Шрифтовые пары: 7 сервисов в помощь дизайнеру
Как сэкономить время при выборе шрифтов, где найти типографическое вдохновение и чем полезна нейросеть?


Шрифтовые пары — это два сочетающихся между собой шрифта, которые помогают визуально структурировать информацию на сайте, макете или в брендбуке. Чтобы ориентироваться в шрифтах и их гармоничных сочетаниях, нужно изучать типографику и её законы, разбираться в типах гарнитур, следить за трендами.
Существуют и специальные веб-сервисы, которые подбирают шрифты и вдохновляют на элегантные типографические решения. Мы собрали семь таких платформ: три генератора и четыре библиотеки. Первые позволяют бесплатно создавать сочетания, во вторых можно посмотреть готовые пары. В основе сервисов могут быть и бесплатные Google Fonts, и авторские шрифты с платными лицензиями.
Fontjoy
Подбор шрифтов в генераторе Fontjoy основан на модели машинного обучения — пару создаёт нейросеть по заданному параметру. Несмотря на сложный алгоритм, пользовательский интерфейс выглядит достаточно просто.
Преимущество
Есть и режим генератора, и ручной подбор сочетаний.
Особенности
- Бегунок задаёт правило для подбора шрифта: от сильного контраста до полного сходства.
- Кнопка-замочек фиксирует шрифты, чтобы генератор их не менял, — это полезно, например, когда начертание основного текста задано заранее, а к нему требуется подобрать заголовок.
- Все подходящие к заголовку шрифты можно увидеть в формате картотеки и собрать комбинацию вручную.
Typotheque
Онлайн-генератор пар на сайте нидерландской словолитни позволяет подобрать сочетания и купить лицензионные шрифты — по одному, небольшим набором или семейством.
Что такое лицензии на шрифты и как их правильно покупать? Читайте наш большой разбор.
Преимущество
Быстрая «примерка» шрифтов на компактном макете вёрстки.
Особенности
- В отдельный блок вынесен комбинатор кириллических шрифтов. Он позволяет подбирать пары из начертаний, которые адаптированы под этот алфавит.
- В разделе Latin можно изучить и выбрать готовые типографические сочетания: в современном стиле, в швейцарском, классику и другие.
- В разделе кириллических шрифтов меню готовых комбинаций нет. Чтобы увидеть, как предлагаемые сочетания выглядят с кириллицей, замените текст в макете на русский или украинский — некоторые начертания в разделе Latin поддерживают кириллицу. Обратите внимание: функция «копировать — вставить» работает плохо, поэтому текст в редактируемом поле лучше печатать.
- Ручная подборка сочетаний работает по функции drag-and-drop: «захватывайте» шрифт из обширного списка и «бросайте» его на макет.
Mixfont
Генератор Mixfont моментально подбирает комбинации. Кнопка Get Started открывает «портал» в перебор сочетаний: сервис случайным образом комбинирует больше тысячи шрифтов в сотни тысяч пар.
Преимущество
В Mixfont можно увидеть, как пары выглядят в разных форматах вёрстки, а также на стандартных компонентах сайтов и приложений: например, в форме логина на сайте или на макете календаря.
Особенности
- Благодаря случайному подбору высока вероятность уникальных комбинаций. С другой стороны, в основе этих сочетаний не лежит теория типографики или фундаментальные законы эстетики: дизайнеру самому нужно оценивать каждую сгенерированную пару с точки зрения вкуса, целесообразности, логики использования.
- Если кликнуть по названию шрифта вверху страницы, то он зафиксируется, и генератор не будет его менять.
- Ввести свой текст вместо демонстрационного нельзя. А чтобы выяснить, поддерживает ли понравившийся вам шрифт кириллицу, понадобится его гуглить.
- Кнопки скачивания или покупки нет, но сервис генерирует html-коды и CSS-правила для интеграции шрифтов в сайт.
