Как подбирать цвета: 8 простых сервисов
Предупреждаем: некоторые из них могут увлечь посильнее тиктока на ночь!


Работа с цветом требует большой базы знаний. К счастью, есть удобные инструменты для подбора гармоничных сочетаний — они пригодятся и графическим дизайнерам, и промышленным, и иллюстраторам. Полезно иметь их под рукой, когда дело касается цвета стен в кухне, кроссовок под платье или если это комментарий клиента: «Такой серый плохо смотрится с красным нашего брендбука».
Рассказываем о восьми удобных сайтах, которые помогут подобрать цветовую схему под нужное настроение или требования клиента.
Coolors
Ресурс позволяет собрать собственные наборы цветов и делиться ими с другими дизайнерами в публичной библиотеке. В ней уже больше миллиона готовых палитр.
В генераторе по нажатию пробела перебирайте сочетания, пока не найдётся «То Самое». Цвета можно сохранять по одному, все сразу или копировать их коды.
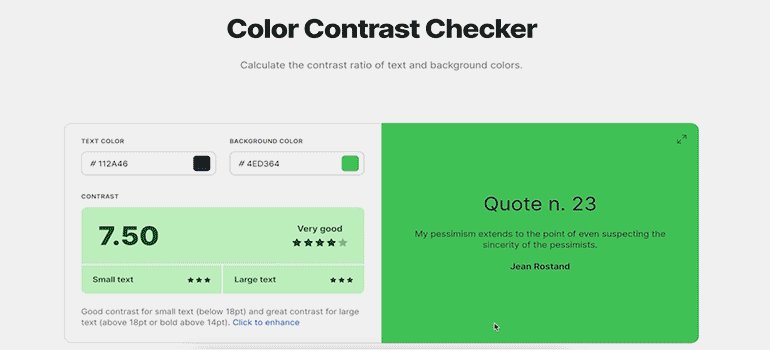
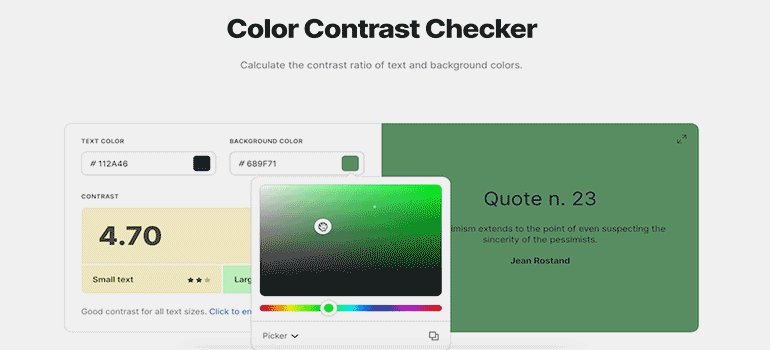
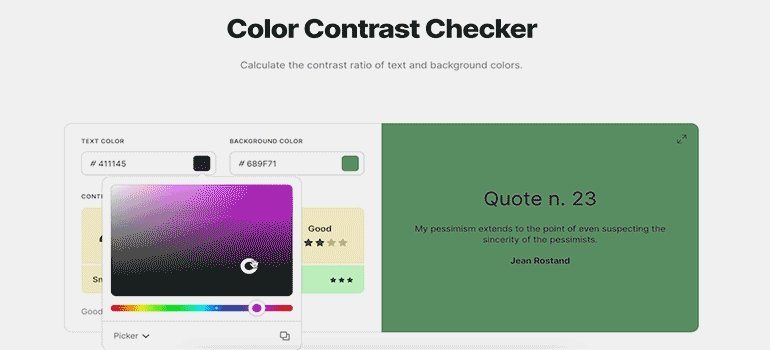
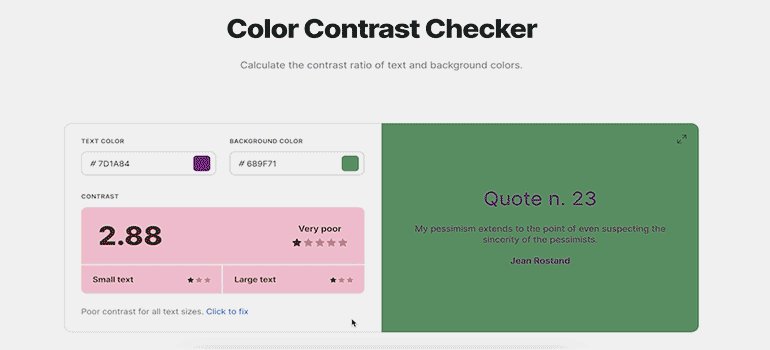
Также в Coolors можно сразу проверить контраст цветов — полезно для тех, кто разрабатывает интерфейс приложения или сайта:

Coolors: сайт, платное приложение для iPad, платное расширение для Adobe и бесплатное расширение для браузера Chrome.
