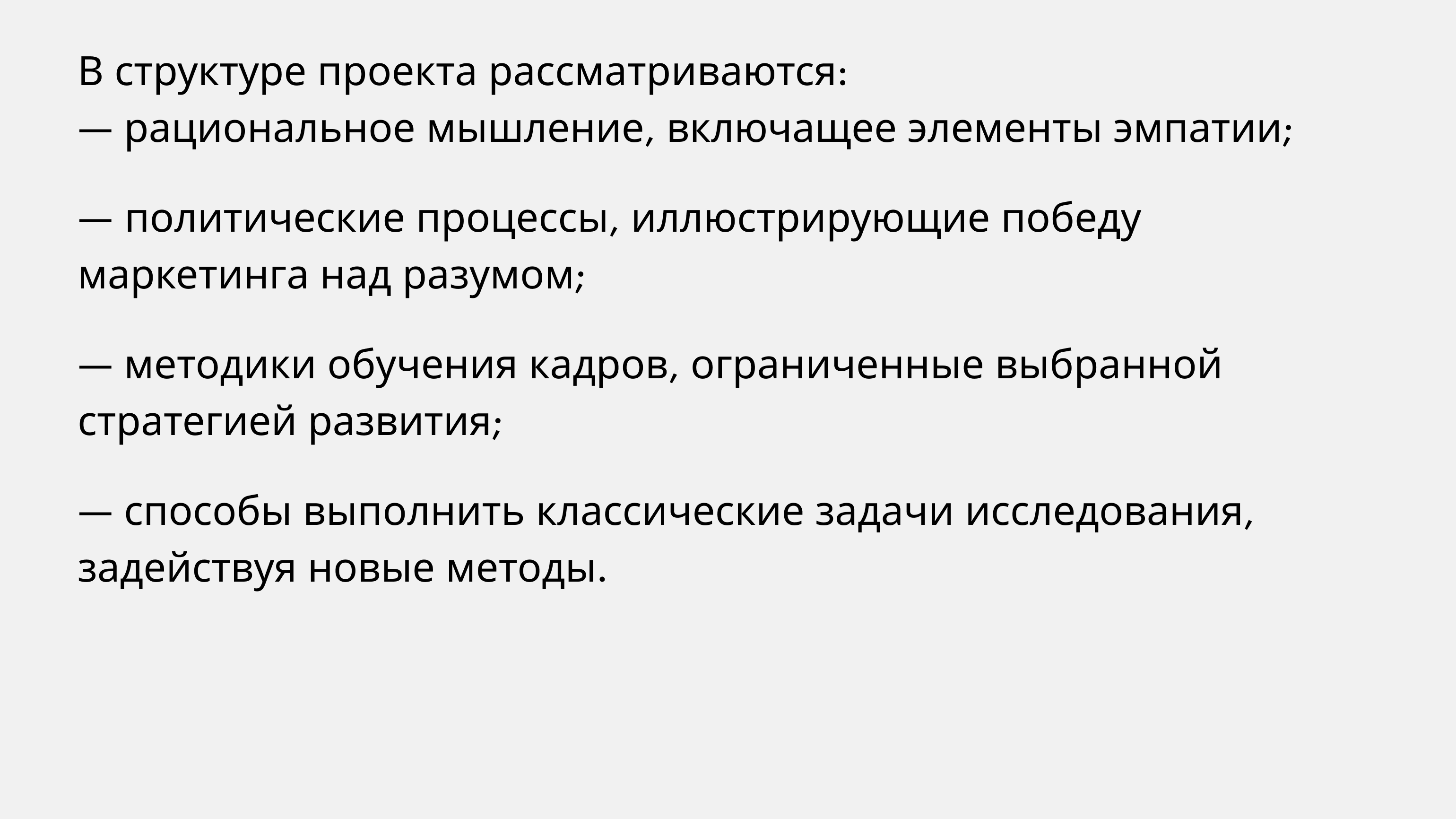
Если элементы перечня содержат много слов со знаками препинания, они должны начинаться со строчной буквы и оканчиваться точкой с запятой:

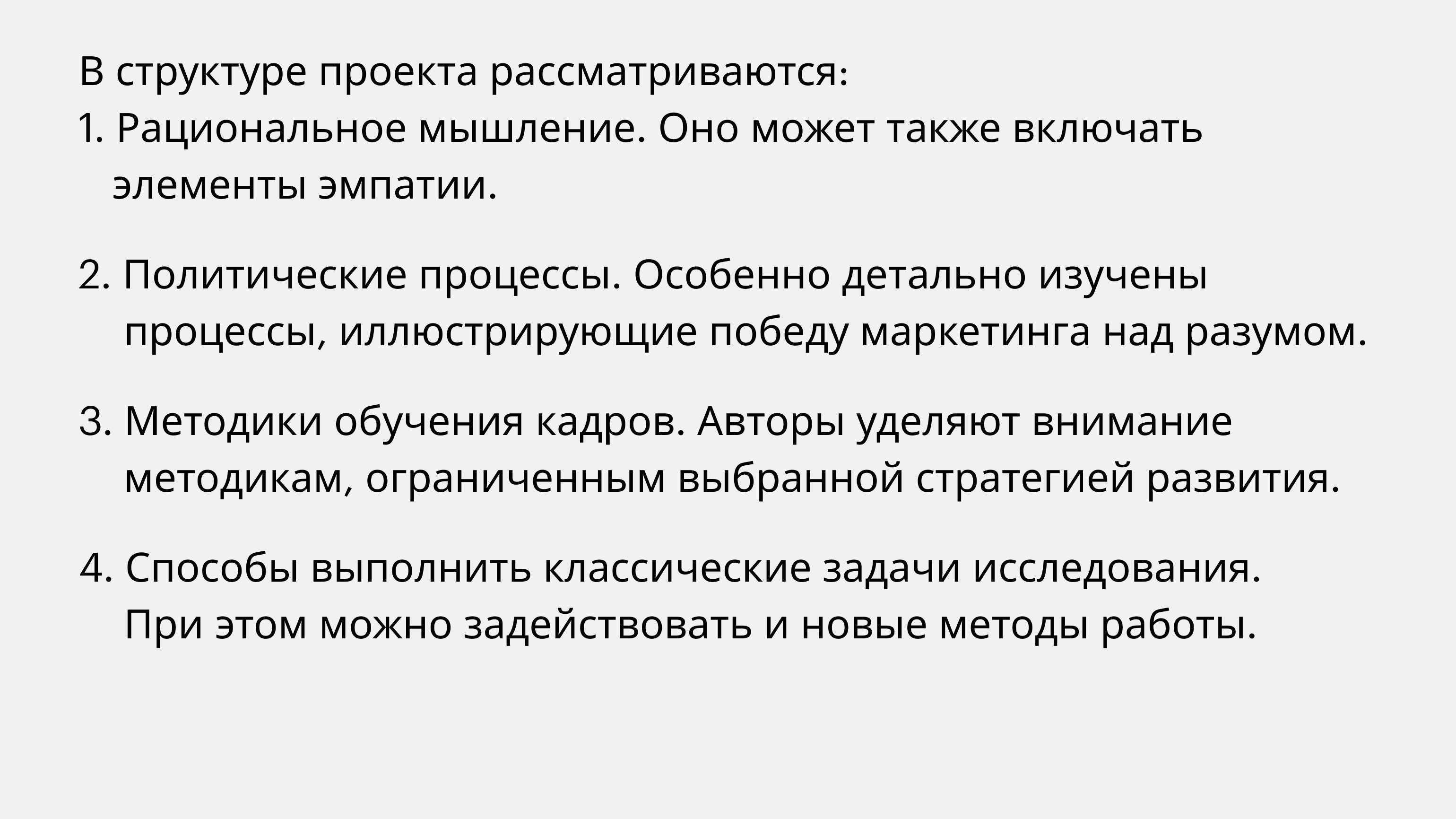
Если в элементах перечня есть сразу несколько предложений, они должны начинаться с заглавной буквы и оканчиваться точкой:

Используйте графические выделения
Иногда внутри абзаца может быть очень важная информация, которую читатель обязательно должен увидеть. Чтобы её выделить, есть несколько стандартных приёмов.
