Как в Figma сделать эффект линзы
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. В этой инструкции рассказываем, как с помощью внутренних теней сделать эффект линзы.
Чтобы сделать эффект линзы, вам понадобится свёрстанный макет с интерфейсом приложения. Если у вас его нет, для тренировки предлагаем использовать этот.
Советуем делать эффект линзы на макете внутри мокапа с телефоном. Например, iPhone 14.
Чтобы Figma не искажала вёрстку макета, советуем конвертировать его в PNG. Чтобы это сделать, выделите свой фрейм, нажмите Ctrl (⌘) + Shift + C и затем Ctrl (⌘) + V.
Этот способ рисования линзы придумал дизайнер Винотх Рагунатхан. Оригинальную инструкцию на английском языке можно прочитать в Twitter.
Основа для линзы
- Сделайте круг с размерами 130×130 пикселей. Затем в боковой панели в блоке Fill укажите цвет заливки тёмно-серый — #2B2B2B.
- Создайте ещё один круг с размерами 124×124 пикселя и в блоке Fill укажите цвет заливки чёрный — #000000. Сделайте его дубликат.
- Выделите оба чёрных круга и сгруппируйте их. Внутри группы выделите нижний круг и на верхней панели нажмите, чтобы сделать слой-маску. Проследите, чтобы тёмно-серый круг был под группой, где вы только что сделали слой-маску.
Тени линзы
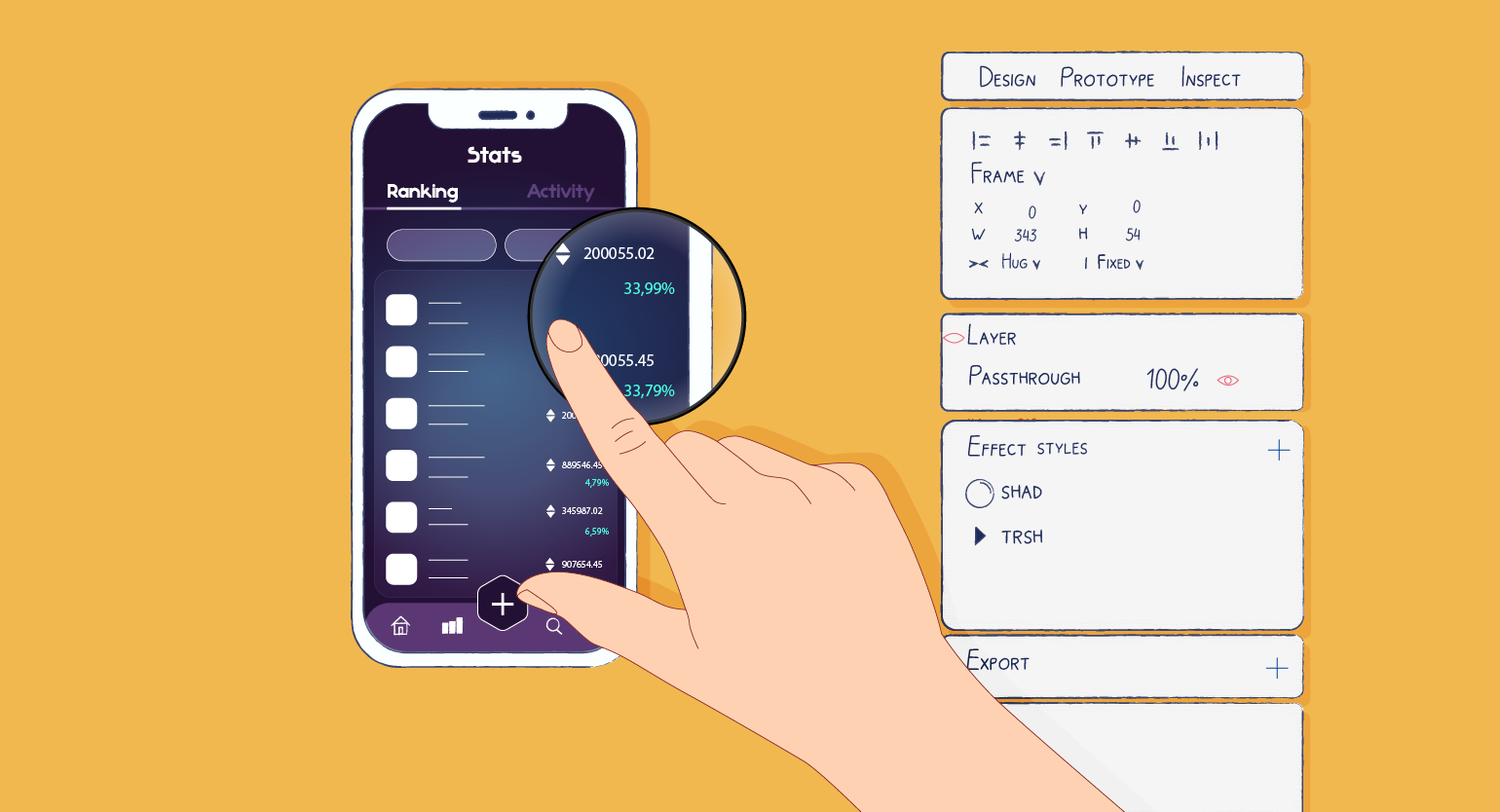
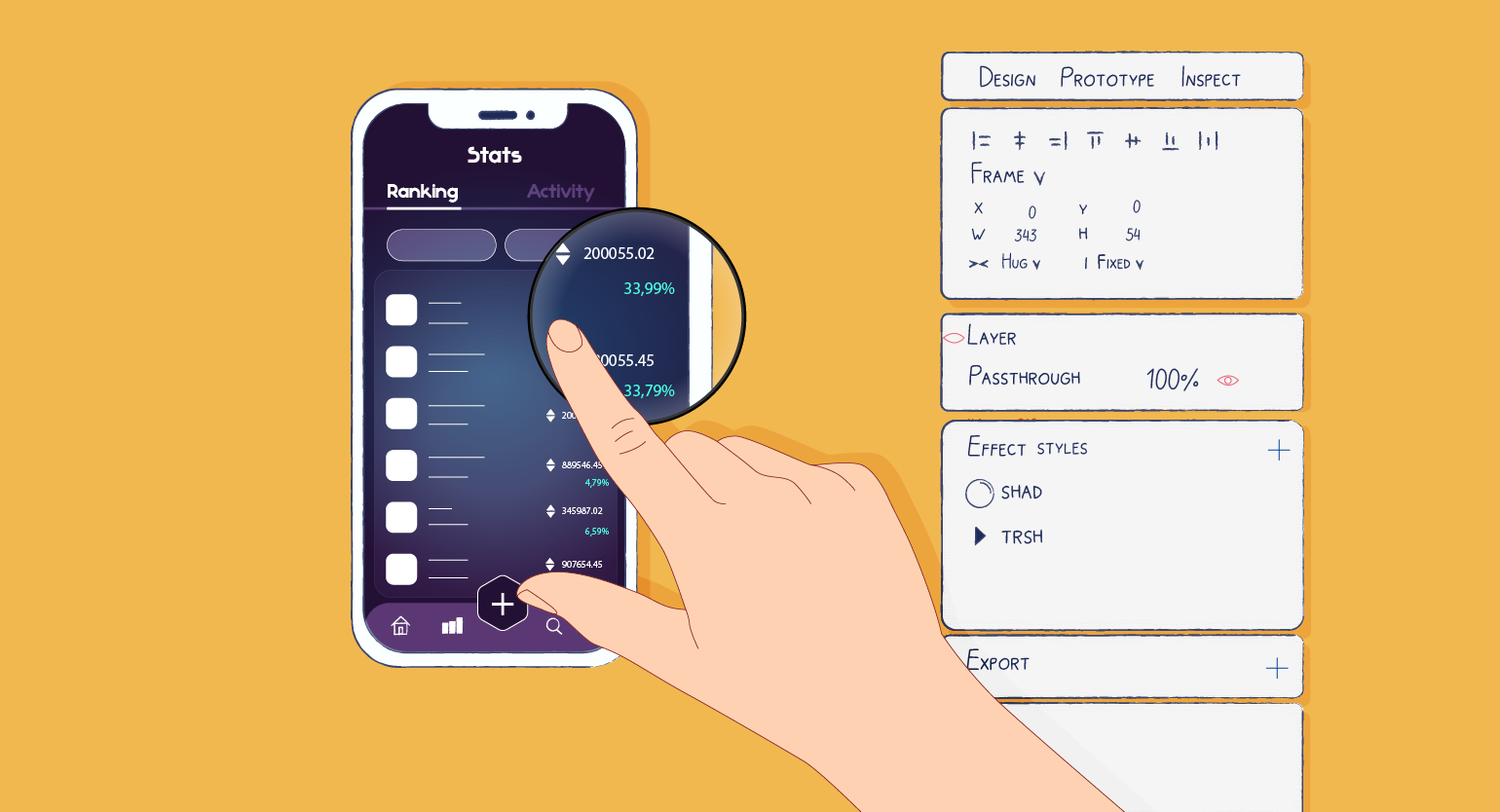
Выделите группу с маской — все дальнейшие действия нужно будет выполнить именно с ней. Затем в боковой панели в блоке Effects нажмите плюсик и вместо Drop shadow укажите Inner shadow. Сделайте так же ещё два раза, чтобы у вас получилось три эффекта Inner shadow.
Параметры теней
Нижняя — X: −9 / Y: 2 / Blur: 10 / цвет: #FFFFFF с непрозрачностью 20%.