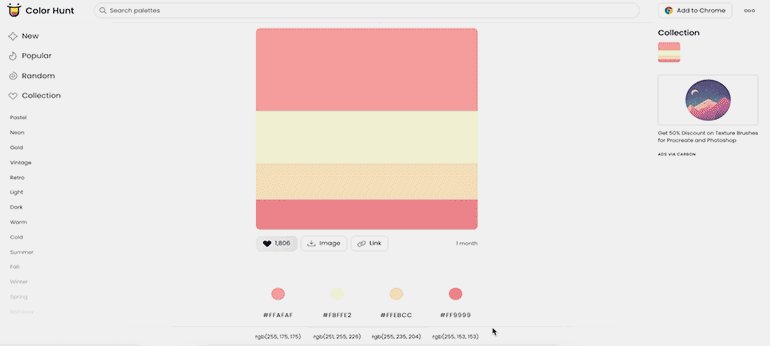
Color Hunt
Это открытая коллекция цветовых палитр: можно не только выбрать готовый набор, но и создать свой. Порядок в этой публичной библиотеке поддерживают кураторы: они проверяют предложенные комбинации и добавляют их на главную страницу.
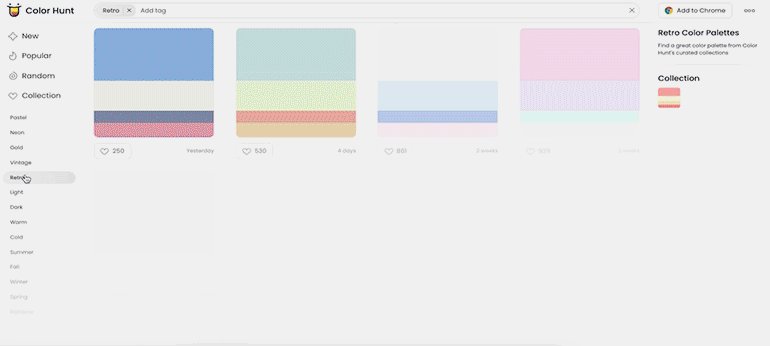
Теги сортируют все наборы по категориям-настроениям. Можно посмотреть самые популярные палитры за месяц, год или за всё время с 2015 года.
