Как сделать понятную и красивую надпись: стилизация текста в дизайне
Стилизация текста похожа на добавление соли в кулинарии. Немного, аккуратно — получается вкусно. Переусердствуем — становится несъедобно.


Когда разрабатывается дизайн логотипа или креатив для рекламы, хочется сделать надпись красивой и уникальной — чтобы она выделялась на фоне других, привлекала внимание, радовала глаз. Но если переборщить — слова станет сложно читать, значит, текст станет хуже выполнять главную задачу — доносить информацию.
Поэтому важно знать основы стилизации в дизайне.
Что такое стилизация и зачем она нужна
Читатель быстро воспринимает текст, напечатанный классическим шрифтом, и легко улавливает его смысл. Однако глаз за такие надписи не цепляется.
В борьбе за внимание приходится искажать форму, чтобы создать художественный образ, — это и называется стилизацией. Её приёмы лежат в основе многих логотипов и рекламных креативов.
Стилизация — про поиск баланса между креативом и читабельностью.

Изображение: «Буквоед»
Стилизация надписей в логотипе позволяет с первого взгляда понять, что за бренд перед нами. Визуальный образ может соответствовать названию или указывать на сферу деятельности компании.

Изображение: Mahmud Arbain / Shutterstock
Изменение формы букв хорошо работает в рекламных баннерах для привлечения дополнительного внимания.

Изображение: Audi
Тренд на деформацию букв укрепился в диджитале с ростом популярности анимации. Чтобы печатные знаки в движении были нескучными, их собирают из кусочков, вертят в разных направлениях или меняют им форму.

Изображение: Tim Rodenbroeker
Удачная стилизация в типографике — мощное оружие в борьбе за внимание аудитории. Но какой бы эстетичной ни была картинка, если в ней есть буквы, они должны быть понятными. Лишняя загадочность только вызовет раздражение у потребителя.
Новичку может показаться, что это довольно лёгкая задача, но хорошая стилизация — настоящее искусство. Если вы напечатаете слово в графическом редакторе и начнёте двигать векторные кривые в буквах, то быстро обнаружите, как осмысленная надпись превратилась в симпатичную «кракозябру».
Что делает буквы и слова узнаваемыми
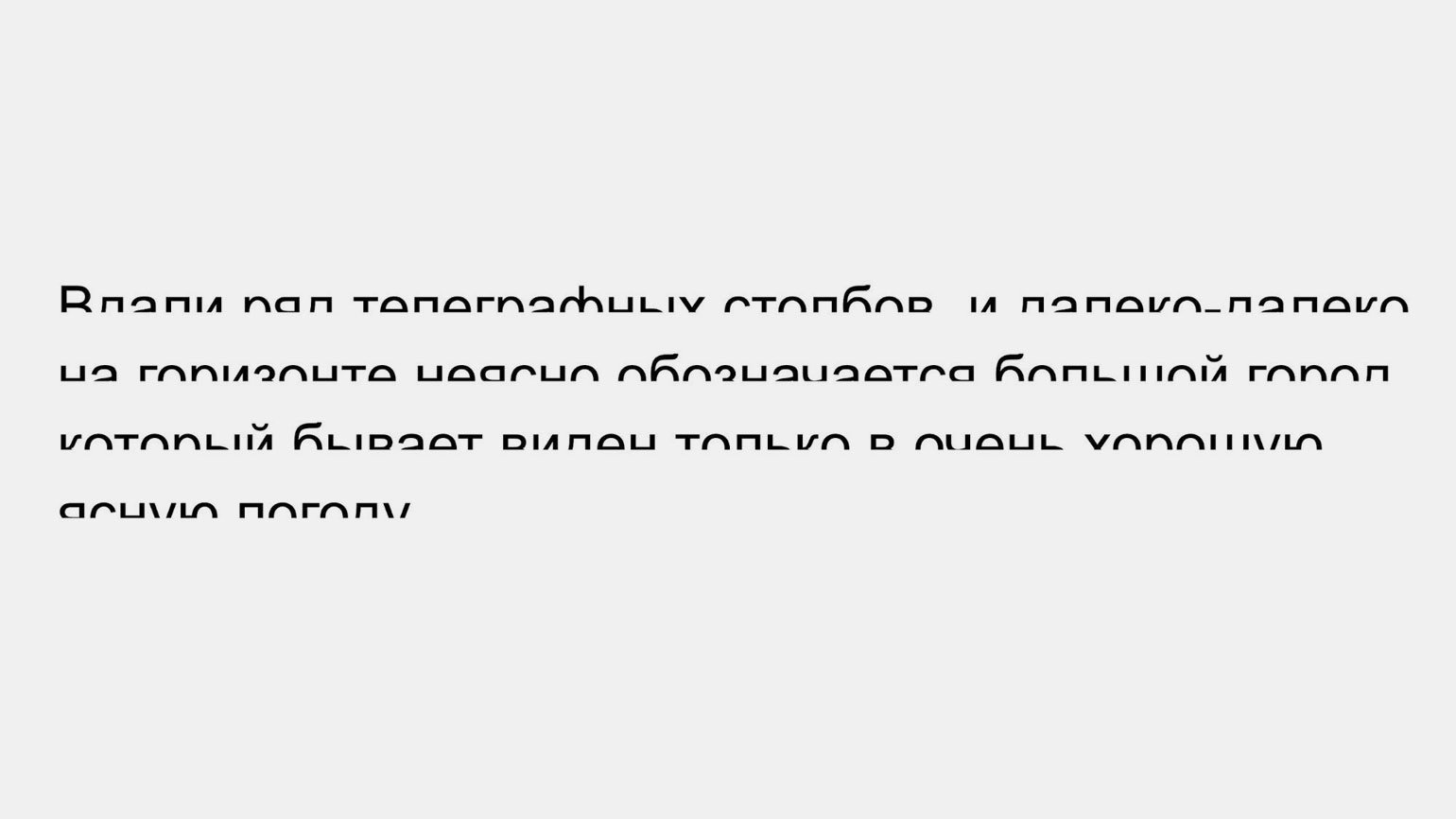
Если не вдаваться в исключения из правил, всё самое важное у буквы расположено чуть выше её середины. Именно по этой области проще понять, что перед нами не просто картинка, а знак алфавита.

