Как сделать эффект параллакса в Figma
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать эффект параллакса — когда разные элементы страницы прокручиваются с разной скоростью и зрительно находятся на разных плоскостях.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать параллакс. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Основной файл
Для этой инструкции вам понадобится файл с готовым лендингом — в нём должно быть как минимум два экрана. Для простоты советуем скопировать наш.
Если вы будете делать свой лендинг, то при вёрстке важно учесть несколько моментов:
- Для анимации картинки её нужно добавить в отдельный фрейм.
- У второго экрана должен быть непрозрачный фон, чтобы анимация сработала правильно.
Все дальнейшие действия мы будем делать в нашем файле.
Стандартными средствами Figma нельзя настроить анимацию так, чтобы она активировалась во время скролла. Поэтому мы будем активировать параллакс с помощью клика. Если вы хотите показать анимацию разработчикам или клиенту, обязательно уточните, каким именно образом она должна активироваться, иначе вас могут понять не так.
Стартовая анимация
- Сделайте копию основного фрейма.
- Выделите фоновое изображение и сместите его немного вверх.
- Выделите заголовок Explore Norway и указатель See more — их тоже нужно сместить немного вверх, но немного меньше, чем картинку. Затем в боковой панели в блоке Layer укажите у этих слоёв непрозрачность заливки 0%.
- Выделите логотип и иконку с «бургер-меню» на макете. Затем в боковой панели в блоке Layer укажите у этих слоёв непрозрачность заливки 0%.
- Выделите свою копию лендинга и на правой панели настроек откройте Prototype. Затем наведите курсор на макет, зажмите появившийся кружок и перетащите его на оригинальный лендинг. Должна появиться стрелка.