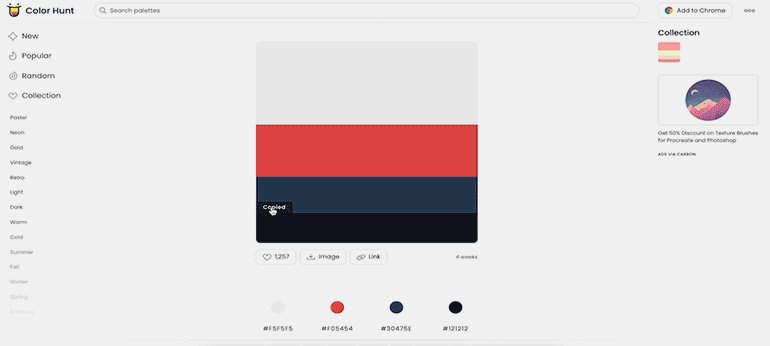
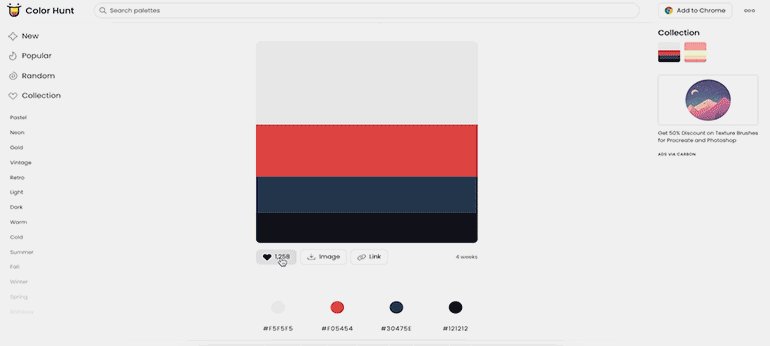
Скачать цветовую схему можно только в формате png или забрать ссылкой. Каждый цвет обозначен в формате HEX и RGB.

Color Hunt: сайт и бесплатное приложение для Android.
Colordot
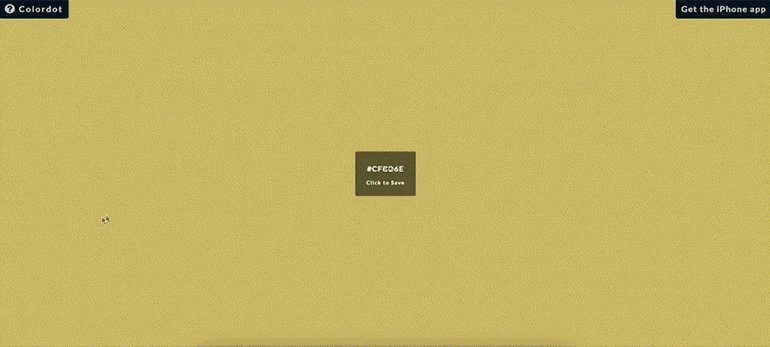
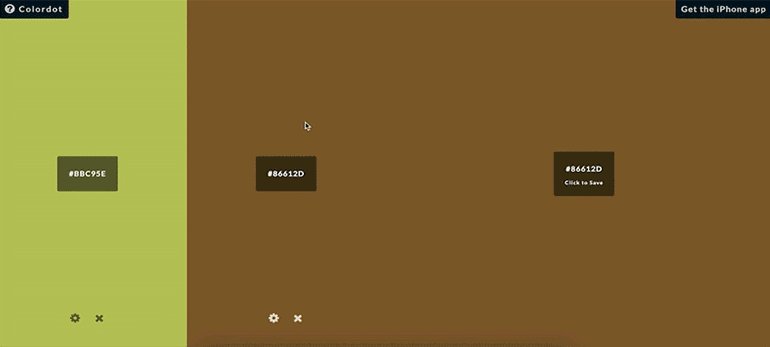
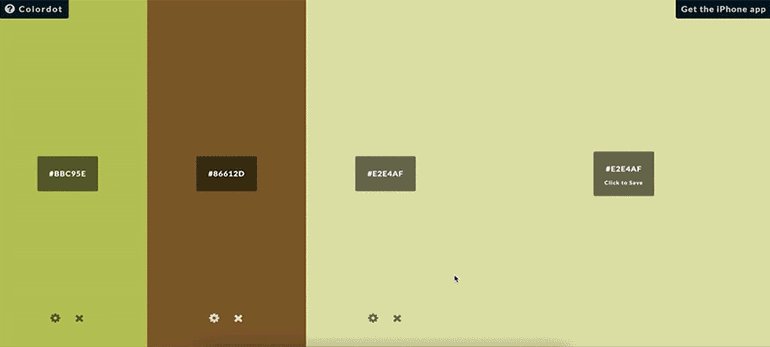
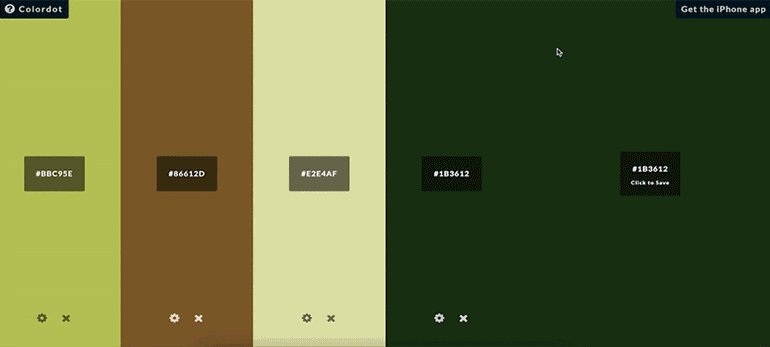
Цветовой сервис для тех, кто готов самостоятельно искать нужные оттенки.