Fontpair
Fontpair — это иллюстрированная библиотека пар и галерея популярных бесплатных шрифтов. Готовые пары здесь встроены в макеты веб-страниц.
Преимущество
Все шрифты — из бесплатной библиотеки Google Fonts.
Особенности
- Макеты веб-страниц показывают, как готовые комбинации выглядят «в бою». Они же служат референсами или источниками вдохновения — например, готовая карточка покажет, как смотрится пара Raleway и Nunito Sans на лендинге HR-стартапа.
- Под каждой иллюстрацией пары есть два редактируемых поля — в них можно ввести свой заголовок и текст. Там же — кнопка для скачивания обоих шрифтов.
- Небольшие визитки в галерее популярных Google-шрифтов демонстрируют варианты начертания и дают короткие советы по использованию. Например, визитка Comfortaa подсказывает, что он «дружелюбный», а надпись на карточке Bebas Neue предупреждает, что не стоит использовать его в теле текста.
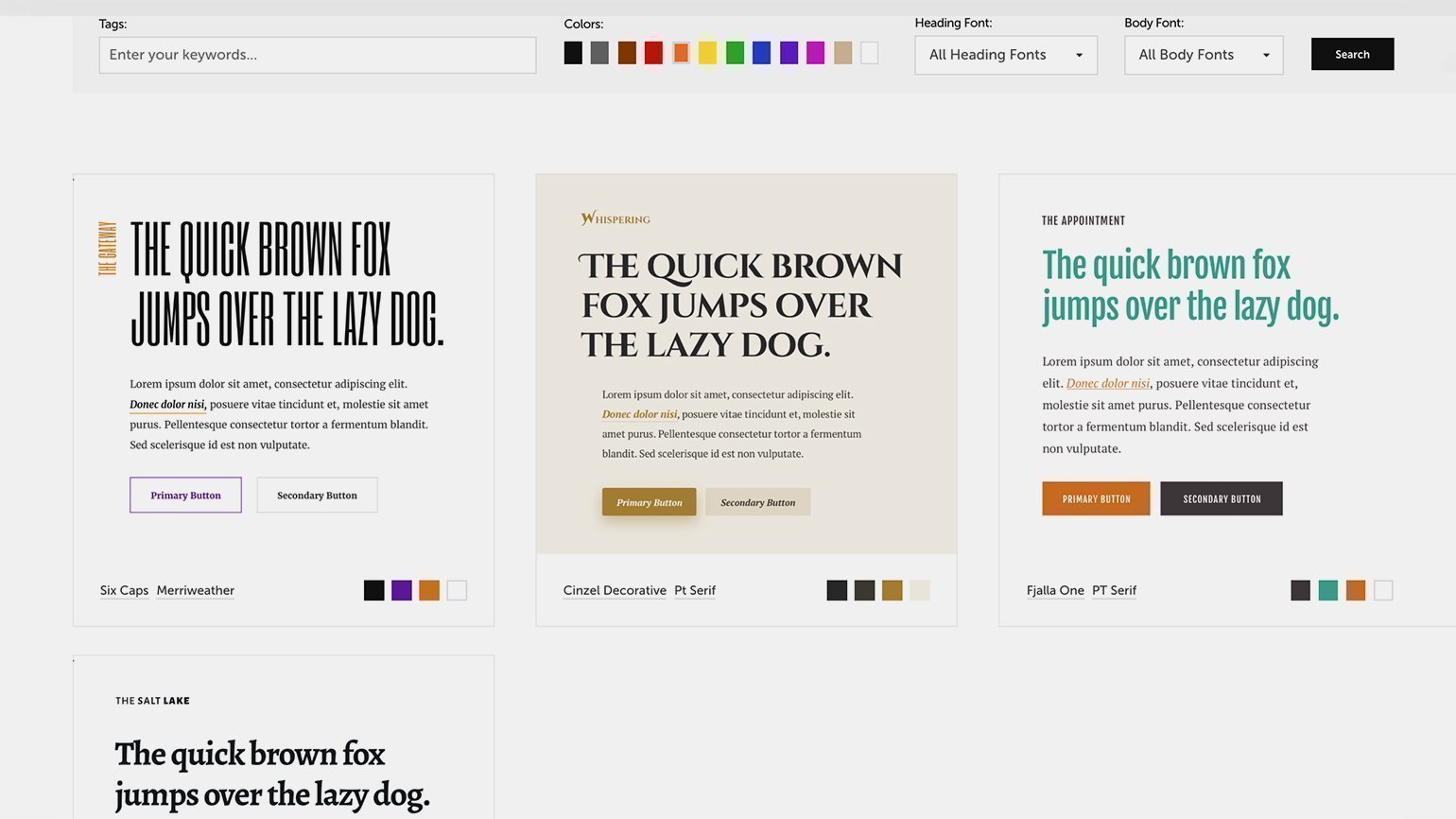
Typespiration
