Как в Figma сделать анимированный снежный шар
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования и плагина Fizzy сделать анимированный снежный шар.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать снежный шар. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Также вам понадобится плагин Fizzy. Скачать его можно по ссылке.
Стеклянный шар
- Создайте круг с размером примерно 548×548 пикселей. Затем в боковой панели настроек в блоке Effects нажмите плюсик и вместо Drop shadow выберите Inner shadow.
- Нажмите иконку
. В появившемся меню укажите X — 24, Y — 26, Blur — 0, Spread — 15. Цвет заливки — #FFFFFF с непрозрачностью 25%. Затем в блоке Fill укажите непрозрачность 1%.
- Кликните на этот круг правой кнопкой мыши и выберите Frame selection. Выделите появившийся фрейм и в боковой панели настроек в блоке Frame укажите скругление углов 600 и поставьте галочку около Clip content.
- У того же фрейма в боковой панели в блоке Stroke нажмите плюсик и укажите цвет — #FFFFFF с непрозрачностью 25%, вместо Inside укажите Outside, толщина — 10 пикселей.
Графика внутри шара
Нарисуйте из примитивов простую композицию, которая будет внутри вашего снежного шара — это может быть снеговик или изба среди ёлок. Если вам не хочется это делать, можно найти нужную картинку в интернете, но важно, чтобы у неё был прозрачный фон, иначе падающий снег сделать не получится.
Анимированный снег
- Сделайте квадрат, который полностью перекроет ваш снежный шар.
- Уберите квадрат от шара, чтобы он вам не мешал. Затем нажмите на квадрат правой кнопкой мыши, выберите Plugins и нажмите Fizzy.
- В появившемся окне укажите Quantity 100, Min 10, Max 15 и оставьте только один цвет. У вас должна получиться композиция из маленьких кружков — это и будет ваш снег. Если вам не нравится результат, попробуйте поиграть с настройками в Fizzy.
- Выделите получившуюся композицию, нажмите по ней правой кнопкой мыши и выберите Frame selection. Затем в боковой панели в блоке Selection colors вместо цвета из Fizzy укажите #FFFFFF. На верхней панели нажмите
, чтобы сделать компонент.
- Внутри компонента выберите все белые кружки, которые образуют снег, и сгруппируйте их. Затем скопируйте группу 3–4 раза и поставьте копии по горизонтали одну за другой. Важно, чтобы в видимой части фрейма оказалась нижняя часть получившейся конструкции.
- Нажмите
 , чтобы сделать вариант компонента. Внутри него передвиньте конструкцию со снегом так, чтобы в видимой части фрейма была верхняя часть.
, чтобы сделать вариант компонента. Внутри него передвиньте конструкцию со снегом так, чтобы в видимой части фрейма была верхняя часть. - В боковой панели настроек нажмите Prototype. Затем наведите курсор на первый компонент, зажмите появившийся кружок и перетащите его на следующий слой — второй вариант текста. Должна появиться стрелка.
- В появившемся окне в блоке Animation вместо On click укажите After delay и поменяйте продолжительность на 1 ms. Вместо Instance укажите Smart Animation, вместо Ease in — Liner. Продолжительность — 10 000 ms.
- Сделайте то же самое с другим компонентом. В блоке Animation вместо On click укажите After delay и поменяйте продолжительность на 1 ms. Тип анимации оставьте Instance.
- Скопируйте компонент со снегом во фрейм шара. Затем поместите получившуюся конструкцию в другой фрейм — например, с размером iPhone 14.