Чтобы выбрать цвет, нужно двигать курсором: влево и вправо для поиска тона, вниз и вверх для настройки яркости, скролл — для насыщенности. Один клик сохраняет цвет. Скачать собранные комбинации нельзя, но можно скопировать HEX-код каждого цвета.

Мобильное приложение сервиса способно ещё и распознавать цвета объектов через камеру. Например, можно определить оттенок брюк и свайпами по экрану подобрать к ним ещё пару гармоничных цветов. Или навести камеру на ковёр и подобрать к нему бодрящий цвет стен.
Colordot: сайт и платное приложение для iPhone.

Читайте также:
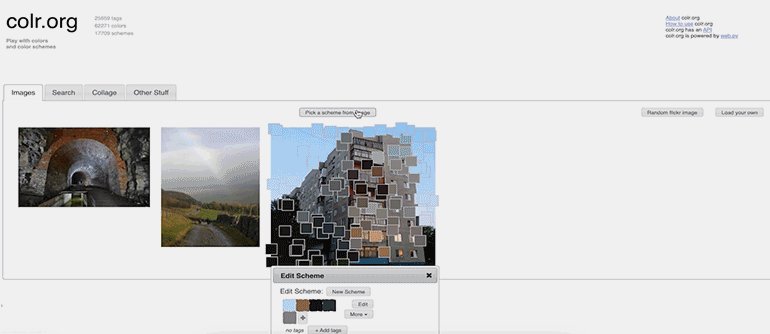
Colr.org
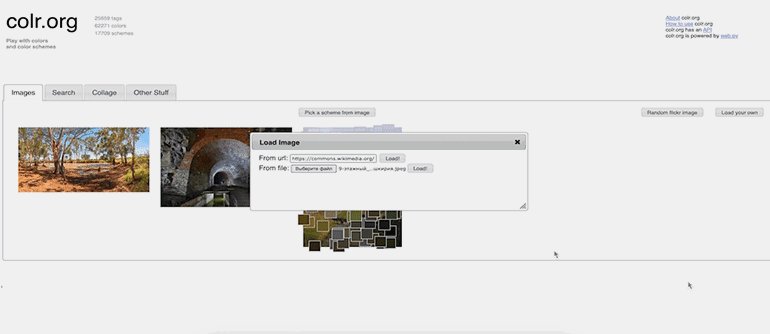
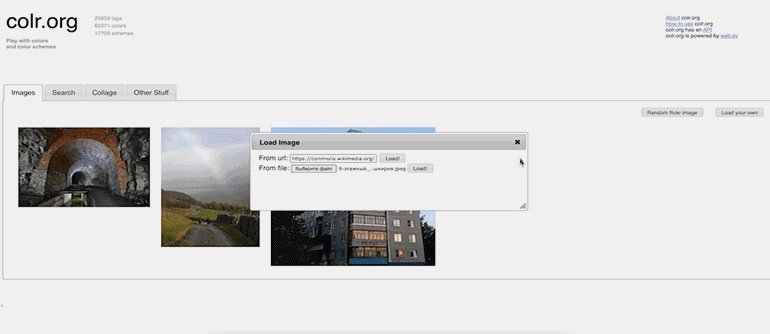
Сервис существует с 2005 года и накопил 62 тысячи цветов и 17 тысяч комбинаций. Главная функция — создание цветовой схемы по загруженной фотографии.