Шрифтовые выделения — например, жирное начертание, курсив или заглавные буквы — помогают акцентировать одно конкретное слово.
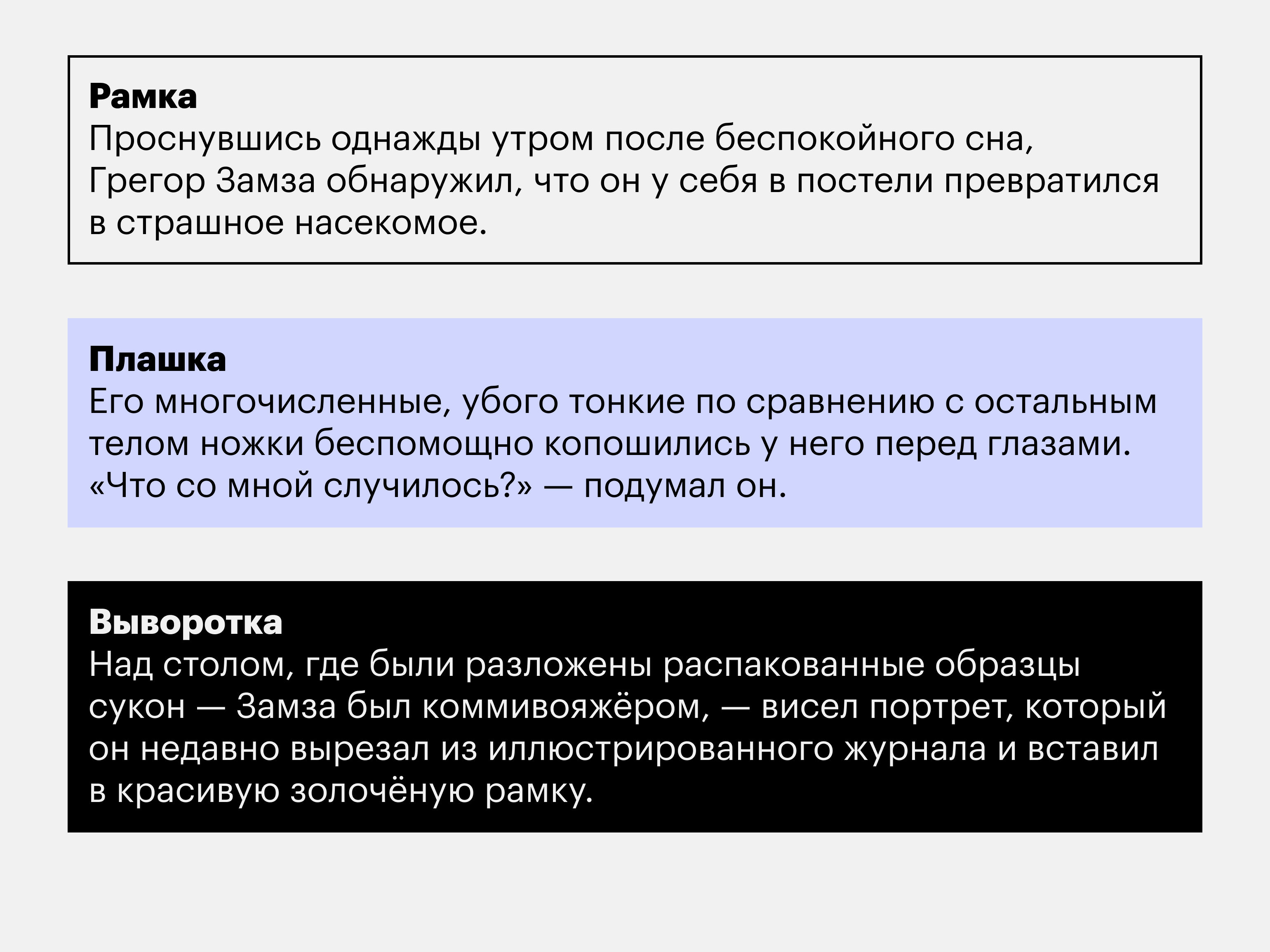
Нешрифтовые выделения помогают выделить объёмный кусок текста:

Помните, что каждый вид выделения стоит использовать только в одном конкретном случае. Например, если вы выделяете особые термины жирным начертанием, то особые имена лучше набирать курсивом.
Также все выделения нужно применять последовательно, чтобы читатель без дополнительных пояснений понимал, на чём вы акцентируете его внимание в тексте и зачем это делаете.
Добавляйте подписи к иллюстрациям
Подписи к иллюстрациям — неотъемлемая часть любого информационного продукта: от книги до промостраницы. Хотя подписи и считают не очень важным элементом, их правильное оформление поможет вам добиться ощущения аккуратности.
В современных продуктах подписи нужны, если из иллюстрации не очевидно, что вы хотите продемонстрировать.