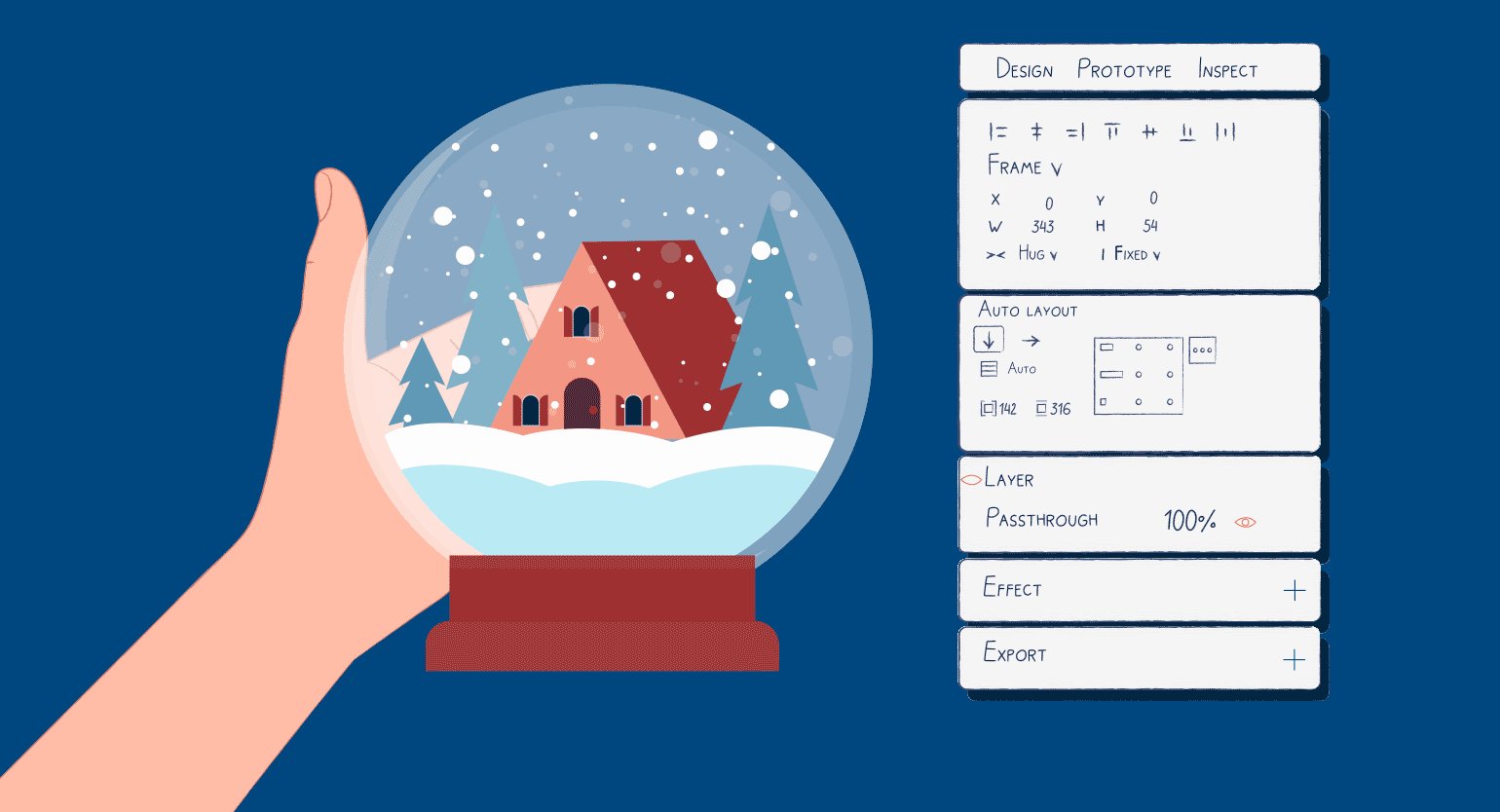
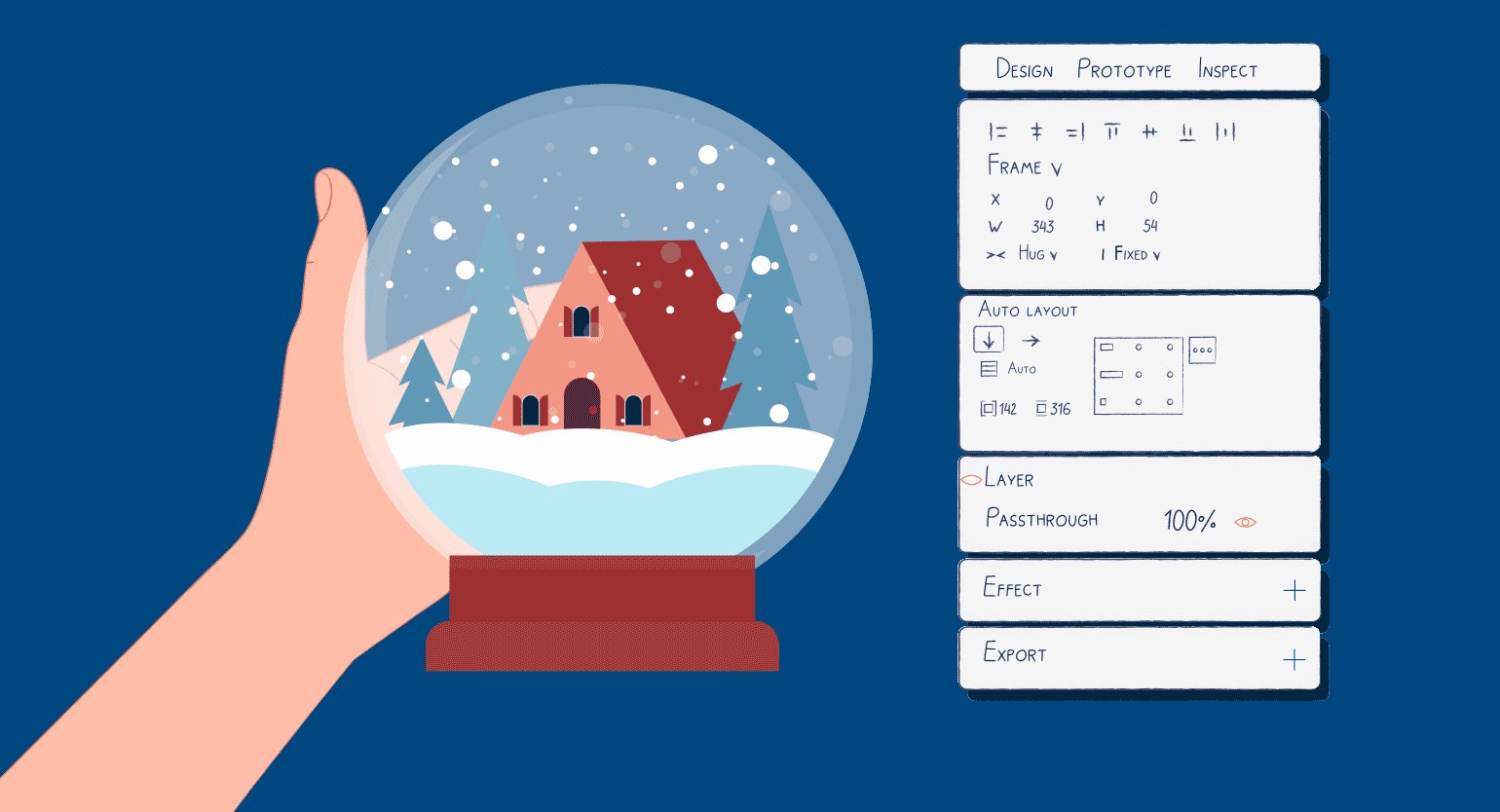