Авторы проекта задумали его как цветовую игрушку, которая стимулирует вдохновение. Для рабочих задач можно загрузить картинку, которую клиент дал как референс, и составить базу фирменного стиля.

Colr.org: сайт.
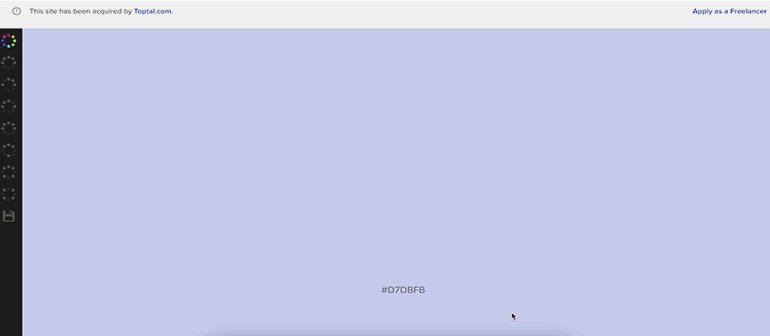
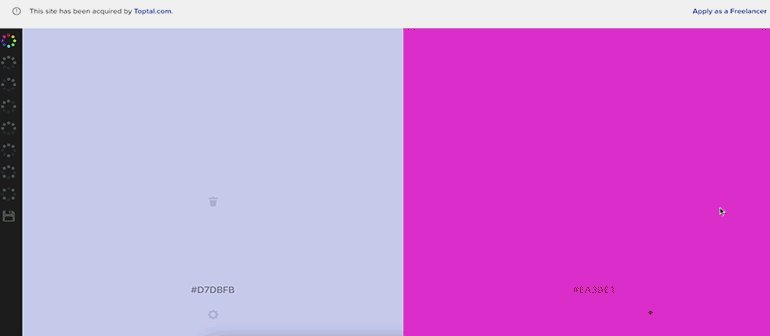
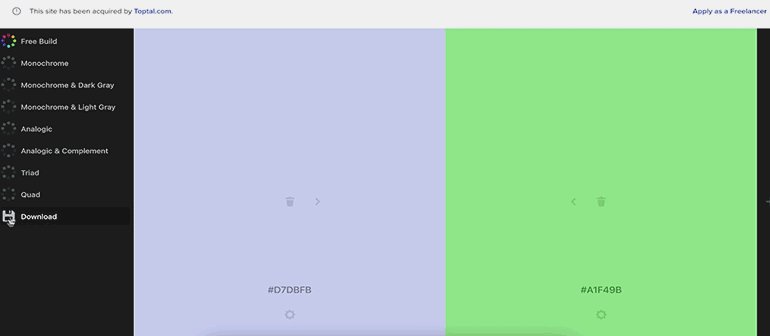
Colourcode
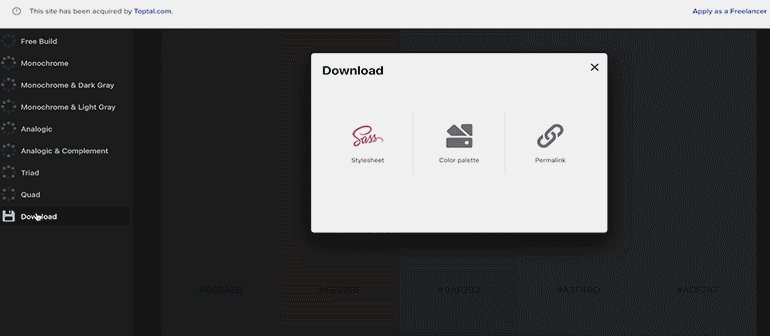
Сервис позволяет подобрать собственную цветовую схему: водите курсором по экрану и добавляйте цвета в один клик.