Изображение: Skillbox Media

Изображение: Skillbox Media
В верхней части букв больше переломов формы, которые влияют на узнаваемость. Буквы «Г», «Т», «П» и многие другие в своей нижней половине напоминают одинаковые палки, а отличаются только верхушкой.
К тому же человеческий глаз ошибочно определяет середину чуть выше, чем она расположена на самом деле. Буквы в большинстве шрифтов построены с учётом этой особенности, и центральные элементы в них тяготеют к верхней половине.
Поэтому без особой необходимости её лучше не трогать.
Искажать нижние части букв любят даже во многих декоративных шрифтах, это универсальный приём:

Изображение: Tugcu Design Co. / Creative Market
Второй популярный способ покреативить с типографикой — продлить концы букв в разных направлениях. С помощью этого создают визуальный образ при минимальной деформации самого буквенного знака. Такое решение можно увидеть в логотипе Subway:

Изображение: Subway
Наконец, важнее всего — общая форма буквы, а не детали внутри неё. При взгляде на «М» мы ожидаем увидеть два треугольника, на букву «Е» — подобие широкой вилки. Штрихи могут быть толще и тоньше, короче или длиннее, выше или ниже — мы всё равно узнаём букву, благодаря этому и существует огромное многообразие шрифтов. И если один штрих из «Е» вообще убрать, никто сильно не огорчится:

Изображение: «Перекрёсток»
Части букв, которые не слишком важны для понимания формы, можно заменить на что-нибудь другое.

Изображение: V&A
Но слова мы не читаем по отдельным буквам, а воспринимаем целиком как визуальную форму. Глаза при чтении делают скачкообразные движения, и точек фиксации взгляда гораздо меньше, чем букв. Иногда из фокуса внимания выпадают не то что буквы, а целые короткие слова. Их мы воспринимаем периферическим зрением и легко можем даже не заметить отсутствие, перестановку или искажение отдельных букв. А если и заметим, то без труда угадаем знакомое слово.
Это используется в дизайне — букву в слове можно изменить так, чтобы общее цветовое пятно не изменилось:

Изображение: Animal Planet
C каждым словом мы ассоциируем обобщённый, а не конкретный визуальный образ — именно эта способность позволяет нам без труда читать разные шрифты. Мы знаем, что в слове animal в начале будет что-то треугольное, потом много зигзагов, а затем — вертикальная палка с горизонталью внизу. Если общую форму не нарушать, с текстом можно креативить.
Основные способы стилизации
Для хорошей стилизации важно не только продумать визуальные образы, но и учесть особенности восприятия букв и слов. Рассмотрим самые популярные приёмы, которые можно использовать в логотипах, вывесках и рекламе.
Поворот и перемещение букв
Это простой способ оживить надпись без ущерба узнаваемости слова. Мы уже рассмотрели поворот одной буквы в логотипе Animal Planet. Но наклон надписей встречается очень часто, и иногда отдельные буквы вылезают за пределы строки. Например, la в этом логотипе свешивается вниз:

Изображение: Lamoda
Поворот слова — ещё один приём, который можно взять на вооружение. Часто и в наружной рекламе, и в интернете поворачивают на 90 градусов слово целиком:

Фото: Tricky_Shark / Shutterstock
Российскому жителю привычно и понятно, когда начало перевёрнутого слова внизу, потому что мы привыкли к такому написанию на торцах книг (в европейских книжках всё наоборот, начало вверху; впрочем, в дизайне используют оба направления).
Замена буквы
Узнаваемость каждой буквы особенно важна, если надпись короткая и незаезженная — например, аббревиатура. Если слово длинное или просто у всех на слуху, можно убрать из него букву, заменив на что-то более интересное:

Изображение: McDonald’s / дизайн агентства DDB Denmark
Слово-картинка
Иногда визуальный образ воплощают не в отдельных буквах, а в целом слове. Это реже встречается, потому что читабельность в таком случае обеспечить трудно. Приём подходит для изображения простых предметов, в которых не придётся сильно ломать форму букв:

Изображение: Piotr Gorczyca / Behance
Если буквы нужно вписать в более сложные формы, для лучшей читаемости попробуйте добавить детализации и показать объём в пространстве. Было время, когда типографика с перспективными искажениями была моветоном и казалась устаревшей в рекламе и логотипах. Но уже несколько лет она держится в тренде:

Изображение: Chupa Chups / Federico Cibils / Behance
Соединение букв
Ещё один популярный способ разнообразить типографику — это лигатуры, соединения между несколькими печатными знаками.

Изображение: The Metropolitan Museum of Art
Негативное пространство
Другой относительно безопасный вариант креатива — использование негативного пространства, когда фон становится буквой. Такой дизайн отличается от привычных надписей чёрным по белому, но не мешает восприятию смысла:

Изображение: USA Network
С помощью пустот между буквами даже можно создавать простые картинки. Возможно, вы не замечали, что в логотипе FedEx последние две буквы образуют белую стрелку:

Изображение: FedEx
Негативное пространство можно интересно обыграть и в фирменном стиле, и в рекламе. Оно позволяет креативить с надписями без ущерба лаконичности.
P. S. Универсальных рецептов нет
Существует бесконечное множество букв в алфавите, шрифтов, начертаний и способов стилизации. Поэтому нет единых инструкций на все случаи жизни.
Типографика — одна из самых сложных областей дизайна. Мы рассмотрели хорошие примеры, но зачастую надписи на вывесках, упаковках и логотипах всё же трудно прочесть, даже если все буквы в наличии и на своих местах.
Несмотря на единые правила восприятия, в каждом отдельном случае на лёгкость чтения могут влиять разные факторы: специфика шрифта, длина и частота употребления слова, интервалы, цвет, размер букв. А читаемость названий — это главное, что важно сохранять, особенно в фирменном стиле.
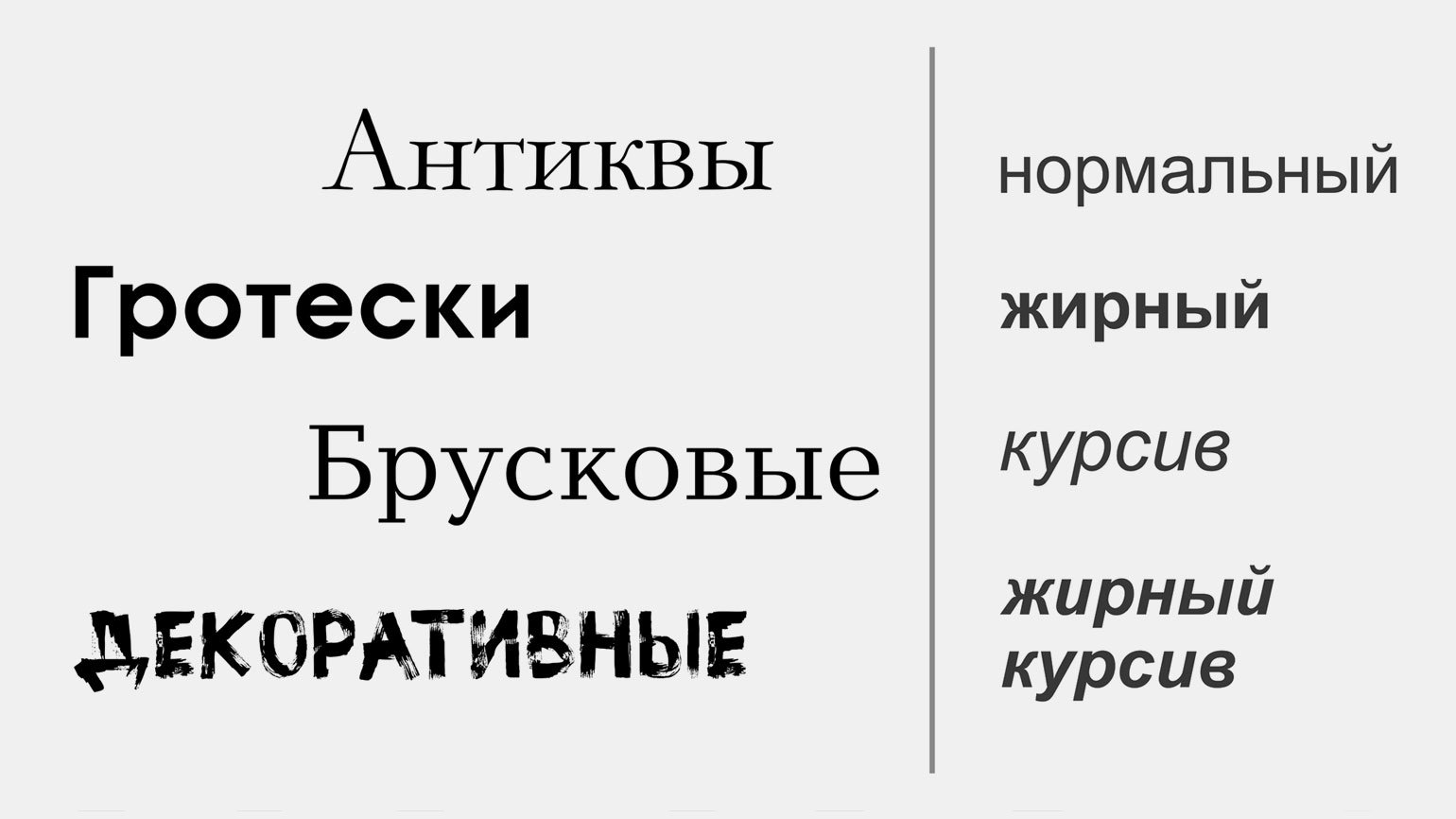
Кстати, даже простые надписи в дизайне очень различаются. Прежде всего это обусловлено разницей гарнитур и начертаний.

Изображение: Skillbox Media
Бывают группы гарнитур с обычными засечками, с рублеными засечками, без засечек, а также декоративные шрифты, не подходящие ни под одно из описаний. В большинстве гарнитур есть разные варианты начертаний. Курсивные, жирные, жирные курсивные… Полужирные, полужирные курсивные… Тонкие, тонкие курсивные… В результате в нашем арсенале — бесконечное множество вариантов.
На восприятие текста также влияют пустоты между буквами. Их изменяют, варьируя интерлиньяж (расстояние между строчками), кернинг (расстояние между конкретной парой знаков) и трекинг (расстояние между всеми знаками). Высота букв, толщина линий и ритмический рисунок создают нужное настроение.
Для хорошей работы с надписями важны насмотренность и регулярная практика. Хотите углубиться в тонкости графического дизайна — записывайтесь на наш курс. Вы научитесь работать с типографикой, разрабатывать фирменные стили и создавать рекламу под руководством практикующих специалистов.