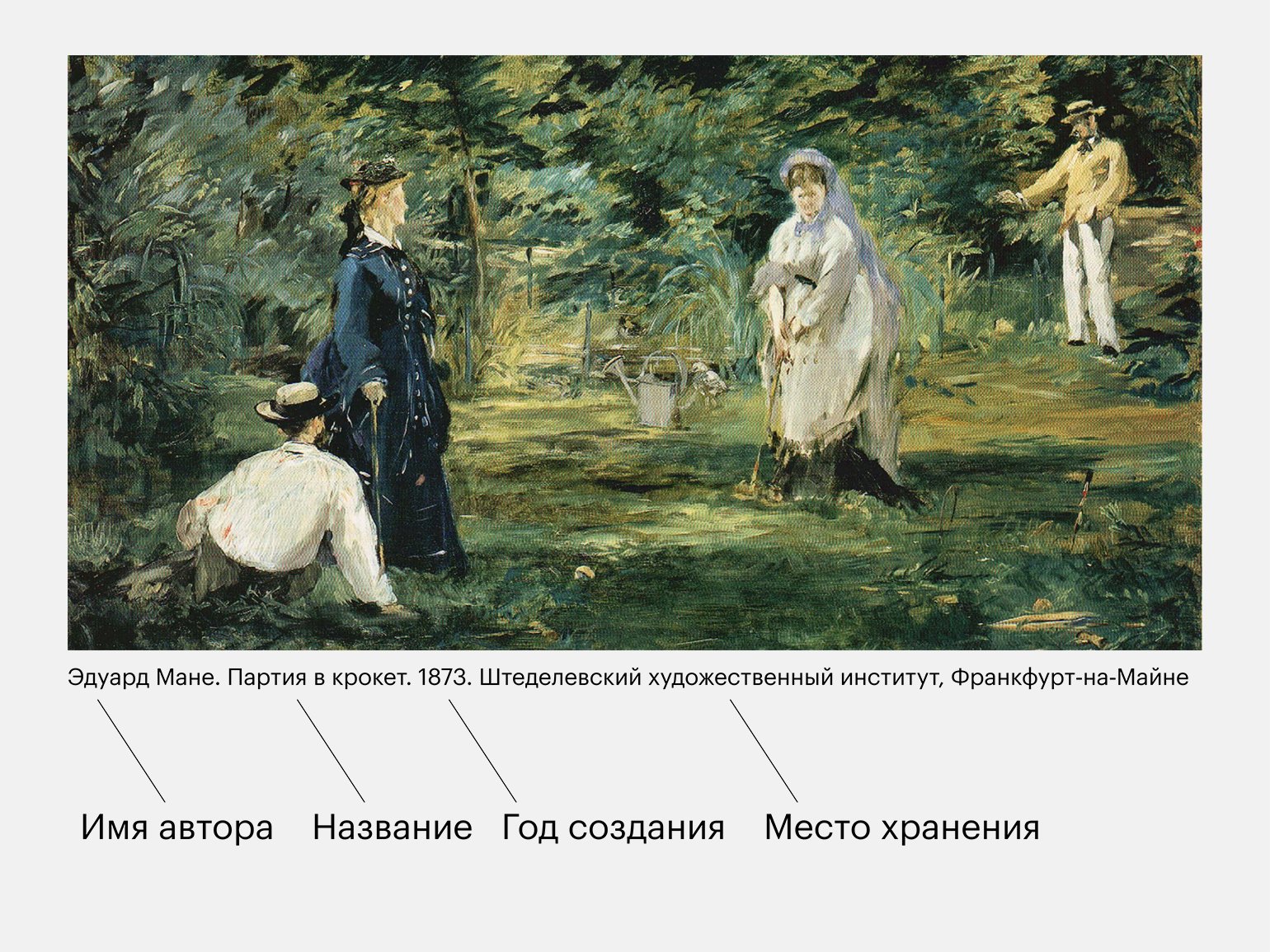
Состав стандартной подписи картины или фотографии в массовом или научно-популярном продукте:
- Имя автора картины, фотографии или иллюстрации.
- Название.
- Год создания.
- Место хранения.
- Комментарии к произведению — по желанию.
Если некоторые элементы подписи не удалось найти в источнике, их можно опустить. Также все эти пункты не обязательны, если у вас есть все права на иллюстрацию.

Графическое оформление подписи
Чтобы название изображения выделялось из остальных данных, лучше выносить его на отдельную строку и выделять графически — с помощью прописных букв, увеличенного кегля или начертания.