На основе выбранного оттенка можно сделать «иттеновские» палитры: аналоговую, комплементарную, триадную. Эта функция поможет дизайнерам и стилистам самим составить стройную цветовую систему, когда их работа не ограничена жёстким форматом брендбуков.
Собранные комбинации сохраняйте в формате png, sass или ссылкой. Если эти способы не подходят, то можно забрать цвета HEX-кодами.

Colourcode: сайт.
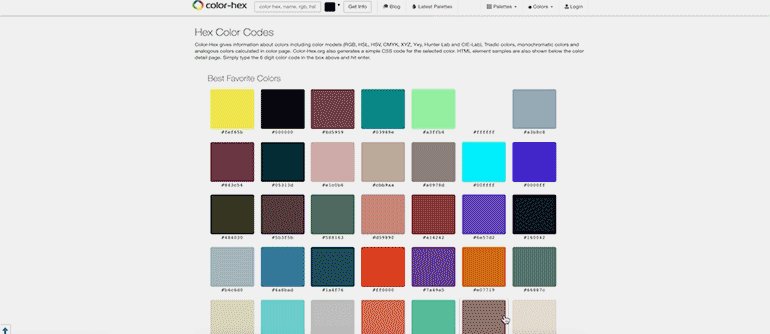
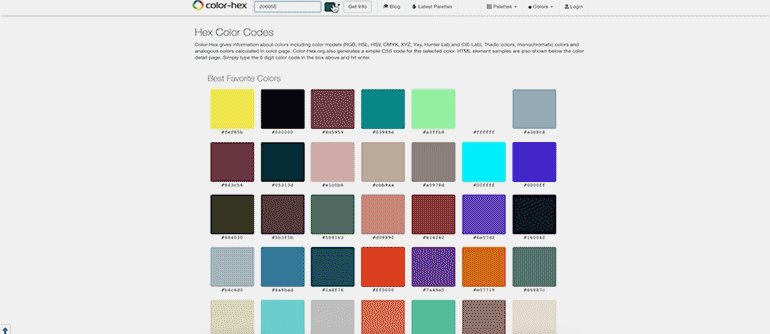
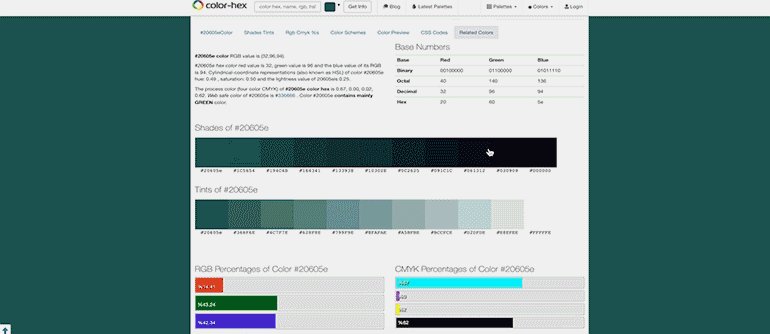
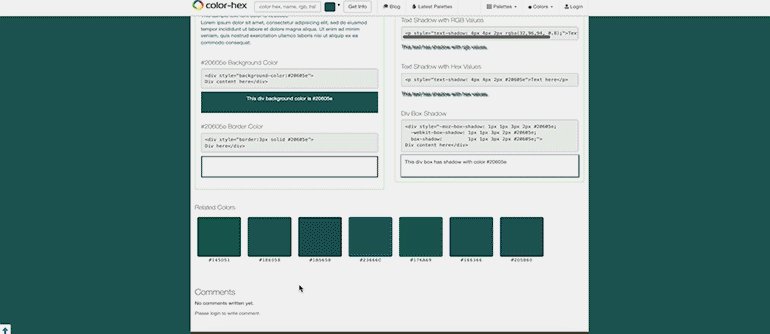
Color-Hex
Большинство сервисов выдают цвета в формате HEX-кода. Но что делать, если нужна раскладка цвета по CMYK? Для этого рекомендуем добавить в закладки проект Color-Hex. Он может конвертировать значения любых цветов в нужные форматы: например, RGB в CMYK, HEX в HSB, HSL в HEX.

