«Основы стиля в типографике»: текст глазами опытного типографа
Рассказываем о выборе подходящего шрифта, работе с элементами типографики и построении гармоничного макета.



В книге «Основы типографики» типограф Роберт Брингхёрст описывает основные принципы и правила типографики, которые помогут сделать текст понятным и привлекательным для читателя. Книга станет настольным руководством для специалистов, которые хотят улучшить знания в области оформления текста и создания качественного дизайна.
Издатель — Дмитрий Аронов.
Роберт Брингхёрст — канадский поэт, типограф, переводчик, автор книги о дизайне и типографике.
В своей книге Роберт объясняет базовые понятия типографики, а также помогает читателю вникнуть в стили и выравнивание текста, иллюзию движения и типографские ловушки.
Из материала вы узнаете:
- как продумывать типографику текста так, чтобы она дополняла смысловую часть;
- как построить план работы над текстом;
- межбуквенный интервал, интерлиньяж, переносы — инструкция и чек-лист.
Помните, что эти правила — не прямое руководство к действию. Знакомьтесь с советами Роберта Брингхёрста и разумно применяйте их в своей работе.
Почему важна типографика
Независимо от того, про что текст, типографика играет ключевую роль в восприятии его читателем.
Подобно ораторскому искусству, музыке, каллиграфии — всему, что придаёт изящество содержанию, типографика, если она применена правильно, способна прояснить, облагородить, подтвердить или умело замаскировать смысл текста (или отсутствие смысла).
Поэтому шрифт должен быть лёгким для чтения, передавать эмоциональный тон текста, привлекать внимание читателя, и при этом не отвлекать от основного содержания.
Упаковка товара дополняет продукт, не забирая на себя всё внимание покупателя. Продукт может существовать без упаковки, но ценность его уменьшится в разы. То же самое и с типографикой.
Типографика должна уметь шагать по знакомой местности, избегая тривиальности, отвечать изменению условий новыми решениями и не раздражать читателя собственной оригинальностью, самоуверенно добиваясь похвалы.

Изображение: издательство Дмитрия Аронова
Перевод:
Находится ли она к востоку от Солнца
и ближе к Луне — или
к западу от Луны
и востоку от Солнца?
С чего начать работу с текстом?
Прежде чем работать над типографикой, Роберт Брингхёрст советует провести исследование материала — это поможет уловить его логику и определить акценты, которые необходимо подсветить.
Прочитайте текст
Звучит банально, но, к сожалению, это важный шаг, который часто пропускают дизайнеры. Без понимания содержания текста невозможно с ним работать.
Роберт Брингхёрст считает, что отношение типографа к тексту должно быть таким же, как театрального режиссёра к пьесе или музыканта к партитуре. Если типограф хочет получить крутой результат, он должен знать каждую строчку или каждую ноту своего произведения, а значит, без чтения не обойтись.
Подумайте, как отразить логику текста с помощью типографики
Попробуйте составить план материала и прописать тезисы его основных частей, чтобы сложилась общая картина того, о чём там говорится. Задайте себе вопросы: какое настроение текста, какой у него жанр, кто потенциальный читатель?