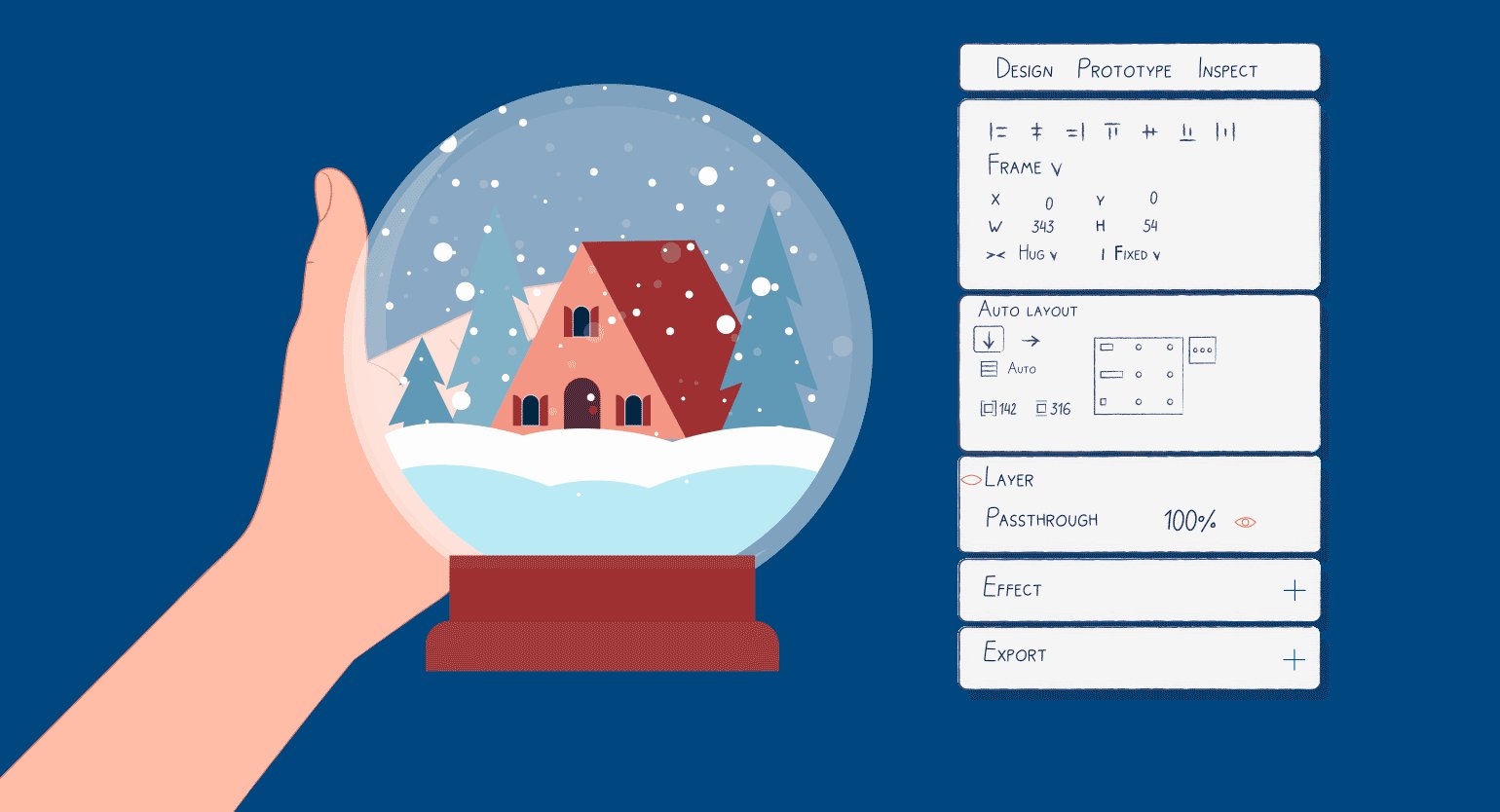