Если вам нужно оформить условные обозначения, используйте выносные линии. Для этого есть три универсальных шаблона.
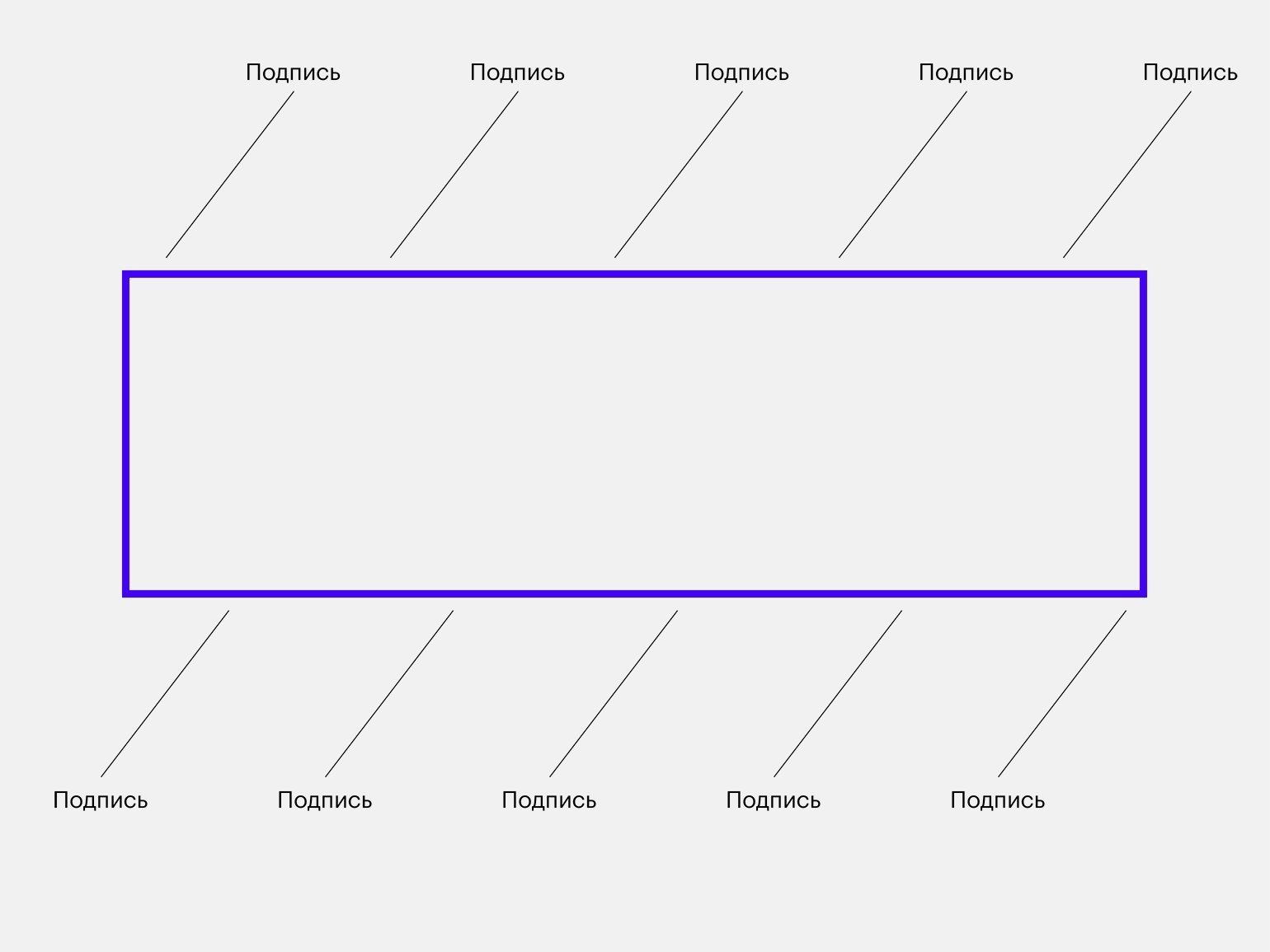
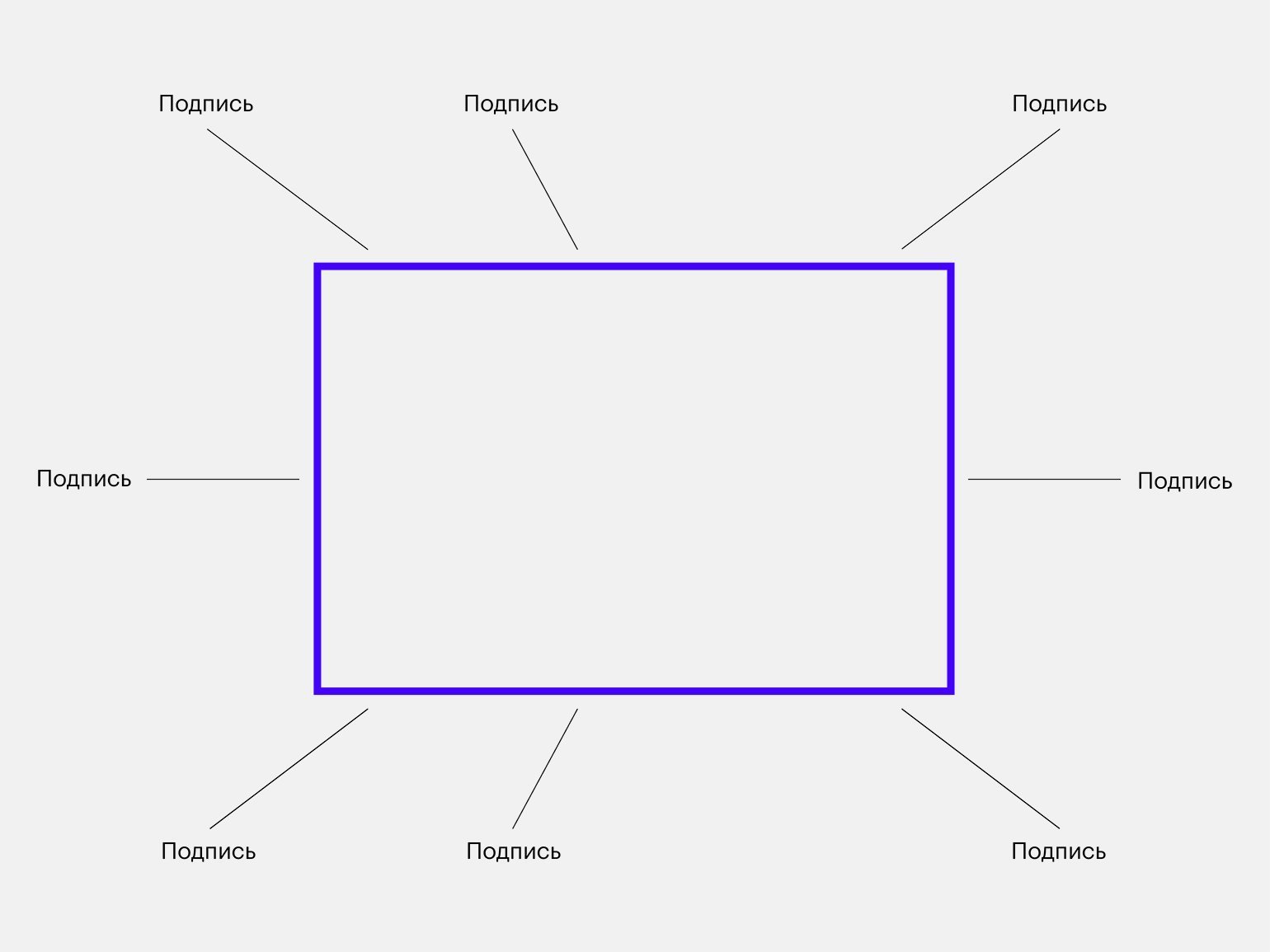
1. Наклонные выносные линии для вытянутых изображений:

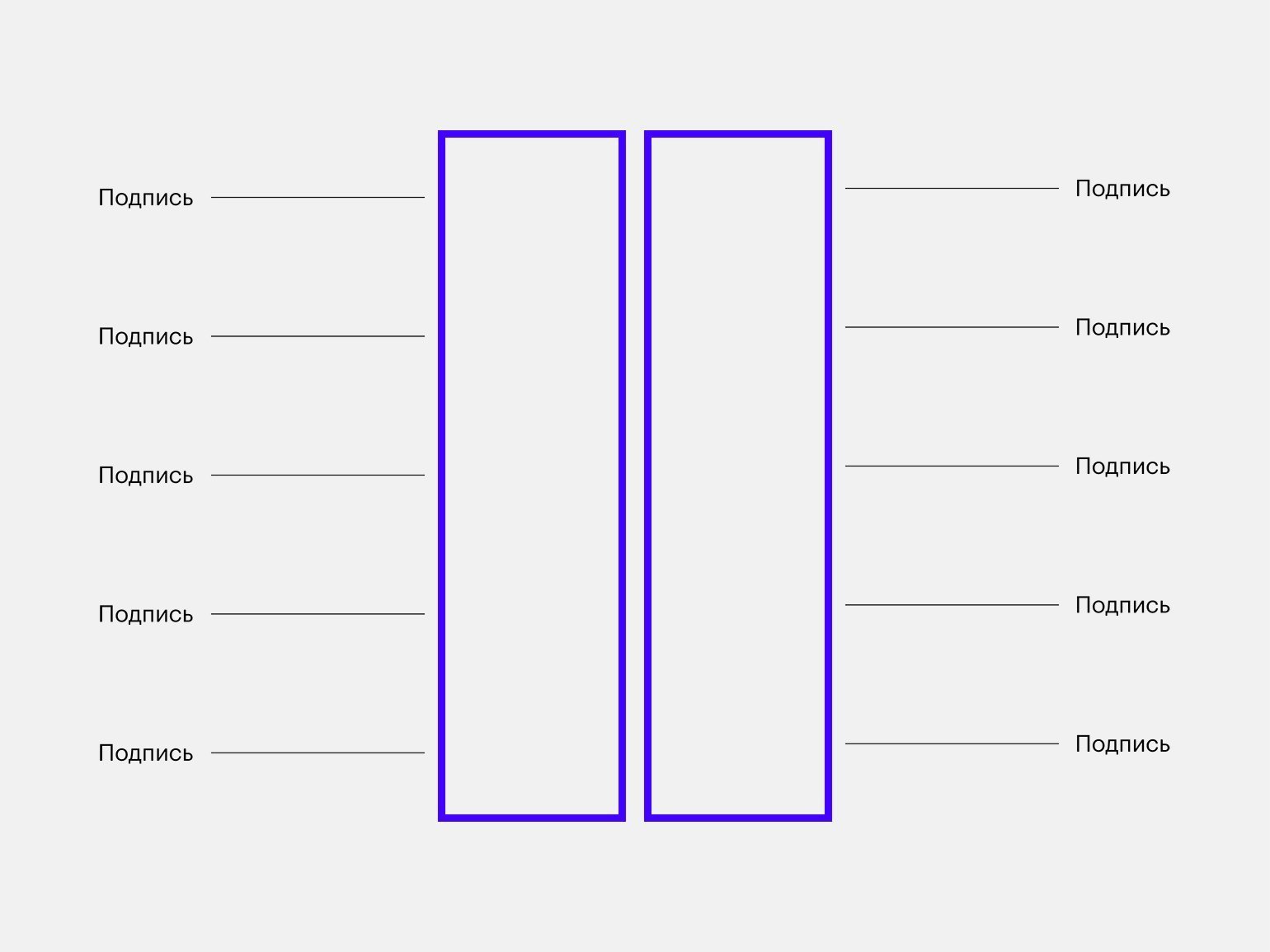
2. Вертикальные линии для высоких изображений:

3. Линии, расположенные по овалу или кругу:

Требования к выносным линиям:
- они должны быть тонкими;
- не должны пересекаться;
- не должны быть параллельны штрихам на иллюстрации;
- должны пересекать минимально возможную часть изображения.
Правильно сокращайте таблицы