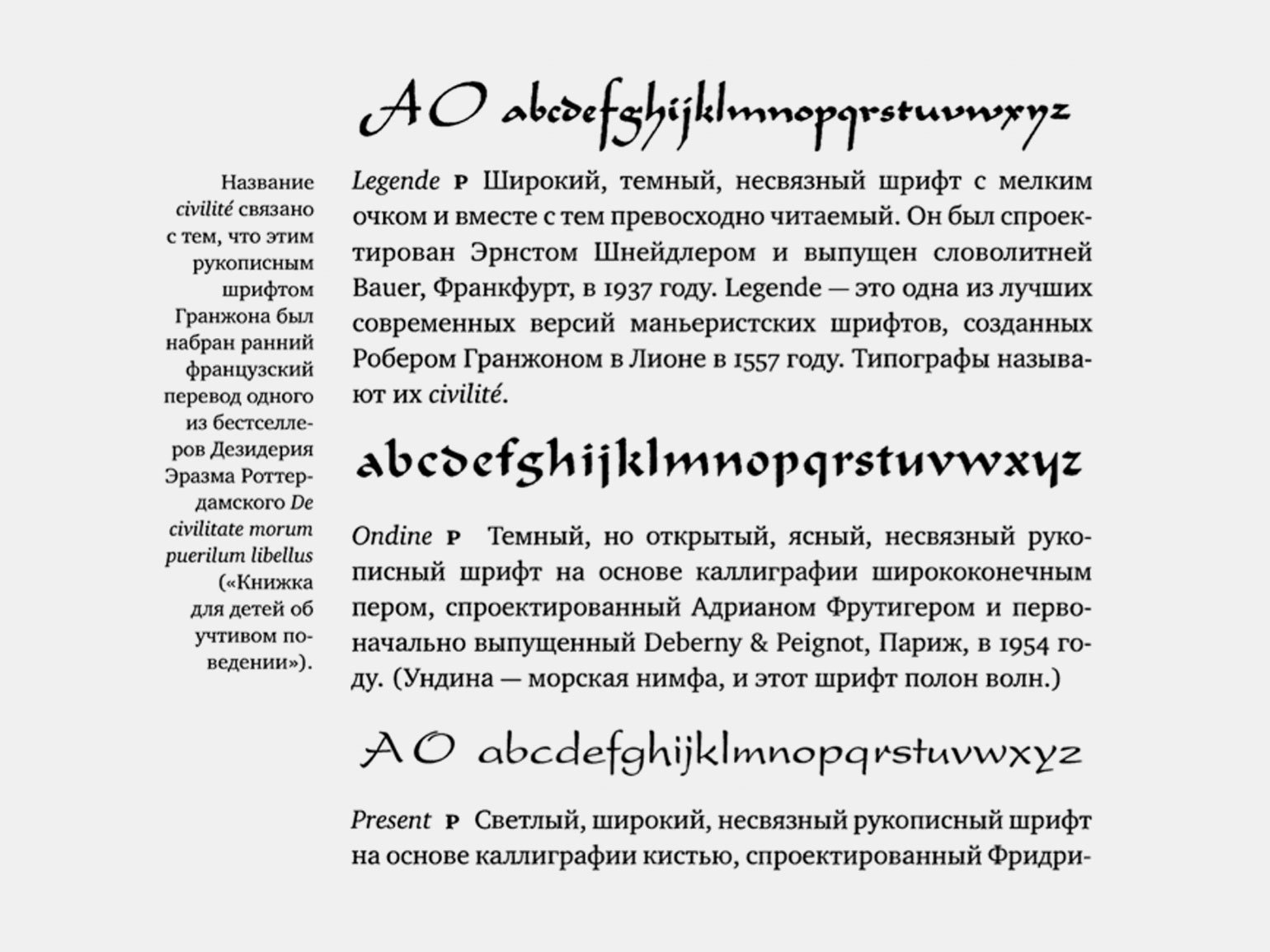
Изображение: издательство Дмитрия Аронова
Определите, какой будет связь между текстом и другими элементами
Фотографии, подписи, таблицы, примечания также влияют на восприятие материала. Заранее решите, как будет выглядеть макет с текстом, чтобы дополнительные элементы его не перегружали.
Полоса набора — карта мышления, а зачастую ещё и карта общественного порядка, при котором она набрана. А образ мыслей и общественный порядок имеют обыкновение меняться — к лучшему или к худшему.