Typespiration — небольшая библиотека готовых макетов, ресурс для типографического вдохновения на основе бесплатных Google-шрифтов. Здесь к парам сразу подобраны цветовые схемы. Эти готовые сочетания можно использовать в своём дизайне или брать их за основу для собственных решений.
Преимущество
Все комбинации без лицензионных и авторских ограничений, их можно свободно использовать.
Особенности
- Сочетания шрифтов показаны на классическом тексте про быструю лису и ленивую собаку. Текст только на английском языке, и отредактировать его нельзя.
- В карточке каждого макета есть прямые ссылки на шрифты в Google Fonts, где их можно изучить и скачать. Цветовые схемы обозначены HEX-кодами.
Как сочетать цвета: 8 сервисов в помощь дизайнеру.
- За подписку на сайте высылают бесплатную pdf-книгу с 25 готовыми типографическими комбинациями. В этом сборнике только шрифтовые пары, заголовки и тексты — без цветовых схем и демонстрационных компонентов.

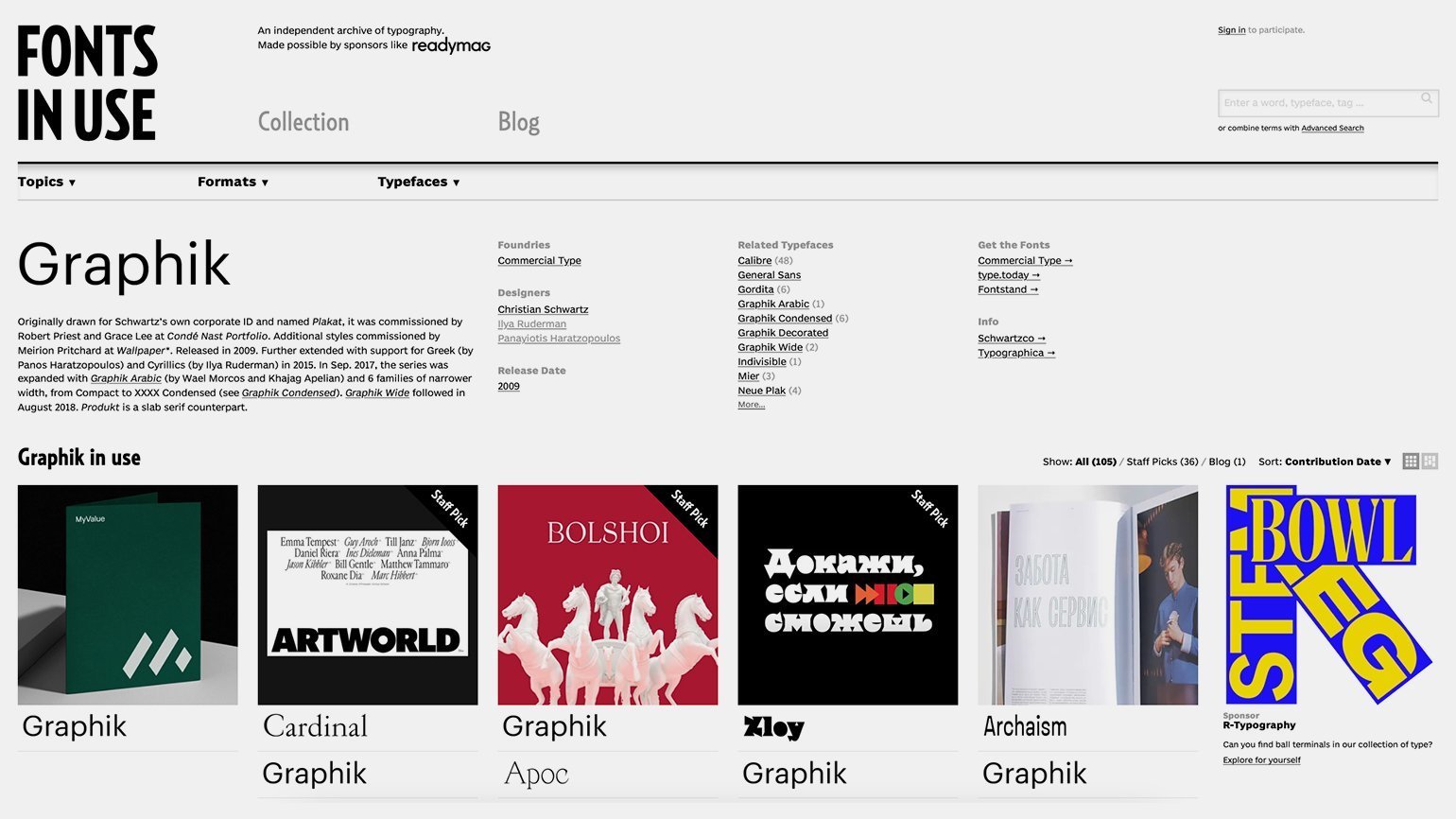
Fonts In Use
Fonts In Use — публичная библиотека графического дизайна и очень большой архив мировой типографики. Этот проект для любого дизайнера — учебник по применению шрифтов и их комбинаций во всех областях. Здесь нет генератора пар — только внушительная база типографических решений реальных дизайнерских задач.
Преимущество
Шрифты и их комбинации показаны на реальных продуктах — изданиях, этикетках, упаковках, лендингах, марках, обложках музыкальных альбомов.
Особенности
- Все дизайнерские продукты проиндексированы по темам, форматам, названиям, типам, периодам. Также можно искать шрифты по студиям и авторам: например, в архиве есть работы Ильи Рудермана и Юрия Остроменцкого.
- К Fonts In Use стоит обращаться за референсами и вдохновением — например, когда клиент заказывает «царский дизайн лендинга».
- Используйте архив для исследования: например, прицельно изучайте, какие комбинации подходят для детских товаров.