Часто бывает, что автор передаёт в вёрстку огромную таблицу, которую в итоге очень сложно вставить в макет так, чтобы не потерять её читаемость. В справочнике есть несколько простых советов, которые помогут быстро решить эту задачу и дополнительно улучшить читаемость таблицы.
Сократите необязательные поля
Если в таблице много показателей, которые не очень важны для общего понимания данных, просто уберите их.


Перераспределите подлежащие
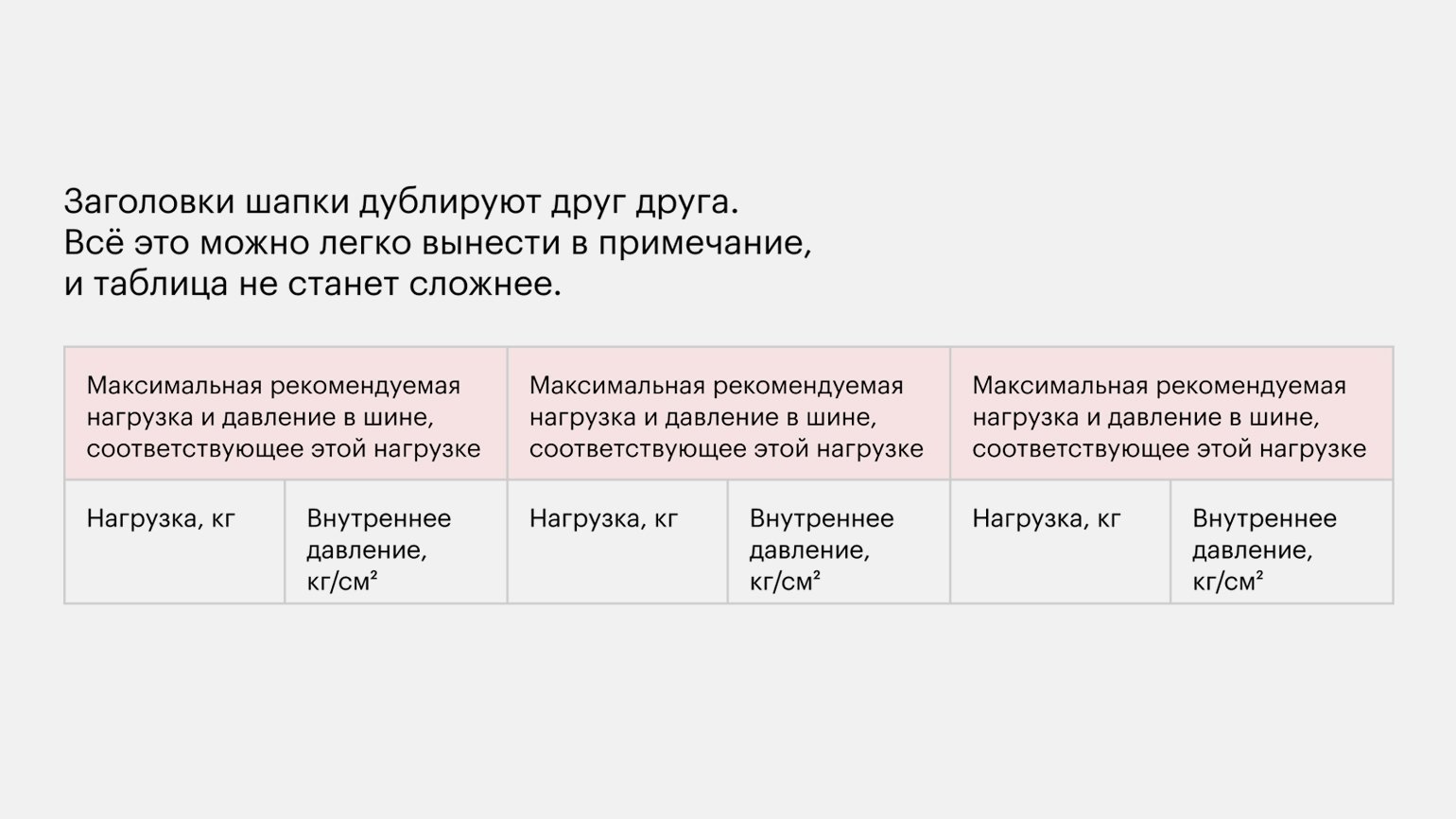
У некоторых таблиц неоправданно большой размер из-за перегруженной шапки — нескольких рядов подлежащих, которые стоят друг над другом. Самый простой и быстрый способ от этого избавиться — унести один ряд подлежащих прямо в таблицу.