- В появившемся окне в блоке Interactions details вместо On click укажите After delay и установите задержку 100 ms. В блоке Animation вместо Instant укажите Smart animation и поменяйте продолжительность на 800 ms.
Параллакс
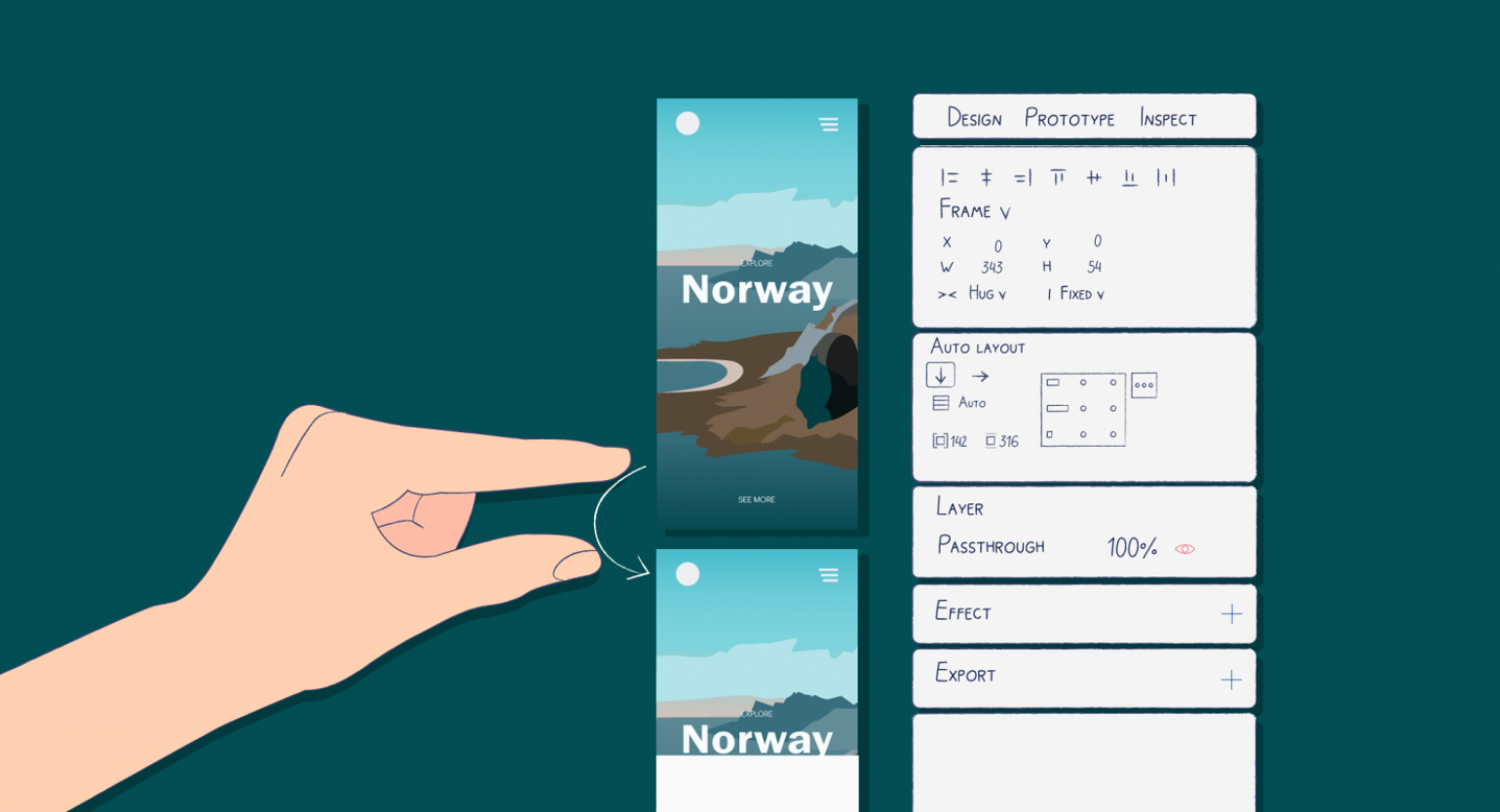
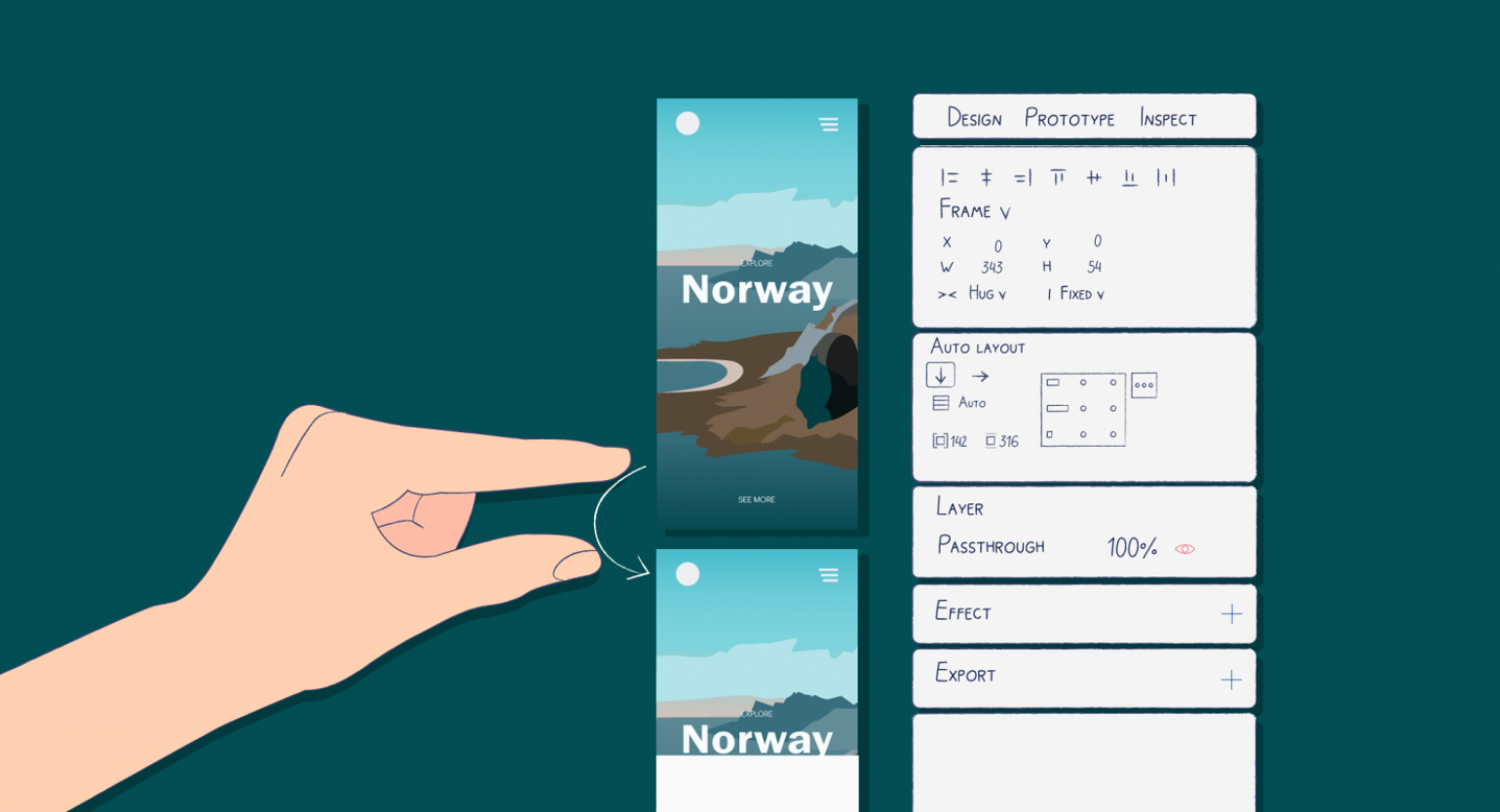
- Сделайте ещё одну копию основного фрейма.
- В новой копии выделите фоновое изображение и сместите его немного вверх. То же самое сделайте с заголовком Explore Norway и указателем See more — но их нужно сместить чуть меньше, чем картинку.
- Выделите заголовок, указатель, логотип и иконку с «бургер-меню». Затем в боковой панели в блоке Layer укажите у этих слоёв непрозрачность заливки 0%.
- Выделите фрейм со вторым экраном и переместите его наверх, чтобы он полностью закрыл собой стартовый экран. В нашем файле этот фрейм можно найти на панели слоёв — он называется contents.
- В основном фрейме с лендингом выделите фрейм с указателем и на правой панели настроек откройте Prototype. Затем наведите курсор на указатель, зажмите появившийся кружок и перетащите его на вторую копию, где вы только что меняли экран. Должна появиться стрелка.
- В появившемся окне в блоке Interactions details укажите On click. В блоке Animation вместо Instant укажите Smart animation и поменяйте продолжительность на 800 ms.
- Сделайте то же самое в обратную сторону — в копии фрейма со вторым экраном выделите любой текстовый объект и добавьте от него такую же анимацию к оригинальному фрейму. Это поможет вам показать, как должен работать параллакс, если читатель скроллит страницу вверх.
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