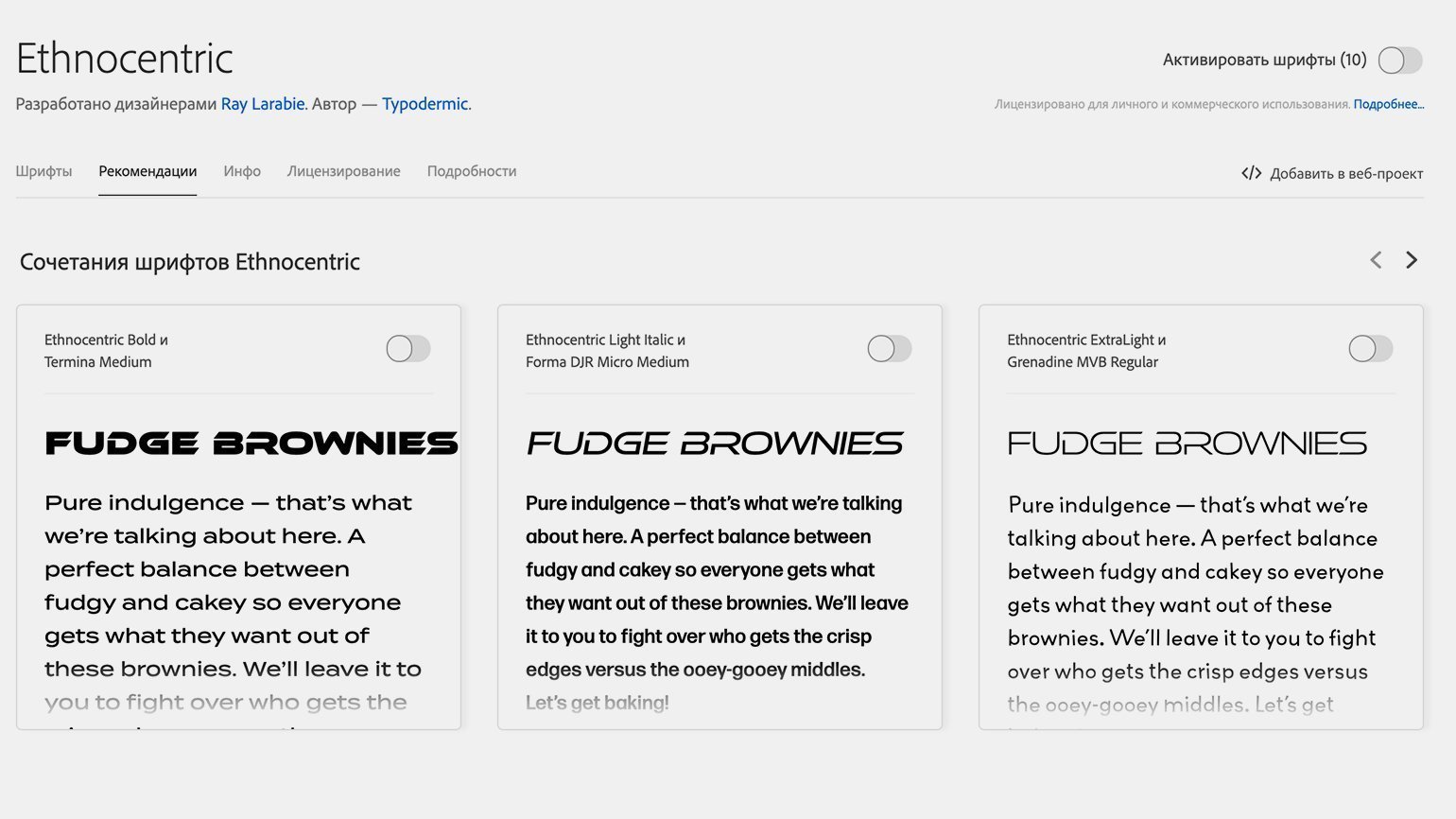
Adobe Fonts
Библиотека Adobe Fonts входит в платный пакет Adobe Creative Cloud. Он даёт доступ к 20 000 шрифтов и позволяет в один клик интегрировать их во все приложения Adobe.
Преимущество
Если есть подписка Adobe Creative Cloud, то дополнительно покупать шрифты не потребуется.
Особенности
- Отдельного инструмента для комбинации шрифтов в Adobe Fonts нет, однако в разделе «Рекомендации» собраны примеры пар. Неудобство в том, что фильтр на них не поставить — чтобы найти подходящую, придётся пролистывать в том числе карточки отдельных шрифтов и шрифтовых семейств.
- Обратите внимание: не ко всем семействам подобраны пары. Но чем крупнее семейство, тем выше вероятность, что в его карточке найдутся рекомендации по сочетаниям.
- В разделе «Наборы шрифтов» есть тематические комбинации: подборки объединены по задачам, настроениям, сценариям использования. Например, из шрифтов пакета для ретроглэмпинга можно собрать пары или триады для оформления блога о путешествиях.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!