Обратите внимание на форматирование таблицы. Разделительных линеек нет, так как и без них понятно, к какому столбцу относятся ячейки. А все цифры выровнены по разрядам, чтобы их было удобнее сравнивать.

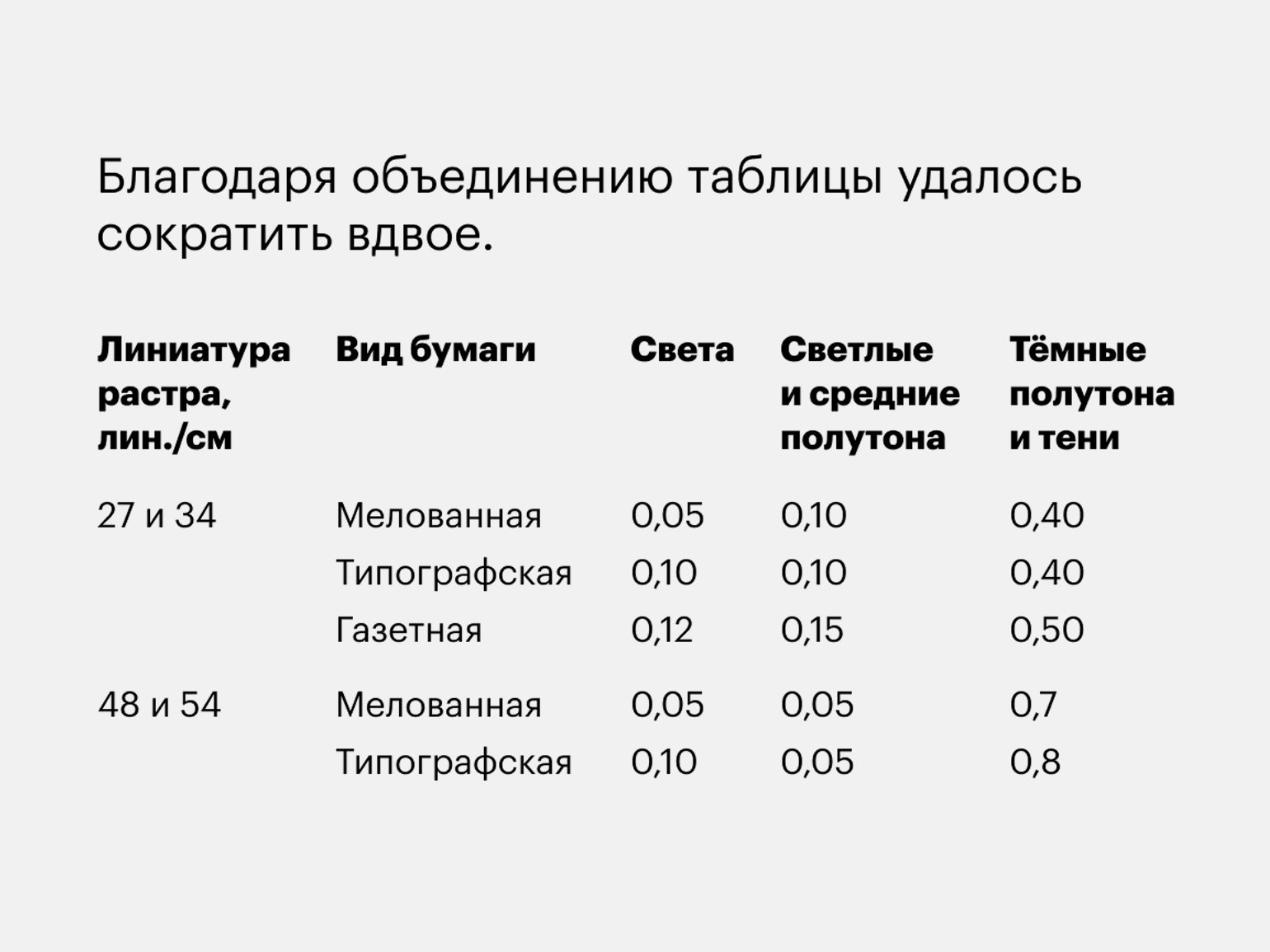
Объедините таблицы
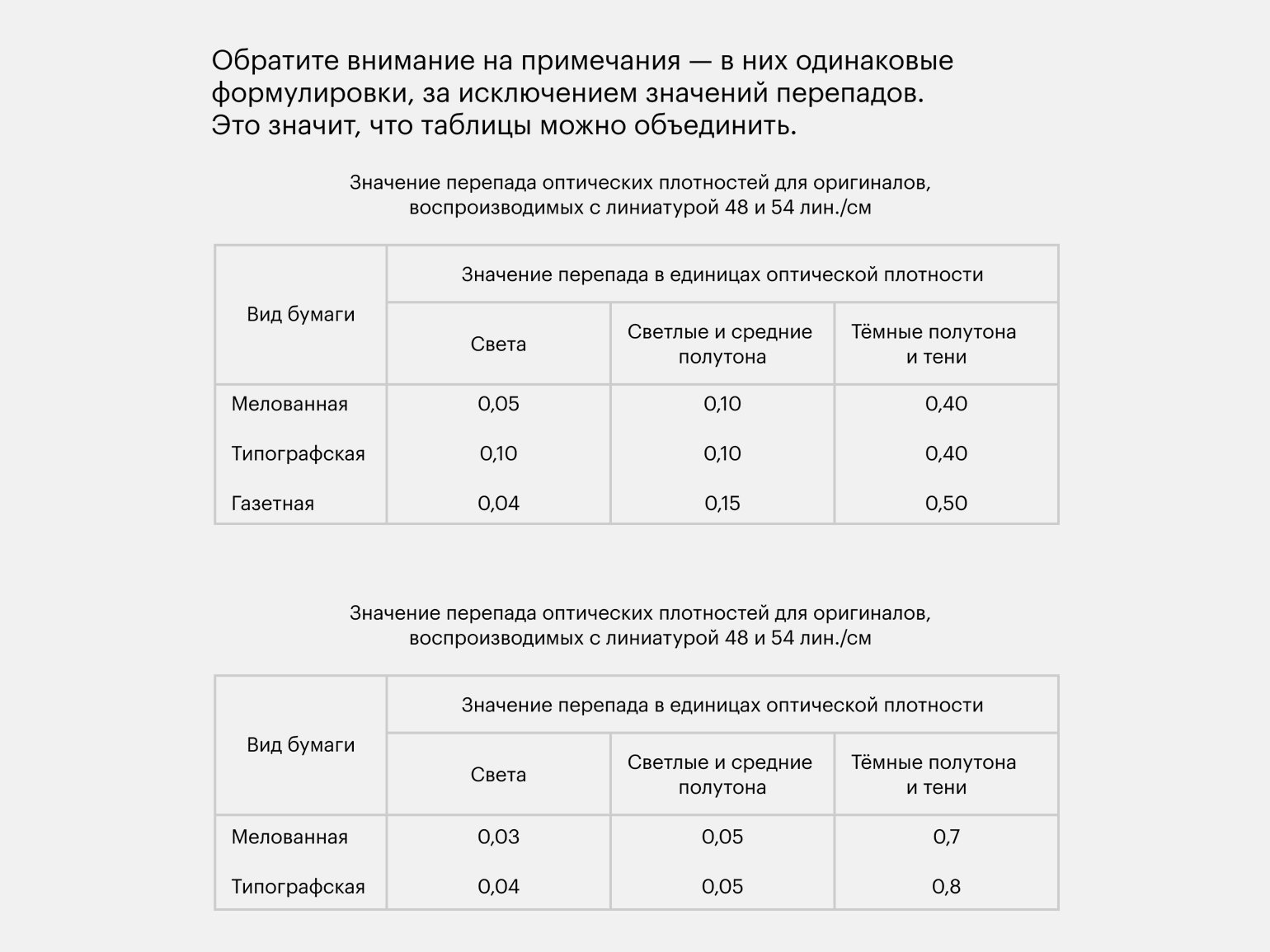
Дизайнерам иногда приходится умещать на макете две похожих по смыслу таблицы, выделять под них отдельную страницу или уменьшать кегль, а это негативно влияет на читаемость.