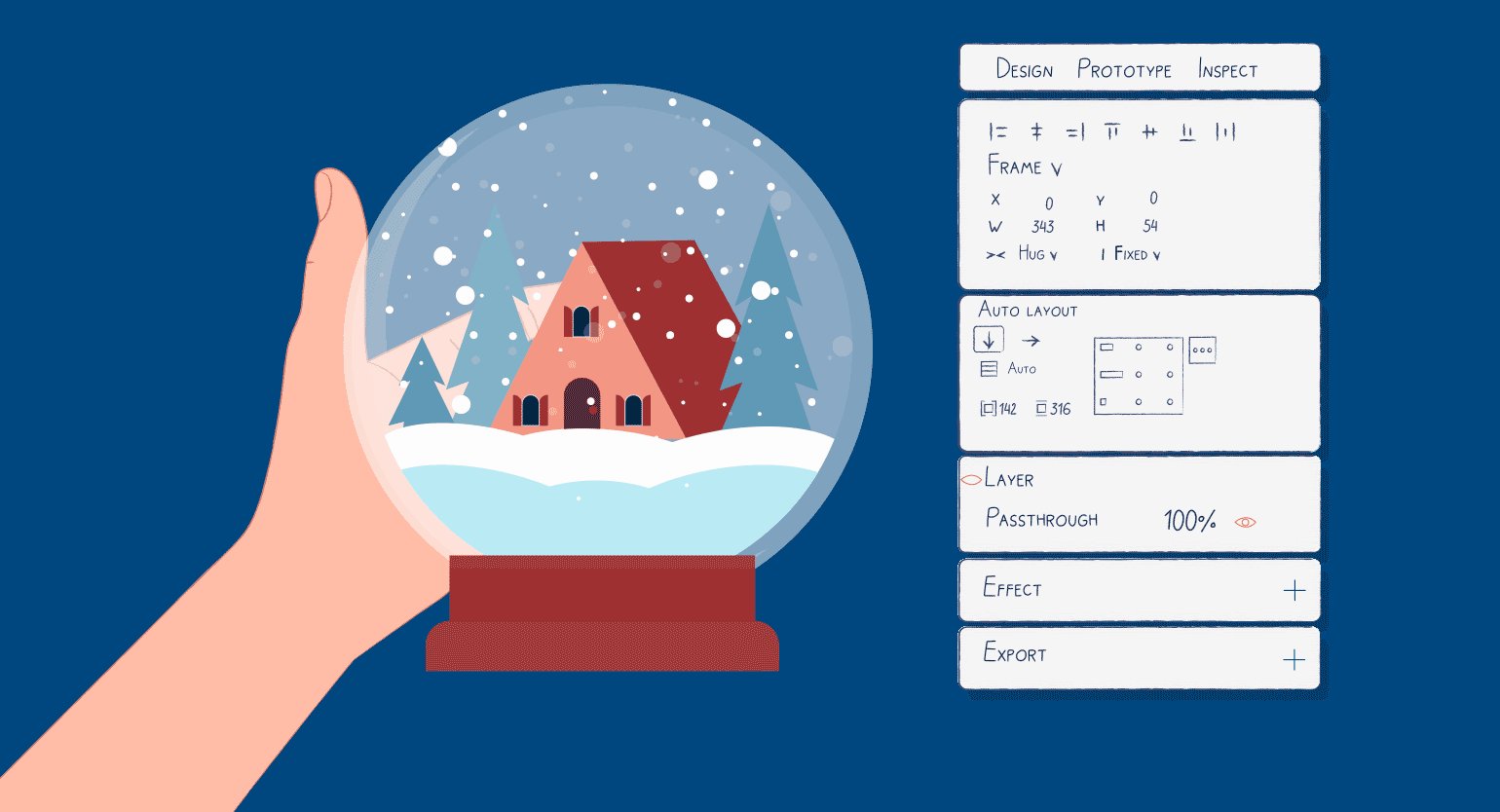
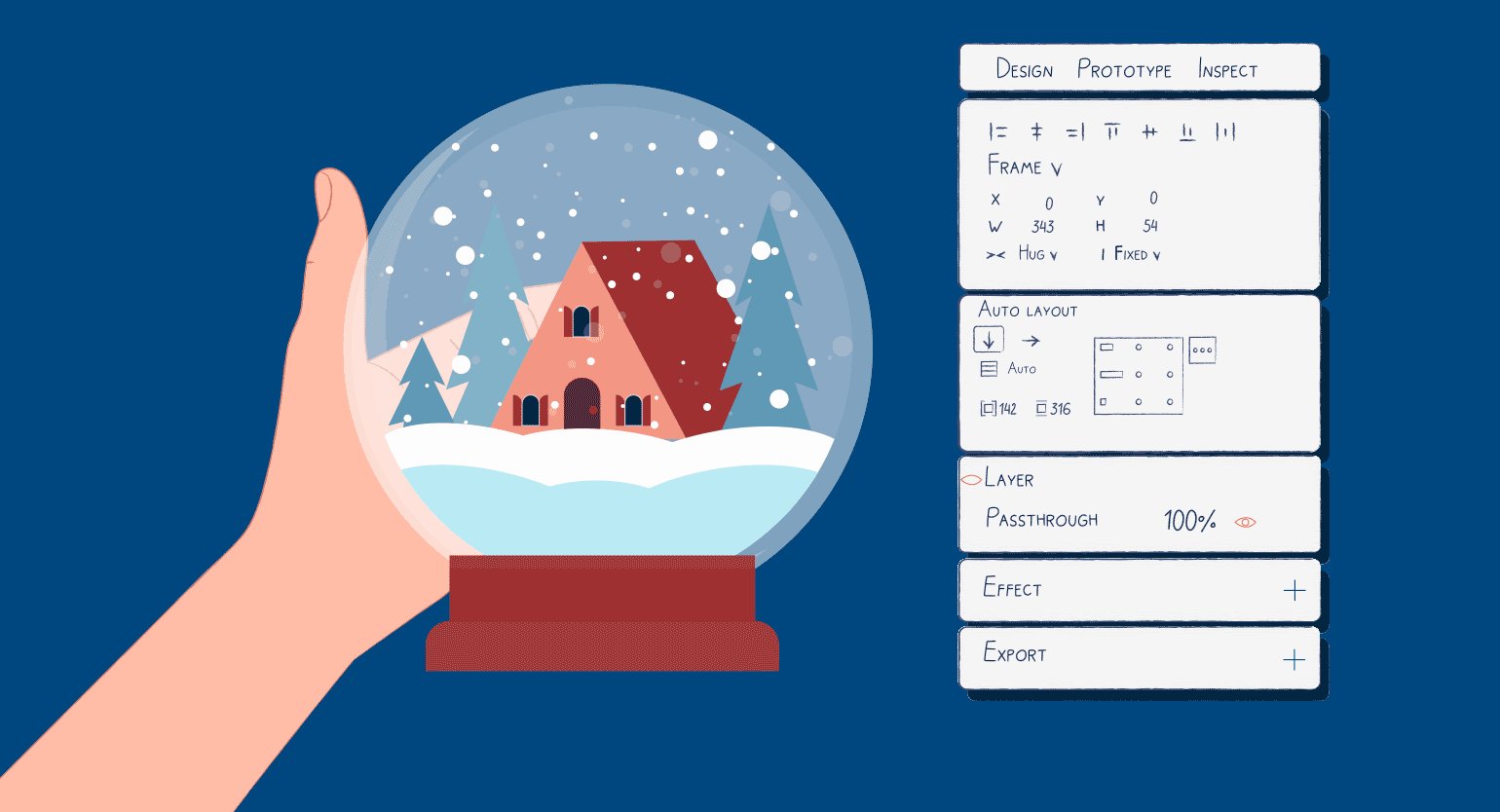