Color-Hex: сайт.
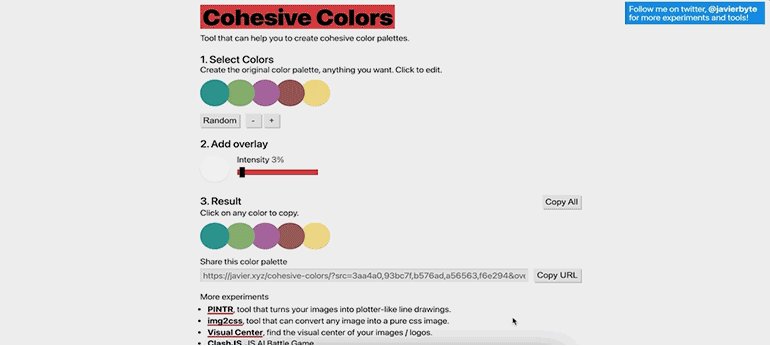
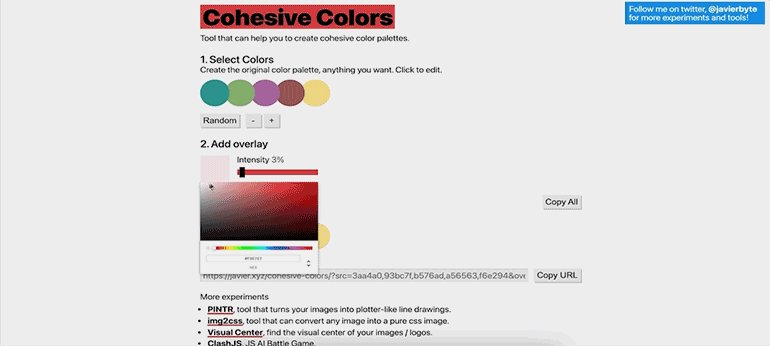
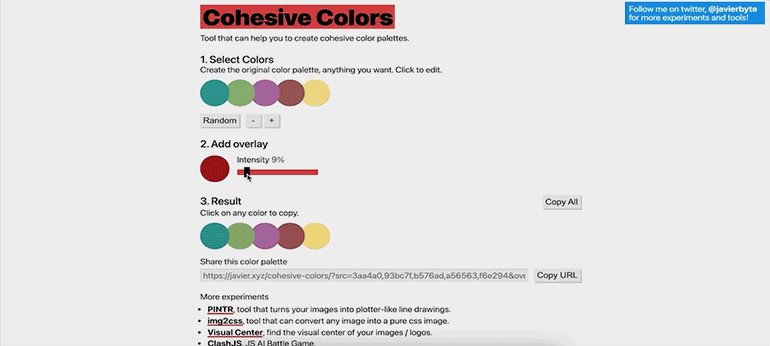
Cohesive Colors
Лаконичный сервис для тех, кто думает над комментарием клиента: «Этот жёлтый недостаточно розовый». С помощью кнопки Add Overlay и слайдера можно добавить выбранному цвету или целой палитре дополнительный оттенок. Палитра может быть очень большой: мы протестировали схемы в 56 цветов — и это ещё не предел.
Цвета копируются в формате HEX-кодов по одному, все сразу или ссылкой.

Cohesive Colors: сайт.