Чтобы не мучиться с двумя огромными и одинаковыми таблицами, объедините их в одну. Вам будет проще уместить её на макете, а читателю — сравнить данные:


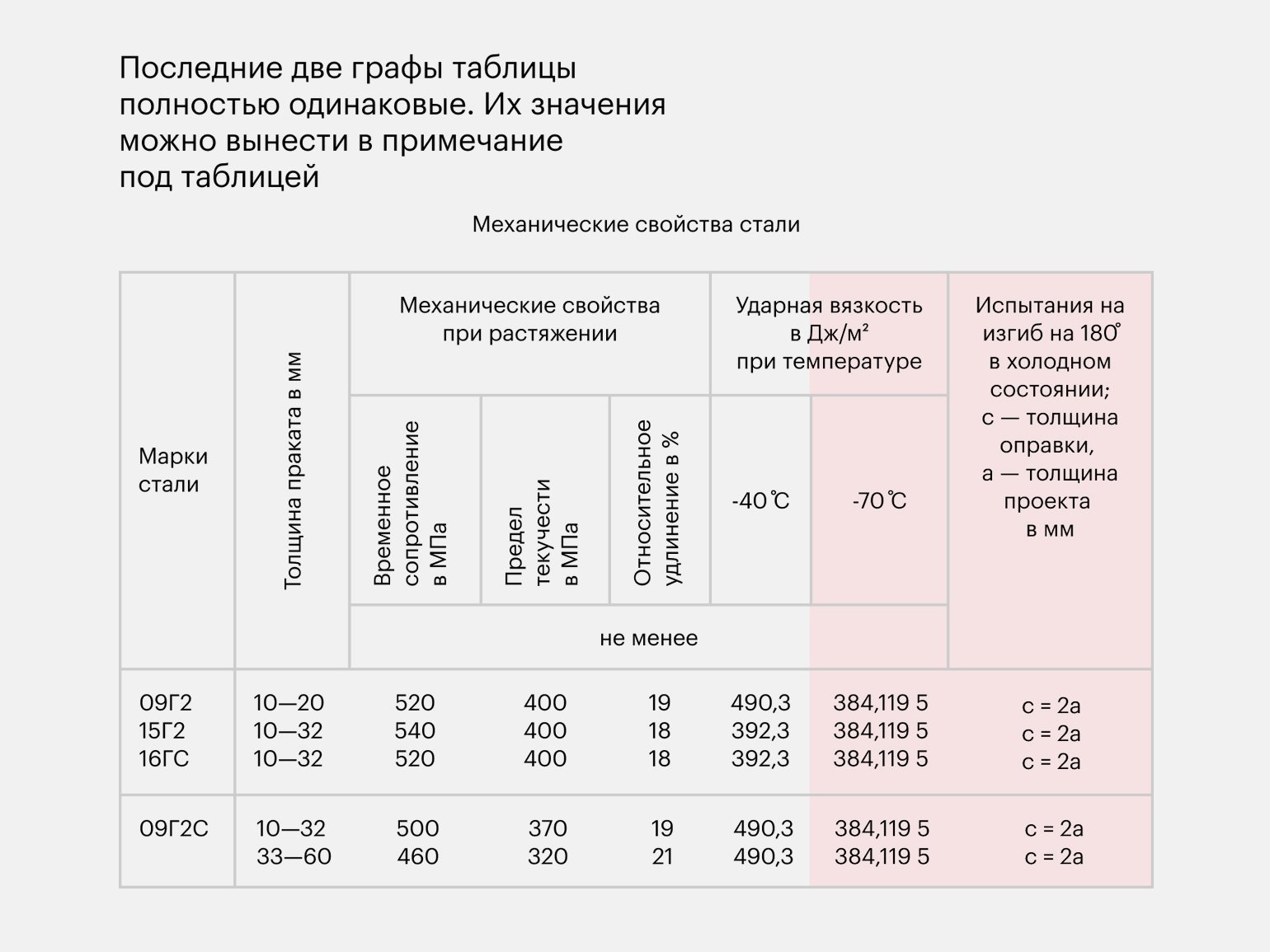
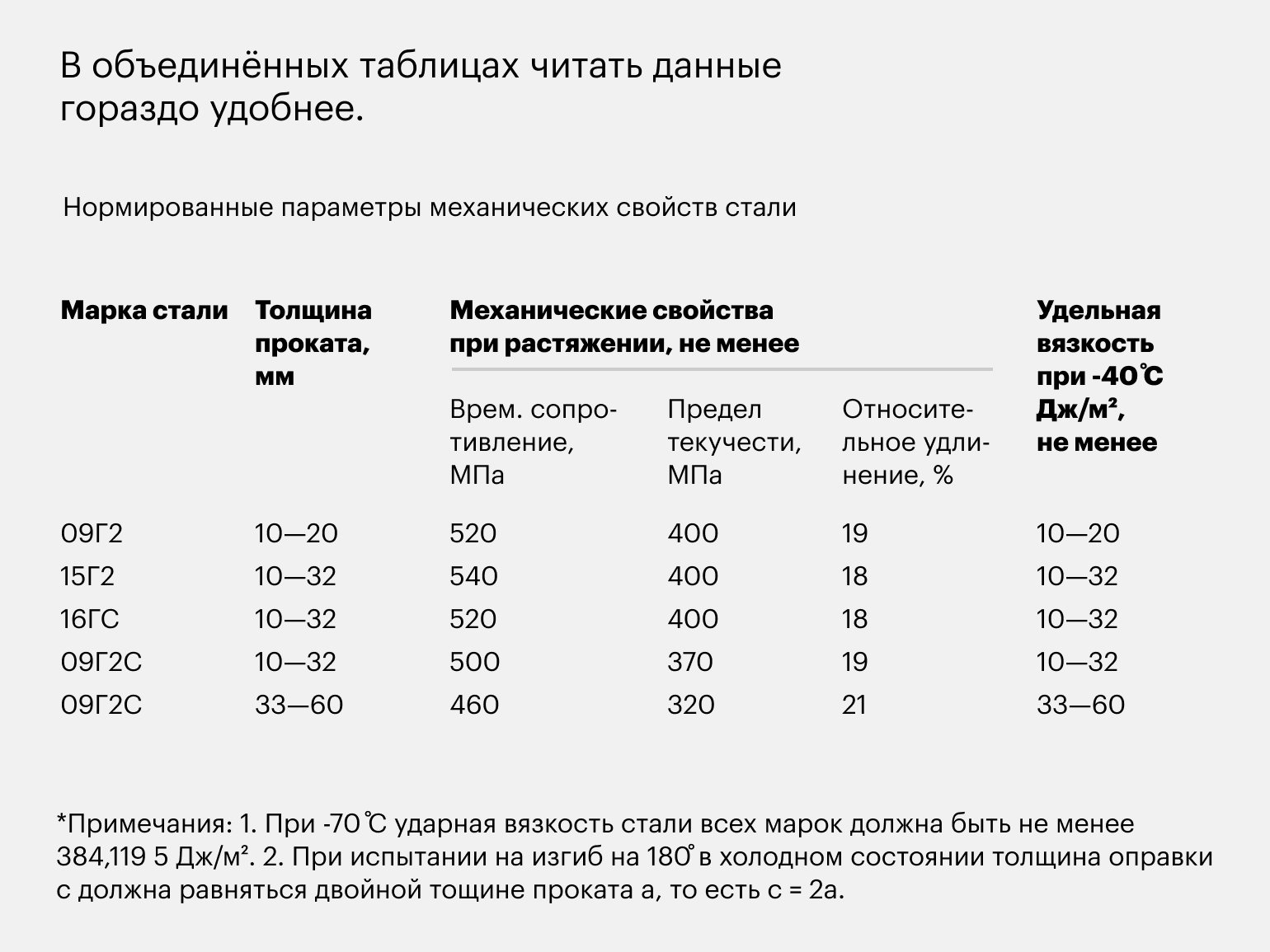
Уберите лишние графы