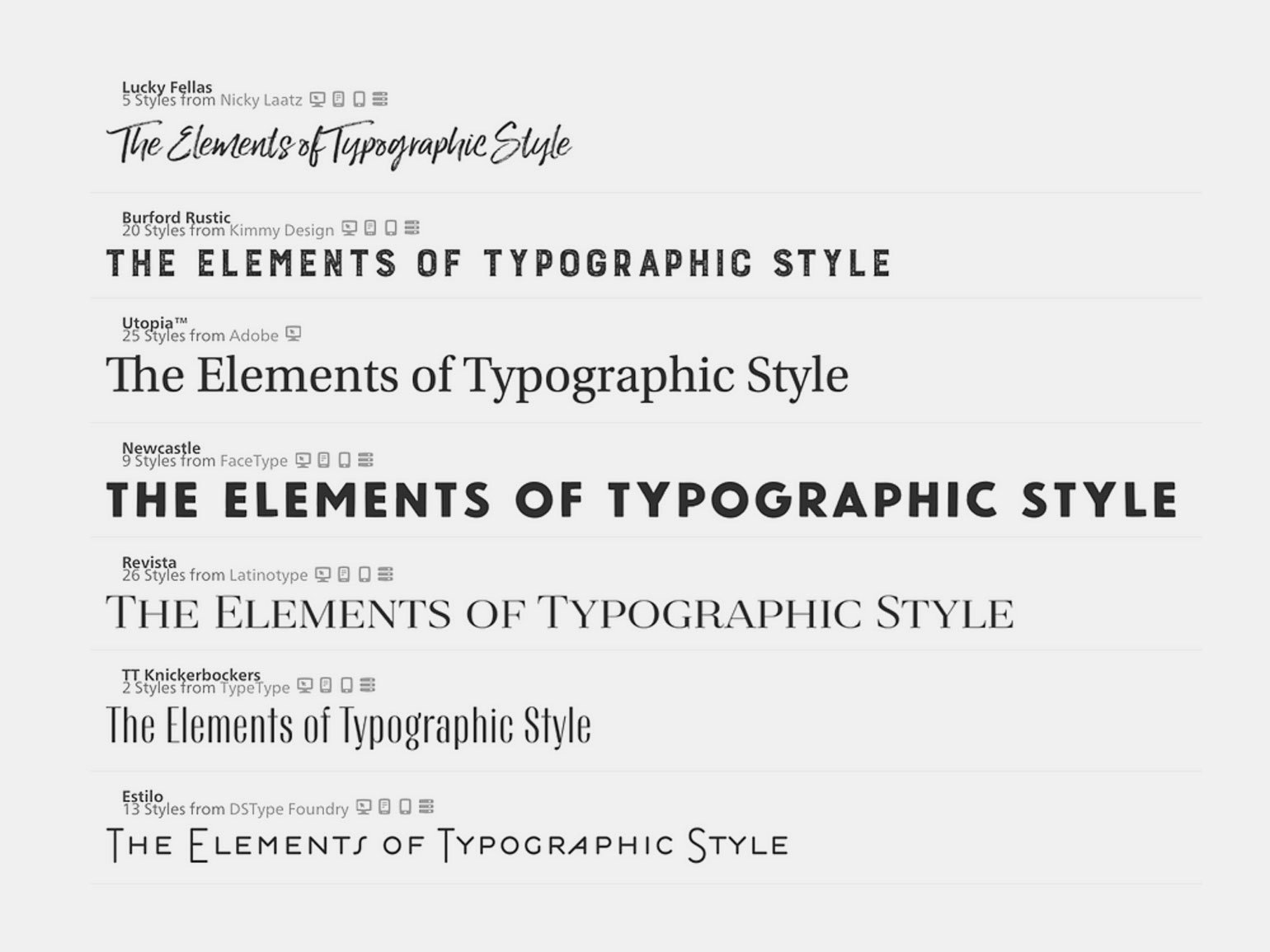
Изображение: издательство Дмитрия Аронова
Выберите шрифт или группу начертаний, которые будут соответствовать тексту
Когда дизайнер ознакомился с материалом, проанализировал его и составил предварительный макет, пора решать, как на страницах будет выглядеть типографика.
Раньше веб-дизайнеры и разработчики ограничивались шрифтами, которые устанавливались на компьютер. В интернете всё оформляли с помощью Arial, Times New Roman и Courier New. Благодаря разнообразию веб-шрифтов теперь у нас есть огромный выбор возможностей — и в них также очень важно не запутаться, выбрать наиболее подходящий вариант.