Средняя — X: −1 / Y: 2 / Blur: 1 / цвет: #FFFFFF с непрозрачностью 25%.
Верхняя — X: 0 / Y: 6 / Blur: 15 / цвет: #FFFFFF с непрозрачностью 50%.
Получившуюся линзу сгруппируйте с тёмно-серым кругом под ней, чтобы вам было удобнее менять её положение.
Расположение линзы на макете
- Создайте фрейм с чёрным фоном, поместите в него свой макет с мокапом и группу с линзой.
- Расположите в макете линзу так, чтобы она выделяла какой-нибудь элемент интерфейса.
- Создайте дубликат макета и поместите его внутрь группы с тенями линзы — он должен быть в самом верху. Если вам не понравится результат, выберите все круги линзы (два чёрных и один тёмно-серый) и скорректируйте её положение.
- Выберите инструмент Scale (K) и увеличьте группу линзы.
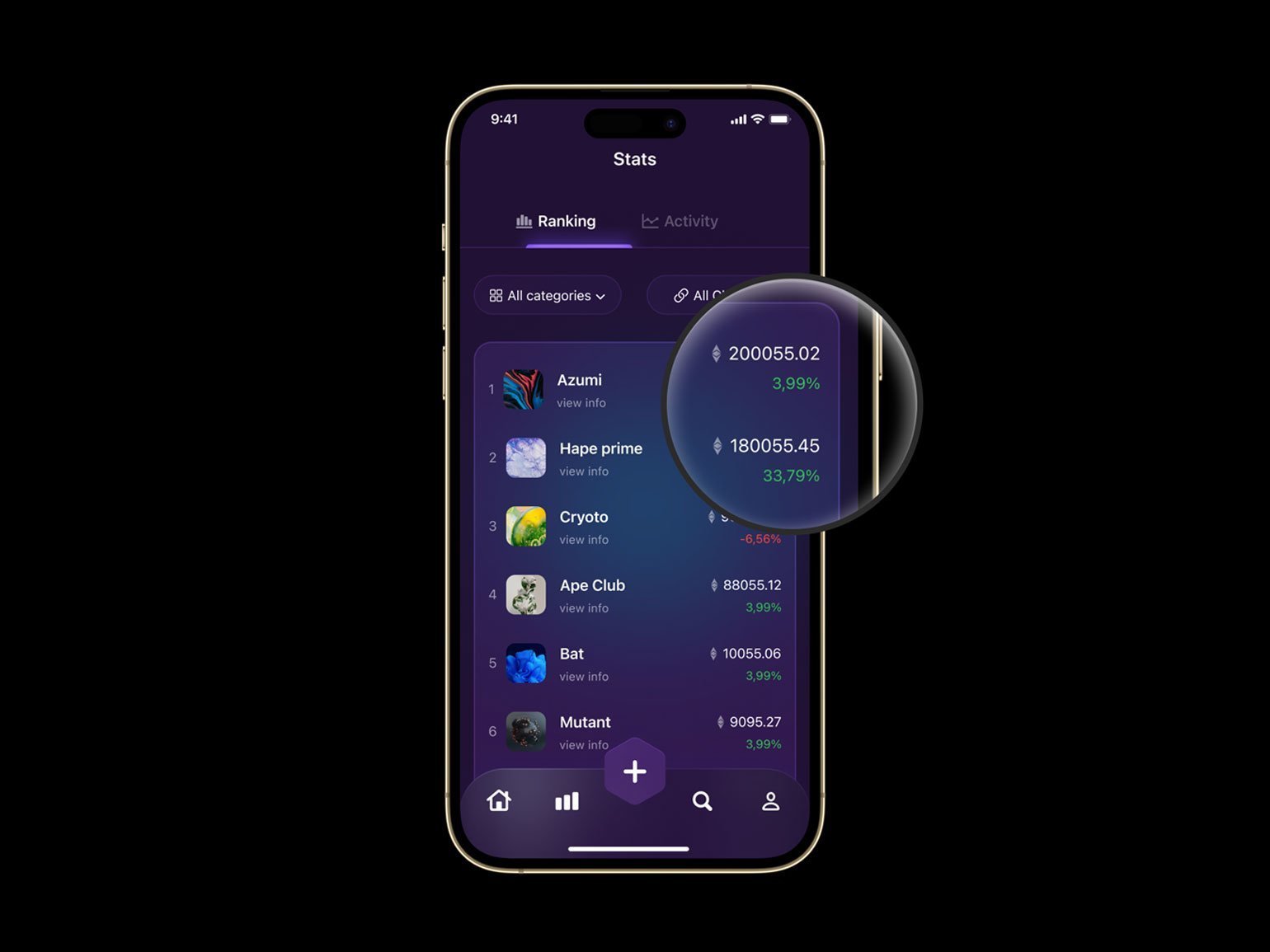
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