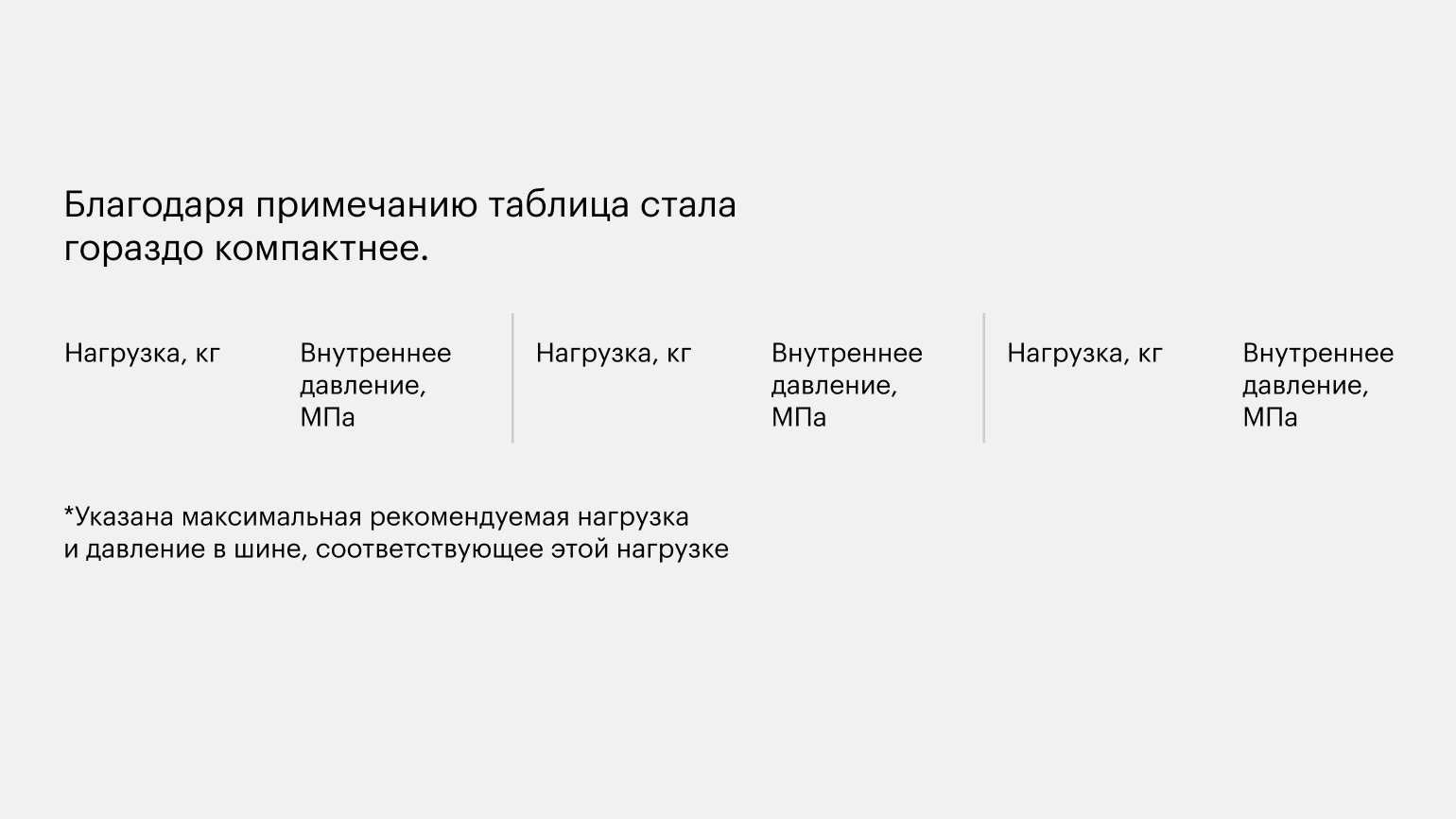
Если в вашей таблице есть ячейки с одинаковыми показателями, вынесите их из таблицы в примечание или сопроводительный текст. Тогда вместе с шириной уменьшится шапка, так как вам не придётся умещать в неё дополнительные длинные фразы.


* * *