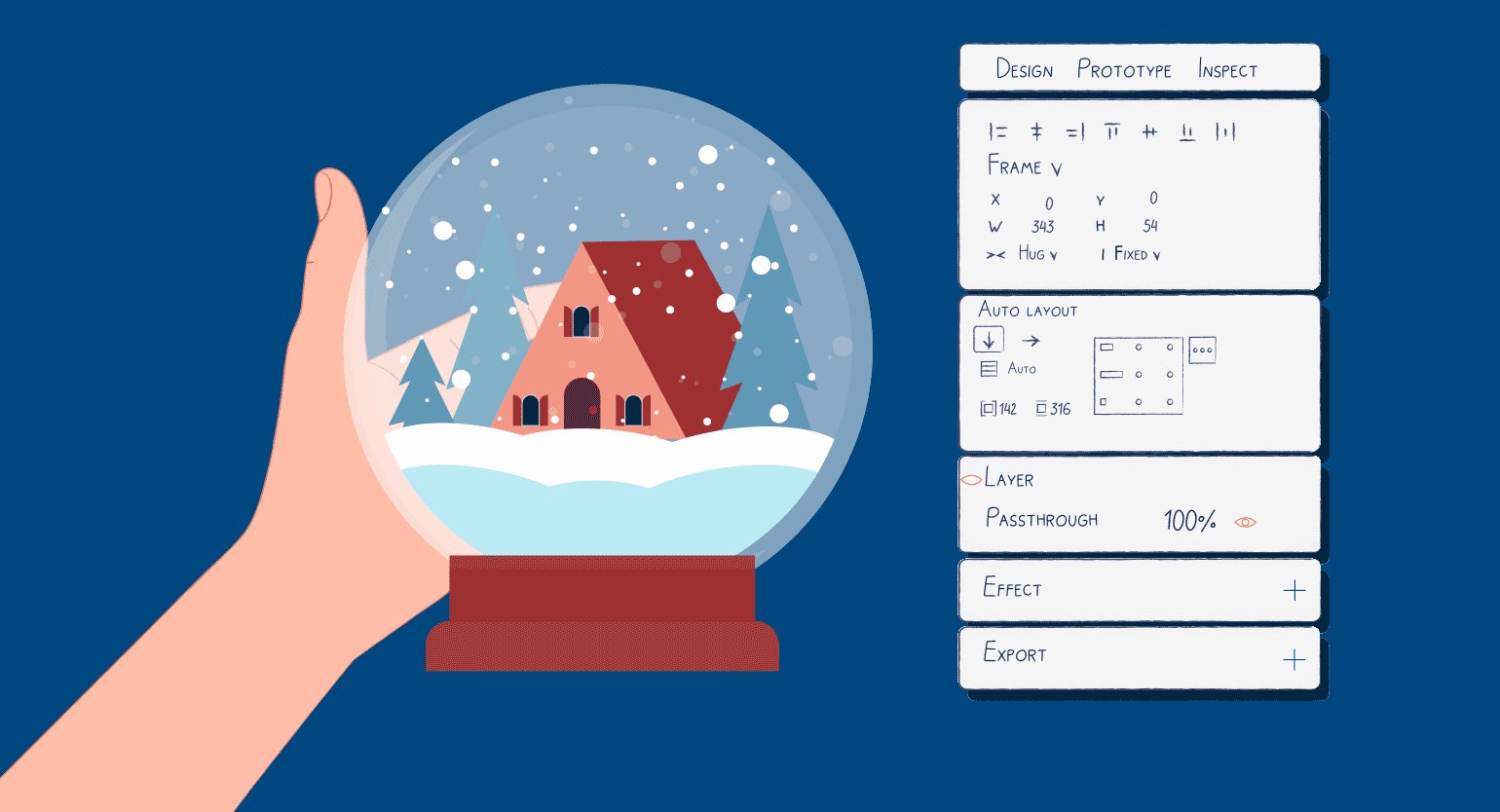