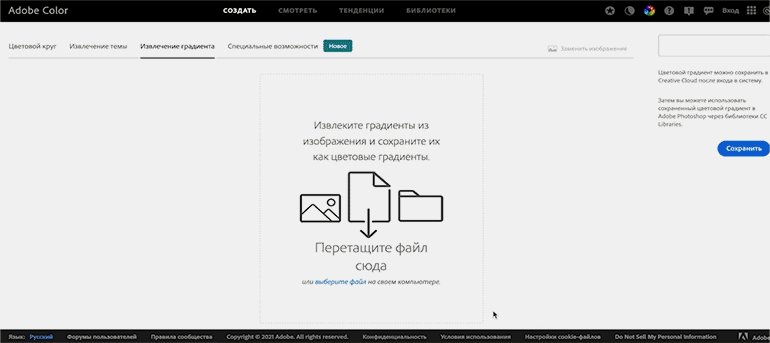
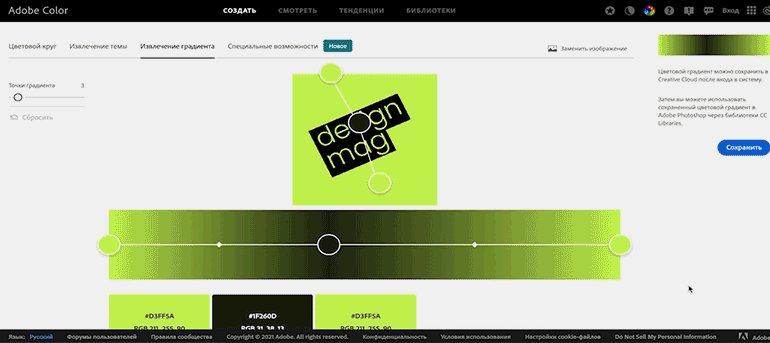
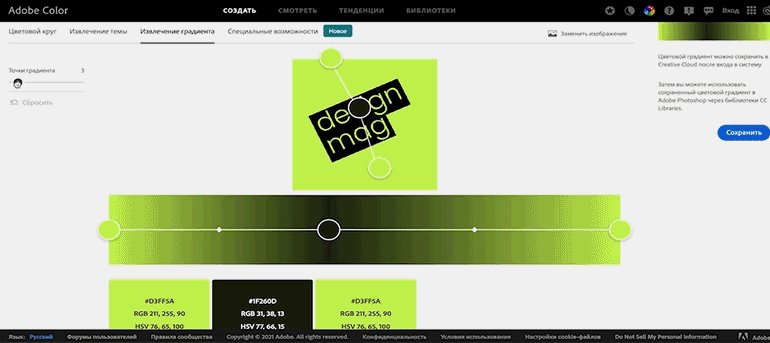
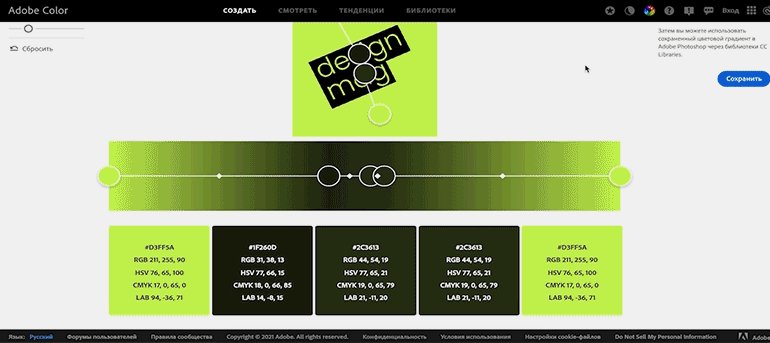
Adobe Color
Сервис умеет делать всё, что могут вышеперечисленные сервисы: извлекать цвета из изображений, составлять палитры. Библиотека готовых схем кажется безграничной.
Ещё Adobe помогает дизайнеру заботиться о разных группах пользователей: есть возможность адаптировать цвета под три типа дальтонизма и выявить конфликт контрастов. К тому же этот глобальный сервис имеет русскоязычный интерфейс.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