Скриншот: сайт Google Fonts
Типографика — это искусство работы с этими вдвойне насыщенными элементами информации. Хороший типограф работает с ними с чувством, с толком, с расстановкой. Когда шрифт выбран неудачно, смысловое значение слов и зрительный ряд, заключённый в лидерах, вступают в противоречие, врут и фальшивят.
Оформите текстовый блок так, чтобы он раскрывал каждый логический нюанс текста
Это пункт, где дизайнер может извлечь максимум пользы из традиционной типографики и одновременно нуждается в новых решениях. В отличие от работы с печатью, в диджитал-среде редко есть возможность контролировать форму страницы. Поэтому важно помнить о том, как спроектировать текстовый блок, чтобы он элегантно адаптировался к форме экрана, на которой просматривается.
Уделяйте внимание даже второстепенным деталям
Даже после того, как вы сверстали макет и финально определились с выбором шрифта, пройдитесь по содержанию — возможно, из виду пропала важная цитата или пункт таблицы — осведомлён, значит, вооружён.
Даже в издании Платона или Шекспира есть второстепенные тексты: пагинация, нумерация действий и сцен, примечания, информация об авторских правах, имя и адрес издателя и хвалебные цитаты на обложке, не говоря уже о дополнительных материалах, присутствующих в самом тексте.
От интервала до колонок: основные правила работы с текстом
Когда все подготовительные этапы пройдены, можно приступать к выбору и адаптации типографики. Роберт Брингхёрст предлагает обратить внимание на следующие правила, но предупреждает — выбор любого элемента зависит от множества факторов — тип и размер текста, размера шрифта, длины линий. Дизайнеру стоит опираться на свой вкус и обязательно погружаться в контекст:
Межбуквенный интервал
- Межбуквенный интервал должен быть оптимальным для конкретного шрифта и размера. Без засечек — это от 0,1 до 0,2, а с засечками — от 0,2 до 0,3. Например, если размер шрифта без засечек 30 пикселей, то межбуквенный интервал — 30 × 0,1 = 3.
- Следите, чтобы расстояние между буквами не было больше пробела или меньше внутренних расстояний букв.
- Межбуквенный интервал для заголовков и подзаголовков может быть увеличен, чтобы создать более эффектный визуальный образ.
- При выборе межбуквенного интервала необходимо учитывать тип направления чтения (слева направо или справа налево), используемый язык и традиции типографского оформления в стране или регионе.

Интерлиньяж
- Оптимальный интерлиньяж обеспечивает достаточное пространство между строками, чтобы текст был читаемым. Среднее значение — от 1,2 до 1,5. Если в тексте крупный шрифт — 1 или 1,1, а если мелкий — 1,5 или даже 2. Посчитать это можно так же, как межбуквенный интервал.
- Не стоит использовать слишком большой или слишком маленький интерлиньяж: первый может сделать текст неразборчивым, а второй — некрасивым.

Перенос
- Стоит оставить как минимум два символа на строке и перенести как минимум три.
- Не нужно оставлять конец слова, написанного через дефис, или любого слова длиной менее четырёх символов в качестве последней строки в абзаце.
- Лучше избегать более трёх последовательных строк через дефис и разрыва двух последовательных строк одним и тем же словом.
- Не стоит начинать страницу с последней строки многострочного абзаца.
Все эти правила сразу запоминать необязательно. Рекомендуем для начала запомнить то, что все внутренние расстояния должны быть меньше или равны внешним. Об этом мы подробнее рассказываем в статье.
Качественный дизайн текста — чек-лист
А вот чек-лист из пяти пунктов, который можно держать под рукой — каждый раз, когда работаете над типографикой текста, — проверяйте себя по этим пунктам:
- Сфокусируйтесь на читабельности, если формат или идея не диктуют свои правила стилизации. Текст должен быть лёгким для зрительного восприятия.
- Используйте соответствующий шрифт. Выберите тот, который отражает жанр, смысловое и эмоциональное наполнение текста.
- Соблюдайте пропорции. От корректности построения макета зависит общий вид материала.
- Не стесняйтесь оставлять больше открытого пространства. Не нужно заполнять каждую свободную ячейку на странице — открытое пространство помогает сфокусировать внимание на главном.
- Используйте строчный, предложный и абзацный ритм: чередуйте длинные элементы с короткими, соблюдайте паузы.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие обзоры книг для дизайнеров
- «Типографика»: влияние формы и цвета на буквы
- «Модульные системы в графическом дизайне»: основы швейцарской вёрстки
- «О шрифте»: простые принципы хорошей типографики
- «Искусство цвета»: оптические эффекты, которые работают в дизайне
- «Искусство формы»: абстракции, ритм и чувственное осмысление вещей
- «Интерфейс»: основы проектирования удобных систем