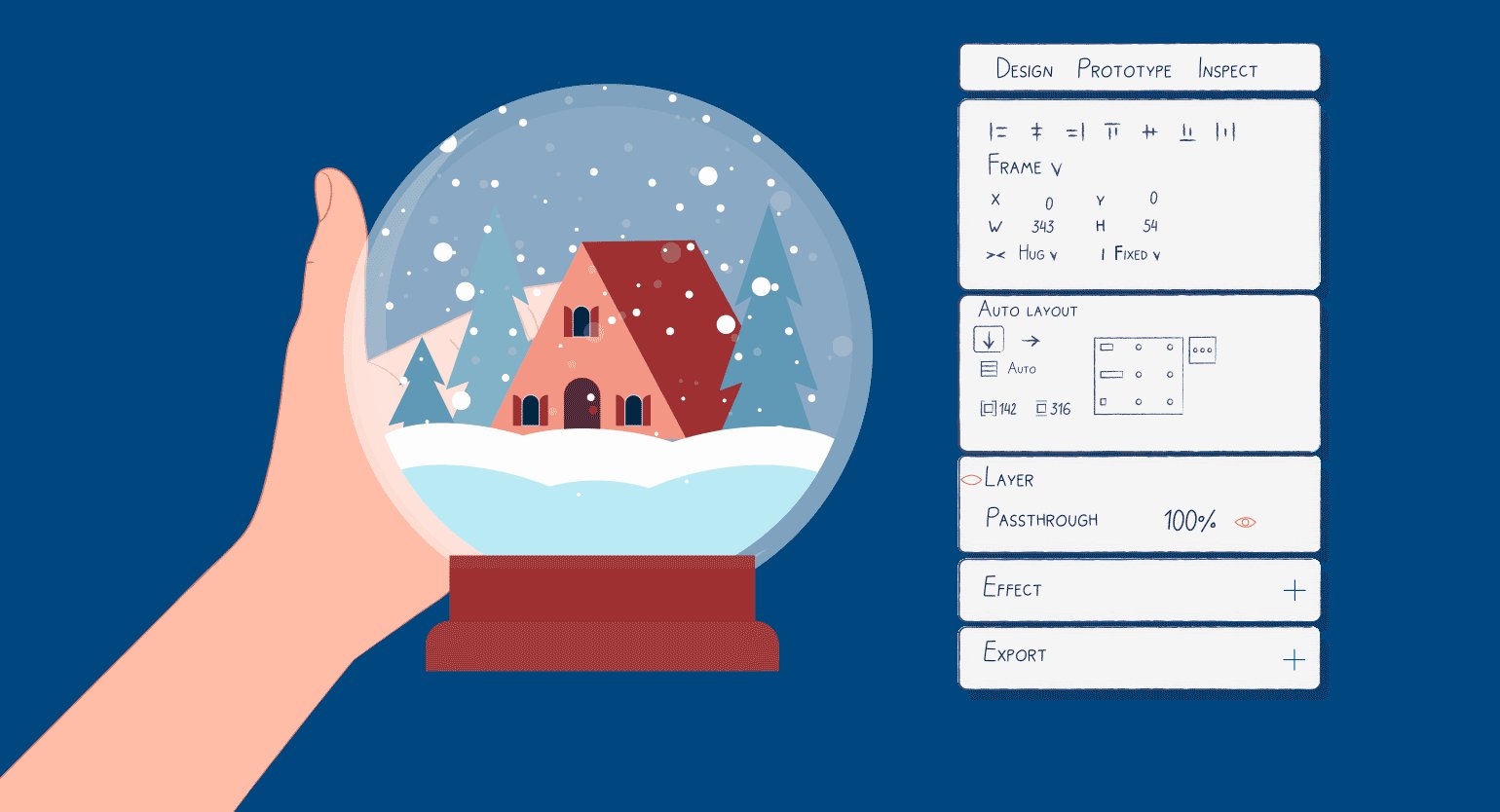
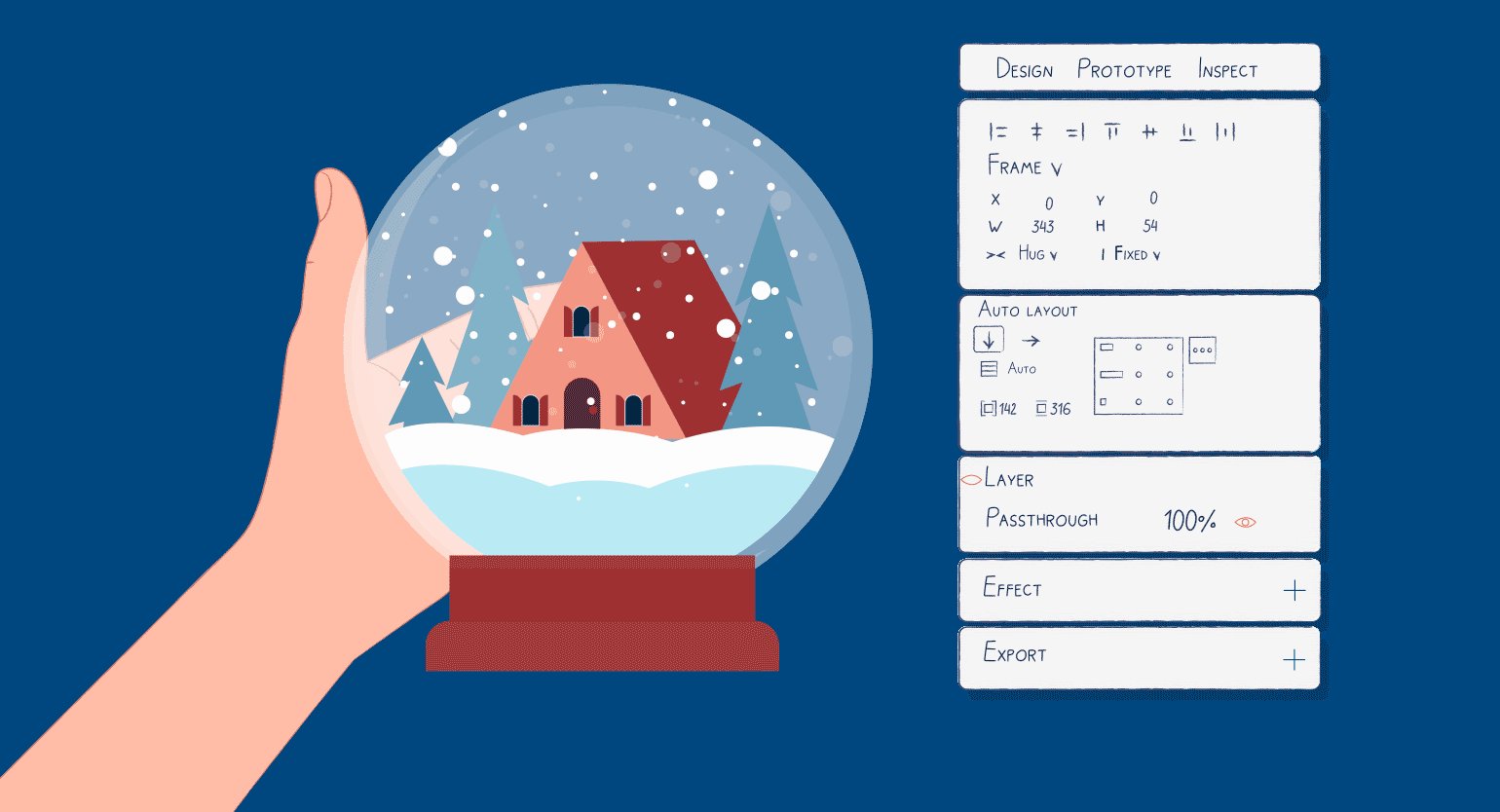
- Нажмите кнопку Play в верхнем левом углу и проверьте результат.
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









